Overview
The Table2Object operator helps you create an object from a table. Consider a data table with two columns: key and value. Let's say the first row of your table has a key of name and a value of Josephine. Then, the next row has a key of age and a value of 82. The Table2Object operator takes each row of the table and turns them into key/value pairs in a single object. After performing the operation, the result is the following: {"name":"Josephine", "age":82}.

You'll find the Table2Object operator is located under the Table operators group to the left of the Data Workflow canvas.
About the Info Window
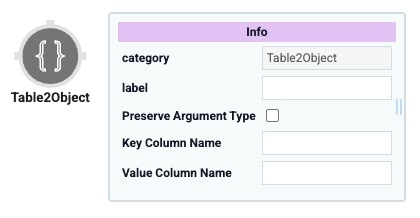
Here's a breakdown of each setting in the Table2Object operator's Info window:
Info | |
|---|---|
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Key Column Name | Enter the name (header) of the column that contains the keys you want to use in each key/value pair. |
Value Column Name | Enter the name (header) of the column that contains the values you want to use in each key/value pair. |
Adding a Table2Object Operator
Now, let's explore the Table2Object operator to create an object from a table. You'll begin by setting up a Data Table component that contains two columns: field and value. Each row of the table becomes a key/value pair in the final object.
Configure the Data Table Component
You'll begin by adding a Data Table component and populate it with data that you want to turn into a object.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter dtTable.
Complete the data table as follows:
A
B
1
field
value
2
firstName
Roxane
3
lastName
Campain
4
age
37
5
occupation
librarian
Click Save Component.
Configure the Data Workflow Component
Next, you'll configure the Data Workflow component, which performs the Table2Object operation.
Drag and drop a Data Workflow component onto your canvas, placing it below the dtTable Data Table component.
In the Property ID and Canvas Label Text fields, enter
dwfTable2Object.Click Save Component.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Input
Component
dtTable
Required
Yes
Source
Default
Configure the First Console Operator
Now, add a Console operator before the Table2Object operator to view the current order ooof the data in the DevTools Console.
Drag and drop a Console operator onto your Data Workflow canvas.
Complete the operator's Info window as follows:
Info
Category
Console
Label
Before Table2Object
Connect the output port (right) of the dtTable Input operator to the input port (left) of the Before Table2ObjectConsole operator.
Click Save Component
Configure the Table2Object Operator
Configure the Table2Object operator. Notice that the values you enter in the Info window's Key Column Name and Value Column Name fields match the column headers in your Data Table component.
Drag and drop a Table2Object operator onto your Data Workflow canvas.
Complete the operator's Info window as follows:
Info
Category
Table2Object
Label
Convert to Object
Preserve Argument Type
☐ (unchecked)
Key Column Name
field
Value Column Name
value
Connect the output port (right) of the dtTable Input operator to the input port (left) of the Convert to Object Table2Object operator.
Click Save Component
Configure the Second Console Operator
Then, add a second Console operator to view the result of your Data Workflow.
Drag and drop a Console operator onto your Data Workflow canvas.
Complete the operator's Info window as follows:
Info
Category
Console
Label
After Table2Object
Connect the output port (right) of the Convert to Object Table2Object operator to the input port (left) of the After Table2Object Console operator.

Click Save Component
Configure the Button Component
Lastly, configure a Button component to trigger the Data Workflow in Express View.
Drag and drop a Button component onto your canvas, placing it below the
dwfTable2ObjectData Workflow component.In the Property ID field, enter btnRunDWF.
In the Label Text field, enter
Run Table2Object.Navigate to the Actions settings.
From the Action Type drop-down, select Event.
From the On Click drop-down, enter or select dwfTable2Object.
Click Save Component.
Save your module.
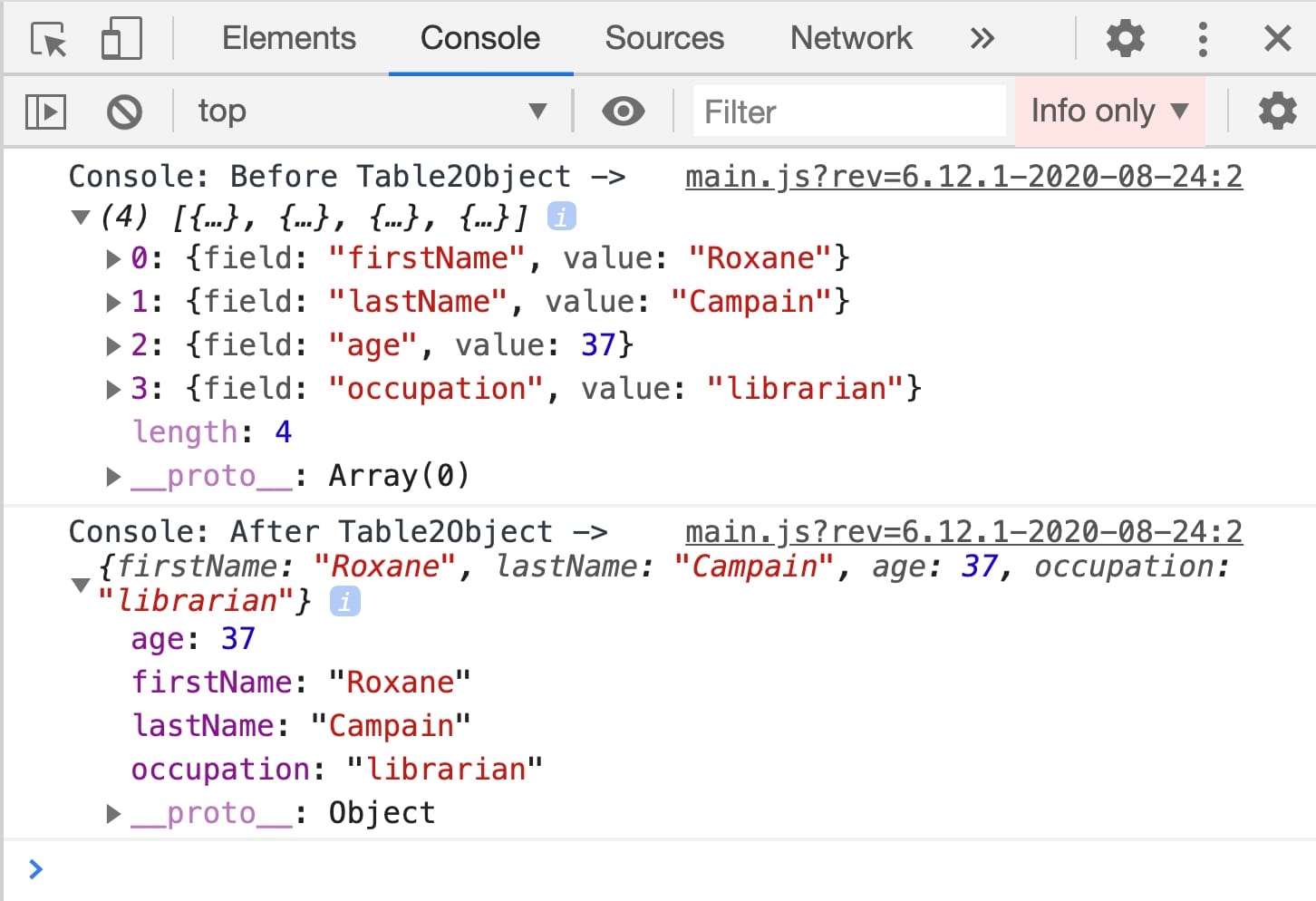
Preview your module in Express View and open the DevTools Console. Click the Run Table2Object button and review the data posted in the console.

Overview
The Table2Object operator helps you create an object from a table. Consider a data table with two columns: key and value. Let's say the first row of your table has a key of name and a value of Josephine. Then, the next row has a key of age and a value of 82. The Table2Object operator takes each row of the table and turns them into key/value pairs in a single object. After performing the operation, the result is the following: {"name":"Josephine", "age":82}.

You'll find the Table2Object operator under the Table operators group to the left of the Data Workflow canvas.
About the Info Window
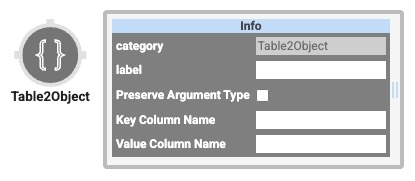
Here's a breakdown of each setting in the Table2Object operator's Info window:
Setting | Description |
|---|---|
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Key Column Name | Enter the name (header) of the column that contains the keys you want to use in each key/value pair. |
Value Column Name | Enter the name (header) of the column that contains the values you want to use in each key/value pair. |
Adding a Table2Object Operator
Now, let's explore the Table2Object operator to create an object from a table. You'll begin by setting up a Data Table component that contains two columns: field and value. Each row of the table becomes a key/value pair in the final object.
Configure the Data Table Component
You'll begin by adding a Data Table component and populate it with data that you want to turn into a object.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
dtTable.To the left of the component's configuration window, click Data.
In the data table, enter the following:
A
B
1
field
value
2
firstName
Roxane
3
lastName
Campain
4
age
37
5
occupation
librarian
Click Save & Close.
Configure the Data Workflow Component
Next, you'll set up the Data Workflow component, which performs the Table2Object operation.
Drag and drop a Data Workflow component onto your canvas, placing it below the dtTable Data Table component.
In the Canvas Label Text and Property ID fields, enter
dwfTable2Object.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Value
Category
Input
Component
dtTable
Required
Yes
Source
Default
Configure the First Console Operator
Now, add a Console operator before the Table2Object operator to view the current order in the DevTools Console.
Drag and drop a Console operator onto your Data Workflow canvas.
Complete the operator's Info window as follows:
Setting
Value
Category
Get
Label
Before Table2Object
Connect the output port (right) of the dtTable Input operator to the input port (left) of the Before Table2Object Console operator.
Configure the Table2Object Operator
Configure the Table2Object operator. Notice that the values you enter in the Info window's Key Column Name and Value Column Name fields match the column headers in your Data Table.
Drag and drop a Table2Object operator onto your Data Workflow canvas.
Complete the operator's Info window as follows:
Setting
Description
Label
Convert to Object
Preserve Argument Type
☐ (unchecked)
Key Column Name
field
Value Column Name
value
Connect the output port (right) of the dtTable Input operator to the input port (left) of the Convert to ObjectTable2 Object operator.
Configure the Second Console Operator
Add a Console operator to help you view the result of your Data Workflow.
Drag and drop another Console operator onto your Data Workflow canvas.
Complete the operator's Info window as follows:
Setting
Value
Category
Console
Label
After Table2Object
Connect the output port (right) of the Convert to Object Table2Object operator to the input port (left) of the After Table2Object Console operator.
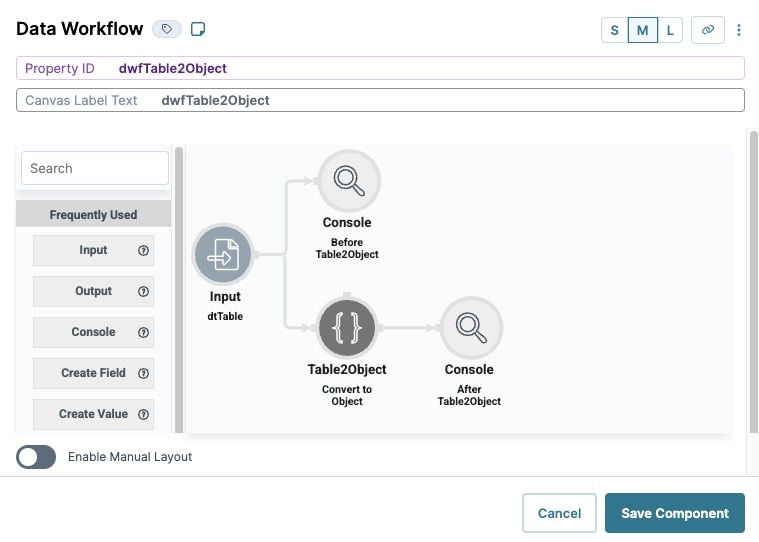
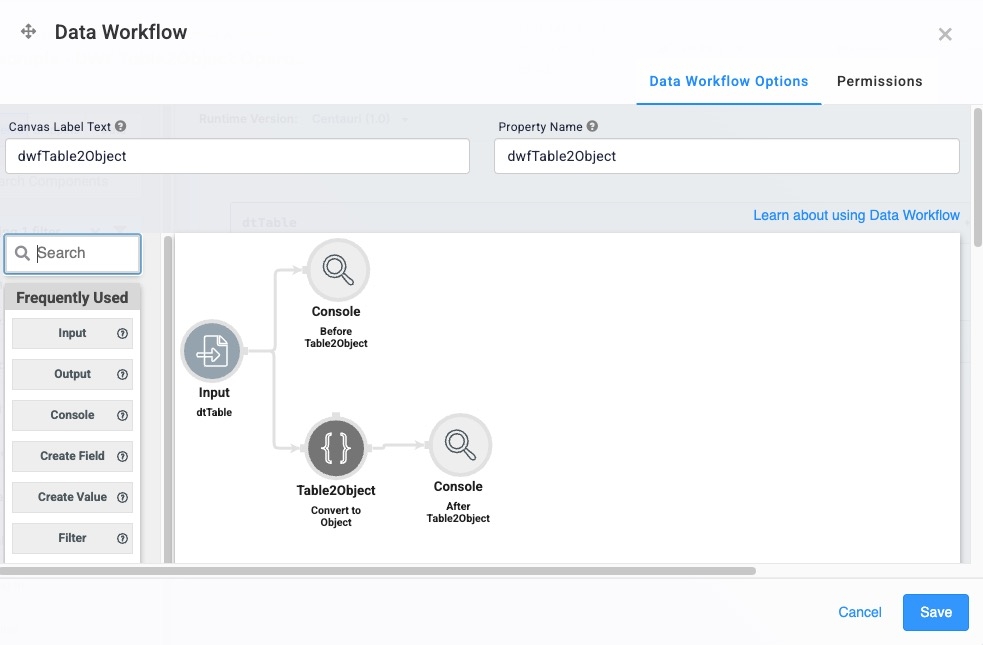
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, configure a Button component to trigger the Data Workflow in Express View.
Drag and drop a Button component onto your canvas, placing it below the
dwfTable2ObjectData Workflow component.In the Property ID field, enter btnRunDWF.
In the Label Text field, enter
Run Table2Object.To the left of the component's configuration window, click Actions.
Set the Action Type as Event.
From the On Click drop-down, select dwfTable2Object.
Click Save & Close.
Save your module
Preview your module in Express View and open the DevTools Console. Click the Run Table2Object button and review the data posted in the console.
.jpg)