Overview
The Rename Field operator updates key names in your data, making it easier to identify and reference fields throughout your Data Workflow.

When you store data in your application, it’s typically organized into arrays. Each array contains fields and values known as key/value pair. These fields are used to locate and modify data.
Data can come from sources like APIs or Data Collection components, like a Data Table component. Typically, these fields are automatically generated and can be difficult to understand. For example, a field might be named 1234_name, which is not easy to recognize or reference. The Rename Field operator lets you change those names to be more meaningful, like employeeName.
You'll find the Rename Field operator under the Table operators group to the left of the Data Workflow canvas.
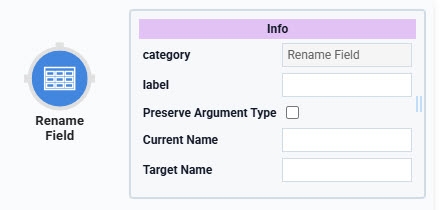
About the Info Window
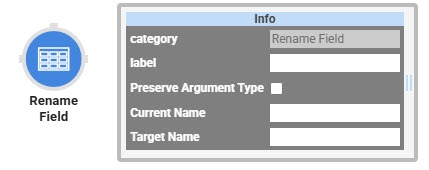
Here's a breakdown of each setting in the Rename Field operator's Info window:
Info | |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Current Name | Enter the current name of the field you want to rename. |
Target Name | Enter the new name you want to use to replace the Current Name value. |
Current Name and Target Name settings can only have one string, formula, or argument value. You can use the same formulas you'd use in a Calculator component. For more information on formulas, view our Unqork Formulas article.
Adding a Rename Field Operator
In this example, you'll use the Rename Field operator to update a field name in a Data Table component. This example uses an interactive approach, where the end-user can enter the field name they want.
These instructions assume you have a new module open and saved with a title.
Configure the Data Table Component
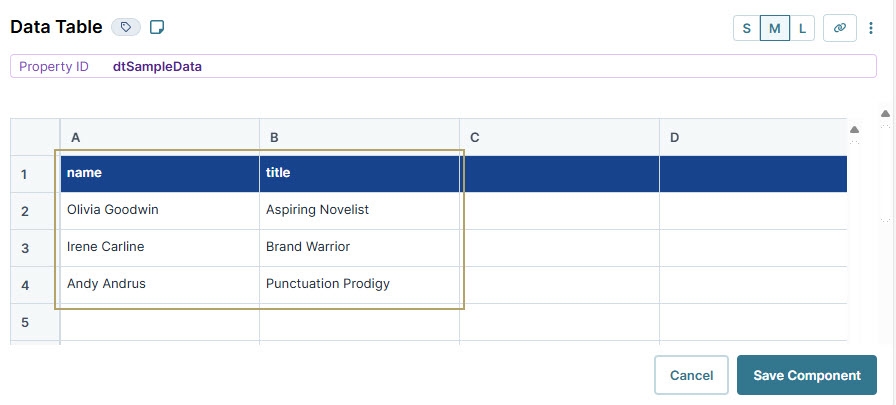
You'll begin by adding a Data Table component and populate it with sample fields you'll rename.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter dtSampleData.
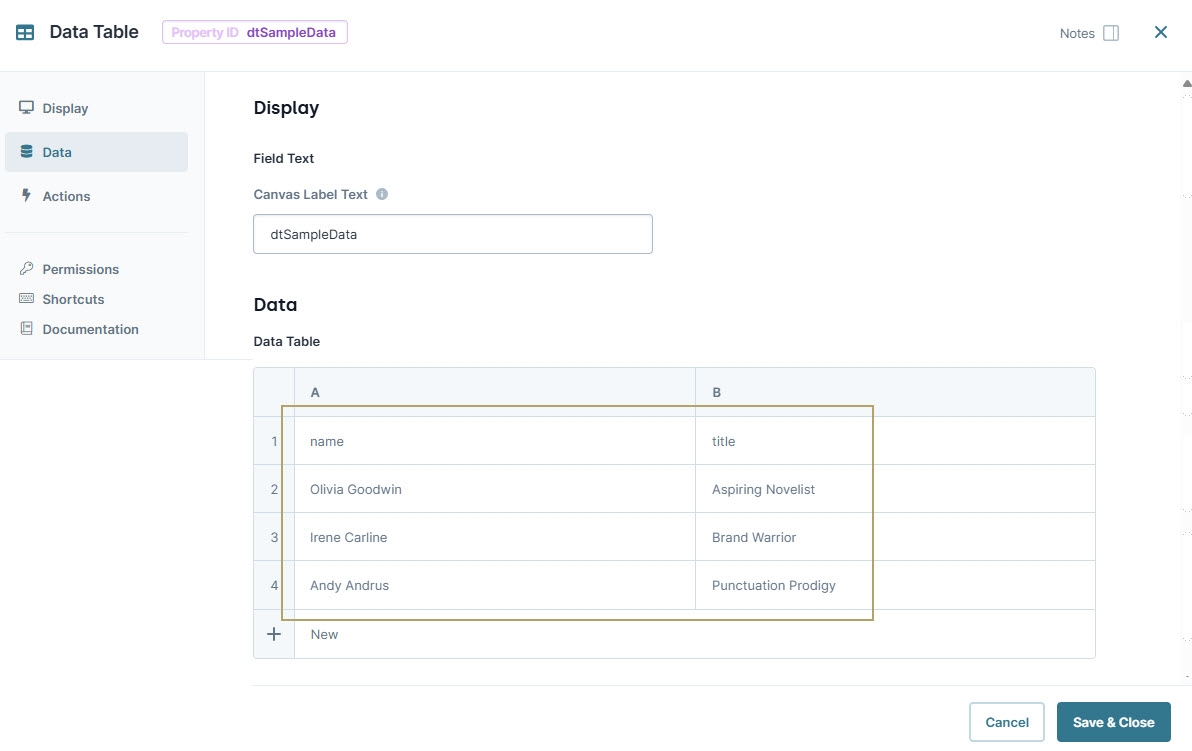
In the data table, enter the following:
A
B
1
name
title
2
Olivia Goodwin
Aspiring Novelist
3
Irene Carline
Brand Warrior
4
Andy Andrus
Punctuation Prodigy

Click Save Component.
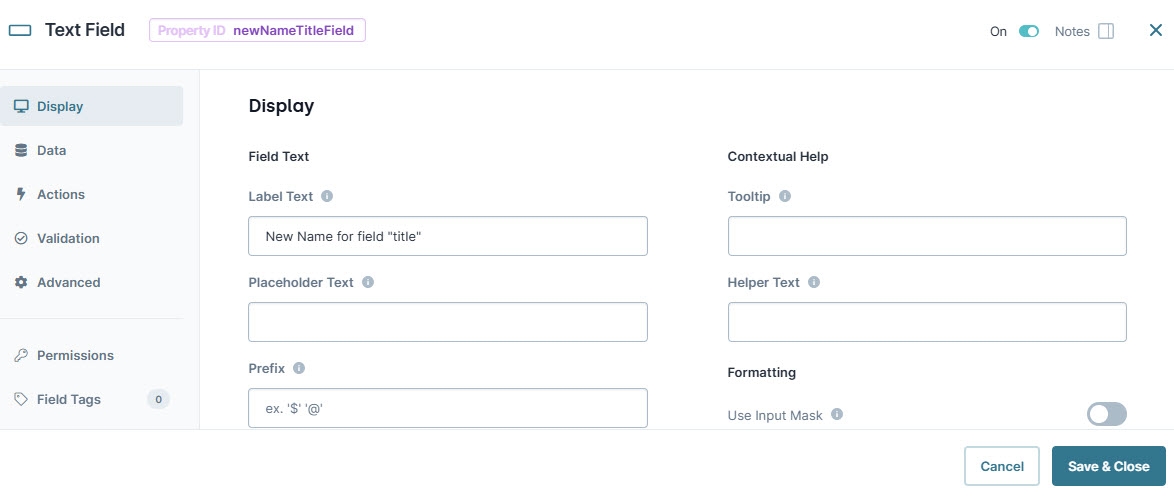
Configure the Text Field Component
Next, you'll configure a Text Field component where your end-users can change the field name.
Drag and drop a Text Field component onto your canvas, placing it below the Data Table component.
In the Property ID field, enter newNameTitleField.
In the Label Text, enter
New Name for Field "Title"..jpg)
Click Save Component.
Configure the Data Workflow Component
Next, you'll set up the Data Workflow component, which uses the Text Field component's entry to rename your data field.
Drag and drop a Data Workflow onto your canvas, placing it below the newNameTitleField Text Field component.
In the Property ID and Canvas Label Text fields, enter
dwfRename.
Configure the Input Operators
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Input
Component
dtSampleData
Required
Yes
Source
Default
Drag and drop a second Input operator onto your Data Workflow canvas.
Configure the second operator's Info window as follows:
Info
Category
Input
Component
newNameTitleField
Required
Yes
Source
Default
Configure the Rename Field Operator
Drag and drop a Rename Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Rename Field
Label
New Title
Current Name
title
Target Name
_arg
Connecting the Text Field component to the argument port (top) of the Rename Field operator uses the Text Field component entry to rename the Current Name data field.
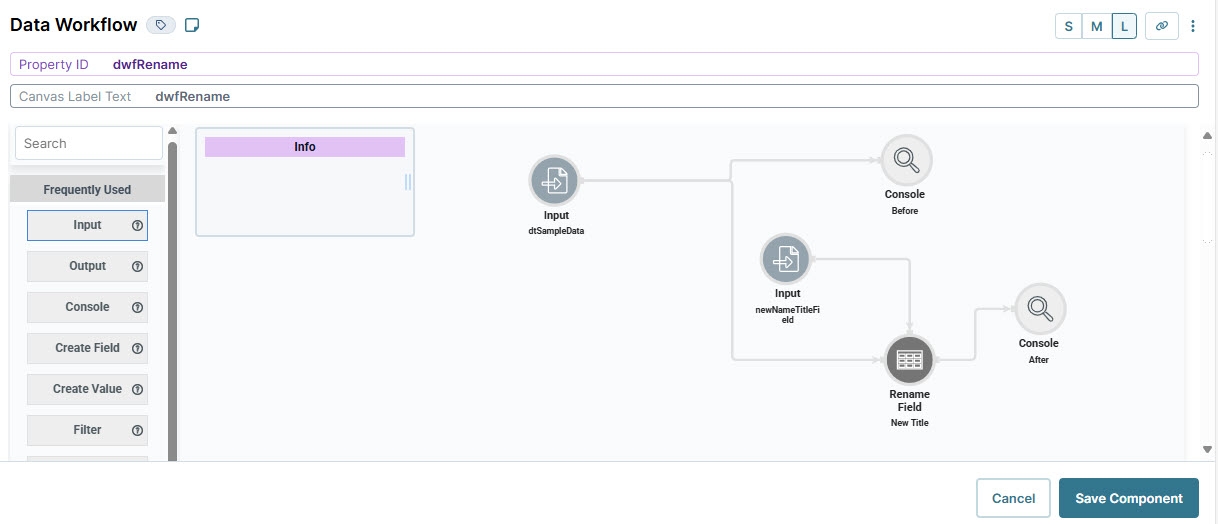
Connect the output port (right) of the dtSampleData Input operator to the input port (left) of the New TitleRename Field operator.
Connect the output port (right) of the newNameTitleField Input operator to the argument port (top) of the New TitleRename Field operator.
Configure the First Console Operator
Now, add a Console operator before the Rename Field operator to view the current field name in the DevTools Console.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Console
Label
Before
Connect the output port (right) of the dtSampleData Input operator to the input port (left) of the Before Console operator.
Configure the Second Console Operator
Then, add a second Console operator to view the new field name after the data passes through the Rename Field operator.
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Console
Label
After
Connect the output port (right) of the New TitleRename Field operator to the input port (left) of the After Console operator.

Click Save Component.
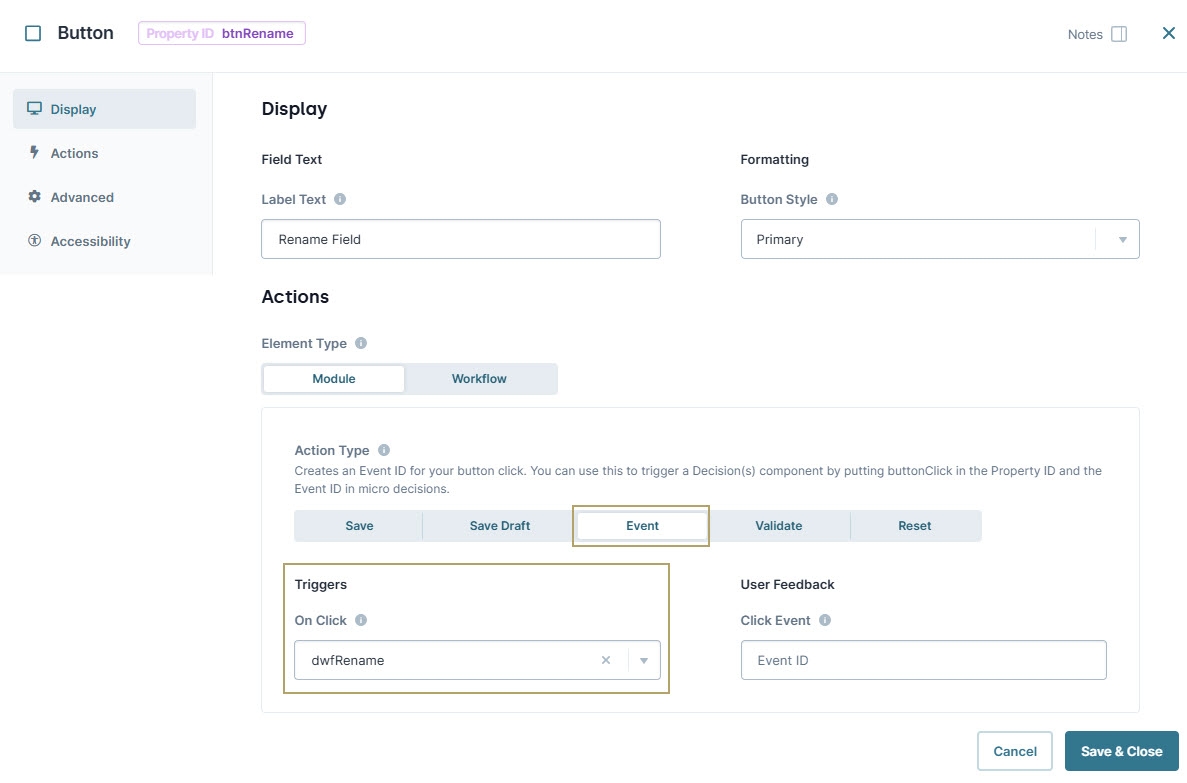
Configure the Button Component
Lastly, configure a Button component to trigger the Data Workflow in Express View.
Drag and drop a Button component onto your canvas, placing it below the dwfRenameData Workflow component.
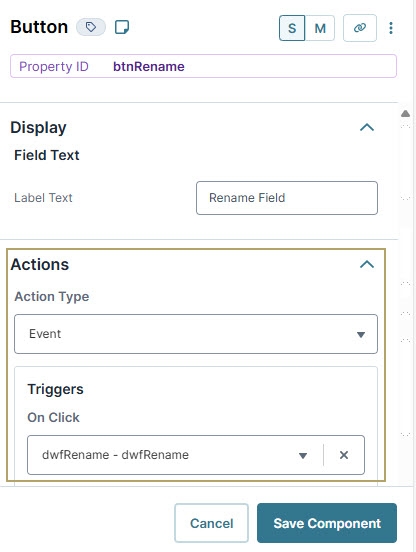
In the Property ID field, enter btnRename.
In the Label Text field, enter
Rename Field.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfRename.

Click Save Component.
Save your module.
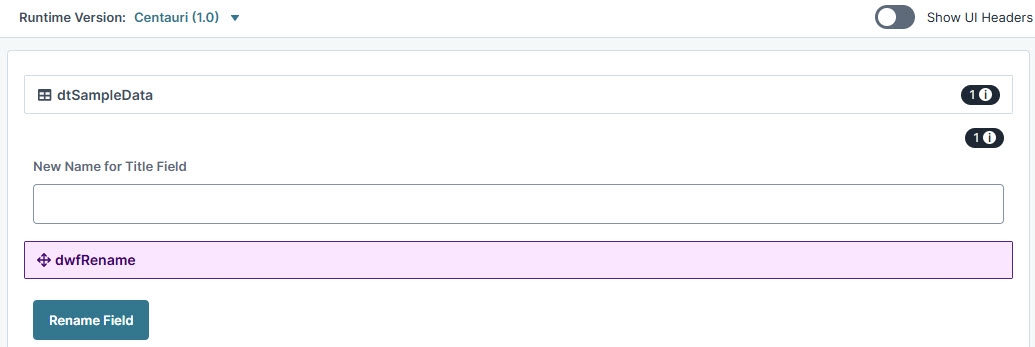
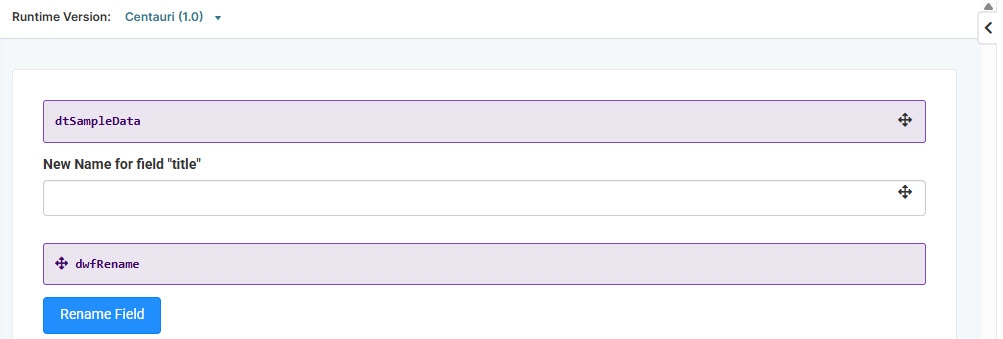
Here's how the completed example looks in the Module Builder:

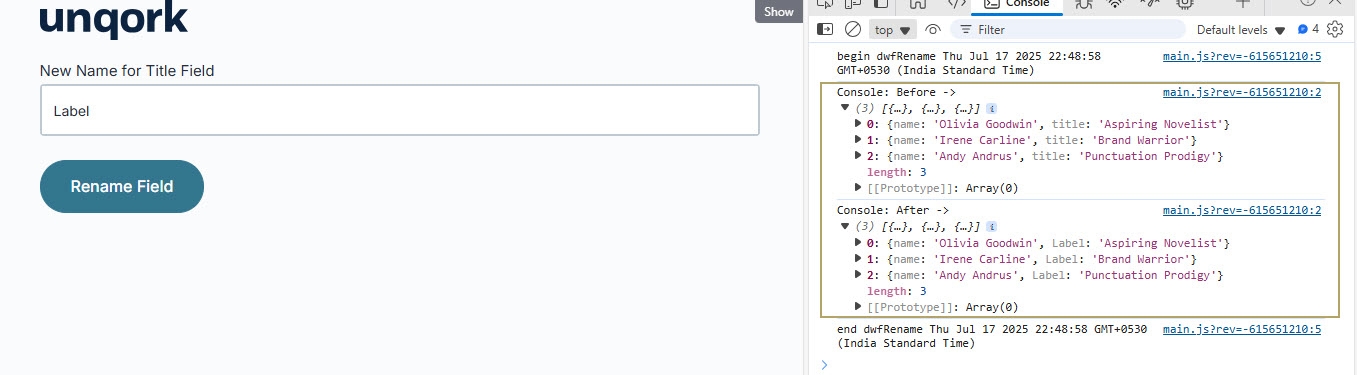
Preview your module in Express View and open the DevTools Console. Run the Angular Command, enter a new name for the title field, and Rename Field to view the results.

Overview
The Rename Field operator updates key names in your data, making it easier to identify and reference fields throughout your Data Workflow.

When you store data in your application, it’s typically organized into arrays. Each array contains fields and values known as key/value pair. These fields are used to locate and modify data.
Data can come from sources like APIs or Data Collection components, like a Data Table component. Typically, these fields are automatically generated and can be difficult to understand. For example, a field might be named 1234_name, which is not easy to recognize or reference. The Rename Field operator lets you change those names to be more meaningful, like employeeName.
You'll find the Rename Field operator under the Table operators group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Rename Field operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Current Name | Enter the current name of the field you want to rename. |
Target Name | Enter the new name you want to use to replace the Current Name value. |
Current Name and Target Name settings can only have one string, formula, or argument value. You can use the same formulas you'd use in a Calculator component. For more information on formulas, view our Unqork Formulas article.
Adding a Rename Field Operator
In this example, you'll use the Rename Field operator to update a field name in a Data Table component. This example uses an interactive approach, where the end-user can enter the field name they want.
These instructions assume you have a new module open and saved with a title.
Configure the Data Table Component
You'll begin by adding a Data Table component and populate it with sample fields you'll rename.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
dtSampleData.To the left of the component's configuration window, click Data.
In the data table, enter the following:
A
B
name
title
Olivia Goodwin
Aspiring Novelist
Irene Carline
Brand Warrior
Andy Andrus
Punctuation Prodigy

Click Save & Close.
Configure the Text Field Component
Next, you'll configure a Text Field component where your end-users can change the field name.
Drag and drop a Text Field component onto your canvas, placing it below the Data Table component.
In the Property ID field, enter newNameTitleField.
In the Label Text, enter
New Name for Field "Title".
Click Save & Close.
Configure the Data Workflow Component
Next, you'll set up the Data Workflow component, which uses the Text Field component's entry to rename your data field.
Drag and drop a Data Workflow onto your canvas, placing it below the newNameTitleField Text Field component.
In the Canvas Label Text and Property ID fields, enter
dwfRename.
Configure the Input Operators
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtSampleData
Required
Yes
Source
Default
Drag and drop the second Input operator onto your Data Workflow canvas.
Configure the second operator's Info window as follows:
Setting
Value
Category
Input
Component
newNameTitleField
Required
Yes
Source
Default
Configure the Rename Field Operator
Drag and drop the Rename Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Rename Field
Label
New Title
Current Name
title
Target Name
_arg
Connecting the Text Field component to the argument port (top) of the Rename Field operator uses the Text Field component entry to rename the Current Name data field.
Connect the output port (right) of the dtSampleData Input operator to the input port (left) of the New TitleRename Field operator.
Connect the output port (right) of the newNameTitleField Input operator to the argument port (top) of the New TitleRename Field operator.
Configure the First Console Operator
Now, add a Console operator before the Rename Field operator to view the current field name in the DevTools Console.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Before
Connect the output port (right) of the dtSampleData Input operator to the input port (left) of the Before Console operator.
Configure the Second Console Operator
Then, add a second Console operator to view the new field name after the data passes through the Rename Field operator.
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
After
Connect the output port (right) of the New TitleRename Field operator to the input port (left) of the After Console operator.
Click Save.
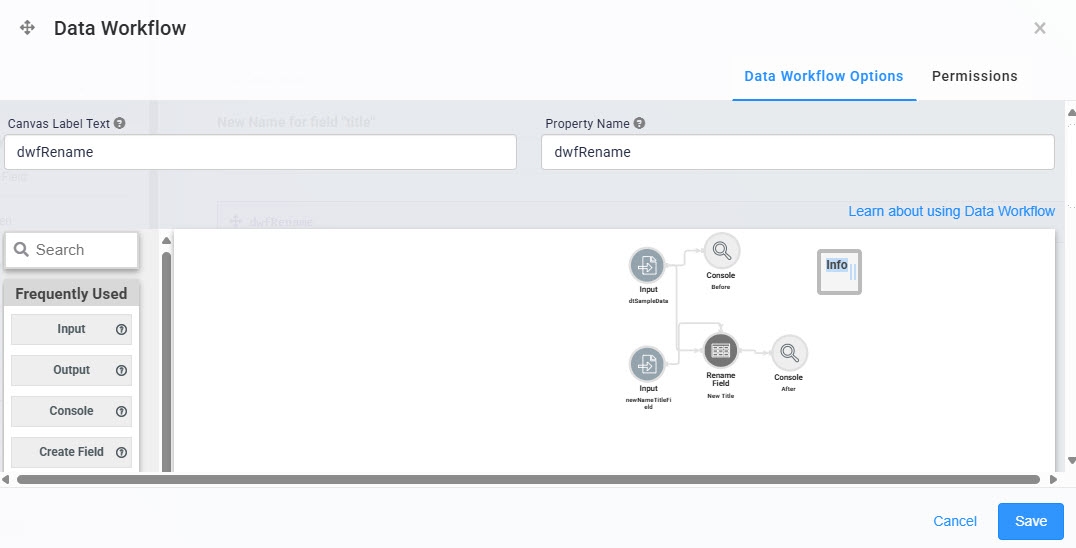
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, configure a Button component to trigger the Data Workflow in Express View.
Drag and drop a Button component onto your canvas, placing it below the dwfRenameData Workflow component.
In the Property ID field, enter btnRename.
In the Label Text field, enter
Rename Field.To the left of the component's configuration window, click Actions.
Set the Action Type as Event.
From the On Click drop-down, select dwfRename.

Click Save & Close.
Save your module
Here's how the completed example looks in the Module Builder:

Preview your module in Express View and open the DevTools Console. Run the Angular Command, enter a new name for the title field, and Rename Field to view the results.
.jpg)