
The Create Index operator improves data access and manipulation by transforming a collection of objects into an indexed lookup structure. This transformation proves particularly advantageous when there is a frequent need to retrieve specific items from an array based on a unique property.
Use Create Index Operator to:
Add a number to each row of a data table, which helps organize a large table of information.
Add new rows to a table in two ways. One is to set up the operator to add new entries to the top row, pushing existing rows down. Another way is to add new entries to the next available row at the bottom of your table.
You'll find the Create Index operator under the Table group to the left of the Data Workflow canvas.
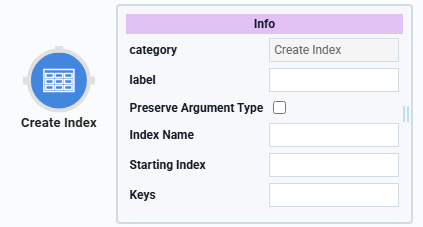
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Index Name | Sets the name of the index you'll see in the DevTools Console. If you want to add a number to each row of your Data Table, you could use row number as the Index Name. |
Starting Index | A numeric value used with the Index Name. This value increases by 1 for each row indexed. For example, [0] references the first row of your table, [1] the second, and so on.
|
Keys | Used to group content in specified columns. For example, showing the name, location in the Keys field creates "groupings" on the names and locations in those columns. The index counter resets to 0 each time the counter hits a new "grouping." The index counter increases by 1 for each row in the same "grouping." |
Adding a Create Index Operator
In this example, add new patient rows to the next available row in a Data Table component. Doing so involves finding the last filled row and inserting a new data row beneath it.
These instructions assume you have a new module open, saved, and with a title.
Configure the Panel Component
Start by adding a Panel component that contains the component configuration.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
panelAddPatients.Click Save Component.
Configure the Columns Component
This component holds your Text Field components in four evenly spaced columns.
Drag and drop a Columns component onto your canvas, placing it in your
panelAddPatientsPanel component.In the Property ID field, enter
colAddPatients.In the Display section, select the four evenly spaced columns icon.
.png)
Click Save Component.
Configure the Text Field Components
Next, configure four Text Field components for new patient information. You'll place a Text Field component in each column of the Columns component, from left to right.
Drag and drop four Text Field components onto your canvas, placing one inside each column of the
colAddPatientsColumns component.Enter the Property ID and Label Text as follows:
Property ID
Label Text
firstName
First Name
lastName
Last Name
age
Age
insurance
Insurance?
Click Save Component for each Text Field component as you add it.
Configure the Button Component
Now, configure a Button component that you can click in Express View to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the
colAddPatientsColumns component.In the Property ID field, enter
btnAddPatient.In the Label Text field, enter
Add Patient.From the Action Type drop-down, select Event.
In the Event ID field, enter
addEvent..png)
Click Save Component.
Configure the Hidden Components
Next, configure two Hidden components, one to store your table data and the other to store the added, indexed entries made in Express View.
Drag and drop two Hidden components onto your canvas, placing them below your
btnAddPatientButton component.Enter the Property ID and Label Text as follows:
Property ID
Label Text
patients
patients
vgIndex
vgIndex
Click Save Component for each Hidden component as you add it.
Configure the Decisions Component
Next, set up the Decisions component to control your button. It'll add patients and clear your Text Field components with a single button click. Resetting the Text Field components makes it easier to add multiple patients.
Drag and drop a Decisions component onto your canvas, placing it below your Hidden components.
In the Property ID and Canvas Label Text fields, enter
ruleButton.From the Trigger Type drop-down, select Watch.
In the Inputs table, enter the following:
Property ID
Alias
Type
Required
Silent
buttonClick
exact
In the Outputs table, enter the following:
Property ID
Type
dwfAddRow
trigger
initReset
trigger
In the Conditionals table, enter the following:
buttonClick
dwfAddRow_trigger
initReset_trigger
addEvent
GO
GO
.png)
Click Save Component.
Configure the Initializer Component
Now set up an Initializer component to reset your Text Field components after each new entry. You'll configure the Initializer component to trigger when you click your button in Express View.
Drag and drop an Initializer component onto your canvas, placing it below your
ruleButtonDecisions component.In the Property ID and Canvas Label Text fields, enter
initReset.In the Outputs table, set the following:
Property ID
Type
Value
firstName
multi
clear,reset
lastName
multi
clear,reset
age
multi
clear,reset
insurance
multi
clear,reset
vgIndex
multi
clear,reset
.png)
Click Save Component.
Configure the Data Table Component
Now, set up a Data Table component for the new patient entries. You'll configure the Data Table component to add the information entered into your Text Field components.
Drag and drop a Data Table component onto your canvas, placing it below your
initResetInitializer component.In the Property ID field, enter
dtPatients.In the data table, enter the following:
firstName
lastName
age
insurance
=firstName
=lastName
=age
=insurance
.png)
Click Save Component.
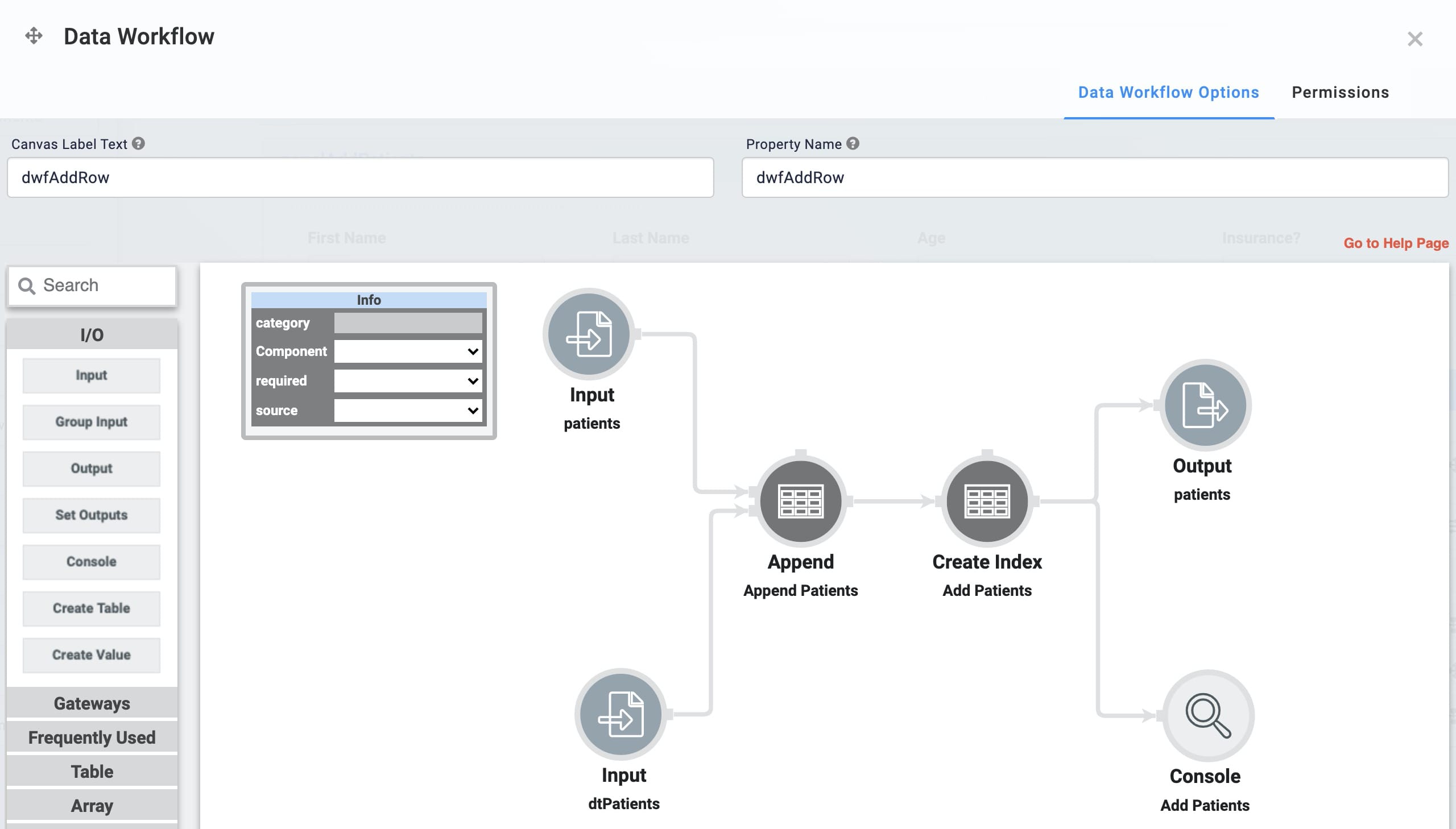
Configure the Data Workflow Component
Now it’s time to add your Data Workflow component. You'll set up your Create Index operator to add new patient entries to your dashboard. By default, the operator adds each new entry to the top row of your table. The top row has an index of [0]. To add to the next available row, you'll enter a starting index of _arg+1. This starting index will let your end-user add new entries to the next available row. You'll also add a Console operator so you can see the index for each entry.
Drag and drop a Data Workflow component onto your canvas, placing it below your
colAddPatientsColumns component.In the Property ID and Canvas Label Text fields, enter
dwfAddRow.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
patients
Required
No
Source
Default
Configure the Second Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtPatients
Required
No
Source
Binded Table
Configure the Append Operator
Drag and drop an Append operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Append
Label
Append Patients
Connect the output port (right) of the
patientsInput operator to the upper input port (left) of theAppend PatientsAppend operator.Connect the output port (right) of the
dtPatientsInput operator to the lower input port (left) of theAppend PatientsAppend operator.
Configure the Create Index Operator
Drag and drop a Create Index operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Create Index
Label
Add Patients
Index Name
index
Starting Index
_arg+1
Keys
Connect the output port (right) of the
Append PatientsAppend operator to the input port (left) of theAdd PatientsCreate Index operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
patients
Action
value
Connect the output port (right) of the
Add PatientsCreate Index operator to the input port (left) of thepatientsOutput operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Add Patients
Connect the output port (right) of the
Add PatientsCreate Index operator to the input port (left) of theAdd PatientsConsole operator..png)
Click Save Component.
Configure the ViewGrid Component
Lastly, configure a ViewGrid component so that your end-user can add and display new patient entries.
Drag and drop a ViewGrid component onto the canvas, placing it below your
dwfAddRowData Workflow component.In the Property ID field, enter
gridAdd.In the Canvas Label Text field, enter
Add Patient.In the Inputs table, enter the following:
Source
Required
patients
In the Outputs table, enter the following:
Source
Mapping
vgIndex
index
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
lastName
Last Name
age
Age
insurance
Insurance?
.png)
In the Action field, enter
null.Click Save Component.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
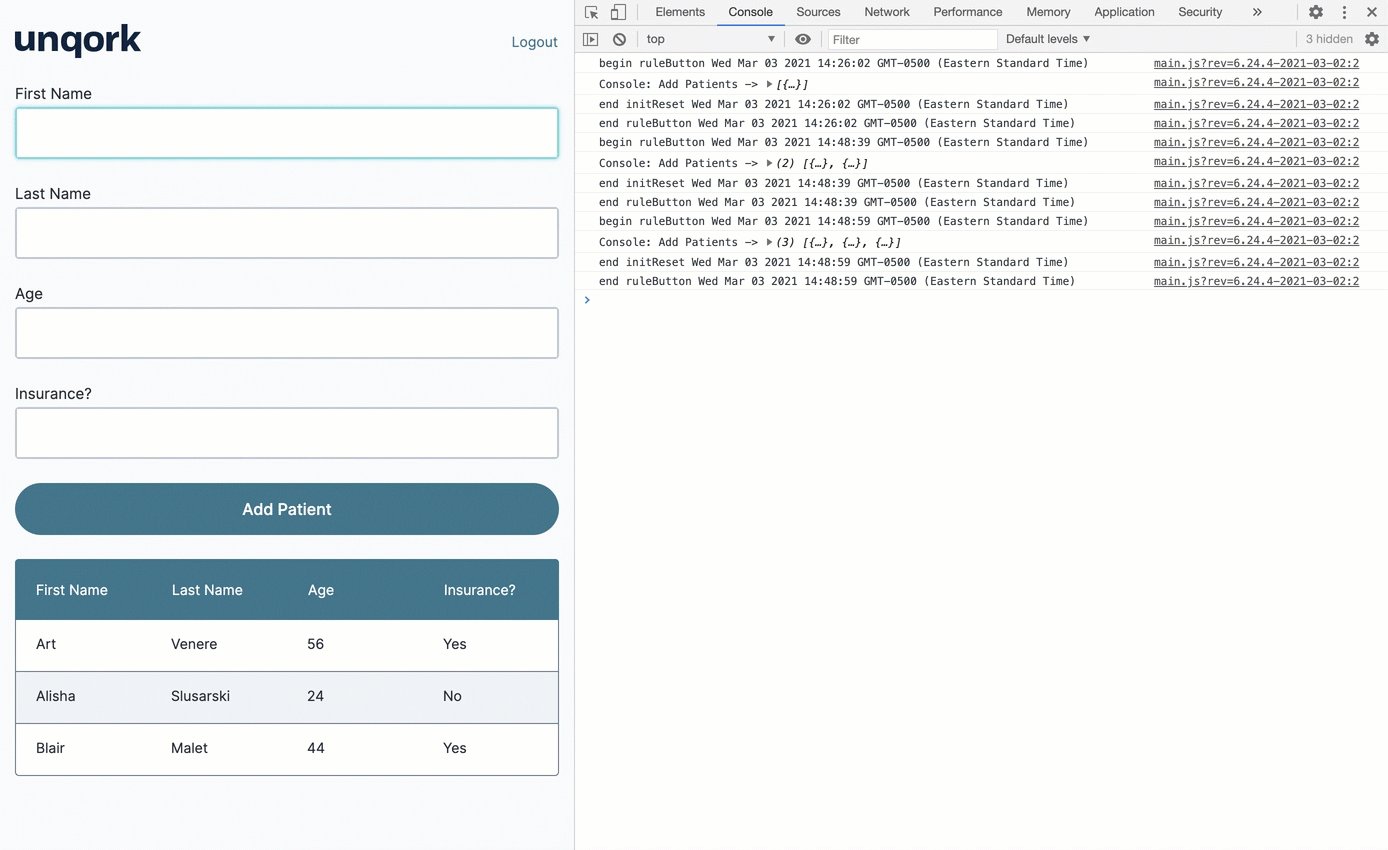
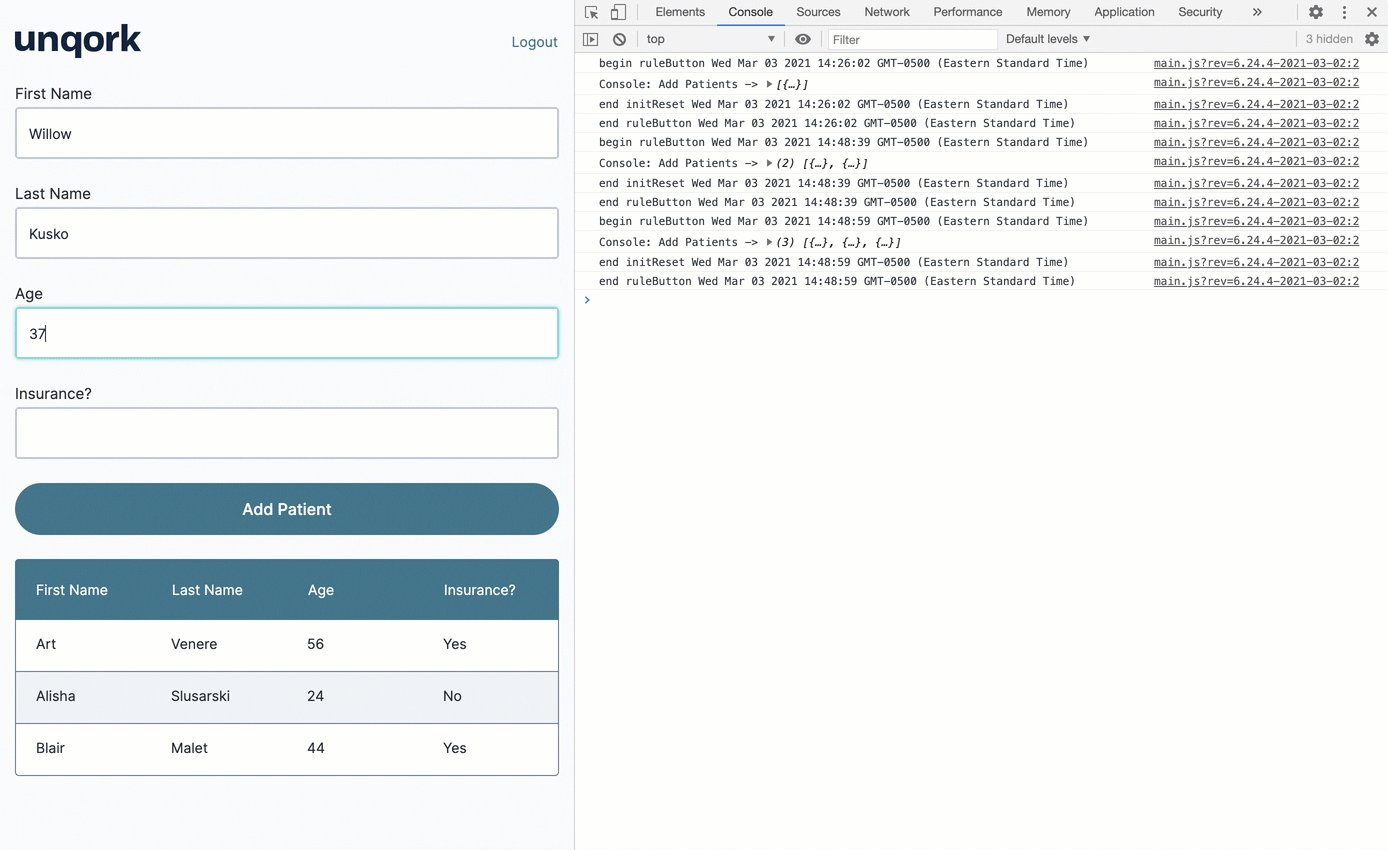
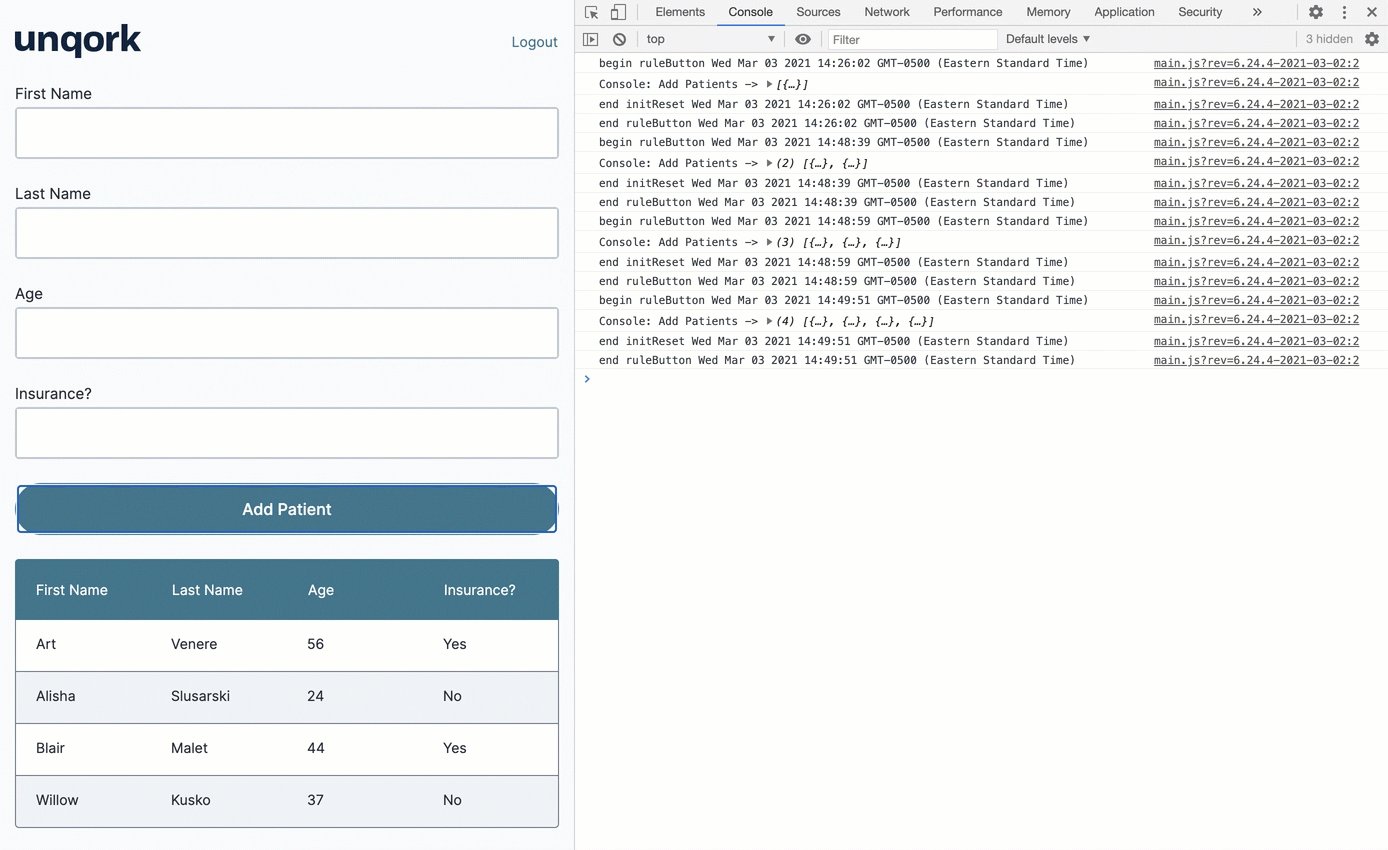
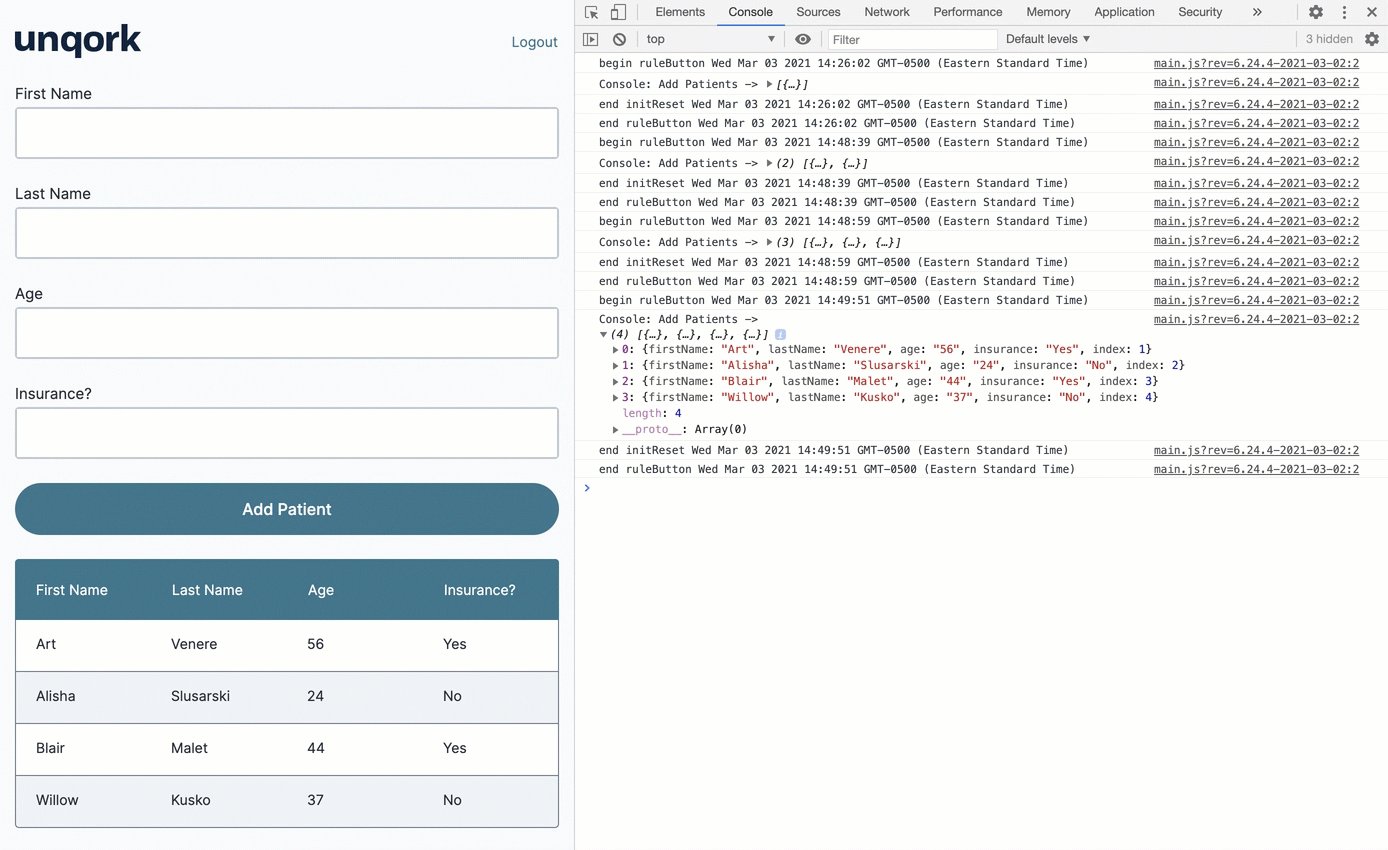
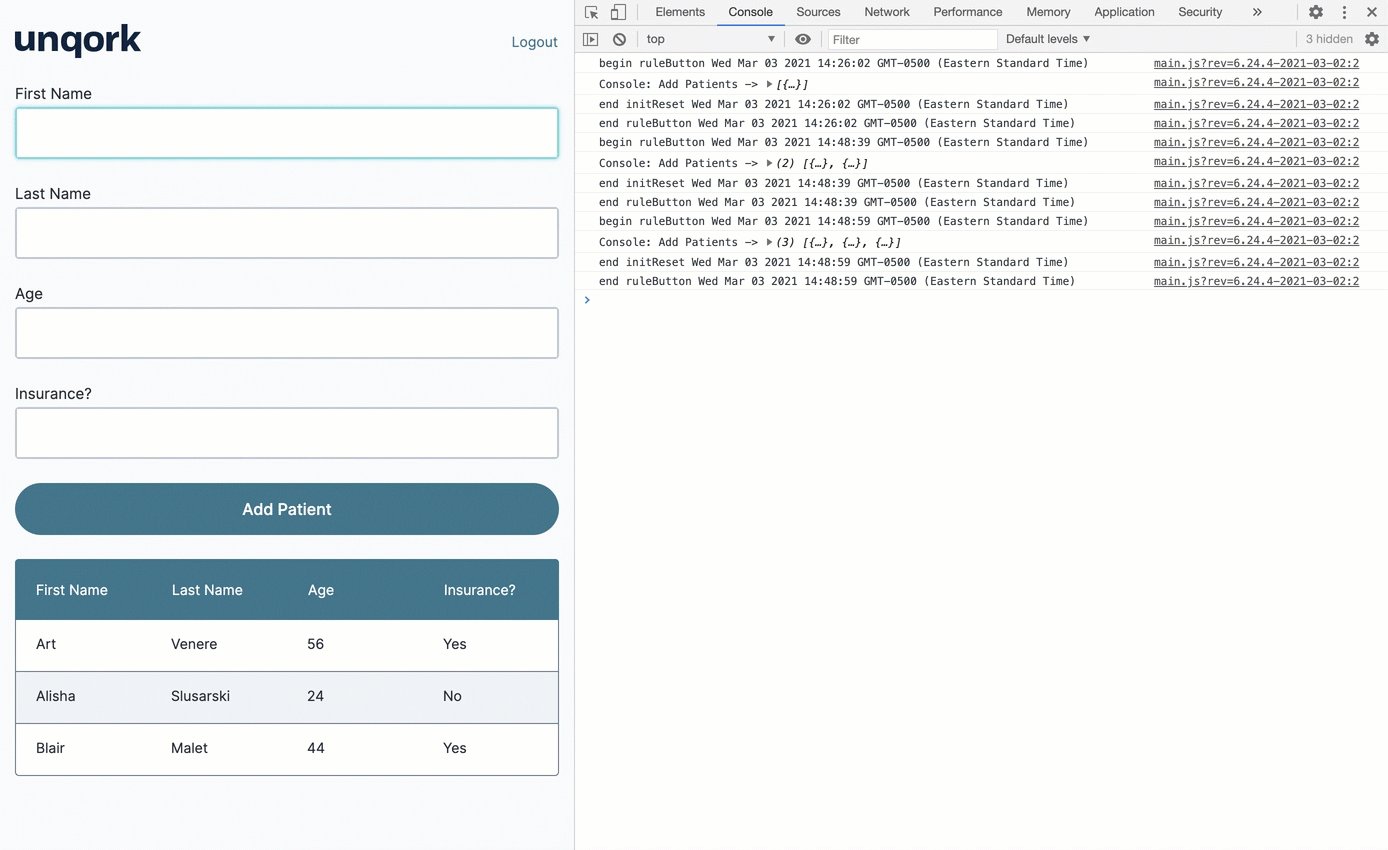
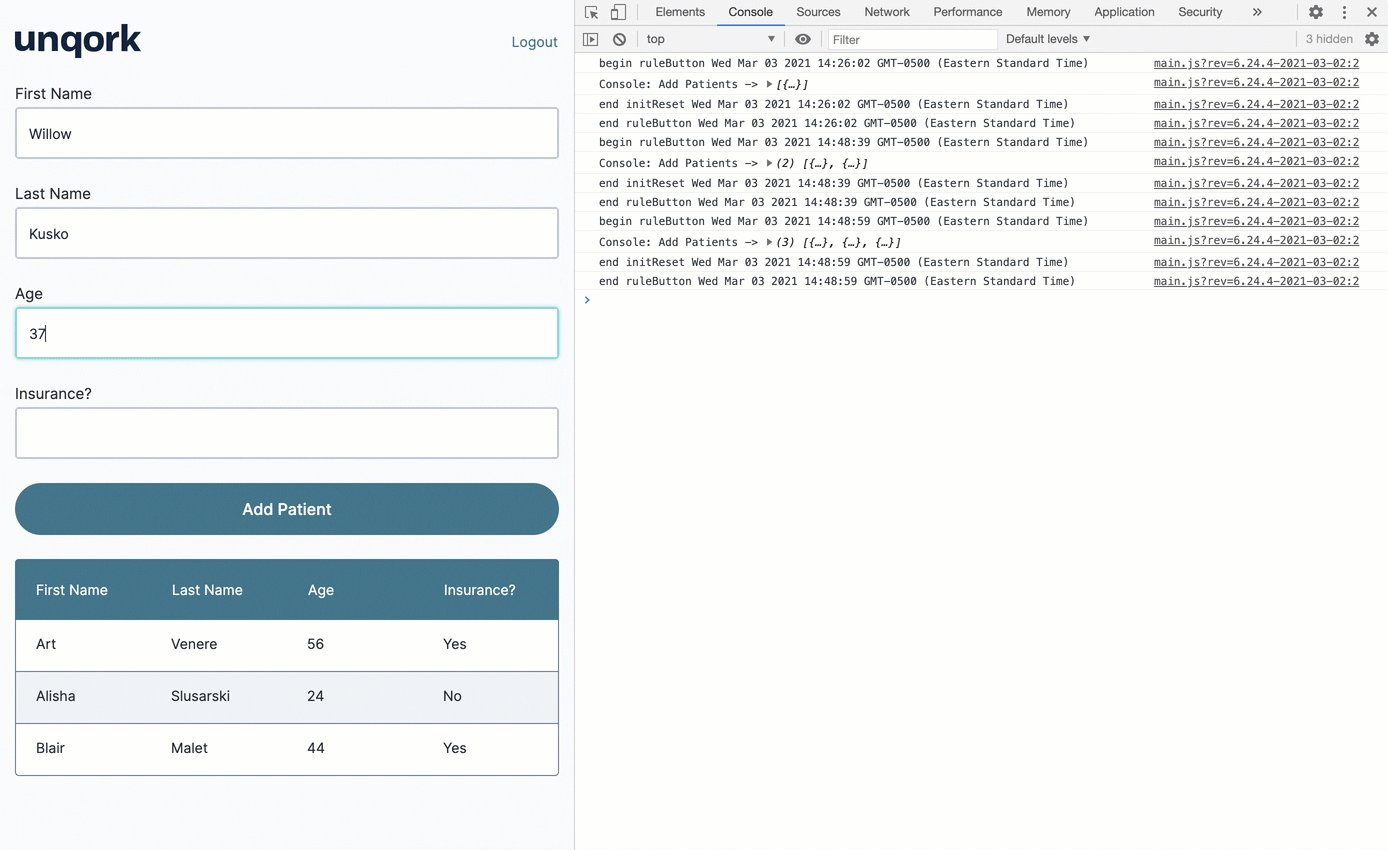
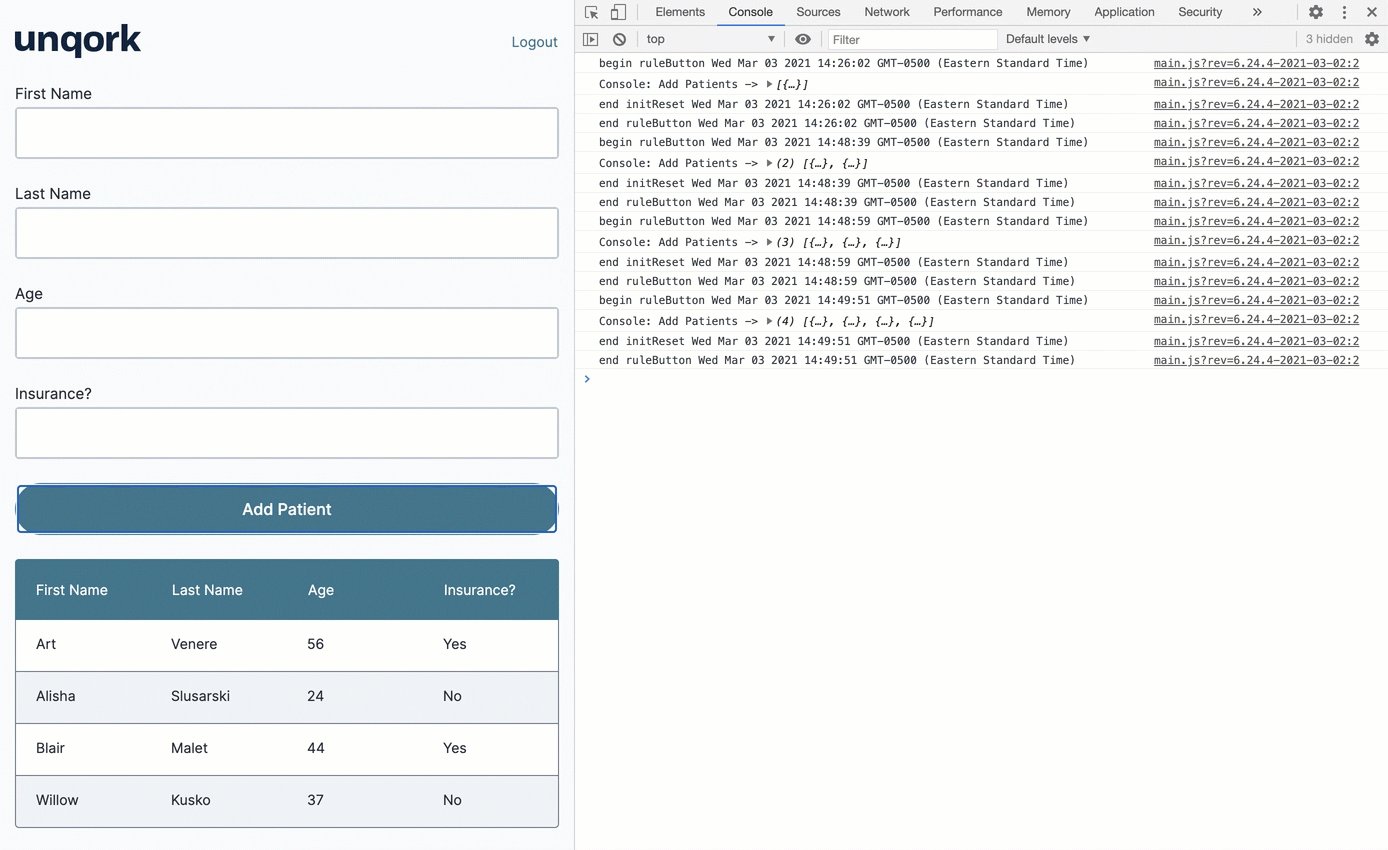
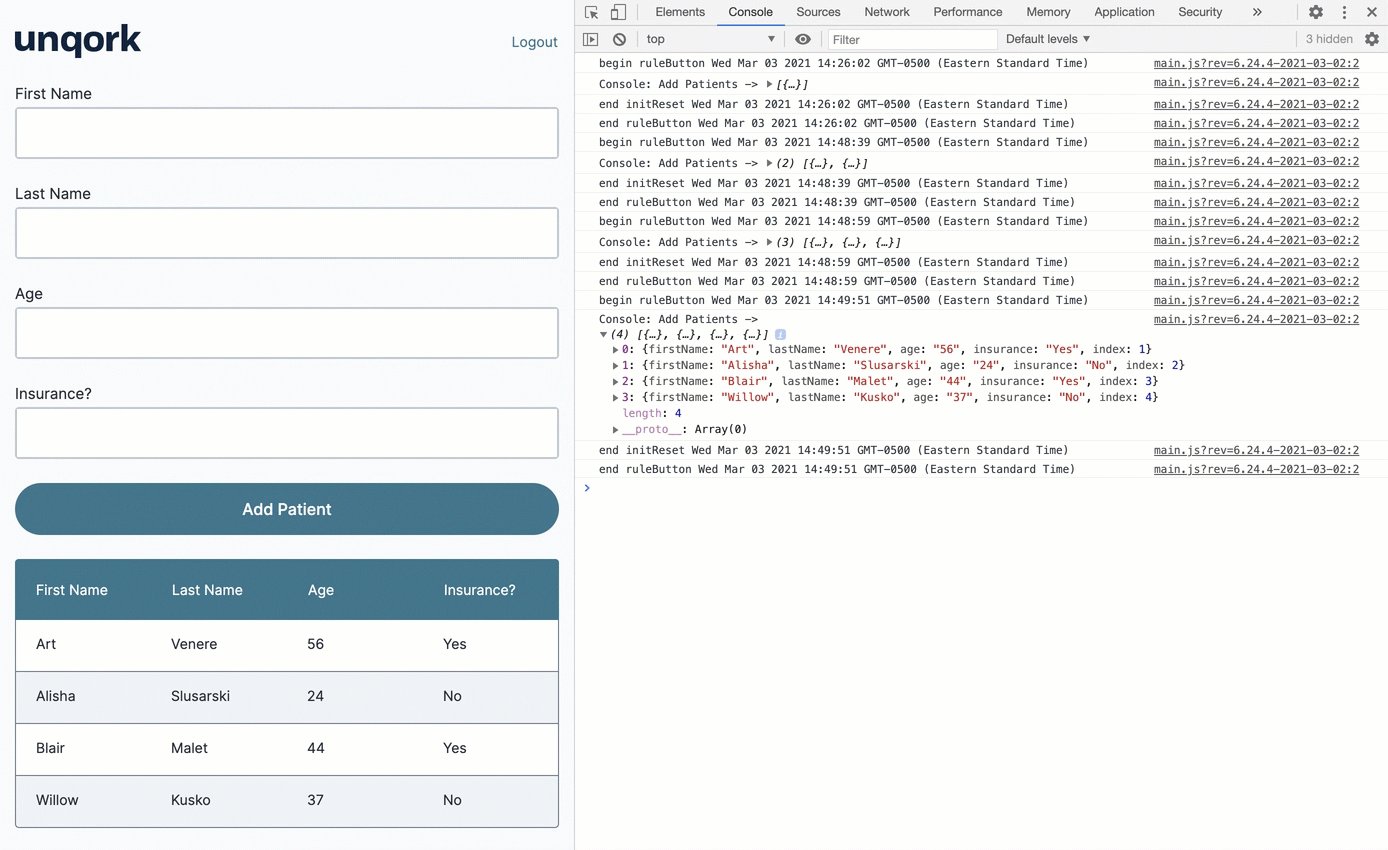
Here's how the completed example works in Express View, including a peek at the DevTools Console:

Preview your module and open up the DevTools Console. Enter the required information to add a new patient to your table. Click Add Patient, and you'll see your information added to the bottom of the table. Each new addition will continue to add to the new patient information in the next available row.
.gif)
.png)
The Create Index operator improves data access and manipulation by transforming a collection of objects into an indexed lookup structure. This transformation proves particularly advantageous when there is a frequent need to retrieve specific items from an array based on a unique property.
Use the Create Index operator to:
Add a number to each row of a data table, which helps organize a large table of information.
Add new rows to a table in two ways. One is to set up the operator to add new entries to the top row, pushing existing rows down. Another way is to add new entries to the next available row at the bottom of your table.
You'll find the Create Index operator under the Table group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Index Name | Sets the name of the index you'll see in the DevTools Console. If you want to add a number to each row of your Data Table, you could use row number as the Index Name. |
Starting Index | A numeric value used with the Index Name. This value increases by 1 for each row indexed. For example, [0] references the first row of your table, [1] the second, and so on.
|
Keys | Used to group content in specified columns. For example, showing the name, location in the Keys field creates "groupings" on the names and locations in those columns. The index counter resets to 0 each time the counter hits a new "grouping." The index counter increases by 1 for each row in the same "grouping." |
Adding a Create Index Operator
In this example, add new patient rows to the next available row in a Data Table component. Doing so involves finding the last filled row and inserting a new data row beneath it.
These instructions assume you have a new module open, saved, and with a title.
Configure the Panel Component
Start by adding a Panel component that contains the component configuration.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID and Label Text fields, enter
panelAddPatients.Click Save & Close.
Configure the Columns Component
This component holds your Text Field components in four evenly spaced columns.
Drag and drop a Columns component onto your canvas, placing it in your
panelAddPatientsPanel component.In the Property ID field, enter
colAddPatients.In the Display section, select the four columns icon.
.png)
Click Save & Close.
Configure the Text Field Components
Next, configure four Text Field components for new patient information. You'll place a Text Field component in each column of the Columns component, from left to right.
Drag and drop four Text Field components onto your canvas, placing one inside each column of the
colAddPatientsColumns component.Enter the Property ID and Label Text as follows:
Property ID
Label Text
firstName
First Name
lastName
Last Name
age
Age
insurance
Insurance?
Click Save & Close for each component as you add it.
Configure the Button Component
Now, configure a Button component that you can click in Express View to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the
colAddPatientsColumns component.In the Property ID field, enter
btnAddPatient.In the Label Text field, enter
Add Patient.From the Action Type drop-down, select Event.
In the Event ID field, enter
addEvent..png)
Click Save & Close.
Configure the Hidden Components
Next, configure two Hidden components, one to store your table data and the other to store the added, indexed entries made in Express View.
Drag and drop two Hidden components onto your canvas, placing them below your
btnAddPatientButton component.Enter the Property ID and Label Text as follows:
Property ID
Label Text
patients
patients
vgIndex
vgIndex
Click Save & Close for each component as you add it.
Configure the Decisions Component
Next, set up the Decisions component to control your button. It'll add patients and clear your Text Field components with a single button click. Resetting the Text Field components makes it easier to add multiple patients.
Drag and drop a Decisions component onto your canvas, placing it below your Hidden components.
In the Property ID and Canvas Label Text fields, enter
ruleButton.Set the Trigger Type as Watch.
In the Inputs table, enter the following:
Property ID
Alias
Type
Required
Silent
buttonClick
exact
In the Outputs table, enter the following:
Property ID
Type
dwfAddRow
trigger
initReset
trigger
In the Micro Decisions table, enter the following:
buttonClick
dwfAddRow_trigger
initReset_trigger
addEvent
GO
GO
.png)
Click Save & Close.
Configure the Initializer Component
Now set up an Initializer component to reset your Text Field components after each new entry. You'll configure the Initializer component to trigger when you click your button in Express View.
Drag and drop an Initializer component onto your canvas, placing it below your
ruleButtonDecisions component.In the Property ID and Canvas Label Text fields, enter
initReset.In the Outputs table, set the following:
Property ID
Type
Value
firstName
multi
clear,reset
lastName
multi
clear,reset
age
multi
clear,reset
insurance
multi
clear,reset
vgIndex
multi
clear,reset
.png)
Click Save & Close.
Configure the Data Table Component
Now, set up a Data Table component for the new patient entries. You'll configure the Data Table component to add the information entered into your Text Field components.
Drag and drop a Data Table component onto your canvas, placing it below your
initResetInitializer component.In the Label and Property Name fields, enter
dtPatients.In the data table, enter the following:
firstName
lastName
age
insurance
=firstName
=lastName
=age
=insurance
.png)
Click Save & Close.
Configure the Data Workflow Component
Now it’s time to add your Data Workflow component. You'll set up your Create Index operator to add new patient entries to your dashboard. By default, the operator adds each new entry to the top row of your table. The top row has an index of [0]. To add to the next available row, you'll enter a starting index of _arg+1. This starting index will let your end-user add new entries to the next available row. You'll also add a Console operator so you can see the index for each entry.
Drag and drop a Data Workflow component onto your canvas, placing it below your
colAddPatientsColumns component.In the Canvas Label Text and Property Name fields, enter
dwfAddRow.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
patients
Required
No
Source
Default
Configure the Second Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtPatients
Required
No
Source
Binded Table
Configure the Append Operator
Drag and drop an Append operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Append
Label
Append Patients
Connect the output port (right) of the
patientsInput operator to the upper input port (left) of theAppend PatientsAppend operator.Connect the output port (right) of the
dtPatientsInput operator to the lower input port (left) of theAppend PatientsAppend operator.
Configure the Create Index Operator
Drag and drop a Create Index operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Create Index
Label
Add Patients
Index Name
index
Starting Index
_arg+1
Keys
Connect the output port (right) of the
Append PatientsAppend operator to the input port (left) of theAdd PatientsCreate Index operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
patients
Action
value
Connect the output port (right) of the
Add PatientsCreate Index operator to the input port (left) of thepatientsOutput operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Add Patients
Connect the output port (right) of the
Add PatientsCreate Index operator to the input port (left) of theAdd PatientsConsole operator.Click Save.
Configure the ViewGrid Component
Lastly, configure a ViewGrid component so that your end-user can add and display new patient entries.
Drag and drop a ViewGrid component onto the canvas, placing it below your
dwfAddRowData Workflow component.In the Label field, enter
Add Patient.In the Property Name field, enter
gridAdd.In the Action field, enter
null.In the Inputs table, enter the following:
Source
Required
patients
In the Outputs table, enter the following:
Source
Mapping
vgIndex
index
In the Display table, enter the following:
ID
Formula
Heading
firstName
First Name
lastName
Last Name
age
Age
insurance
Insurance?
.png)
Click Save.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
Here's how the completed example works in Express View, including a peek at the DevTools Console:

Preview your module and open up the DevTools Console. Enter the required information to add a new patient to your table. Click Add Patient, and you'll see your information added to the bottom of the table. Each new addition will continue to add to the new patient information in the next available row.
.gif)