Overview
The Data Workflow Merge operator lets you combine or separate data from two data tables using key/value pairs. Controlling how data merges depends on the chosen feature and how you use the operator's two input ports.

The Merger operator supports the following features:
Intersection: Combines all table values that share the same key.
Inner: Combines all table values that share the same key, adding one table's values to the other table.
Outer: Separates out values from one table that do not share the same key as the other table.
You'll find the Merge operator under the Table group to the left of the Data Workflow canvas.
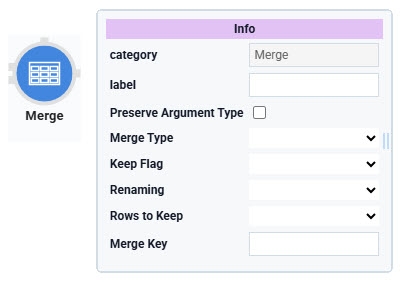
About the Info Window
Learn more about each setting in the Merge operator's Info window:
Info | |
|---|---|
Category | Grayed-out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Keep Flag | This indicator displays in the DevTools Console for each row merged. Selecting True creates a flag that describes how you chose to merge the information. If True, a _merge_flag displays in the merged row.
|
Merge Type | This drop-down lets you select how you want your data sets to merge.
|
Merge Key | The reference key of the data you want to merge. This key can be the heading of a column in your data tables. |
Renaming | This drop-down lets you rename, replace, or combine merged data.
|
Rows to Keep | This drop-down lets you pick which values you want to keep from your data tables. This setting is important when the values you want have more than one match.
|
Merge Key | This is the reference key of the data you want to merge. This key can be the heading of a column in your data tables. |
Adding a Merge Operator
For this example, create two Data Table components that store a list of annuitants and date of births in first table, and list of annuitants and their premiums in the second table. Then, set up a Data Workflow component to perform an intersection on the two data tables.
Configure the First Data Table Component
First, set up a Data Table component with a list of annuitants and their dates of birth.
In the Module Builder, drag and drop a Data Table component onto your canvas.
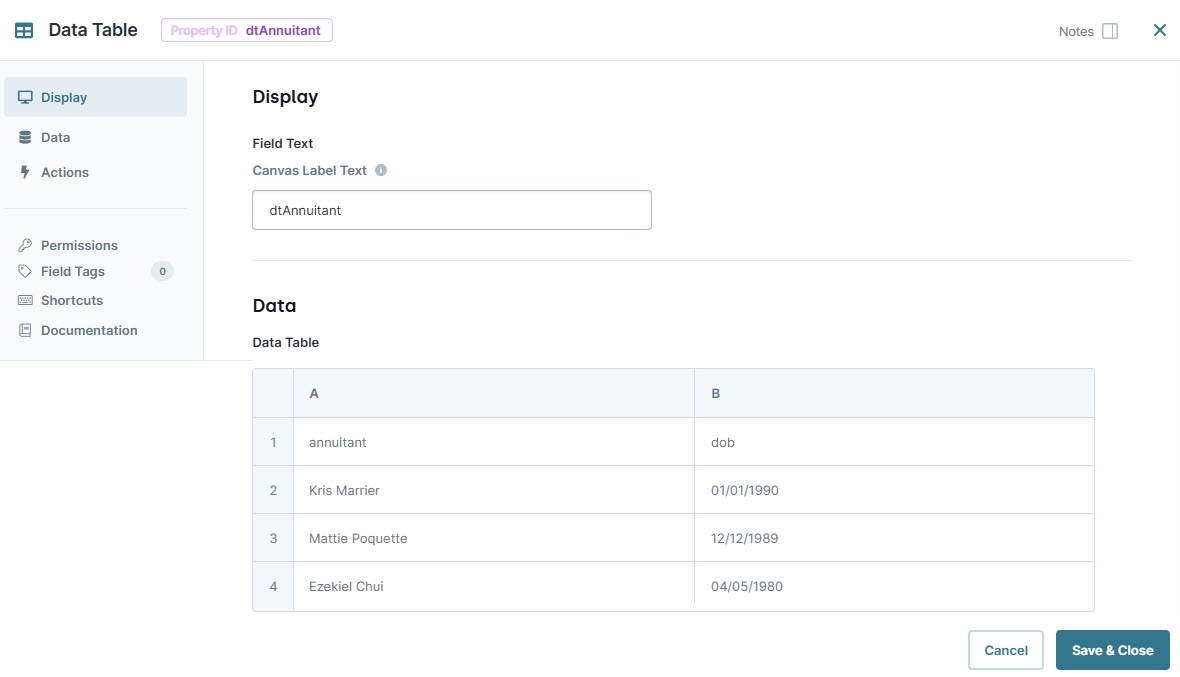
In the Property ID field, enter dtAnnuitant.
In the data table, enter the following:
A
B
1
annuitant
dob
2
Kris Marrier
01/01/1990
3
Mattie Poquette
12/12/1989
4
Ezekiel Chui
04/05/1980
Click Save Component.
Configure the Second Data Table Component
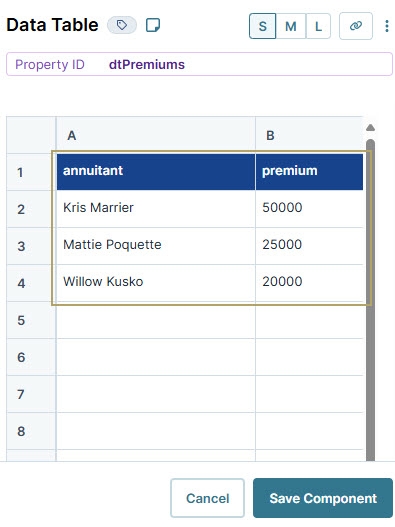
Next, set up a Data Table component with another list of annuitants and their insurance policy premiums.
Drag and drop a Data Table component onto your canvas, placing it below the dtAnnuitant Data Tablecomponent.
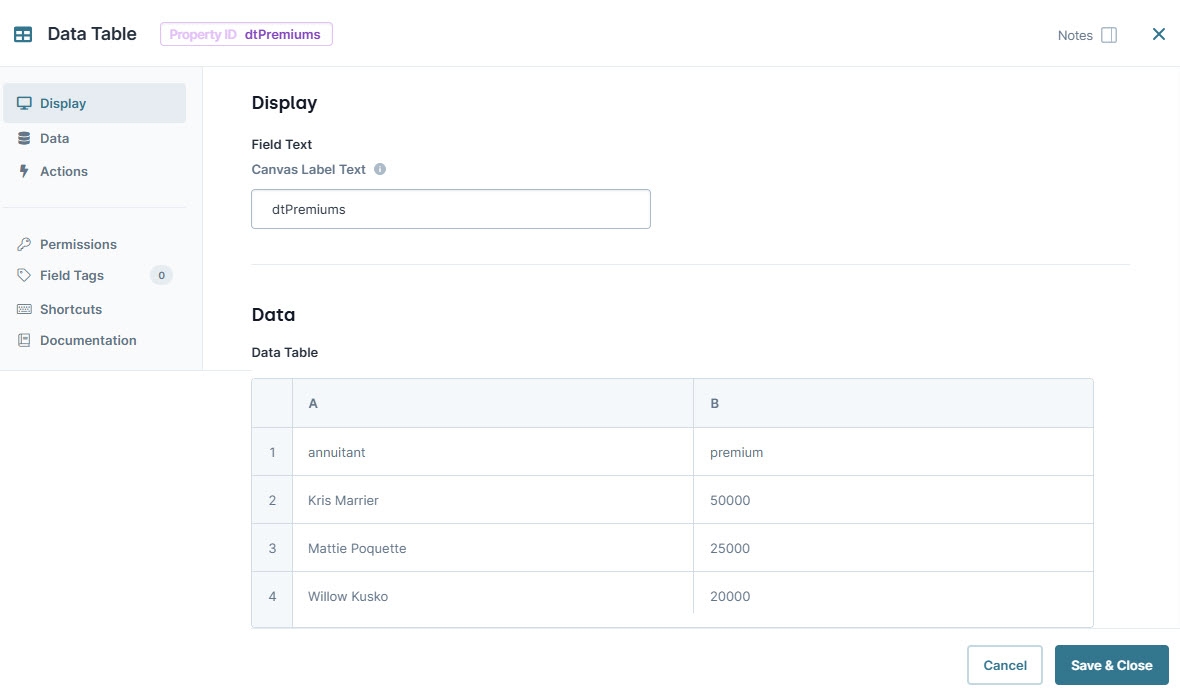
In the Property ID field, enter dtPremiums.
In the data table, enter the following:
A
B
1
annuitant
premium
2
Kris Marrier
50000
3
Mattie Poquette
25000
4
Willow Kusko
20000

Click Save Component.
Configure the Data Workflow Component
Next, configure a Data Workflow component to merge the data table values based on a key. Then, add a Console operator to view the merged data in the DevTools Console.
Drag and drop a Data Workflow component onto your canvas, placing it below your your dtPremium Data Table component.
In the Property ID and Canvas Label Text fields, enter dwfMergeIntersection.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Input
Component
dtAnnuitant
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Input
Component
dtPremiums
Required
Yes
Source
Default
Configure the Merge Operator
Drag and drop a Merge operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Merge
label
Merge Intersection
Merge Type
Intersection
Keep Flag
False
Renaming
Replace
Rows to Keep
First
Merge Key
Annuitant
Connect the output port (right) of the dtAnnuitant Input operator to the upper input port (left) of the Merge operator.
Connect the output port (right) of the dtPremiums Input operator to the lower input port (left) of the Merge operator.
Configure the Console Operator
Add a Console operator as an output to the Merge operator so you can review the results in the DevTools Console.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Console
Label
Intersection Result
Connect the output port (right) of the Merge operator to the input port (left) of the Console operator.
Click Save Component.
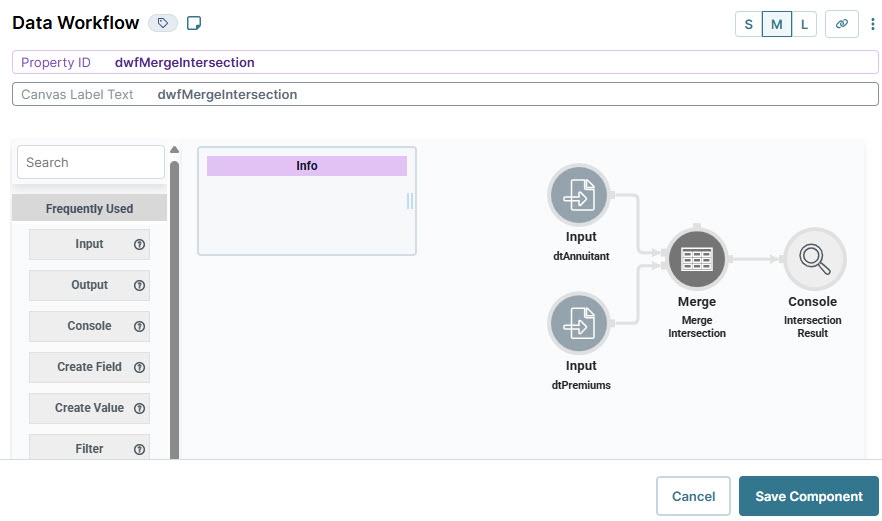
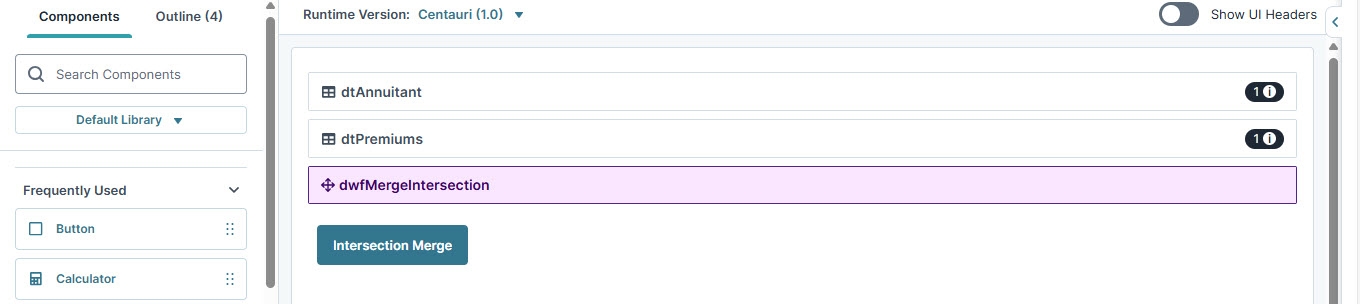
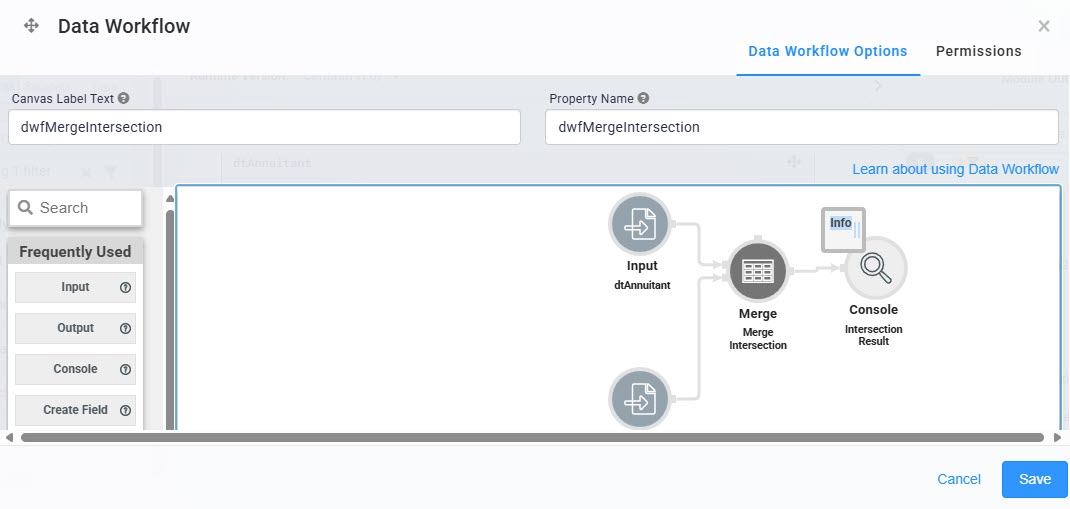
Here's how the completed Data Workflow looks:

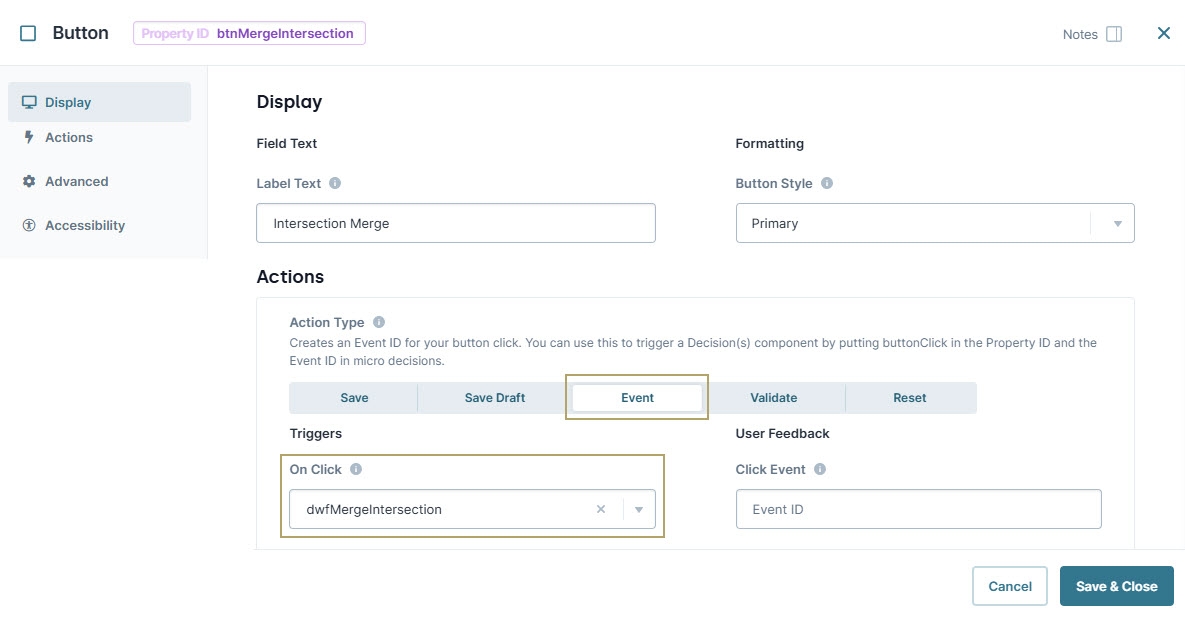
Configure the Button Component
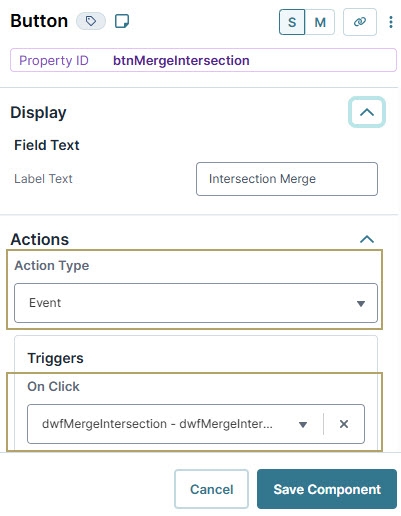
Lastly, configure a Button component to trigger the Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the Data Workflow component.
In the Property ID, enter btnMergeIntersection.
In the Label Text, enter
Intersection Merge.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfMergeIntersection.

Click Save Component.
Save your module.
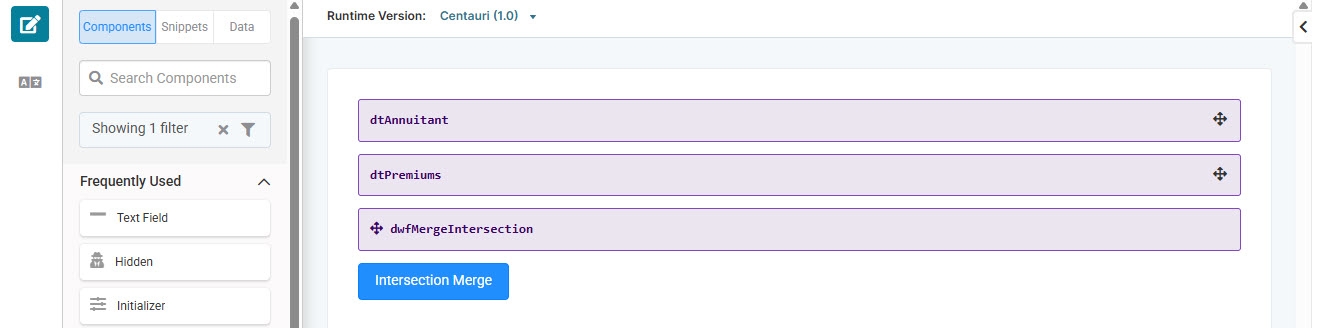
Here's how the completed use case looks in the Module Builder:

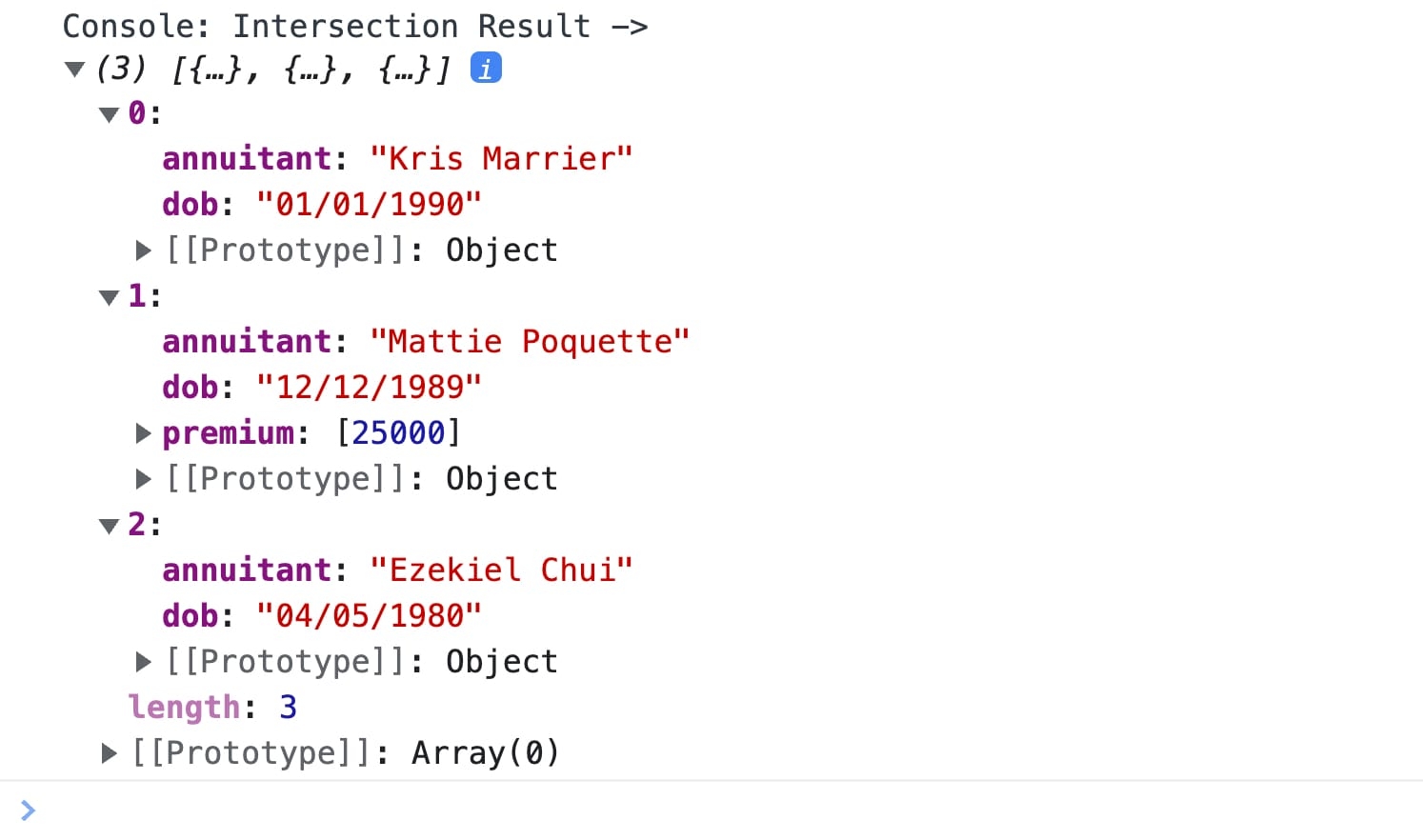
Now you can test out your Data Workflow. Preview your module in Express View and open the DevTools Console. Then, click the button to see the results of the intersection function. The Data Workflow combines Kris Marrier and Mattie Poquette with their birthdates and insurance premiums, as expected. Ezekiel Chui and Willow Kusko do not share information between tables, so they do not merge or display in the new table.

Overview
The Data Workflow Merge operator lets you combine or separate data from two data tables using key/value pairs. Controlling how data merges depends on the chosen feature and how you use the operator's two input ports.
.jpg)
The Merger operator supports the following features:
Intersection: Combines all table values that share the same key.
Inner: Combines all table values that share the same key, adding one table's values to the other table.
Outer: Separates out values from one table that do not share the same key as the other table.
You'll find the Merge operator under the Table group to the left of your canvas.
About the Info Window
Learn more about each setting in the Merge operator's Info window:
Setting | Description |
|---|---|
Category | Grayed-out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Merge Type | This drop-down lets you select how you want your data sets to merge.
|
Keep Flag | This indicator displays in the DevTools Console for each row merged. Selecting True creates a flag that describes how you chose to merge the information. If True, a _merge_flag displays in the merged row.
|
Renaming | This drop-down lets you rename, replace, or combine merged data.
|
Rows to Keep | This drop-down lets you pick which values you want to keep from your data tables. This setting is important when the values you want have more than one match.
|
Merge Key | This is the reference key of the data you want to merge. This key can be the heading of a column in your data tables. |
Adding a Merge Operator
For this example, create two Data Table components that store a list of annuitants and date of births in first table, and list of annuitants and their premiums in the second table. Then, set up a Data Workflow component to perform an intersection on the two data tables.
Configure the First Data Table Component
First, set up a Data Table component with a list of annuitants and their dates of birth.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Label Text and Property ID, enter dtAnnuitant.
In the data table, enter the following:
annuitant
dob
Kris Marrier
01/01/1990
Mattie Poquette
12/12/1989
Ezekiel Chui
04/05/1980

Click Save.
Configure the Second Data Table Component
Next, set up a Data Table component with another list of annuitants and their insurance policy premiums.
Drag and drop another Data Table component onto your canvas.
In the Label Text and Property ID, enter dtPremiums.
In the data table, enter the following:
annuitant
premium
Kris Marrier
50000
Mattie Poquette
25000
Willow Kusko
20000

Click Save.
Configure the Data Workflow Component
Next, configure a Data Workflow component to merge the data table values based on a key. Then, add a Console operator to view the merged data in the DevTools Console.
Drag and drop a Data Workflow onto your canvas, placing it below your Data Table component.
In the Canvas Label Text and Property ID fields, enter
dwfMergeIntersection.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtAnnuitant
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtPremiums
Required
Yes
Source
Default
Configure the Merge Operator
Drag and drop a Merge operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Merge
Label
Merge Intersection
Merge Type
Intersection
Keep Flag
False
Renaming
Replace
Rows to Keep
First
Merge Key
annuitant
Connect the output port (right) of the dtAnnuitant Input operator to the upper input port (left) of the Merge operator.
Connect the output port (right) of the dtPremiums Inputoperator to the lower input port (left) of the Merge operator.
Configure the Console Operator
Add a Console operator as an output to the Merge operator. This lets you see the result of the merge.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Intersection Result
Connect the output port (right) of the Merge operator to the input port (left) of the Console operator.
Click Save.
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, configure a Button component to trigger the Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the Data Workflow component.
In the Property ID, enter btnMergeIntersection.
In the Label Text, enter
Intersection Merge.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfMergeIntersection.

Click Save.
Save your module.
Here's how the completed use case looks in the Module Builder:

Now you can test out your Data Workflow. Preview your module in Express View and open the DevTools Console. Then, click the button to see the results of the intersection function. The Data Workflow combines Kris Marrier and Mattie Poquette with their birthdates and insurance premiums, as expected. Ezekiel Chui and Willow Kusko do not share information between tables, so they do not merge or display in the new table.
.jpg)