Overview
The logout module is the last page end-users see after logging out of your application. On this screen, you might add a redirect back to the logout page, a call to action button, or HTML links to other pages. You create this page in its own module during the application creation process. Or, connect it to your application later. The logout module is optional and not required for use with a login module.
Login and Logout modules are only available when viewing at the Application level.
Enabling a Logout Module
On the Environment Administration page, you can enable custom logout modules based on application needs. Enable the setting to connect or disconnect logout modules to applications. Disable the setting to prevent logout modules from being connected or disconnected from applications.
At the top of the Unqork Designer Platform, click Administration.
Under Environment, select Environment Administration.
Navigate to the General settings section of Environment Administration.
Set Enable Custom Login/Logout Modules to (checked).
At the bottom of the page, click Save Changes.
Logout modules do not display in Express View when you disable this setting. Disabling the custom logout module setting reverts all affected applications back to the default logout screen for the environment.
Creating and Connecting a Logout Module to an Existing Application
In your application's workspace, you can create and connect a new logout module to a new or existing application.
Create and Connect a Logout Module to a New Application
Create and connect a logout module during the application creation process. This method names the logout module and connects it to the new application for you.
To create and connect a logout module when creating a new application:
Navigate to your workspace and click + Create App.
In the Create App pop-up modal, complete the required application information.
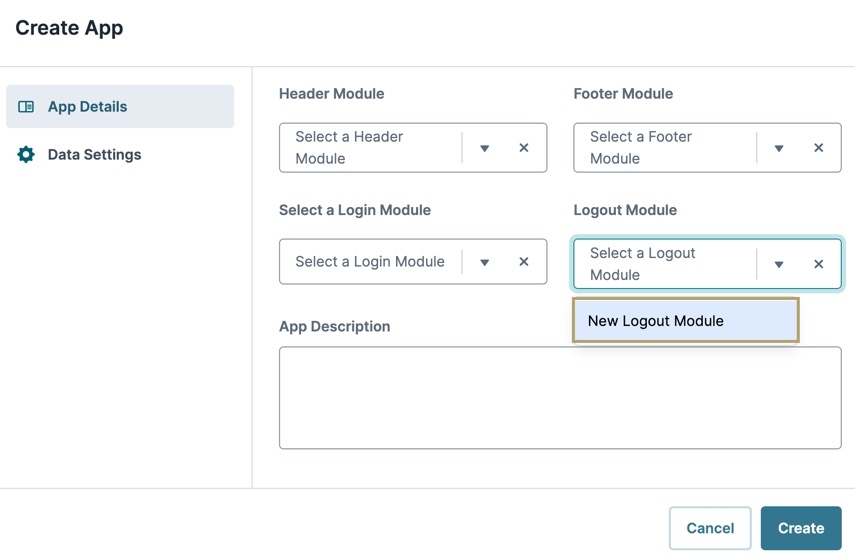
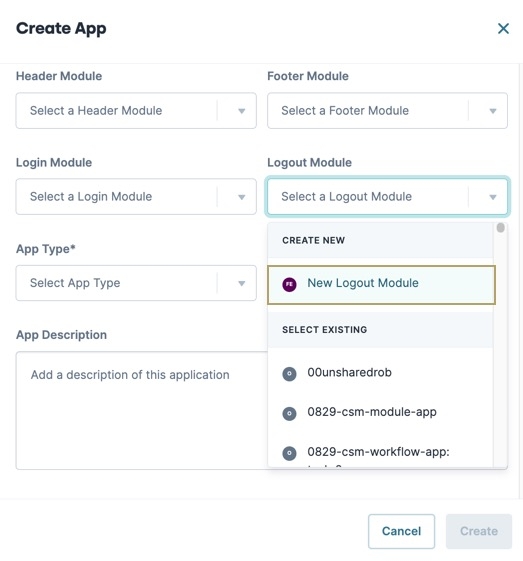
From the Logout Module drop-down, select New Logout Module.
Click Create.
Logout modules created in the Create App pop-up modal are named after the application and end with the text "Logout". For example, Acme Corp Logout.
From here, open the module and customize your logout screen. Here are a few ideas of components you can add to begin:
ColumnsComponent:Create a basic layout for your logout screen.
ButtonComponent : Create a call to action for your end-users to take.
Connect a Logout Module to an Existing Application
Now that you have a logout module, connect it to your application.
To connect a logout module at the Application level:
Navigate to the application that contains your logout module.
At the top of the page, click
···(options).Select Settings.
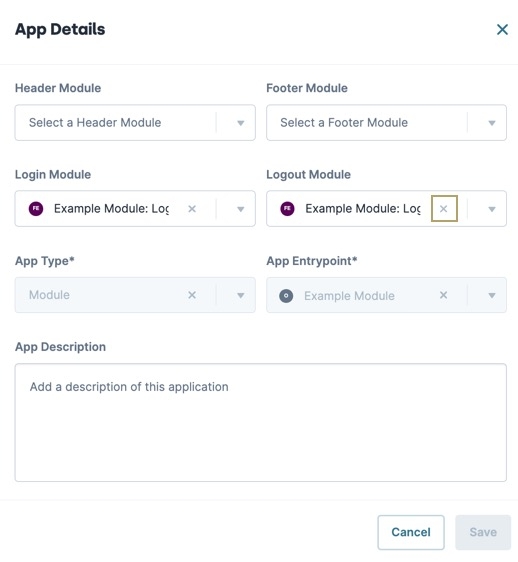
From the Logout Module drop-down, enter or select the logout module.
Click Save & Close.
Previewing a Logout Module
It's important to note that all modules you plan to have navigate to using your logout module must exist in the same application. Otherwise, you'll receive a 403 error.
To preview the logout module at the Application level:
Navigate to the application that contains your logout module.
At the top of the page, click ··· (options).
Select Preview. The application displays on a new page with the logout module present at the top.
To successfully preview your logout module, you must preview it at the Application level. Otherwise, you must manipulate the browser URL to consider any redirects. The URL looks like the following: https://www.{your-environment}.io/app/{appPath}#/display/{{moduleId}}/{{submissionId}}/{{moduleId}}.
Disconnecting a Logout Module
If you decide you do not want a logout module in your application anymore, you can remove it.
To disconnect a logout module at the Application level:
Navigate to the application that contains your logout module.
At the top of the page, click ··· (options).
Select Settings.
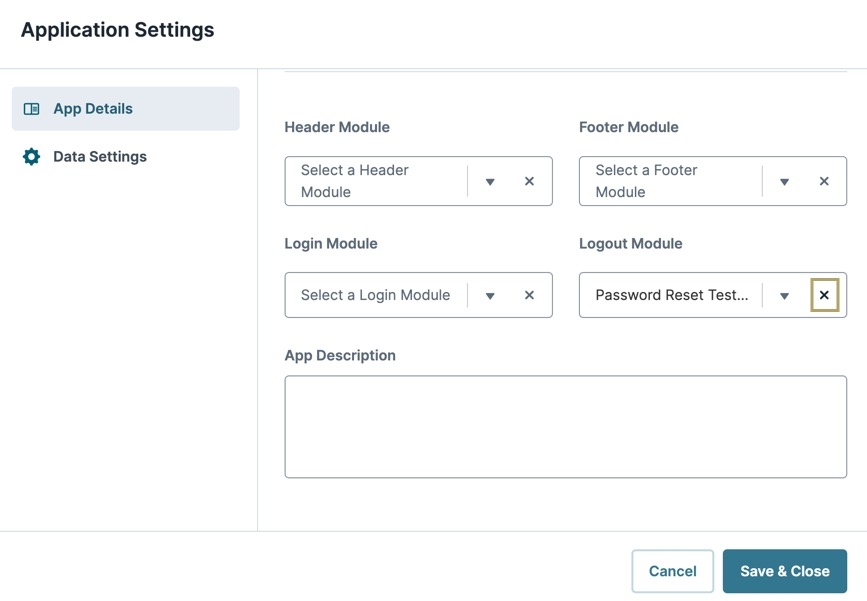
From the Logout Module drop-down, click the X next to the logout module’s name.
Click Save & Close.
Disconnecting a logout module does not delete it.
Resources
Overview
The logout module is the last page end-users see after logging out of your application. On this screen, you might add a redirect back to the logout page, a call to action button, or HTML links to other pages. You create this page in its own module during the application creation process. Or, connect it to your application later. The logout module is optional and not required for use with a login module.
Login and Logout modules are only available when viewing at the Application level.
Enabling a Logout Module
On the Environment Administration page, you can enable custom logout modules based on application needs. Enable the setting to connect or disconnect logout modules to applications. Disable the setting to prevent logout modules from being connected or disconnected from applications.
To enable or disable the logout module setting:
At the top right of the Unqork Designer Platform, click the Settings ▾ drop-down.
Select Administration.
Under Environment, select Environment Administration.
Navigate to the General Settings section of Environment Administration.
Set Enable Custom Login/Logout Modules to (checked).
At the bottom of the page, click Save Changes.
Logout modules do not display in Express View when you disable this setting. Disabling the custom logout module setting reverts all affected applications back to the default logout screen for the environment.
Creating a Logout Module
Create and connect a logout module during the application creation process. This method names the logout module and connects it to the new application for you.
To create and connect a logout module when creating a new application:
Navigate to your workspace and click + Create App.
In the Create App pop-up modal, complete the required application information.
From the Logout Module drop-down, select FENew Logout Module.
Click Create.
Logout modules created in the Create App pop-up modal are named after the application and end with the text "Logout". For example, Acme Corp Logout.
From here, open the module and customize your logout screen. Here are a few ideas of components you can add to begin:
ColumnsComponent: Create a basic layout for your logout screen.
HTML ElementComponent: Add HTML links end-users might require after logging out.
ButtonComponent : Create a call to action for your end-users to take.
The Unqork Marketplace offers a Logout Moduletemplate if you need ideas for your logout page.
Connecting a Logout Module to an Application
On an existing application's App Settings page, you can connect a logout module.
To connect a logout module to your application:
Navigate to your workspace and locate your application tile.
Click the ellipsis (···) menu.
Select
.png) Settings.
Settings.From the Logout Module drop-down, enter or select a logout module.
Click Save.
Creating a Logout Module Library Element
You can also create a logout module as a Library Element before connecting it to your application. By adding your module to the Library, you can share it to all your applications.
To create a logout module Library Element for your application:
At the top right of the Unqork Designer Platform, click the Library ▾ drop-down.
Select Library Elements.
Click + Create New.
In the Module Name field, enter a name for your module.
To easily locate your login module later, begin the module name with Login. For example, Login: Acme Corp.
Click Create.
Previewing a Logout Module
It's important to note that all modules you plan to have navigate to using your logout module must exist in the same application. Otherwise, you'll receive a 403 error. The following image shows you how to preview a module at the Application level:
To successfully preview your logout module, you must preview it at the Application level. Otherwise, you must manipulate the browser URL to consider any redirects. The URL looks like the following: https://www.{your-environment}.io/app/{appPath}#/display/{moduleId}/{submissionId}/{moduleId}.
Disconnecting a Logout Module
If you decide you don’t want a logout module in your application anymore, you can remove it.
To remove a logout module from an application:
Navigate to your workspace and locate your application.
Click the ellipsis (···) menu.
Select
.png) Settings.
Settings.From the Logout Module drop-down, click the X next to the logout module’s name.
Click Save.

.jpg)


.jpg)