Overview
As the name suggests, the Paginated Dashboard snippet comes with a pre-built dashboard. We’ve configured the dashboard to work with an API (application programming interface) that uses offset pagination. API pagination is a helpful strategy to make sure your APIs run smoothly and effectively. Pagination divides records across multiple pages rather than showing all results at once. The total number of records calculate server-side before they're paginated and returned client-side. Using limit and offset commands, you can quickly page through your data and display it on your dashboard.
The Paginated Dashboard snippet works hand-in-hand with the Paginated Submissions API snippet. You’ll use the Paginated Submissions API snippet to pull submissions into your paginated dashboard.
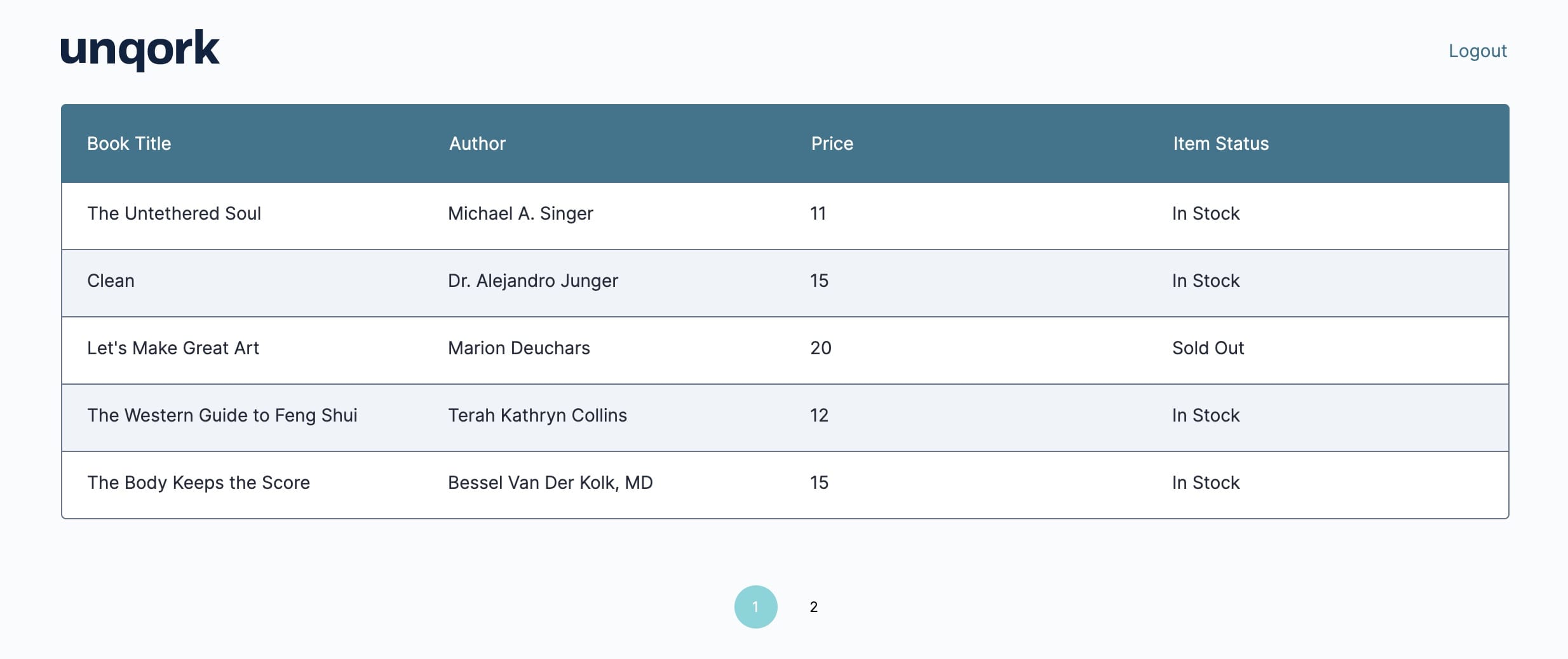
Here's an example of the snippet looks in Express View:

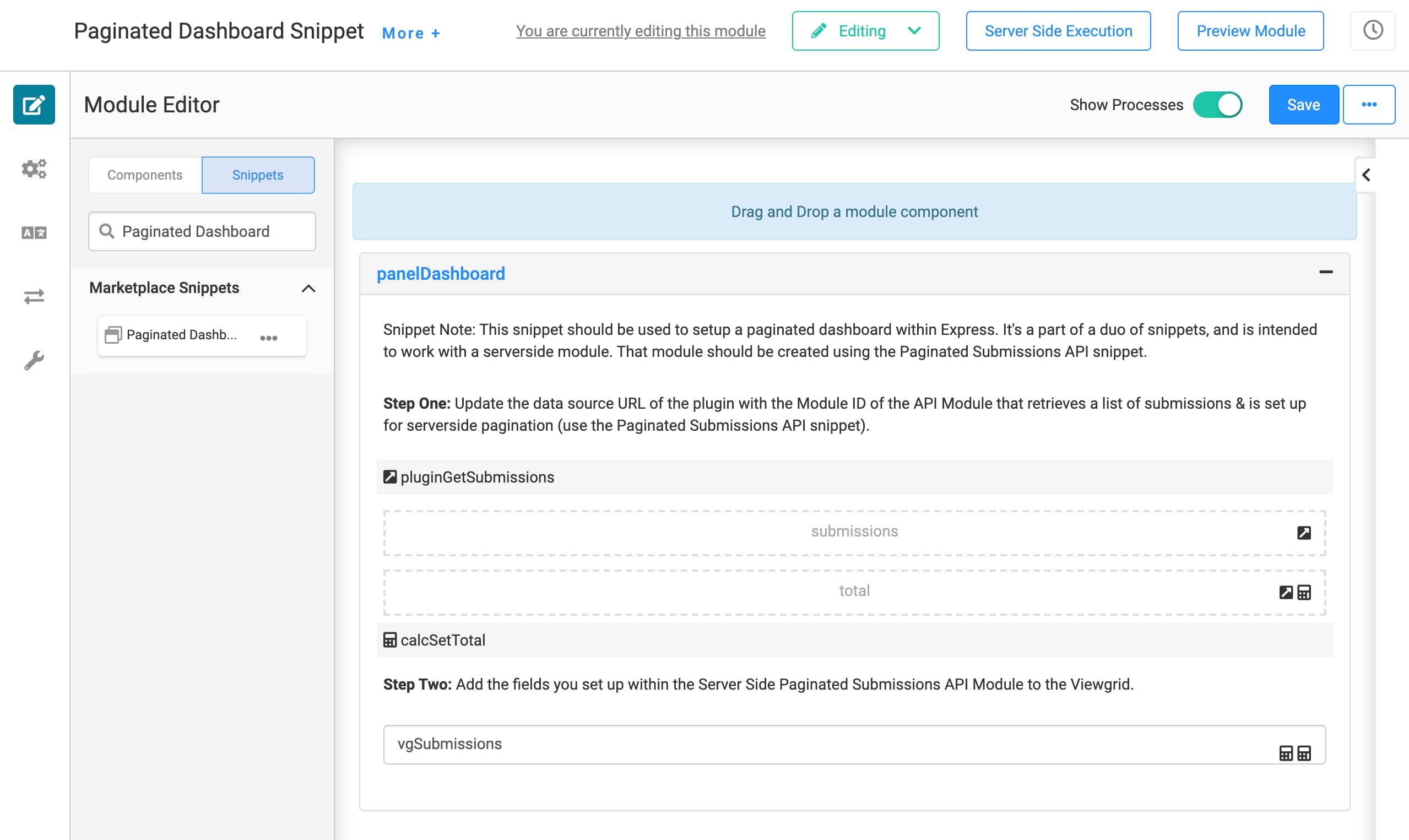
And here's how the snippet looks in the Module Builder:

Adding the Snippet
Before you use this snippet in your application, you must install the snippet to your environment.
Adding the Snippet to Your Environment
To add the snippet to your environment:
Click Templates at the top right of the Unqork Designer Platform.
Click Marketplace.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
Enter Paginated Dashboard in the Search the Listings Directory field.
Click the Paginated Dashboard tile.
Click Install to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can now use your newly installed snippet in your application!
Adding the Snippet to Your Module
After adding the snippet to your environment, you can drag and drop the snippet into your module:
In the left sidebar of the Module Builder, click the Snippets button.
Enter Paginated Dashboard in the search bar.
Drag and drop the Paginated Dashboard snippet onto your canvas.
If you don't see the snippet at first, make sure to expand the Marketplace Snippets section.
Save your module.
How the Snippet Works
Let's take a look at how this snippet works:
The Plug-In retrieves the submissions you want to display from the module ID specified in the Plug-In's Data Source URL.
The calcSetTotal Calculator uses Lodash to calculate the total number of submissions. It passes this information to the ViewGrid.
The vgSubmissions ViewGrid displays your submissions in a dashboard in Express View.
Setting Up the Snippet
Here’s what’s required to get the snippet up and running. First, you'll need a server-side module built from the Paginated Submissions API snippet. Then, you'll:
Update the Paginated Dashboard snippet so it pulls submissions from your Paginated Submissions API module.
Update the ViewGrid with the fields you want to display in your dashboard.
Updating the number of submissions per page.
Updating the Data Source URL
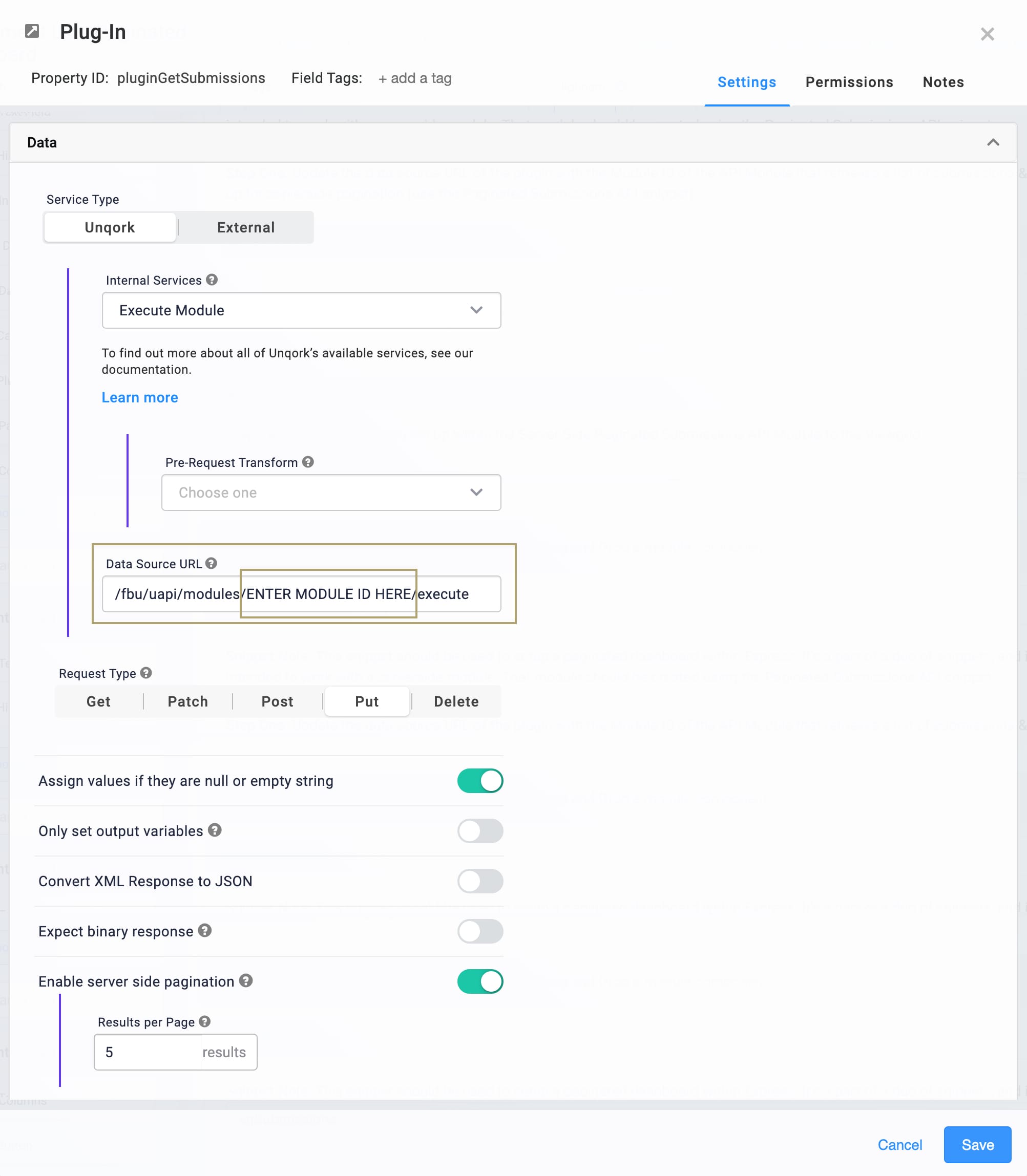
You'll do a quick update in the pluginGetSubmissions Plug-In component. This maps your dashboard module to your Paginated Submissions API module.
In the Module Builder, hover over the pluginGetSubmissions Plug-In component.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Enter your Paginated Submissions API module's ID in the Data Source URL field.

Click Save.
Save your module.
Adding Your Fields to the ViewGrid
Now, you'll update the ViewGrid component so that the dashboard shows the columns you want to display. This is also where you can personalize the column headings for your dashboard.
Hover over the vgSubmissions ViewGrid component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.In the Display table, update the Heading column's fields to what you want displayed on your dashboard in Express View.
Make sure the Type field is correct for each component. This is best practice when working with ViewGrids and helps with sorting. For example, you could pick from the following types: date, currency, number, or string.
Click Save.
Save your module.
Updating the Submissions Per Page
You can easily update the number of submissions displayed per page. The snippet defaults to five. If you'd like to change that, do the following:
In the Module Builder, hover over the pluginGetSubmissions Plug-In component.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Enter your desired number of submissions per page under the Enable server side pagination setting.
Click Save.
Save your module.
Removing the Snippet
What if you're no longer interested in using this snippet? No problem. We'll walk you through the quick steps to remove the snippet from your module. Then, you'll learn how to uninstall the snippet from your environment.
Removing the Snippet from Your Module
Removing a snippet from your module is easy. To remove the Paginated Dashboard snippet:
In the Module Builder, hover over the panelDashboard Panel.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Remove) button.
(Remove) button.Save your module.
Removing the Snippet from Your Environment
Use the Unqork Template Library to remove unused snippets. To uninstall a snippet from your environment:
At the top right of the Unqork Designer Platform, click Library or Templates.
Find the snippet you want to uninstall.
Click the ellipsis (...) in the snippet's tile header.
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the snippet at any time.
What if you have an existing application built using this snippet and then uninstall the snippet from your environment? No problem. Your existing application remains unaffected. Also, your application doesn't have any ties to the snippet. So, let's say you reinstall a newer version of the snippet in the future. You can rest assured that the installation doesn't impact your existing application.