Submission data is a fundamental concept in Unqork. Your end-user creates a new submission any time they save or submit their data. Submissions don't automatically hold all data your end-user enters. In most input-type components, you'll find a setting called Store Data in Database. When this setting is set to ![]() (ON), data in that component is stored in your submission. And when the setting is set to
(ON), data in that component is stored in your submission. And when the setting is set to ![]() (OFF), data in that component won't save.
(OFF), data in that component won't save.
If an Unqork Workflow exists that includes more than one step in its navigation, workflow submissions are automatically generated when the end-user navigates to the next screen.
Remember, end-users create a submission when they save their interactions with your module. Each submission links to a unique submission ID. You can then use this to reference the distinct set of submission data in other components. Being able to reference submission data unlocks endless configuration possibilities.
Generating a Submission ID
In Unqork, data is saved when an end-user clicks a Save-type Button or navigates between pages of a module. These actions create a submission, with a submission ID tied to the submission data. Anytime this submission data changes, the updates will save to the same submission ID.
Button components can have Save, Save Draft, Validate, Event, and Reset actions. Of these, only Save and Save Draft actions save data and create a submission.
Locating the Submission ID
When you first open your module in Express View, the URL only shows the unique module ID. For example, https://trainingx.unqork.io/#/display/5eb01aa6811bf80215fd706b/.
Take a look at these 2 Express View URLs. They're both from the same application, but the first is before an end-user saves or submits:
https://trainingx.unqork.io/#/display/5eb01aa6811bf80215fd706b.
And the second is after the end-user saves or submits:
https://trainingx.unqork.io/#/display/5eb01aa6811bf80215fd706b/5f738972f1a98d024e9698ae/5eb01aa6811bf80215fd706b.
You'll notice the second URL is quite a bit longer. The first addition here (bolded above) is the submission ID. Then, the URL repeats the module ID. In the next few lessons, we'll go over how to use this submission ID to show, revisit, and edit submissions.
Inspecting Submission Data in the DevTools Console
Google Chrome comes standard with a suite of tools called DevTools. DevTools are browser tools for troubleshooting errors, running commands, and inspecting data. Most DevTools include a dedicated JavaScript Console. The Console lets you see the arrays you structured in the Module Builder and the values saved as part of the submission ID. With the help of a simple Angular command entered into your DevTools Console, you can easily inspect your submission data.
The Angular command returns the value of all components in your module. Where you've set Store Data in Database to ON, data in that component stores in your submission. So, the Angular command returns submission data and unstored data cleared on refresh.
To inspect submission data in the DevTools Console:
Open your submission in Express View. Ensure that you're using the URL containing the unique submission ID.
Right-click anywhere on the page.
Select the Inspect option.
To open the Console in Google Chrome, you can use the Ctrl + Shift + J (Windows/Linux) or Option + Command + J (Mac OS) shortcut.
Enter the following Angular command in the Console: angular.element('.unqorkio-form').scope().submission.
Press the Enter/Return key. The submission object appears in the Console.
Click on the gray arrows to expand the submission object's structure.
Expand the data: section to reveal your submission data object.
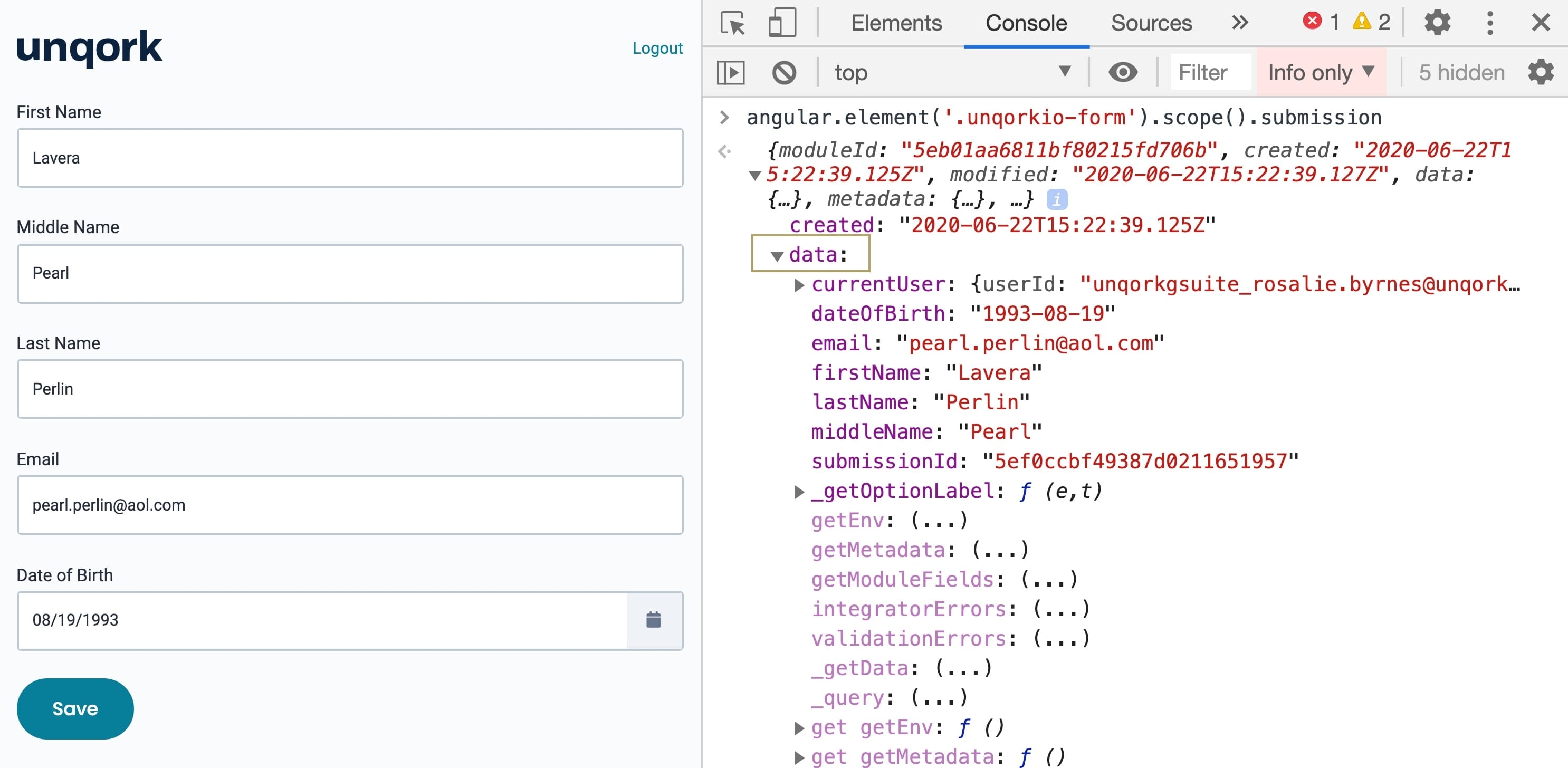
Here's an example of submission data inspected in the Console:
In this example, each row of the submission data comprises of a key/value pair. Keys display in purple and values display in red. Some of the keys correspond to the module's component Property IDs. Their values correspond to the value entered in Express View and saved to the submission data.
Use the key/value pair of "firstName": "Lavera" as an example. The firstName Property ID is associated with the Text Field component labeled First Name. The end-user entered the value Lavera in the First Name field in Express View.
Some key/value pairs display in the submission data that the end-user didn't enter in Express View. This includes logs of Button-click events or values stored in Hidden components.