Overview
With the Address Parsing snippet, you can extract, process, and display individual data elements from the Address component. The snippet divides address data into independent fields you can easily reference. An address might include a street address, apartment number, city, state, zip code, county, and country. The Address component stores all this data in a single data object. So, the street name, city, state, etc., are all part of the Address component's data.
There are many situations where you need to reference a single data element from the address. If all the data lives under a single component, this process can be challenging. For those situations, you'll use the Address Parsing snippet.
You should consider using this snippet if you need to:
Reference the individual data elements from an address (street name, city, etc.).
Validate the address based on a certain data element. You'd use this snippet to parse out the data elements. Then a Decision or Data Workflow could validate the data.
Format the address to display on a screen or in a PDF.
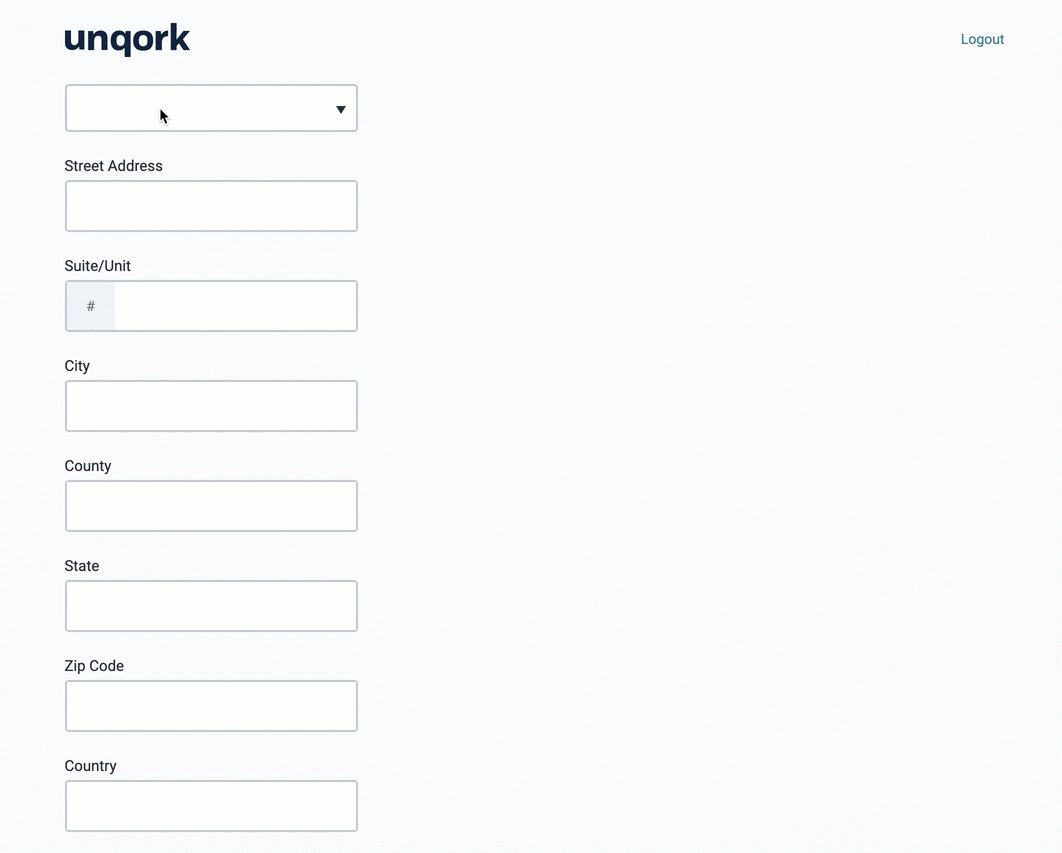
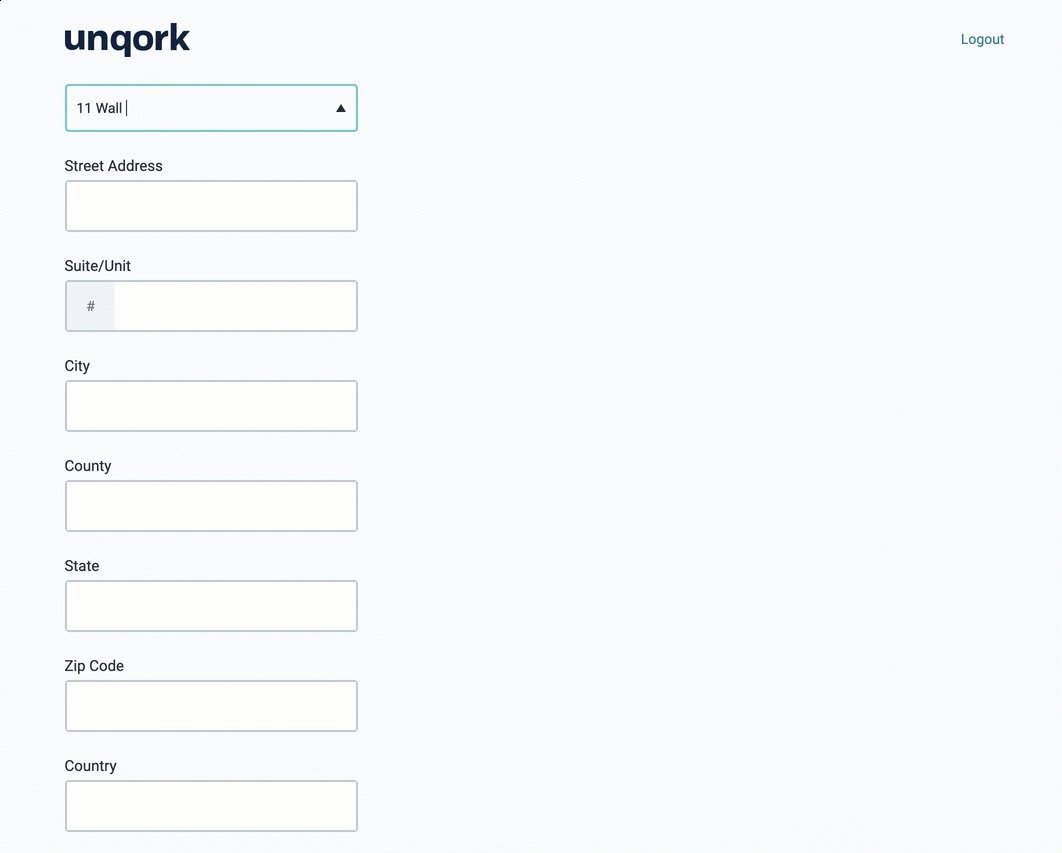
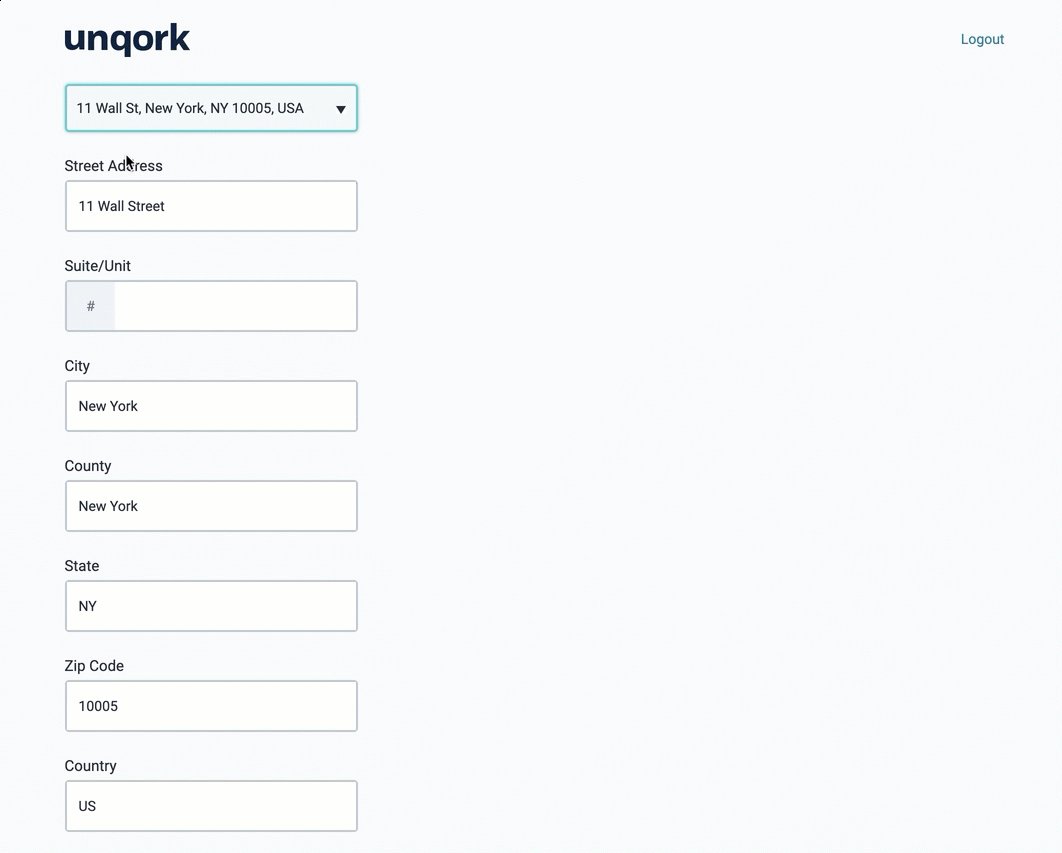
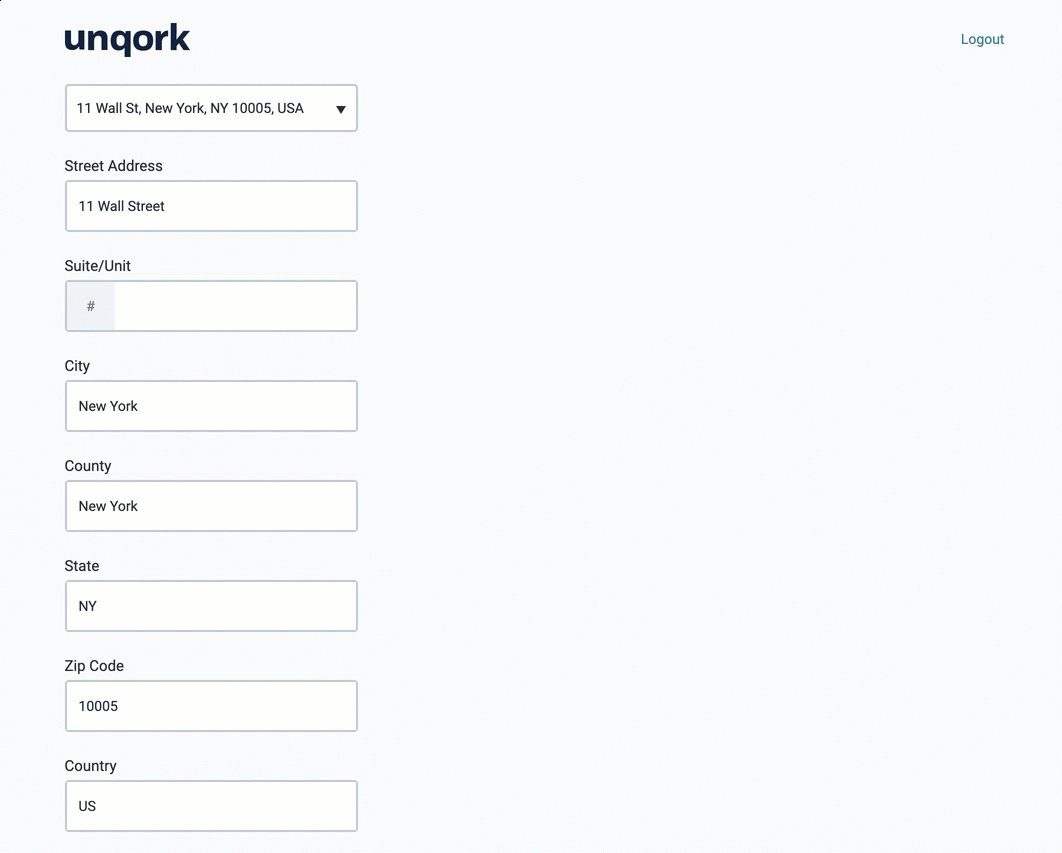
Here's how the snippet looks in Express View.

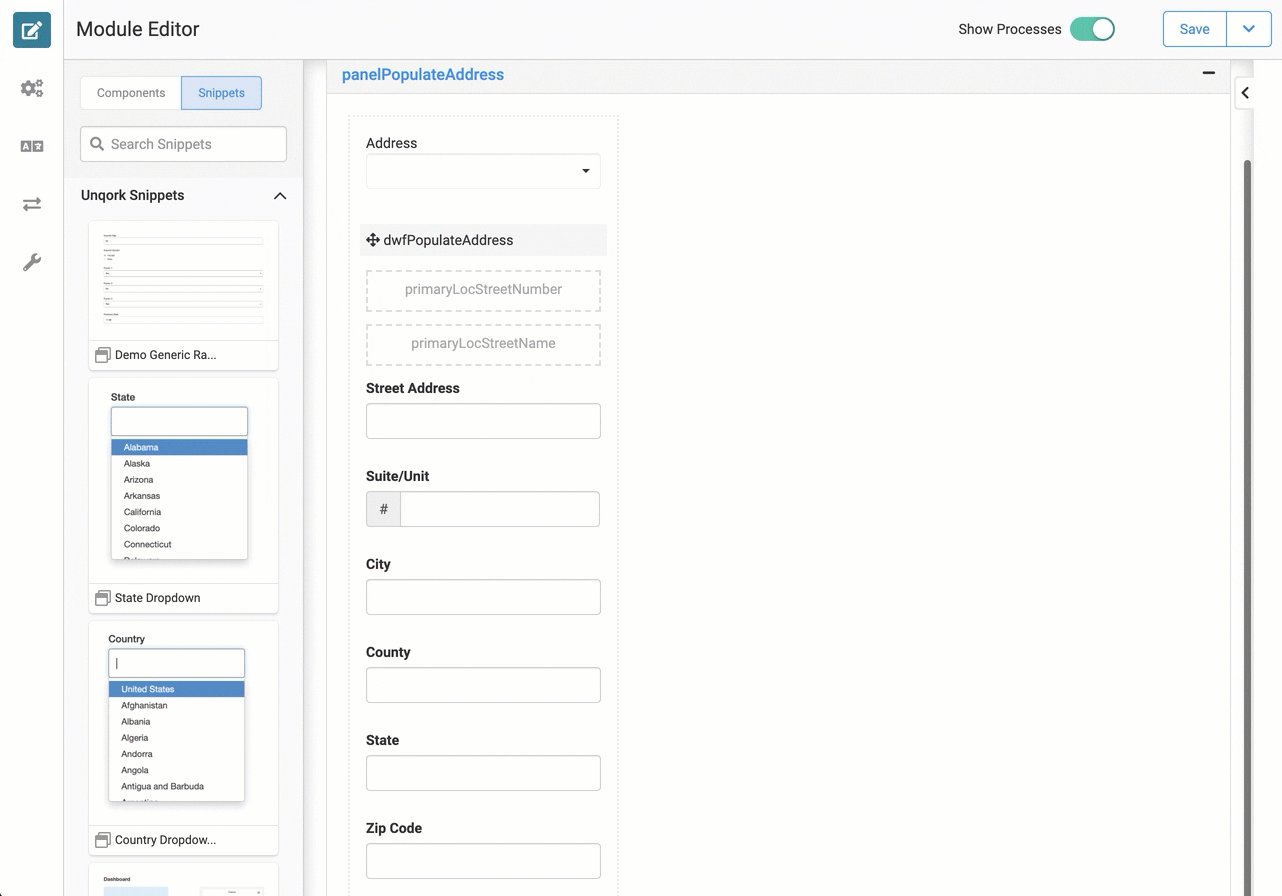
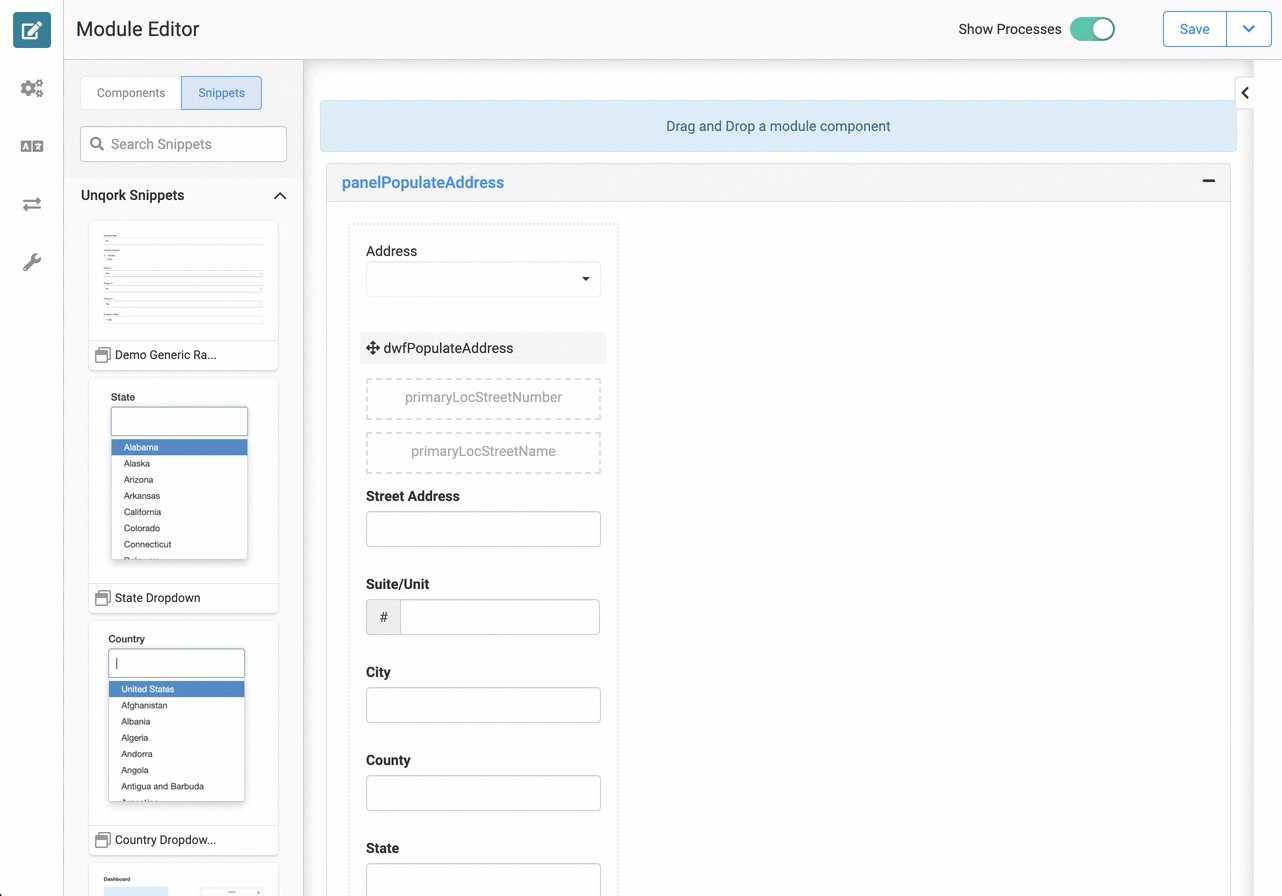
And here's how the snippet looks in the Module Builder.

Adding the Snippet
To add the Address Parsing snippet to a module, do the following:
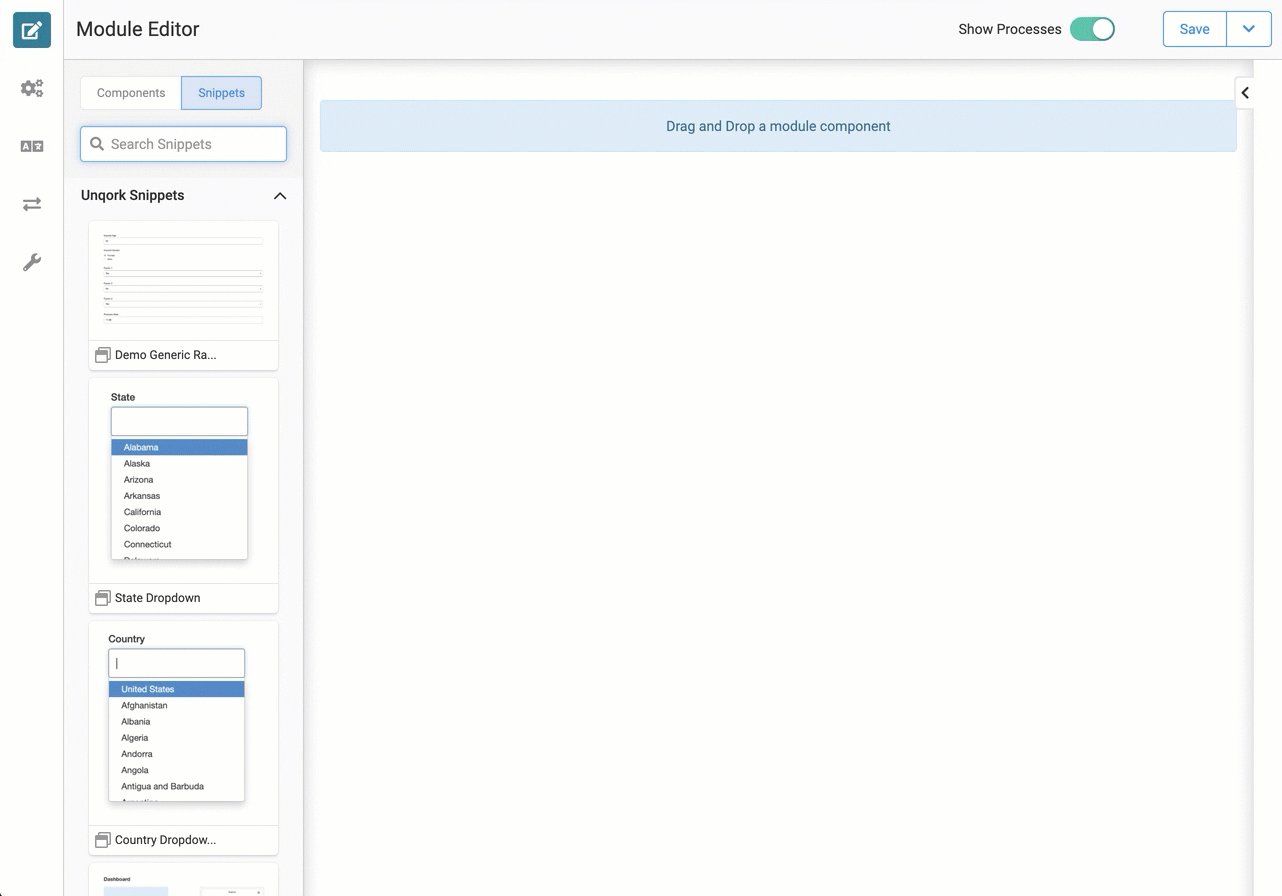
In the left sidebar of Module Builder, click the Snippets button.
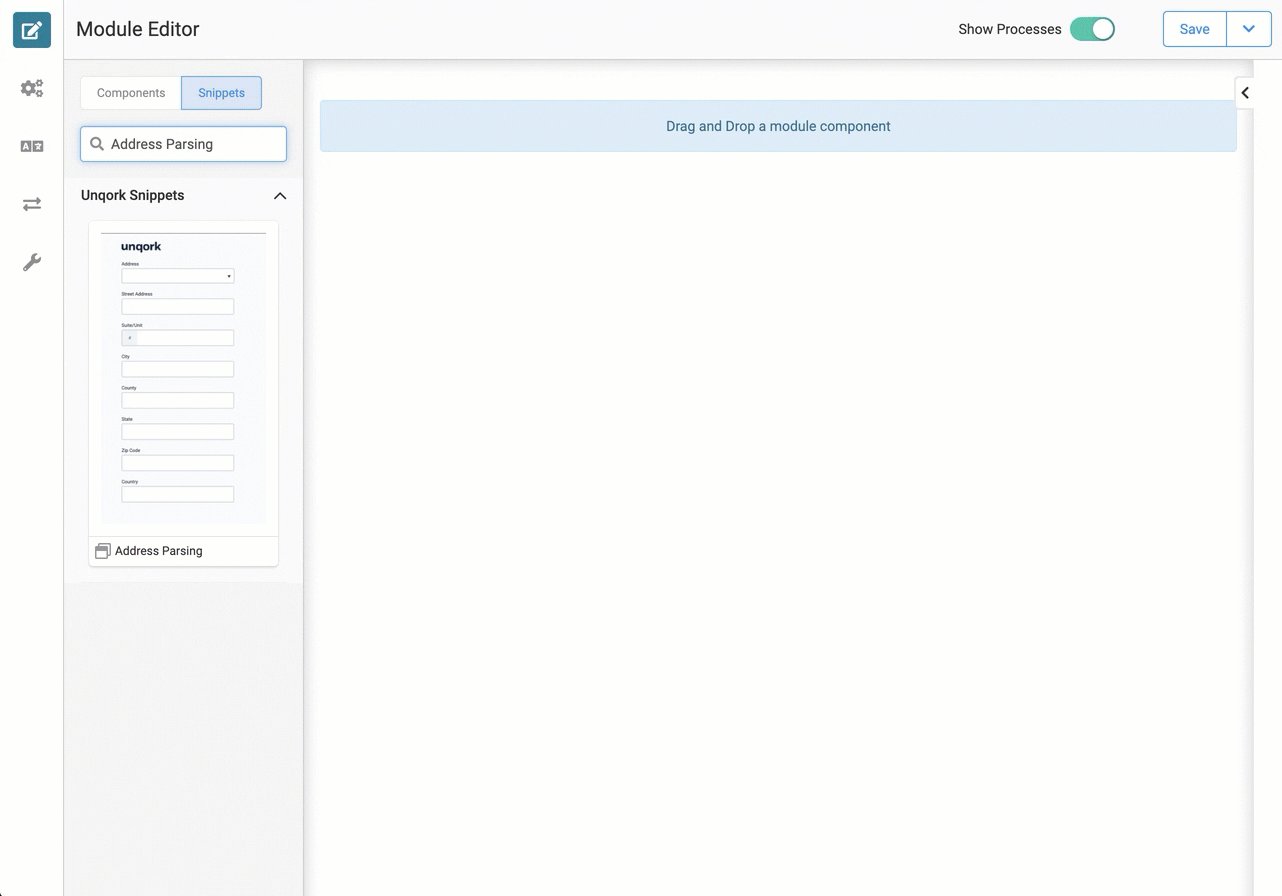
Enter Address Parsing in the search bar.
Drag and drop the Address Parsing snippet onto your canvas.
Save your module.
The Address Parsing snippet is ready-to-use and requires no configuration. We cover customization options under Customizing the Snippet.
How the Snippet Works
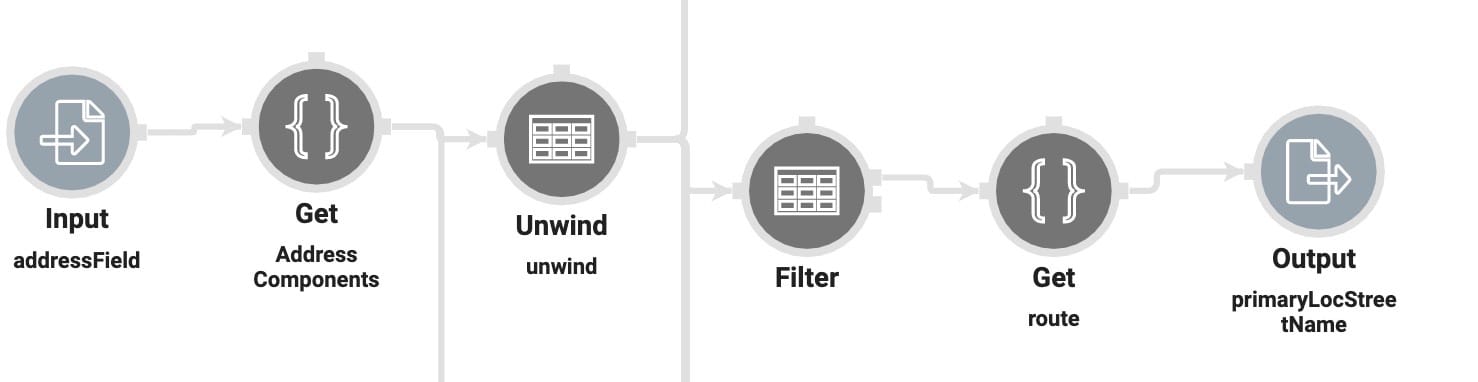
The Data Workflow component is the engine of this snippet. The diagram below shows how it processes Address data. There are 4 basic actions:
Input: Enters the full address data object into the Data Workflow. This step only happens once for a single address.
Unwind: Peels apart the data object. Again, this step only happens once for a single address.
Filter: Accesses a specific data element. For example, the zip code. There is a Filter operator for each data element.
Output: Transfers the data to the appropriate field in the snippet.

The Data Workflow component performs the same actions for each data element.
There are 2 Hidden components in this snippet: primaryLocStreetNumber and primaryLocStreetName. These components store the street number and the street name. The Calculator component concatenates these values and displays the result in the Street Address field.
Customizing the Snippet
This snippet requires minimum customization. However, there are a few things you might need to change. For example, the Label Text “County" might need to be “Parish.” Or, you might need to change the Property ID of a component to integrate with a database.
Be careful when making updates to the snippet. Changing a Property ID breaks the snippet if you don't also update the Data Workflow.
Hiding Unused Components
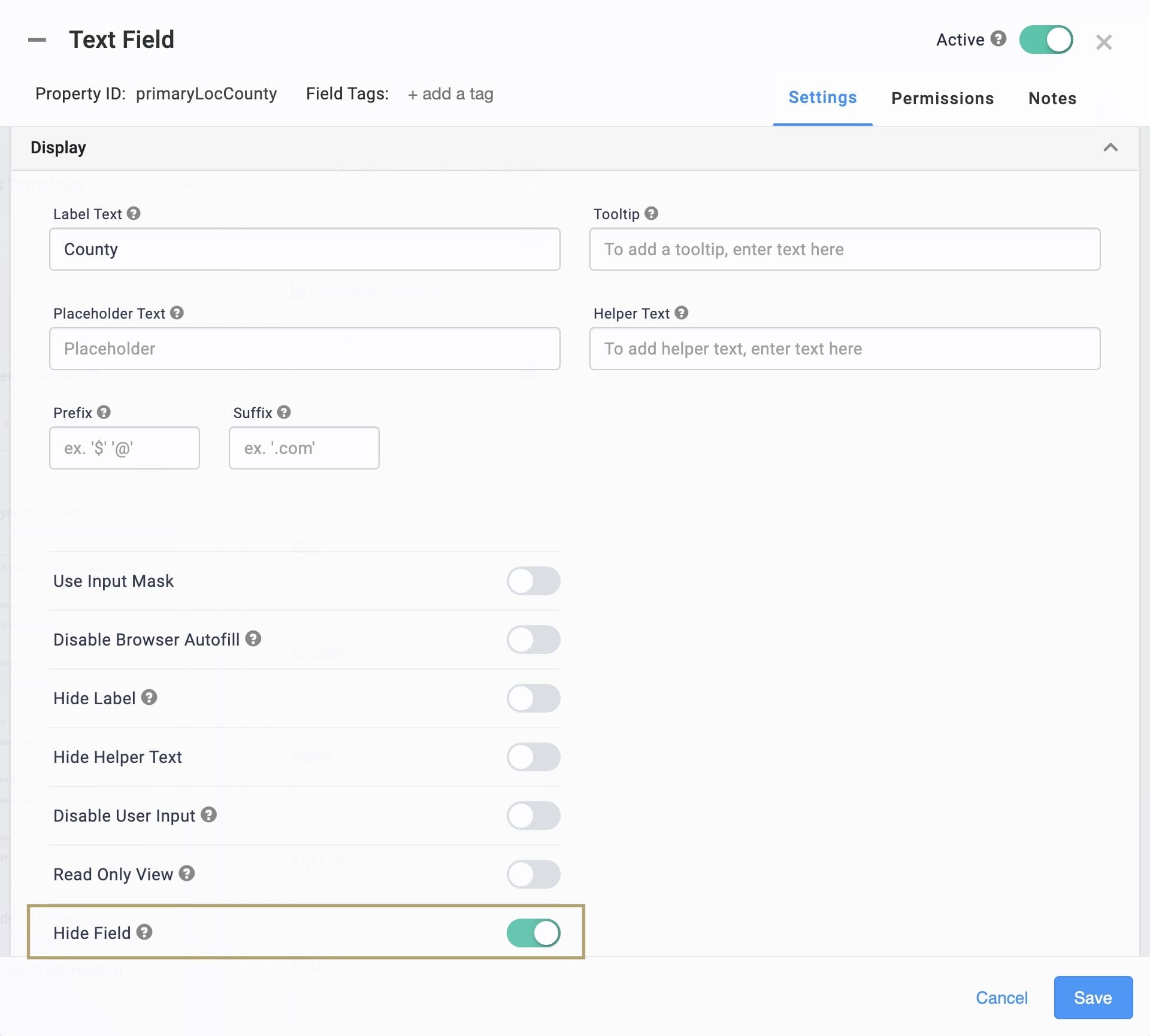
If you don't need to display certain fields in the snippet, use the Hide Field setting.
In the Module Builder hover over the component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Under the Display panel, set the Hide Field toggle to ON.

Click Save.
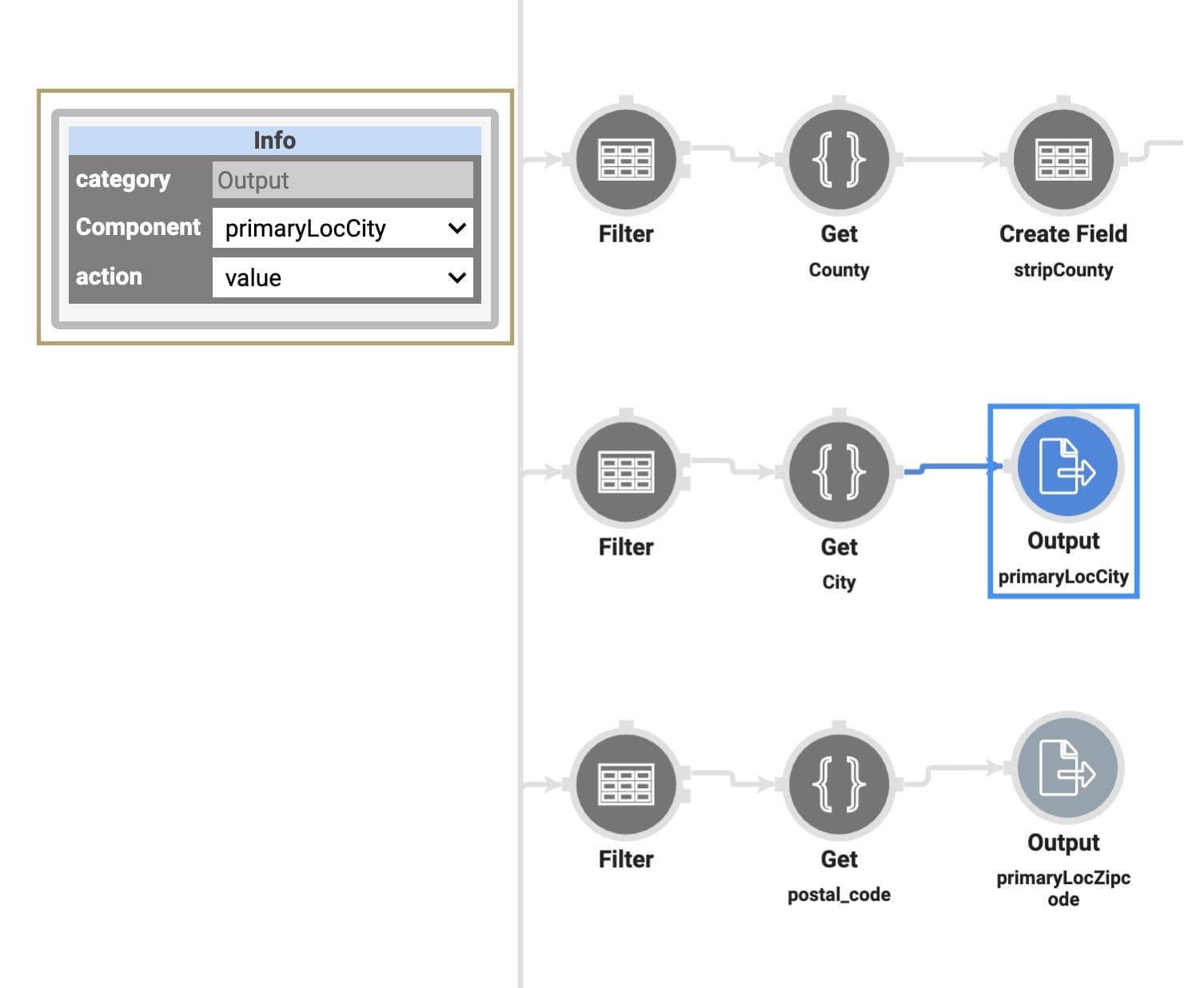
Updating the Data Workflow Component
If you change the Property ID of a component, make sure it's updated in the Data Workflow component. To update a Data Workflow, complete the following:
In the Module Builder hover over the component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Find and click the desired Output operator.
Find the Component field and replace the default name with your new Property ID.

Click Save.
Removing the Snippet
From time to time, you might want to remove a snippet from your module. To delete the Address Parsing snippet:
In the Module Builder, hover over the panelPopulateAddress.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Remove) button.
(Remove) button.Save your module.