Overview
As you build applications, you can offer them in languages other than English. The Translation Header template lets end-users translate a module using a language drop-down. Anyone who has a diverse-speaking audience benefits from this snippet. Some examples are healthcare services, government operations, and global companies.
This snippet works differently from the Translate sidebar option in the Module Builder. The Translate sidebar option sets up translations based on the end-user's location (determined by the data.currentUser.locale value). It also requires you to add translations to the module. Instead, the Translation Header snippet lets end-users choose any language from the drop-down. It doesn't matter what their location is.
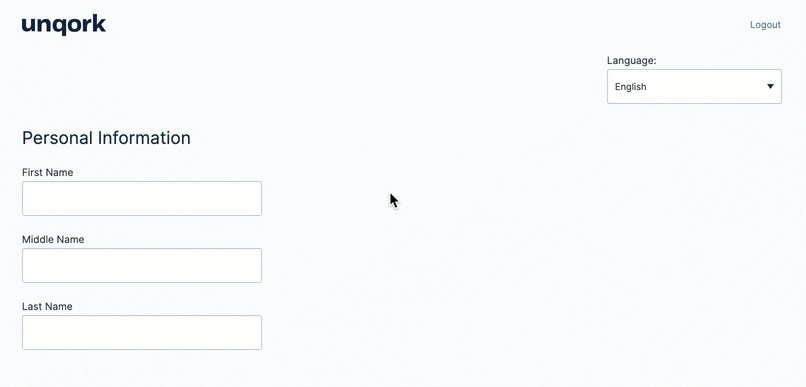
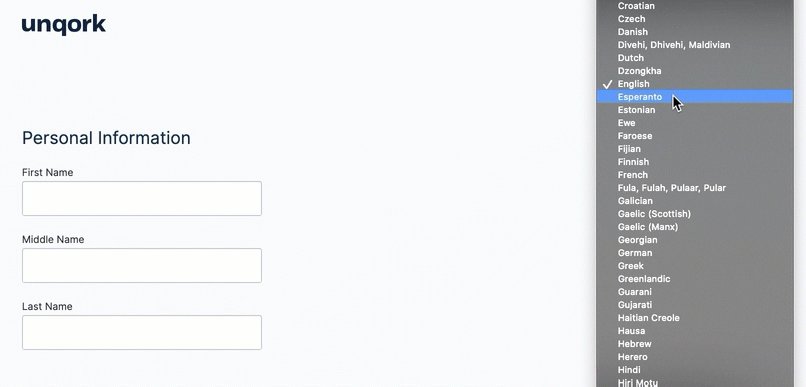
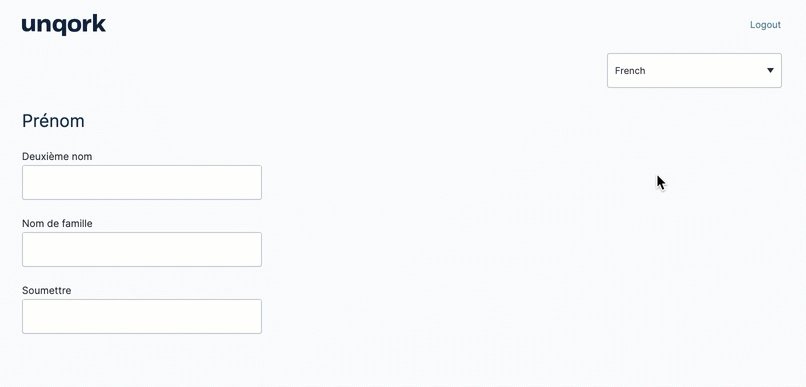
Here's how the snippet looks in Express View:

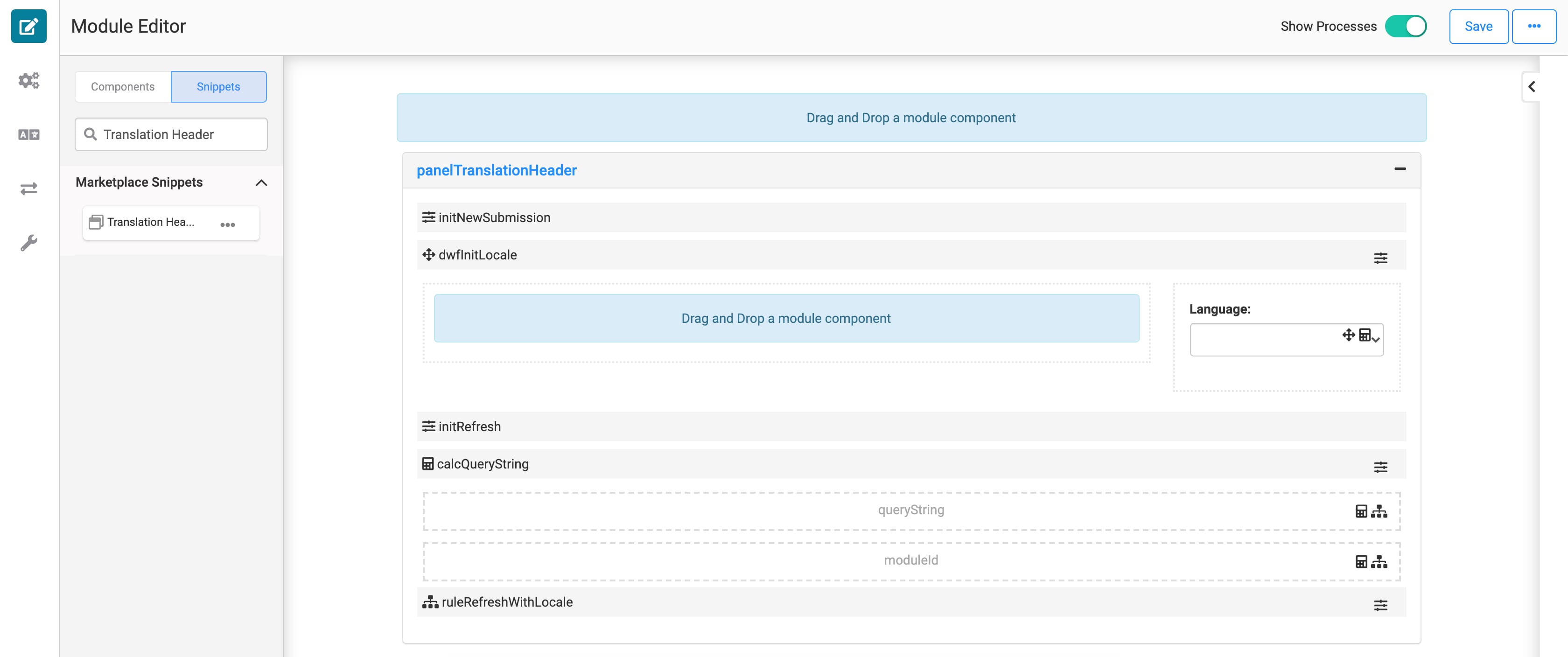
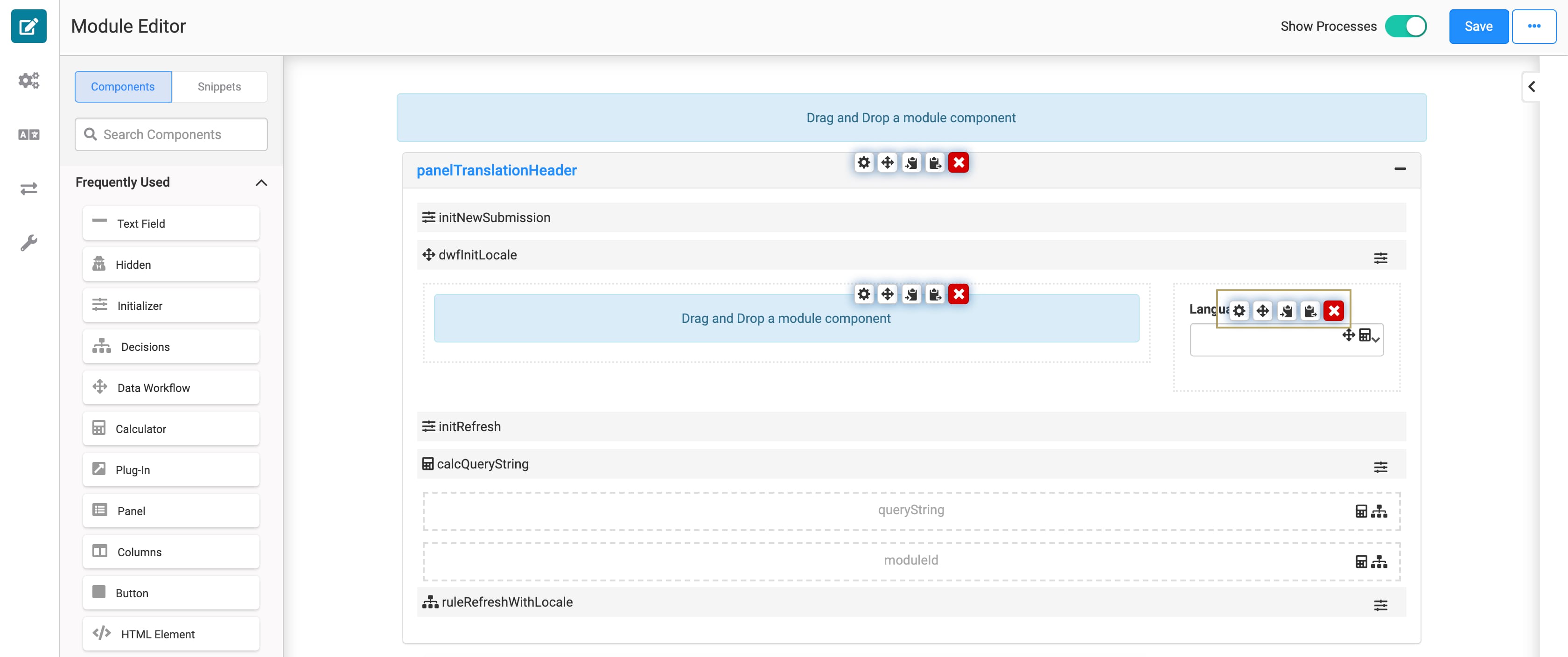
And here's how the snippet looks in the Module Builder:

Adding the Snippet
It's easy to access the Translation Header in Unqork Marketplace. Before you use this snippet in your application, you must install the snippet to your environment.
Adding the Snippet to Your Environment
To add the snippet to your environment:
At the top right of the Unqork Designer Platform, click Library.
Click Template.
Click Marketplace.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
In the Search the Listings Directory field, enter Translation Header.
Click the Translation Header tile.
Click Install to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can now use your newly installed snippet in your application.
Adding the Snippet to Your Module
After you install the Translation Header snippet to your environment, you can drag and drop the snippet into your module:
In the left sidebar of the Module Builder, click the Snippets button.
In the search bar, enter Translation Header.
Drag and drop the Translation Header snippet onto your canvas.
If you don't see the snippet at first, make sure to expand the Marketplace Snippets section.
Because this is a header snippet, it's best practice to add the Translation Header to the top of your canvas.
Save your module.
How the Snippet Works
This snippet relies heavily on back-end logic components. The only component visible in Express View is the translatedLanguage drop-down.
After an end-user selects a language, here's what happens behind the scenes:
Selecting a language triggers initRefresh, which refreshes the page. It also sets the Calculator and Decision components in motion.
When the page refreshes, initNewSubmission triggers the Data Workflow. Then, dwfInitLocale finds the language locale and converts it to an object. The language locale is the language the end-user selected.
The calcQueryString component concatenates the language locale and the module ID.
Finally, ruleRefreshWithLocale refreshes the page with the correct language locale in the URL. Now, the module text is translated to the selected language.

Setting Up the Snippet
For this snippet to function, all you need to do is adjust your settings to enable translations.
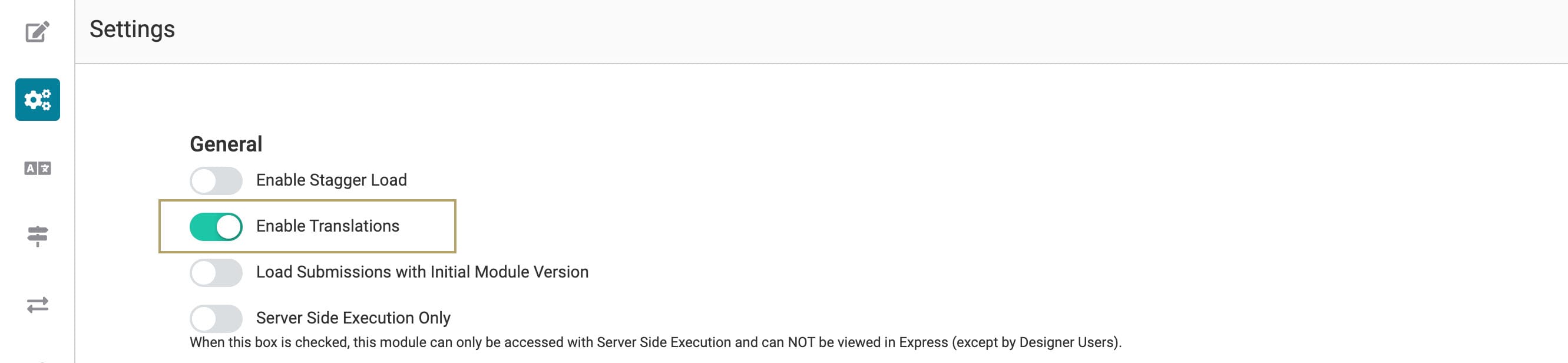
Enabling the Translations Setting
To enable translations in your module:
In the Module Builder's left side menu, select Settings (
 ).
).Set the Enable Translations toggle to ON.

Scroll down and click the Save Settings button.
Customizing the Snippet
There are a few ways you can customize the Translation Header snippet:
Change the default language from English to another language.
Remove uncommon languages.
Changing the Default Language
The default language of this snippet is English. If your company is based in Spain for example, your application is probably in Spanish. Since your audience primarily speaks Spanish, you can change the default language.
To change the default language:
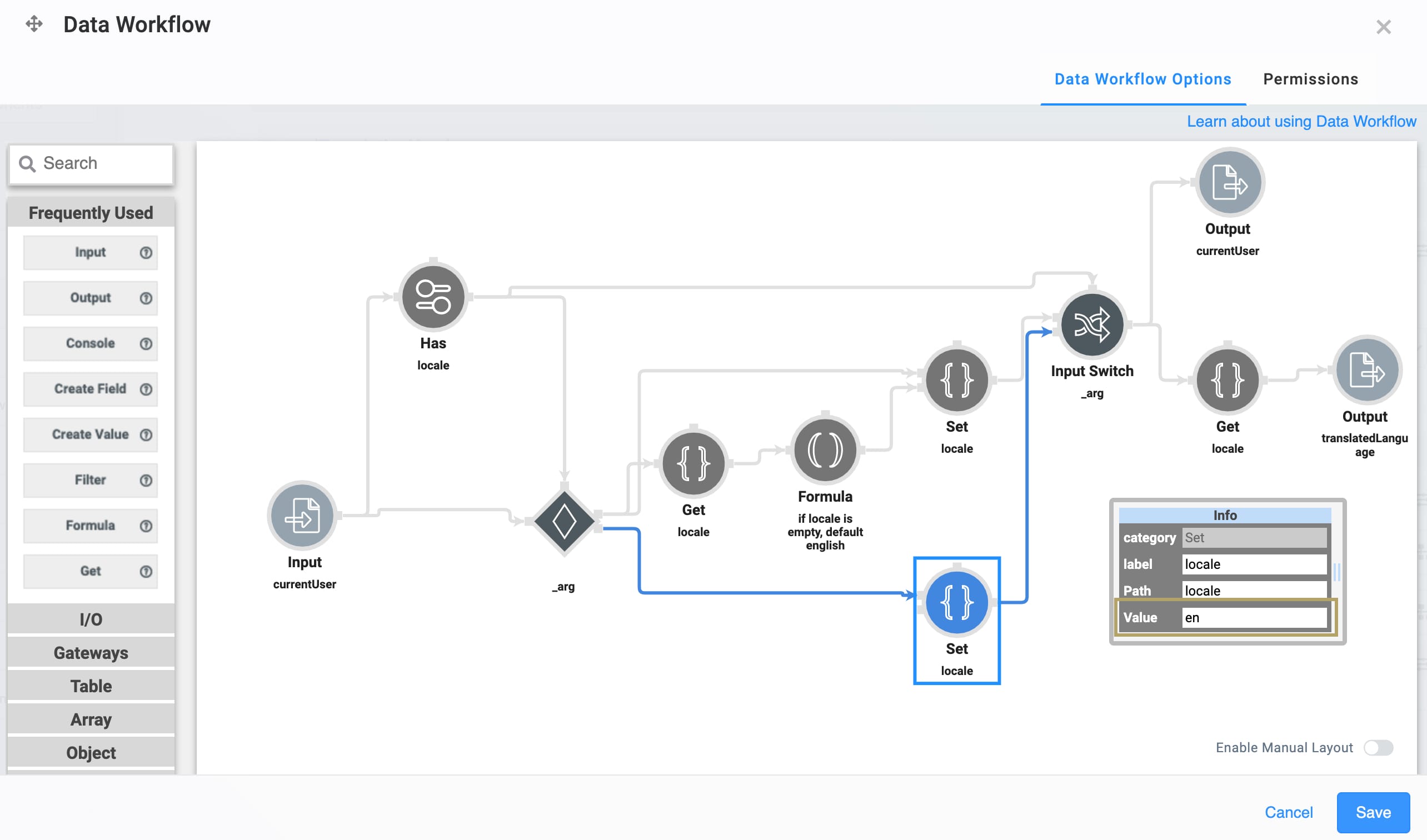
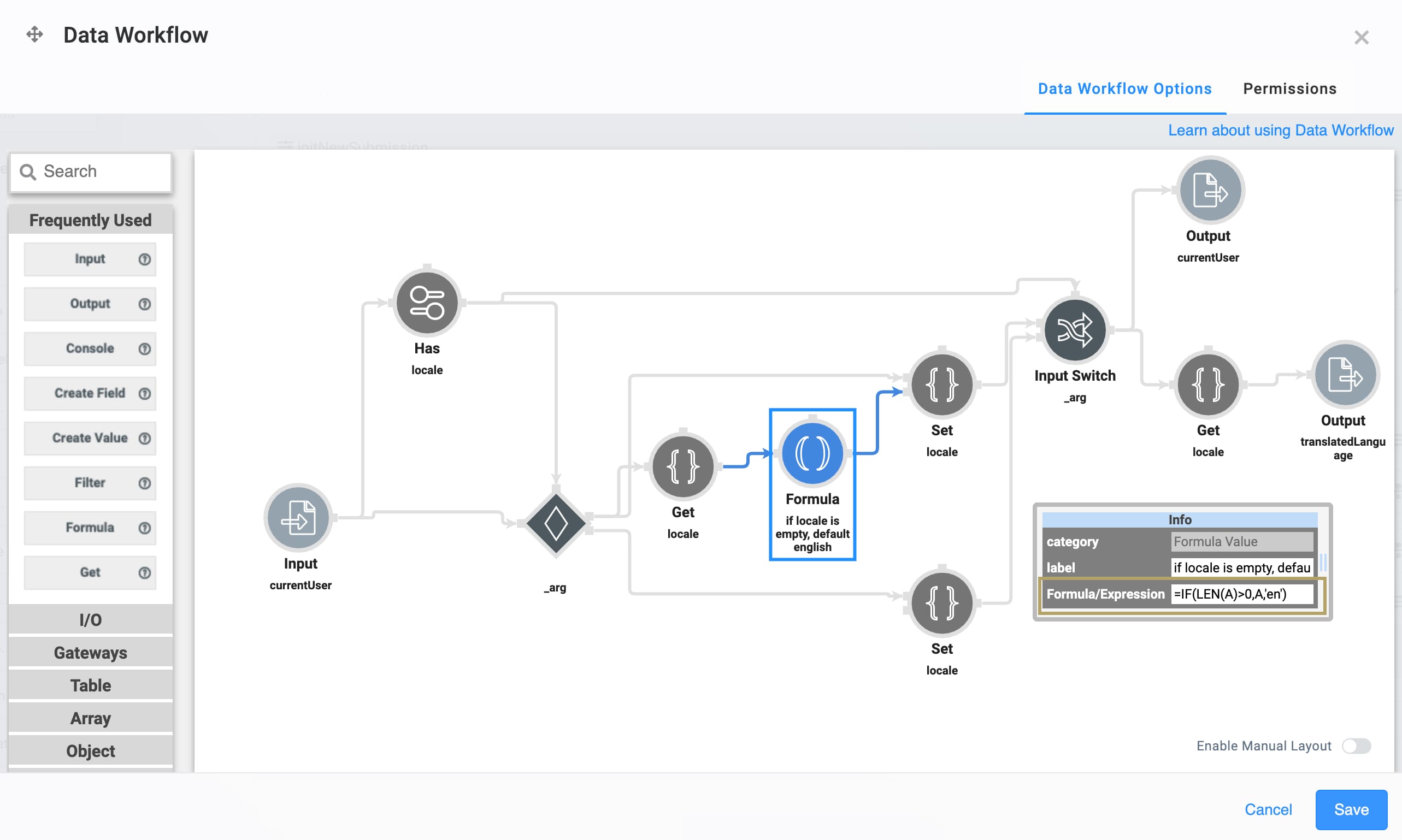
In the Module Builder, hover over the dwfInitLocale Data Workflow.
A 5-button toolbar displays above the component on hover-over.
Click the
.jpg) (Settings) button to open the Configuration window.
(Settings) button to open the Configuration window.Near the bottom of the canvas, click the Set node.
In the Value field, replace en with the code for the language you want to be the default.
You can find a language's corresponding code in the translatedLanguage Dropdown component under Data Source Values.

Click the Formula node.
In the Value field, at the end of the formula, replace en with the code for the language you want to be the default. For example, =IF(LEN(A)>0,A,'es') for Spanish.

Click Save.
Removing Languages from the Dropdown Component
If there are any languages you want to omit from the language dropdown, you can easily remove them.
To remove a language from the Dropdown component:
In the Module Builder, hover over the Language Dropdown component (translatedLanguage).
A 5-button toolbar displays above the component on hover-over.

Click the
.jpg) (Settings) button to open the Configuration window.
(Settings) button to open the Configuration window.Under Data Source Type in the Data panel, select both the language and its corresponding code.
Press the Delete key.
Click Save.
Removing the Snippet
You might want to remove a snippet from your application. Here, you'll learn how to remove the snippet from your module. Then, you'll learn how to uninstall the snippet from your environment.
Remove the Snippet from Your Module
To remove the Translation Header snippet:
In the Module Builder, hover over the panelTranslationHeader Panel.
A 5-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Remove) button.
(Remove) button.Save your module.
Remove the Snippet from Your Environment
Use the Unqork Template Library to remove unused snippets. To uninstall a snippet from your environment:
At the top right of the Unqork Designer Platform, click Library or Templates.
Find the snippet you want to uninstall.
Click the ellipsis (...) in the snippet's tile header.
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the snippet at any time.
What if you have an existing application built using this snippet and then uninstall the snippet from your environment? No problem. Your existing application remains unaffected. Also, your application doesn't have any ties to the snippet. So, let's say you reinstall a newer version of the snippet in the future. You can rest assured that the installation doesn't impact your existing application.