Overview
The Inactivity Timer snippet requires an end-user to refresh a page after a period of inactivity. This ensures an end-user doesn't sit idle on a page, taking up valuable resources. You can customize this snippet's action in many ways. You can force the end-user to refresh the page or lock them out of the application.
This snippet uses a Timer component setting called Reset When User Activity is Detected. If an end-user performs an action on the page, the timer resets. If they leave a page idle, the timer continues to run. If the end-user leaves the page idle for too long, the timer will eventually expire.
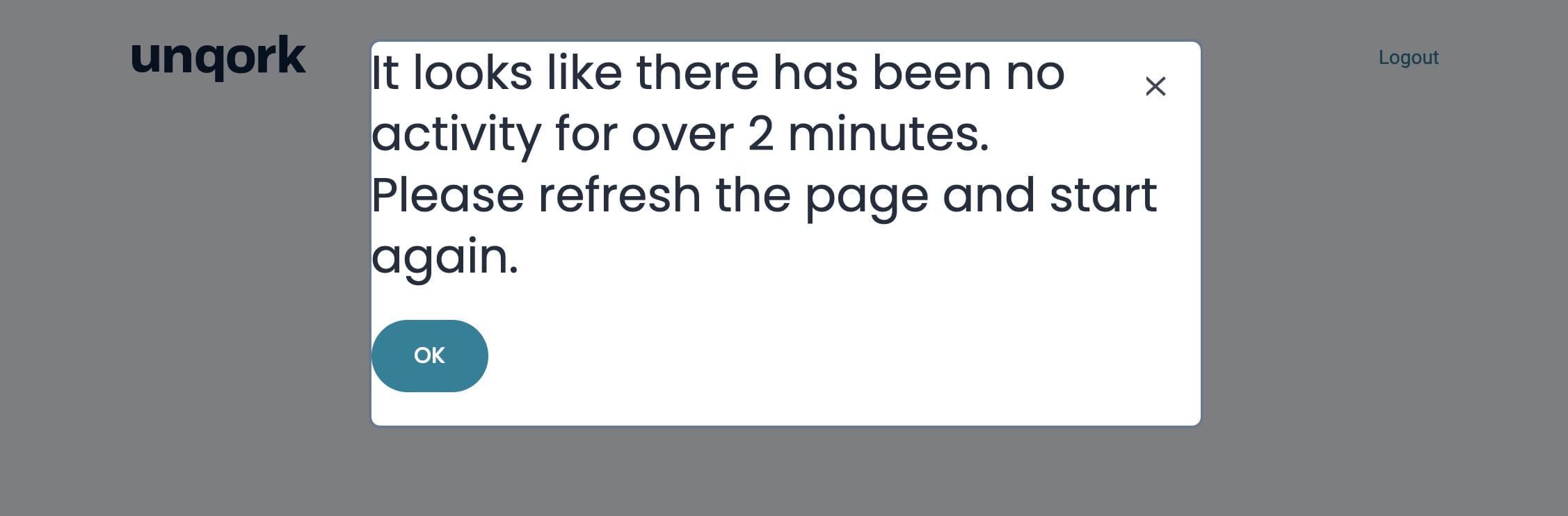
If the timer expires, a dialog box informs the end-user they must refresh the page.
Here's how the snippet looks in Express View:

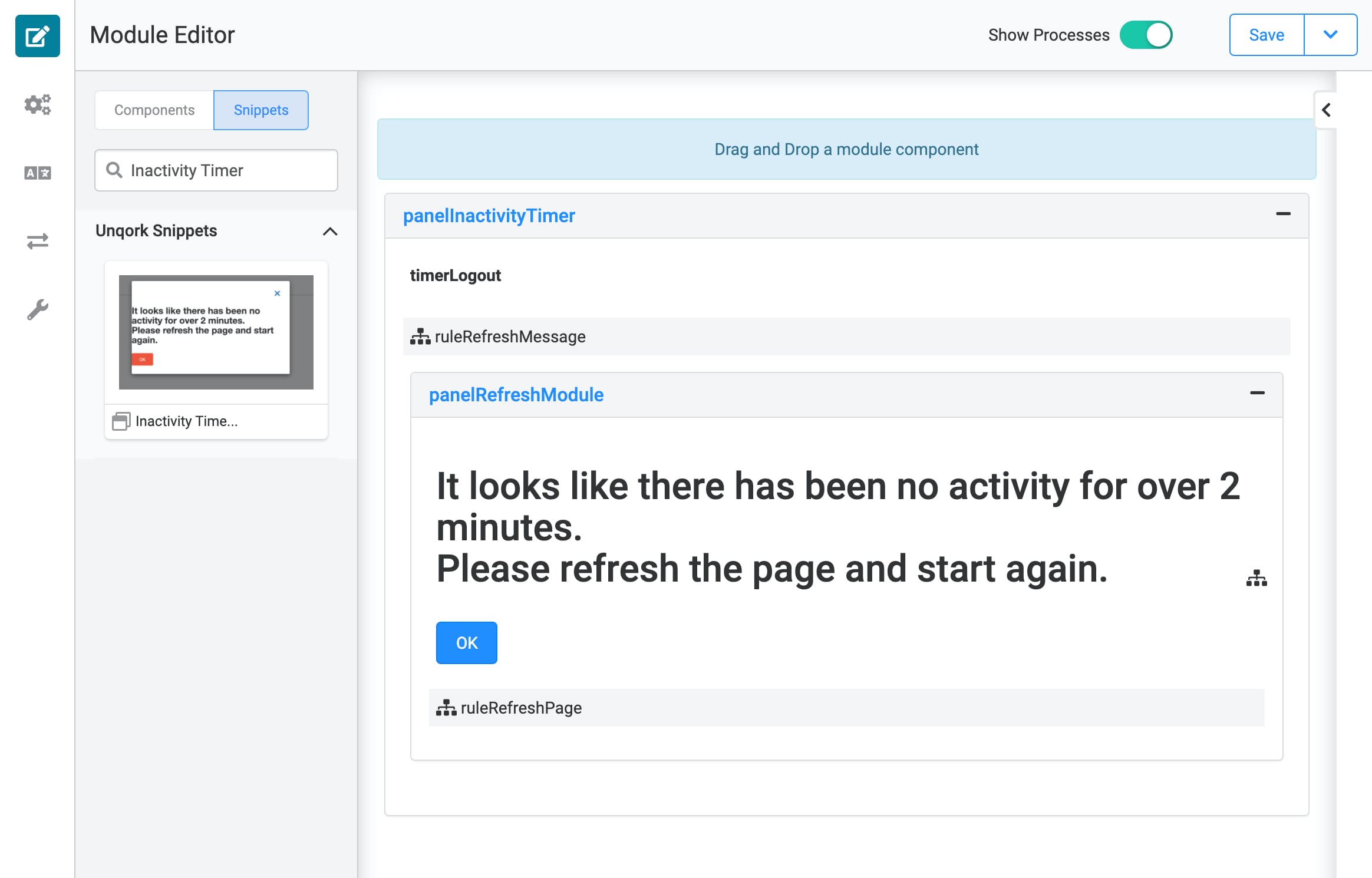
And here's how the snippet looks in the Module Builder:

Adding the Snippet
Once you determine the need for an inactivity timer, you'll add the Inactivity Timer Snippet.
Before you use this snippet in your application, you must install the snippet to your environment.
Adding the Snippet to Your Environment
To add the snippet to your environment:
At the top right of the Unqork Designer Platform, click Library.
Click Templates.
Click Marketplace.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
In the Search the Listings Directory field, enter Inactivity Timer.
Click the Inactivity Timer tile.
Click Install to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can now use your newly installed snippet in your application.
Adding the Snippet to Your Module
After you install the Inactivity Timer snippet to your environment, you can drag and drop the snippet into your module:
In the left sidebar of the Module Builder, click the Snippets button.
In the search bar, enter Inactivity Timer.
Drag and drop the Inactivity Timer snippet onto your canvas.
If you don't see the snippet at first, make sure to expand the Marketplace Snippets section.
Save your module.
How the Snippet Works
This snippet is straightforward. It has a Timer component that runs on the page for an allotted time. When the end-user interacts with the page, the timer starts. If the timer expires, a Decisions component triggers the panelRefreshModule Panel.
This panel displays and tells the end-user they need to refresh the page. Below the message is a Button component labeled OK.
When clicked, the button triggers the Decisions component ruleRefreshPage. This rule refreshes the end-user's browser.
Setting Up the Snippet
For this snippet to work as expected, you must assign a module ID to the ruleRefreshPage Decisions component. When an end-user clicks the OK button, Unqork directs the end-user to this assigned module.
Configure the Decisions Component
In the Module Builder hover over the ruleRefreshPage Decisions component.
Using the toolbar, click the
.jpg) (Settings) button.
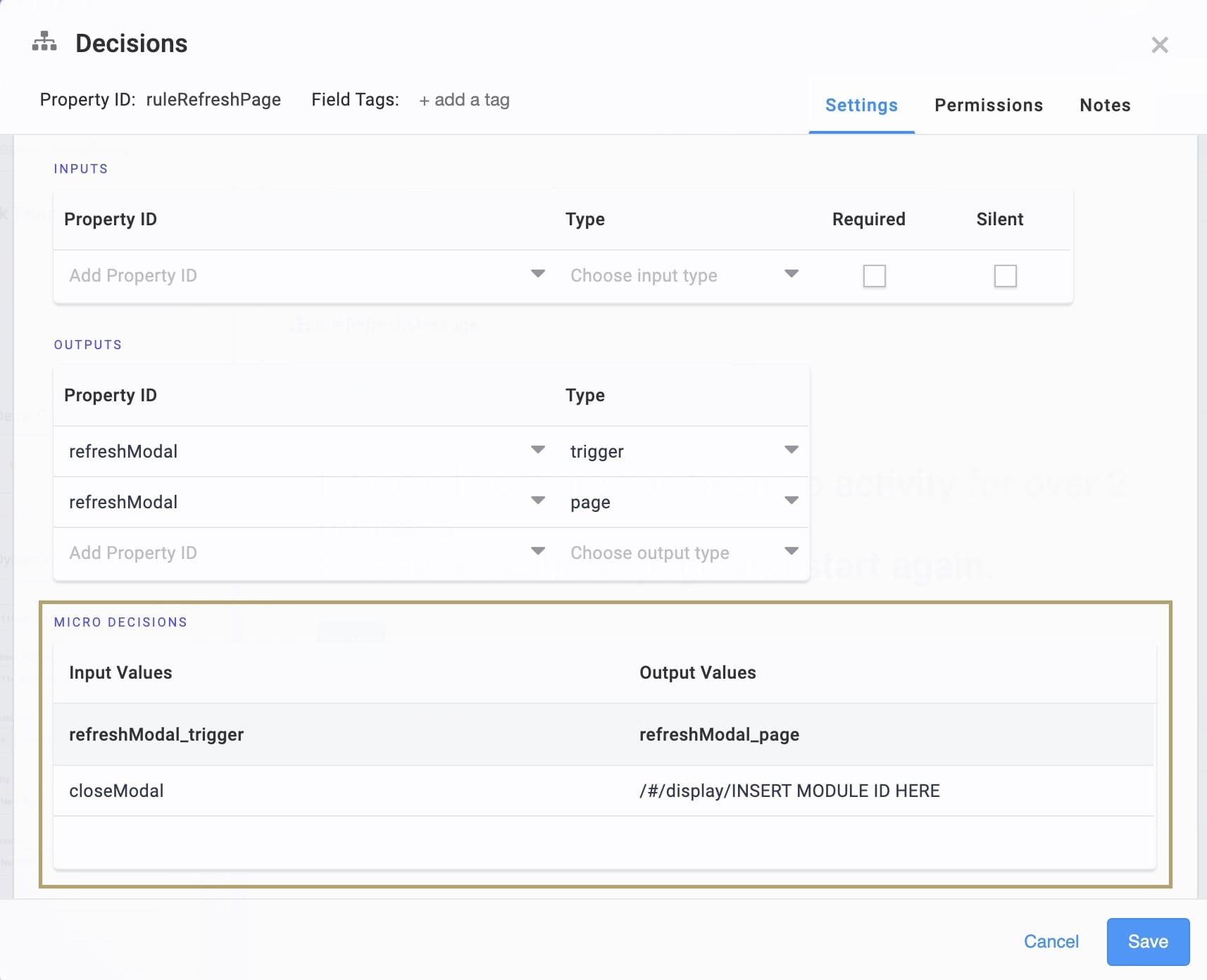
(Settings) button.In the Micro Decisions table, find the value /#/display/INSERT MODULE ID HERE.

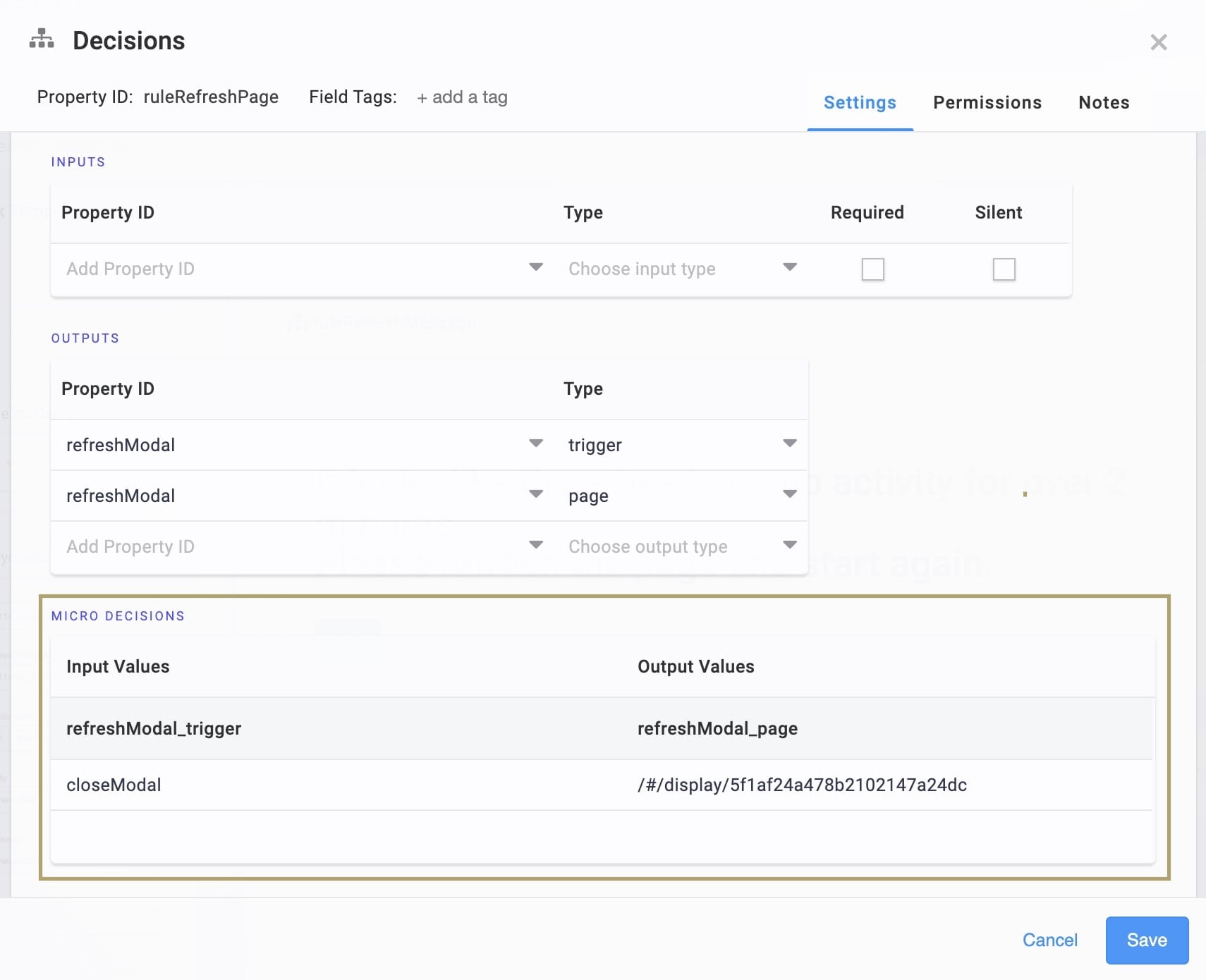
Replace INSERT MODULE ID HERE with the module ID of the page you want to load on button-click.

Click Save.
Customizing the Snippet
There are a few ways you can edit this snippet. For instance, you can change the length of the timer. If you do that, make sure you also update the message in the HTML component.
You can also change the action that occurs when the end-user presses the button. By default, your snippet loads a page on button-click.
Changing the Timer Settings
One edit you can make to this snippet is the length of the Timer component. If you want the end-user to refresh after 5 minutes of inactivity, do the following.
Configuring the Timer Component
In the Module Builder hover over the Timer component.
A 5-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.In the Duration field, enter 300. This setting uses seconds as its unit of measurement.
Click Save.
Configuring the HTML Element Component
In the Module Builder hover over the HTML Element component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Update the Content field to display It looks like there has been no activity for over 5 minutes.<br> Please refresh the page and start again.
Click Save.
Changing the Button Action
The Button component doesn't have to initiate a page refresh. Another common action is logging out. When the timer runs out, the browser redirects your end-user to the log-in screen.
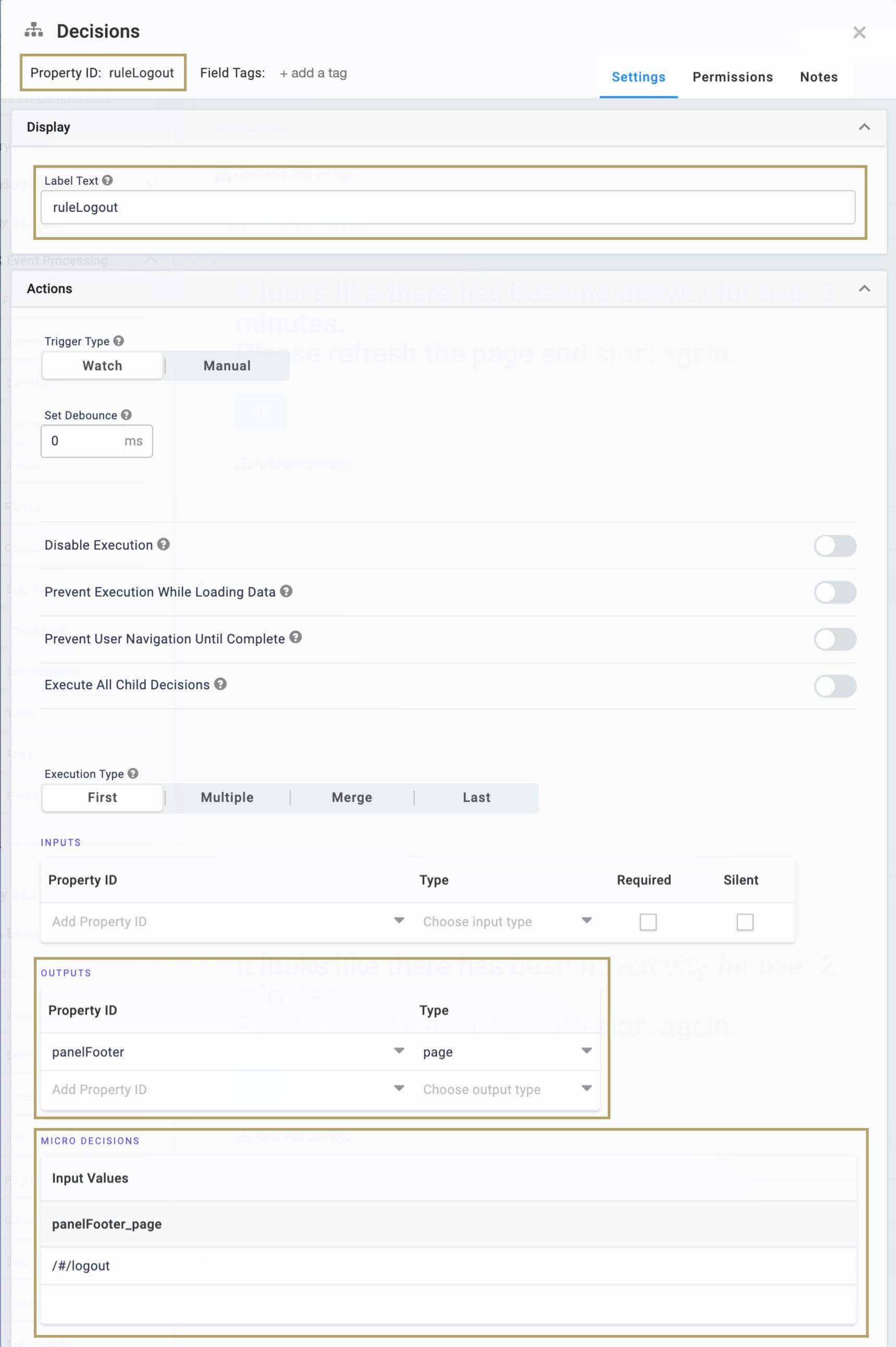
Configuring the Decisions Component
In the Module Builder hover over the ruleRefreshPage Decisions component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.In the Property ID and Label Text, enter ruleLogout.
In the Outputs table, enter the following:
ID: enter panelFooter.
Type: enter page.
In the first row of the Micro Decisions table, enter /#/logout.

Click Save.
Configuring the Button Component
In the Module Builder hover over the Button component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.In the Trigger field, enter ruleLogout.
Click Save.
Configuring the HTML Element Component
In the Module Builder hover over the HTML Element component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Update the Content field to display It looks like there has been no activity for over 5 minutes.<br> Please log in again.
Click Save.
Now, after a period of inactivity, Unqork logs the end-user out of your application.
Removing the Snippet
You might want to remove a snippet from your application. Here, you'll learn how to remove the snippet from your module. Then, you'll learn how to uninstall the snippet from your environment.
Remove the Snippet from Your Module
To remove the Inactivity Timer snippet:
In the Module Builder, hover over the panelInactivityTimer Panel.
A 5-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Remove) button.
(Remove) button.Save your module.
Remove the Snippet from Your Environment
Use the Unqork Template Library to remove unused snippets. To uninstall a snippet from your environment:
At the top right of the Unqork Designer Platform, click Library or Templates.
Find the snippet you want to uninstall.
Click the ellipsis (...) in the snippet's tile header.
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the snippet at any time.
What if you have an existing application built using this snippet and then uninstall the snippet from your environment? No problem. Your existing application remains unaffected. Also, your application doesn't have any ties to the snippet. So, let's say you reinstall a newer version of the snippet in the future. You can rest assured that the installation doesn't impact your existing application.