The Text Field component is part of the core range of input components. Next to Buttons, text input components like Text Field and Text Area, are some of the most-frequently used inputs.
The Text Field component allows for alphanumeric responses (both letters and numbers). But keep in mind that Unqork also has a dedicated Number component. So, use a Text Field when responses might use only letters or combinations of letters and numbers. A Number component is better when collecting something like your end-user's age. And, if you can narrow down your end-user's options, you might use a Dropdown, Radio Buttons, or Date Input component.
You can find the component under the Primary Fields group to the left of the Module Builder.
Learning Objectives
About the Configuration Window
To learn more about general component settings, view our General Component Settings article.
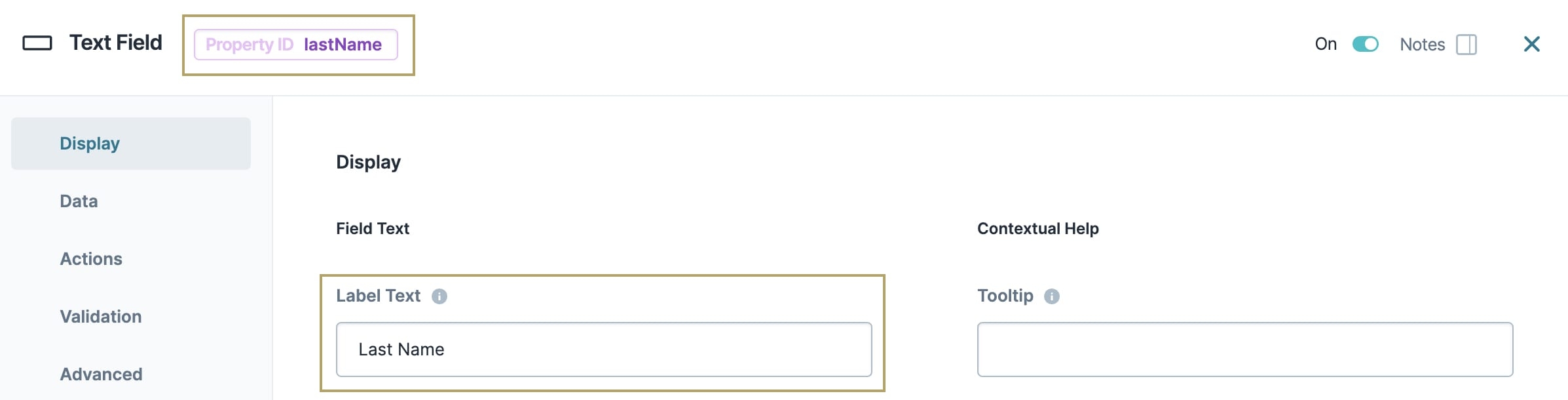
Display Settings
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Placeholder Text | A short prompt telling end-users the expected value of an input field. For example, |
Prefix | Alphanumeric characters append to the start of the value entered in the field. If called by another component, the prefix stores with the value. |
Suffix | Alphanumeric characters that append to the end of the value entered in the field. If called by another component, the suffix stores with the value. |
Contextual Help
Setting | Description |
|---|---|
Tooltip | A short hint that displays when an end-user positions their cursor over the |
Helper Text | A quick tip describing the expected value of an input field. Unlike a Tooltip, Helper Text stays visible under the input field and displays on a single line. |
Default State Options
Setting | Description |
|---|---|
Hide Label | Setting Hide Label to By default, this setting is set to |
Disable User Input | When set to By default, Disable User Input is set to |
Read Only View | When set to By default, the Read Only View toggle is set to |
Hide Field | Displays or hides the component from view. Setting Hide Field to By default, Hide Field is set to |
Hide Helper Text | Stops Helper Text from displaying in Express View. By default, the Hide Helper Text toggle is set to |
Disable Browser Autocomplete | Setting the toggle to
By default, the Disable Browser Autofill toggle is set to |
Formatting
Setting | Description |
|---|---|
Autocomplete | Autocomplete detects end-user data saved in a browser and uses it to fill relevant fields. For example, in Express View, if there is a field labeled First Name, and an end-user clicks into the field, the end-user's browser autofill function suggests first names saved to the browser. By default, Autocomplete is set to |
Autocomplete Value | When Autocomplete is set to
|
Use Input Mask | Setting the Use Input Mask toggle to By default, the Use Input Mask toggle is set to |
Input Mask | An Input Mask is a string of characters that indicates the format of a valid input. Use an Input Mask when the format of the input value must be consistent. Use For example, you might use an input mask with a field that stores a Social Security Number (999-99-9999) or a formatted username (aa9999). |
Format Data With Mask | Stores your data with the input mask formatting applied. Setting the Format Data With Mask toggle to By default, the Format Data With Mask toggle is set to |
Input Behavior
Setting | Description |
|---|---|
Input Behavior | Controls how end-users interact with the component. Choose from the following options:
|
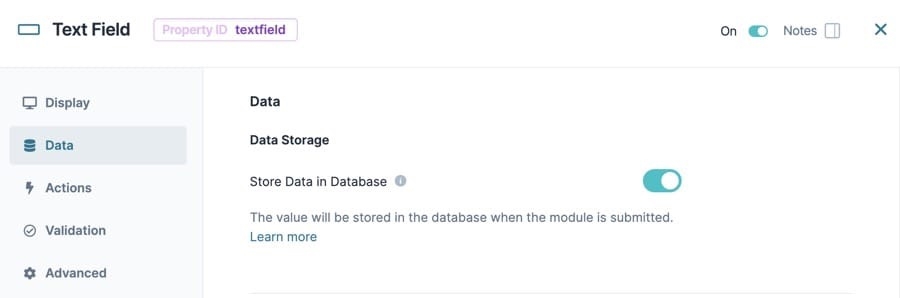
Data Settings
Data Storage
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
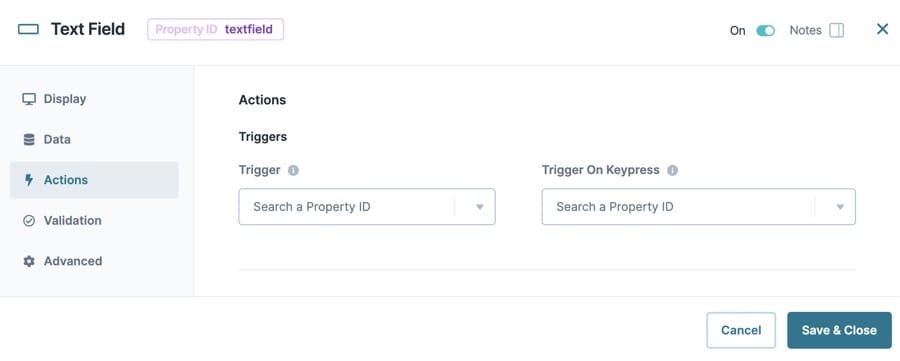
Actions Settings
Triggers
Setting | Description |
|---|---|
Trigger | To set up a trigger, enter the Property ID of your chosen logic component into this field. When the end-user performs an action on the current component, the triggered component fires. |
Trigger on Keypress | A variation of the trigger setting. With this setting, the triggered component fires on every keystroke made inside the current component. |
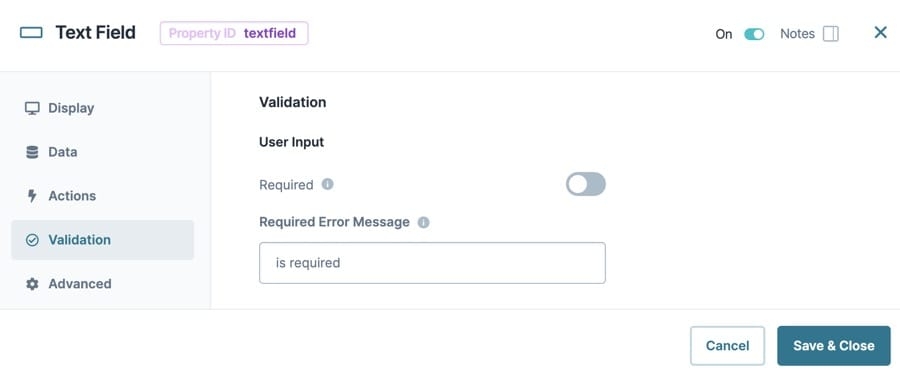
Validation Settings
User Input
Setting | Description |
|---|---|
Required | When set to By default, Required is set to |
Required Error Message | A custom error message that displays below a required field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
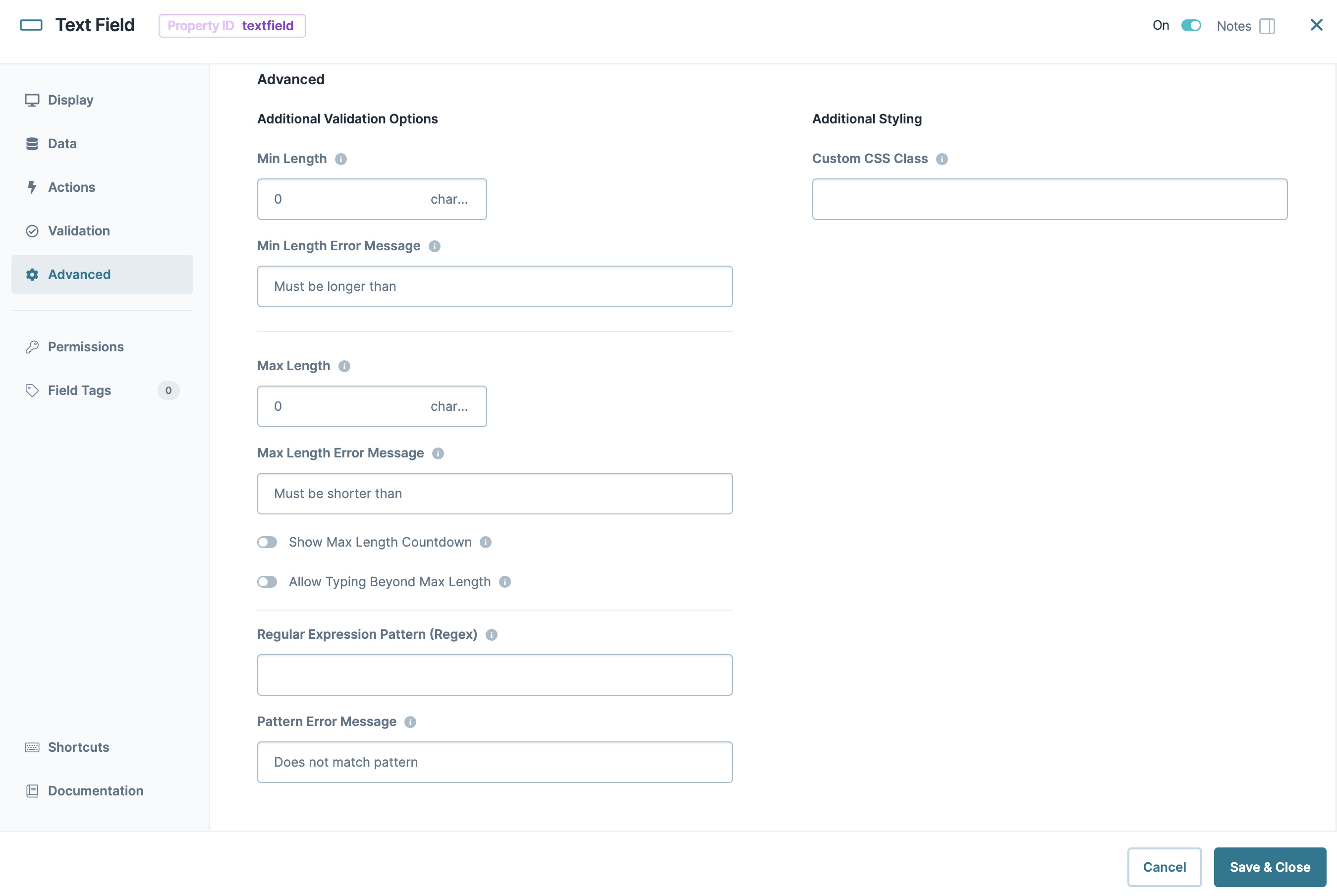
Advanced Settings
Additional Validation Options
Setting | Description |
|---|---|
Min/Max Length | Sets the minimum or the maximum number of characters an end-user must enter for valid input. |
Min/Max Length Error Message | A custom error message that displays below the input field. The error message displays when the entry doesn't meet the minimum or maximum character length rule. |
Show Max Length Countdown | When set to By default, the Show Maximum Length toggle is set to |
Allow Typing Beyond Maximum Length | When set to By default, the Allow Typing Beyond Maximum Length toggle is set to |
Regular Expression Pattern | The Regular Expression pattern that the field's value must match to be valid.
|
Pattern Error Message | An error message that displays if the value does not meet the Regular Expression pattern. |
.jpg)
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding a Text Field Component
As an example, create a Text Field for an applicant's last name. These instructions assume that you have an open module saved with a title.
Drag and drop a Text Field component onto the canvas.
In the Property ID field, enter lastName.
In the Label Text field, enter
Last Name.Click Save Component.
Save your module.
Preview your module in Express View. You'll see the following functionality:
Structure of a Text Field Component's Data
A text field component stores its data as a string when viewed in the developer console.
Currently, Unqork doesn't support values entering or rendering text values greater than 1024 characters in a submission.
The Text Field component is part of the core range of input components. Next to Buttons, text input components like Text Field and Text Area, are some of the most-frequently used inputs.
Text Field components display alphanumeric values that can fit on a single line. Use a Text Field component for short-form information, like allowing end-users to enter their name. You can also use a Text Field component to display values another component passes to it.
Text Fields are perfect for short but open-ended responses. For example, use a Text Field to collect your end-user's name. It's impossible to create a list of names to cover everyone who might use your application, so it's best to use a Text Field. This lets your end-user type their name while still limiting the length of their response. A Text Field component only occupies a single text line when placed in a column.
The Text Field component allows for alphanumeric responses (both letters and numbers). But keep in mind that Unqork also has a dedicated Number component. So, use a Text Field when responses might use only letters or combinations of letters and numbers. A Number component is better when collecting something like your end-user's age. And, if you can narrow down your end-user's options, you might use a Dropdown, Radio Buttons, or Date Input component.
Here are some common examples of when to use the Text Field component:
To collect an end-user's data, such as their first and last names.
As an input for end-users to answer a question.
To display data pulled from another part of the module.
You can find the component under the Primary Fields group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
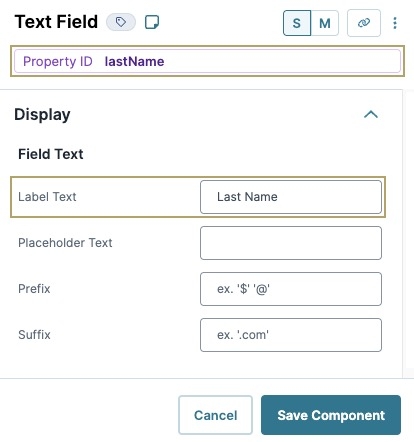
Display Panel
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Placeholder Text | A short prompt telling end-users the expected value of an input field. For example, |
Prefix | Alphanumeric characters append to the start of the value entered in the field. If called by another component, the prefix stores with the value. |
Suffix | Alphanumeric characters that append to the end of the value entered in the field. If called by another component, the suffix stores with the value. |
Default State Options
Setting | Description |
|---|---|
Hide Label | Setting Hide Label to By default, this setting is set to |
Disable User Input | When set to By default, Disable User Input is set to |
Read Only View | When set to By default, the Read Only View toggle is set to |
Hide Field | Displays or hides the component from view. Setting Hide Field to By default, Hide Field is set to |
Hide Helper Text | Stops Helper Text from displaying in Express View. By default, the Hide Helper Text toggle is set to |
Contextual Help
Setting | Description |
|---|---|
Tooltip | A short hint that displays when an end-user positions their cursor over the |
Helper Text | A quick tip describing the expected value of an input field. Unlike a Tooltip, Helper Text stays visible under the input field and displays on a single line. |
Formatting
Setting | Description |
|---|---|
Use Input Mask | Setting the Use Input Mask toggle to By default, the Use Input Mask toggle is set to |
Input Mask | An Input Mask is a string of characters that indicates the format of a valid input. Use an Input Mask when the format of the input value must be consistent. Use 9 to require a number, a to require a letter, and * to require an alphanumeric character. For example, you might use an input mask with a field that stores a Social Security Number (999-99-9999) or a formatted username (aa9999). |
Format Data With Mask | Stores your data with the input mask formatting applied. Setting the Format Data With Mask toggle to By default, the Format Data With Mask toggle is set to |
Disable Browser Autofill | Setting the toggle to
By default, the Disable Browser Autofill toggle is set to |
Autocomplete
Setting | Description |
|---|---|
Autocomplete | Autocomplete detects end-user data saved in a browser and uses it to fill relevant fields. For example, in Express View, if there is a field labeled First Name, and an end-user clicks into the field, the end-user's browser autofill function suggests first names saved to the browser. By default, Autocomplete is set to |
Autocomplete Value | When Autocomplete is set to
|
Data Panel
Data Storage
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
Actions Panel
Triggers
Setting | Description |
|---|---|
Trigger | To set up a trigger, enter the Property ID of your chosen logic component into this field. When the end-user performs an action on the current component, the triggered component fires. |
Trigger on Keypress | A variation of the trigger setting. With this setting, the triggered component fires on every keystroke made inside the current component. |
Validation Panel
User Input
Setting | Description |
|---|---|
Required | When set to By default, Required is set to |
Required Error Message | A custom error message that displays below a required field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
Advanced Panel
Additional Validation Options
Setting | Description |
|---|---|
Min/Max Length | Sets the minimum or the maximum number of characters an end-user must enter for valid input. |
Min/Max Length Error Message | A custom error message that displays below the input field. The error message displays when the entry doesn't meet the minimum or maximum character length rule. |
Show Max Length Countdown | When set to By default, the Show Maximum Length toggle is set to |
Allow Typing Beyond Maximum Length | When set to By default, the Allow Typing Beyond Maximum Length toggle is set to |
Regular Expression Pattern | The Regular Expression pattern that the field's value must match to be valid.
|
Pattern Error Message | An error message that displays if the value does not meet the Regular Expression pattern. |
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding a Text Field Component
As an example, create a Text Field for an applicant's last name. These instructions assume that you have an open module saved with a title.
Drag and drop a Text Field component onto the canvas.
In the Property ID field, enter lastName.
In the Label Text field, enter
Last Name.Click Save & Close.
Save your module.
Preview your module in Express View. You'll see the following functionality:
Structure of a Text Field Component's Data
A text field component stores its data as a string when viewed in the developer console.
Currently, Unqork doesn't support values entering or rendering text values greater than 1024 characters in a submission.
.jpg) (Tooltip) icon. Tooltips can display across more than one line.
(Tooltip) icon. Tooltips can display across more than one line..jpg)
.jpg)
.jpg)
.jpg)

.jpg)

.jpg)