The Aggregate operator lets you perform one of five operations on your data set:

Sum By: Adds all numbers in a given range.
Count By: Counts the number of values in a given range that contain numeric values.
Mean By: Calculates the average of values in a given range.
Max By: Finds the highest value in a given range.
Min By: Finds the lowest value in a given range.
In this article, we'll focus on the Sum By operation. Let's say you have a data table containing various dog names and their weight in pounds. Then, you want to sum all the weights and output the total. The Aggregate operator can sum every weight in that column and output the total.
How you sum values is based on JavaScript. If you input a single value of null, it returns null and an error message in the DevTools Console. If you input two values of null, the operator sums them and returns a value of 0.
Similar Data Workflow Operators
Here are some of the operators you can compare the Aggregate operator with:
Append operator: Combines strings or arrays together. When appending strings, the operator performs a concatenation on the values. When appending arrays, it combines the arrays into one.
Extend operator: Combines two objects into a single object. The Extend operator is typically used with Group Input operators to create objects with more than six fields.
About the Info Window
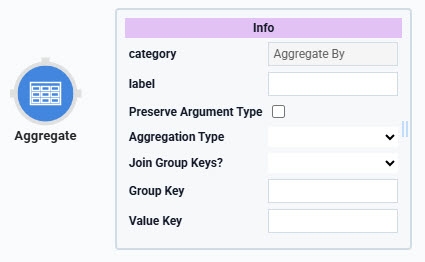
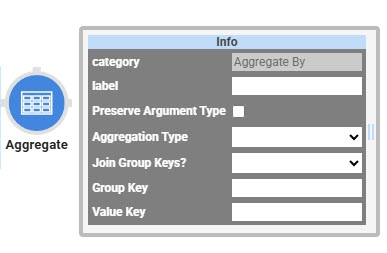
Here's a breakdown of each setting in the Info window:
Info | |
|---|---|
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Aggregation Type | Sets the operation to perform on your data. You have the following options:
You can only choose one operation for each operator. But you can have as many Aggregate operators in your Data Workflow as you need. Use labels to organize each operator. |
Join Group Keys | When set to YES, the operator creates a new column that joins the values of your individual Group Keys. For example, let's say you're working with the dog information data with columns of age and breed. Selecting YES returns a column called age-breed, and your result displays as 12-chow. |
Group Key | This field lets you separate your selected operation into categories. For example, if you want to calculate the mean of dog weight in your data table for each dog breed. You'll enter breed in the Group Key field. That way, the operator treats each unique value in the breed column as its own group. Your Data Workflow then returns a mean value for each group. When entering more than one Group Key, separate each using a comma.
|
Value Key | This field lets you enter a data table column header to perform an operation on. For example, you have a column header of cost and you want to calculate the sum of all values in that column. You'll enter cost in the Value Key field. Or, maybe you are using the operator to find the highest value in a column with a header of age. Then, you'll enter age into this field.
|
Adding a Sum By Aggregate Operator
In this example, you'll configure a Data Table component to store various dog names and their weights in pounds. Then, you'll configure a Data Workflow that sums all the weights.
This use case focuses on the Sum By function of the Aggregate operator. You can find other use cases in the Resources section of this article.
These instructions assume you have a new module open and saved with a title.
Configure the Data Table Component
First, you'll configure a Data Table component to store your data and input it into a Data Workflow component.
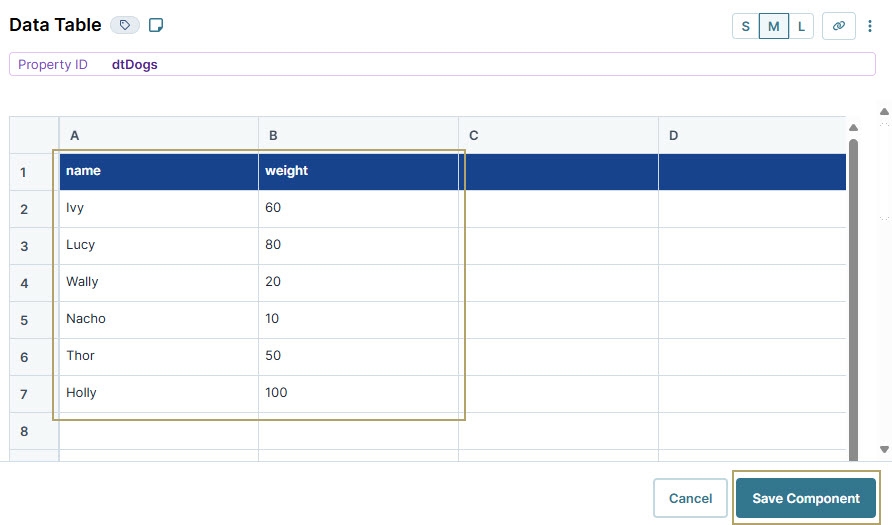
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter
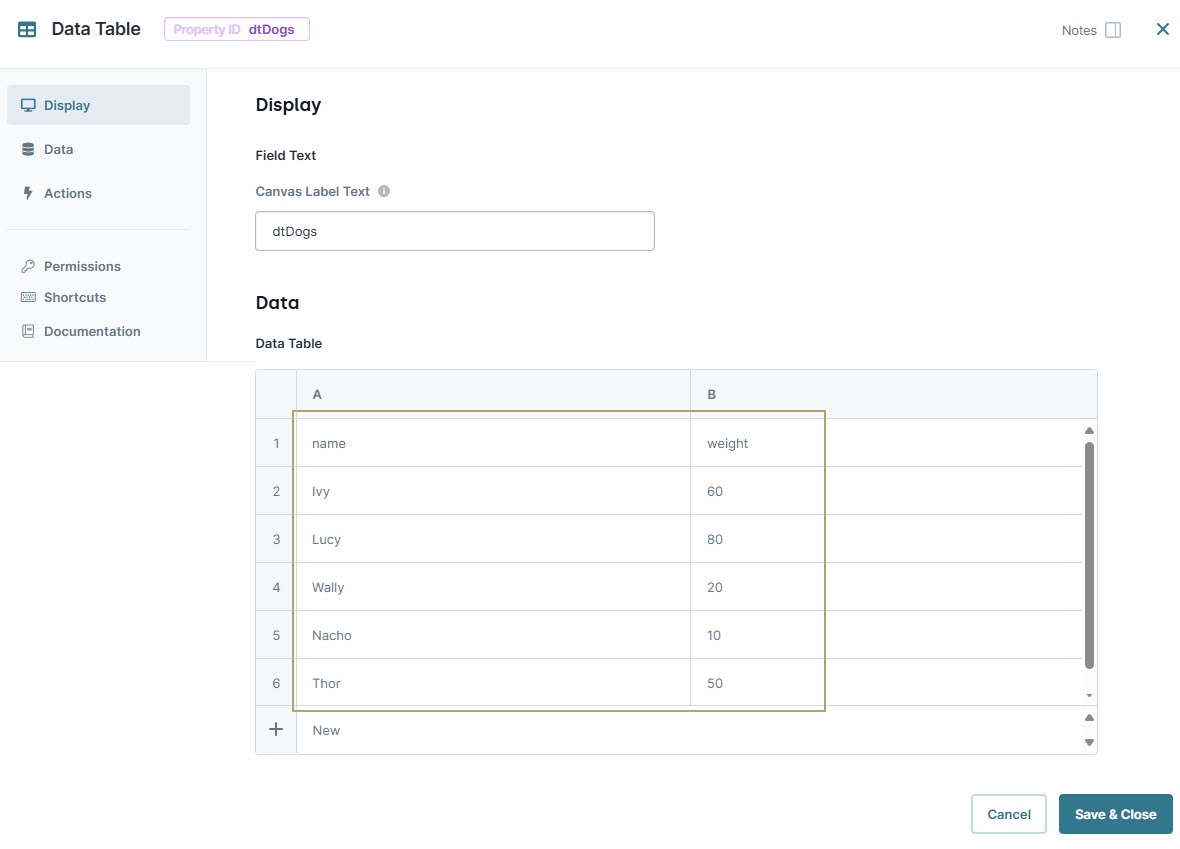
dtDogs.In the data table, enter the following:
#
A
B
1
name
weight
2
Ivy
60
3
Lucy
80
4
Wally
20
5
Nacho
10
6
Thor
50
7
Holly
100

Click Save Component.
Configure the Data Workflow Component
Next, you'll configure a Data Workflow component to retrieve the stored data and use an Aggregate operator to calculate the sum of your weight column. Then, you'll output the summed value and store it in a Hidden component.
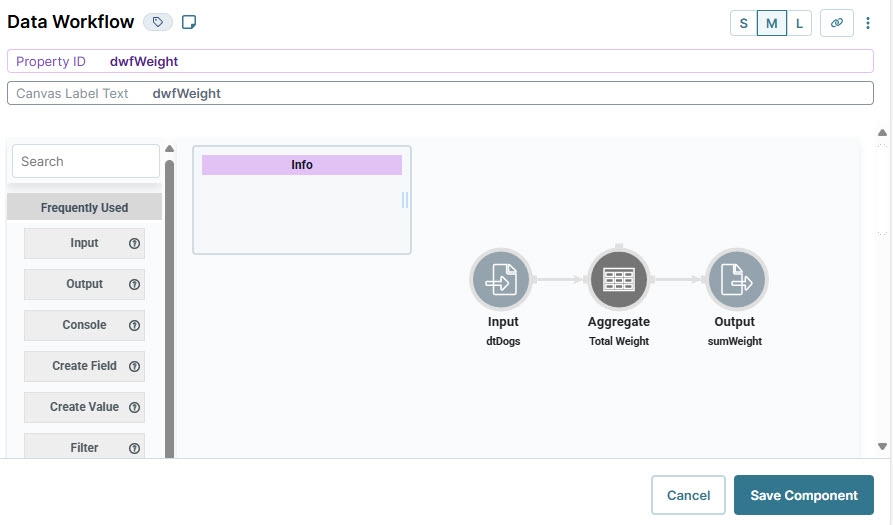
Drag and drop a Data Workflow onto your canvas, placing it below the Data Table component.
In the Property ID and Canvas Label Text fields, enter
dwfWeight.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Input
Component
dtDogs
Required
Yes
Source
Default
Configure the Aggregate Operator
Drag and drop an Aggregate operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Aggregate By
Label
Total Weight
Aggregation Type
Sum By
Join Group Keys
No
Group Key
Value Key
weight
Connect the output port (right) of the Input operator to the upper input port (left) of the Aggregate operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Output
Component
sumWeight
Action
value
Connect the output port (right) of the Aggregate operator to the input port (left) of the Output operator.
Click Save Component.
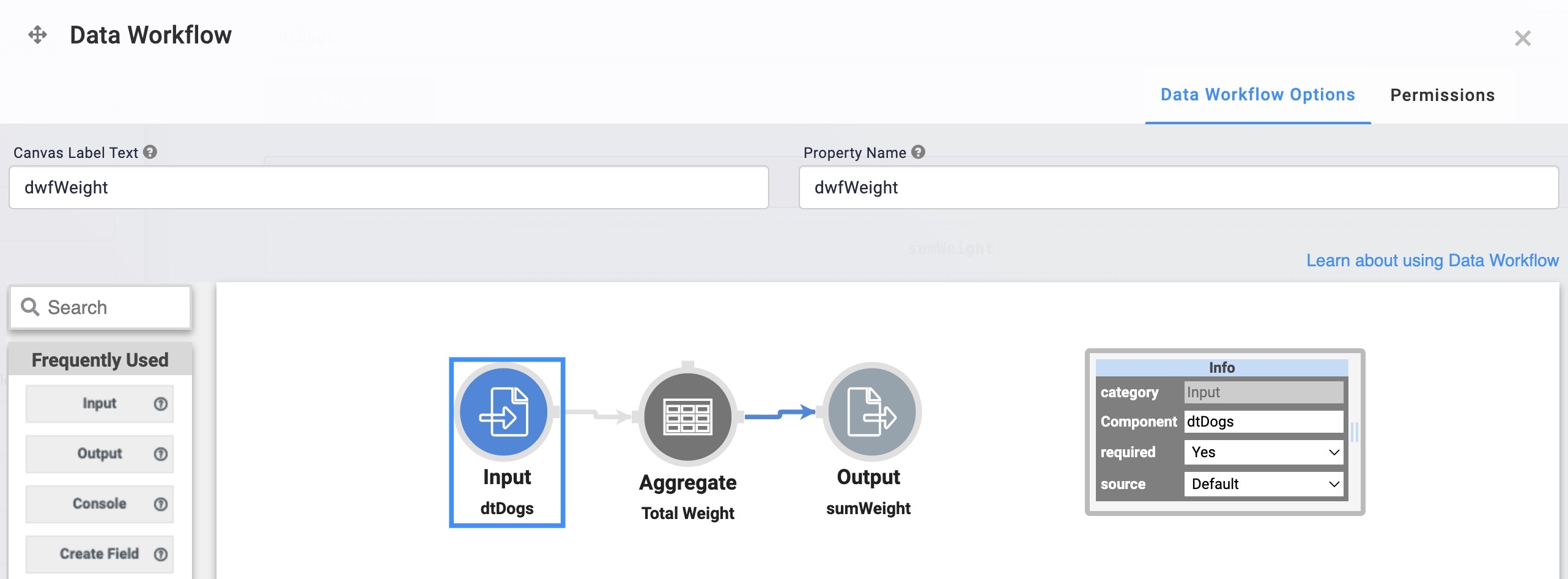
Here's how the completed Data Workflow looks:

Configure the Hidden Component
Now, you'll configure a Hidden component to store the summed value.
Drag and drop a Hidden component onto the canvas, placing it below your Data Workflow component.
In the Property ID and Label Text fields, enter
sumWeight.Click Save Component.
Configure the Button Component
Lastly, add a Button component to trigger the Data Workflow and calculate the summed weight.
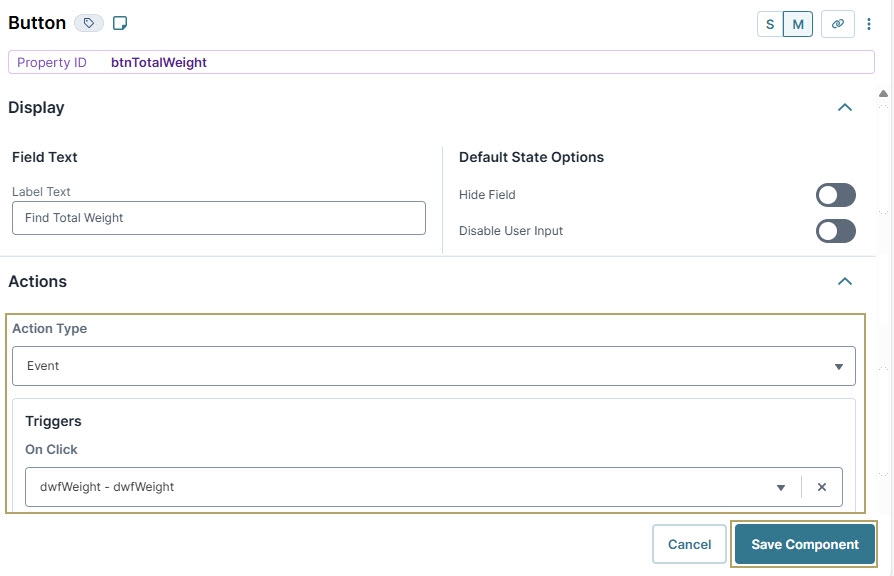
Drag and drop a Button component onto your canvas, placing it between your Data Table and Data Workflow components.
In the Property ID field, enter
btnTotalWeight.In the Label Text field, enter
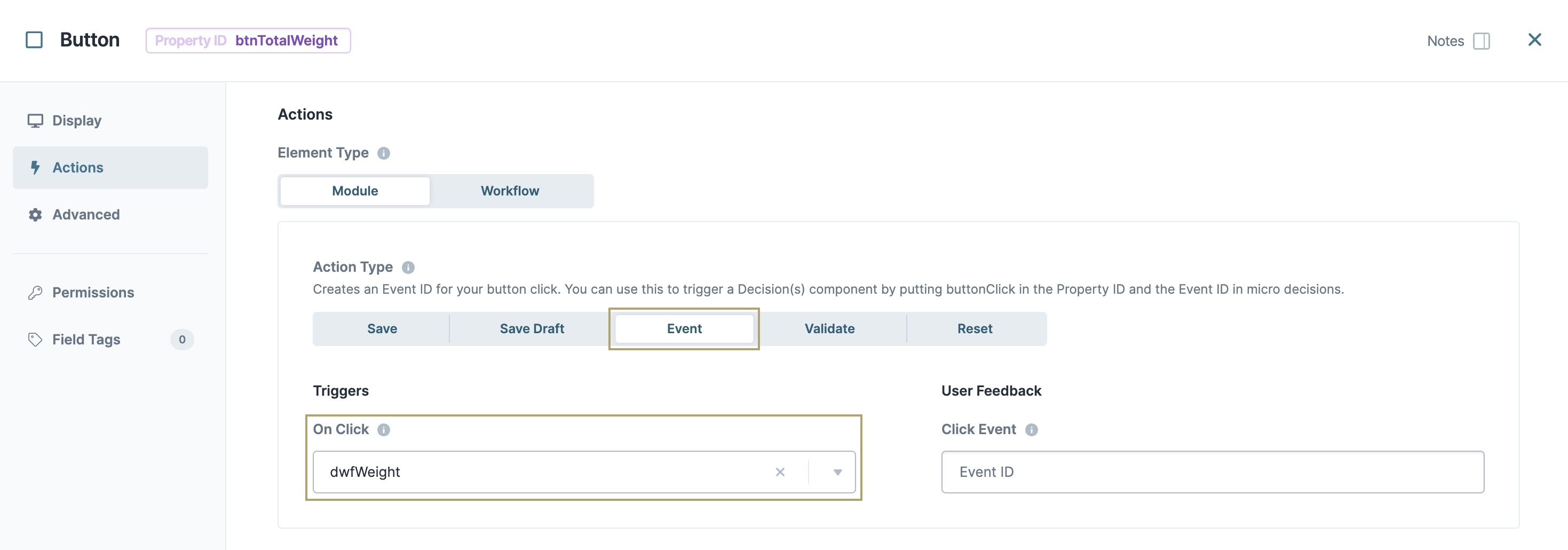
Find Total Weight.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfWeight.

Click Save Component.
Save your module.
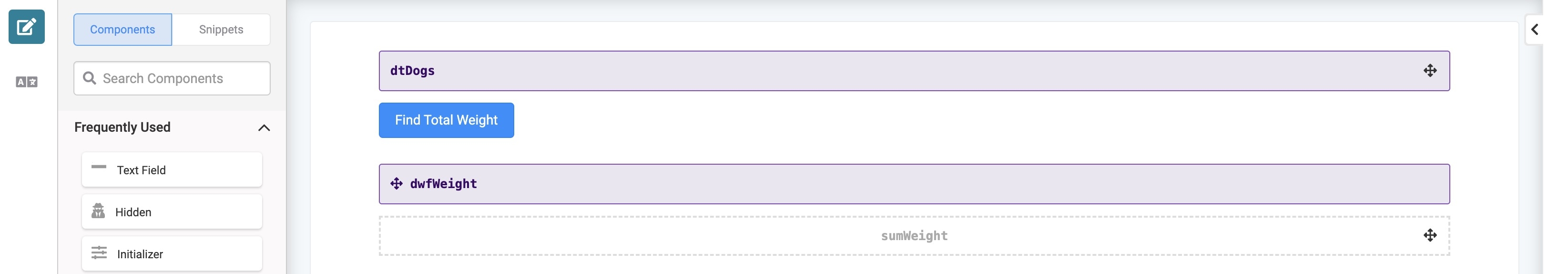
Here's how the completed use case looks in the Module Builder:
.jpg)
Preview your module in Express View and open the DevTools Console. Click the button and run the Angular command. Expand the data to view the total weight stored in the sumWeightHidden component.
.jpg)
The Aggregate operator lets you perform one of five operations on your data set:

Sum By: Adds all numbers in a given range.
Count By: Counts the number of values in a given range that contain numeric values.
Mean By: Calculates the average of values in a given range.
Max By: Finds the highest value in a given range.
Min By: Finds the lowest value in a given range.
In this article, we'll focus on the Sum By operation. Let's say you have a data table containing various dog names and their weight in pounds. Then, you want to sum all the weights and output the total. The Aggregate operator can sum every weight in that column and output the total.
How you sum values is based on JavaScript. If you input a single value of
null, it returnsnulland an error message in the DevTools Console. If you input two values ofnull, the operator sums them and returns a value of 0.
Similar Data Workflow Operators
Here are some of the operators you can compare the Aggregate operator with:
Append operator: Combines strings or arrays. When appending strings, the operator performs a concatenation on the values. When appending arrays, it combines the arrays into one.
Extend operator: Combines two objects into a single object. The Extend operator is typically used with Group Input operators to create objects with more than six fields.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Aggregation Type | Sets the operation to perform on your data. You have the following options:
You can only choose one operation for each operator. But you can have as many Aggregate operators in your Data Workflow as you need. Use labels to organize each operator. |
Join Group Keys | When set to YES, the operator creates a new column that joins the values of your individual Group Keys. For example, let's say you're working with the dog information data with columns of age and breed. Selecting YES returns a column called age-breed, and your result displays as 12-chow. |
Group Key | This field lets you separate your selected operation into categories. For example, if you want to calculate the mean of dog weight in your data table for each dog breed. You'll enter breed in the Group Key field. That way, the operator treats each unique value in the breed column as its own group. Your Data Workflow then returns a mean value for each group. When entering more than one Group Key, separate each using a comma.
|
Value Key | This field lets you enter a data table column header to perform an operation on it. For example, you have a column header of cost and you want to calculate the sum of all values in that column. You'll enter cost in the Value Key field. Or, maybe you are using the operator to find the highest value in a column with a header of age. Then, you'll enter age into this field.
|
Adding a Sum By Aggregate Operator
In this example, you'll configure a Data Table component to store various dog names and their weights in pounds. Then, you'll configure a Data Workflow that sums all the weights.
This use case focuses on the Sum By function of the Aggregate operator. You can find other use cases in the Resources section of this article.
These instructions assume you have a new module open and saved with a title.
Configure the Data Table Component
First, you'll configure a Data Table component to store your data and input it into a Data Workflow component.

In the Module Builder, drag and drop a Data Table onto your canvas.
In the Property ID and Canvas Label Text fields, enter
dtDogs.To the left of the component's configuration window, click Data.
In the data table, enter the following:
A
B
name
weight
Ivy
60
Lucy
80
Wally
20
Nacho
10
Thor
50
Holly
100
Click Save & Close.
Configure the Data Workflow Component
Next, you'll configure a Data Workflow component to retrieve the stored data and use an Aggregate operator to calculate the sum of your weight column. Then, you'll output the summed value and store it in a Hidden component.
Drag and drop a Data Workflow onto your canvas, placing it below the Data Table component.
In the Canvas Label Text and Property ID fields, enter
dwfWeight.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtDogs
Required
Yes
Source
Default
Configure the Aggregate Operator
Drag and drop an Aggregate operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Aggregate By
Label
Total Weight
Aggregation Type
Sum By
Join Group Keys
No
Group Key
Value Key
weight
Connect the output port (right) of the Input operator to the input port (left) of the Aggregate operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
sumWeight
Action
value
Connect the output port (right) of the Aggregate operator to the input port (left) of the Output operator.
Click Save.
Here's how the completed Data Workflow looks:

Configure the Hidden Component
Lastly, you'll configure a Hidden component to store the summed value.
Drag and drop a Hidden component onto the canvas, placing it below your Data Workflow component.
In the Property ID and Canvas Label Text fields, enter
sumWeight.Click Save & Close.
Configure the Button Component
Now, add a Button component to start the whole operation. Clicking the button fires your Data Workflow which calculates the summed weight.
Drag and drop a Button component onto your canvas, placing it between your Data Table and Data Workflow components.
In the Property ID field, enter
btnTotalWeight.In the Label Text field, enter
Find Total Weight.To the left of the component's configuration window, click Actions.
Set the Action Type as Event.
From the On Click drop-down, select dwfWeight.

Click Save & Close.
Save your module.
Below is the completed configuration in the Module Builder:

Preview your module in Express View and open the DevTools Console. Click the button and run the Angular command. Expand the data, and you'll see the total weight stored in the sumWeightHidden component.
.jpg)