Overview
The Webhook API (application programming interface) snippet helps you configure a standardized webhook in Unqork. It contains a clean outline for configuration and response bodies. This snippet is similar to the API Specification snippet, but configures a basic webhook that responds with the request body and path.
A webhook is a lightweight API call that uses one-way data sharing. Webhooks allow one program to send data to another as soon as an event takes place. These events include:
Subscribing or unsubscribing from an email list.
Paying an invoice through a finance software program.
Setting up any type of notification.
In each event, the information flows in one direction with no request necessary to receive updated data. Events are set up to notify external services when that action occurs. That way, you don’t have to constantly pull data from an external source. Instead, the external source pushes data to your application whenever it has data to push.
To learn more about the API Specification snippet, search for API Specification Snippet in our In-Product Help.
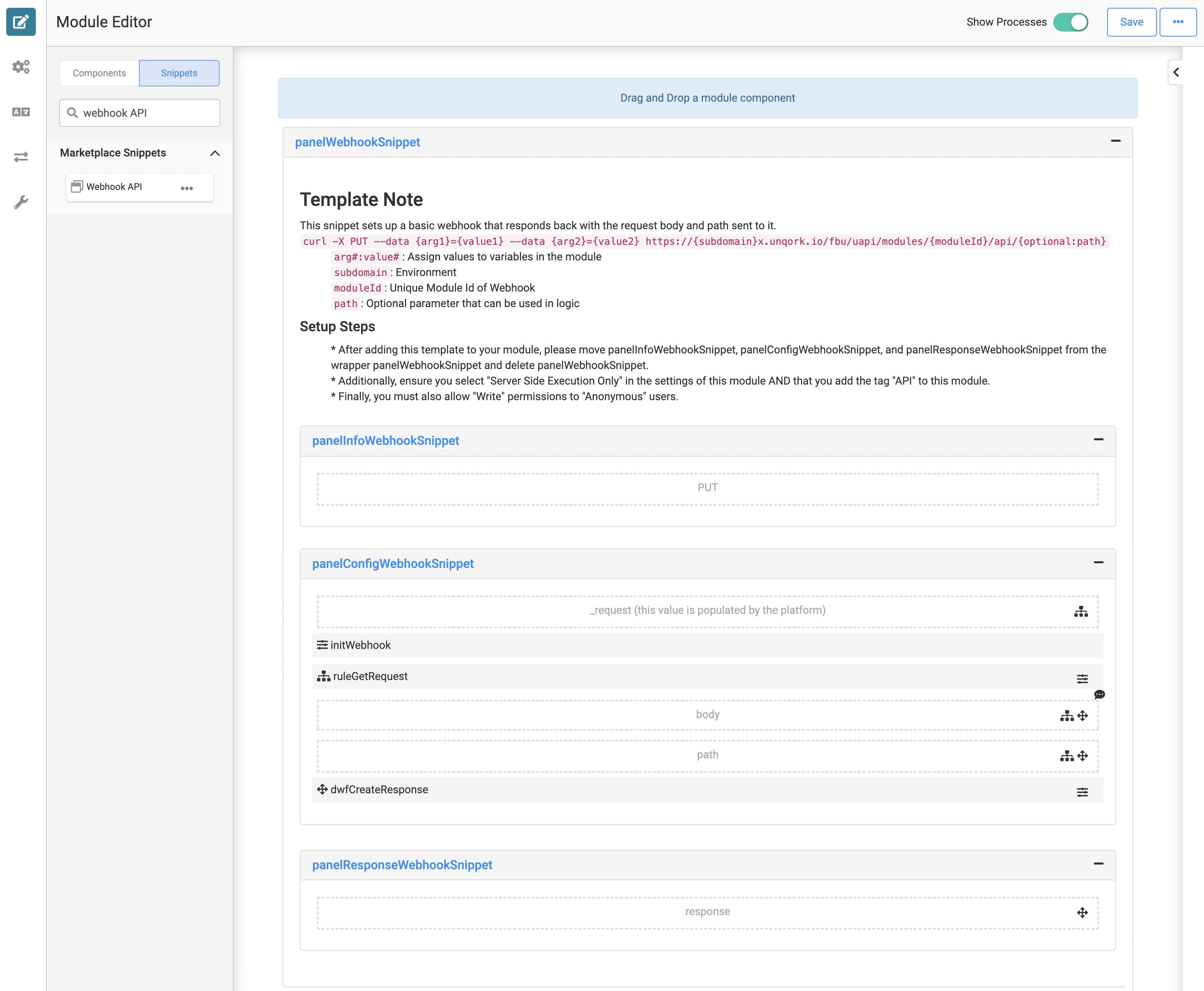
Here's how the snippet looks in the Module Builder:
Adding the Snippet
It's easy to access the Webhook API snippet in Unqork Marketplace. Before you use this snippet in your application, you must install the snippet to your environment.
Adding the Snippet to Your Environment
To add the snippet to your environment:
At the top right of the Unqork Designer Platform, click Library.
Click Templates.
Click Marketplace.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
In the Search the Listings Directory field, enter Webhook API.
Click the Webhook API tile.
Click Install to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can now use your newly installed snippet in your application.
Adding the Snippet to Your Module
After you install the Webhook API snippet to your environment, you can drag and drop the snippet into your module:
In the left sidebar of the Module Builder, click the Snippets button.
In the search bar, enter Webhook API.
Drag and drop the Webhook API snippet onto your canvas.
If you don't see the snippet at first, make sure to expand the Marketplace Snippets section.
Save your module.
How the Snippet Works
The Webhook API snippet uses Unqork's API best practices to configure webhooks in Unqork. This snippet sets up a basic webhook that responds back with the request body and path sent to it. The snippet's Decisions component inputs the webhook _request (generated by the Unqork Designer Platform), performs a GET operation, and outputs the request body and path into a Hidden component. Lastly, the snippet's Data Workflow inputs the request and outputs the response to another Hidden component.
Customizing the Snippet
There are a few customizations you must make to the Webhook API snippet.
Update the preconfigured request body.
Add a tag of api to the module.
Remove the panelInforWebhookSnippet, panelConfigWebhookSnippet, and panelResponseWebhookSnippet Panel components from the panelWebhookSnippet Panel component. Then, delete the panelWebhookSnippet Panel component.
Enable the Server Side Execution Only setting.
Enable the Allow Access to Anonymous Users setting and set the Anonymous role to Write.
Updating the Request Body
First, update the preconfigured request body. The request body format looks like this: <code>curl -X PUT --data {arg1}={value1} --data {arg2}={value2} https://{subdomain}x.unqork.io/fbu/uapi/modules/{moduleId}/api/{optional:path}</code>. Update the request body with your values for the snippet to work correctly.
The values you need to update in the request body are:
arg#:value#: The assigned variable values in the module.
subdomain: The module's environment.
moduleId: The unique module ID of the webhook.
path: The optional parameter path that you can use in logic components.
Adding an api Tag
Adding the Webhook API snippet to your module now makes it an API module. To conform to Unqork best practices, you must add a tag of api to your module.
Moving and Removing the Snippet's Panel Components
To avoid performance issues, move the panelInforWebhookSnippet, panelConfigWebhookSnippet, and panelResponseWebhookSnippet Panel components outside the panelWebhookSnippet Panel component. Then, delete the empty panelWebhookSnippet Panel component from your module.
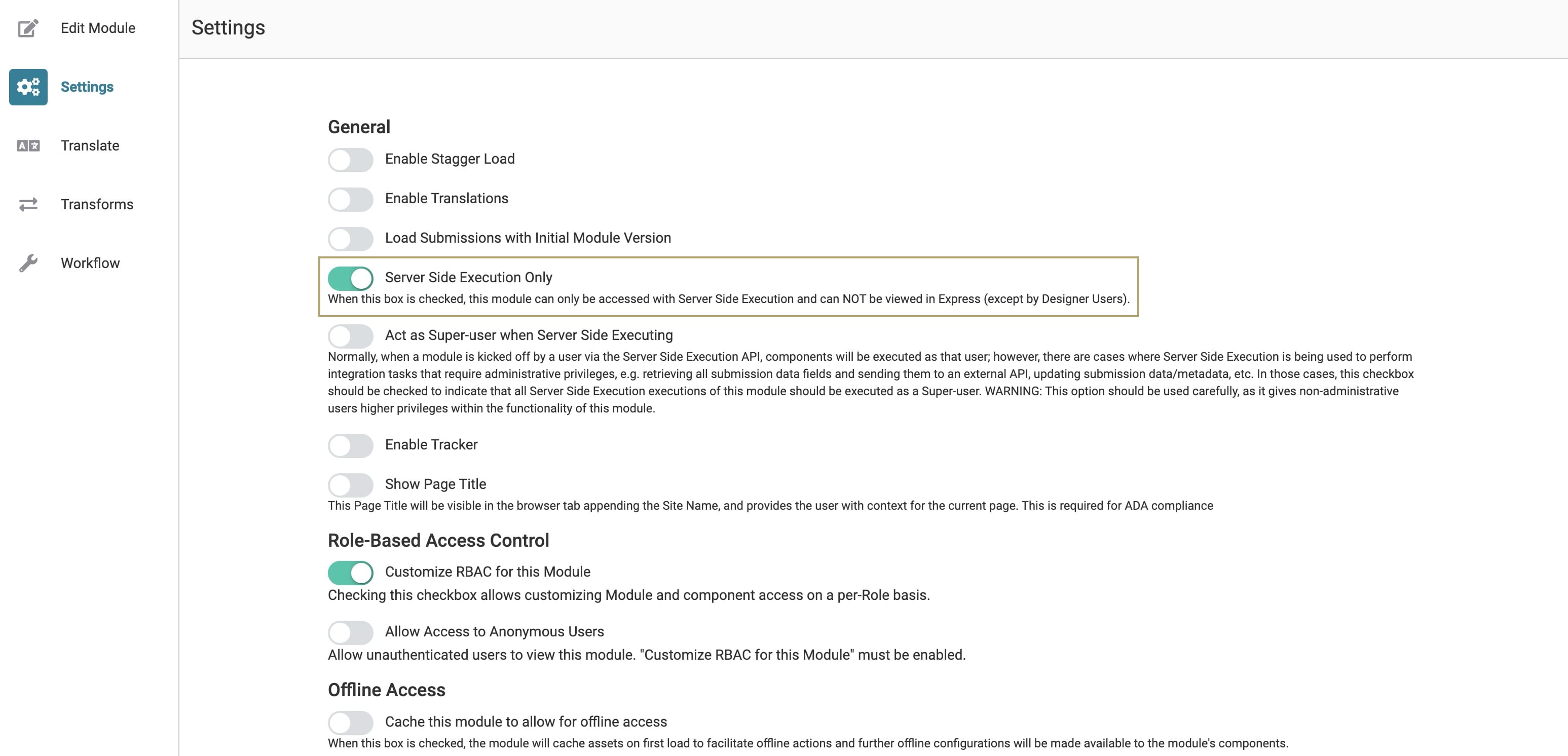
Enabling the Server Side Execution Only Setting
Next, enable the Server Side Execution Only setting:
In the Module Builder, hover over the left menu bar.
Click Settings.
Set the Server Side Execution Only toggle to ON.

Move to the next section before closing out of the Module Settings.
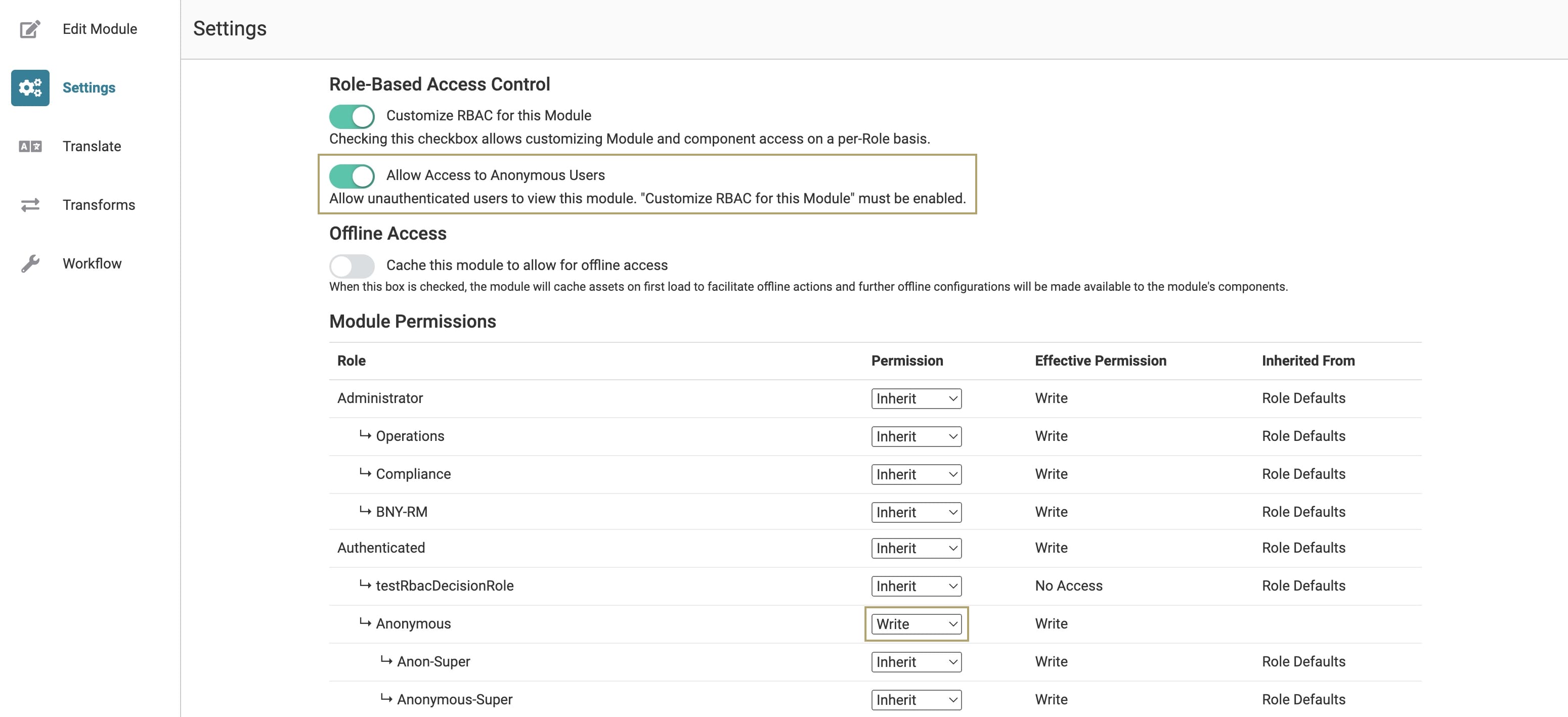
Enabling the Allow Access to Anonymous Users Setting and Write Permissions
Lastly, you'll allow unauthenticated end-users to view this module and have Write permissions.
To enable the Allow Access to Anonymous Users and adjust the Anonymous role:
Under Role-Based Access Control, set the Allow Access to Anonymous Users toggle to ON.
From the Anonymous role's Permission drop-down, select Write.

Click Save Settings.
Now, return to the Module Builder and make other configurations as you wish.
Removing the Snippet
You might want to remove a snippet from your application. Here, you'll learn how to remove the snippet from your module. Then, you'll learn how to uninstall the snippet from your environment.
Remove the Snippet from Your Module
To remove the Webhook API snippet:
In the Module Builder, hover over the panelWebhookSnippet Panel.
A 5-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Remove) button.
(Remove) button.Save your module.
Remove the Snippet from Your Environment
Use the Unqork Template Library to remove unused snippets. To uninstall a snippet from your environment:
At the top right of the Unqork Designer Platform, click Library or Templates.
Find the snippet you want to uninstall.
Click the ellipsis (...) in the snippet's tile header.
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the snippet at any time.
What if you have an existing application built using this snippet and then uninstall the snippet from your environment? No problem. Your existing application remains unaffected. Also, your application doesn't have any ties to the snippet. So, let's say you reinstall a newer version of the snippet in the future. You can rest assured that the installation doesn't impact your existing application.