Environment Administration lets administrators customize environment-related settings. For example, you can set up performance tracking, customize the site name, or set password requirements.
Environment Levels in Unqork
Environment levels (or stages) in Unqork support each phase of building and rendering applications. As customer applications advance through development, they generally pass through the following levels:
# | Environment Level | Description | Codebase |
|---|---|---|---|
1 | Staging | Where Unqork Creators configure applications. This non-production environment level is meant for test data only. This level is where you create and update configurations before promoting to QA for testing. Staging is an internal environment level and part of Unqork's cloud infrastructure. Staging offers both a Designer and Express View interface.
| Staging |
2 | Quality Assurance (QA) | Where Unqork Creators test and verify processes, artifacts, and ensure applications are built using best practices. QA is an internal environment level and part of Unqork's cloud infrastructure. QA offers both a Designer and Express View interface.
| QA |
3 | User Acceptance Testing (UAT) | Where the Creators and end-users can view the latest build. Use this environment level to test your application's end-user experience. This non-production environment hosts test data only. UAT is an internal environment level and part of Unqork's cloud infrastructure. UAT offers both a Designer and Express View interface.
| UAT |
4 | Production | This is the live application and the only environment level where end-users can access it. This level is also the only environment level to store live client data.
| Production |
Additional environments can also include Pre-Production (Pre-Prod) environment levels. Pre-Prod environments use the Production codebase. The progression order is Staging, QA UAT, Pre-prod, and Production. Client leads decide the number of environments to use when developing a customer application.
To learn more about environment stages, including the release process for platform updates, view our Software Development Life Cycle Processes article.
Accessing Environment Administration
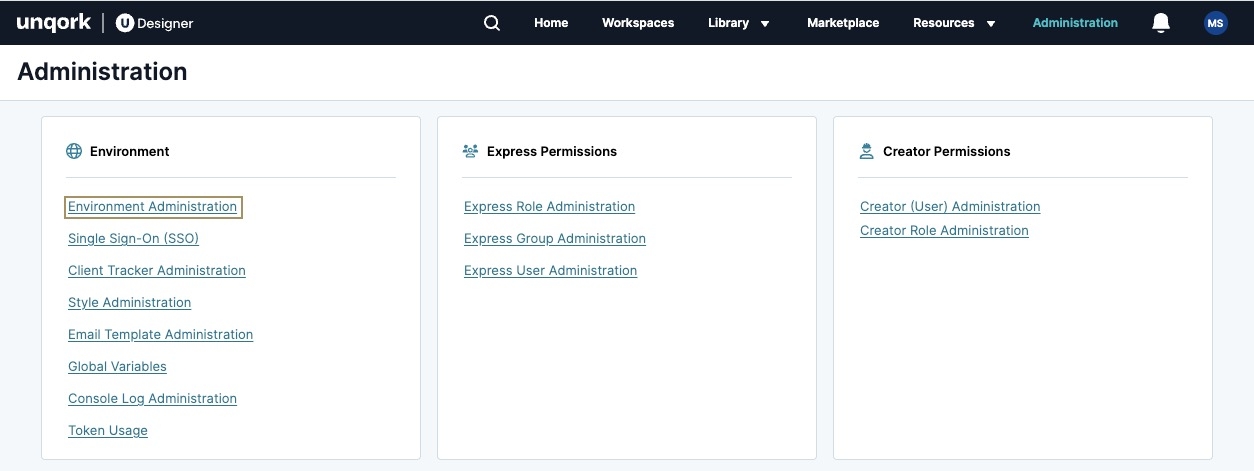
To access the Environment Administration page:
At the top right of the Unqork Designer Platform, click Administration.
Under Environment, select Environment Administration.
After accessing the page, you'll see various settings and options you can use to customize your environment. The remainder of this article navigates you through these settings and how to use them.
Save changes to the Environment Administration page by clicking the Save Changes button.
General
This section focuses on the general settings you can use to customize your environment. These settings include creating a site name, enabling custom login and logout modules, and determining if you want to capture all request and response bodies.
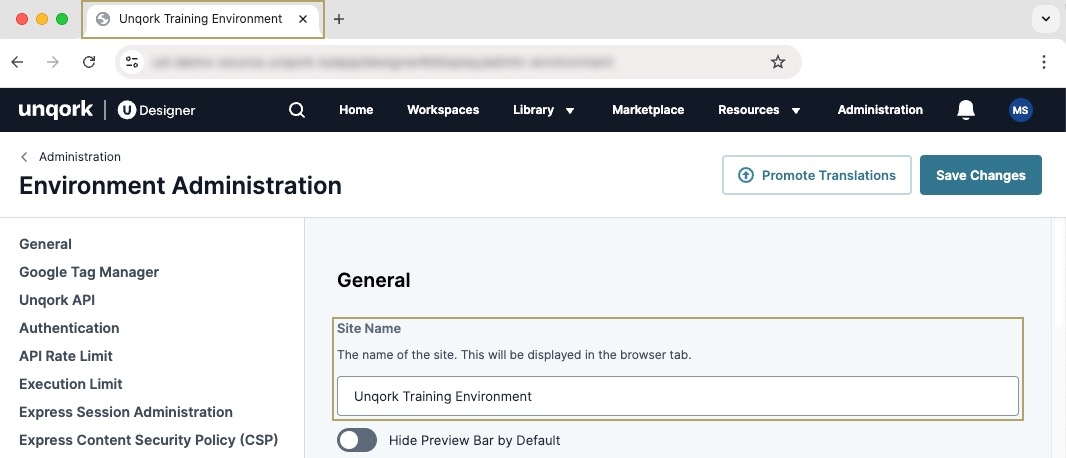
Site Name
In the Site Name field, enter the name you want to display. After setting up a site name, it displays in your browser tab.

Hide Preview Bar by Default
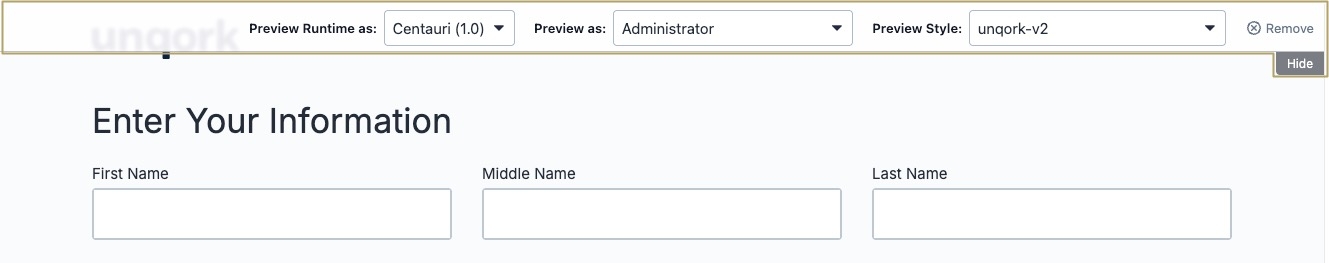
In Express View, a preview bar displays at the top right of the screen. The preview bar lets you preview your application using different roles and styles.

While you can manually hide or remove the preview bar in Express View, this setting keeps it hidden regardless. The reasons for hiding the preview bar include:
Limiting end-user options and preventing them from changing role views or styles.
Viewing or testing the application on a mobile device. The preview bar can take up space on a mobile screen. Hiding it can improve navigation.
PagerDuty Key
You can use PagerDuty integration to receive alerts about server-side execution failures. When configured, PagerDuty sends alerts when errors occur in your Unqork application, and provides details in the Unqork service logs.
To use the PagerDuty integration, you must have a PagerDuty account.
To configure PagerDuty integration with Unqork:
Set up a PagerDuty service using the instructions at the following link: https://support.pagerduty.com/docs/services-and-integrations.
When setting up the service, select Use our API Directly and Events API v2. PagerDuty generates an API key you can use in Unqork.
In the Environment Administration page's PagerDuty Key field, enter your API key.
At the top of the page, click Save Changes.
You can also set up PagerDuty alerts for individual services in your application. To learn more, view our Services Administration article.
Environment Style
Displays the current Express View environment style. Administrators can change the style in the Style Administration page.
Discover how to change the environment style in our Style Administration article
Display Custom Login/Logout Settings for Applications
Enable this setting to connect or disconnect login and logout modules to applications. Disable the setting to prevent login and modules from being connected or disconnected to applications.
To learn more about login and logout modules, view our Login Module and Logout Module articles.
Default Module
The default module is the homepage of your environment. Without a default module, end-users receive an Error 404 page. You can only set one default module for your environment.
Server-Side Execution Request/Response Body Log
Remote execution, also called server-side execution, is a best practice for application security. Users with Designer access can see server-side execute logs at the following endpoint: https://{your-environment}.unqork.io/fbu/uapi/logs/services?type=remoteExecute.
The Server Side Execution Request/Response Body Log setting lets you choose what the log captures. You can select one of the following options:
Do not capture request/response bodies.
Capture request/response bodies on failure.
Capture all request/response bodies.
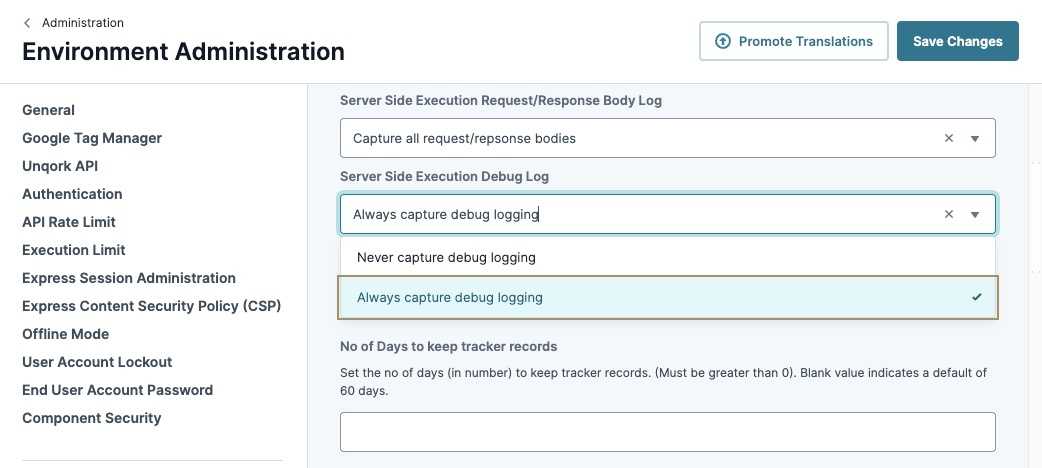
Server-Side Execution Request/Response Debug Log
The Server-Side Execution Debug Log setting captures server-side execution requests and lets you enable debug logging in your environment.
You can select one of the following options:
Never capture debug logging (default).
Always capture debug logging.
Enabling this feature might degrade application environment health and performance over time.
For more tips on using the Server-Side Execution Debug Log setting, view the Best Practices section of this article.
Number of Days to Keep Tracker Records
Unqork creates tracker records when a module's tracker feature is enabled. These records capture the actions of end-users who interact with your module. Over time, this data increases and becomes expensive to store. To avoid this issue, set the number of days to keep tracker records. After that set number of days, Unqork deletes tracker data from the database.
You can leave this field blank to store records for 60 days.
To learn more about the retention period for tracker records, view our Module Settings: Enable Tracker Reference Guide.
Google Tag Manager
Unqork supports integration with Google Tag Manager containers for Google Analytics tag configurations. You can use tags for several purposes, including:
Scroll tracking.
Monitoring module submissions.
Conducting surveys.
Generating heat maps.
Tracking how end-users access your site.
The Google Tag Manager section of the Environment Administration page includes three fields:
GTM Container ID
GTM Environment Authentication
GTM Environment Preview
Only use the GTM Environment Authentication and GTM Environment Preview settings if you have multiple environments set up in Google Tag Manager.
To learn more about environments in Google Tag Manager, see Google Tag Manager's Environments documentation: https://support.google.com/tagmanager/answer/6311518/environments?hl=en.
Another solution for running different tags in different Unqork environments is to create one Tag Container for each Unqork environment. Then, add the environment-specific Container ID to each environment's Environment Administration page.
When you create a new Tag Container, Google Tag Manager prompts you to copy and paste the Tag Manager Snippet Script to every page of your website. Unqork performs this step for you. You only need to add the Container ID to your environment once.
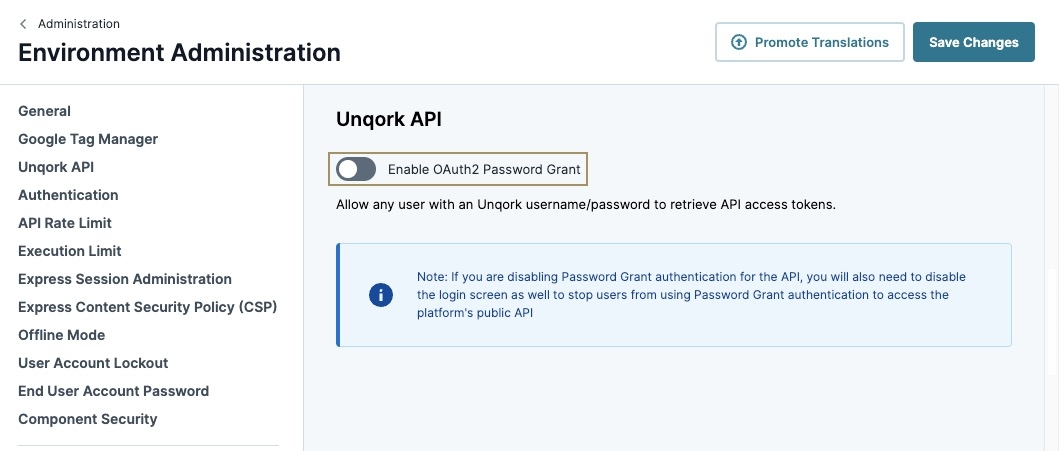
Unqork API
Unqork has its own API that lets you request and send data between systems. To use it, you must authenticate using an access token.
By enabling OAuth2 Password Grant in Environment Administration, your Unqork users can obtain an access token using their login credentials to make API calls.
Authentication
This section focuses on the authentication settings you can use to customize your environment. These settings include username and password requirements, anonymous user access, and SAML and OIDC configuration.
To learn more about SSO (Single Sign-On), SAML, and OIDC authentication, view our Single Sign-On (SSO) Management articles.
Using the menu below, select a setting:
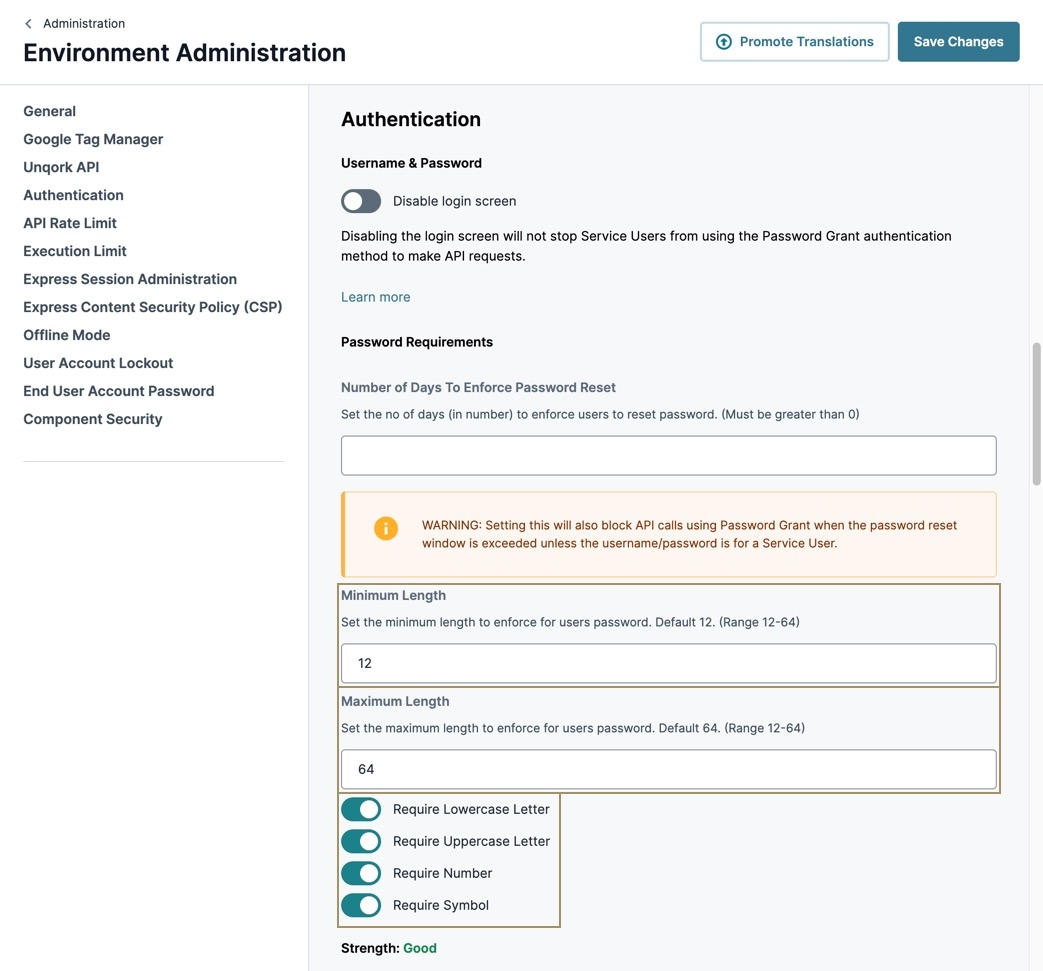
Username & Password
These settings let you disable your environment's login page, enforce password resets, and configure specific character and character length requirements when users create a password.
Disable Login Screen
The Disable Login Screen setting prevents users from logging into Designer or Express View. This is helpful for administrators who plan to use login methods, like SSO.
Enabling the Disable Login Screen setting still displays the login screen, but users entering their credentials are shown a modal informing them that the login screen is disabled.
Password Requirements
To customize your environment's password requirements, use the following settings in this section. Then, save your changes.
Option | Description |
|---|---|
Number of Days to Enforce Password Reset | Set the number of days to enforce that end-users reset their password. The number must be a numerical value greater than 0. For example, if you want to require end-users to reset their password every five days, you'll enter the number |
Minimum Length | Set the minimum numerical character length for an end-user's password. Character length cannot be less than 8. By default, this value is set to 8. |
Maximum Length | Set the maximum numerical character length for an end-user's password. Character length cannot exceed 64. By default, this value is set to 64. |
Require Lowercase Letter | Set to |
Require Uppercase Letter | Set to |
Require Number | Set to |
Require Symbol | Set to |
Password reset rules do not apply to Service users. Service users can create user credentials for API calls and authorizations. Service users access server-side logic instead of the front-end of your application. Password reset rules only apply to regular Express end-users.
Strength
The strength indicator informs administrators how secure their password settings are. There are two levels of indication:
Good: The environment password settings follow security guidelines.
Weak: An improvement can be made. Review the warning callout below the Strength setting for more details.
API Rate Limit
Improve integration security by limiting the API rate. You can limit the number of API requests from any single IP address per server per 60 seconds.
The minimum number of requests you can enter is 100, while the maximum is 1,000,000. It's recommended to set this to a lower number to reduce the likelihood of automated attacks. Common attacks include brute-force searches, enumerations, or HTTP request flooding.
The default API rate limit is 1000.
Execution Limit
An execution limit is the number of retries a component or Workflow node attempts in a server-side execution. This setting is a helpful defense mechanism built into each environment.
Server-side execution requests have a two-minute timeout. If the module being executed has a configuration containing a larger number of components or Workflow node executions, it might timeout if the execution limit is too high.
Execution limits (or looping limits) prevent infinite loops in the form of two looping limit settings:
Looping Limit for Component Execution: The looping limit specific to component executions. By default, this value is set to 100 retries.
Looping Limit for Workflow Node Execution: The looping limit is specific to Workflow node executions. By default, this value is set to 100 retries.
Express Content Security Policy (CSP)
Content Security Policy (CSP) is a security standard that informs the browser to allow or block loading content for a given site. For example, let's say you set up an iframe in your Unqork application that displays content from another site. You can use CSP to inform the browser that it's safe to load content from that site in your Unqork application. By default, Unqork environments have strict CSP settings. These settings help protect against threats, like data injection attacks. Only hostnames added to your CSP settings can load content into or out of your Unqork application.
To learn more about each directive, view the Mozilla developer CSP documentation: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy.
You can set up the following CSP directives in Environment Administration:
Directive | Description |
|---|---|
Frame Source List (frame-src) | The frame-src directive lists the frames that can be embedded in Unqork and identifies the sources that can load <frame> and <iframe> elements.
|
Frame Ancestor List (frame-ancestors) | The frame-ancestors directive lists the frames that can embed Unqork, and identifies the sources where <frame>, <iframe>, <object>, <embed>, and <applet> elements can load. For example, to set up an iframe in Unqork that displays content from another site, add the site's hostname (or domain name) to the Frame Ancestor list.
|
Object Source List (object-src) | The object-src directive lists which sources can load <object>, <embed>, and <applet> elements.
|
Express Session Administration
This section lets you determine how to control sessions in Designer and Express. For example, when end-users log into an environment, they obtain an access token. This token verifies they have permission to log into your environment. But, the token only remains active for a set amount of time. After that time, Unqork logs them out, and they must log in again.
If your end-user leaves their device unattended while remaining logged in, this setting prevents someone from obtaining your end-user's token and using it indefinitely.
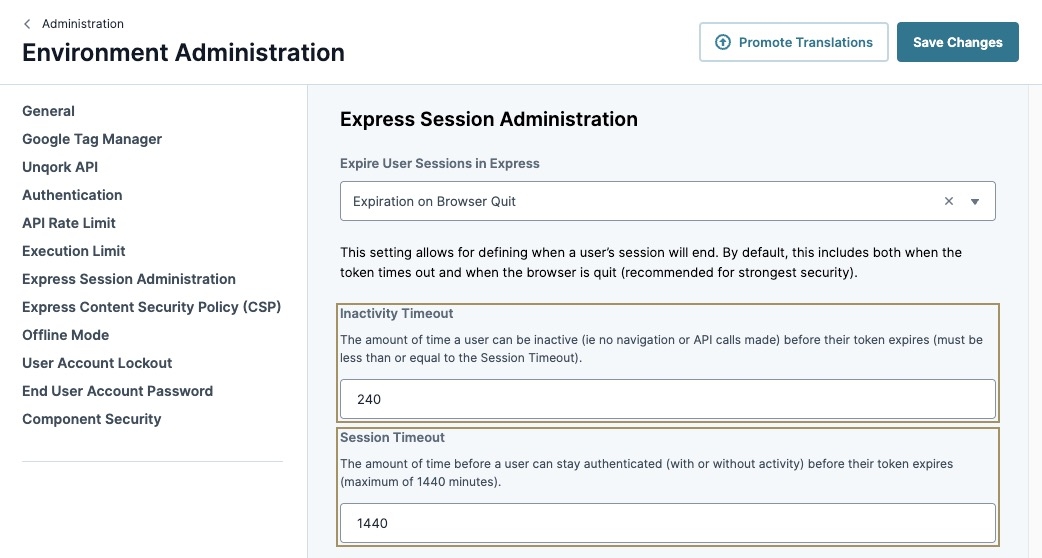
To customize your environment's session requirements, use the following settings in this section. Then, save your changes.
Setting | Description |
|---|---|
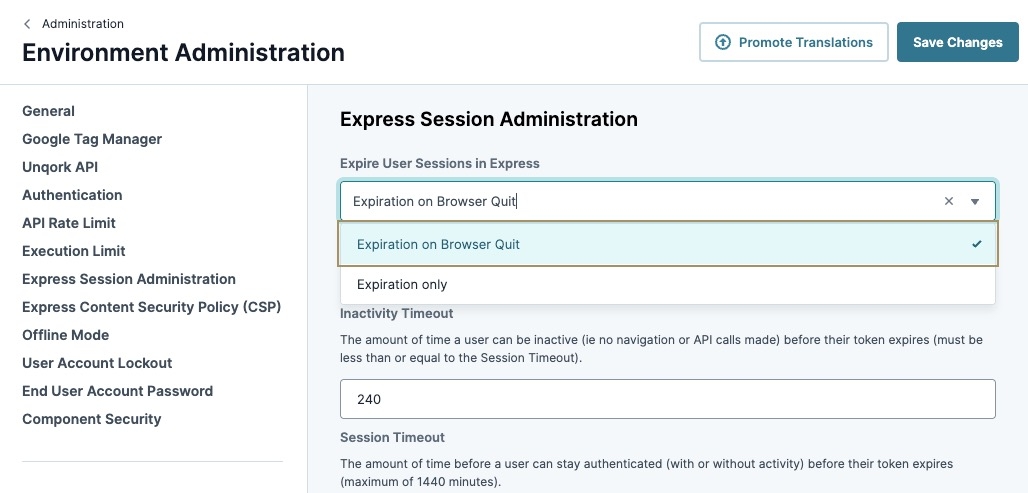
Expire User Sessions in Express | This drop-down menu provides you with opinions exclusive to Express sessions:
|
Inactivity Timeout | The amount of time a user can stay inactive in Designer and Express before their token expires. This value must be less than or equal to the Session Timeout.
|
Session Timeout | The amount of time a user can remain logged into Designer and Express (with or without activity) before their token expires, in minutes. |
Cross-Origin Resource Sharing (CORS)
The Cross-Origin Resource Sharing (CORS) setting lets you indicate a domain other than your environment domain where you can permit the loading of resources. In Unqork, this setting is helpful when using the Embedded User Interface (UI) feature.
To allow multiple domains, use a comma-separated list.
To learn more about Embedded UI, view our Embedded User Interface (UI) article
Offline Mode
The Enable Offline setting is only available in older environments.
The Enable Offline setting enables offline access at the environment level. Enabling this setting lets you access offline-mode tools and features to:
Automatically register a service worker. Setting up this service worker lets your offline-enabled modules connect to the IndexedDB API.
Enable the Module Builder's Cache this Module to Allow for Offline Access setting.
User Account Lockout
The User Account Lockout settings control how many login attempts Creators can make before they are locked out of the Unqork Designer Platform. Administrators can specify maximum attempts in a specific time frame, including the lockout duration after exceeding the maximum attempts. After a Creator's account is locked, they receive an email informing them of their account status.
Administrators can unlock user accounts earlier using the Creator (User) Administration page. To learn more about unlocking user accounts, visit our Creator (User) Administration article.
Setting | Description |
|---|---|
Maximum Number of User Login Attempts | The number of failed login attempts allowed before a user’s account is locked. You can enter a numerical value between 2 and 10. By default, the value is 5. |
User Account Lockout Duration | The amount of time a user's account remains locked, in minutes. You can enter a numerical value between 5 and 120. By default, the value is 30. |
User Login Attempt Duration | The total amount of time between failed login attempts before the user is locked out of their account, in minutes. For example, using all default settings, a user can attempt to log in 5 times over the course of 30 minutes. If a user attempts to log in a sixth time in those 30 minutes, they are locked out of their account. Enter a numerical value between 5 and 120. By default, the value is 30. |
End User Account Password
The Express User Account Password setting controls password creation for new Express users. Administrators can create passwords for new Express users or let Express users create their own passwords. To improve environment and application security, you'll use the Let User Set Password on Login setting. After making changes, save them.
The Choose Password setting is only available in older environments.
Setting | Description |
|---|---|
Let User Set Password on Login (Recommended) | Users can set their own Express account password. An email is sent to the user with a login link directing them to create a new password. This link expires 24 hours after generation. |
Choose Password (Deprecated) | Administrators manually set the password when creating or resetting Express user accounts.
|
Component Security
The Disable Safe HTML Filters in Content Components setting prevents the use of the safehtml AngularJS filter in Content components. When enabled, Content components bypass safehtml filters in Express View.
Environments that do not have a Content Component might not have this setting in their Environment Administration page.
Best Practices
Using the menu below, select a best practice to explore.
Server-Side Execution Request/Response Body and Debug Logs
The Server Side Execution Request/Response Body Log enables the logging of request and response bodies for all server-side execution modules.
In Production-level environments, disable logging by selecting the option Do Not Capture Request/Response Bodies. Doing so prevents logs from capturing and storing PII data.
.jpg)
When debugging, enable Always Capture Debug Logging to capture logs for troubleshooting. Then, disable the setting once the debugging is completed.

Enable OAuth2 Password Grant
Disable the Enable OAuth2 Password Grant setting for all users. Create a dedicated Express Service user for API access. Disabling this setting prevents phishing attacks and increases security for users.

Password Requirements
Enforce a strong password policy in all environments. A weak password is vulnerable to brute-forcing or password spraying attacks.
In the Minimum Length field, set a minimum password length of at least 12 characters.
Select the Require Lowercase Letter, Require Uppercase Letter, Require Number, and Require Symbol settings to improve password security.

API Rate Limiting
Improve integration security by limiting the API rate.
The smallest number of requests you can enter is 100. It's recommended to set this to a lower number to reduce the likelihood of automated attacks, like brute-force searches, enumerations, or HTTP request flooding.
Session Administration
Enforce a strong session management policy by making the following changes to the Session Administration setting section:
From the Expire User Sessions in Express drop-down, select Expiration on Browser Quit. By selecting this option, you set all browser cookies to session cookies. Once the browsing session ends, your browser automatically deletes the session cookies.

Set your Inactivity Timeout and Session Timeout to a lower number. Setting a shorter amount of time for the session to timeout increases security, reducing the likelihood and amount of time a malicious actor can use a stolen session.


 (ON) to require the end-user's password to have at least one lowercase letter.
(ON) to require the end-user's password to have at least one lowercase letter.