Overview
The Beneficiary Grid snippet gives you an easy way to collect insurance beneficiary information. Using an Advanced Data Grid, end-users add beneficiaries to their policy. Beneficiaries can be persons or nonpersons, primary or contingent. The end-user then assigns each beneficiary a share of the policy. If the total beneficiary shares don't equal 100%, the snippet gives the end-user a warning. Does this snippet sound like the perfect fit for you? Great! Drop the snippet into your module, press Save, and you're good to go.
The obvious use case for this snippet is for insurance beneficiaries. But, you could use the snippet anytime you need the sum of Advanced Data Grid entries to equal something specific. For example, you could list the shares of ownership of a company. If you assign each owner a percentage of ownership, the ownership should total 100%.
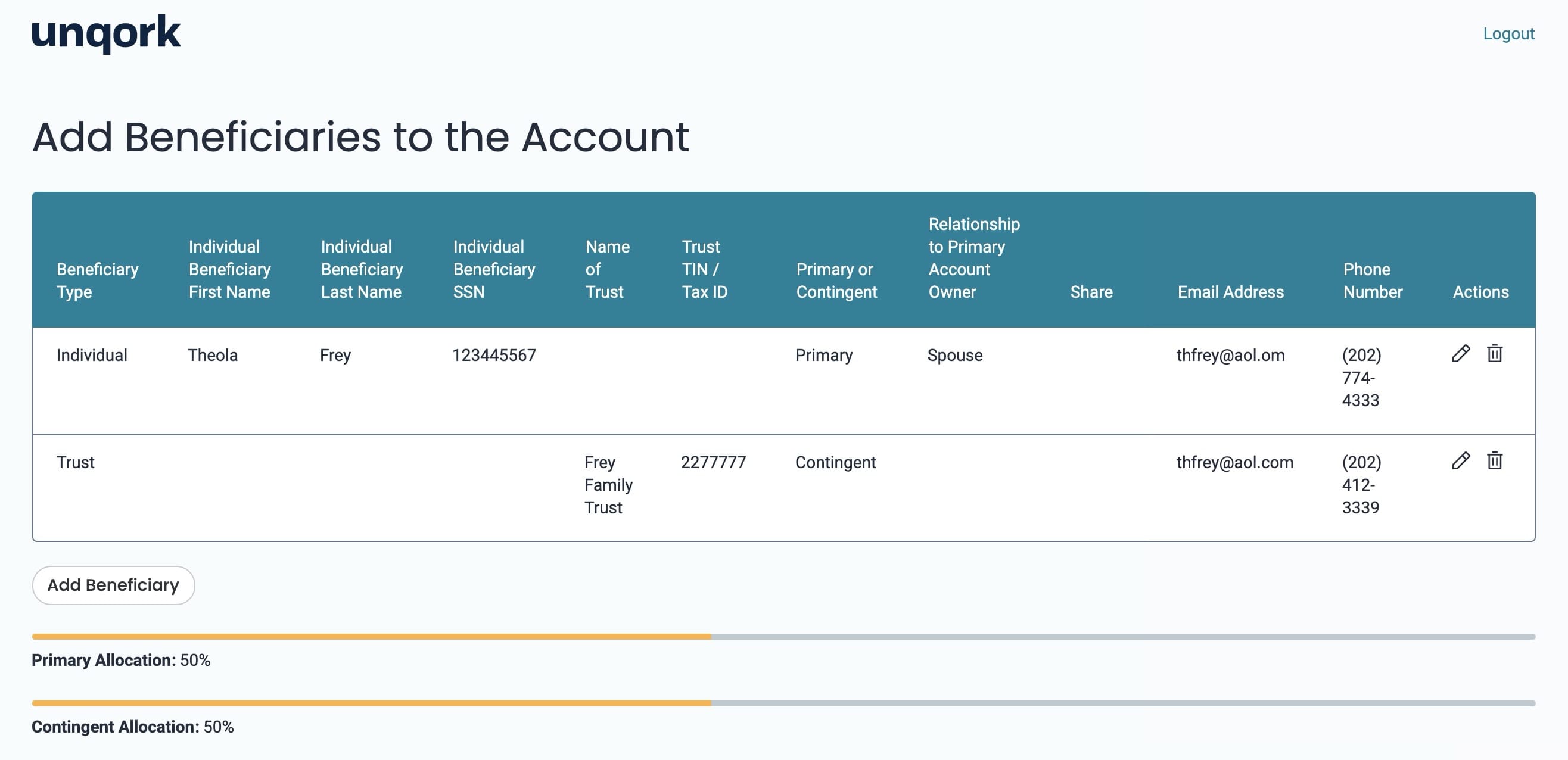
Here's how the snippet looks in Express View:

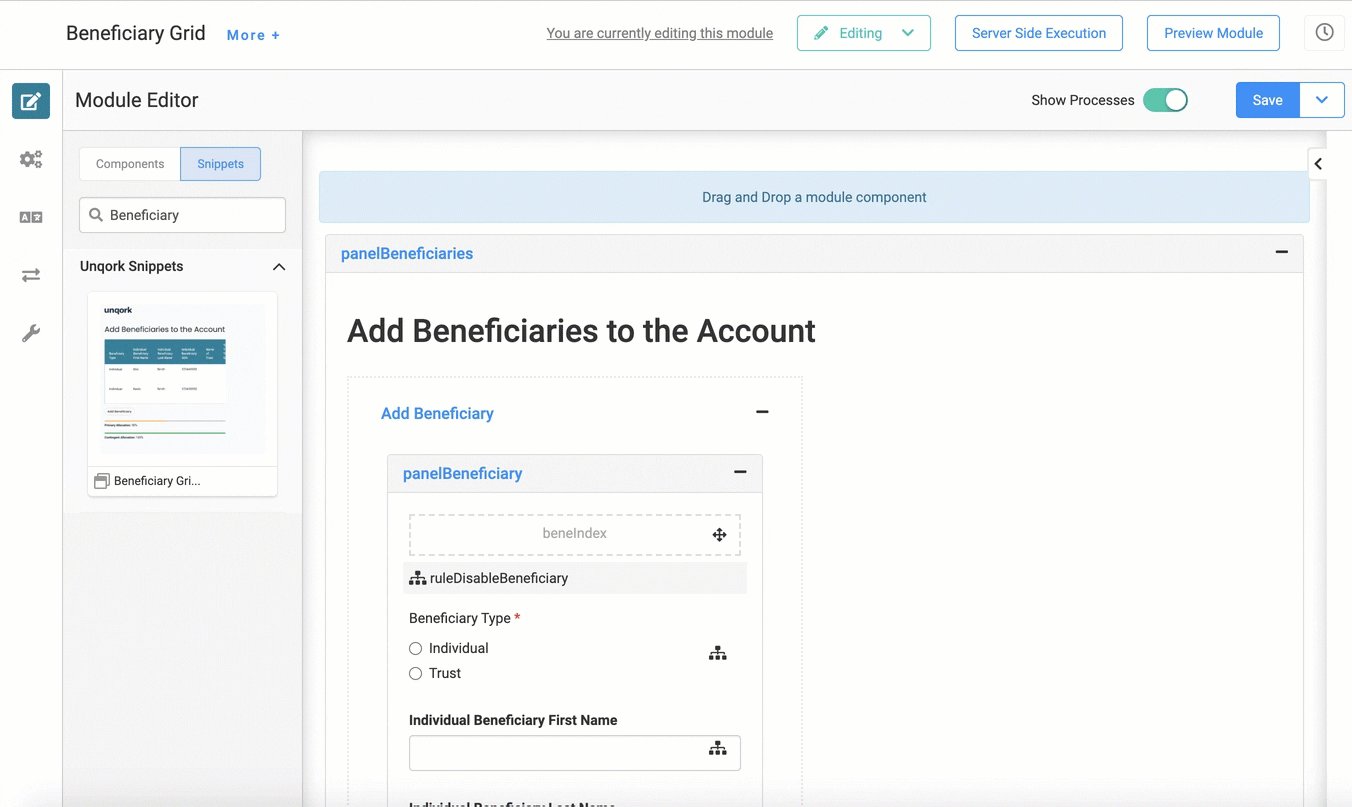
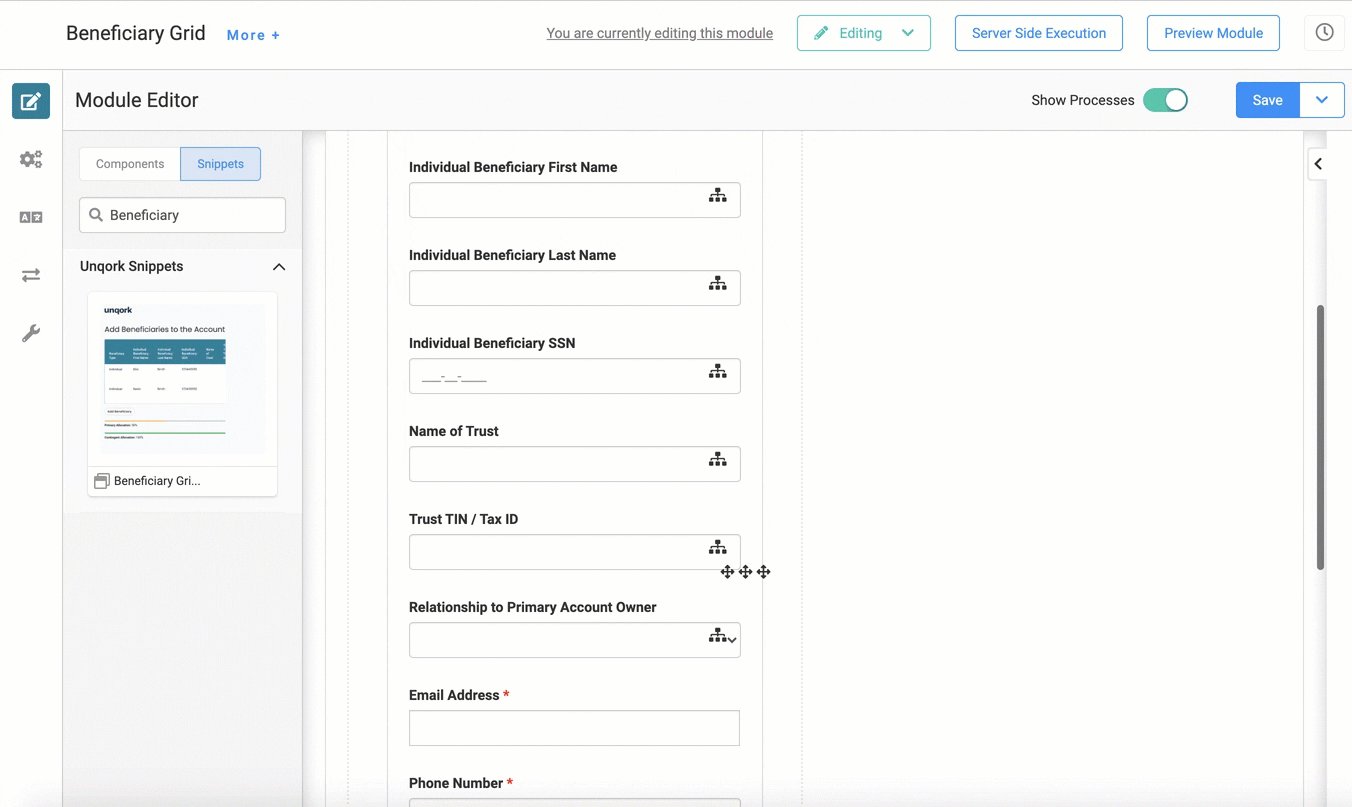
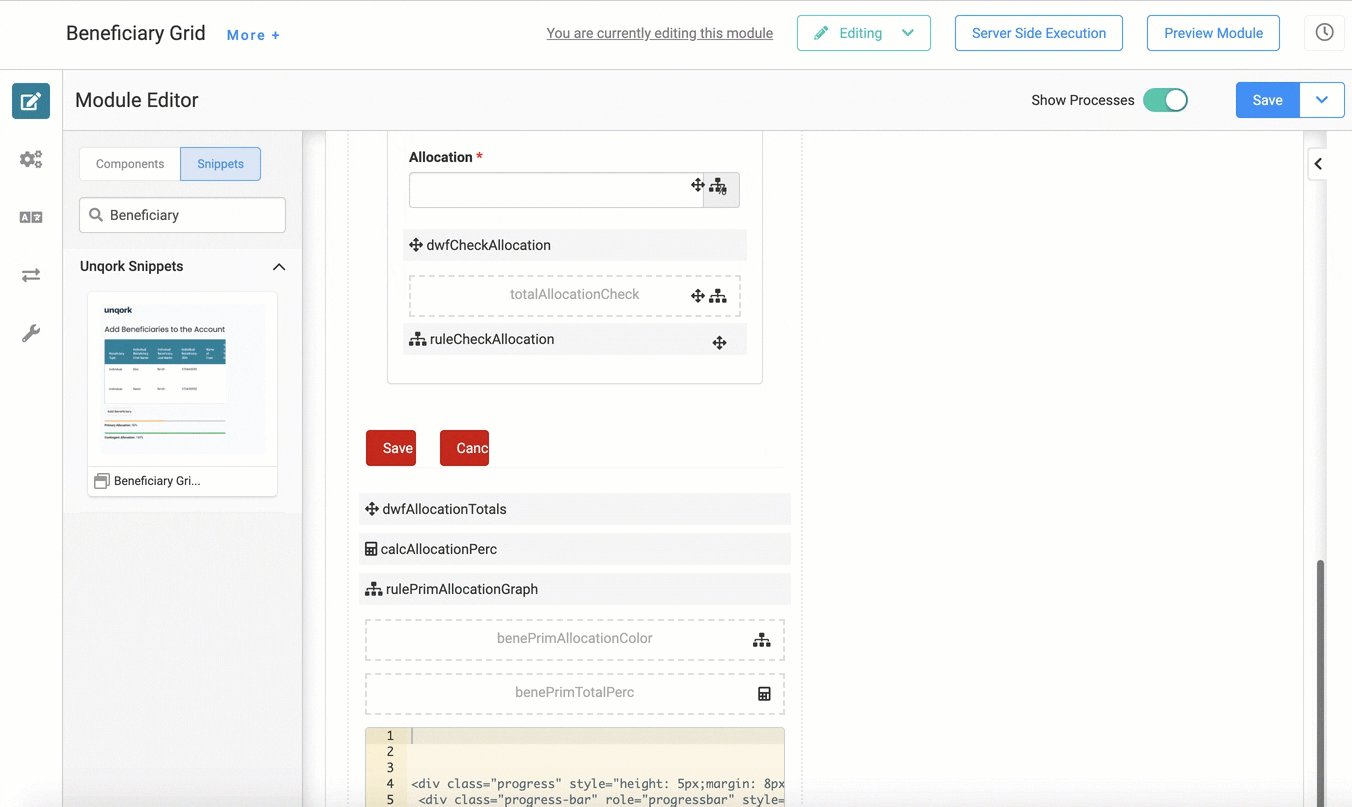
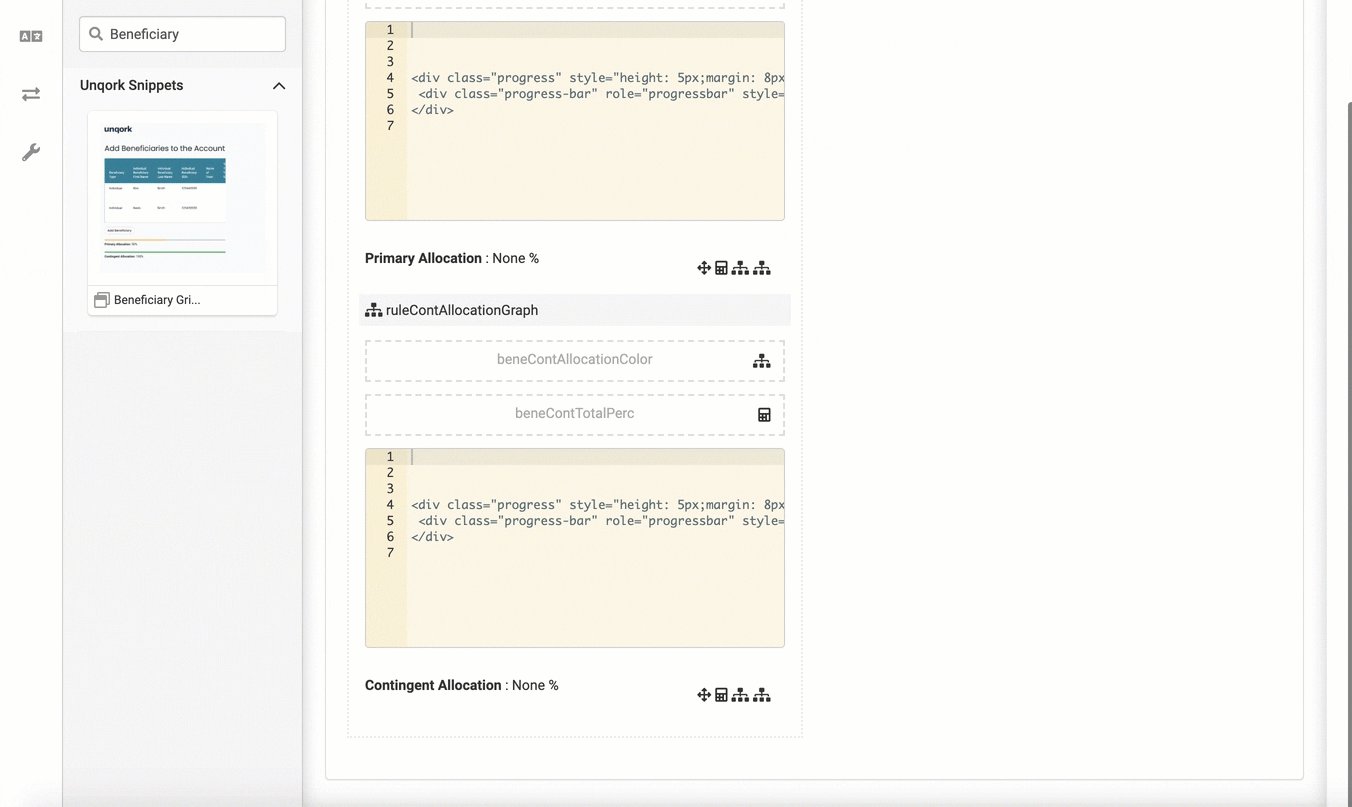
And here's how the snippet looks in the Module Builder:

Adding the Snippet
To add the Beneficiary Grid snippet to your module, do the following:
In the left sidebar of the Module Builder, click the Snippet button.
Enter Beneficiary Grid in the search bar.
Drag and drop the Beneficiary Grid snippet onto your canvas.
Save your module.
How the Snippet Works
This snippet has a relatively simple configuration. Input components inside the Advanced Data Grid collect standard beneficiary information. Some of these components are dynamic and only appear when the end-user makes a selection. For instance, you’ll only see the Trust TIN/Tax ID field when you choose to add a Trust Beneficiary type. Below the Advanced Data Grid, there's a Data Workflow, Calculator, and Decisions component. As you'll see, these components ensure beneficiary percentages add up to 100%.
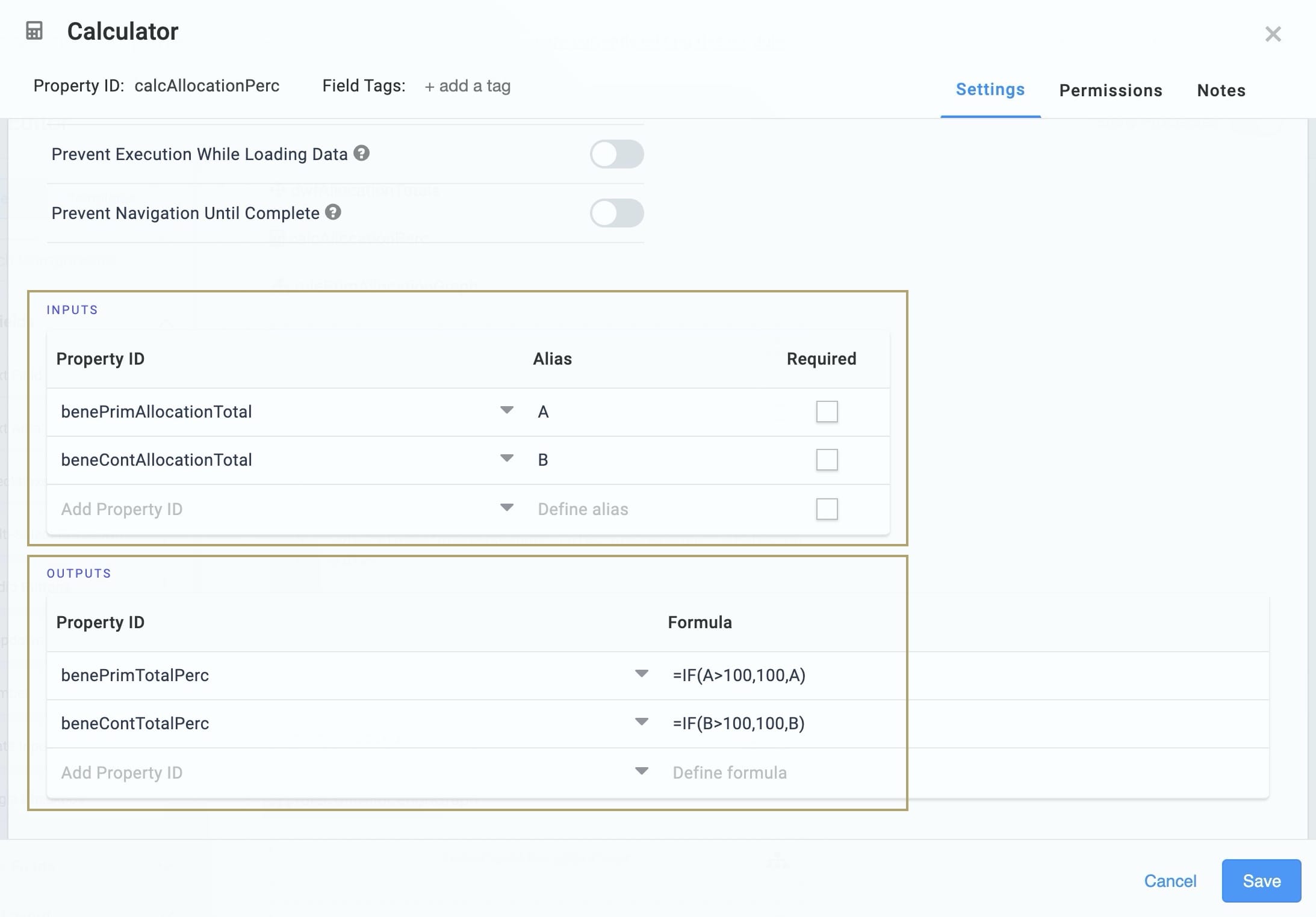
The snippet starts with an end-user entering beneficiaries into the Advanced Data Grid. Then, the Calculator component sorts the percentages by beneficiary type (Primary or Contingent). The Calculator outputs the sorted percentages into corresponding Hidden components.
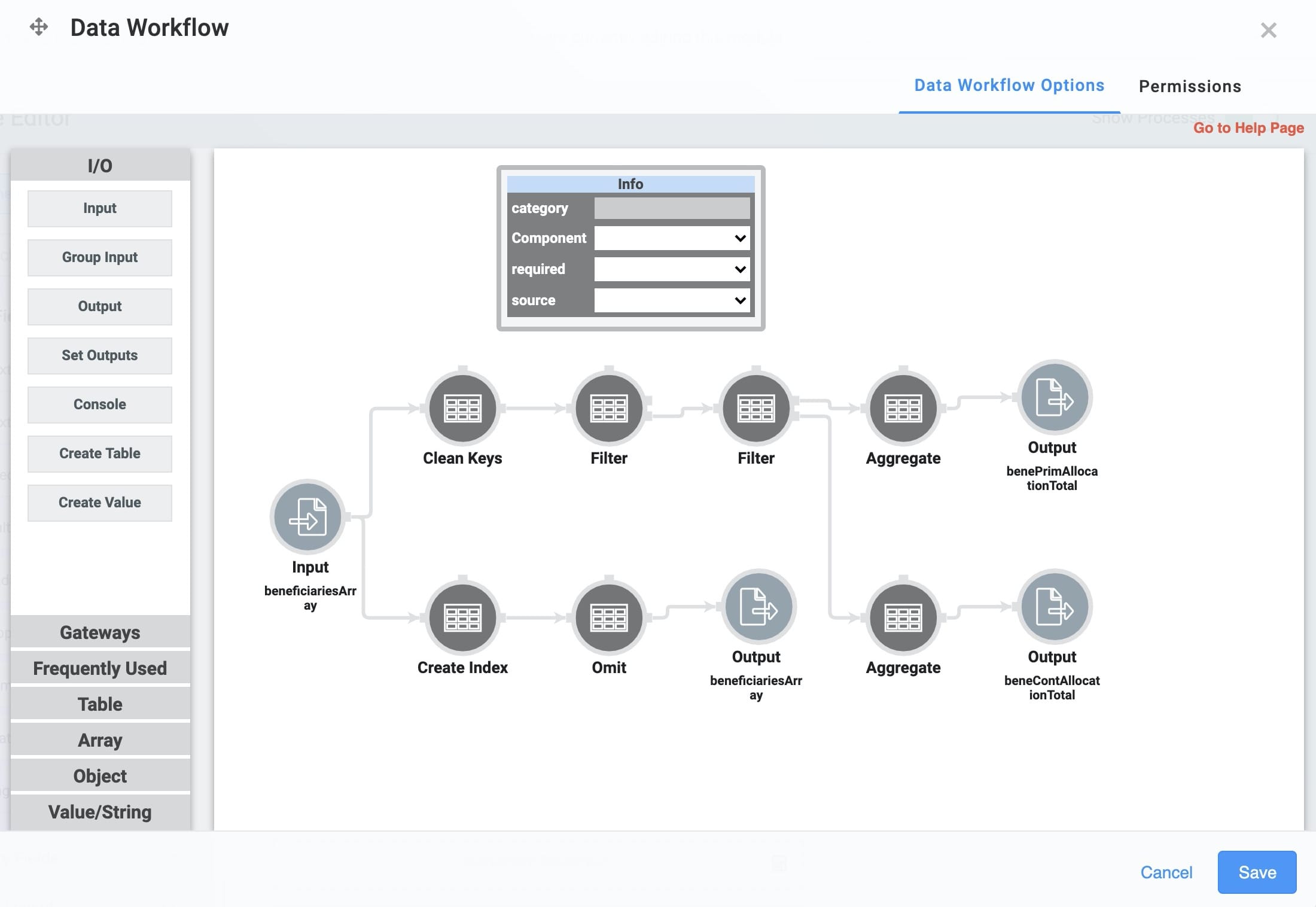
The Data Workflow component adds up the percentages for each beneficiary type. The totals output to 2 Text Field components: Primary Allocation and Contingent Allocation. Progress bars display as yellow until the allocation reaches 100%. At 100%, the bar turns green to represent full allocation.
A Decisions component makes sure the percentages total 100%. If not, a message pops up, informing the end-user of the requirement.
Customizing the Snippet
If you'd like, you can use the snippet as-is. But, you may want to change the wording of a field or add a new field. Most of these edits are simple, and you can do them in the Advanced Data Grid component.
You may also want to edit which beneficiary data displays in the grid.
Updating Displayed Data
After an end-user enters beneficiary information, they'll see it in the Advanced Data Grid. To change which data points display, do the following:
In the Module Builder hover over the beneficiariesArray Advanced Data Grid component.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
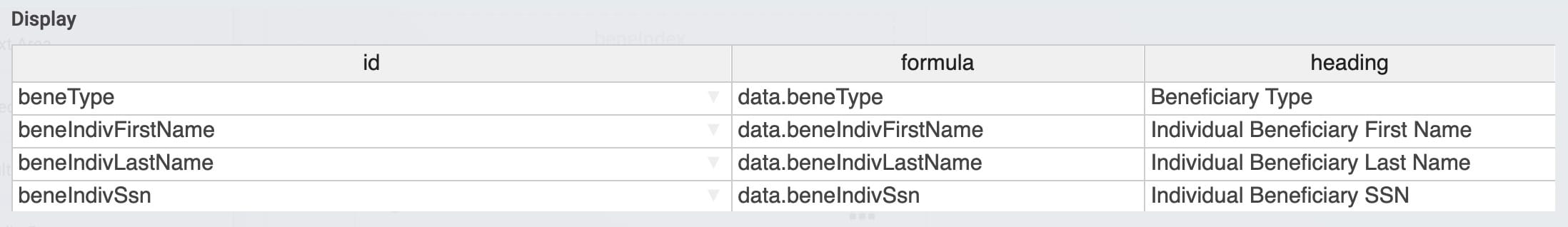
(Settings) button.Find the Display section.
Delete the rows you'd like to remove from the Display grid.
Add the Property ID and a heading for any fields that you want to add to the Display grid. Values in the ID column must exactly match the Property IDs of the displayed components.

Click Save.
To see the updated display grid, preview your module and add a beneficiary to the Advanced Data Grid.
Removing the Snippet
From time to time, you might want to remove a snippet from your module. To remove the Beneficiary Grid snippet:
In the Module Builder, hover over the panelBeneficiary.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Remove) button.
(Remove) button.Save your module.