The Append operator lets you combine values from two different fields. But the Append operator does not add the values as the Aggregate operator does. Instead, the Append operator combines your values into one value. Suppose you want to create a unique username from a first name and last name. If you enter the first name of Willow and the last name of Kusko in separate fields, the Append operator combines the values as WillowKusko.

The Append operator is not limited to input fields. It also lets you append data tables. Let's say you collected names and birth dates in two different parts of your application. You can use the Append operator to combine them.
Similar Data Workflow Operators
The Append operator is like the Extend and Aggregate operators. Here are the operators compared:
Append operator: Combines strings or arrays together. It appends strings using concatenation and appends two arrays into one.
Extend operator: Combines two objects into a single object. The Extend operator is typically used with Group Input operators to create objects with more than six fields.
Aggregate operator: Performs calculations on two or more numbers. This operator supports the Sum By, Count By, Mean By, Max By, and Min By operations.
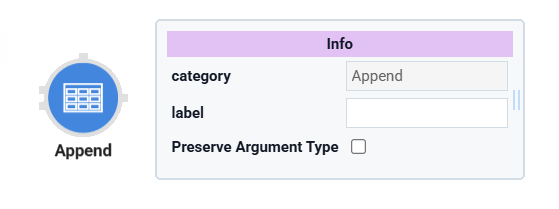
About the Info Window
Here's a breakdown of each setting in the Append operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Adding an Append Operator
In this example, you'll configure a Data Workflow and an Append operator to combine two values. First, you'll configure Text Field components to serve as your inputs. Then, you'll use a Data Workflow to append the values.
Configure the Text Field Components
Configure two Text Field components to serve as your input fields. Then, configure a third to serve as the output for your Data Workflow.
In the Module Builder, drag and drop three Text Field components onto your canvas.
In the Property ID and Label Text fields for each component, enter the following:
#
Property ID
Label Text
1
firstString
First String
2
secondString
Second String
3
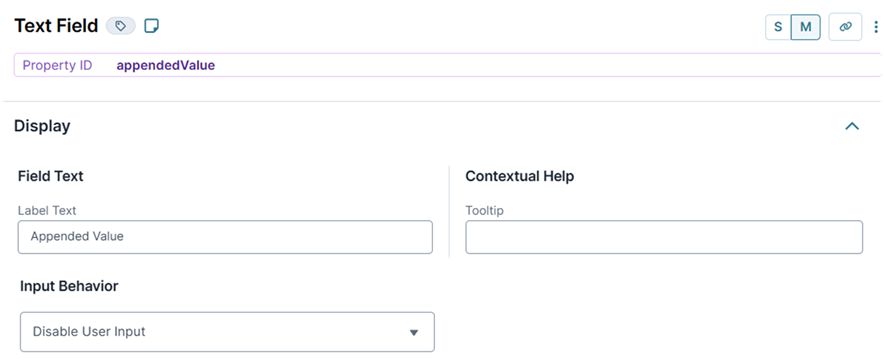
appendedValue
Appended Value
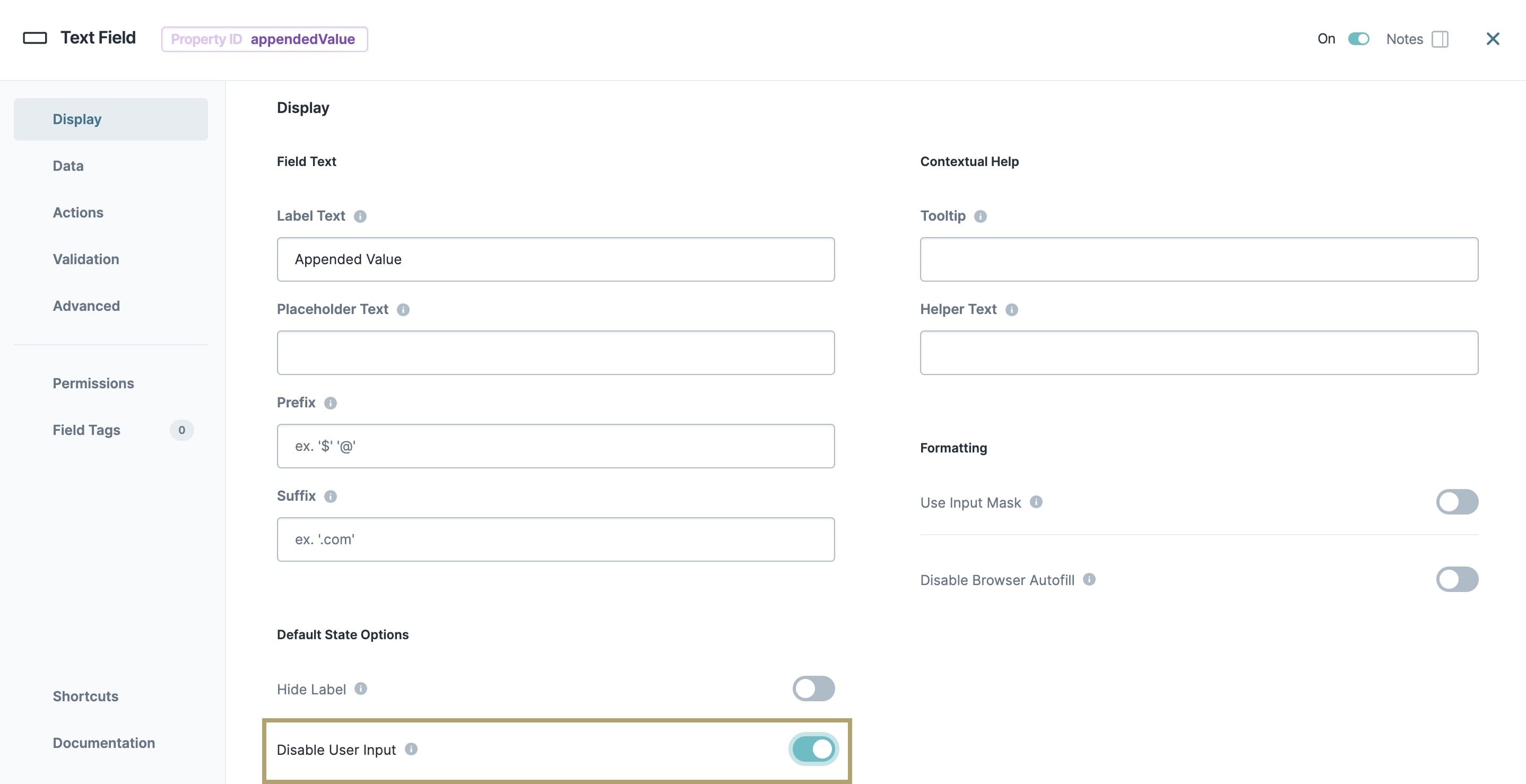
In the appendedValue Text Field component, from the Input Behavior drop-down, select Disable User Input.

Click Save Component for each component as you add it.
Configure the Data Workflow Component
Next, configure a Data Workflow component with two Input operators that are used to bring data from the input Text Field components into the Data Workflow. Then, you'll configure an Append operator to combine the values and pass the result to an Output operator.
Drag and drop a Data Workflow component onto your canvas, placing it above your appendedValue Text Field component.
In the Property ID and Canvas Label Text fields, enter
dwfAppendStrings.Set the Trigger Type to Watch.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Input
Component
firstString
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Input
Component
secondString
Required
Yes
Source
Default
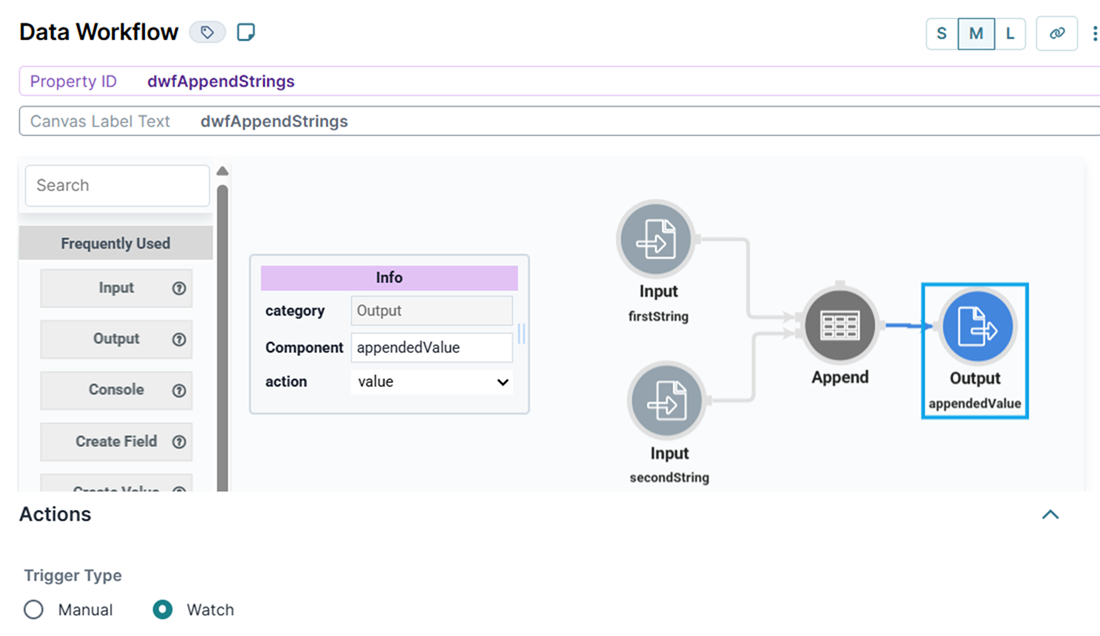
Configure the Append Operator
Drag and drop an Append operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Append
Label
Append Strings
Connect the output port (right) of the firstString Input operator to the upper input port (left) of the Append Strings Append operator.
Connect the output port (right) of the secondString Input operator to the lower input port (left) of the Append Strings Append operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Output
Component
appendedValue
Action
value
Connect the output port (right) of the Append Strings Append operator to the input port (left) of the appendedValueOutput operator.
Click Save Component.
Save your module.
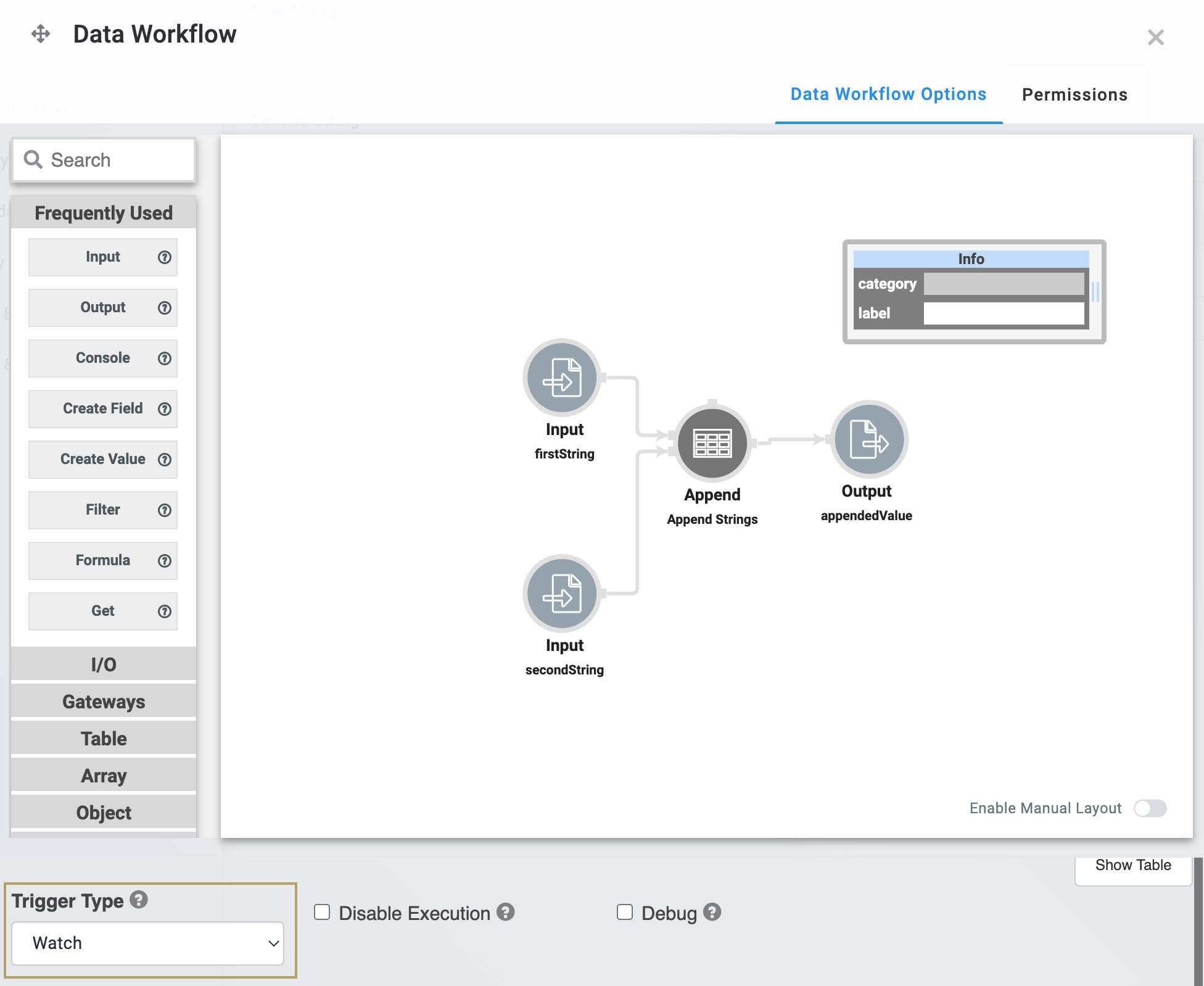
Here's how the completed Data Workflow looks:

Here's how the completed example looks in the Module Builder:

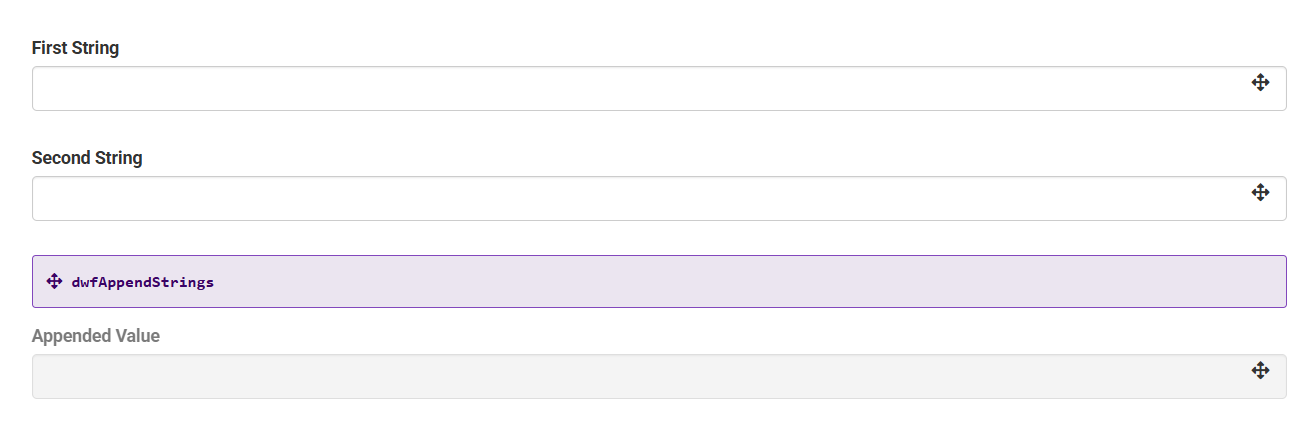
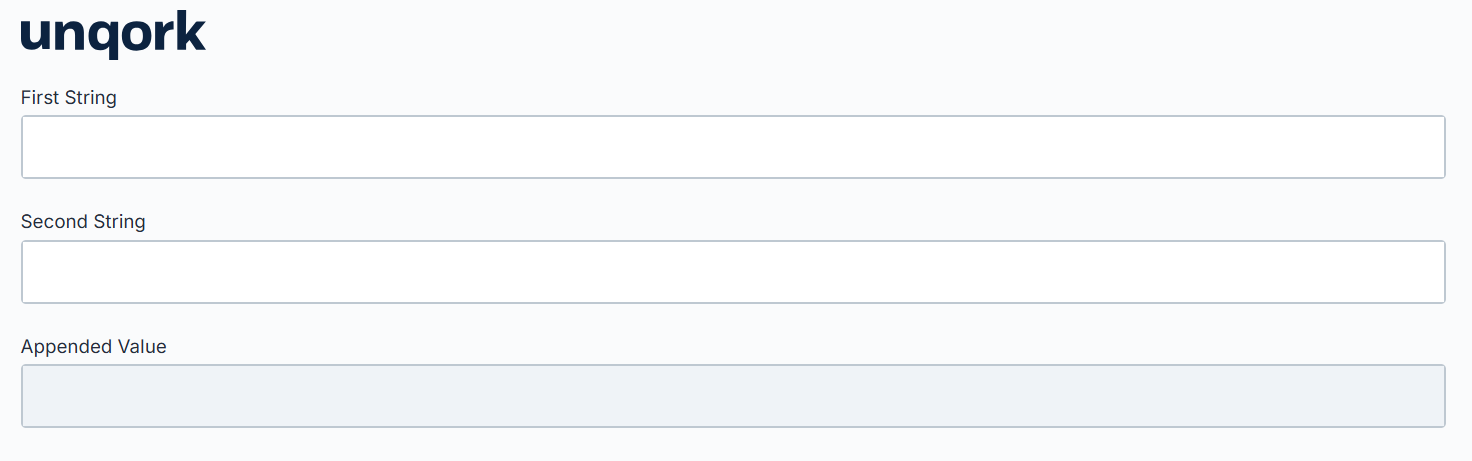
Preview your module in Express View and enter values into your Text Field components. As you enter your values, you can view them combined in the Appended Value field.

The Append operator lets you combine values from two different fields. But the Append operator does not add the values as the Aggregate operator does. Instead, the Append operator combines your values into one value. Suppose you want to create a unique username from a first name and last name. If you enter the first name of Willow and the last name of Kusko in separate fields, the Append operator combines the values as WillowKusko.

The Append operator is not limited to input fields. It also lets you append data tables. Let's say you collected names and birth dates in two different parts of your application. You can use the Append operator to combine them.
Similar Data Workflow Operators
The Append operator is like the Extend and Aggregate operators. Here are the operators compared:
Append operator: Combines strings or arrays together. It appends strings using concatenation and appends two arrays into one.
Extend operator: Combines two objects into a single object. The Extend operator is typically used with Group Input operators to create objects with more than six fields.
Aggregate operator: Performs calculations on two or more numbers. This operator supports the Sum By, Count By, Mean By, Max By, and Min By operations.
About the Info Window
And here's a breakdown of each setting in the Append operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Adding an Append Operator
In this example, you'll configure a Data Workflow and an Append operator to combine two values. First, you'll configure Text Field components to serve as your inputs. Then, you'll use a Data Workflow to append the values.
Configure the Text Field Components
Configure two Text Field components to serve as your input fields. Then, configure a third to serve as the output for your Data Workflow.
Drag and drop three Text Field components onto your canvas.
Enter the following Property IDs and Label Text:
Property ID
Label Text
firstString
First String
secondString
Second String
appendedValue
Appended Value
In the appendedValue Text Field component, set the Disable User Input toggle to
 (ON)
(ON)
Save & Close each component as you add it.
Configure the Data Workflow Component
Next, configure a Data Workflow component with two Input operators that are used to bring data from the input Text Field components into the Data Workflow. Then, you'll configure an Append operator to combine the values and pass the result to an Output operator.
Drag and drop a Data Workflow component onto your canvas, placing it above your appendedValue Text Field component.
In the Canvas Label Text and Property Name fields, enter
dwfAppendStrings.From the Trigger Type drop-down, select Watch.

Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
firstString
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
secondString
Required
Yes
Source
Default
Configure the Append Operator
Drag and drop an Append operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Append
Label
Append Strings
Connect the output port (right) of the firstString Input operator to the upper input port (left) of the Append Strings Append operator.
Connect the output port (right) of the secondString Input operator to the lower input port (left) of the Append StringsAppend operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
appendedValue
Action
value
Connect the output port (right) of the Append Strings Append operator to the input port (left) of the appendedValueOutput operator.
Click Save.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
Preview your module in Express View and enter values into your Text Field components. As you enter your values, you can view them combined in your Appended Value field.
.png)