Overview
The Dynamic Grid, Freeform Grid, and Uniform Grid components all support complex logic. The components let you create a variety of triggers at the component and column level. But you can also use logic components to create targeted logic at the component, row, column, or cell level. In this article, you'll learn about using logic with the Uniform Grid component. You'll also learn how to reference syntax.
This snippet lets you explore the concepts of syntax in a configured module. In this snippet, a Uniform Grid displays several rows of values. These rows include name, country, and age. There's also built-in validation to determine if the person in each row is an adult. This module uses logic components to create targeted logic to make changes to specific rows, columns, and cells of the Uniform Grid component. The module's prebuilt configuration uses targeted logic to:
Rewrite the Country cells of each row.
Rewrite the first row's Name, Country, and Age cells.
Rewrite the first row's Age cell and trigger the Is Adult? validation.
Disable the Name and Country cells of individual rows.
Hide the Country cell from individual rows.
Make the Age cell required.
To learn more about targeting logic and referencing syntax, view our Dynamic Grid: Targeted Logic and Referencing Syntax article. The best practices for targeting logic and referencing syntax are the same for the Dynamic Grid, Freeform Grid, and Uniform Grid components.
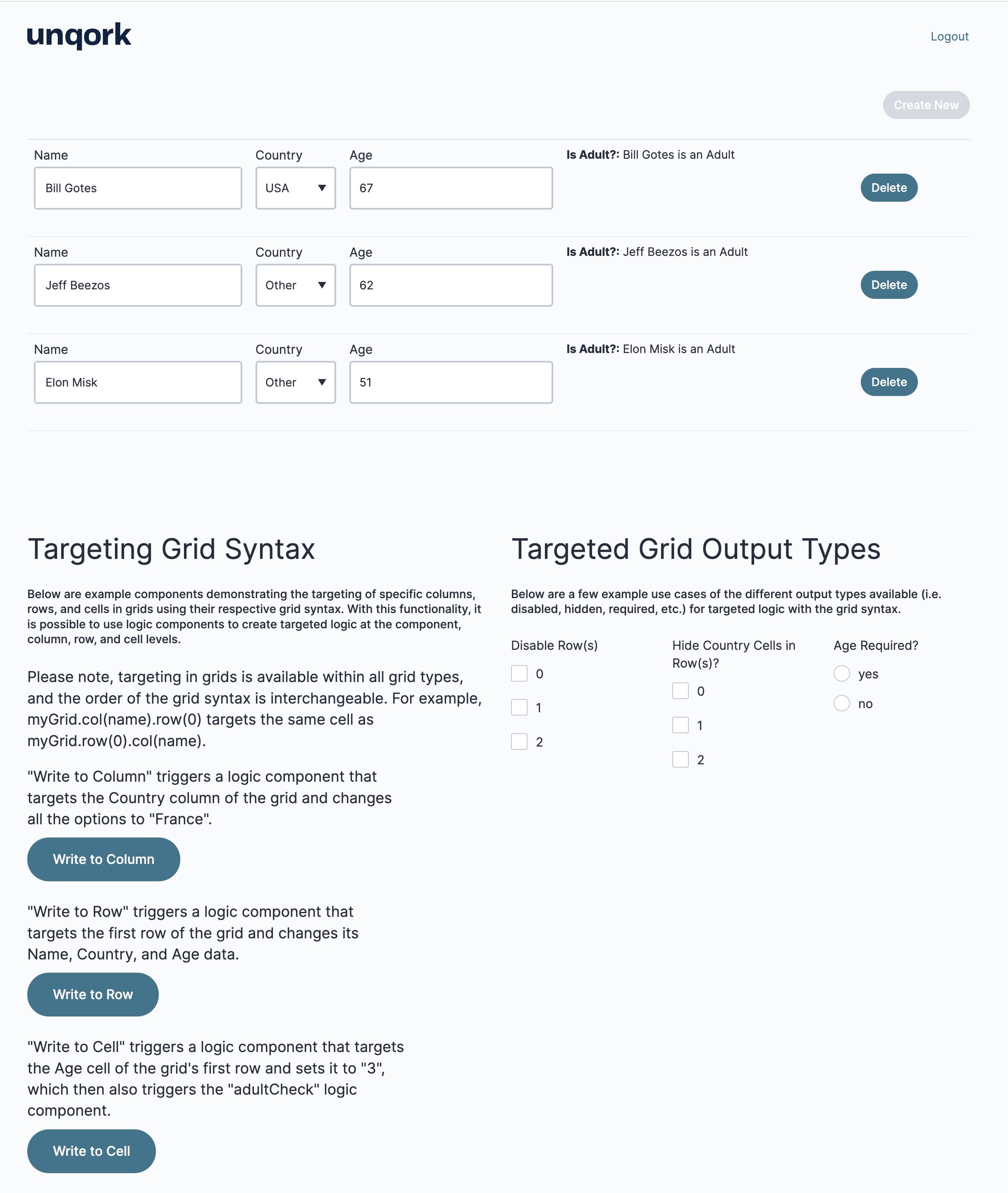
Here's how the snippet looks in Express View:

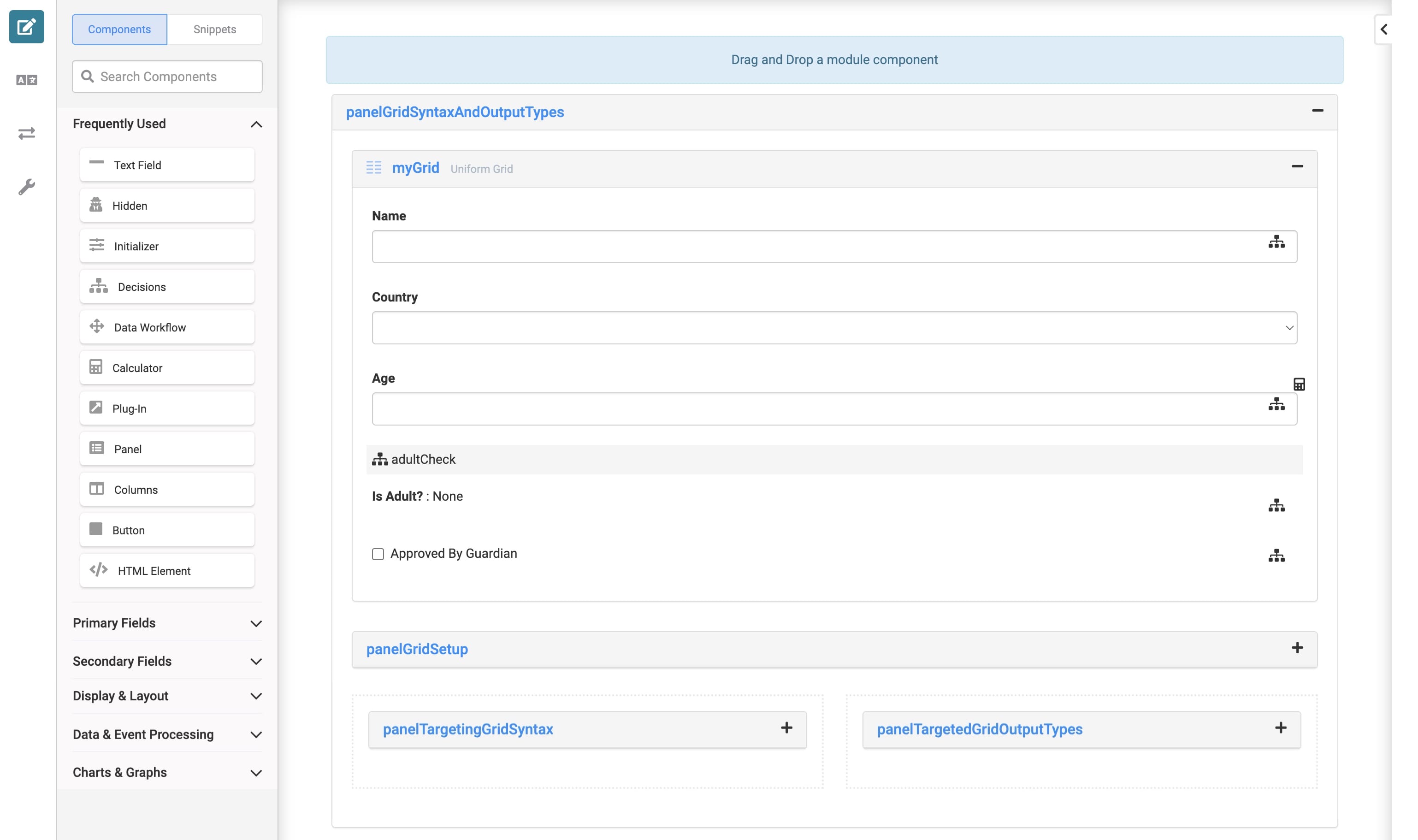
And here's how the snippet looks in the Module Builder:

Syntax for Referencing Grid System Components
You can reference and create logic targeting any Grid System component at the component, column, row, or cell level. The Inputs and Outputs tables of logic components let you reference various levels of your grid. For example, triggering a component when your end-user edits a particular row of the grid. The following table shows the syntax to use when referencing each level of a grid component:
Level | Syntax Notation | Example |
|---|---|---|
Component | {gridPropertyID} | myGrid |
Column | {gridPropertyID}.col({columnPropertyID}) | myGrid.col(firstName) |
Row | {gridPropertyID}.row({rowIndex}) | myGrid.row(0) |
Cell | {gridPropertyID}.col({columnPropertyID}).row({rowIndex}) | myGrid.col(firstName).row(0) |
Syntax Usage Notes
The grid component's Property ID must exist in the same module before referencing the Property ID in logic components. In other words, add your grid component before configuring a logic component that references the grid.
Grid syntax targets grids, columns, rows, and cells in any of Unqork’s logic components.
Grid referencing syntax is currently supported in the following components, collectively referred to as logic components: Calculator, Data Workflow, Decisions, Initializer, and Plug-In.
Grid syntax doesn't work when a grid is set up using a Data Reference Key. Grid syntax relies on the grid's submission.data. If you configure a Data Reference Key, the grid references another component's submission.data.
The order of expressions for the column and row properties doesn't matter.
For example, both myGrid.col(firstName).row(0) and myGrid.row(0).col(firstName) are valid.
Expressions are case-sensitive.
For example, myGrid.row(0) is valid.
For example, myGrid.col(firstName) is valid.
For example, myGrid.ROW(0) is invalid.
For example, myGrid.COL(firstName) is invalid.
When referencing a specific level of the Dynamic Grid, you must include a parameter value (such as a row index or column Property ID) in your expression.
For example, myGrid.row(0) is valid.
For example, myGrid.col(firstName) is valid.
For example, myGrid.row() is invalid.
For example, myGrid.col() is invalid.
There are constraints on what parameter values the expression supports.
For example, when referencing .col({columnPropertyID}), the {columnPropertyID} parameter value can't contain special characters or spaces.
For example, when referencing .row({rowIndex}), the {rowIndex} parameter value must be a valid, zero-based row index. Or, # when referencing Dynamic Index.
To learn more about Dynamic Index, view our Uniform Grid and Freeform Grid: Logic and Referencing Syntax article.
Don't use multiple parameter values in a single expression.
For example, myGrid.col(firstName, lastName).row(0) is invalid.
For example, myGrid.col(firstName).row(0, 1) is invalid.
Don't use spaces in your expression.
For example, myGrid. row (0) . col (first Name) is invalid.
How the Snippet Works
This snippet uses logic components to create targeted logic at the component, row, column, or cell level. In Express View, your end-user can overwrite grid data, hide cells, and make cells required. The data that populates the Uniform Grid exists in the dtPeopleGrid Data Table component.
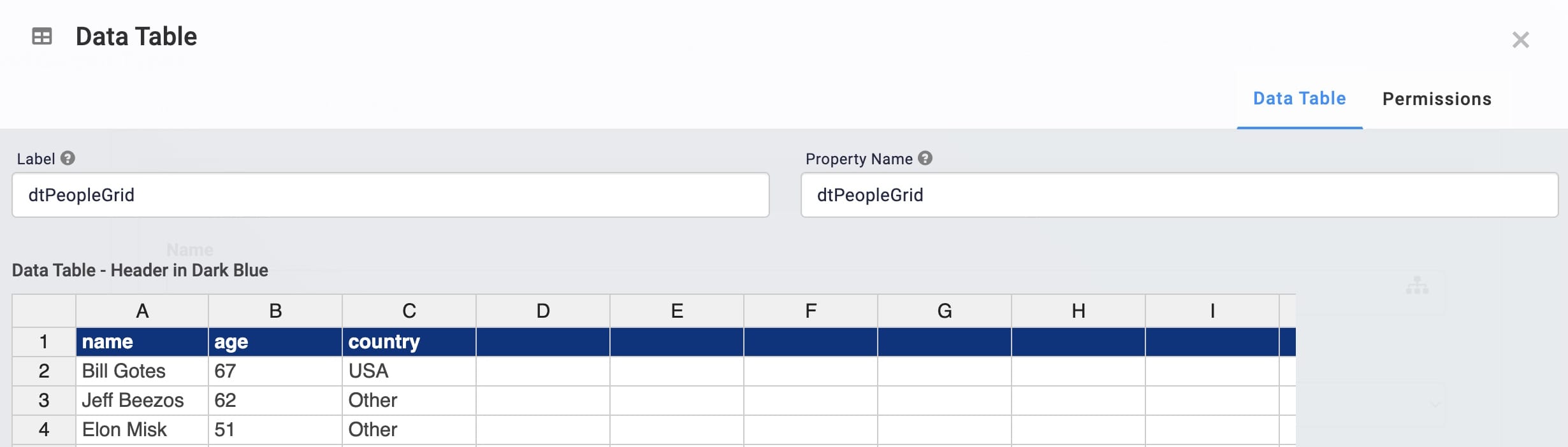
Below is the preconfigured name, age, and country data from the dtPeopleGrid Data Table component:

Let's look at the different ways you can target rows, columns, cells, as well as target grid output types.
Grid Syntax
This module consists of the myGrid Uniform Grid component with Name, Country, and Age cells. It also has preconfigured validation that determines if the person in each row is 18 years old or older.
The module consists of three Decisions components that use grid syntax targeting the Uniform Grid components:
Entire Country column.
Entire first row.
Age cell in the first row.
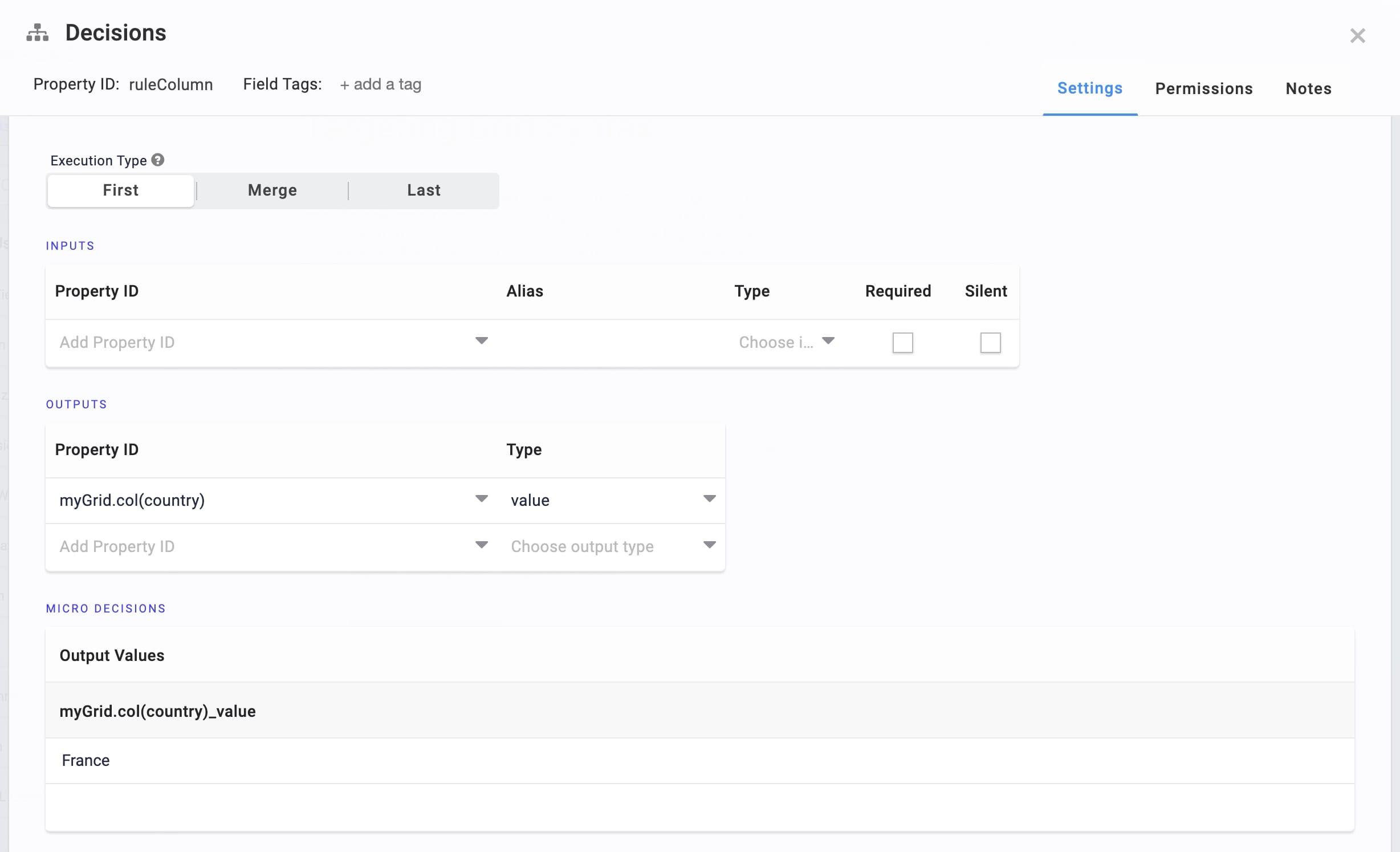
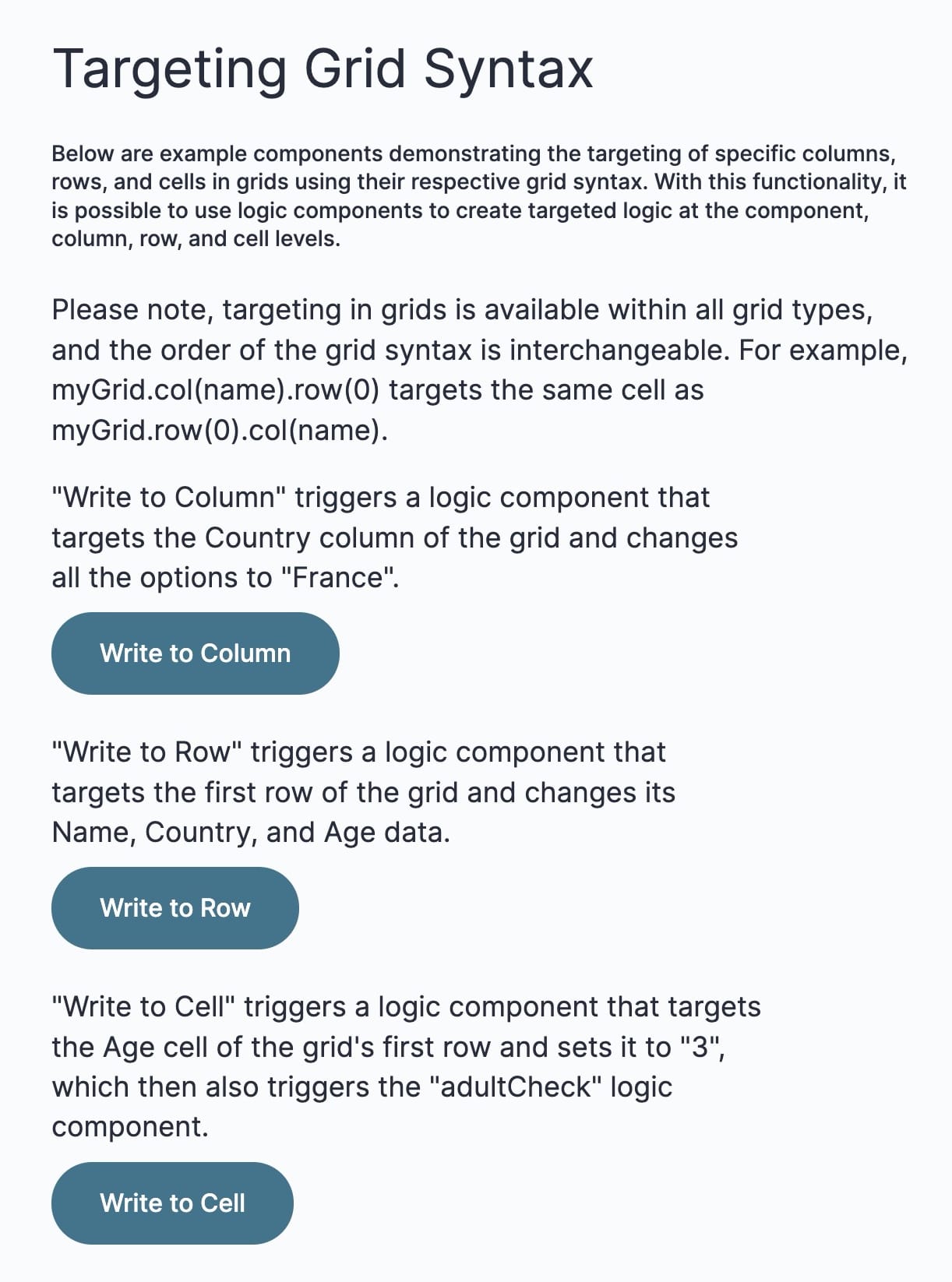
When using logic components to create targeted logic, grid syntax becomes the Property ID of the logic component's outputs. For example, this is how the ruleColumn Decisions component's configuration looks in the Module Builder:

Below is the breakdown of the Decisions components and their grid syntax for targeting specific rows, columns, and cells:
Decisions Property ID | Grid Syntax | Targeted Logic |
|---|---|---|
ruleColumn | myGrid.col(country) | This grid syntax targets the Uniform Grid's entire Country column. End-user's trigger this logic when clicking Write to Column in Express View. On button-click, the ruleColumn Decisions component overwrites all Country cells with the value of France. |
ruleRow | myGrid.row(0) | This grid syntax targets the Uniform Grid's entire first row. End-users trigger this logic when clicking Write to Row in Express View. On button-click, the ruleRow Decisions component overwrites the first row's Name, Country, and Age cells. The Decisions component pulls this data from the hiddenRow Hidden component. This Hidden component, in turn, stores the newly populated data from the dtPeopleRow Data Table component. |
ruleCell | myGrid.col(age).row(0) | This grid syntax targets the first row's Age from the Uniform Grid. End-users trigger this logic when clicking Write to Cell in Express View. On button-click, the ruleCell Decisions component overwrites the Age cell of the first row with the value of 3. Then, the adultCheck Decisions component validates that this new age is less than 18 years old. After validation, the required Approved By Guardian checkbox displays. |
This is how the button options appear in Express View:

Grid Output Types
This module also has preconfigured grid syntax that targets output types. The module uses three Decisions components using grid syntax to:
Disable individual rows of the Uniform Grid.
Hide individual Country cells of the Uniform Grid.
Set the Uniform Grid's Age cells to required.
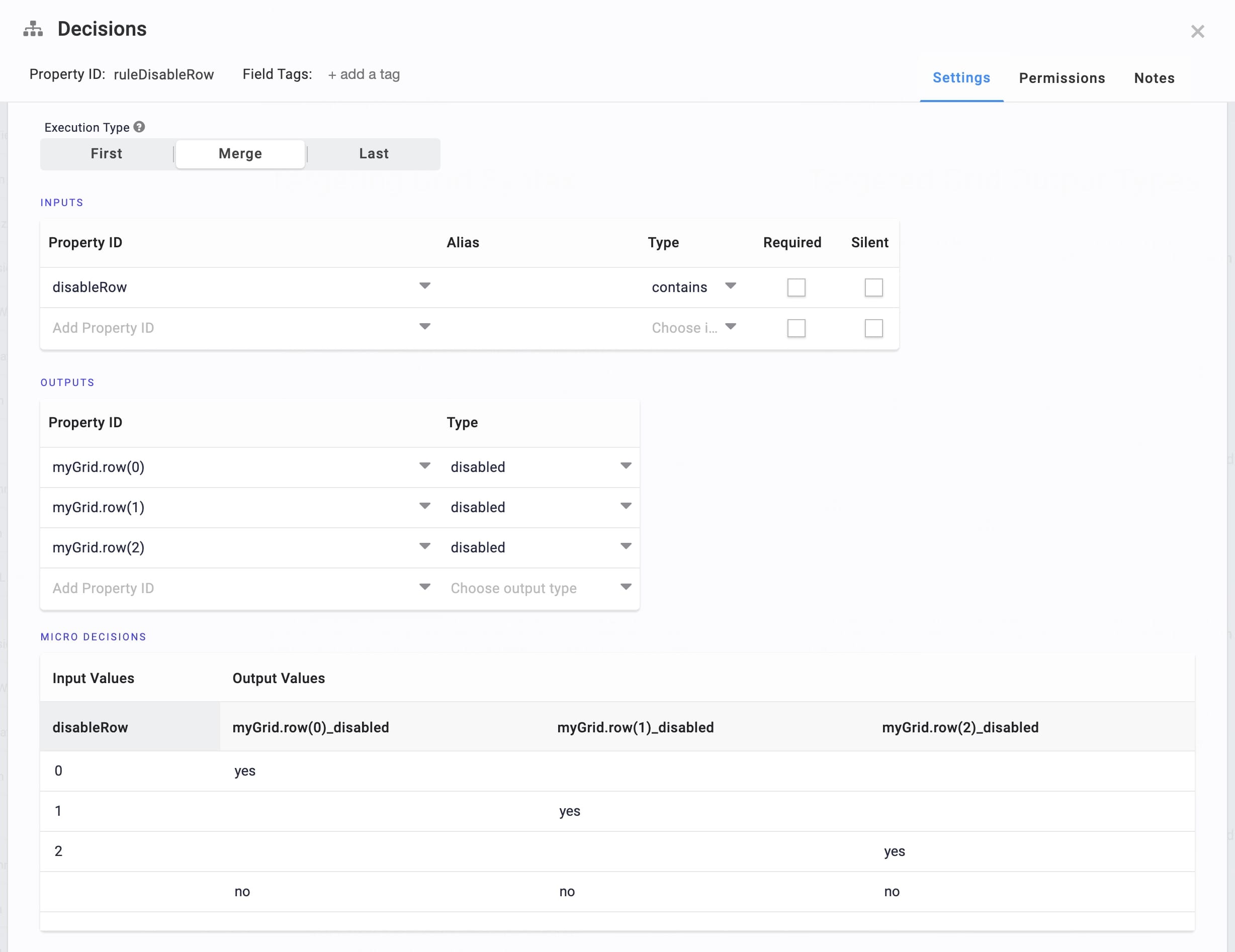
When using logic components to create targeted logic for output types, grid syntax becomes the Property ID of the logic component's outputs. The Property ID of the logic component's inputs is the action taken on the grid's rows, columns, and cells. Actions include disable, hidden, required, and so on. For example, this is how the ruleDisableRow Decisions component's configuration looks in the Module Builder:

Below is the breakdown of the Decisions components and their grid syntax for targeting specific rows, columns, and cells:
Decisions Property ID | Output Type | Targeted Logic |
|---|---|---|
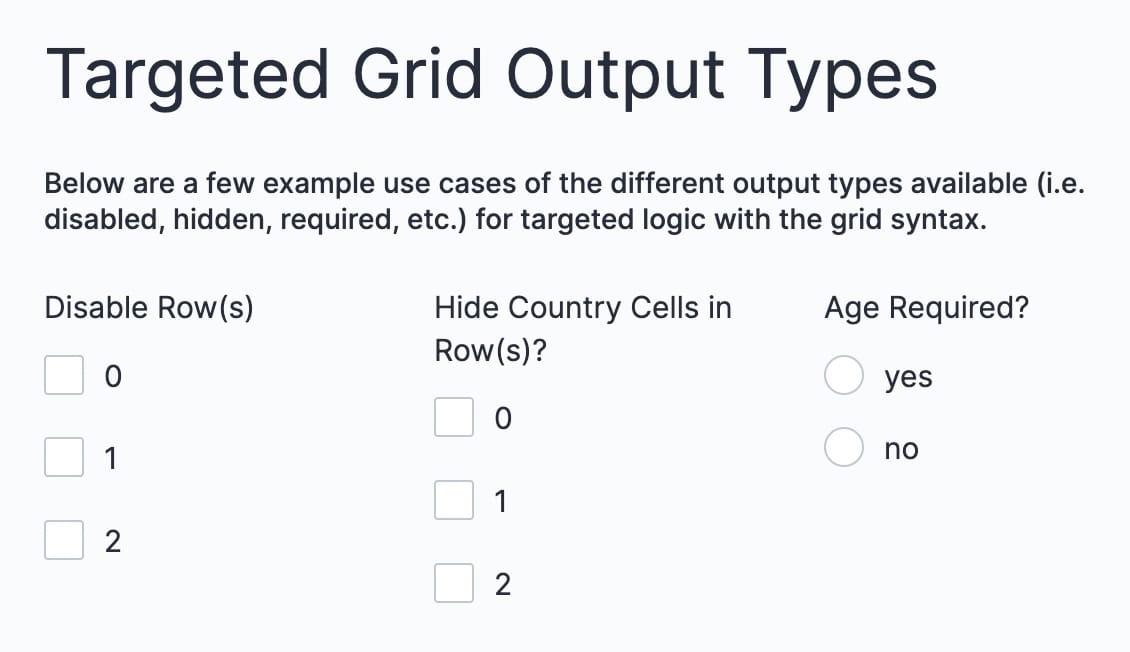
ruleDisableRow | Disabled | This output type uses grid syntax to disable a specific row in the Uniform Grid. In Express View, under Disable Row(s), the end-user can select one or more rows to disable. Preconfigured options include [0], [1], and [2], where [0] is the first row of the grid. |
ruleHideCountry | Hidden | This output type uses grid syntax to hide specific Country cells in the grid. In Express View, under Hide Country Cells in Row(s)?, the end-user can select one or more Country cells to hide. Hidden cells no longer display in the grid. Preconfigured options include [0], [1], and [2], where [0] is the first row of the grid. |
ruleAgeRequired | Required | This output type uses grid syntax to determine whether the entire Age column of the grid is a required field. In Express View, under Age Required?, the end-user can choose to make all Age cells of the grid required. Preconfigured options include yes and no. |
This is how the checkbox options appear in Express View:

Customizing the Snippet
The Grid Syntax and Output - How To snippet is a guide to understanding how to use logic components to target grid syntax. Grid syntax works the same with the Dynamic Grid, Freeform Grid, and Uniform Grid components. Use this snippet as a guide to explore targeted logic using Unqork's Grid System. This snippet is fully customizable to meet your business needs.