Overview
Snippets are sets of pre-configured components that you can drag and drop into application modules. Snippets are resuable configurations that let you build applications quicker and ensure your configurations meet best practices. You can also create snippets from your own configurations to reuse or share with team members in the same environment.
A few example snippet configurations you can add to your application include:
Sending customized emails at the click of a button.
Displaying submissions and visualizing submission data with a dashboard (including KPI and pie chart widgets).
Filtering through large amounts of dashboard submissions by date.
Creating a PDF of your your end-user's submission data on button-click.
What You'll Learn
In this article, you'll learn about the different Unqork snippets and how to use them in a module.
Marketplace Snippets and Local Snippets
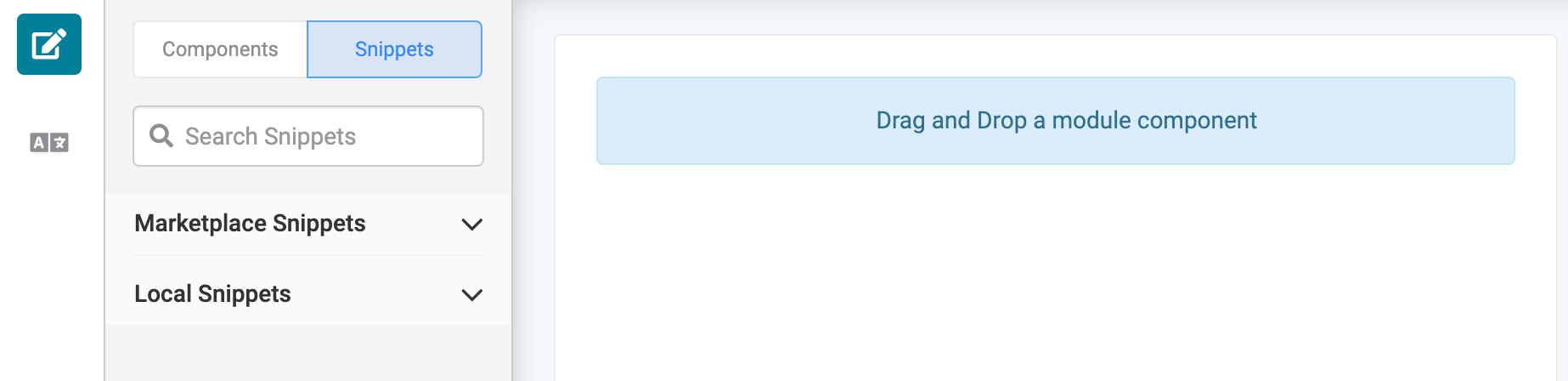
In Unqork, there are two types of snippets: Marketplace and Local. You can find these snippets in the Snippets menu to the left of the Module Builder.
Marketplace Snippets
Marketplace Snippets are snippets created by Unqork. These snippets are available across all Unqork environments and use best practice configurations.
Marketplace Snippets are a feature of the Unqork Marketplace. You can access and download Marketplace Snippets for free by selecting the Marketplace tab at the top of your workspace.
To learn more about the Unqork Marketplace, see our Browsing the Unqork Marketplace article. To access the Unqork Marketplace, click the following link: https://marketplace.unqork.io/#/display/5f22ee671ee2280209e77f3a.
Local Snippets
Local Snippets are snippet configurations made by other creators in your environment. You can only access Local Snippets in the environment where they were created.
Because anyone can create Local Snippets, the configurations aren't vetted by Unqork. Before adding it to your application, ensure that the configuration works as intended and doesn't conflict with your application.
How to Use Snippets
Adding a Snippet to an Existing Module
You can add snippets to your module by dragging and dropping them from the Snippets menu onto your Module Builder canvas.
To add a snippet to an existing module:
Open your existing module in the Module Builder.
Click the Snippets button at the top of the component tray.
Find the snippet you want to use.
To find a snippet, you can do one of the following:
Use the
.png) Search Snippets search tool below the Snippets button.
Search Snippets search tool below the Snippets button.Scroll through the list of available snippets in the Marketplace Snippets and Local Snippets groups.
You can learn more about a snippet by hovering over it and clicking the
 (ellipsis) button. A pop-up displays additional information about the snippet, including its version number, basic description, use cases, functionality, and requirements.
(ellipsis) button. A pop-up displays additional information about the snippet, including its version number, basic description, use cases, functionality, and requirements.Drag and drop the snippet onto your canvas.
Save your module.
Customizing Snippets
Once you add a snippet to your module, you can edit the configuration in the Module Builder.
It's important to note that adjusting a snippet might break your configuration. For example, configurations in a snippet might reference other components. Changing a component's Property ID, might sever those references and, as a result, break the configuration.
To make changes to a component's settings:
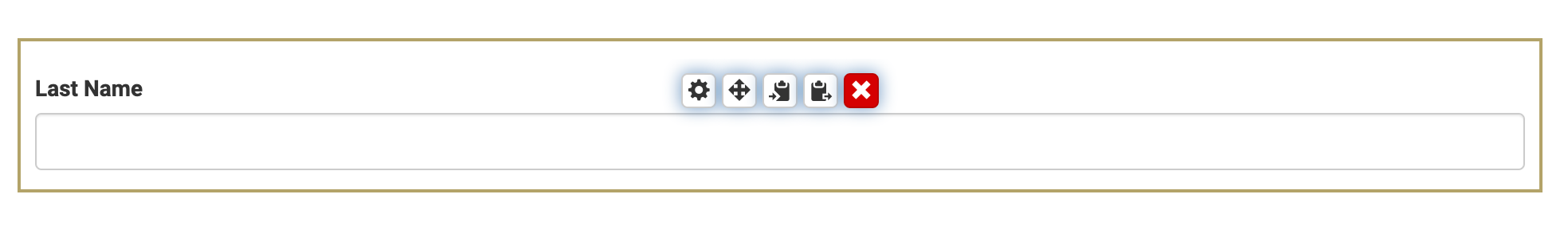
In the Module Builder, hover over the component.
A 5-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Using the Configuration window, make changes to the component’s settings as needed.
Click Save.
Save your module.
Creating Local Snippets
When you complete a configuration in your module, you can save it as a Local Snippet. Once saved, other Creators in your environment can access and reuse your configuration.
Save Configuration as a Snippet
To save a configuration as a Local Snippet:
Open a configured module you want to to a snippet.
To the right of the Module Builder's Save module button, select the
 (drop-down) button.
(drop-down) button.Select Save as Snippet. The Save as Snippet modal displays.
Saving your configuration as a snippet creates a snippet using the entire module. Remove components you don't want in your new snippet before saving.
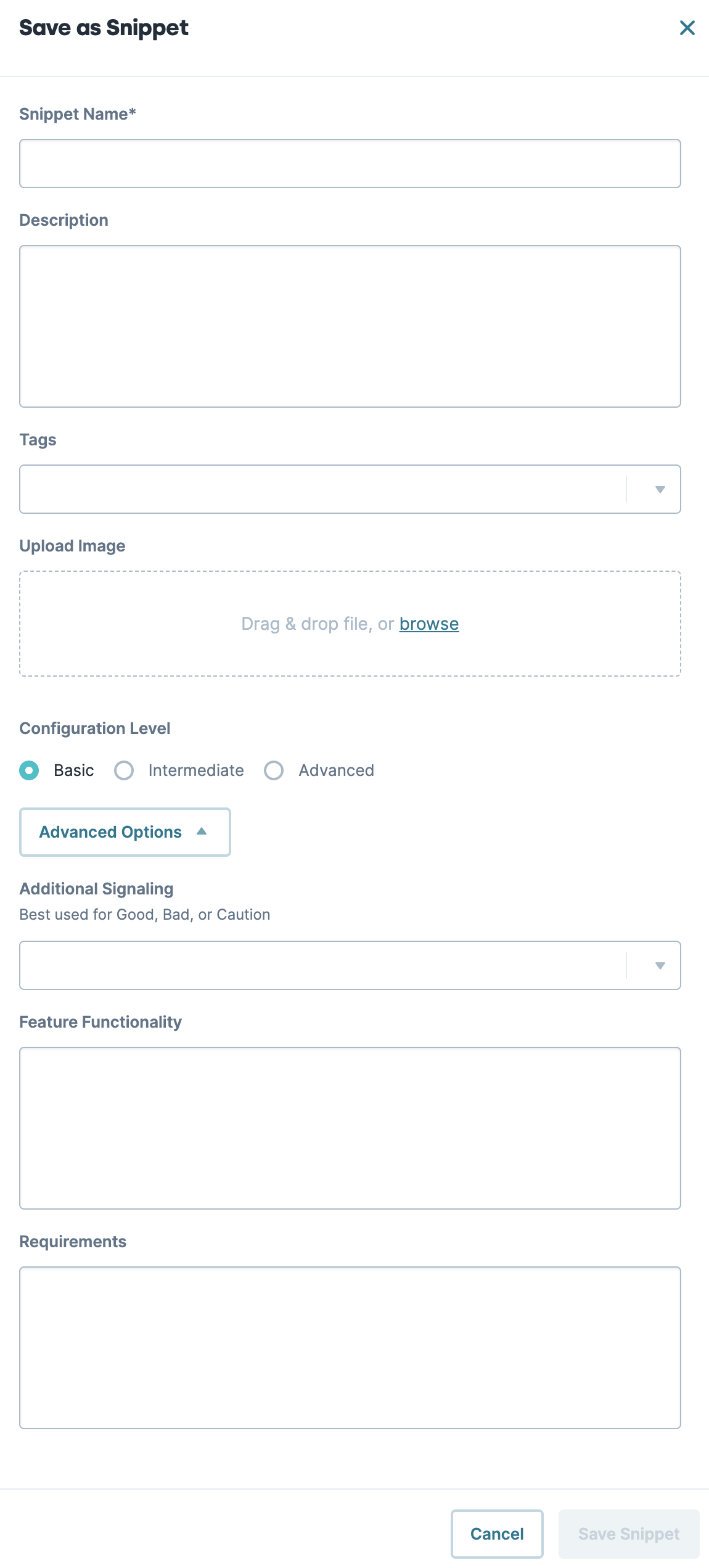
Save as Snippet Modal Settings
The Save as Snippet settings modal lets you add and configure various attributes of your snippet. After making adjustments, click Save Snippet. Below are descriptions of the various attributes in the modal:
Attribute | Description |
|---|---|
Snippet Name* | Enter the name of your snippet.
|
Description | Describe your configuration to others. Be detailed in your description so that other creators know what your snippet does and any adjustments needed to make it work in their application. |
Tags | Create or select tags for your snippet. Tags are optional but can help locate specific snippets in your environment. |
Upload Image | Add an image to make your snippet easier to identify. |
Configuration Level | Select the appropriate configuration level ( |
Advanced Options | Click this drop-down to access more fields that give additional context for your snippet to other creators. |
Additional Signaling | Signals the status of your snippet to other Creators. For example, if your snippet contains multiple cross-references with other modules, enter the Caution signal to warn others. |
Feature Functionality | If your snippet is a feature, use this field to describe what the feature is and how this snippet functions or contributes to related feature configurations. |
Requirements | List the requirements necessary to use this snippet effectively in an application. |

Once saved, you can access the snippet in the Module Builder component under Local Snippets.