The Hidden component acts as a holding place for any data type or data structure in your application. This data can include numbers, objects, arrays, or arrays of objects. This flexibility makes the Hidden component perfect for storing data.
Hidden components are only visible in the Module Builder. Being invisible to your end-users makes Hidden components great for storing and passing in information behind the scenes.
A few scenarios lend themselves particularly well to using Hidden components. You can use them to support interactions with logic and data-type components: Calculators, Decisions, Initializers, and Data Workflows. For example, saving the id or exportId values of a ViewGrid row to a Hidden component. After saving, you can reference that row using a logic component. After saving this value, you can reference the module ID in a Plug-In component's Get Submissions call. To avoid hard-coding the module ID in a Plug-In, you can reference the Hidden component instead. Hidden components offer a simplified approach to setting the default value. Other components (for example, Text Field components) need an Initializer component to work.
It's important to note that you should always use Hidden components when storing non-primitive data types, like arrays and objects. Using other components to store non-primitives, like an array in a Text Field component, can lead to unpredictable and non-deterministic behavior.
You'll find the component under the Secondary Fields group to the left of the Module Builder.
What You'll Learn
After completing this article, you’ll know when to use a Hidden component, how to configure its settings, and how to use it in an Unqork application.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
Display Panel
Field Text
Setting | Description |
|---|---|
Label Text | A component’s Label Text indicates the purpose of the corresponding field or component. For non-input components, the Label Text isn't end-user facing, and only appears in the Module Builder. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
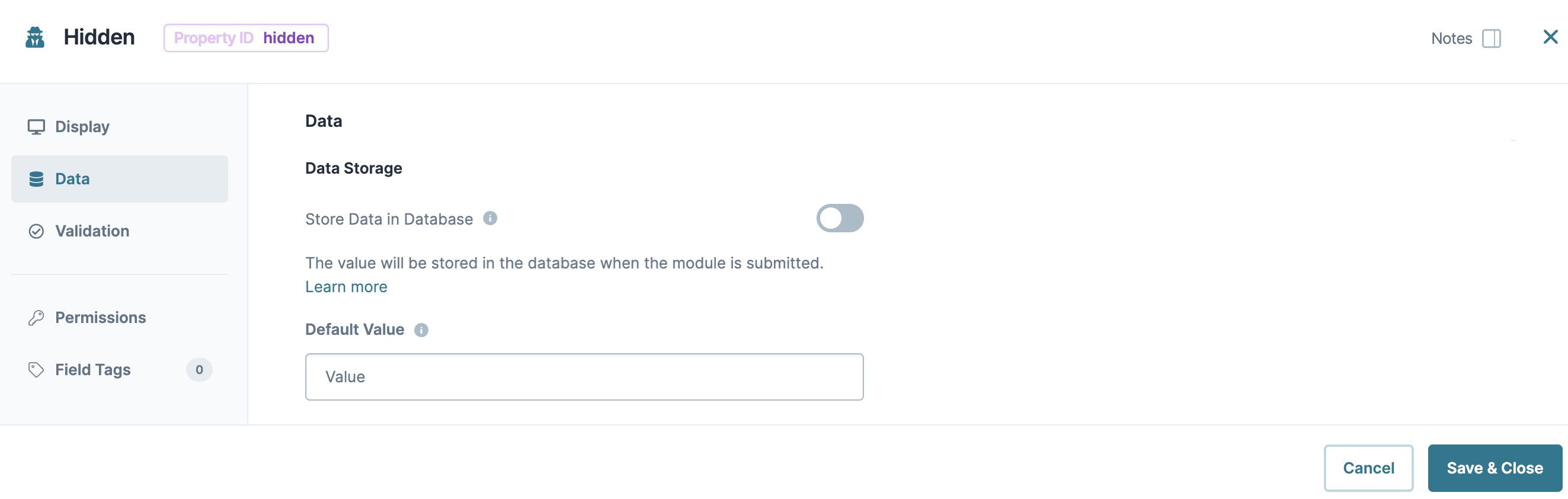
Data Panel
Data Storage
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
Default Value | Enter a value to store in the Hidden component by default. Using a Default Value is a simple way to define and store data, which you can then reference in another component. For example, defining a specific module ID to reference in a Plug-In’s Get Submissions call. You can still pass values into the Hidden component to overwrite the Default Value.
|
Validation Panel
Input Required
Setting | Description |
|---|---|
Required | When set to By default, Required is set to |
Adding a Hidden Component
Let's add a Hidden component as the output of a Data Workflow. These instructions assume that you have an open module saved with a title.
In the Module Builder, drag and drop a Hidden component onto your canvas.
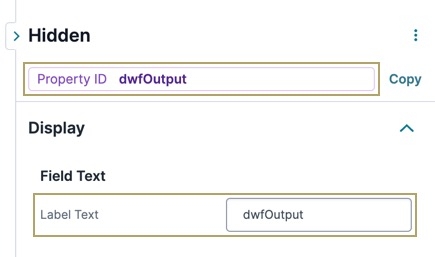
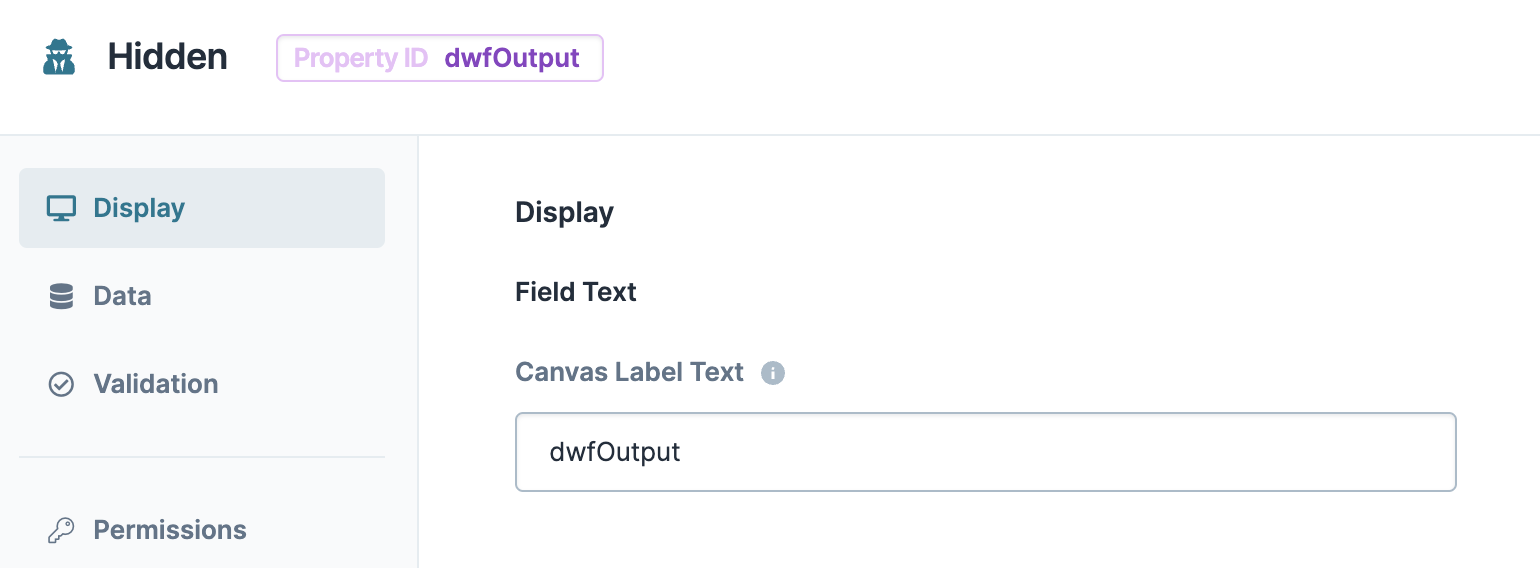
In the Property ID field, enter dwfOutput.
In the Canvas Label Text field, enter
dwfOutput.Click Save Component.
Save your module.
Now that you've configured your Hidden component, use it as an output for your Data Workflow. For more information, see the Data Workflow component article in our Documentation Hub.
Because the Hidden component is hidden from the end-user, it doesn't in Express View. However, you can use the angular command in Express View to see the Hidden component data.
Resources
The Hidden component acts as a holding place for any data type or data structure in your application. This data can include numbers, objects, arrays, or arrays of objects. This flexibility makes the Hidden component perfect for storing data.
Hidden components are only visible in the Module Builder. Being invisible to your end-users makes Hidden components great for storing and passing in information behind the scenes.
A few scenarios lend themselves particularly well to using Hidden components. You can use them to support interactions with logic and data-type components: Calculators, Decisions, Initializers, and Data Workflows. For example, saving the id or exportId values of a ViewGrid row to a Hidden component. After saving, you can reference that row using a logic component. After saving this value, you can reference the module ID in a Plug-In component's Get Submissions call. To avoid hard-coding the module ID in a Plug-In, you can reference the Hidden component instead. Hidden components offer a simplified approach to setting the default value. Other components (for example, Text Field components) need an Initializer component to work.
It's important to note that you should always use Hidden components when storing non-primitive data types, like arrays and objects. Using other components to store non-primitives, like an array in a Text Field component, can lead to unpredictable and non-deterministic behavior.
You'll find the component under the Secondary Fields group to the left of the Module Builder.
What You'll Learn
After completing this article, you’ll know when to use a Hidden component, how to configure its settings, and how to use it in an Unqork application.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
Display Panel
Field Text
Setting | Description |
|---|---|
Canvas Label Text | A component’s Label Text indicates the purpose of the corresponding field or component. For non-input components, the Label Text isn't end-user facing, and only appears in the Module Builder. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Data Panel
Data Storage
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
Default Value | Enter a value to store in the Hidden component by default. Using a Default Value is a simple way to define and store data, which you can then reference in another component. For example, defining a specific module ID to reference in a Plug-In’s Get Submissions call. You can still pass values into the Hidden component to overwrite the Default Value.
|
Validation Panel
Input Required
Setting | Description |
|---|---|
Required | When set to (ON), the end-user must enter a value in the component's visible fields. When set to By default, Required is set to |
Adding a Hidden Component
Let's add a Hidden component as the output of a Data Workflow. These instructions assume that you have an open module saved with a title.
In the Module Builder, drag and drop a Hidden component onto your canvas.
In the Property ID and Canvas Label Text fields, enter dwfOutput.
Click Save & Close.
Save your module.
Now that you've configured your Hidden component, use it as an output for your Data Workflow. For more information, see the Data Workflow component article in our Documentation Hub.
Because the Hidden component is hidden from the end-user, it doesn't in Express View. However, you can use the angular command in Express View to see the Hidden component data.