.png) The Omit operator lets you easily remove specific data points from a data set. First, you’ll reference keys in the operator's Info window. Then, the operator removes the keys you've entered (and their values) from any data passed.
The Omit operator lets you easily remove specific data points from a data set. First, you’ll reference keys in the operator's Info window. Then, the operator removes the keys you've entered (and their values) from any data passed.
To better understand how the operator works, it's important to understand how data is stored in an array. In a data table, a key refers to a single column. So, if you have a data set of sensitive end-user identification numbers, you might have a column with the key id. You can configure the Omit operator to remove this column if that information to avoid security issues downstream processes. Removing irrelevant data from downstream processes can also help improve an application's efficiency.
You might also be merging data in your Data Workflow. If that's the case, you might have duplicate merge indexes in your final data that you can easily remove using an Omit operator.
The Omit operator does not delete the data from your original data set. The Omit operator only excludes data as it passes through your Data Workflow.
You’ll find the Omit operator under the Table group at the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Omit Keys | Enter the key for any data you want the operator to remove. When working with a data table, the key is the column name. You can remove more than one key using a single Omit operator. Separate each new key in this field by a comma. You can also set your Omit Keys using an argument. To do that, connect an Input operator to the operator's argument port. Then, enter |
Adding an Omit Operator
In this example, you'll learn how to exclude sensitive information from the output of your Data Workflow. After creating a data table that stores account information, you'll set the operator's key to remove all account key/value information from the output.
Configure the Data Table Component
First, let's set up your list of account details using a Data Table component.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Label Text fields, enter
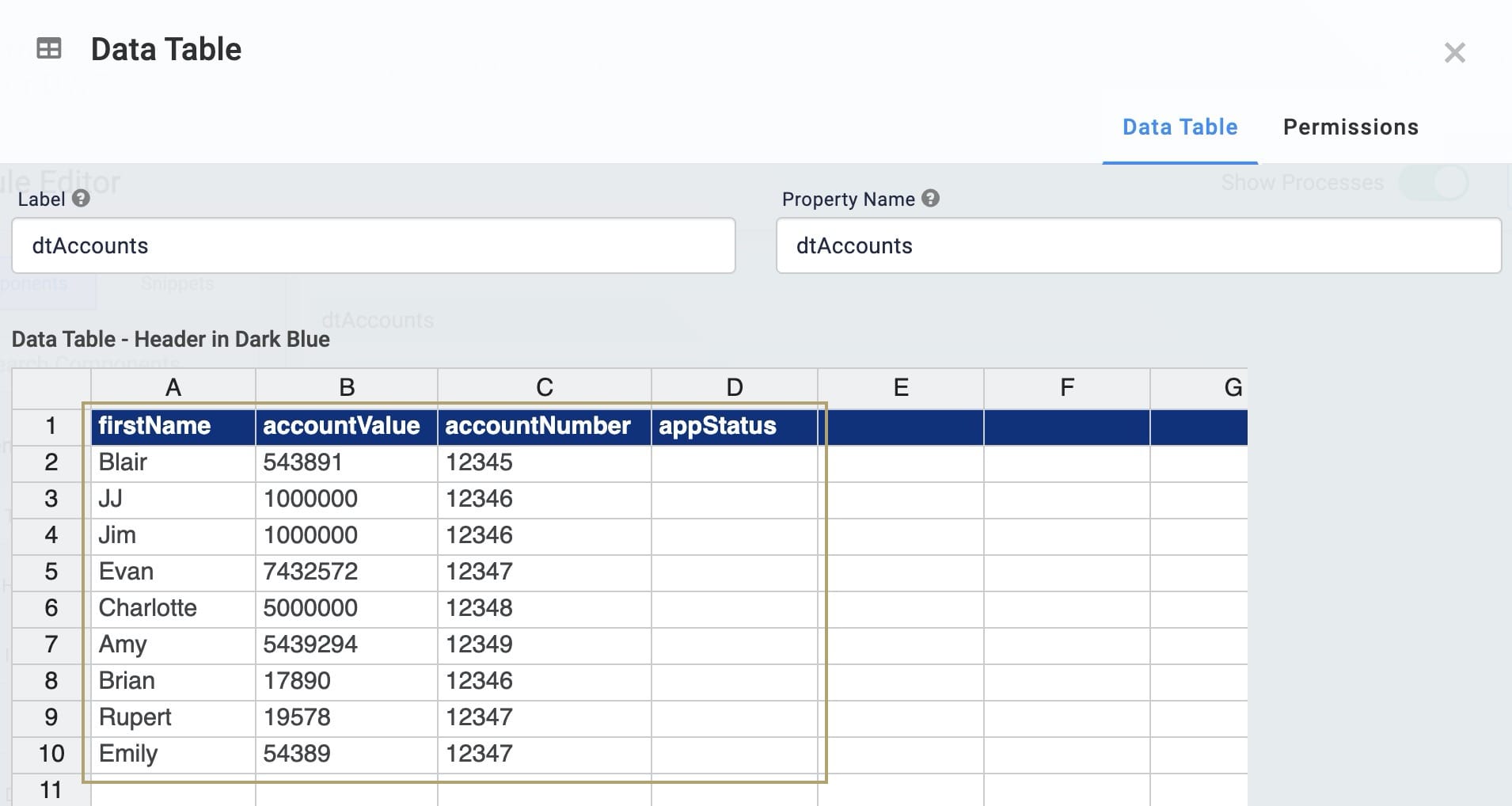
dtAccounts.In the data table, enter the following:
#
firstName
accountValue
accountNumber
appStatus
1
Blair
543891
12345
2
JJ
1000000
12346
3
Jim
1000000
12347
4
Evan
7432572
12348
5
Charlotte
5000000
12349
6
Amy
5439294
12350
7
Brian
17890
12351
8
Rupert
19578
12352
9
Emily
54389
12353
.png)
Click Save Component.
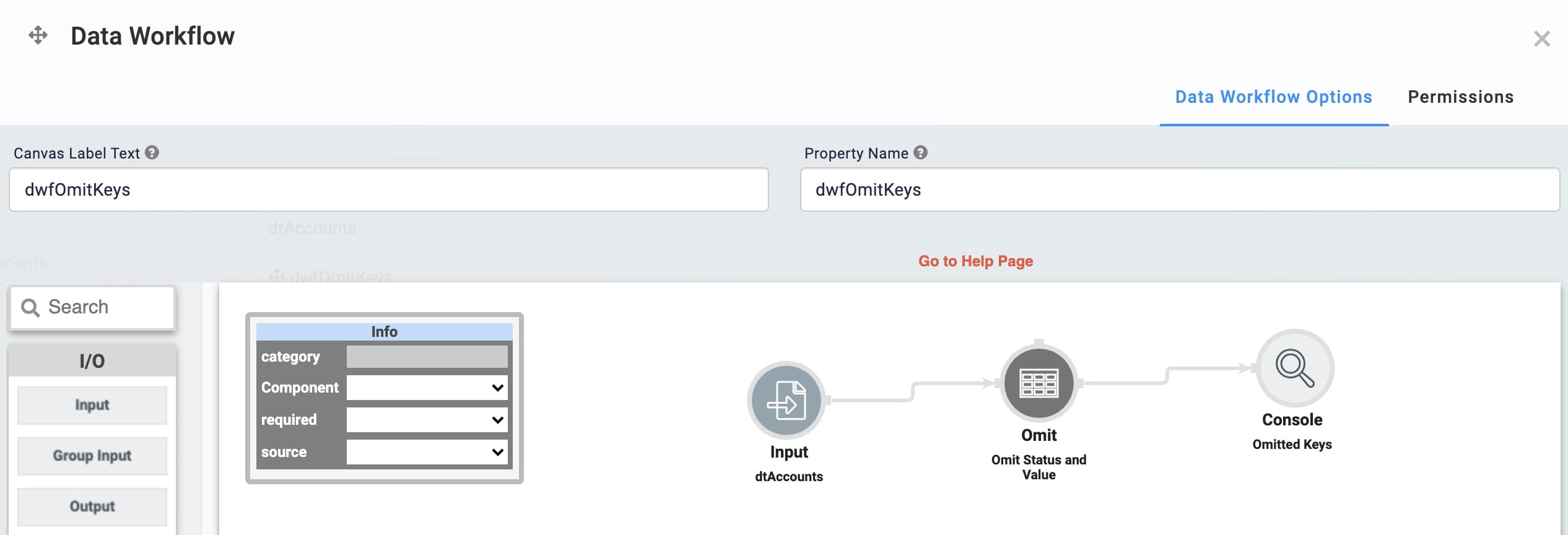
Configure the Data Workflow Component
Now, let's set up your Data Workflow component. You'll configure your Omit operator to remove two of the original columns.
Drag and drop a Data Workflow component onto your canvas, placing it below your
dtAccountsData Table component.In the Canvas Label Text and Property Name fields, enter
dwfOmitKeys.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtAccounts
Required
Yes
Source
Default
Configure the Omit Operator
Drag and drop an Omit operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Omit
Label
Omit Status and Value
Preserve Argument Type
.png) (unchecked
(uncheckedOmit Keys
appStatus,accountValue
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theOmit Status and ValueOmit operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Omitted Keys
Connect the output port (right) of the
Omit Status and ValueOmit operator to the input port (left) of theOmitted KeysConsole operator..png)
Click Save Component.
Configure the Button Component
Lastly, add a Button component to trigger your Data Workflow component.
Drag and drop a Button component onto your canvas, placing it below your Data Workflow component.
In the Property ID field, enter
btnOmitKeys.In the Label Text field, enter
Omit Keys.From the Action Type drop-down, select Event.
In the Trigger on Click field, enter
dwfOmitKeys..png)
Click Save Component.
Save your module.
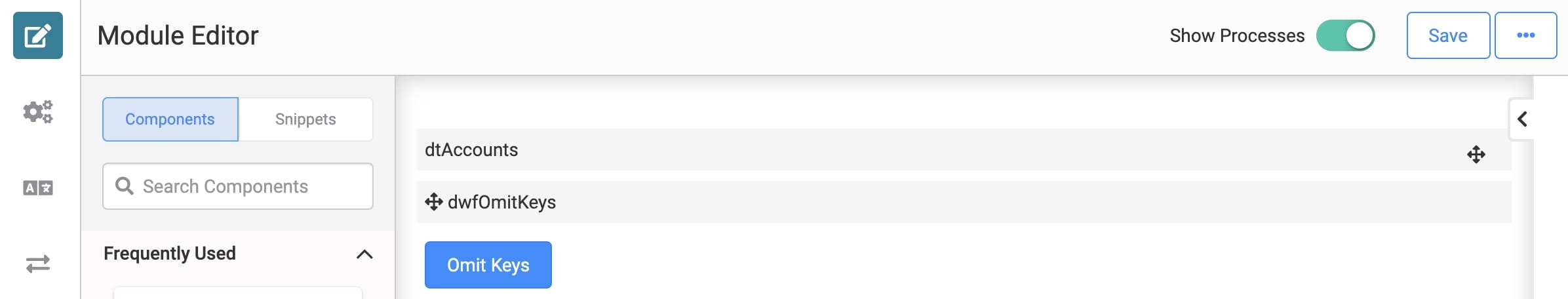
Here's how the completed example looks in the Module Builder:
.png)
Preview your module in Express View and open the DevTools Console. Now, click the Omit Keys button. In your Omitted Keys Console, you'll see all columns from your data table except appStatus and accountValue.
.jpg)
 The Omit operator lets you easily remove specific data points from a data set. First, you’ll reference keys in the operator's Info window. Then, the operator removes the keys you've entered (and their values) from any data passed.
The Omit operator lets you easily remove specific data points from a data set. First, you’ll reference keys in the operator's Info window. Then, the operator removes the keys you've entered (and their values) from any data passed.
To better understand how the operator works, it's important to understand how data is stored in an array. In a data table, a key refers to a single column. So, if you have a data set of sensitive end-user identification numbers, you might have a column with the key id. You can configure the Omit operator to remove this column if that information to avoid security issues downstream processes. Removing irrelevant data from downstream processes can also help improve an application's efficiency.
You might also be merging data in your Data Workflow. If that's the case, you might have duplicate merge indexes in your final data that you can easily remove using an Omit operator.
The Omit operator does not delete the data from your original data set. It only excludes data as it passes through your Data Workflow.
You’ll find the Omit operator under the Table group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Omit Keys | Enter the key for any data you want the operator to remove. When working with a data table, the key is the column name. You can remove more than one key using a single Omit operator. Separate each new key in this field by a comma. You can also set your Omit Keys using an argument. To do that, connect an Input operator to the operator's argument port. Then, enter |
Adding an Omit Operator
In this example, you'll learn how to exclude sensitive information from the output of your Data Workflow. After creating a data table that stores account information, you'll set the operator's key to remove all account key/value information from the output.
Configure the Data Table Component
First, let's set up your list of account details using a Data Table component.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Label and Property Name fields, enter
dtAccounts.In the data table, enter the following:
#
firstName
accountValue
accountNumber
appStatus
1
Blair
543891
12345
2
JJ
1000000
12346
3
Jim
1000000
12347
4
Evan
7432572
12348
5
Charlotte
5000000
12349
6
Amy
5439294
12350
7
Brian
17890
12351
8
Rupert
19578
12352
9
Emily
54389
12353

Click Save.
Configure the Data Workflow Component
Now, let's set up your Data Workflow component. You'll configure your Omit operator to remove two of the original columns.
Drag and drop a Data Workflow component onto your canvas, placing it below your Data Table component.
In the Canvas Label Text and Property Name fields, enter
dwfOmitKeys.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtAccounts
Required
Yes
Source
Default
Configure the Omit Operator
Drag and drop an Omit operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Omit
Label
Omit Status and Value
Preserve Argument Type
.png) (unchecked
(uncheckedOmit Keys
appStatus,accountValue
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theOmit Status and ValueOmit operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Omitted Keys
Connect the output port (right) of the
Omit Status and ValueOmit operator to the input port (left) of theOmitted KeysConsole operator.
Click Save.
Configure the Button Component
Lastly, add a Button component to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below your Data Workflow.
In the Property ID field, enter
btnOmitKeys.In the Label Text field, enter
Omit Keys.Under Action Type, select Event.
In the Trigger on Click field, enter
dwfOmitKeys..png)
Click Save & Close.
Save your module.
Here's how the completed example looks in the Module Builder:

Preview your module in Express View and open the DevTools Console. Now, click the Omit Keys button. In your Omitted Keys Console, you'll see all columns from your data table except appStatus and accountValue.
.jpg)