Overview
To calculate the distance between addresses, use the Distance Calculation snippet. Using this snippet, your end-user can input their starting point. Then, they'll input as many destinations as they want. The snippet automatically calculates the distance between the starting point and each destination.
You might use this snippet to:
Calculate the distance between 2 locations.
Calculate the distance between a point of interest and other destinations.
Calculate the distance to a nearby bank or store location.
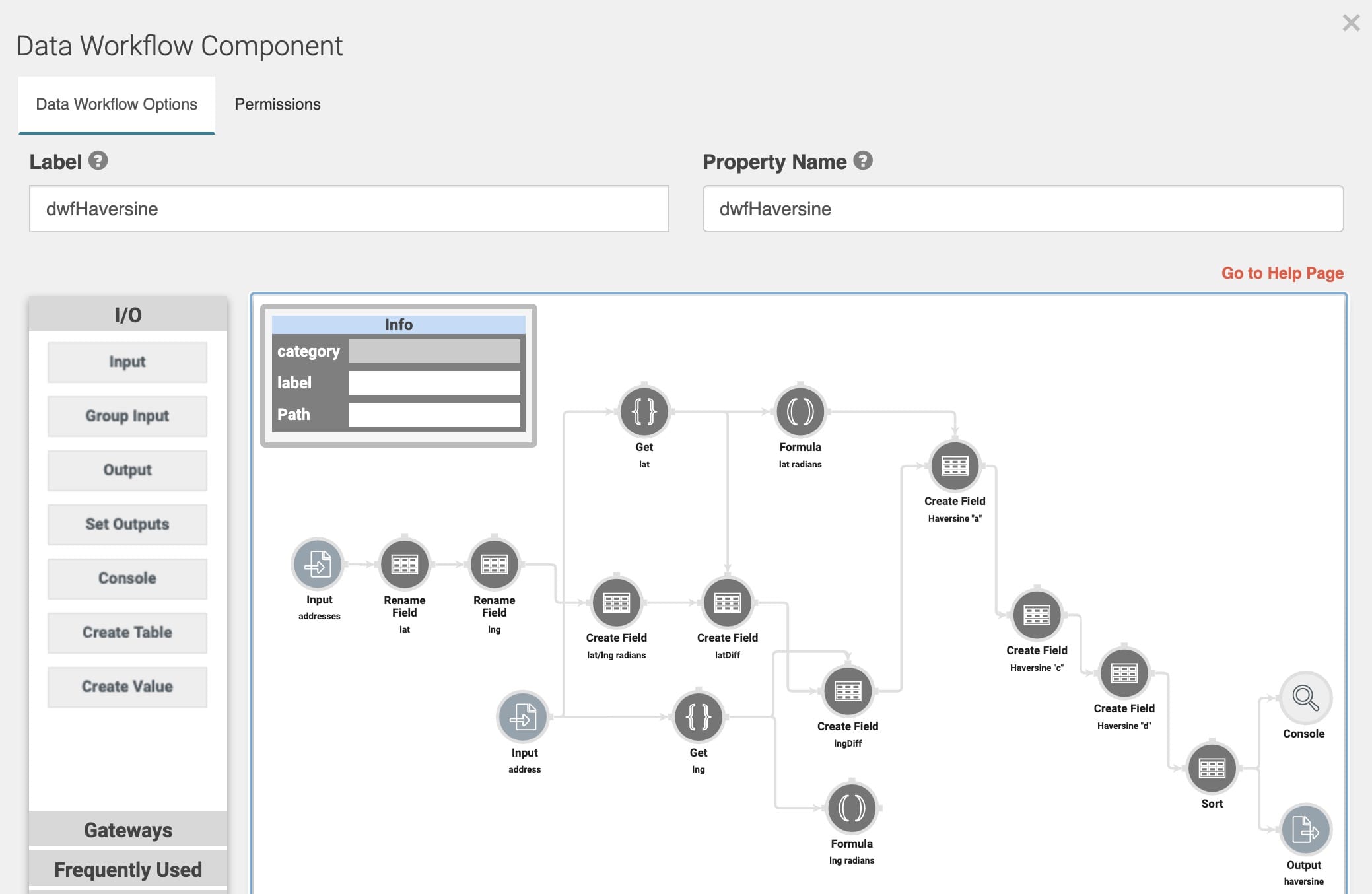
The main part of the snippet is a Data Workflow, which makes your calculations.
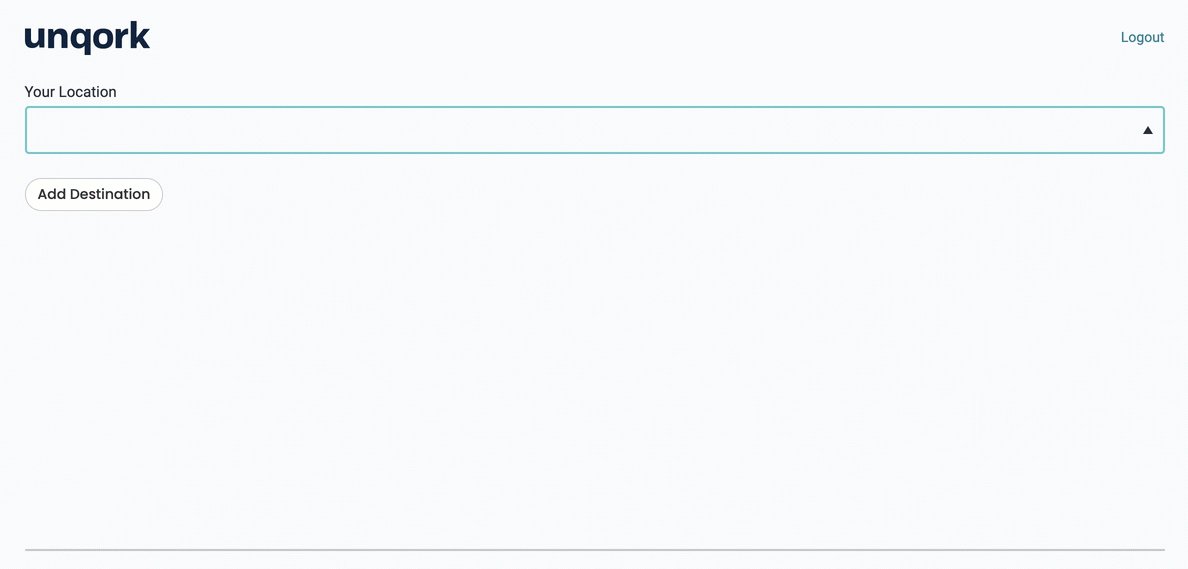
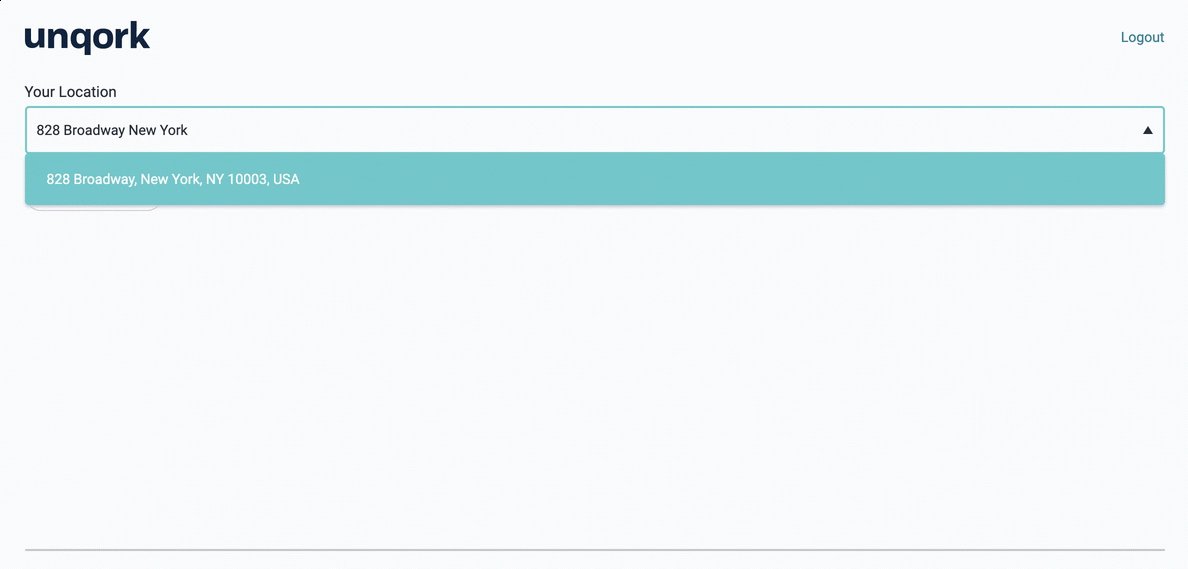
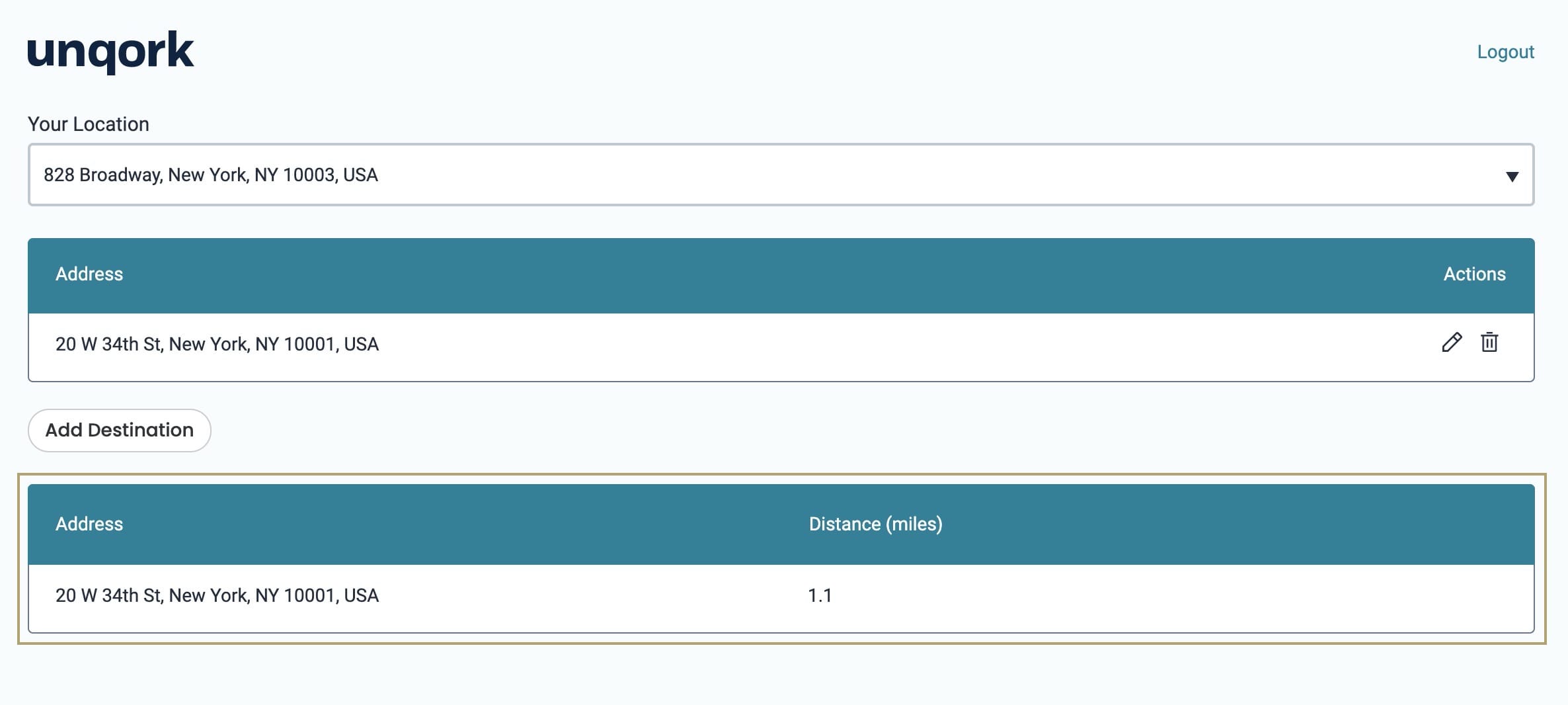
Here's how the snippet looks in Express View:

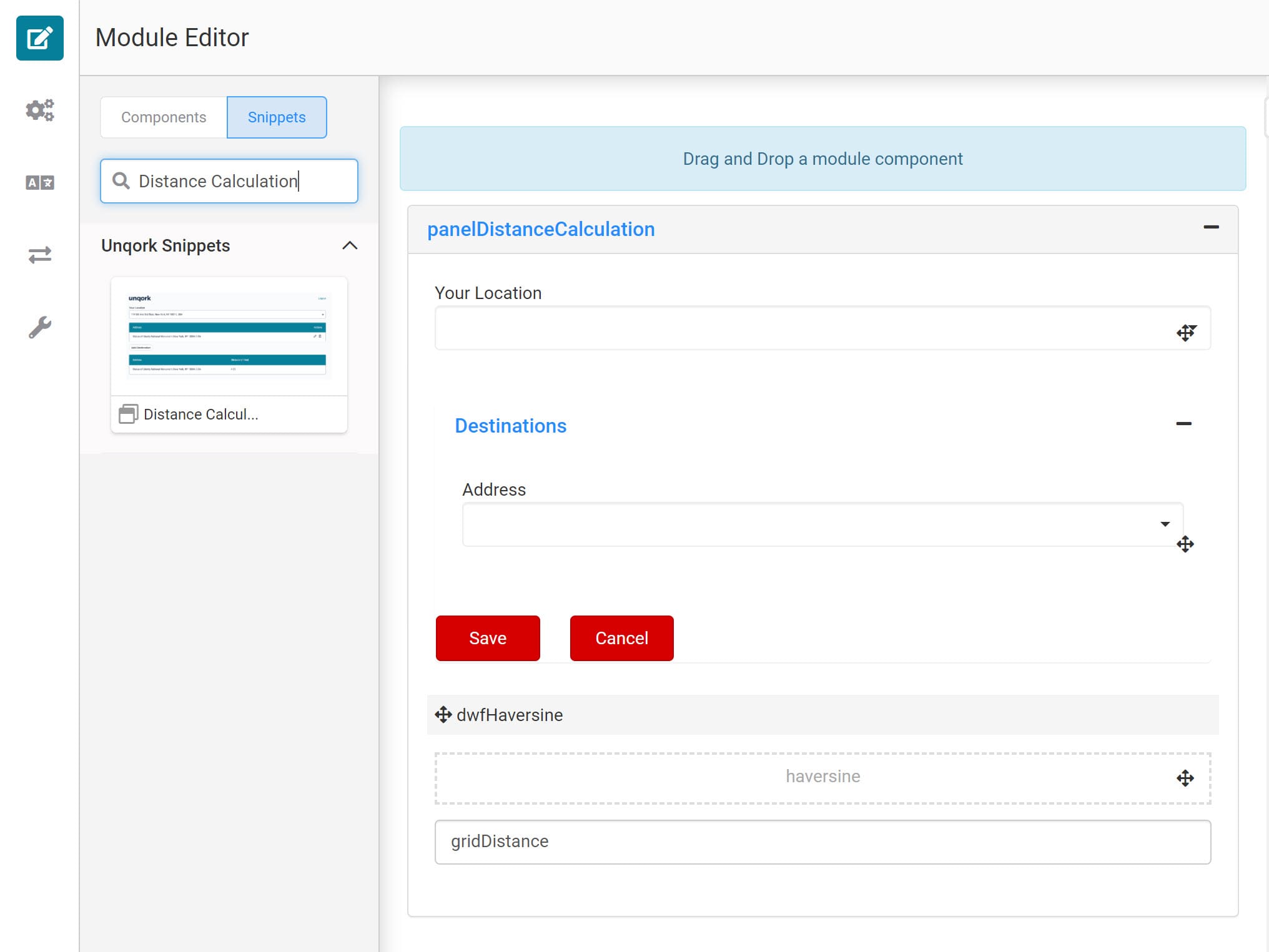
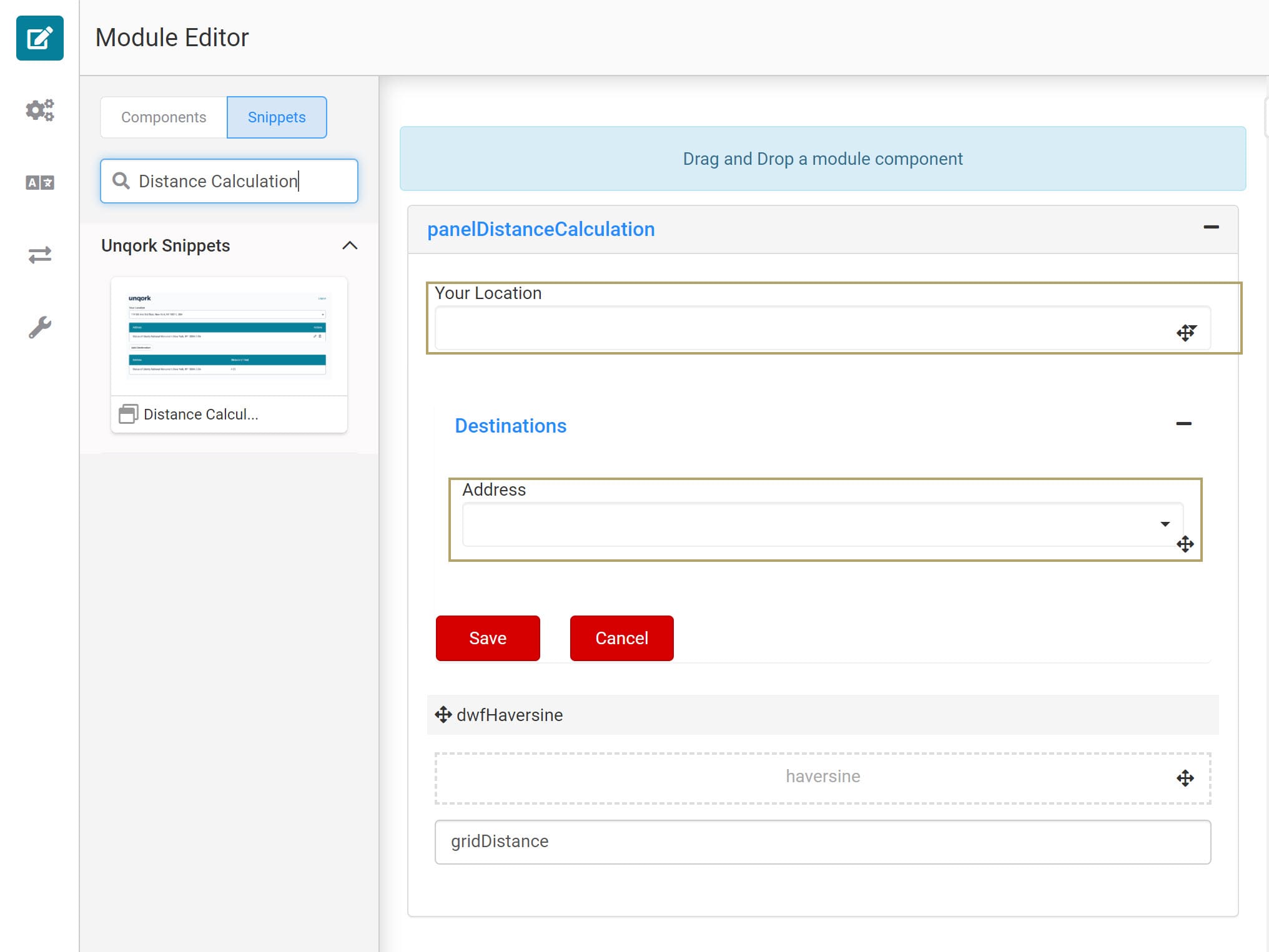
And here's how the snippet looks in the Module Builder:

Adding the Snippet
Once you determine a need for distance calculations, you'll add the Distance Calculation Snippet.
Before you use this snippet in your application, you must install the snippet to your environment.
Adding the Snippet to Your Environment
To add the snippet to your environment:
At the top right of the Unqork Designer Platform, click Library.
Click Templates.
Click Marketplace.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
In the Search the Listings Directory field, enter Distance Calculation.
Click the Distance Calculation tile.
Click Install to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can now use your newly installed snippet in your application.
Adding the Snippet to Your Module
After you install the Distance Calculation snippet to your environment, you can drag and drop the snippet into your module:
In the left sidebar of the Module Builder, click the Snippets button.
In the search bar, enter Distance Calculation.
Drag and drop the Distance Calculation snippet onto your canvas.
If you don't see the snippet at first, make sure to expand the Marketplace Snippets section.
Save your module.
The distance calculation snippet is ready-to-use and requires no configuration or customization.
How the Snippet Works
Your Distance Calculation snippet uses 2 Address components. The first is for your end-user's starting address, and it sits on its own in your module. The second is for your end-user's destination. This second component sits inside an Advanced Datagrid. The Advanced Datagrid lets more than one destination address show at a time.
Once your end-user enters an address in both fields, a Data Workflow kicks off. The Data Workflow in this snippet uses the Haversine formula. The Haversine formula hinges on longitude and latitude to calculate geographical distance. And since Unqork Address components include that data, it's a perfect match. The Data Workflow separates the data for each address and runs the Haversine formula.

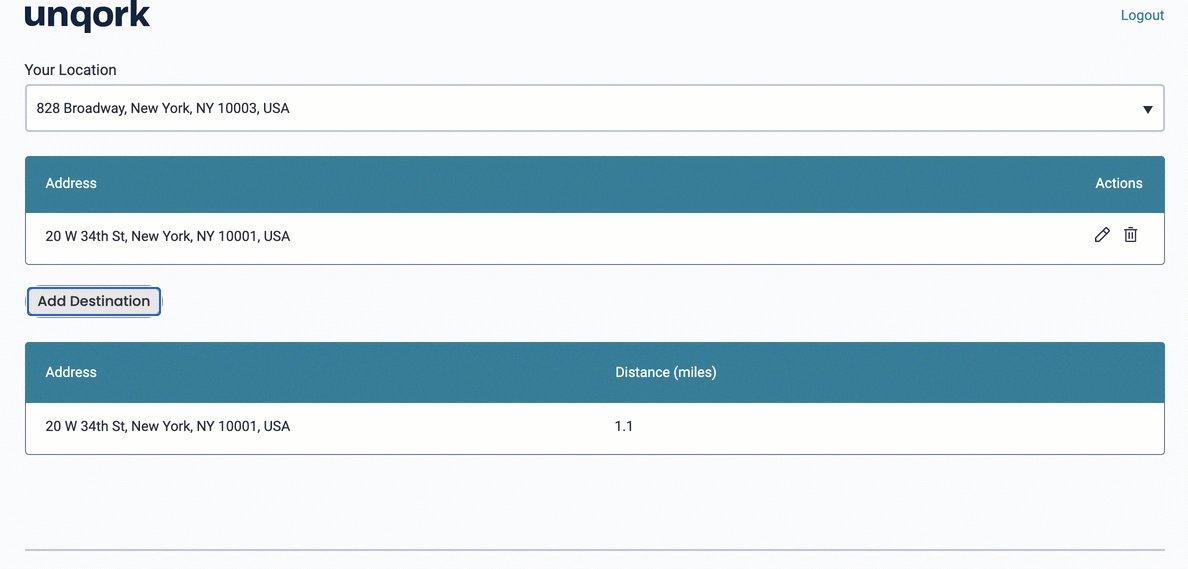
The Data Workflow then puts the result into a Hidden component. To display the final distance, the snippet uses a ViewGrid component. The ViewGrid rounds off the value stored in the Hidden component. Finally, that rounded value displays in the ViewGrid next to the address.
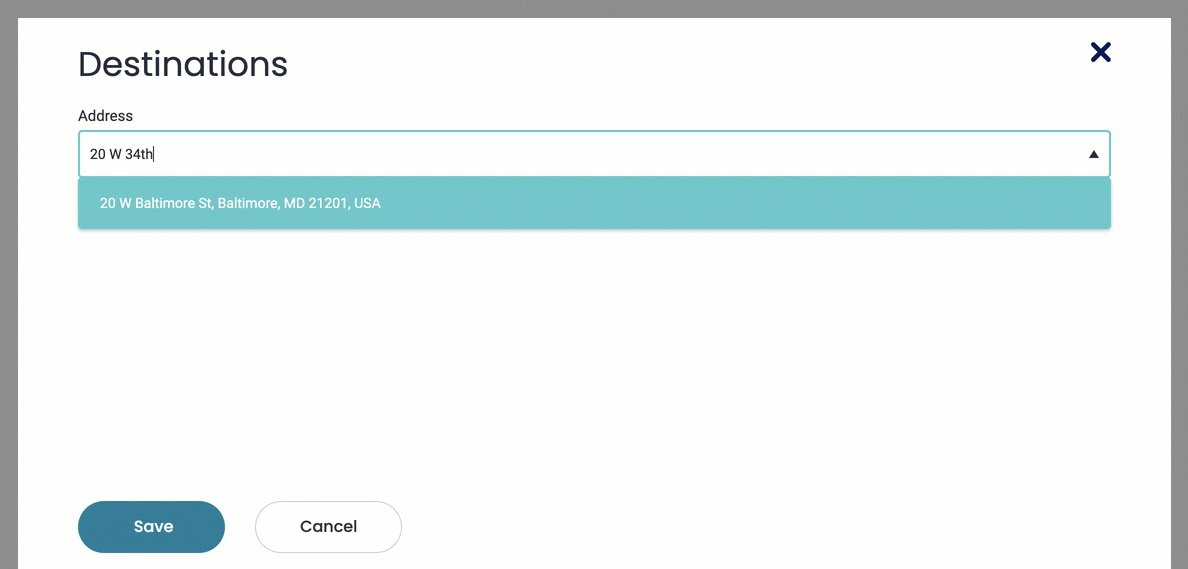
Once you add the snippet to your module, test it out! Preview your module in Express View and enter a starting address. Then, click the Add Destination button, enter an address, and click Save. Your destination is listed along with its distance from your starting address. Click Add Destination again to add more. Each new destination displays in the ViewGrid.
Removing the Snippet
You might want to remove a snippet from your application. Here, you'll learn how to remove the snippet from your module. Then, you'll learn how to uninstall the snippet from your environment.
Remove the Snippet from Your Module
To remove the Distance Calculation snippet:
In the Module Builder, hover over the panelDistanceCalculation Panel.
A 5-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Remove) button.
(Remove) button.Save your module.
Remove the Snippet from Your Environment
Use the Unqork Template Library to remove unused snippets. To uninstall a snippet from your environment:
At the top right of the Unqork Designer Platform, click Library or Templates.
Find the snippet you want to uninstall.
Click the ellipsis (...) in the snippet's tile header.
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the snippet at any time.
What if you have an existing application built using this snippet and then uninstall the snippet from your environment? No problem. Your existing application remains unaffected. Also, your application doesn't have any ties to the snippet. So, let's say you reinstall a newer version of the snippet in the future. You can rest assured that the installation doesn't impact your existing application.