Overview
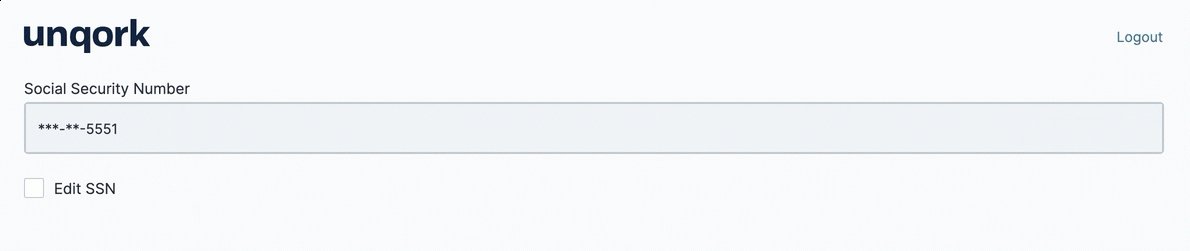
The SSN Masking snippet provides you with a ready-to-use Text Field perfect for entering social security numbers. When an end-user enters their full social security number, the field becomes disabled and masks the first 5 digits. The snippet also comes with an Edit checkbox so the end-user can unlock the field and edit it.
Here's what the snippet looks like in Express View:

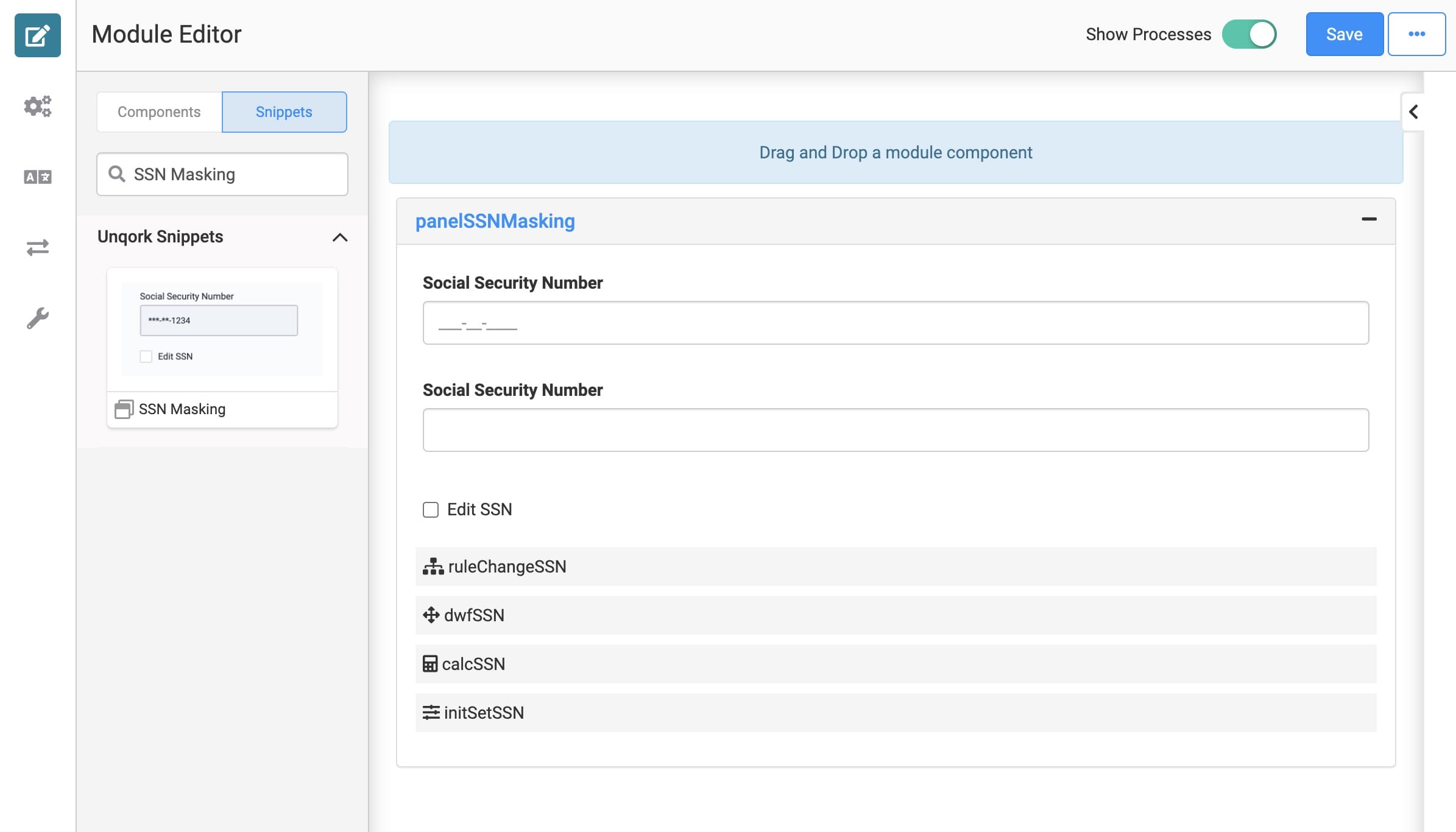
And here's what the snippet looks like in the Module Builder:

Adding the Snippet
To add the SSN Masking snippet to your module, do the following:
In the left sidebar of Module Builder, click the Snippets button.
Enter SSN Masking in the search bar.
Drag and drop the SSN Masking snippet onto your canvas.
Save your module.
The SSN Masking snippet is ready-to-use and requires no configuration or customization.
How the Snippet Works
The SSN Masking snippet is fairly simple. It includes two Text Fields, a Single Checkbox, and a series of logic components. The first Text Field, ssn, is what your end-user sees when entering their social security number.
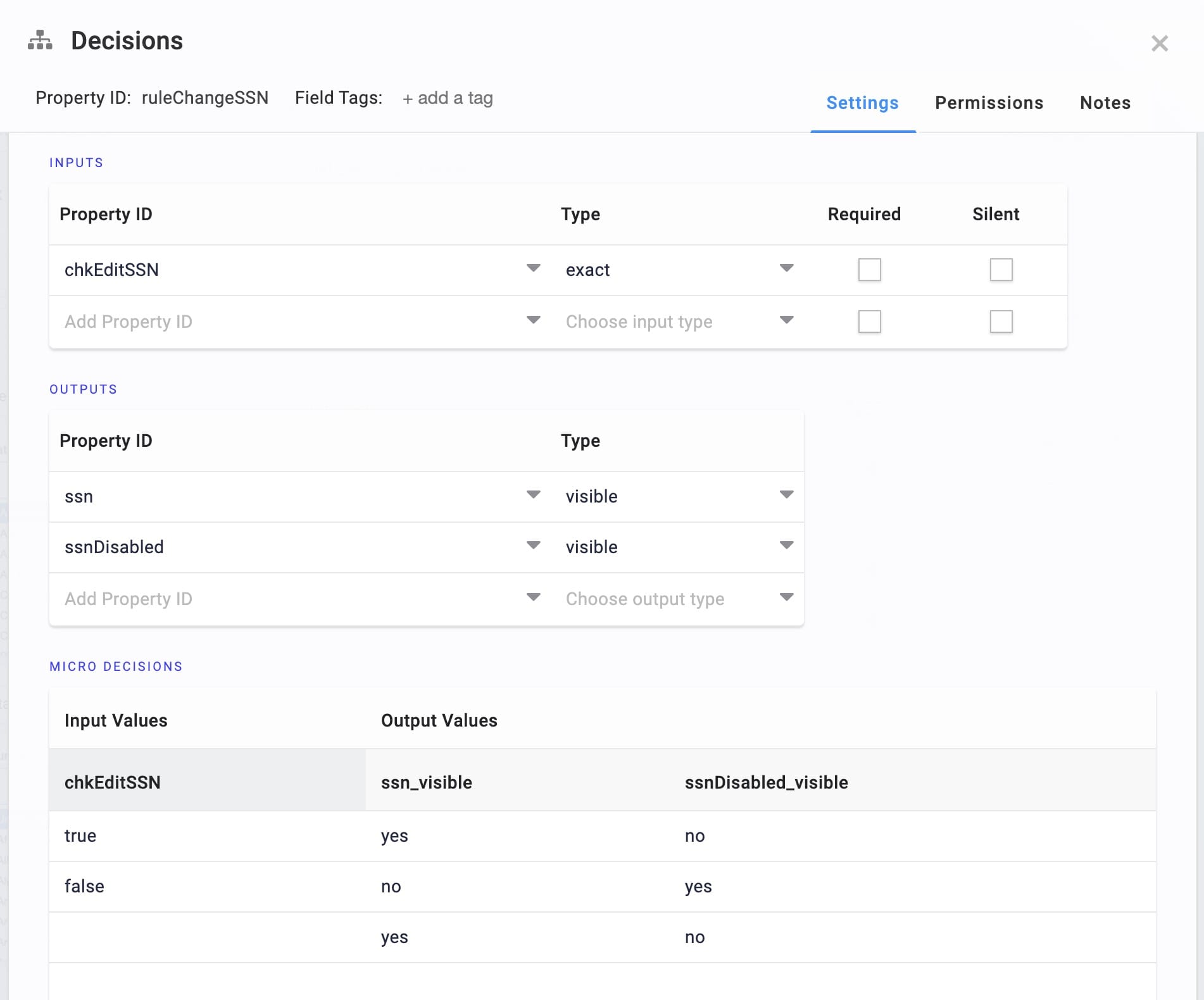
After entering all 9 digits, the Data Workflow triggers the remaining logic components. The Decisions component flips ssn to hidden and ssnDisabled to visible. Here's what the configuration for the Decisions component looks like:

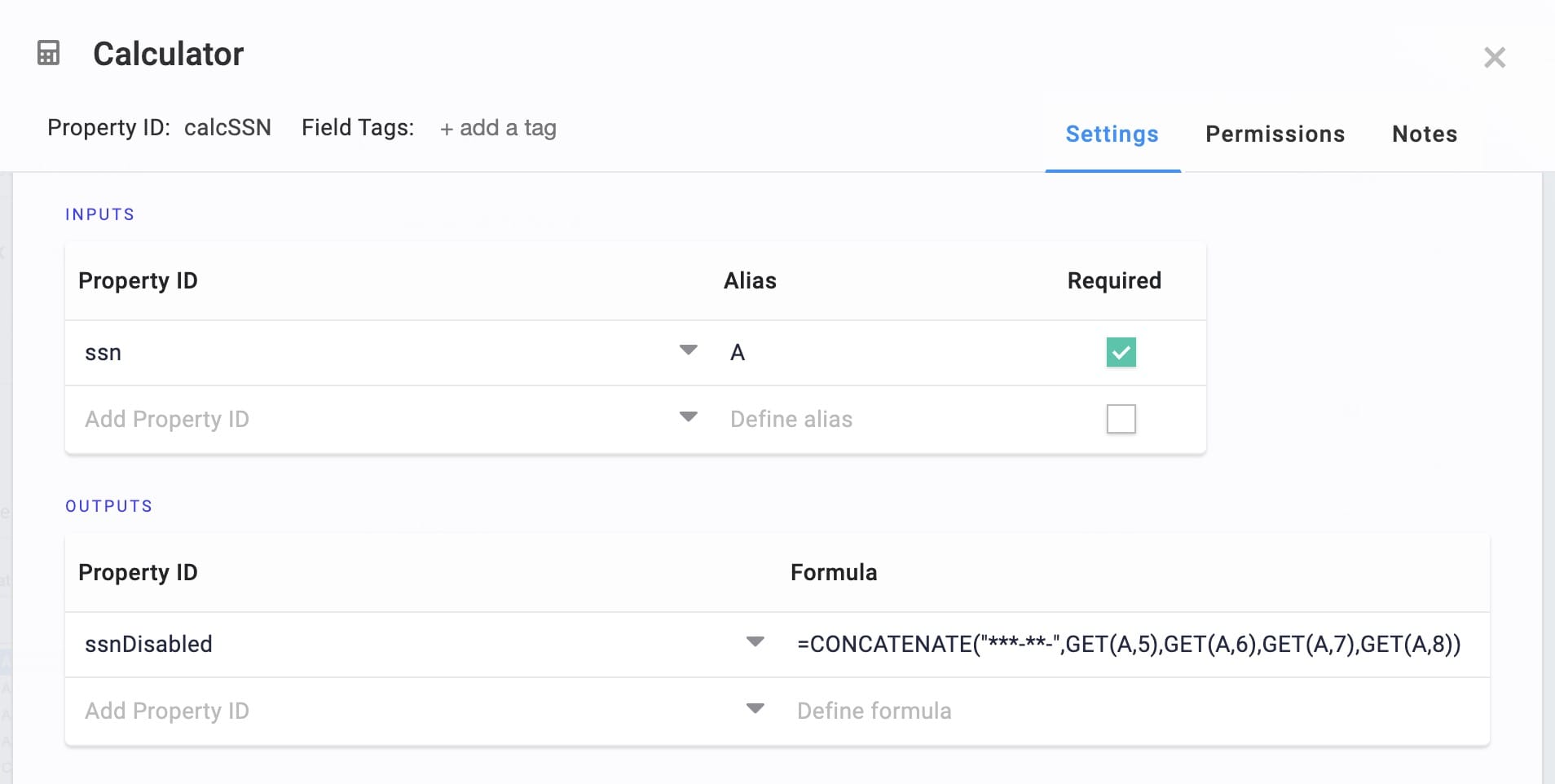
The Calculator uses concatenation to fill ssnDisabled with 5 asterisks followed by the last 4 digits of the ssn value. The 4 digits are pulled from ssn using GET. Here's what that Calculator configuration looks like:

You might be wondering why the formula uses GET to retrieve the 5th through 8th characters of the value instead of the 6th through 9th. This is because the numbering of characters starts at 0. So, "A,8" actually refers to the 9th digit of the SSN.
ssnDisabled is by default disabled from end-user input. When the end-user checks the Edit SSN checkbox, the Initializer triggers. The Text Fields then switch back to their original settings. Meaning, the editable ssn becomes visible and disabledSSN becomes hidden.
And with the way the Snippet is configured, the end-user has no idea they are looking at two different Text Fields.
Removing the Snippet
Removing a snippet from your module is simple. To remove the SSN Masking snippet:
In the Module Builder, hover over the panelSSNMasking.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Remove) button.
(Remove) button.Save your module.