ChatGPT said:
If you know how to use the Create Field operator, you already know how to use the Nested Array operator. You can use both operators to add or update rows of a table. The difference between these two is that you'll use the Nested Array operator to make changes to a nested table, while you'll use a Create Field operator to make changes to a data table. You can think of a nested table as a table inside a table, which helps organize large amounts of table values.
You'll find the Nested Array operator under the Table group to the left of the Data Workflow canvas.
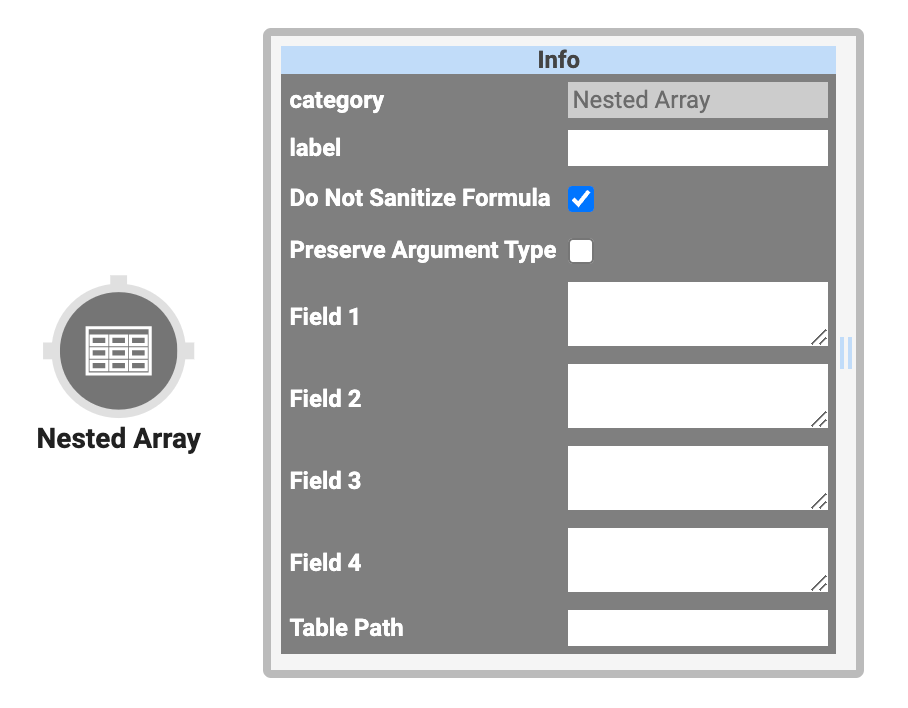
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Do Not Sanitize Formula | When this checkbox is clear, the operator cleans values coming into or defined in the operator. For example, removing special characters. Some of those special characters include Sanitizing improves performance. But it can also lead to unexpected data behavior. If your Create Field is not behaving as expected, try selecting this box. When selected, the operator uses your values and expressions as-is. This is best when working with complex values or values that should remain unchanged. By default, this setting is selected, which means the operator does not attempt to sanitize. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Table Path | This is the reference key of the data you want to nest. An example in a Data would be the heading of a column in a Data Table. |
Field 1-4 | Notice how the Nested Array operator has 4 different Field options. This means you can add multiple fields using a single operator. Define the field you want to create or update, using the following format: key=value. For string values, add single or double quotes around the value. For example, The value part of the key=value expression can also include calculations, conditional expressions, and references to other fields. It can also reference values coming into the argument port, using the alias Or this one, that includes a conditional expression, a reference to another field, and a calculation: |
Adding a Nested Array Operator
In this example, you'll use the Nested Array operator to update a single row of a nested table. You'll create a nested table by inputting two Data Table components into a Set operator, and then output the new table into a second Data Workflow component. In this second Data Workflow component, you'll use a Nested Array operator to update a patient's address information.
These instructions assume you have a module open, saved, and with a title.
Configure the First Data Table Component
First, you'll set up a Data Table component with a customer's name and account information. Let's call this first Data Table component your "top level" data. The next Data Table component will be your nested table.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter
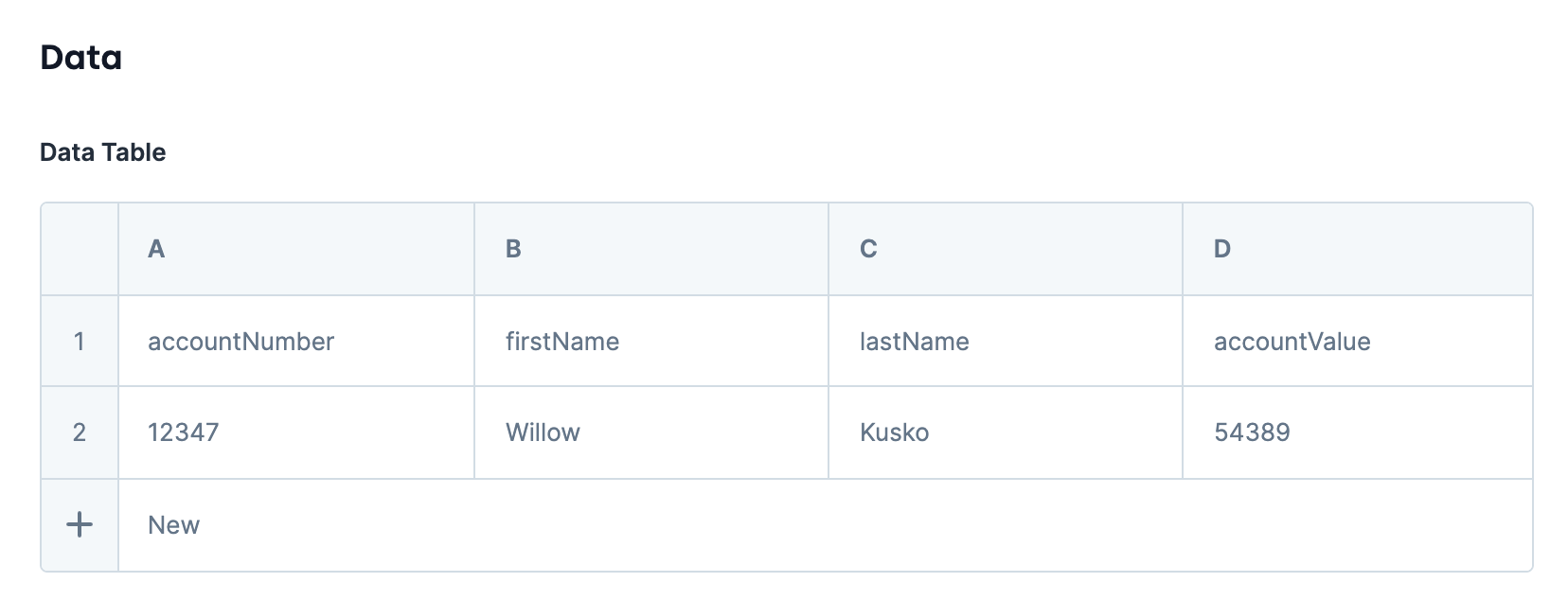
dtTopLevel.In the data table, enter the following:
#
A
B
C
D
1
accountNumber
firstName
lastName
accountValue
2
12347
Willow
Kusko
54389
.png)
Click Save Component.
Configure the Second Data Table Component
Now, you'll set up a nested Data Table component storing the customer's current address.
Drag and drop a Data Table component onto your canvas, placing it below your
dtTopLevelData Table component.In the Property ID field, enter
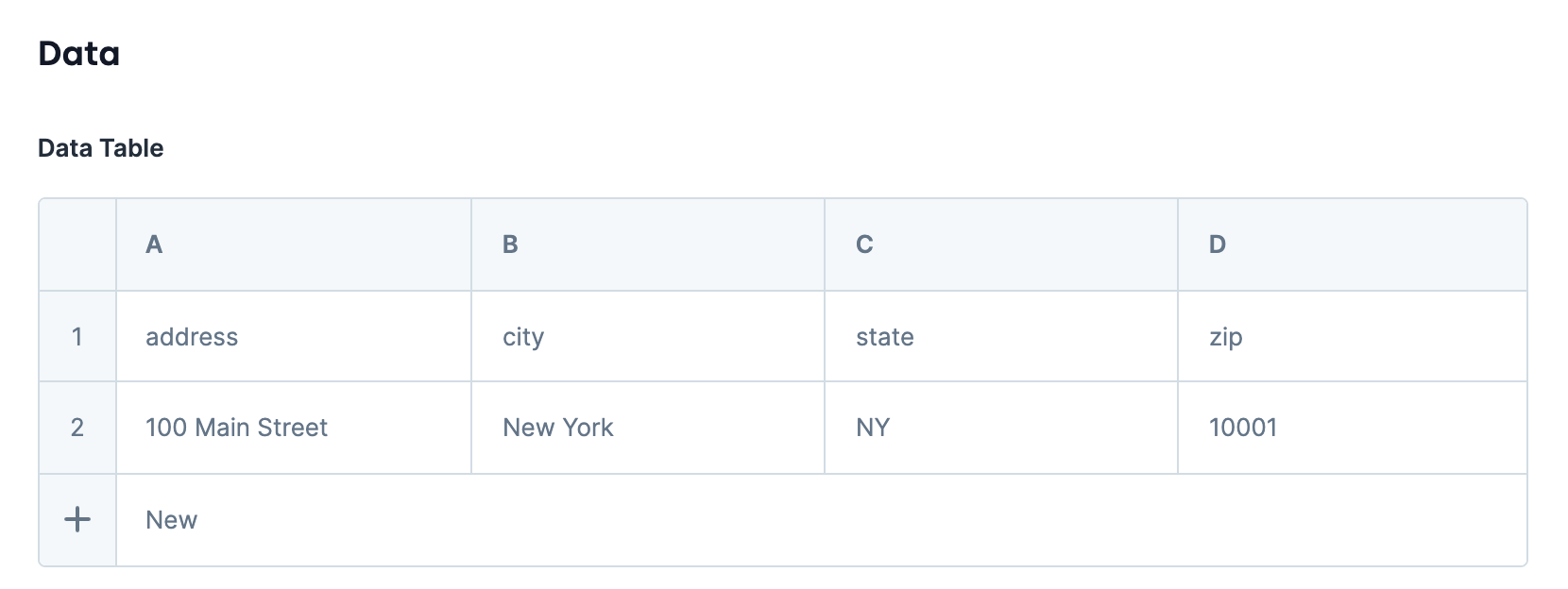
dtNested.In the data table, enter the following:
#
A
B
C
D
1
address
city
state
zip
2
100 Main Street
New York
NY
10001
.png)
Click Save Component.
Configure the First Hidden Component
In this Hidden component, you'll store the output of your dtTopLevel Data Table component. The output references your combined tables.
Drag and drop a Hidden component onto your canvas, placing it below your
dtTopLevelData Table component anddtNestedData Table component.In the Property ID and Label Text fields, enter
array.Click Save Component.
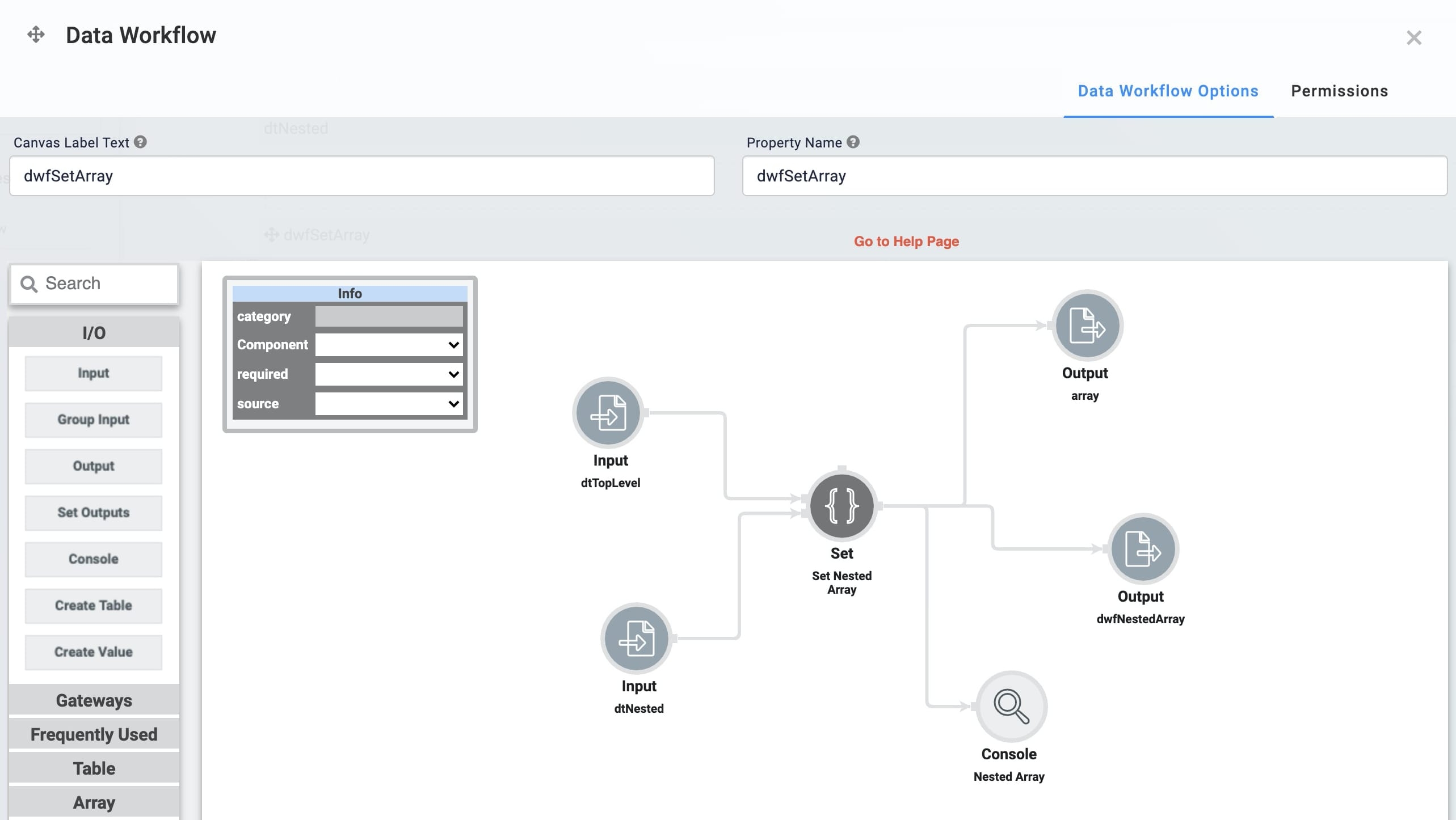
Configure the First Data Workflow Component
You'll now set up a Data Workflow component to input your Data Table components and nest them into an array. The simplest way to create this array is with a Set operator. You'll also configure this first Data Workflow to trigger your second Data Workflow.
Drag and drop a Data Workflow component onto your canvas, placing it below your
arrayHidden component.In the Property Name and Canvas Label Text fields, enter
dwfSetArray.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtTopLevel
Required
No
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtNested
Required
No
Source
Default
Configure the Set Operator
Drag and drop a Set operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Set
Label
Set Nested Array
Path
[0].address
Value
Connect the output port (right) of the
dtTopLevelInput operator to the input port (left) of theSet Nested ArraySet operator.Connect the output port (right) of the
dtInlineInput operator to the input port (left) of theSet Nested ArraySet operator.
Configure the First Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
array
Action
value
Connect the output port (right) of the
Set Nested ArraySet operator to the input port (left) of thearrayOutput operator.
Configure the Second Output Operator
Drag and drop another Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
dwfNestedArray
Action
trigger
Connect the output port (right) of the
Set Nested ArraySet operator to the input port (left) of thedwfNestedArrayOutput operator.
Configure the Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Nested Array
Connect the output port (right) of the
Set Nested ArraySet operator to the input port (left) of theNested ArrayConsole operator.Click Save Component.
.png)
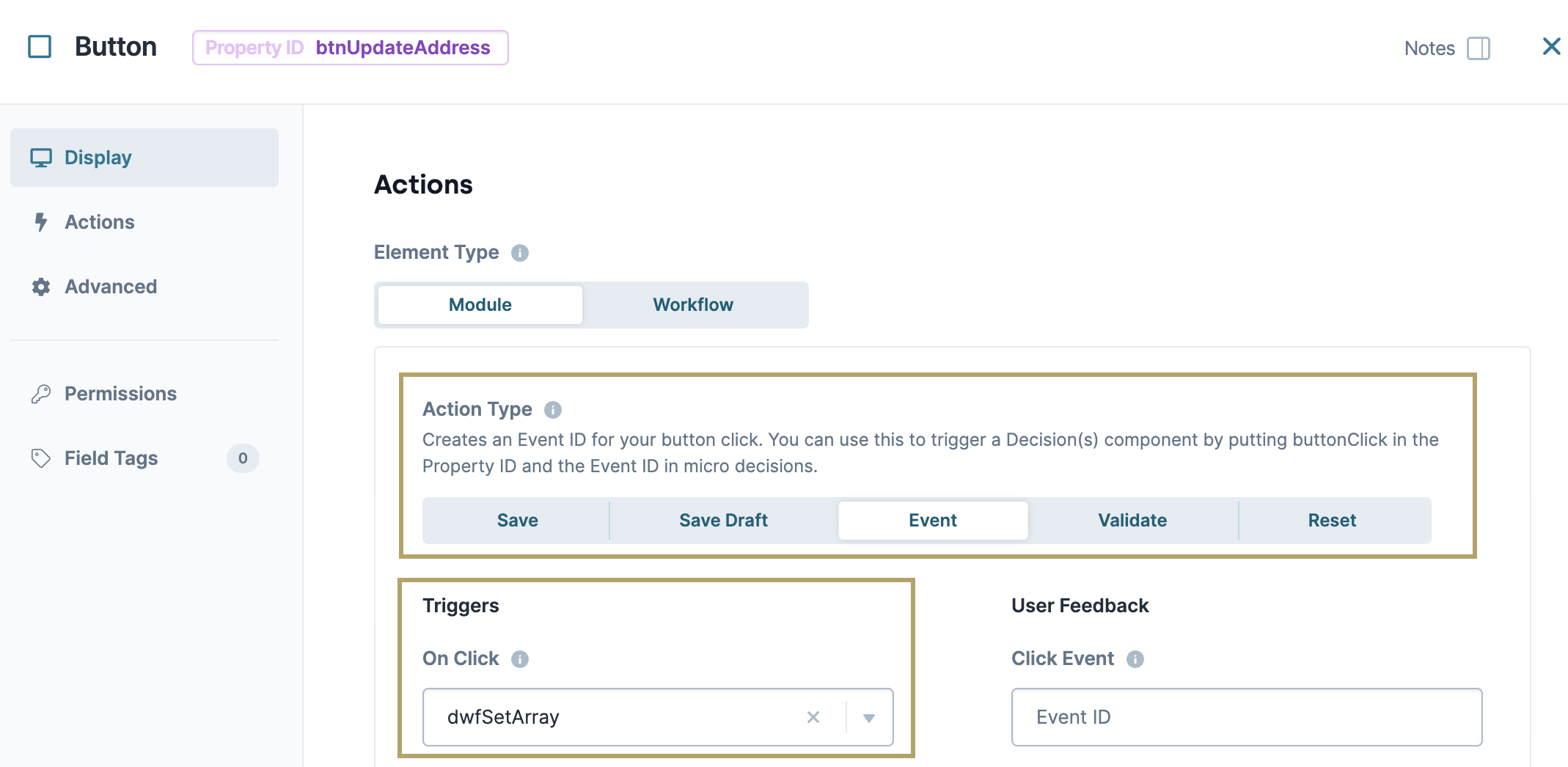
Configure the Button Component
To trigger the dwfSetArray Data Workflow, add a Button component.
Drag and drop a Button component onto your canvas, placing it between your Data Workflow component.
In the Property ID field, enter
btnUpdateAddress.In the Label Text field, enter
Update Address.Set the Action Type to Event.
In the On Click field, enter
dwfSetArray..png)
Click Save Component.
Configure the Second Hidden Component
In the second Hidden component, you'll store the output of your second Data Workflow.
Drag and drop a Hidden component onto your canvas, placing it below your Data Table components.
In the Property IDs and Canvas Label Text fields, enter
arrayAfter.Click Save Component.
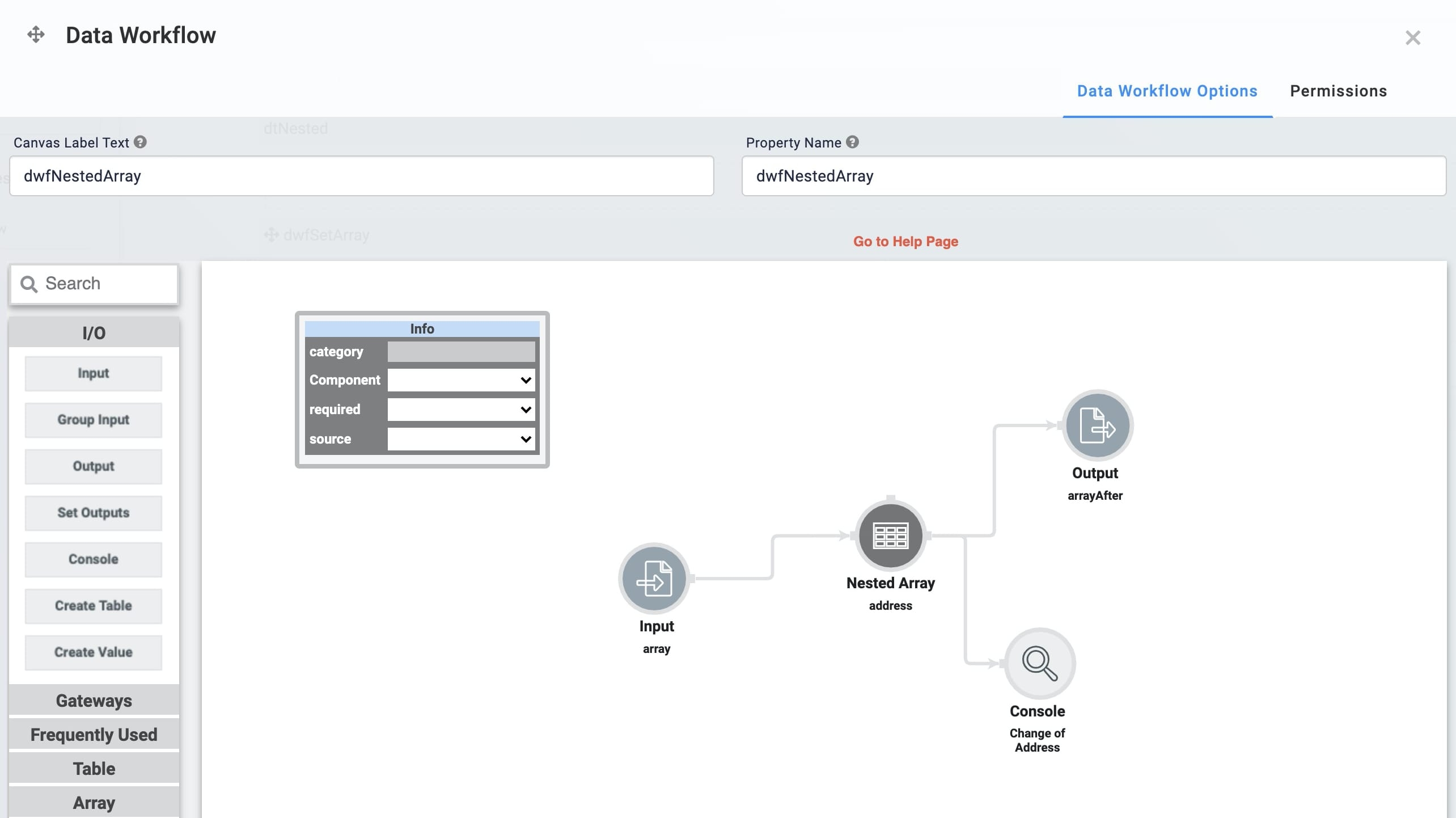
Configure the Second Data Workflow Component
You'll now input your first Data Workflow into your second Data Workflow. Then, you'll use a Nested Array operator to update the address in your nested table.
Drag and drop a Data Workflow component onto your canvas, placing it below your
afterArrayHidden component.In the Canvas Label Text and Property Name fields, enter
dwfNestedArray.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
array
Required
No
Source
Default
Configure the Nested Array Operator
Drag and drop a Nested Array operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Nested Array
Label
address
Do Not Sanitize Formula
.png) (checked)
(checked)Preserve Argument Type
.png) (unchecked)
(unchecked)Table Path
address
Field 1
address="200 Wall Street"
Field 2
Field 3
Field 4
Connect the output port (right) of the
arrayInput operator to the input port (left) of theaddressNested Array operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
arrayAfter
Action
value
Connect the output port (right) of the
addressNested Array operator to the input port (left) of thearrayAfterOutput operator.
Configure the Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Change of Address
Connect the output port (right) of the
addressNested Array operator to the input port (left) of theChange of AddressConsole operator.Click Save Component.
Save your module.
.png)
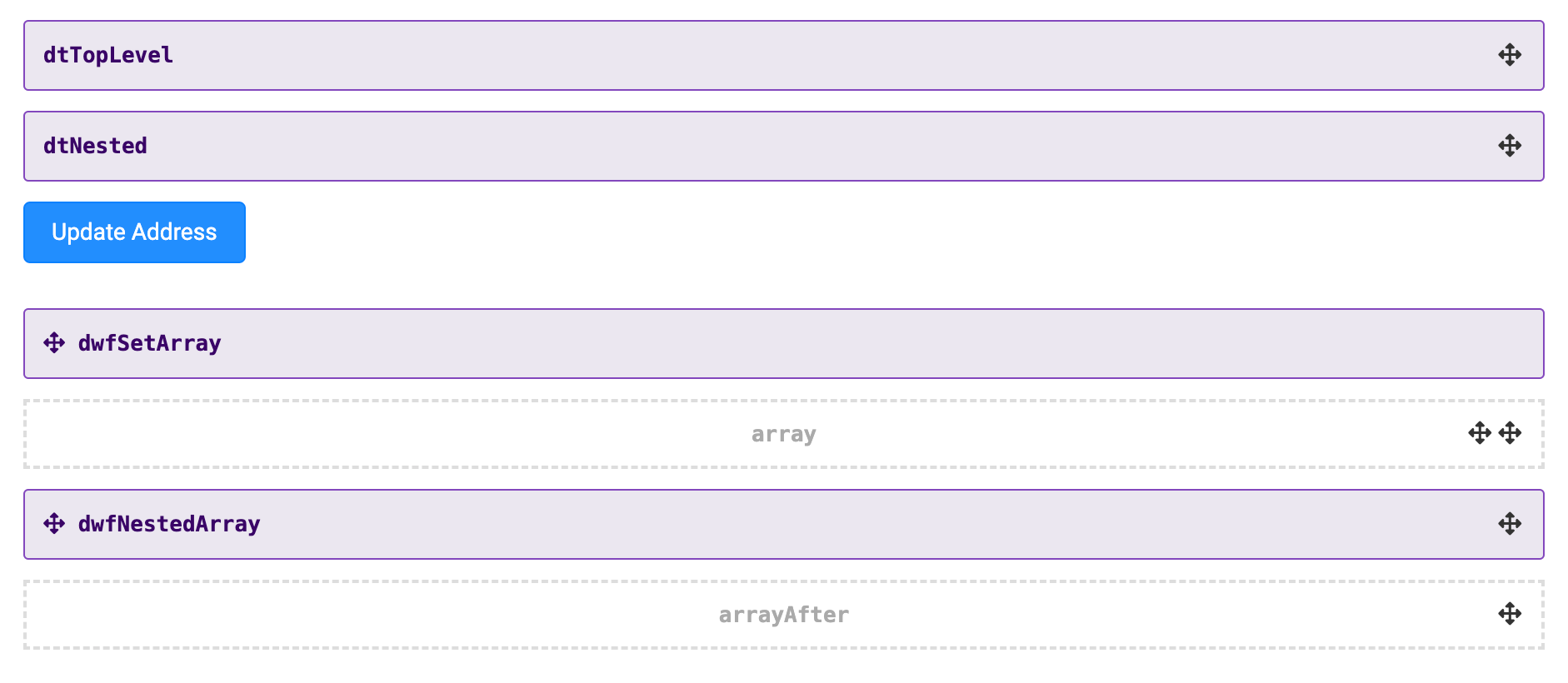
Here's how the completed example looks in the Module Builder:
.png)
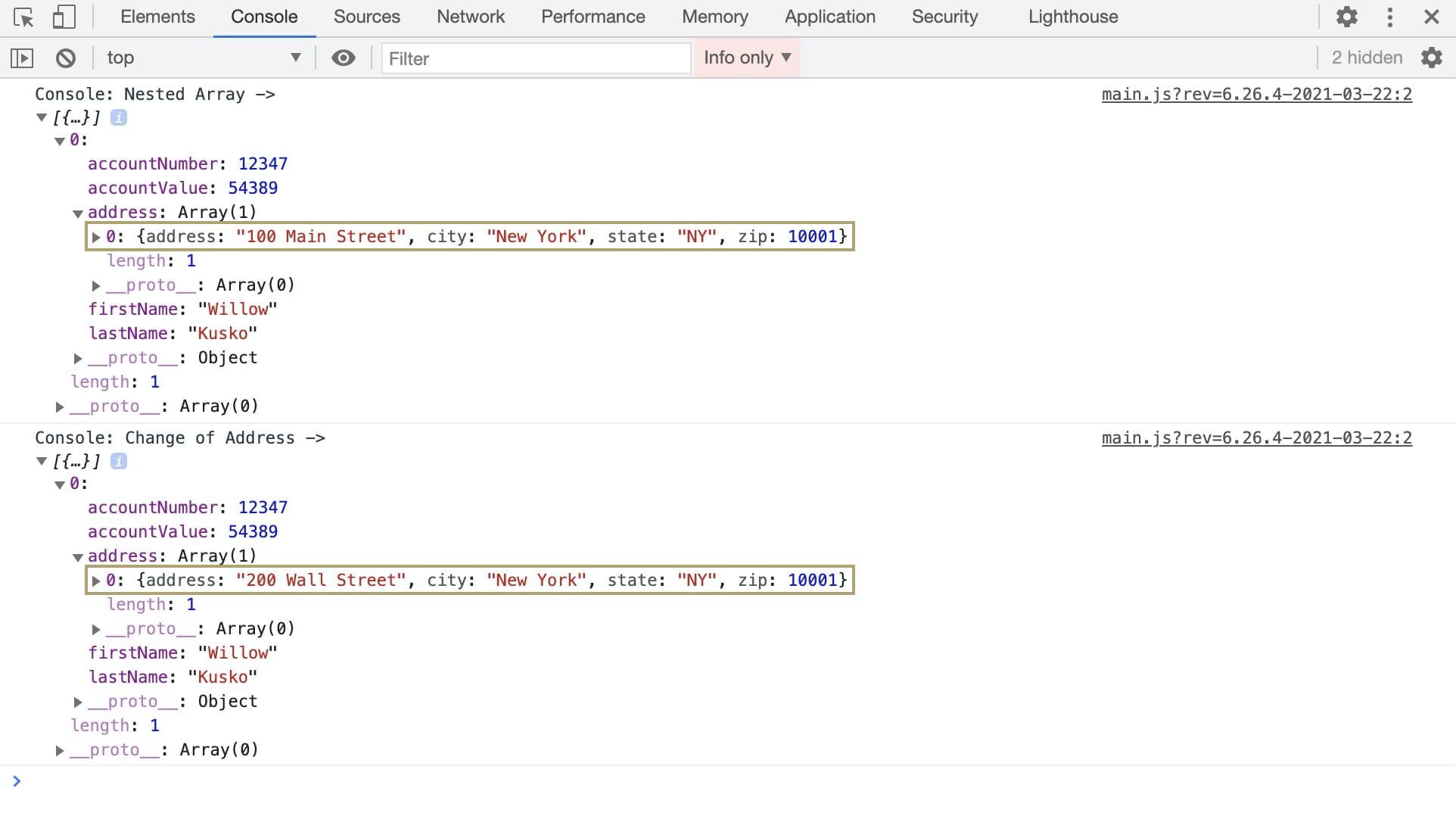
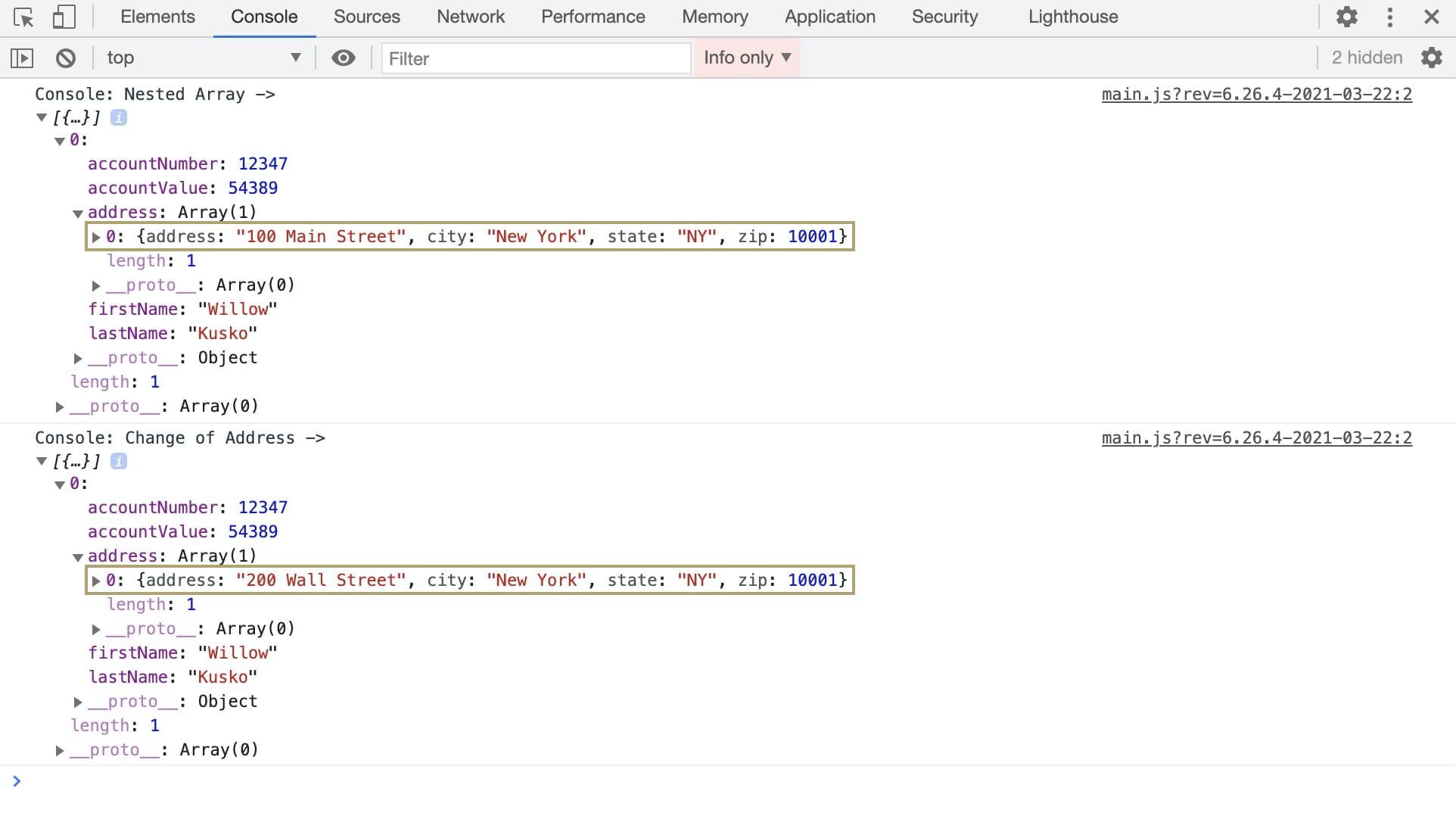
This use case works behind the scenes, so you won't see anything in Express View. Instead, here's a look at the DevTools Console:
Preview your module in Express View, and open the DevTools Console. Click the Update Address button, and expand the data. When you expand the address data, you'll see that your customer's address was updated from 100 Main Street to 200 Wall Street.

ChatGPT said:
If you know how to use the Create Field operator, you already know how to use the Nested Array operator. You can use both operators to add or update rows of a table. The difference between these two is that you'll use the Nested Array operator to make changes to a nested table, while you'll use a Create Field operator to make changes to a data table. You can think of a nested table as a table inside a table, which helps organize large amounts of table values.
You'll find the Nested Array operator under the Table group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Do Not Sanitize Formula | When this checkbox is clear, the operator cleans values coming into or defined in the operator. For example, removing special characters. Some of those special characters include Sanitizing improves performance. But it can also lead to unexpected data behavior. If your Create Field is not behaving as expected, try selecting this box. When selected, the operator uses your values and expressions as-is. This is best when working with complex values or values that should remain unchanged. By default, this setting is selected, which means the operator does not attempt to sanitize. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Table Path | This is the reference key of the data you want to nest. An example in a Data would be the heading of a column in a Data Table. |
Field 1-4 | Notice how the Nested Array operator has 4 different Field options. This means you can add multiple fields using a single operator. Define the field you want to create or update, using the following format: key=value. For string values, add single or double quotes around the value. For example, The value part of the key=value expression can also include calculations, conditional expressions, and references to other fields. It can also reference values coming into the argument port, using the alias Or this one, that includes a conditional expression, a reference to another field, and a calculation: |
Adding a Nested Array Operator
In this example, you'll use the Nested Array operator to update a single row of a nested table. You'll create a nested table by inputting two Data Table components into a Set operator, and then output the new table into a second Data Workflow component. In this second Data Workflow component, you'll use a Nested Array operator to update a patient's address information.
These instructions assume you have a module open, saved, and with a title.
Configure the First Data Table Component
First, you'll set up a Data Table component with a customer's name and account information. Let's call this first Data Table component your "top level" data. The next Data Table component will be your nested table.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
dtTopLevel.In the data table, enter the following:
#
A
B
C
D
1
accountNumber
firstName
lastName
accountValue
2
12347
Willow
Kusko
54389

Click Save & Close.
Configure the Second Data Table Component
Now, you'll set up a nested Data Table component storing the customer's current address.
Drag and drop a Data Table component onto your canvas, placing it below your
dtTopLevelData Table component.In the Property ID and Canvas Label Text fields, enter
dtNested.In the data table, enter the following:
#
A
B
C
D
1
address
city
state
zip
2
100 Main Street
New York
NY
10001

Click Save & Close.
Configure the First Hidden Component
In this Hidden component, you'll store the output of your dtTopLevel Data Table component. The output references your combined tables.
Drag and drop a Hidden component onto your canvas, placing it below your
dtTopLevelData Table component anddtNestedData Table component.In the Property ID and Canvas Label Text fields, enter
array.Click Save & Close.
Configure the First Data Workflow Component
You'll now set up a Data Workflow component to input your Data Table components and nest them into an array. The simplest way to create this array is with a Set operator. You'll also configure this first Data Workflow to trigger your second Data Workflow.
Drag and drop a Data Workflow component onto your canvas, placing it below your
arrayHidden component.In the Canvas Label Text and Property Name fields, enter
dwfSetArray.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtTopLevel
Required
No
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtNested
Required
No
Source
Default
Configure the Set Operator
Drag and drop a Set operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Set
Label
Set Nested Array
Path
[0].address
Value
Connect the output port (right) of the
dtTopLevelInput operator to the input port (left) of theSet Nested ArraySet operator.Connect the output port (right) of the
dtInlineInput operator to the input port (left) of theSet Nested ArraySet operator.
Configure the First Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
array
Action
value
Connect the output port (right) of the
Set Nested ArraySet operator to the input port (left) of thearrayOutput operator.
Configure the Second Output Operator
Drag and drop another Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
dwfNestedArray
Action
trigger
Connect the output port (right) of the
Set Nested ArraySet operator to the input port (left) of thedwfNestedArrayOutput operator.
Configure the Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Nested Array
Connect the output port (right) of the
Set Nested ArraySet operator to the input port (left) of theNested ArrayConsole operator.Click Save.
Configure the Button Component
To trigger your dwfSetArray Data Workflow, you'll add a Button component.
Drag and drop a Button component onto your canvas, placing it between your Data Workflow component.
In the Property ID field, enter
btnUpdateAddress.In the Label Text field, enter
Update Address.Set the Action Type to Event.
In the On Click field, enter
dwfSetArray.
Click Save & Close.
Configure the Second Hidden Component
In the second Hidden component, you'll store the output of your second Data Workflow.
Drag and drop a Hidden component onto your canvas, placing it below your Data Table components.
In the Property ID and Canvas Label Text fields, enter
arrayAfter.Click Save & Close.
Configure the Second Data Workflow Component
You'll now input your first Data Workflow into your second Data Workflow. Then, you'll use a Nested Array operator to update the address in your nested table.
Drag and drop a Data Workflow component onto your canvas, placing it below your
afterArrayHidden component.In the Canvas Label Text and Property Name fields, enter
dwfNestedArray.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
array
Required
No
Source
Default
Configure the Nested Array Operator
Drag and drop a Nested Array operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Nested Array
Label
address
Dtejeo Not Sanitize Formula
checked (yes)
Preserve Argument Type
Unchecked (no)
Table Path
address
Field 1
address="200 Wall Street"
Field 2
Field 3
Field 4
Connect the output port (right) of the
arrayInput operator to the input port (left) of theaddressNested Array operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
arrayAfter
Action
value
Connect the output port (right) of the
addressNested Array operator to the input port (left) of thearrayAfterOutput operator.
Configure the Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Change of Address
Connect the output port (right) of the
addressNested Array operator to the input port (left) of theChange of AddressConsole operator.Click Save.
Save your module.
Here's how the completed example looks in the Module Builder:

This use case works behind the scenes, so you won't see anything in Express View. Instead, here's a look at the DevTools Console:
Preview your module in Express View, and open the DevTools Console. Click the Update Address button, and expand the data. When you expand the address data, you'll see that your customer's address was updated from 100 Main Street to 200 Wall Street.

.png) Using the Nested Array operator, you can dynamically add
Using the Nested Array operator, you can dynamically add  Using the Nested Array operator, you can dynamically add
Using the Nested Array operator, you can dynamically add