Overview
The Size operator performs one of two functions in a Data Workflow:

Returns the number of characters in a string.
Returns the number of elements in an array.
You'll find the Size operator in the Table group to the left of the Data Workflow canvas.
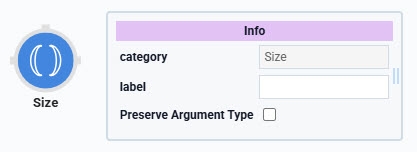
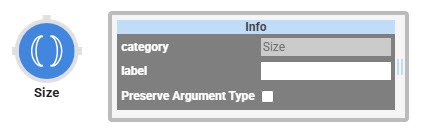
About the Info Window
Here's a breakdown of the operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Adding a Size Operator
First, configure a couple of Text Field components to collect your end-user's name and display the result of the Size operator. Then, set up a Data Workflow to return the number of characters in the entry.
These instructions assume that you have a new module open, saved, and with a title.
Configure the Text Field Components
Begin by configuring two Text Field components. The first Text Field component is an input field for your end-user. The second Text Field component displays the result after the data passes through the Data Workflow. To prevent the end-user from adjusting the value of the second Text Field component, you'll select Disable User Input from the Input Behavior setting.
In the Module Builder, drag and drop two Text Field components onto your canvas.
In the Property ID and Label Text fields, enter the following:
Property ID
Label Text
name
Name
characters
Number of Characters
From the Input Behavior drop-down, select Disable User Input for the characters Text Field component.
Click Save Component after configuring each component.
Configure the Data Workflow Component
Next, configure a Data Workflow component, to bring data from your name Text Field component into the Data Workflow using an Input operator. Then, add a Size operator to determine the number of characters in the name field. Lastly, you'll send the final result to the characters field using an Output operator.
Drag and drop a Data Workflow component onto your canvas, placing it below your Text Field components.
In the Property ID field, enter dwfSize.
In the Canvas Label Text field, enter
dwfSize.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Input
Component
name
Required
Yes
Source
Default
Configure the Size Operator
Drag and drop a Size operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Size
Label
Number of Characters
Connect the output port (right) of the name Input operator to the input port (left) of the Number of Characters Size operator.
Configure the Output Operator
This operator sends the Size operator's value to the characters Text Field component.
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Output
Component
characters
Action
value
Connect the output port (right) of the Number of Characters Size operator to the input port (left) of the characters Output operator.
Click Save Component.
Save your module.
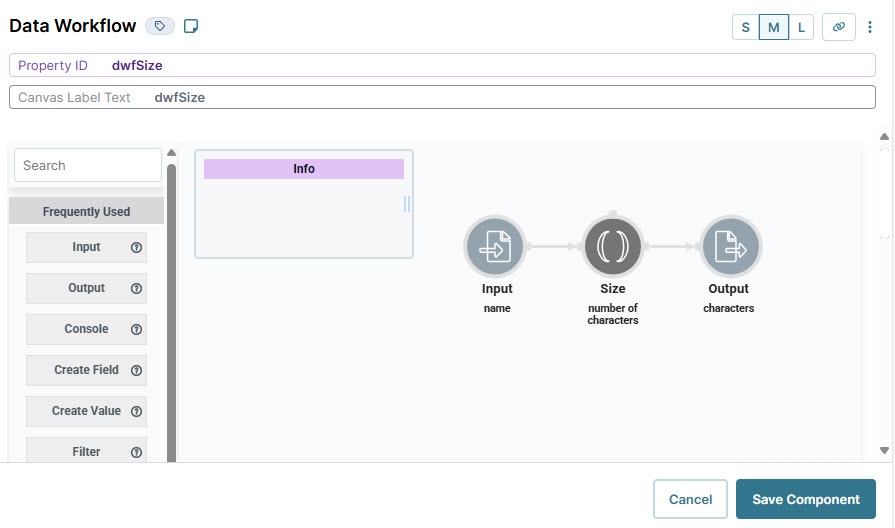
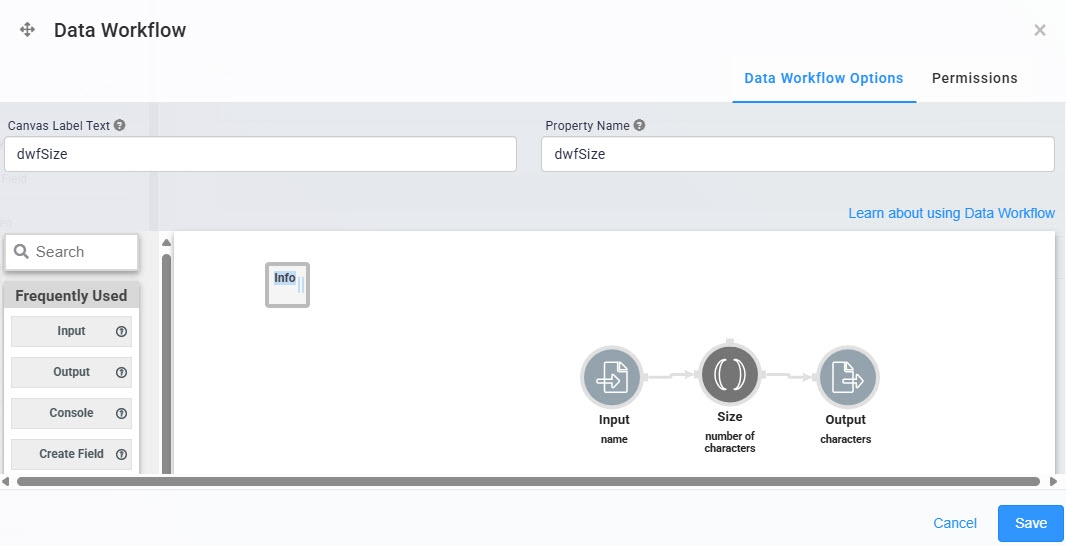
Here's how the completed Data Workflow looks:

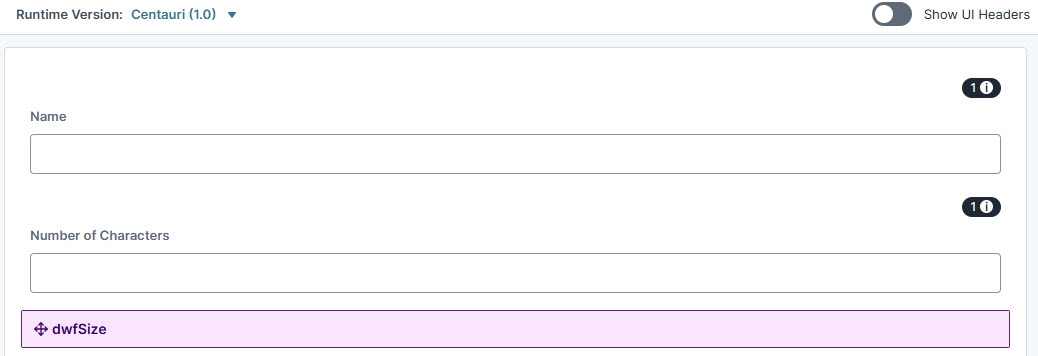
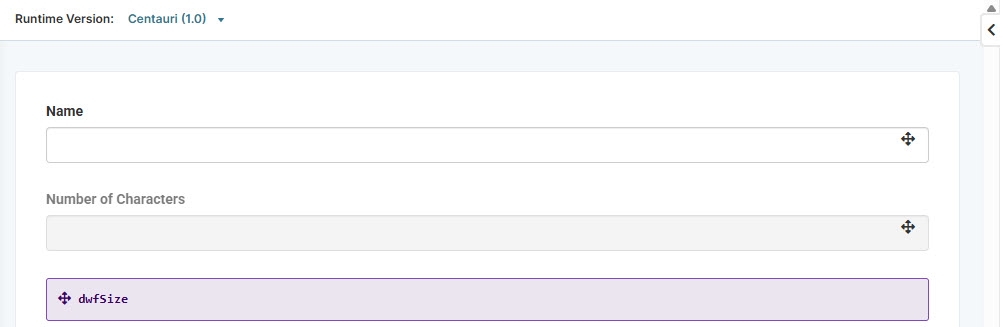
Your completed module looks like the following:

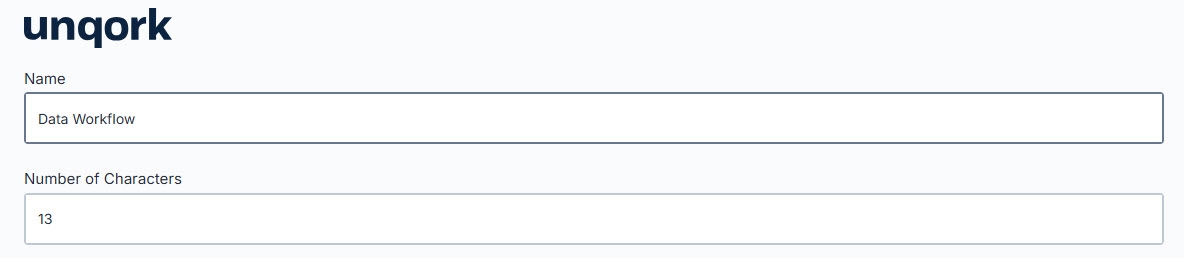
Preview your module in Express View and enter a name in the Name field. Notice how the Size operator returns the character count in the Number of Characters field.

Overview
The Size operator is a simple yet powerful tool in Unqork’s Data Workflow. It performs one of two functions in a Data Workflow:

Return the number of characters in a string.
Return the number of elements in an array.
You'll find the Size operator in the Table group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of the operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Adding a Size Operator
First, configure a couple of Text Field components to collect your end-user's name and display the result of the Size operator. Then, set up a Data Workflow to return the number of characters in the entry.
These instructions assume that you have a new module open, saved, and with a title.
2 Text Field components
1 Data Workflow component
To set up your Data Workflow, you need:
Configure the Text Field Components
Begin by configuring two Text Field components. The first Text Field component is an input field for your end-user. The second Text Field component displays the result after the data passes through the Data Workflow. To prevent the end-user from adjusting the value of the second Text Field component, you'll set Disable User Input to ![]() (ON).
(ON).
In the Module Builder, drag and drop two Text Field component onto your canvas.
In the Property ID and Label Text fields, enter the following:
Property ID
Label Text
name
Name
characters
Number of Characters
Set Disable User Input to
 (ON) for the characters Text Field component.
(ON) for the characters Text Field component.Click Save & Close.
Configure the Data Workflow Component
Next, configure a Data Workflow component, to bring data from your name Text Field component into the Data Workflow using an Input operator. Then, add a Size operator to determine the number of characters in the name field. Lastly, you'll send the final result to the characters field using an Output operator.
Drag and drop a Data Workflow component onto your canvas, placing it below your Text Field components.
In the Canvas Label Text and Property Name fields, enter
dwfSize.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
name
Required
Yes
Source
Default
Configure the Size Operator
Drag and drop a Size operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Size
Label
Number of Characters
Connect the output port (right) of the name Input operator to the input port (left) of the Number of Characters Size operator.
Configure the Output Operator
This operator sends the Size operator's value to the characters Text Field component.
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
characters
Action
value
Connect the output port (right) of the Number of CharactersSize operator to the input port (left) of the charactersOutput operator.
Click Save.
Save your module.
Here's how the completed Data Workflow looks:

Here's how the completed example looks in the Module Builder:

Preview your module in Express View and enter a name in the Name field. Notice how the Size operator returns the character count in the Number of Characters field.
.jpg)