Overview
The Pick operator retrieves an entire column from a data set using the column's label value key. For example, if a data set has a column with the key value of name in your data table, use a Pick operator with name as the reference key to retrieve that column in your Data Workflow.

You'll find the Pick operator under the Table group to the left of your Data Workflow canvas.
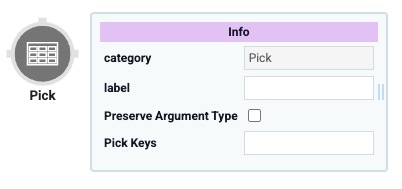
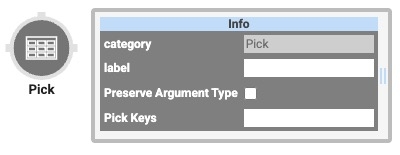
About the Info Window
Learn more about each setting in the Pick operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Pick Keys | This is the reference key leading to the data you want to retrieve. Here, you'll enter the key for the column you want your Pick operator to pull into your Data Workflow. So, if your column has the key
|
Adding a Pick Operator
In this example, configure a Data Table component that contains a list of countries. Then, you'll set up a Data Workflow component with two Pick operators. Each operator will retrieve a separate column and output it in a Hidden component.
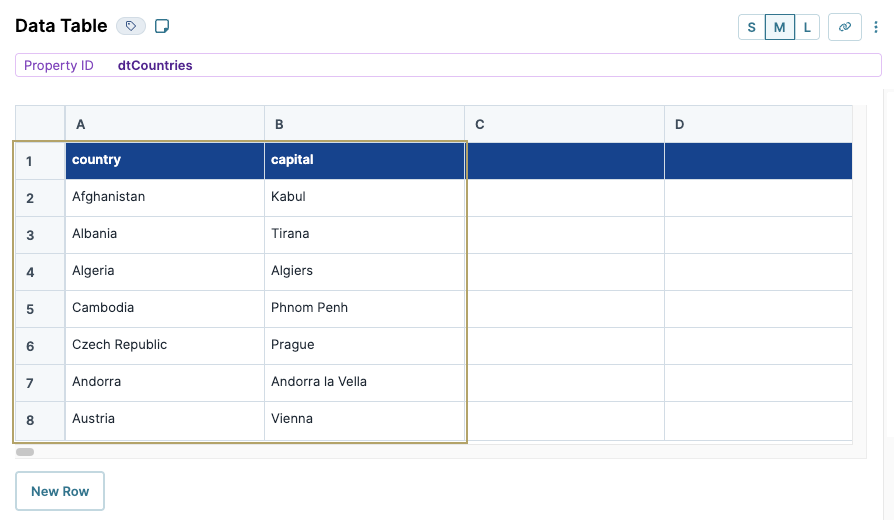
Configure the Data Table Component
First, you'll set up your Data Table component with a list of countries and their capitals.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter dtCountries.
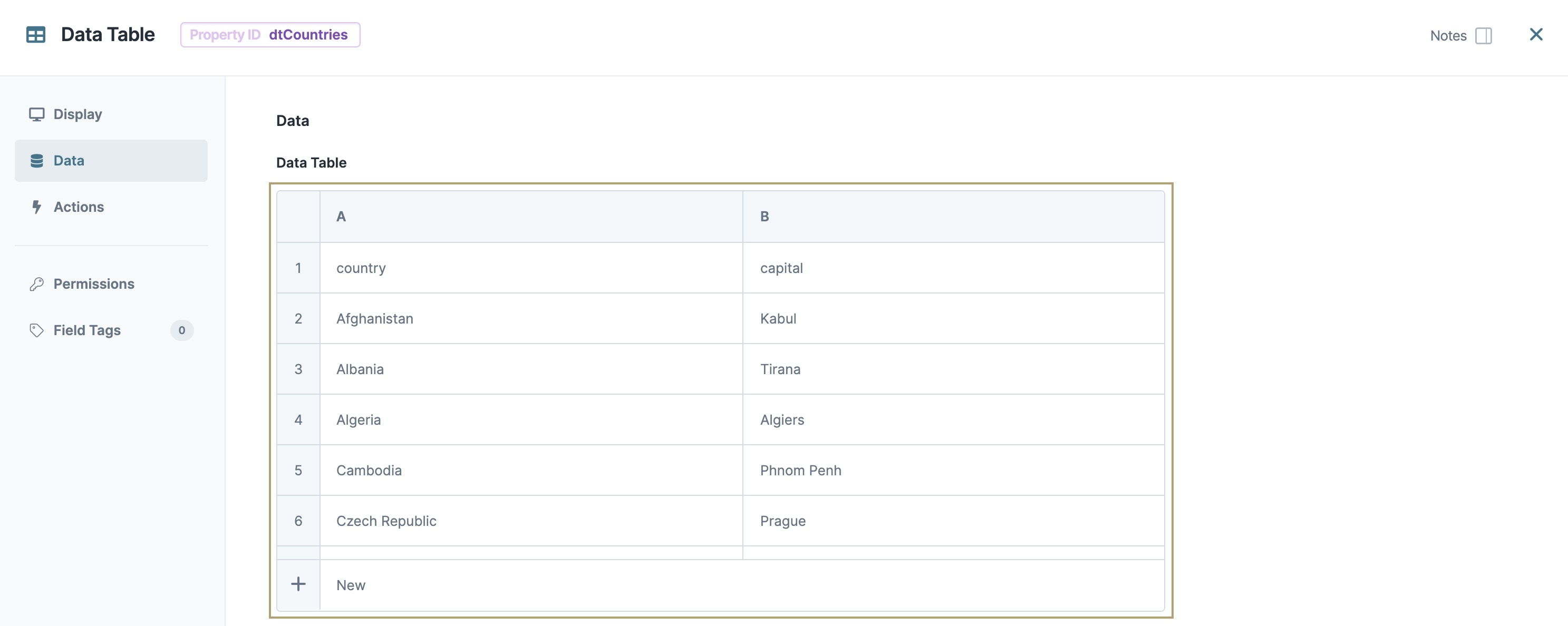
In the data table, enter the following:
A
B
1
country
capital
2
Afghanistan
Kabul
3
Albania
Tirana
4
Algeria
Algiers
5
Cambodia
Phnom Penh
6
Czech Republic
Prague
7
Andorra
Andorra la Vella
8
Austria
Vienna

Click Save Component.
Configure the Hidden Components
Before you can add your Data Workflow, you'll need a place to store its outputs. You'll use two Hidden components, each one corresponding to its own Pick operator.
Drag and drop two Hidden components onto your canvas. Place then below the dtCountries Data Table.
In each component's Property ID and Label Text field, enter the following:
Property ID
Label Text
1
pickCountry
pickCountry
2
pickCapital
pickCapital
After configuring each component, click Save Component .
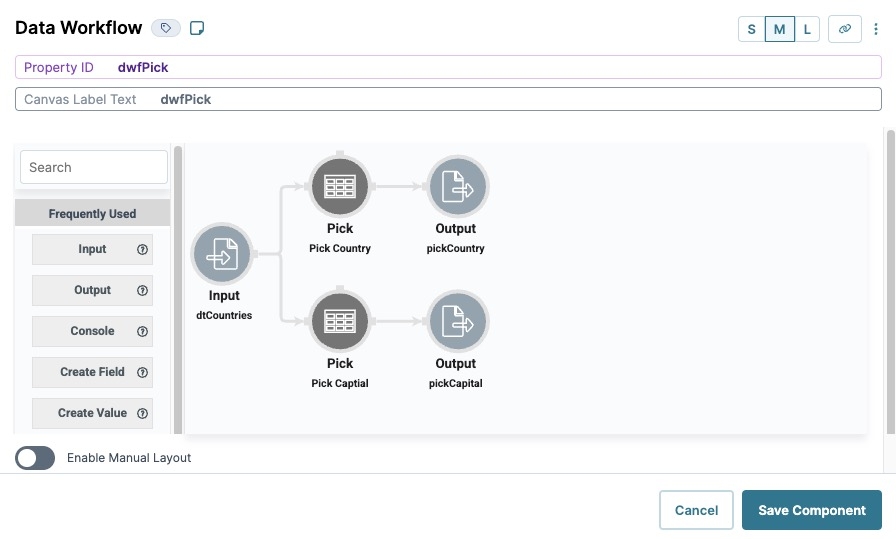
Configure the Data Workflow Component
Drag and drop a Data Workflow component onto your canvas, placing it between the dtCountries Data Table and Hidden components.
In the Property ID field, enter dwfPick.
In theCanvas Label Text, enter
dwfPick.
Configure the Input Data Operator
Drag and drop anInput operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Info
Category
Input
Component
dtCountries
Required
Yes
Source
Default
Configure the First Pick Operator
Drag and drop a Pick operator onto your Data Workflow canvas.
Configure the Pick operator's Info window as follows:
Info
Category
Pick
Label
Pick Country
Preserve Argument Type
☐ (unchecked)
Pick Keys
country
Connect the output port (right) of the dtCountries Input operator to the input port (left) of the Pick Country Pick operator.
Configure the First Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Info
Category
Output
Component
pickCountry
Action
value
Connect the output port (right) of the Pick Country Pick operator to the input port (left) of the pickCountry Output operator.
Configure the Second Pick Operator
Drag and drop a second Pick operator onto your Data Workflow canvas.
Configure the Pick operator's Info window as follows:
Info
Category
Pick
Label
Pick Capital
Preserve Argument Type
☐ (unchecked)
Pick Keys
country
Connect the output port (right) of the dtCountries Input operator to the input port (left) of the Pick Capital Pick operator.
Configure the Second Output Operator
Drag and drop a second Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Info
Category
Output
Component
pickCapital
Action
value
Connect the output port (right) of the Pick Capital Pick operator to the input port (left) of the pickCapital Output operator.
Click Save Component.
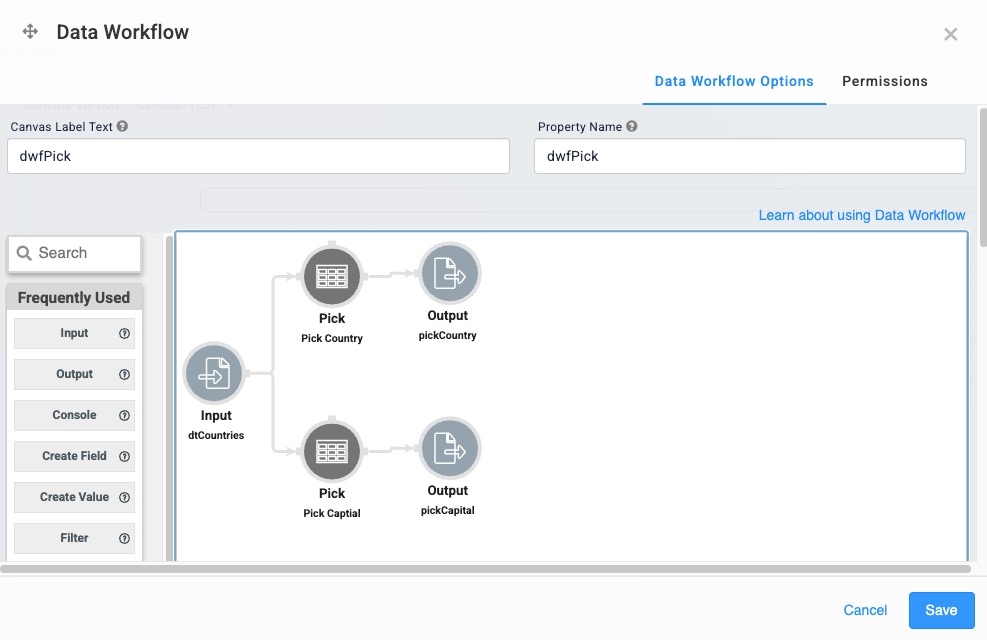
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, create a button to click in Express View that triggers your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the pickCapital Hidden component.
In the Property ID field, enter btwRunDWF.
In the Label Text field, enter
Run DWF Pick.Navigate to the Actions settings.
From the Action Type drop-down, select Event.
In the On Click field, enter or select dwfPick.
Click Save Component.
Save your module.
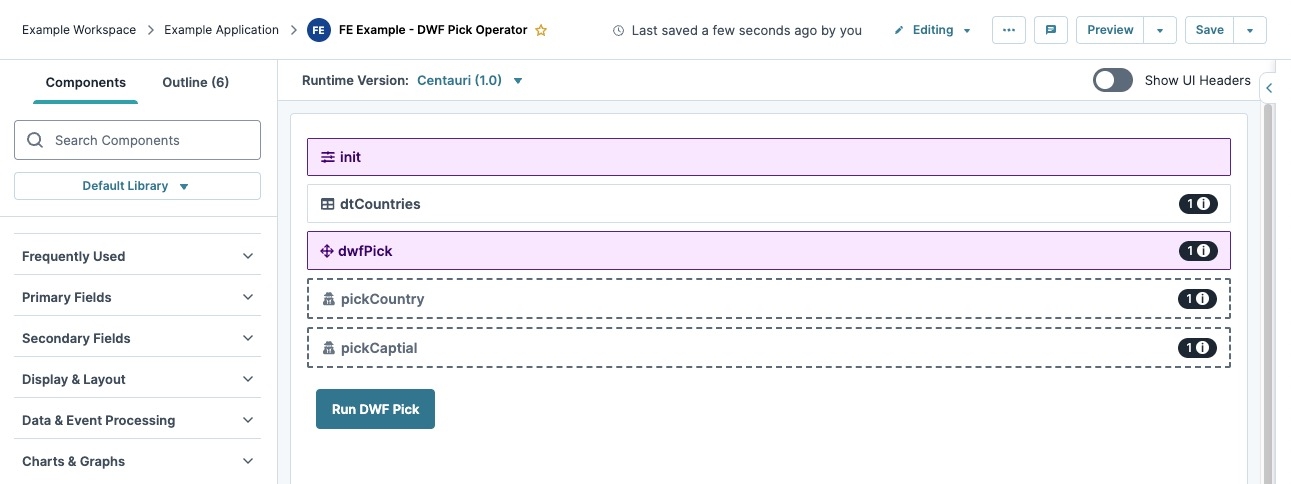
Here's how the completed configuration looks in the Module Builder:

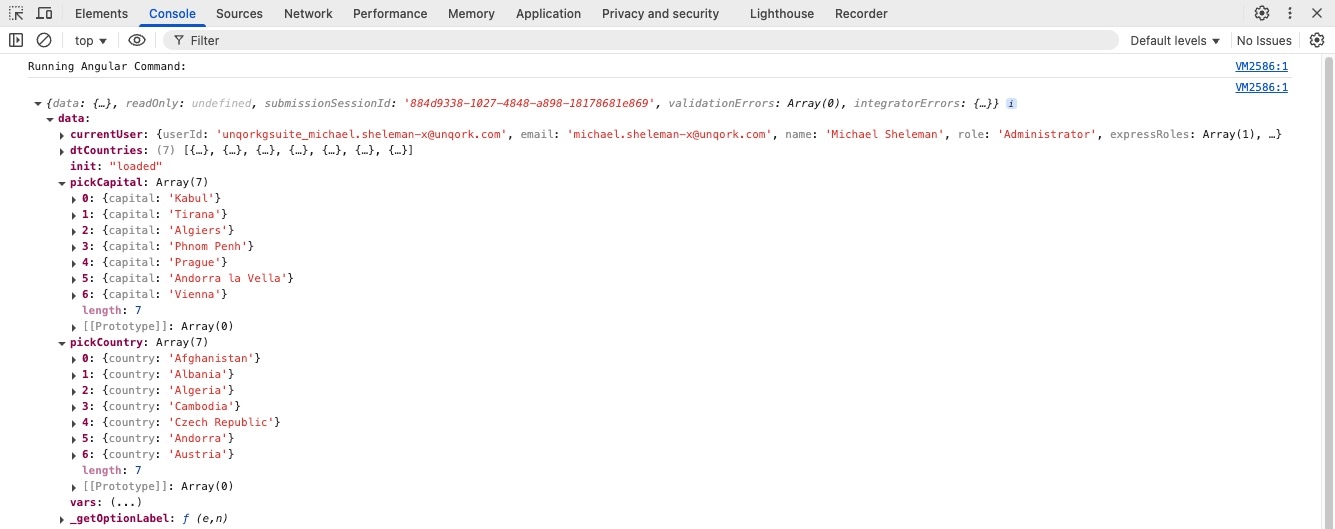
Preview your module in Express View and click Run DWF Pick. The Data Workflow uses the Pick operator to send each column data set to its respective Hidden component. The DevTools Console displays the following:

Overview
The Pick operator retrieves an entire column from a data set using the column's label value key. For example, if a data set has a column with the key value of name in your data table, use a Pick operator with name as the reference key to retrieve that column in your Data Workflow.

You'll find the Pick operator under the Table group to the left of your Data Workflow canvas.
About the Info Window
Learn more about each setting in the Pick operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Pick Keys | This is the reference key leading to the data you want to retrieve. Here, you'll enter the key for the column you want your Pick operator to pull into your Data Workflow. So, if your column has the key name, you'll enter name here. If you're using another operator as an argument, enter
|
Adding a Pick Operator
In this example, configure a Data Table component that contains a list of countries. Then, you'll set up a Data Workflow component with two Pick operators. Each operator will retrieve a separate column and output it in a Hidden component.
Configure the Data Table Component
First, you'll set up your Data Table component with a list of countries and their capitals.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter dtCountries.
In the data table, enter the following:
A
B
1
country
capital
2
Afghanistan
Kabul
3
Albania
Tirana
4
Algeria
Algiers
5
Cambodia
Phnom Penh
6
Czech Republic
Prague
7
Andorra
Andorra la Vella
8
Austria
Vienna

Click Save & Close.
Configure the Hidden Components
Before you can add your Data Workflow, you'll need a place to store its outputs. You'll use two Hidden components, each one corresponding to its own Pick operator.
Drag and drop two Hidden components onto your canvas. Place then below the dtCountries Data Table.
In each component's Property ID and Label Text field, enter the following:
Component
Property ID
Label Text
1
pickCountry
pickCountry
2
pickCapital
pickCapital
After configuring each component, click Save & Close .
Configure the Data Workflow Component
Drag and drop a Data Workflow component onto your canvas, placing it between the dtCountries Data Table and Hidden components.
In the Canvas Label Text and Property Name fields, enter
dwfPick.
Configure the Input Data Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Value
Category
Input
Component
dtCountries
Required
Yes
Source
Default
Configure the First Pick Operator
Drag and drop a Pick operator onto your Data Workflow canvas.
Configure the Pick operator's Info window as follows:
Setting
Value
Category
Pick
Label
Pick Country
Pick Keys
country
Connect the output port (right) of the dtCountries Input operator to the input port (left) of the Pick Country Pick operator.
Configure the First Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Value
Category
Output
Component
pickCountry
Action
value
Connect the output port (right) of the Pick Country Pick operator to the input port (left) of the pickCountry Output operator.
Configure the Second Pick Operator
Drag and drop a second Pick operator onto your Data Workflow canvas.
Configure the Pick operator's Info window as follows:
Setting
Value
Category
Pick
Label
Pick Capital
Pick Keys
capital
Connect the output port (right) of the dtCountries Input operator to the input port (left) of the Pick Capital Pick operator.
Configure the Second Output Operator
Drag and drop a second Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Value
Category
Output
Component
pickCapital
Action
value
Connect the output port (right) of the Pick Capital Pick operator to the input port (left) of the pickCapital Output operator.
Click Save.
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, create a button to click in Express View that triggers your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the pickCapital Hidden component.
In the Property ID field, enter btwRunDWF.
In the Label Text field, enter
Run DWF Pick.Navigate to the Actions settings.
From the Action Type drop-down, select Event.
In the On Click field, enter or select dwfPick.
Click Save & Close.
Save your module.
Here's how the completed configuration looks in the Module Builder:
.jpg)
Preview your module in Express View and click Run DWF Pick. The Data Workflow uses the Pick operator to send each column data set to its respective Hidden component. The DevTools Console displays the following:
.jpg)