Simple Loops: For Loop Snippet
Overview
Performing the same action on your data over and over again is a time sink. Using a loop for your data makes this process more efficient. A loop is a repeating process that's based on a condition. This might be an API call, a set number of iterations, or another action.
The For Loop is one of the Simple Loop snippets. A for loop makes it easy to perform a repeating task on multiple objects in a data set. Generally, you'll use a for loop when you know how many times the loop must run. In this snippet, it's once per row of data.

Similar Loops
There are many loop templates that serve different purposes. Here are the loops compared:
-
For Loop: Processes data based on the number of data rows.
-
While Loop: Processes data based on a data condition. This loop confirms the condition is true before running the action.
-
Do While Loop: Processes data based on a data condition. This loop confirms the condition is true after running the action.
-
Batch Loop: Processes arrays based on either the number of data rows or condition.
Your snippet doesn't show anything in Express View except the Start Loop button. Because the loop happens behind the scenes, you only see activity in the DevTools Console. However, you can see what your data is doing when you run an angular command.
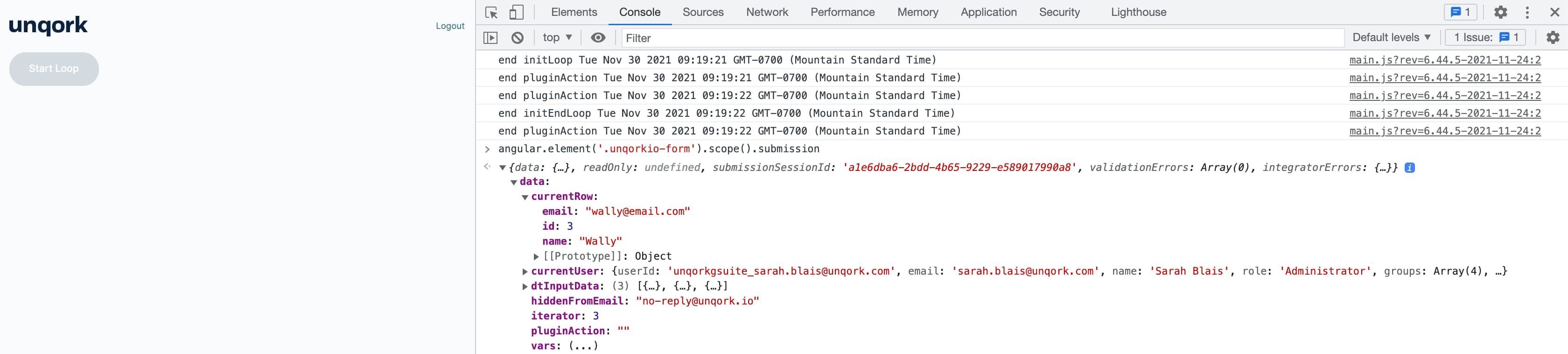
Here's how the snippet looks in Express View, with a sneak peek at the DevTools Console:

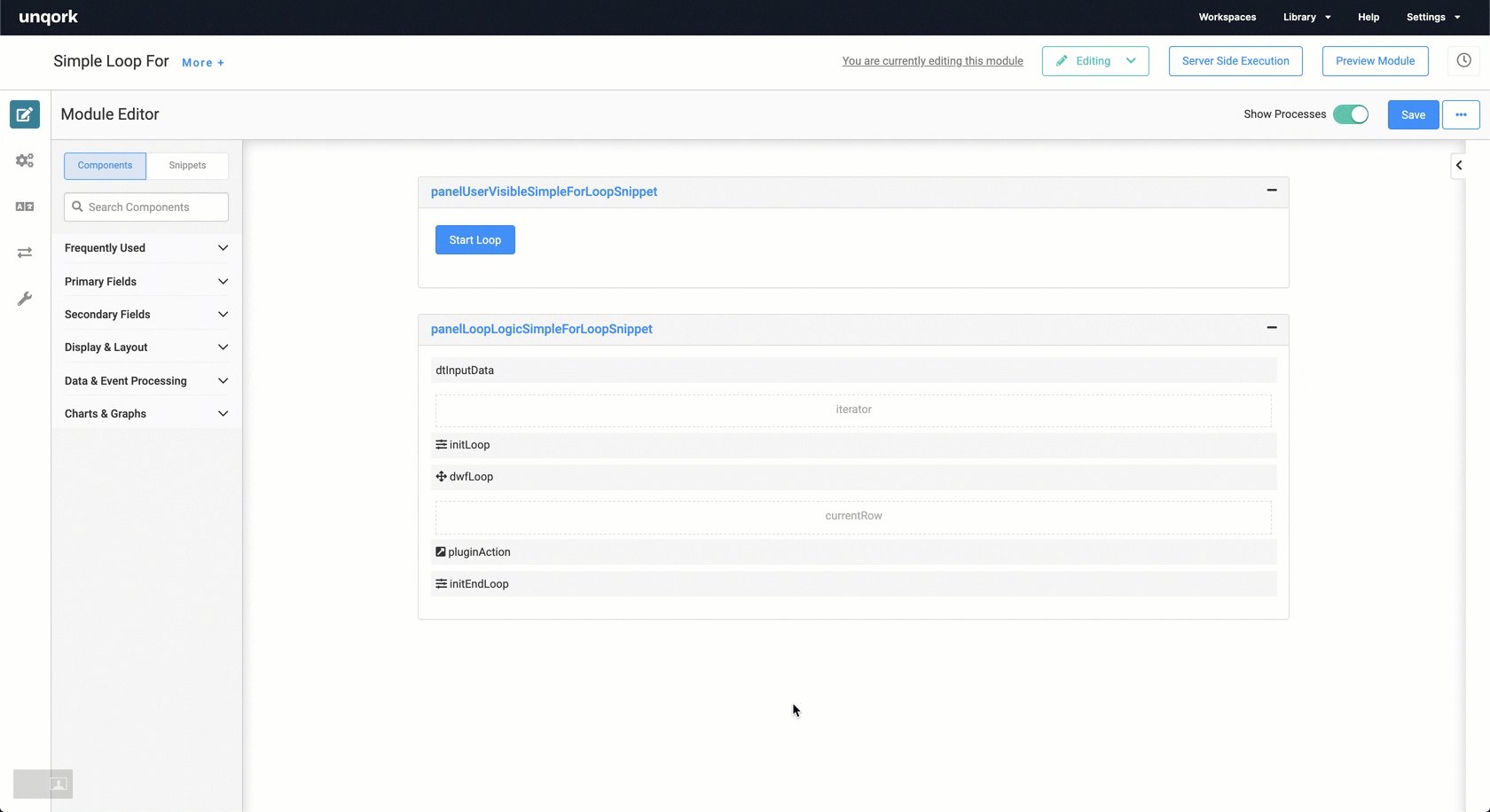
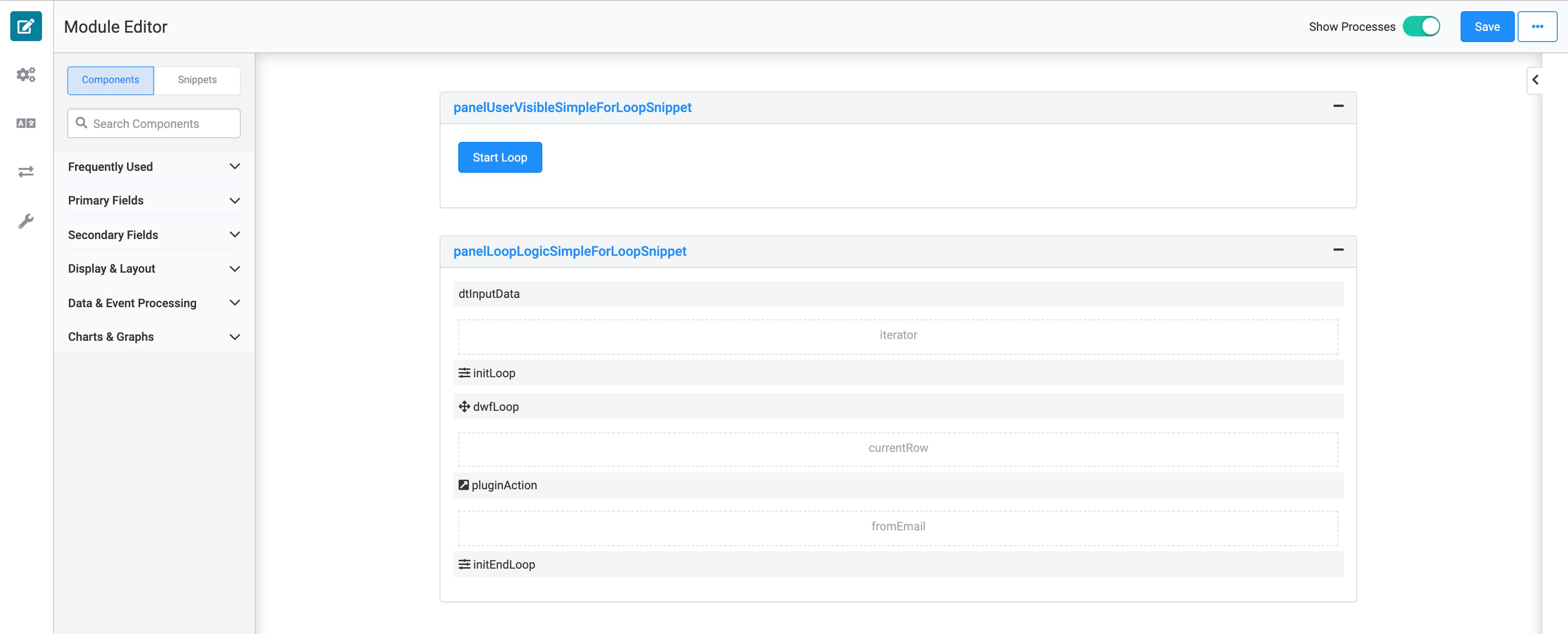
And here's how the snippet looks in the Module Builder:

What You'll Learn
In this article, you'll learn:
Adding the Snippet
To add the Simple For Loop snippet to your module:
| 1. | In the left sidebar of the Module Builder, click Snippets. |
| 2. | Enter For Loop in the search bar. |
| 3. | Drag and drop the For Loop snippet onto your canvas. |
| 4. | Save your module. |
How the Snippet Works
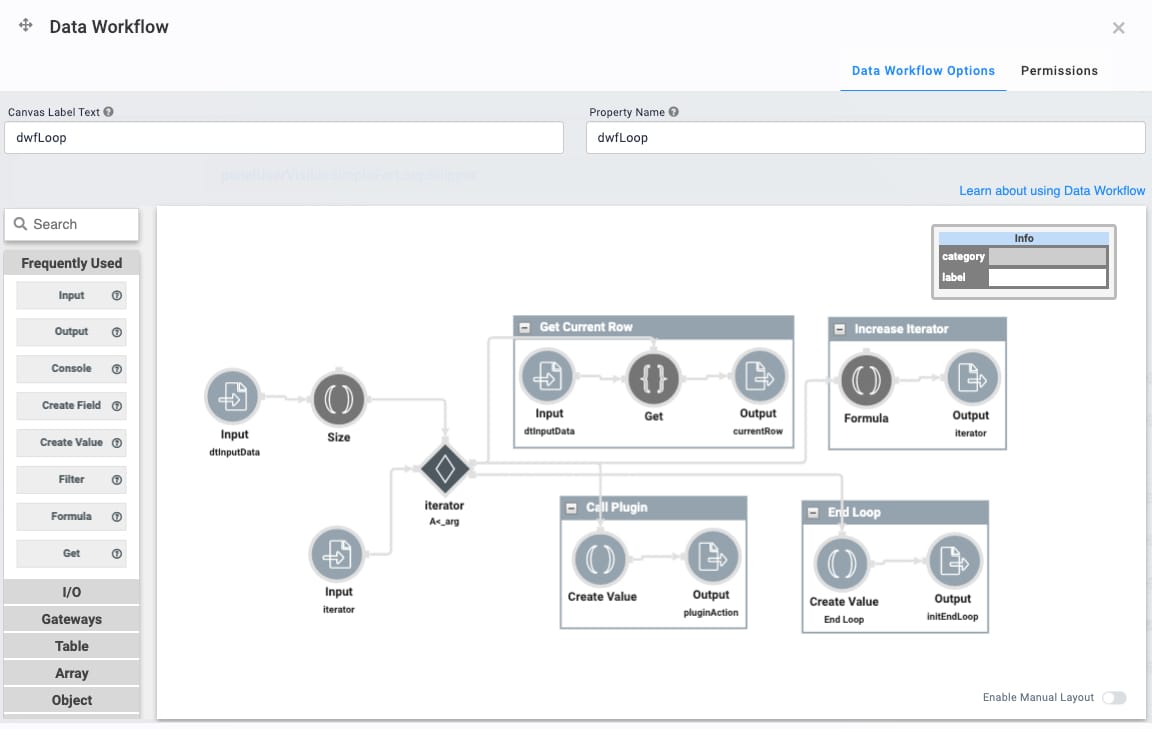
This snippet relies heavily on the Data Workflow component. In Express View, the only component you see is the Start Loop button. This triggers the initializer to begin your Data Workflow.
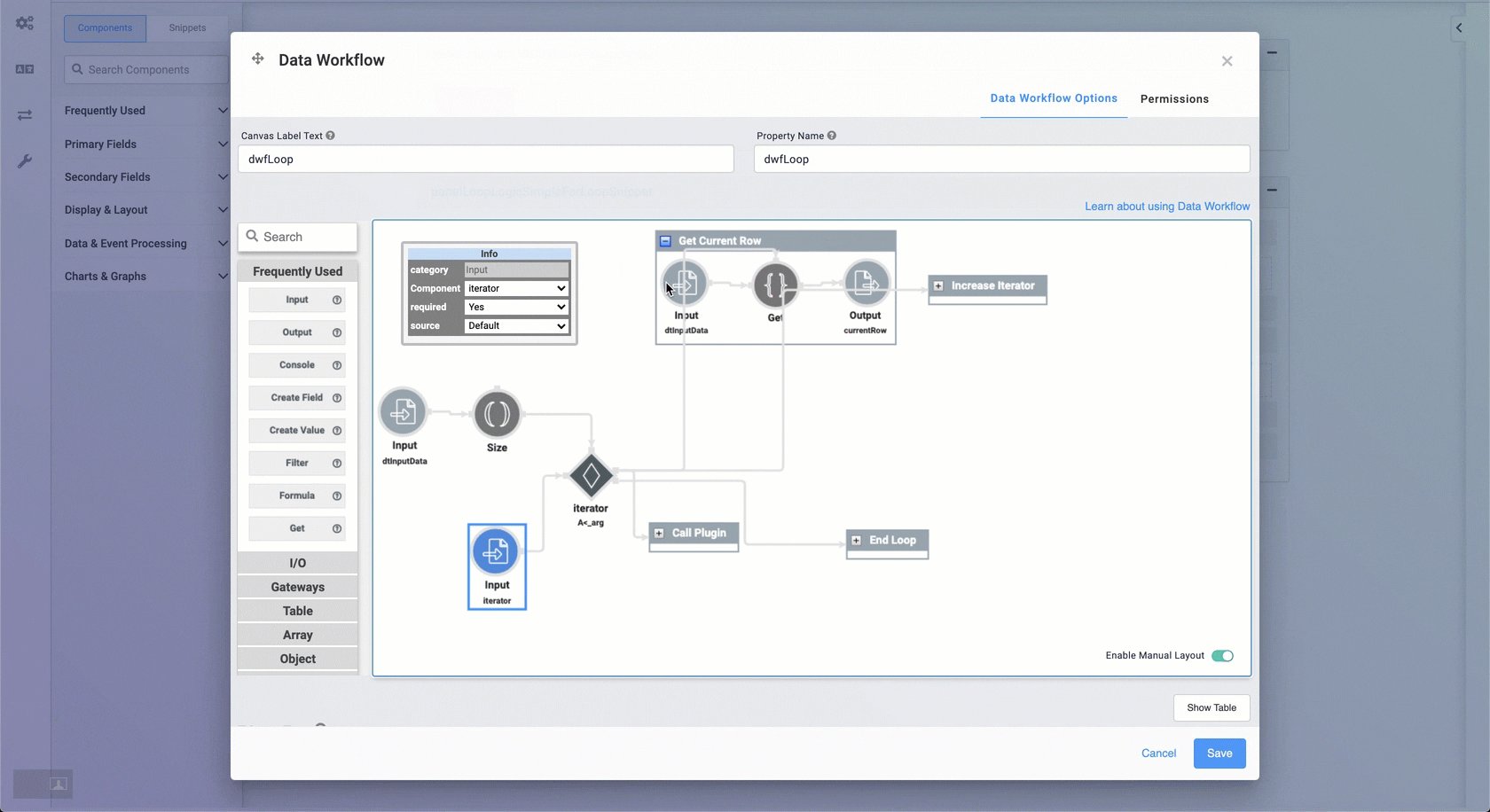
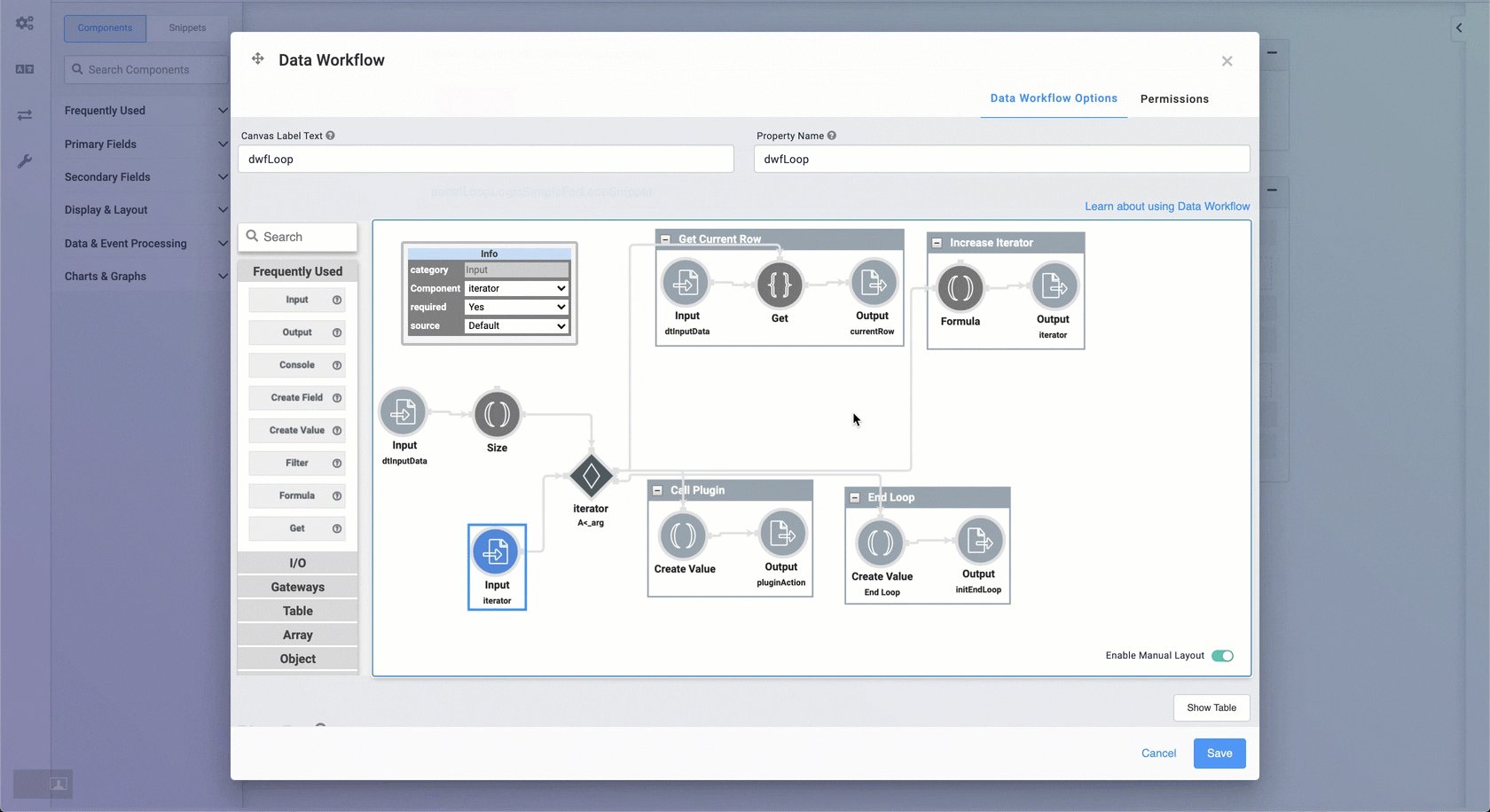
The Data Workflow has two inputs. One from the dtIpnutData component to get the data size. And the other from the iterator Hidden component that determines how many times the loop performs. From there, the Data Workflow takes these actions:
-
Get Current Row: Looks at the current row of data (stored in the currentRow Hidden component).
-
Increase Iterator: Increases the iterator by 1 to continue the loop.
-
Call Plugin: Calls the pluginAction Plug-In component for the action you want to take with your data.
-
End Loop: Ends the loop when there are no more iterations.

Once complete, the initEndLoop Initializer component stops the workflow.
Configuring the Snippet
Out of the box, the For Loop snippet has the basic logic components ready to go. For this example, you only need to adjust the data table and plug-in. Let's say you have a list of email addresses of people who enrolled with your company, and you want to send them a welcome email. Here's how it works.
This example uses the SendGrid service. To learn more, search SendGrid Single Email Module Integration Template in our In-Product Help.
Update the Data Table Component
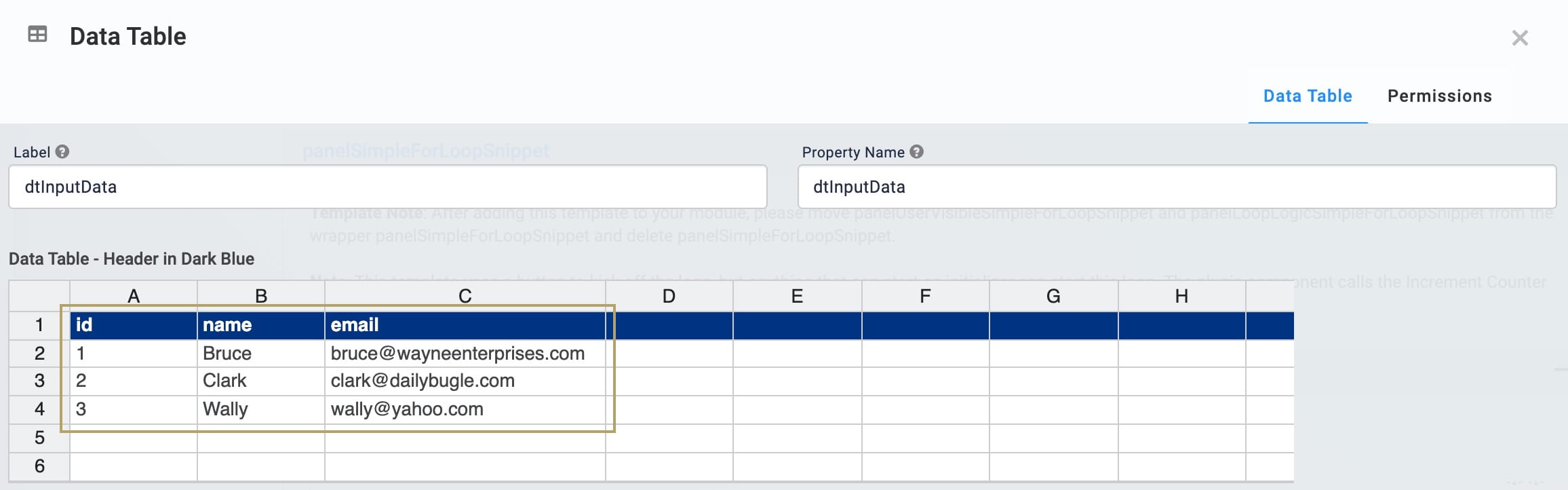
To get started, enter the email addresses in the Data Table.
| 1. | Hover over the exampleArrayToProcess Data Table component. |
A 5-button toolbar displays above the component on hover-over.
| 2. | Click the  (Settings) button to open the Configuration window. (Settings) button to open the Configuration window. |
| 3. | In the data table, enter: |
|
id |
name |
|
|---|---|---|
|
1 |
Bruce |
bruce@wayneenterprises.com |
|
2 |
Clark |
clark@dailybugle.com |
|
3 |
Wally |
wally@yahoo.com |

| 4. | Click Save. |
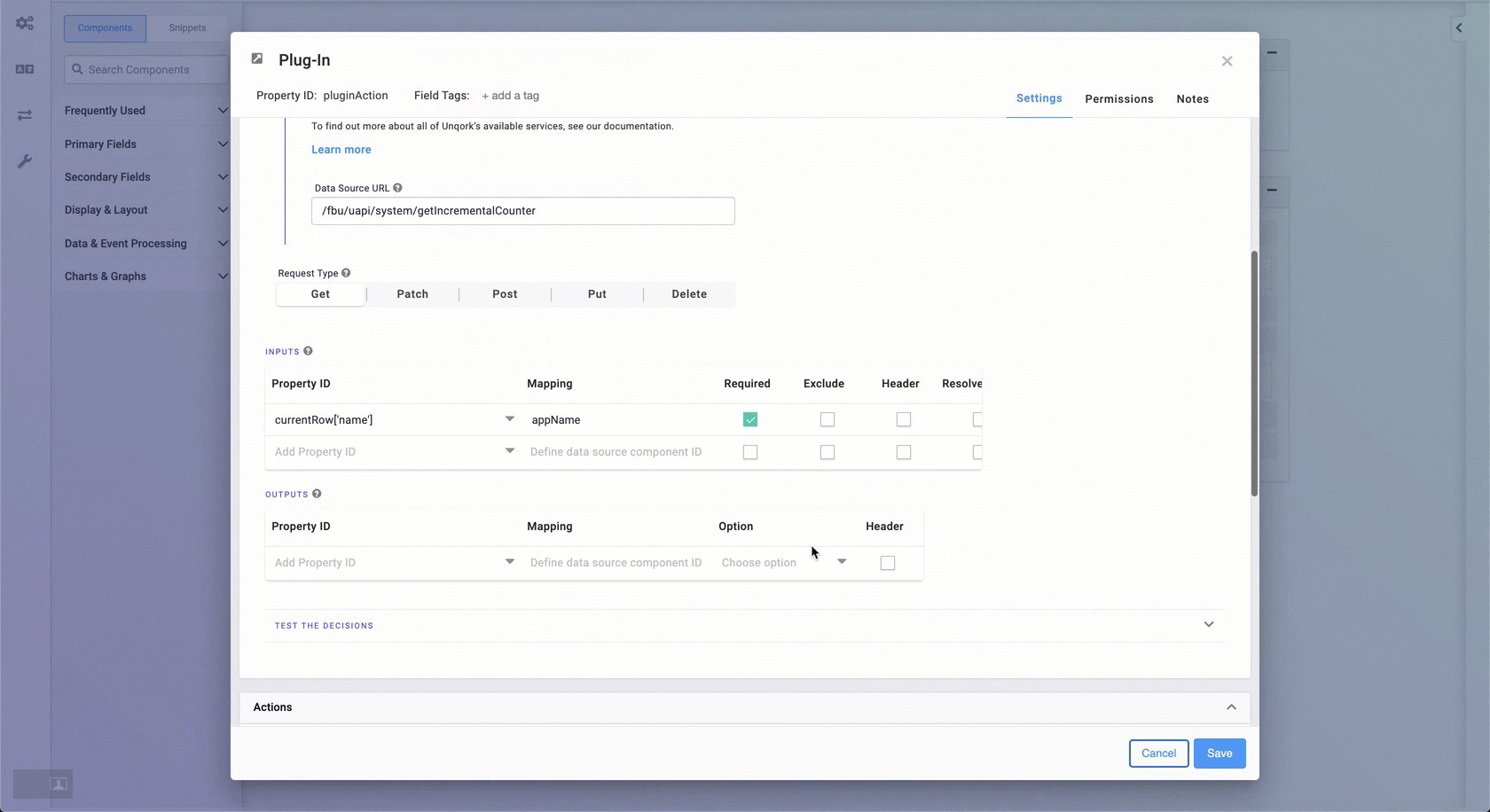
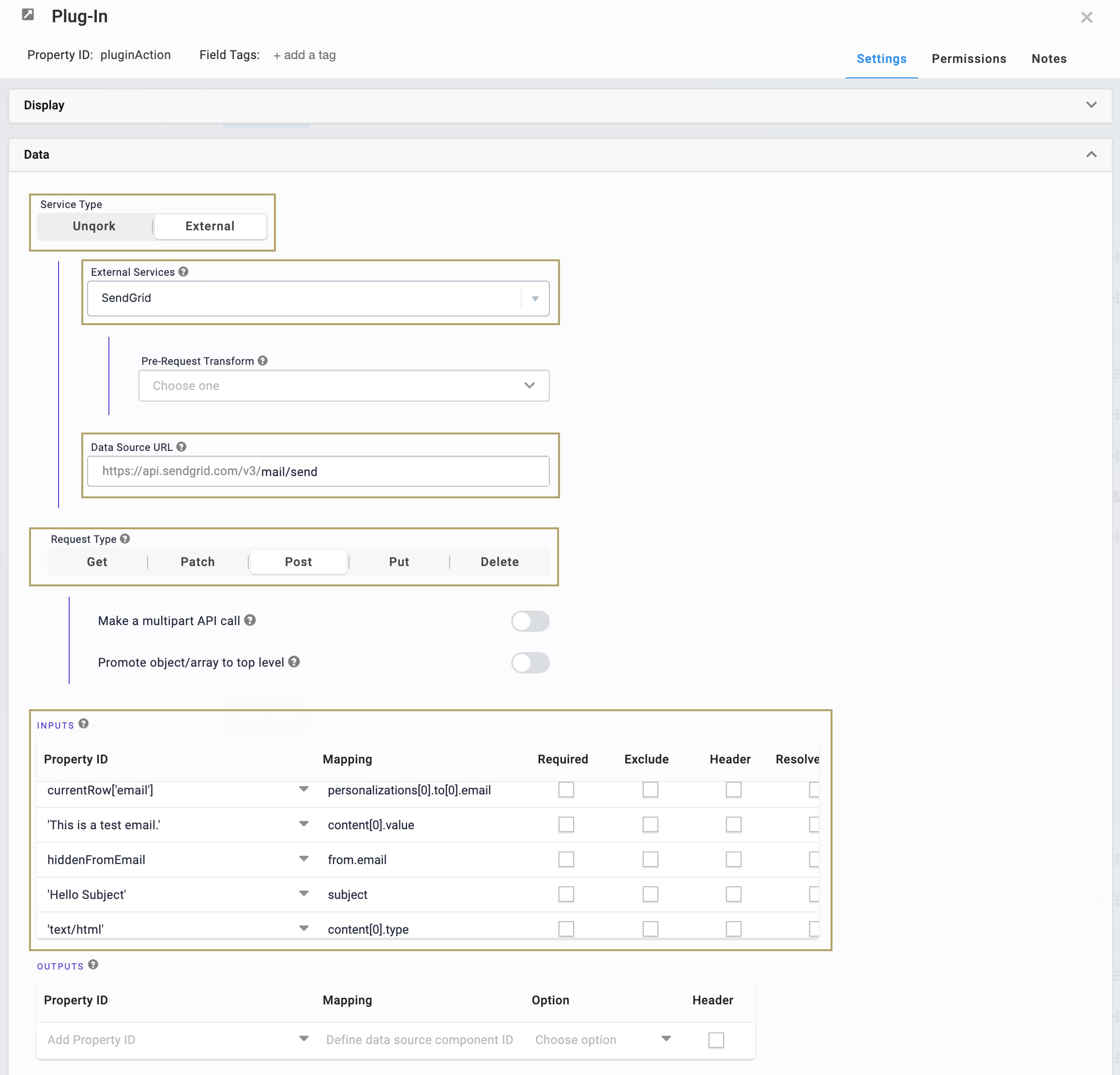
Update the Plug-In Component
The automatic email information goes in the pluginAction Plug-In. This example uses SendGrid to get the email information.
| 1. | Hover over the exampleArrayToProcess Data Table component. |
A 5-button toolbar displays above the component on hover-over.
| 2. | Click the  (Settings) button to open the Configuration window. (Settings) button to open the Configuration window. |
| 3. | Select External as the Service Type. |
| 4. | Select SendGrid from the External Services drop-down. |
| 5. | Enter mail/send at the end of the Data Source URL. |
| 6. | Select Post as the Request Type. |
| 7. | In the Inputs table, enter: |
|
Property ID |
Mapping |
|---|---|
|
currentRow['email'] |
personalizations[0].to[0].email |
|
'This is a test email.' |
content[0].value |
|
hiddenFromEmail |
from.email |
|
'Hello Subject' |
subject |
|
'text/html' |
content[0].type |
If the Required boxes are selected, clear all Required checkboxes.

| 8. | Click Save. |
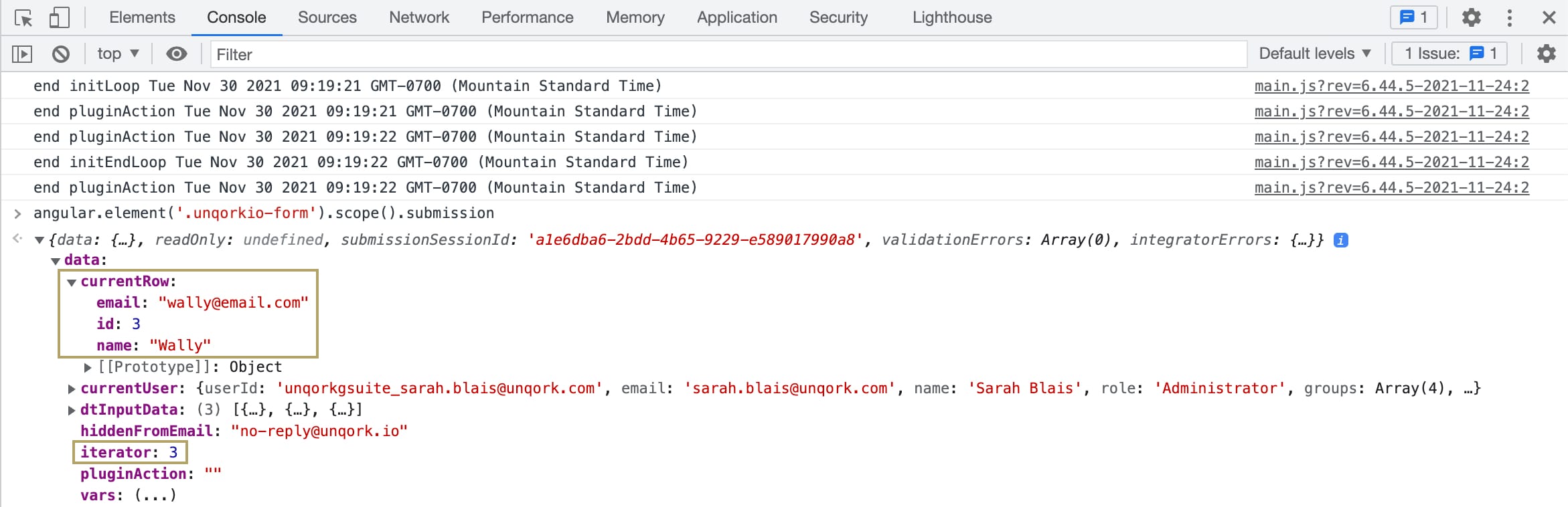
When you click Start Loop in Express View, everyone in your Data Table receives an email. In the DevTools Console, you'll see the rows of data and the iterator that counts your data:

Removing the Snippet
If you find you no longer need the For Loop feature in your module, you can remove it. To remove the For Loop snippet:
| 1. | In the Module Builder, hover over the panelSimpleForLoopSnippet Panel component. |
A 5-button toolbar displays above the component on hover-over.
| 2. | Using the toolbar, click the  (Remove) button. (Remove) button. |
| 3. | Save your module. |

