Overview
In some instances, you'll use the Data Workflow Aggregate operator to find the average of a set of values. You'll use the Mean By function to do that.
For example, let's say you have a Data Table that holds several dogs' ages. You can then create a Data Workflow to find the average age. (Do note, though, that we love all dogs equally at Unqork, regardless of age.)
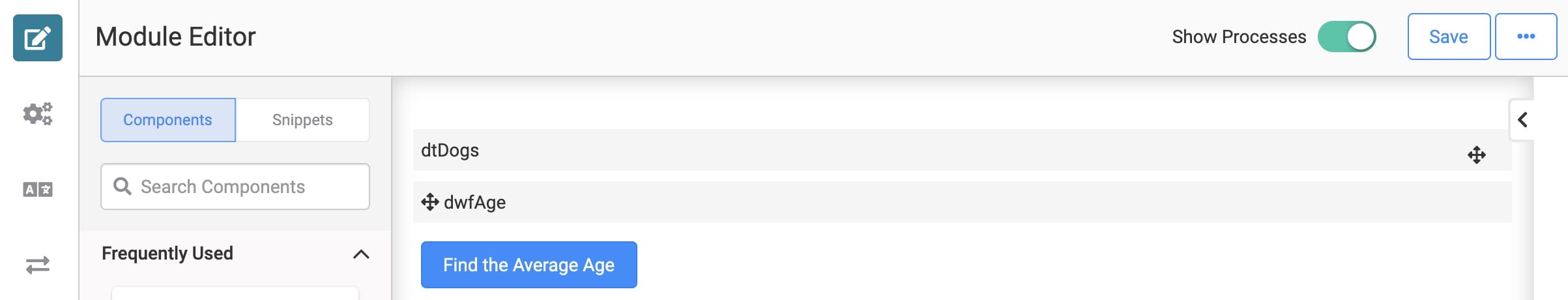
Here's how your module will look in the Module Builder:

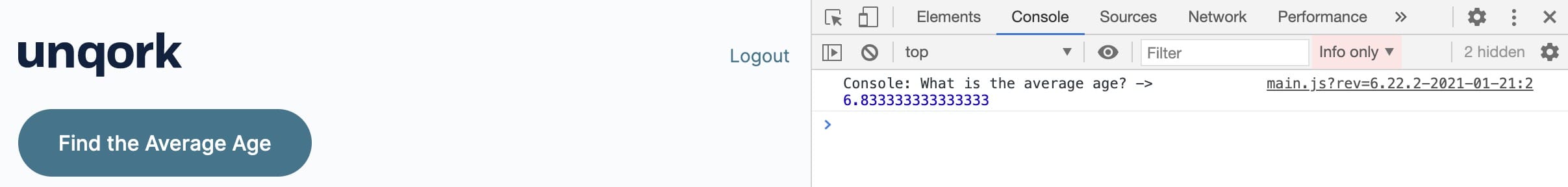
Here's how the completed use case will look in Express View, including a peek at the DevTools Console:

What You'll Learn
In this article, you'll learn how to use the Aggregate operator's Mean By function.
What You'll Need
To set up this use case, you’ll need:
1 Data Table component
1 Button component
1 Data Workflow component
To set up your Data Workflow, you'll need:
1 Input operator
1 Aggregate operator
1 Console operator
These instructions assume you have a new module open, saved, and with a title.
Configuration
Configure the Data Table Component
First, you'll add your Data Table. This will hold the data you'll bring into your Data Workflow. Here, you'll set up a list of dogs, storing their name and age.
Drag and drop a Data Table onto your canvas.
Enter dtDogs in the Label and Property Name.
In the data table, enter the following:
A
B
name
age
Ivy
7
Lucy
10
Wally
1
Nacho
5
Thor
5
Holly
13
.jpg)
Click Save.
Configure the Data Workflow Component
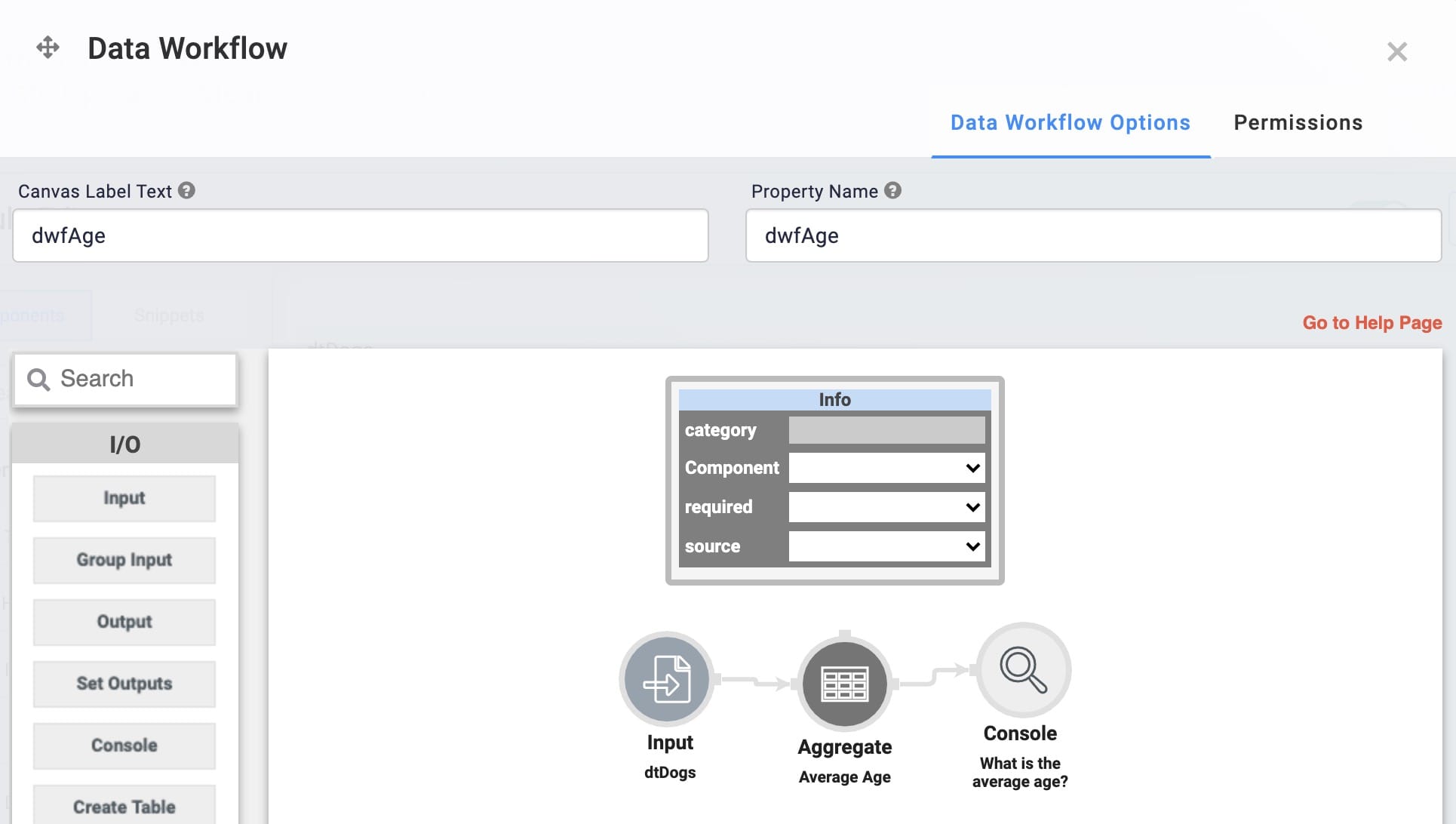
Next, you'll add your Data Workflow component. You'll bring your data into the Data Workflow using an Input operator. Then, you'll add an Aggregate operator to calculate the average age. Finally, you'll show the result using a Console operator.
Drag and drop a Data Workflow onto your canvas. Place your Data Workflow below your Data Table.
Enter dwfAge in the Canvas Label Text and Property Name.

Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Value
Category
Input
Component
dtDogs
Required
Yes
Source
Default
Configure the Aggregate Operator
Drag and drop an Aggregate operator onto your Data Workflow canvas.
Configure the Aggregate operator's Info window as follows:
Setting
Value
Category
Aggregate By
Label
Average Age
Aggregation Type
Mean By
Join Group Keys
No
Group Key
Value Key
age
Connect the output port (right) of the Input operator to the input port (left) of the Aggregate operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the Console operator's Info window as follows:
Setting
Value
Category
Console
Label
What is the average age?
Connect the output port (right) of the Aggregate operator to the input port (left) of the Console operator.
Click Save.
Configure the Button Component
Now, you'll add a Button component to start the operation. Clicking your button fires your Data Workflow. From there, your Data Workflow takes the ages and finds the average.
Drag and drop a Button component onto your canvas. Place your Button below your Data Workflow.
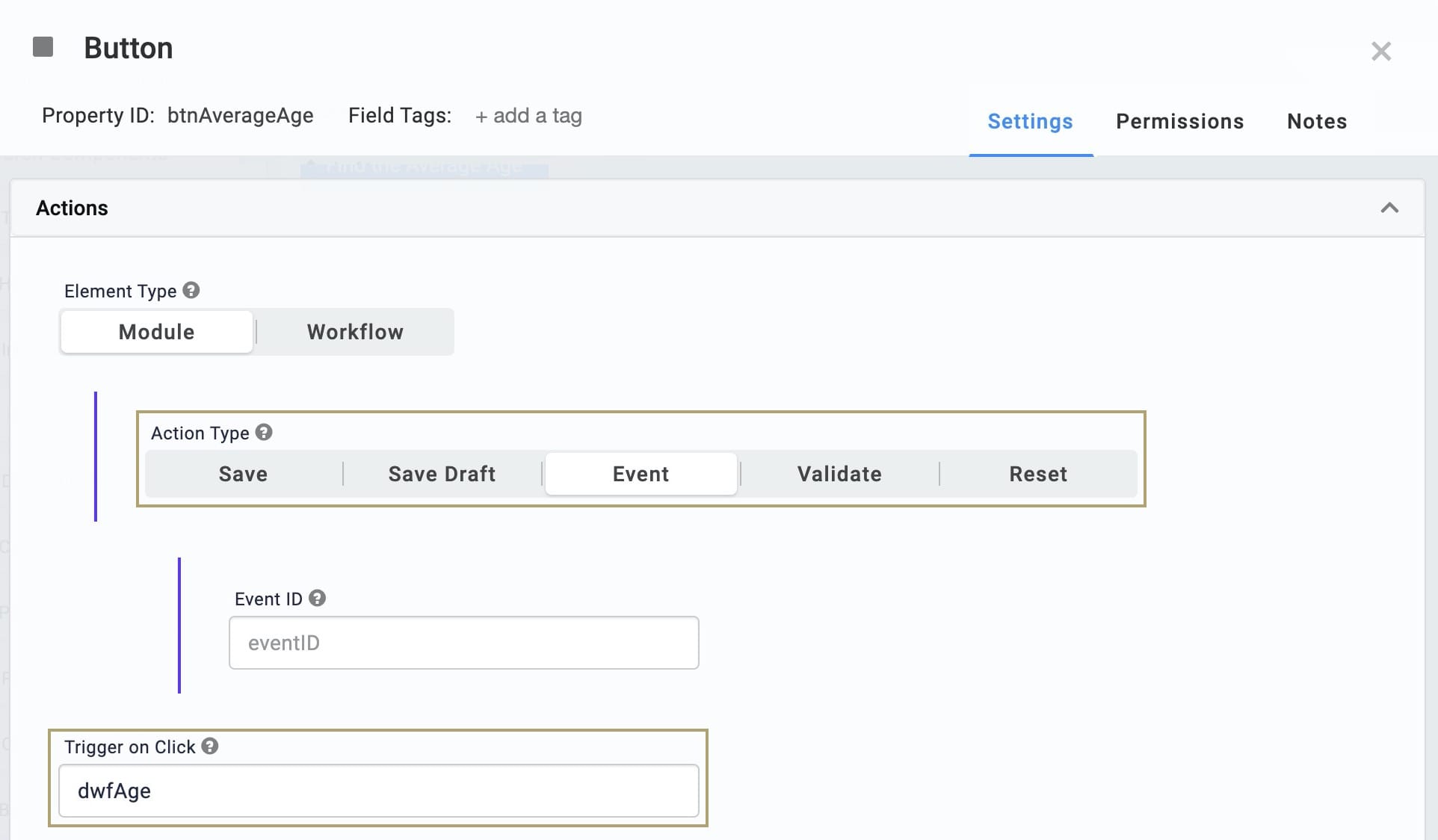
Enter btnAverageAge in the Property ID.
Enter Find the Average Age in the Label Text.
Select Event from the Button Action Type.
Enter dwfAge in the Trigger on Click.

Click Save.
Save your module.
Now, preview your module in Express View and open the DevTools Console. Next, click your button. You'll see the average age next to the label from your Data Workflow: What is the average age?

Lab
You can view this complete use case here: https://training.unqork.io/#/form/5f6a5ea619c4e6024ed1e54d/edit.