.png)
The Split Field operator lets you separate values from one field into array values. This operator works by looking for a separator in your original data. A separator can be anything from a comma, semicolon, or underscore. You'll specify a separator in the operator's Info window. Then, the operator splits your original data wherever it locates that separator.
Let's say you have a list of end-user’s full names and you want to separate that data so you have first names and last names. As long as your original data contains a separator, the Split Field operator can separate the data.
You’ll find the Split Field operator under the Table group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Path/Field | This is the reference key leading to the data you want to split. For example, |
Separator | The point where you want the operator to split your data. Separators are typically a type of punctuation, but can also be numbers or a string. Common separators include: |
New Name | A name for the new array that the Split Field operator creates. If you're working with a data table, you'll see this value as a new key in your table. |
Adding a Split Field Operator
To see this operator in action, you'll set up a list of account details, including a column for account holder’s full names. Then, you'll use a Data Workflow with a Split Field operator to separate these names at a comma separator.
These instructions assume you have a new module open, saved, and with a title.
Configure the Data Table Component
First, let's add your account data using a Data Table component.
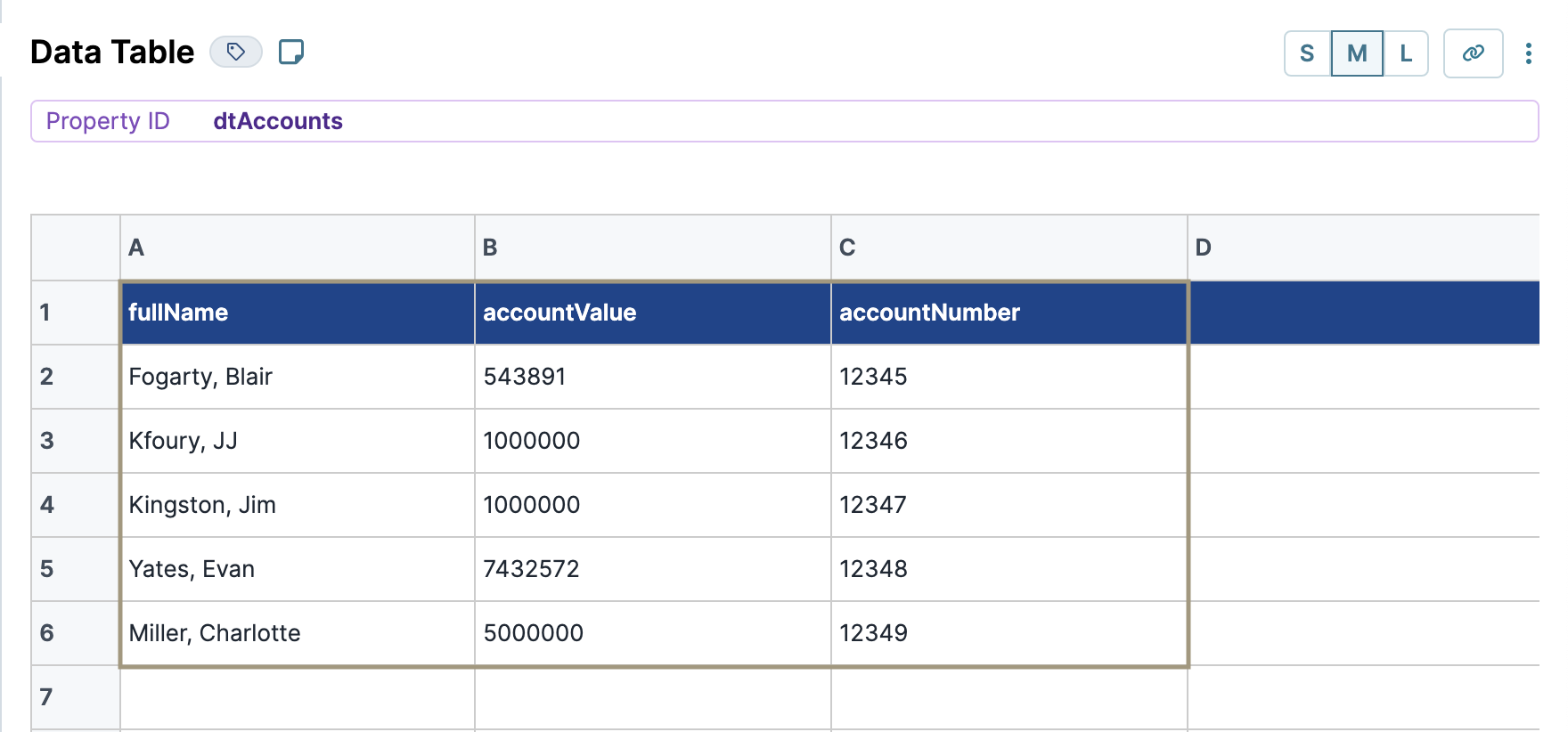
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter
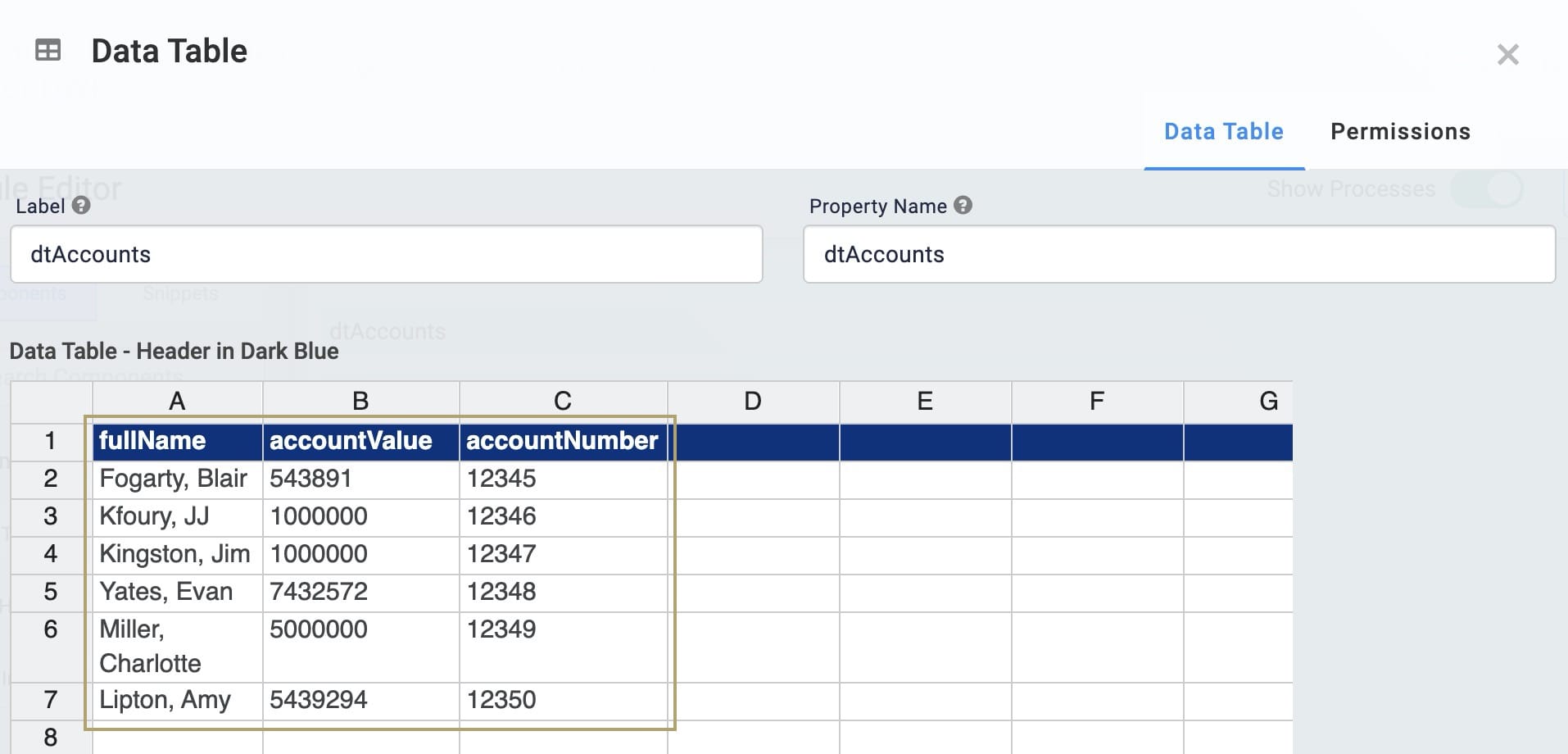
dtAccounts.In the data table, enter the following:
#
A
B
C
1
fullName
accountValue
accountNumber
2
Fogarty, Blair
543891
12345
3
Kfoury, JJ
1000000
12346
4
Kingston, Jim
1000000
12347
5
Yates, Evan
7432572
12348
6
Miller, Charlotte
5000000
12349
7
Lipton, Amy
5439294
12350

Click Save Component.
Configure the Data Workflow Component
Now, let's add your Data Workflow component. You'll bring your data in using an Input operator and pass it to a Split Field operator to separate values in your fullName column at the comma.
Drag and drop a Data Workflow component onto your canvas, placing it below your Data Table component.
In the Property ID field, enter
dwfSplitName.In the Canvas Label Text field, enter
dwfSplitName.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtAccounts
Required
Yes
Source
Default
Configure the First Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Before
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theBeforeConsole operator.
Configure the Split Field Operator
Drag and drop a Split Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Split String
Label
Split fullName
Path/Field
fullName
Separator
,
New Name
separatedNames
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theSplit fullNameSplit Field operator.
Configure the Second Console Operator
Drag and drop a second Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
After
Connect the output port (right) of the
Split fullNameSplit Field operator to the input port (left) of theAfterConsole operator.Click Save Component.
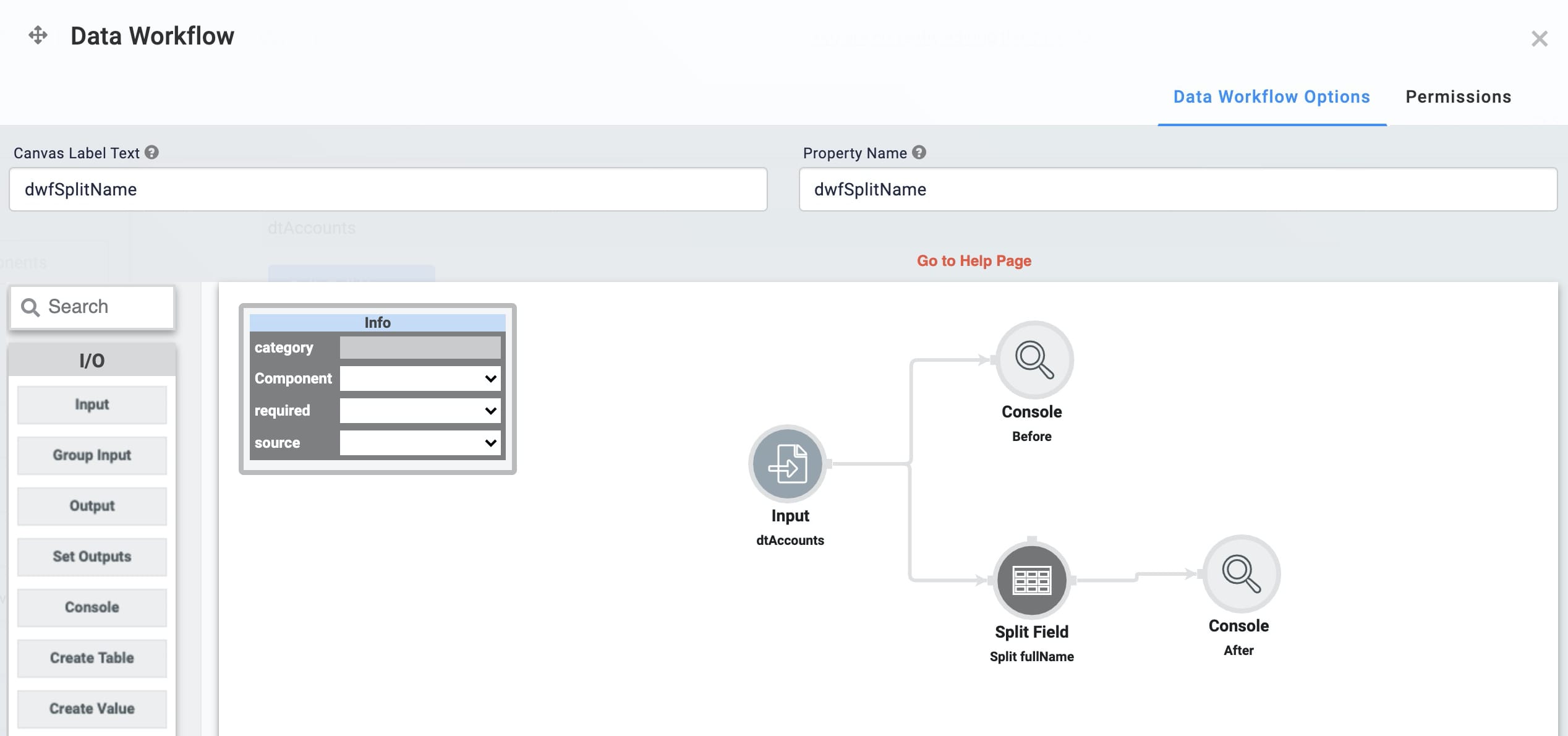
Here's how the completed Data Workflow looks:
.png)
Configure the Button Component
Next, let's add a Button component to trigger the entire operation.
Drag and drop a Button component onto your canvas, placing it between your Data Table and Data Workflow components.
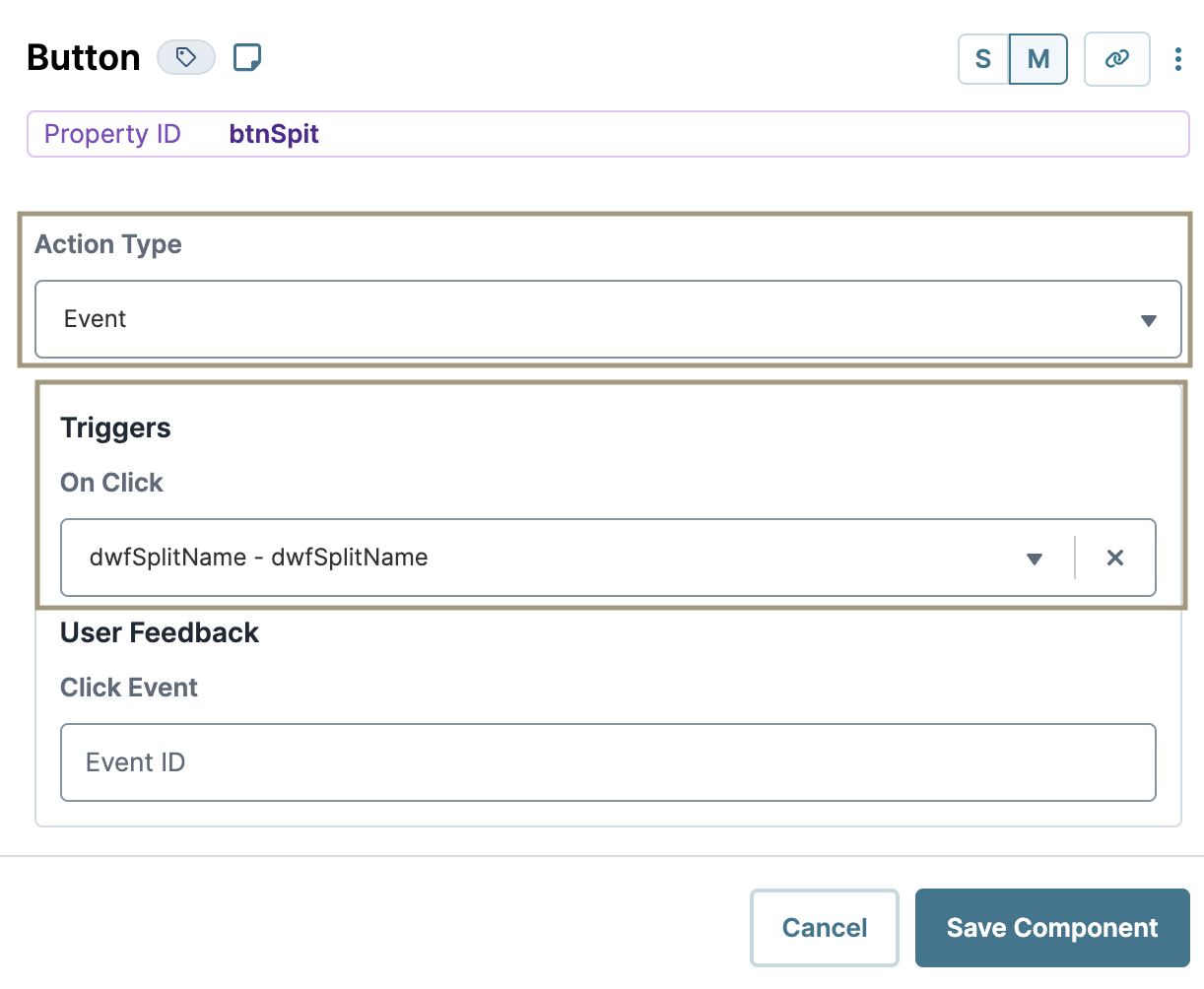
In the Property ID field, enter
btnSplit.In the Label Text, enter
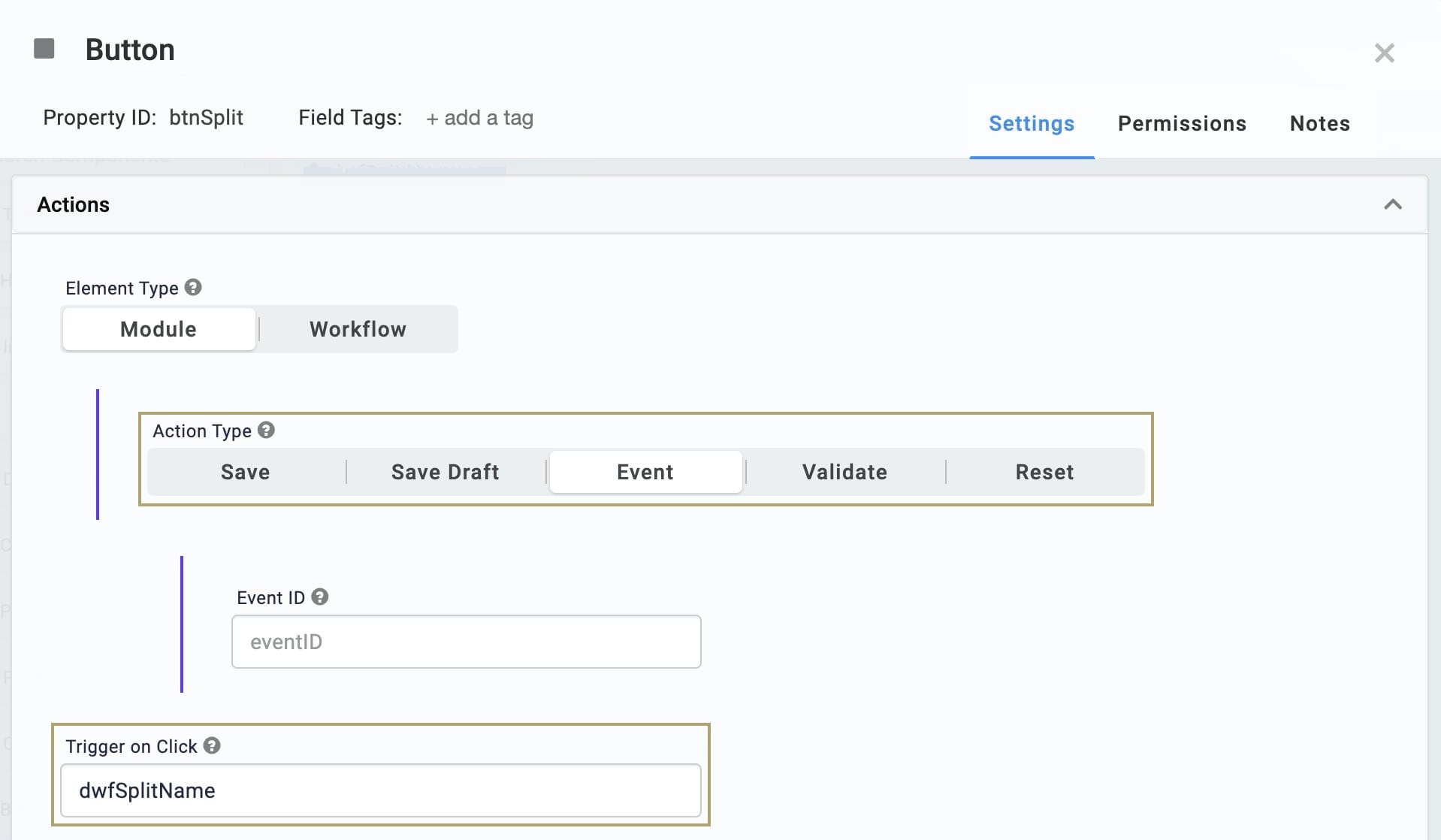
Split Full Names.From the Action Type drop-down, select Event.
In the On Click field, enter
dwfSplitName.
Click Save Component.
Save your module.
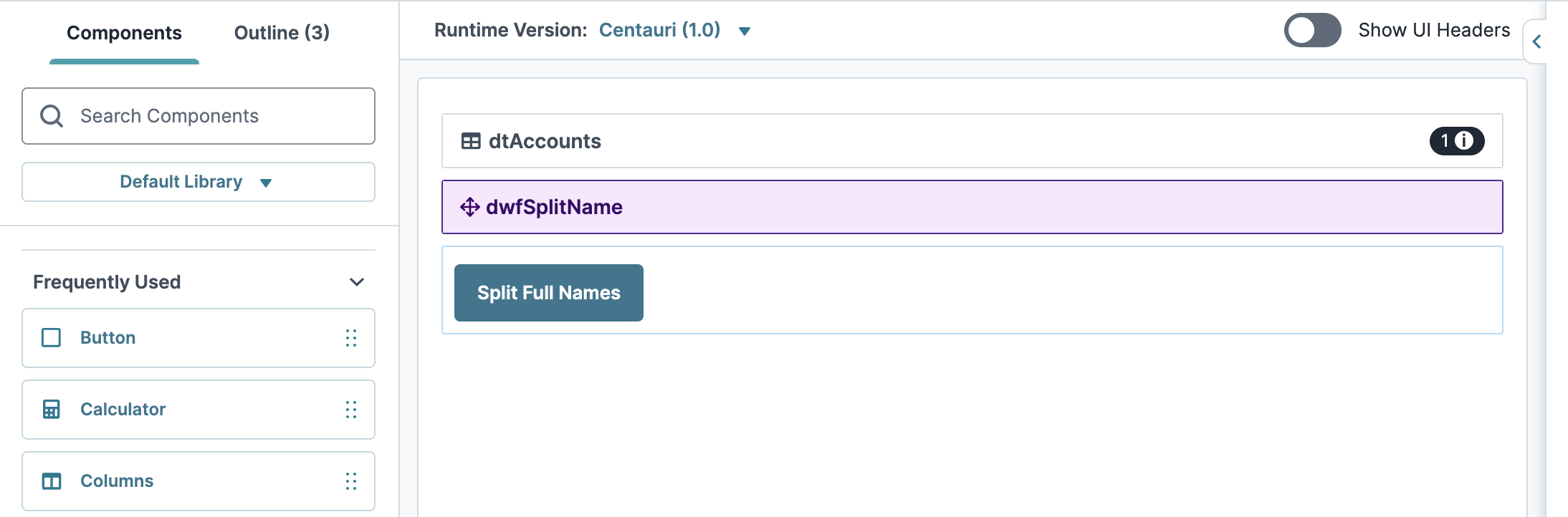
Here's how the completed example looks in the Module Builder:

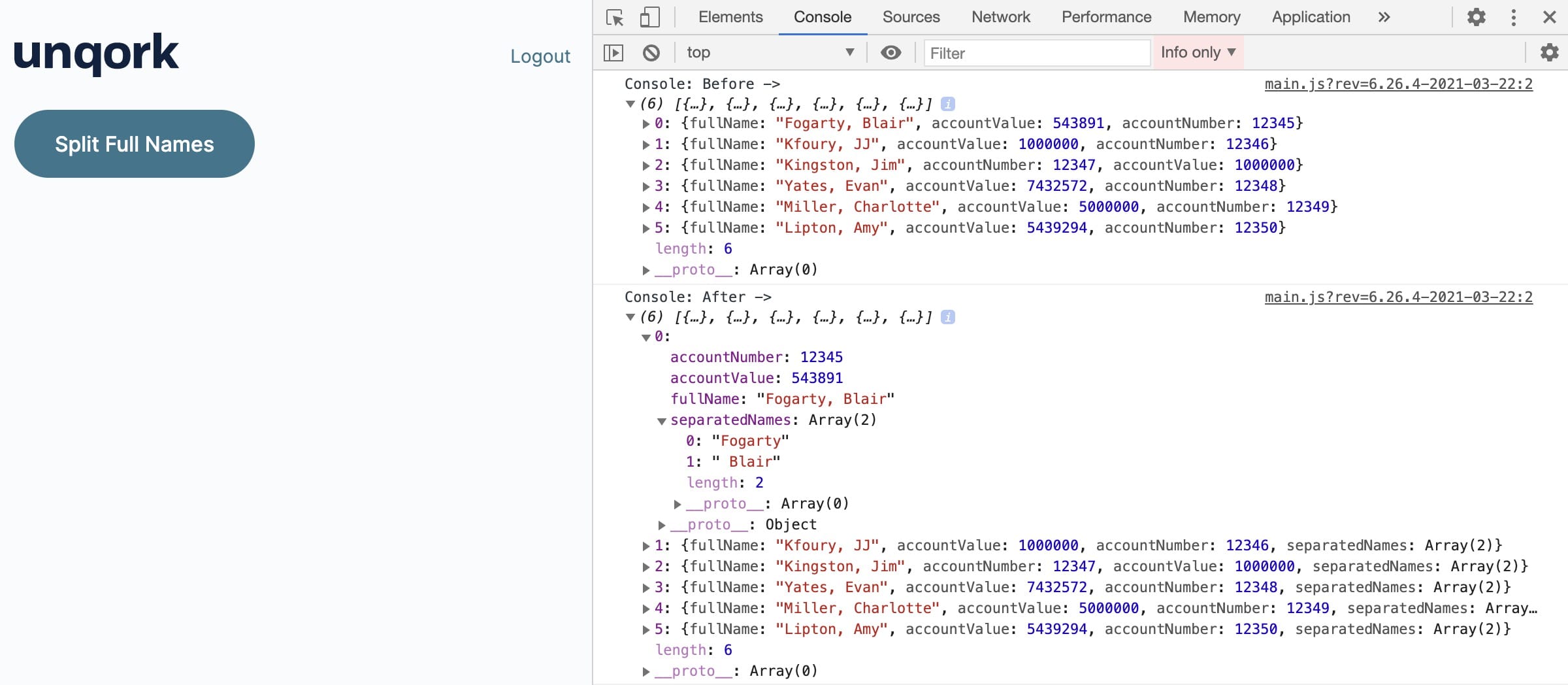
Preview your module in Express View and open the DevTools Console. Click the Split Full Names button to run your Data Workflow. The Before Console displays your data as you entered it into your Data Table component. Your After Console displays each item in your original array, but if you expand those items, you'll see you have a new separatedNames array. The separatedNames array is the result of your Split Field operator after it separated the data at the comma.

 The Split Field operator lets you separate values from one field into array values. This operator works by looking for a separator in your original data. A separator can be anything from a comma, semicolon, or underscore. You'll specify a separator in the operator's Info window. Then, the operator splits your original data wherever it locates that separator.
The Split Field operator lets you separate values from one field into array values. This operator works by looking for a separator in your original data. A separator can be anything from a comma, semicolon, or underscore. You'll specify a separator in the operator's Info window. Then, the operator splits your original data wherever it locates that separator.
Let's say you have a list of end-user’s full names and you want to separate that data so you have first names and last names. As long as your original data contains a separator, the Split Field operator can separate the data.
You’ll find the Split Field operator under the Table group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Path/Field | This is the reference key leading to the data you want to split. For example, |
Separator | The point where you want the operator to split your data. Separators are typically a type of punctuation, but can also be numbers or a string. Common separators include: |
New Name | A name for the new array that the Split Field operator creates. If you're working with a data table, you'll see this value as a new key in your table. |
Adding a Split Field Operator
To see this operator in action, you'll set up a list of account details, including a column for account holders’ full names. Then, you'll use a Data Workflow with a Split Field operator to separate these names at a comma separator.
These instructions assume you have a new module open, saved, and with a title.
Configure the Data Table Component
First, let's add your account data using a Data Table component.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Label and Property Name fields, enter
dtAccounts.In the data table, enter the following:
#
A
B
C
1
fullName
accountValue
accountNumber
2
Fogarty, Blair
543891
12345
3
Kfoury, JJ
1000000
12346
4
Kingston, Jim
1000000
12347
5
Yates, Evan
7432572
12348
6
Miller, Charlotte
5000000
12349
7
Lipton, Amy
5439294
12350

Click Save.
Configure the Data Workflow Component
Now, let's add your Data Workflow component. You'll bring your data in using an Input operator and pass it to a Split Field operator to separate values in your fullName column at the comma.
Drag and drop a Data Workflow component onto your canvas, placing it below your Data Table component.
In the Canvas Label Text and Property Name fields, enter
dwfSplitName.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtAccounts
Required
Yes
Source
Default
Configure the First Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Before
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theBeforeConsole operator.
Configure the Split Field Operator
Drag and drop a Split Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Split String
Label
Split fullName
Path/Field
fullName
Separator
,
New Name
separatedNames
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theSplit fullNameSplit Field operator.
Configure the Second Console Operator
Drag and drop a second Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
After
Connect the output port (right) of the
Split fullNameSplit Field operator to the input port (left) of theAfterConsole operator.Click Save.
Configure the Button Component
Next, let's add a Button to trigger the whole operation.
Drag and drop a Button component onto your canvas, placing it between your Data Table and Data Workflow components.
In the Property ID field, enter
btnSplit.In the Label Text field, enter
Split Full Names.Set the Trigger Type as Event.
In the Trigger on Click field, enter
dwfSplitName.
Click Save.
Save your module.
Here's how the completed use case will look in the Module Builder:

Preview your module in Express View and open the DevTools Console. Click the Split Full Names button to run your Data Workflow. The Before Console displays your data as you entered it into your Data Table component. Your After Console displays each item in your original array, but if you expand those items, you'll see you have a new separatedNames array. The separatedNames array is the result of your Split Field operator after it separated the data at the comma.
.jpg)