The Col2Array operator converts a column in a table to an array. Tables are an indexed array of objects. The Col2Array operator converts an array of objects into an array of values.

You'll find the Col2Array operator under the Table group to the left of the Data Workflow canvas.
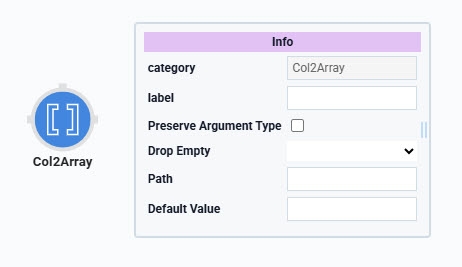
About the Info Window
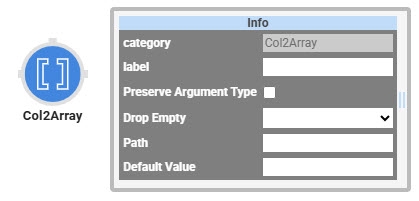
Learn more about each setting in the Col2Array operator's Info window:
Info | |
|---|---|
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Drop Empty | When set to No, where the source column has empty cells, the final array has indexed, empty values (""). When set to Yes, the final array will not include the empty cells. |
Path | Enter the name (column header) of the specific column you want to convert to an array. |
Default Value | When Drop Empty is set to No, any empty cells in the source column are replaced with the default value entered here. |
Adding a Col2Array Operator
In this example, you'll configure a Data Table component to store random names, followed by a Data Workflow component to convert the data table column into an array.
These instructions assume you have a new module open and saved with a title.
Configure the Data Table Component
First, you'll configure a Data Table component to store your data and input it into a Data Workflow component.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter
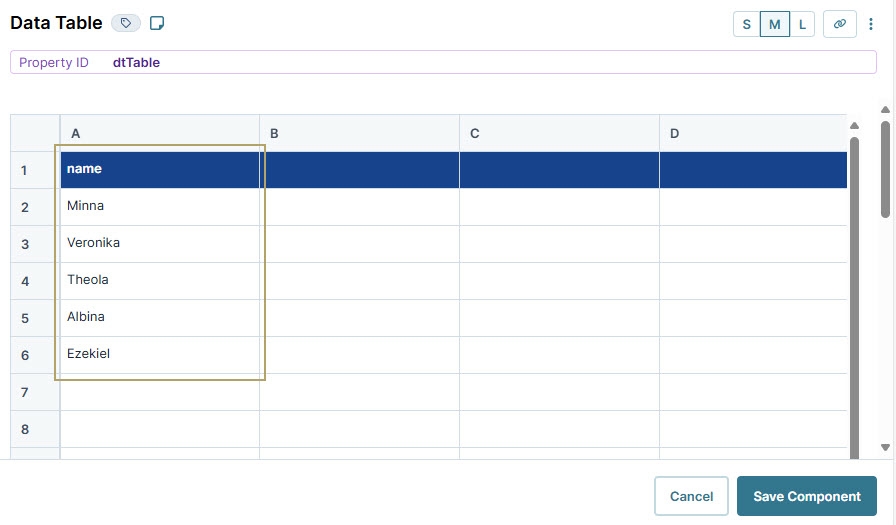
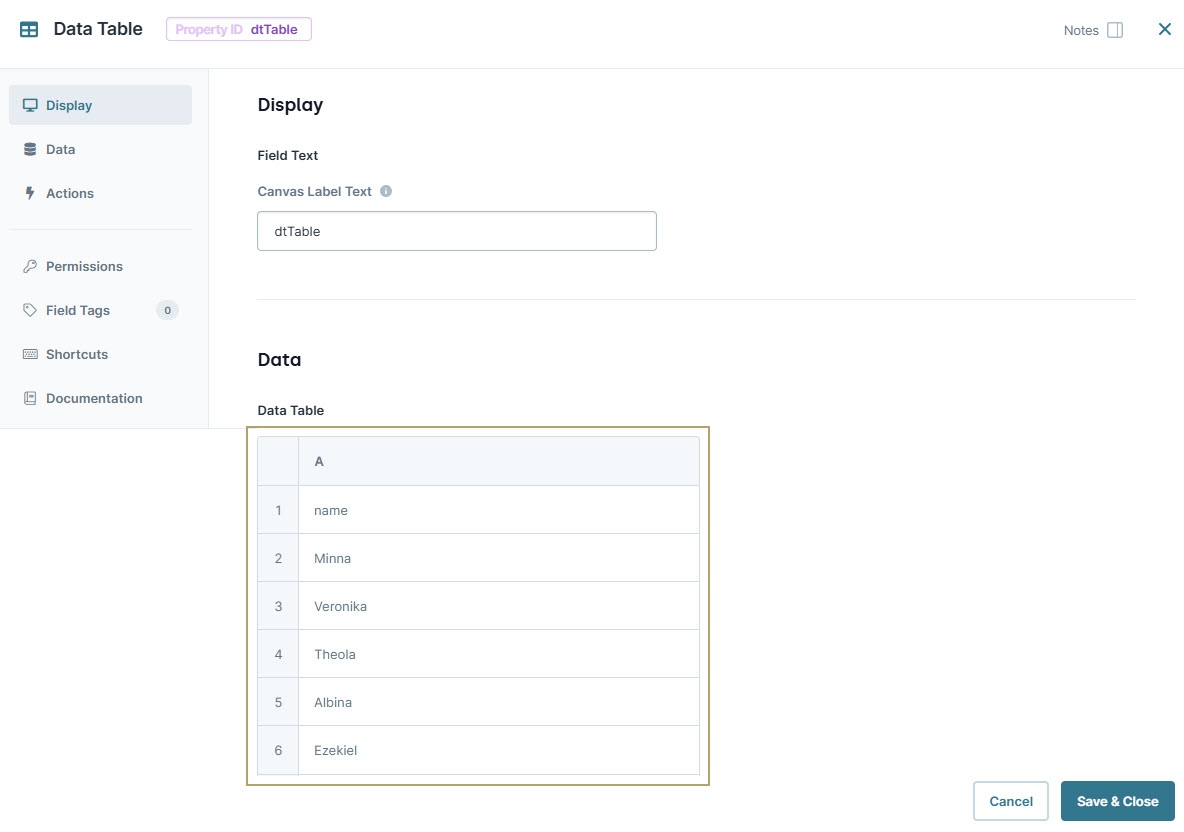
dtTable.In the data table, enter the following:
#
A
1
name
2
Minna
3
Veronika
4
Theola
5
Albina
6
Ezekiel

Click Save Component.
Configure the Data Workflow Component
Next, you'll configure a Data Workflow component to retrieve the stored data and use a Col2Array operator to convert the column into an array.
Drag and drop a Data Workflow onto your canvas, placing it below the Data Table component.
In the Property ID and Canvas Label Text fields, enter
dwfCol2Array.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Input
Component
dtTable
Required
Yes
Source
Default
Configure the First Console Operator
Configure a Console operator before the Col2Array operator to view the current data in the DevTools Console.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Console
Label
Before Col2Array
Connect the output port (right) of the Input operator to the input port (left) of the Console operator.
Configure the Col2Array Operator
Drag and drop a Col2Array operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Col2Array
Label
Drop Empty
Yes
Path
name
Default Value
Connect the output port (right) of the Input operator to the input port (left) of the Col2Array operator.
Configure the Second Console Operator
Now, add a second Console operator to view the converted array after the data passes through the Col2Array operator.
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Console
Label
After Col2Array
Connect the output port (right) of the Col2Array operator to the input port (left) of the After Col2Array Console operator.
Click Save Component.
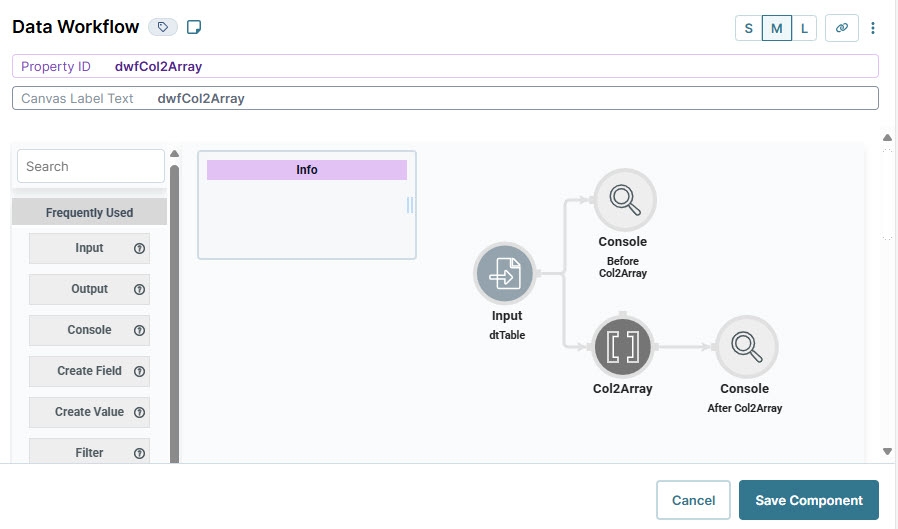
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, add a Button component to trigger the Data Workflow and convert the column in the data table to an array.
Drag and drop a Button component onto your canvas, placing it between your Data Table and Data Workflow components.
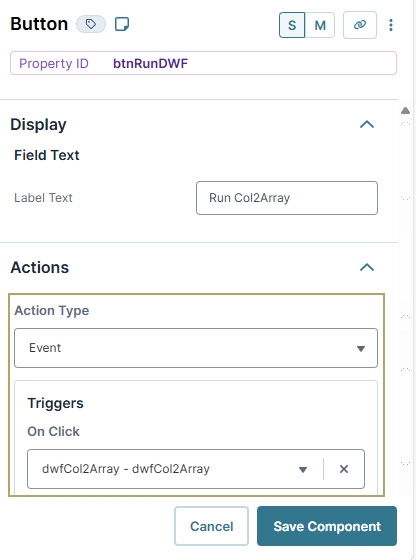
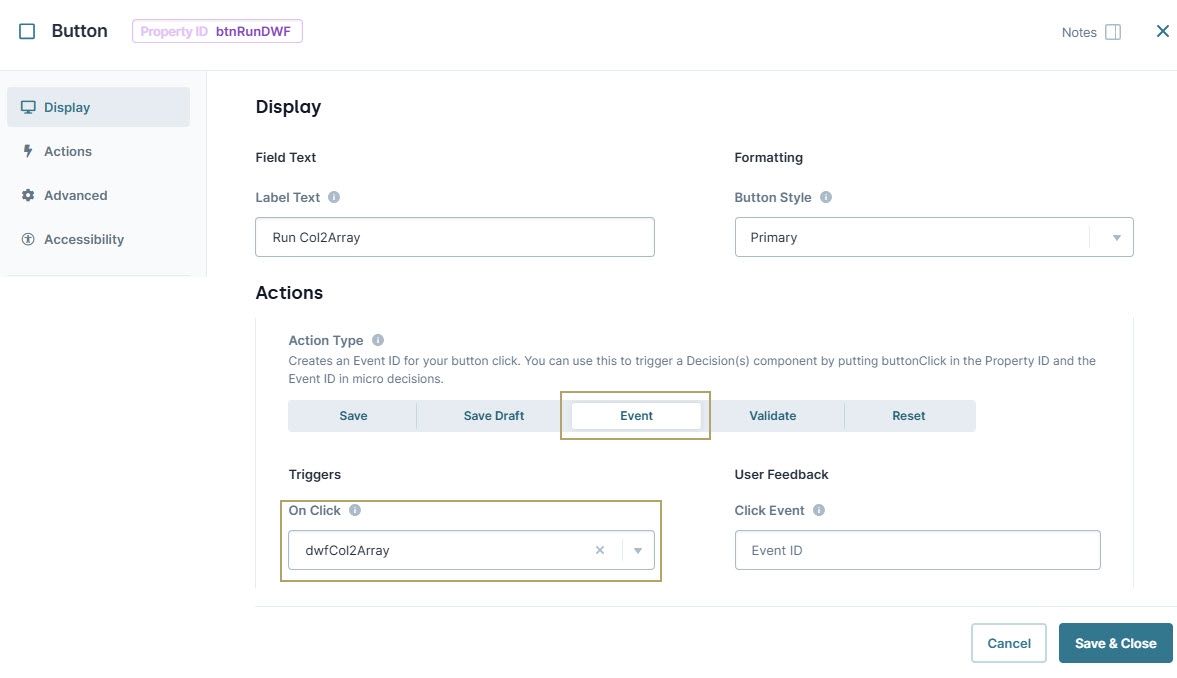
In the Property ID field, enter
btnRunDWF.In the Label Text field, enter
Run Col2Array.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfCol2Array.

Click Save Component.
Save your module.
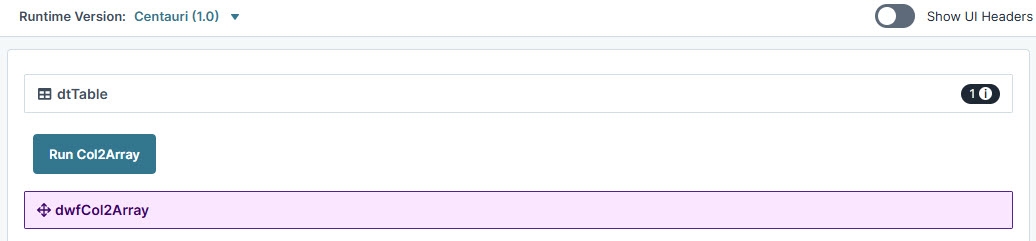
Here's how the completed example looks in the Module Builder:

Preview your module in Express View and open the DevTools Console. Click the button and check the data before and after the Col2Array operation.
.jpg)
Overview
The Col2Array operator converts a column in a table to an array. Tables are an indexed array of objects. The Col2Array operator converts an array of objects into an array of values.

You'll find the Col2Array operator under the Table group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Drop Empty | When set to |
Path | Enter the name (column header) of the specific column you want to convert to an array. |
Default Value | When Drop Empty is set to |
Adding a Col2Array Operator
In this example, you'll configure a Data Table component to store random names, followed by a Data Workflow component to convert the data table column into an array.
These instructions assume you have a new module open and saved with a title.
Configure the Data Table Component
First, you'll configure a Data Table component to store your data and input it into a Data Workflow component.

In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
dtTable.To the left of the component's configuration window, click Data.
In the data table, enter the following:
A
name
Minna
Veronika
Theola
Albina
Ezekiel
Click Save & Close.
Configure the Data Workflow Component
Next, you'll configure a Data Workflow component to retrieve the stored data and use a Col2Array operator to convert the data column into an array.
Drag and drop a Data Workflow component onto your canvas, placing it below the Data Table component.
In the Canvas Label Text and Property ID fields, enter
dwfCol2Array.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtTable
Required
Yes
Source
Default
Configure the First Console Operator
Now, add a Console operator before the Col2Array operator to view the current data in the DevTools Console.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Before Col2Array
Connect the output port (right) of the Input operator to the input port (left) of the Console operator.
Configure the Col2Array Operator
Drag and drop a Col2Array operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Col2Array
Label
Drop Empty
Yes
Path
name
Default Value
Connect the output port (right) of the Input operator to the input port (left) of the Col2Array operator.
Configure the Second Console Operator
Then, add a second Console operator to view the converted array after the data passes through the Col2Array operator.
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
After Col2Array
Connect the output port (right) of the Col2Array operator to the input port (left) of the After Col2Array Console operator.
Click Save.
Here's how the completed Data Workflow looks:
.jpg)
Configure the Button Component
Lastly, add a Button component to trigger the Data Workflow and convert the column in the data table to an array.
Drag and drop a Button component onto your canvas, placing it between your Data Table and Data Workflow components.
In the Property ID field, enter
btnRunDWF.In the Label Text field, enter
Run Col2Array.To the left of the component's configuration window, click Actions.
Set the Action Type as Event.
From the On Click drop-down, select dwfCol2Array.

Click Save & Close.
Save your module
Below is the completed configuration in the Module Builder:

Preview your module in Express View and open the DevTools Console. Click the button and check the data before and after the Col2Array operation.
.jpg)