Overview
The Module Builder is one of the core functions of the Unqork Designer Platform. You'll use the Module Builder to configure modules in your applications for end-user input, logic, and data manipulation. These applications can be as simple as a questionnaire for end-users to fill out or complex interfaces that can manipulate databases and display dynamic information in a dashboard.
To learn more about what modules are, view our What Is a Module? article.
Navigating the Module Builder
The Module Builder is the Designer view or the back-end of your module. From this view, you can modify the module's settings and contents. The Module Builder includes the Module Header and Designer View sections.
Module Header
The module header displays general information, like the name and location of the module. It also provides access to module settings, previewing the module in Express View, server-side executing testing, and saving changes.
Module Header Settings include:
Setting | Description | |
|---|---|---|
1 | Navigation Breadcrumbs | These links display where you are in your environment. For example, if you view a module in an application, the breadcrumbs display as: Home > workspaceName > applicationName. |
2 | Module Type | Module types include:
|
3 | Module Name▾ | The name you choose for your module. A module's title must be unique to an individual environment. Click the ▾(drop-down arrow) to display other modules in the application. |
4 | Last Saved | Displays the time and Creator email that last saved the module. If you are the last Creator to save the module, it displays you instead of your Creator email address.Clicking on the Last Save text opens the Module History page. |
5 | Viewing / Editing | Indicates if you are viewing or editing the module.
|
6 |
| Opens the module options drop-down. Click the ··· (ellipsis) button to display the following settings:
|
8 | Preview Server-Side Execution | Depending on which module type you create, this button either displays as Preview or Server-Side Execution:
|
| For Front-End and Other modules, offers two options:
| |
9 | Save | Saves recent configuration changes. When you save your module for the first time, Unqork assigns a unique module ID to your module. Click the
|
Designer View
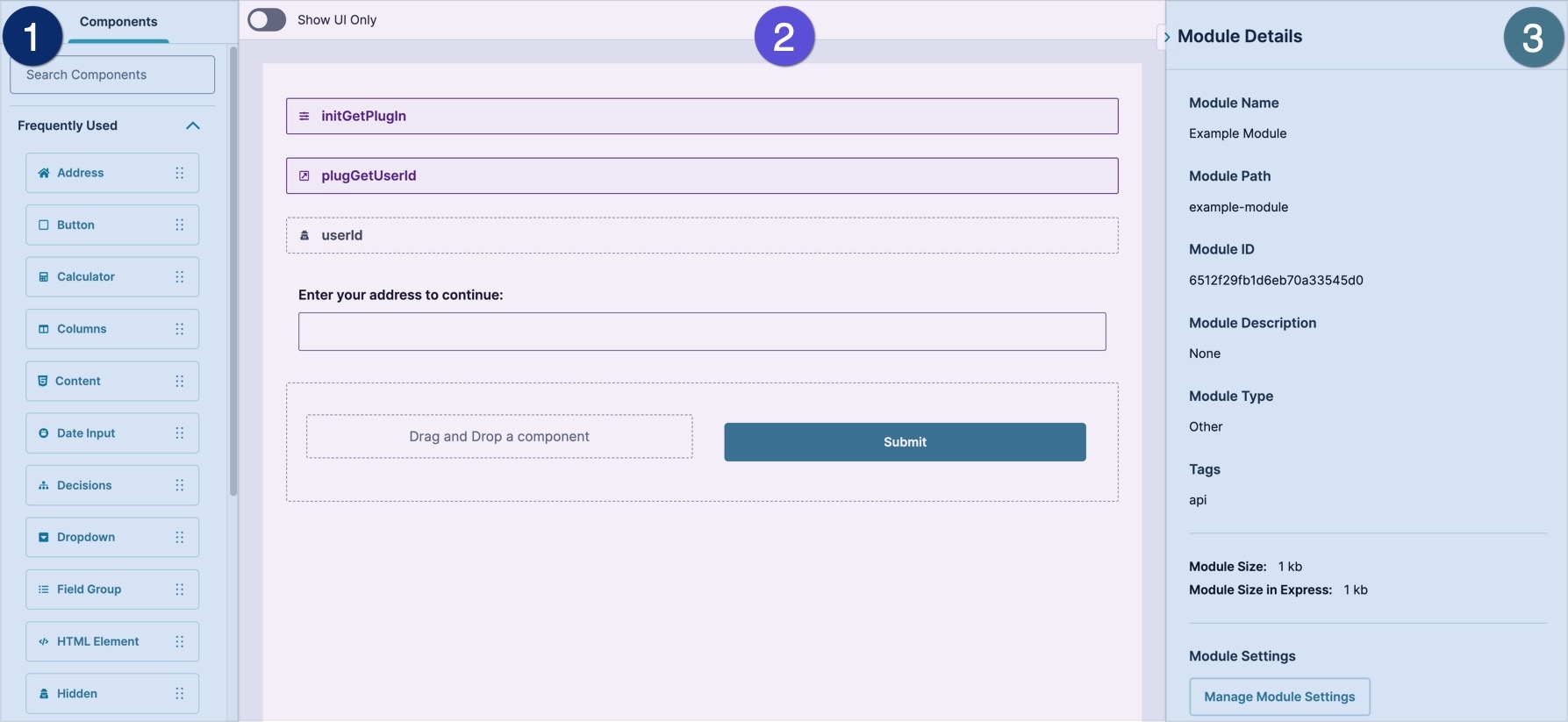
The Module BuilderDesigner View provides the tools needed to create a no-code application. The Designer View consists of the component tray, canvas, and Module Outline. In the image below, the three sections of the Module Builder have been highlighted. Use the tables below to better understand each of these sections.
.jpg)
 Component Tray
Component Tray
The Component Tray contains the building blocks of a module. From this tray, components can be selected and dragged onto the canvas. Alternatively, Snippets, which are pre-configured component collections, can also be selected and dragged onto the canvas.
Setting | Description |
|---|---|
Components Snippets | Displays Components, Snippets, and Data Models available to the environment. |
Search Components | Enter part or all of a component or snippet's name to filter the component tray list. |
Component Library | Drag and drop component building blocks onto the Module Builder canvas. You'll use components to create fields, layouts, and logic for your application. Unqork organizes components into five categories:
|
 Canvas
Canvas
The canvas is where you build a module's contents. Add components to the canvas from the component tray, then configure their settings.
Setting | Description |
|---|---|
Show UI Only | Set this toggle to
|
Module Canvas | The Module Builder Canvas is where components from the component tray are placed. In the canvas view, you can add, remove, copy, paste, or modify components to create individual modules.
|
 Module Outline
Module Outline
The Module Outline provides a high-level view of the components of your module. From this list, you can search for components, select ones to highlight on the canvas, or see if there are configuration issues with your components.
To learn more about identifying configuration issues with the Module Outline, view our Real-Time Configuration Analysis Tool article.
Setting | Description |
|---|---|
| Enter part or all of a component's name or Property ID to filter the list. |
Collapse All/Expand All | The Collapse All/Expand All text is a toggle that collapses or expands panels and columns in the hierarchy and canvas. When you open your module in the Module Builder, the Module Outline shows as expanded. When collapsed, the text changes to Expand all. By default, the Module Outline list is expanded. |
Show Labels | By default, only the Property ID displays in the Module Outline. Click Show labels to include the component Title or Label Text below the Property ID. Click Hide labels to show only the Property ID. |
Component List | In the Module Outline panel, you’ll find all the components in your module. Use the component icon, Property ID, and Label Text to help you locate components. |
To learn more about the Module Outline tool, view our Module Outline article.
The Module Builder is a core function of the Unqork Designer Platform. You'll use the Module Builder to configure modules in your applications for end-user input, logic, and data manipulation. These applications can range from simple questionnaires for end-users to fill out to complex interfaces that manipulate databases and display dynamic information in a dashboard.
To learn more about what modules are, view our What Is a Module? article.
Navigating the Module Builder
The Module Builder is the Designer view or the back-end of your module. From this view, you can modify the module's settings and contents. The Module Builder includes the Module Header and Designer View sections.
Module Header
The module header displays general information, like the name and location of the module. It also provides access to module settings, previewing the module in Express View, server-side executing testing, and saving changes.
Module Header Settings include:
# | Setting | Description |
|---|---|---|
1 | Navigation Breadcrumbs | These links display where you are in your environment. For example, if you view a module in an application, the breadcrumbs display as: Home > workspaceName > applicationName. |
2 | Module Type | Module types include:
|
3 | Module Name▾ | The name you choose for your module. A module's title must be unique to an individual environment. |
4 | Last Saved | Displays the time and the Creator email that last saved the module. If you are the last Creator to save the module, it displays your email address instead of your Creator email address. |
5 |
| Indicates if you are viewing or editing the module.
|
6 |
| Opens the module options drop-down. Click the ··· (ellipsis) button to display the following settings:
|
7 | (Comment) | Opens the Comments pane. Creators can create comments on the module, or its individual components. Creators can also tag other creators to notify them of the comment. |
8 | Preview Server-Side Execution | Depending on which module type you create, this button either displays as Preview or Server-Side Execution:
|
| For Front-End and Other modules, it offers two options:
| |
9 | Save | Saves recent configuration changes. When you save your module for the first time, Unqork assigns a unique module ID to your module. Click the
|
Designer View
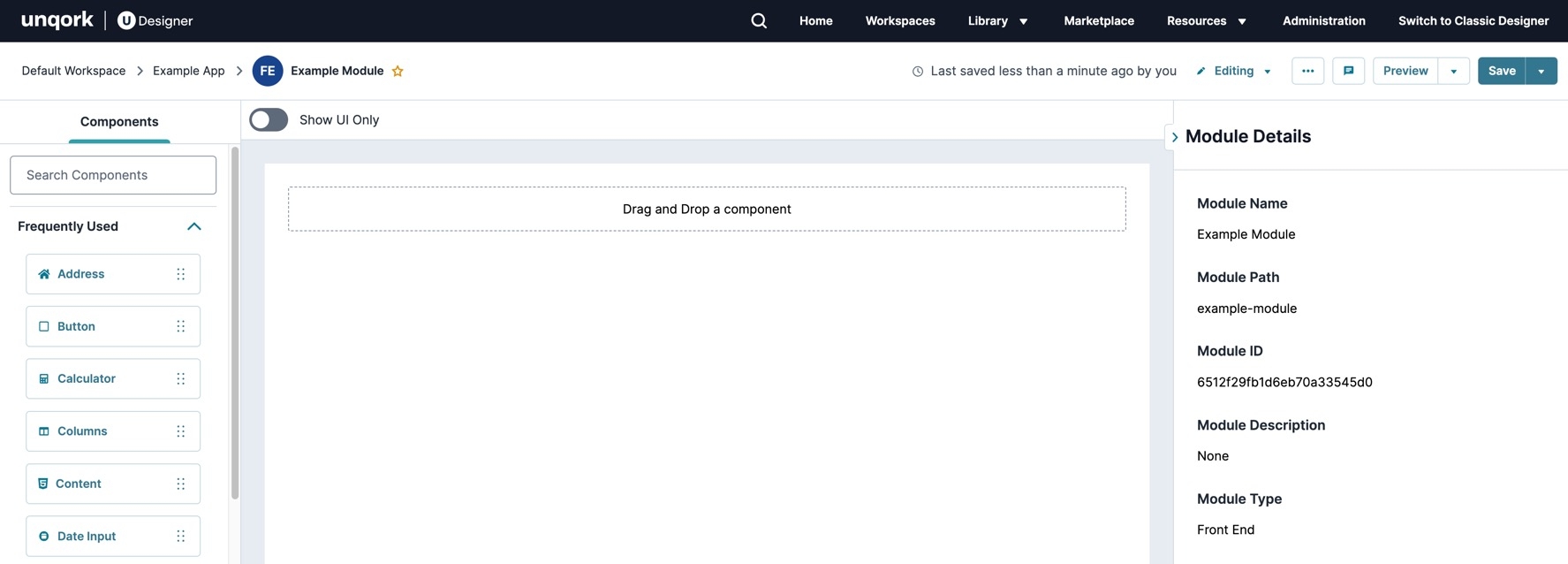
The Module Builder Designer View provides the tools needed to create a no-code application. The Designer View consists of the component tray, canvas, and Module Outline. In the image below, the three sections of the Module Builder have been highlighted. Use the tables below to better understand each of these sections.
 Component Tray
Component Tray
The Component Tray contains the building blocks of a module. From this tray, components can be selected and dragged onto the canvas. Alternatively, Snippets, which are pre-configured component collections, can also be selected and dragged onto the canvas.
Setting | Description |
|---|---|
Components | Displays the Components available to the environment. |
Search Components | Enter part or all of a component or snippet's name to filter the component tray list. |
Component Library | Drag and drop component building blocks of your module. You use components to create fields, layouts, and logic for your application. |
 Canvas
Canvas
The canvas is where you build a module's contents. Add components to the canvas from the component tray, then configure their settings.
Setting | Description |
|---|---|
Show UI Only | Set this toggle to
|
Module Canvas | The Module Builder Canvas is where components from the component tray are placed. In the canvas view, you can add, remove, copy, paste, or modify components to create individual modules.
|
 Module Details
Module Details
The Module Details panel provides a high-level view of the components of your module. From this list, you can search for components, select ones to highlight on the canvas, or see if there are configuration issues with your components.
To learn more about identifying configuration issues with the Module Outline, view our Real-Time Configuration Analysis Tool article.
Setting | Description |
|---|---|
Module Name | The name of your module. You can change the Module Name in Module settings. |
Module Path | Displays the module path value. The Module Path value can only contain letters, numbers, and hyphens consistent with HTML file path naming conventions. You can change the Module Name in Module settings. |
Module ID | The unique identifier of your module. Click Copy to copy your module ID.
|
Module Description | A short description of the module's purpose to make it easier to onboard team members or hand off projects. You can edit the Module Description in Module settings. |
Module Type | The type of function this module is designed for. Module types include:
You can switch the Module Type in Module settings. |
Tags | The tags applied to the module Tags are optional but can help locate specific modules in your environment. Add, edit, or remove tags in Module settings. |
Module Size | The size of the module configuration in the Unqork database. This field does not include the size of any Automatically Referenced Imported Modules, as they are imported on load.
|
Module Size in Express | The size of the module that loads in Express View. This field includes all Automatically Referenced Imported Modules.
|
Module Settings | Click Manage Module Settings to open the Module Settings modal. |
To learn more about the Module Outline tool, view our Module Outline article.

.png)