Overview
A footer module displays at the bottom of an application in Express View. In a footer module, you might display a logo, contact information, social media links, a sitemap, or insert a CTA. Footers exist in a separate module, which you connect to your application in the App Details settings.
Footer module RBAC is defined by the RBAC of the embedded components.
Creating a Footer Module
You'll need to create a footer module before connecting it to your application. The best way to achieve this task is to add your footer module to the Library. After adding your module to the Library, you can share it with all other applications in your environment.
If you plan to create a footer, be mindful when naming components. Both the header and footer modules cannot have components with the same Property ID. Otherwise, neither display in Express View. It's a best practice to differentiate components with a descriptive name—for example,
dwFooterOutput.
At the top right of the Unqork Designer Platform, click the Library drop-down.
Select Library Elements.
Click + Create New.
In the Module Name field, enter a name for your footer module.
To make it easier to locate your footer later, begin your module name with Footer. For example, Footer: Acme Corp.
Click Create.
From here, open the module and customize your footer. Here are the following supported components:
Primary Fields: All components.
Secondary Fields: Button and Hidden components.
Display & Layout: Columns, Field Group, HTML Element, and Panel components.
Data & Event Processing: Data Workflow, Decisions, Initializer, and Plug-In components.
Connecting a Footer Module to an Application
Now that you have a footer, connect it to your application.
To connect a footer module to your application:
Navigate to your workspace and locate your application tile.
Click the
.png) (ellipsis) button.
(ellipsis) button.Select
 Settings.
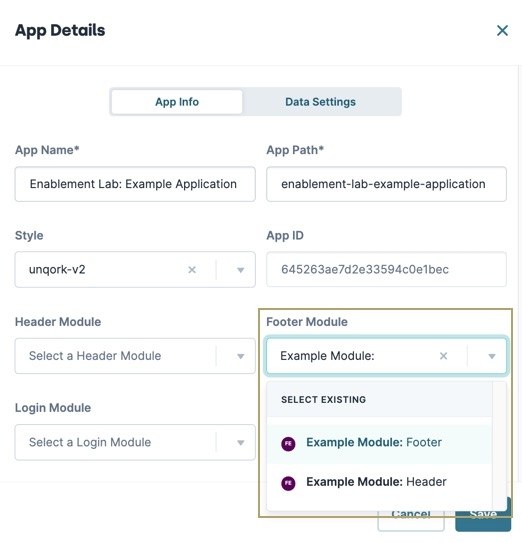
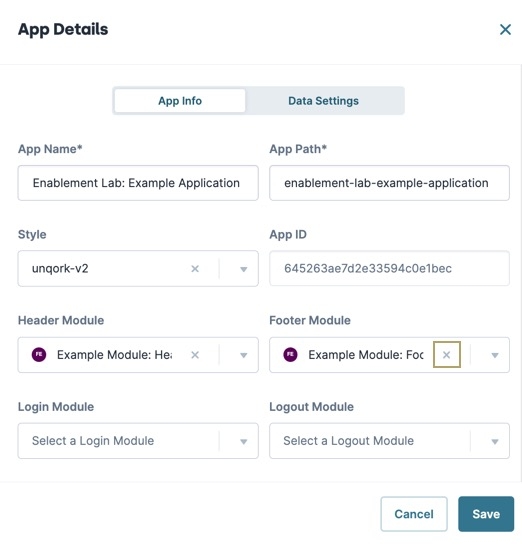
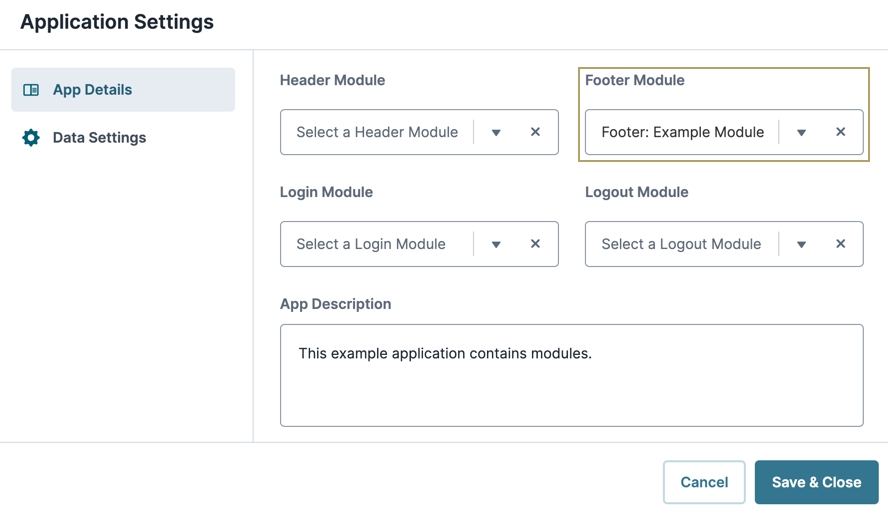
Settings.From the Footer Module drop-down, enter or select a footer module.
Click Save.
Previewing a Footer Module
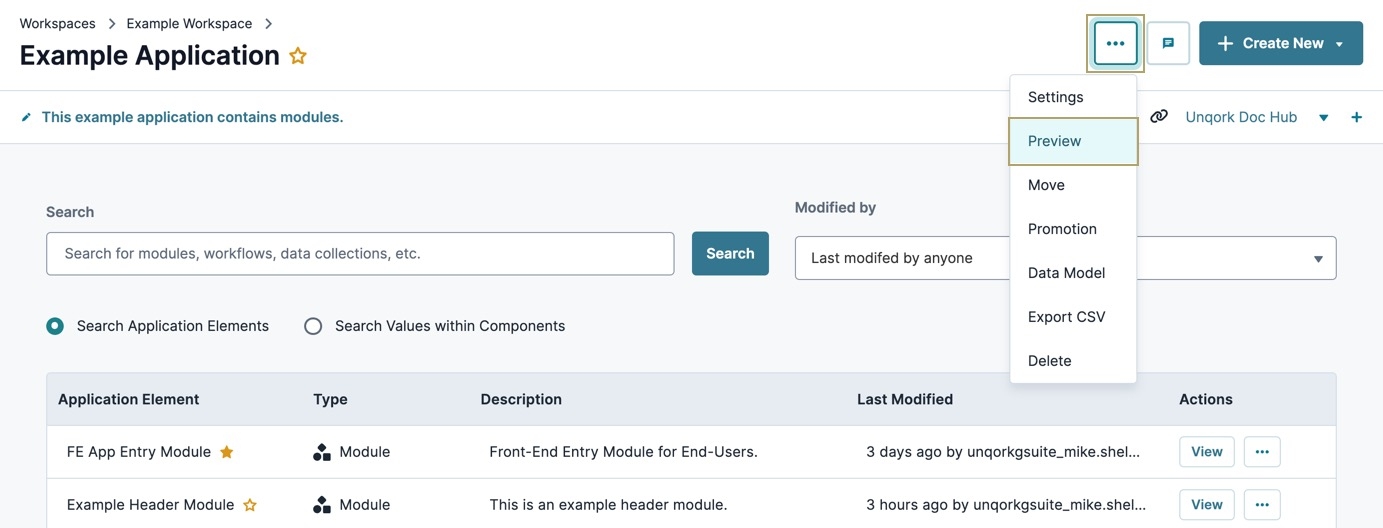
It's important to note that all modules you plan to have navigate to using your footer module must exist in the same application. Otherwise, you'll receive a 403 error. The following image shows you how to preview a module at the Application level:
To successfully preview your footer module, you must preview it at the Application level. Otherwise, you must manipulate the browser URL to consider any redirects. The URL looks like the following: https://www.{your-environment}.io/app/{appPath}#/display/{moduleId}/{submissionId}/{moduleId}.
Disconnecting a Footer Module
If you decide you do not want a footer in your application anymore, you can remove it.
To remove a footer module from an application:
Overview
A footer module displays at the bottom of an application in Express View. In a footer module, you might display a logo, contact information, social media links, a sitemap, or insert a CTA. Footers exist in a separate module, which you connect to your application in the App Details settings.
Footer module RBAC is defined by the RBAC of the embedded components.
Creating a Footer Module
Footers are FE front-end modules assigned to the Footer Module drop-down in Application settings.
To create and assign a footer module at the Application level:
Navigate to your application.
Click + Create New.
Select Module.
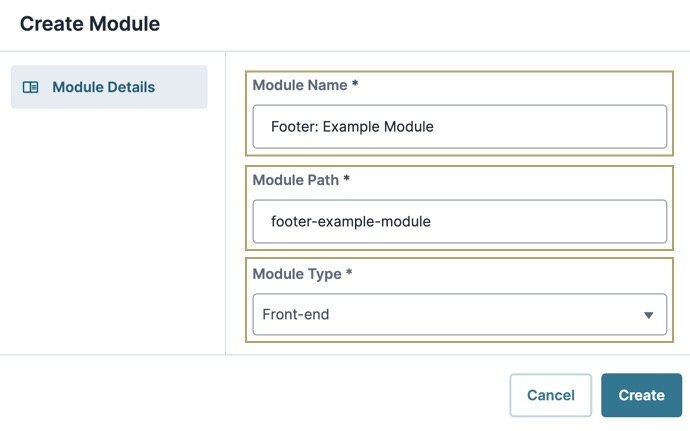
In the Module Name field, enter a name for your footer module. The Module-Path field autopopulates.
To make it easier to locate your footer later, begin your module name with Footer. For example, Footer: Acme Corp.
From the Module Type drop-down select Front-End.
Footer Modules are a front-end element, an application might experience unintended consequences when the Module Type is API or Other.
Click Create.
From here, open the module and customize your footer. Here are the following supported components:
Primary Fields: All components.
Secondary Fields: Button and Hidden components.
Display & Layout: Columns, Field Group, HTML Element, and Panel components.
Data & Event Processing: Data Workflow, Decisions, Initializer, and Plug-In components.
Avoid naming components with common values. Header and footer modules cannot have components with the same Property ID. Otherwise, neither display in Express View. It's a best practice to differentiate components with a descriptive name—for example, dwFooterOutput.
Connecting a Footer Module to an Application
Now that you have a footer module, connect it to your application.
To connect a footer at the Application level:
Navigate to the application that contains your footer module.
At the top of the page, click
.png) (ellipsis).
(ellipsis).Select Settings.
From the Footer Module drop-down, enter or select the footer module.
Click Save & Close.
Previewing a Footer Module
It's important to note that all modules you plan to have navigate to using your footer module must exist in the same application. Otherwise, you'll receive a 403 error.
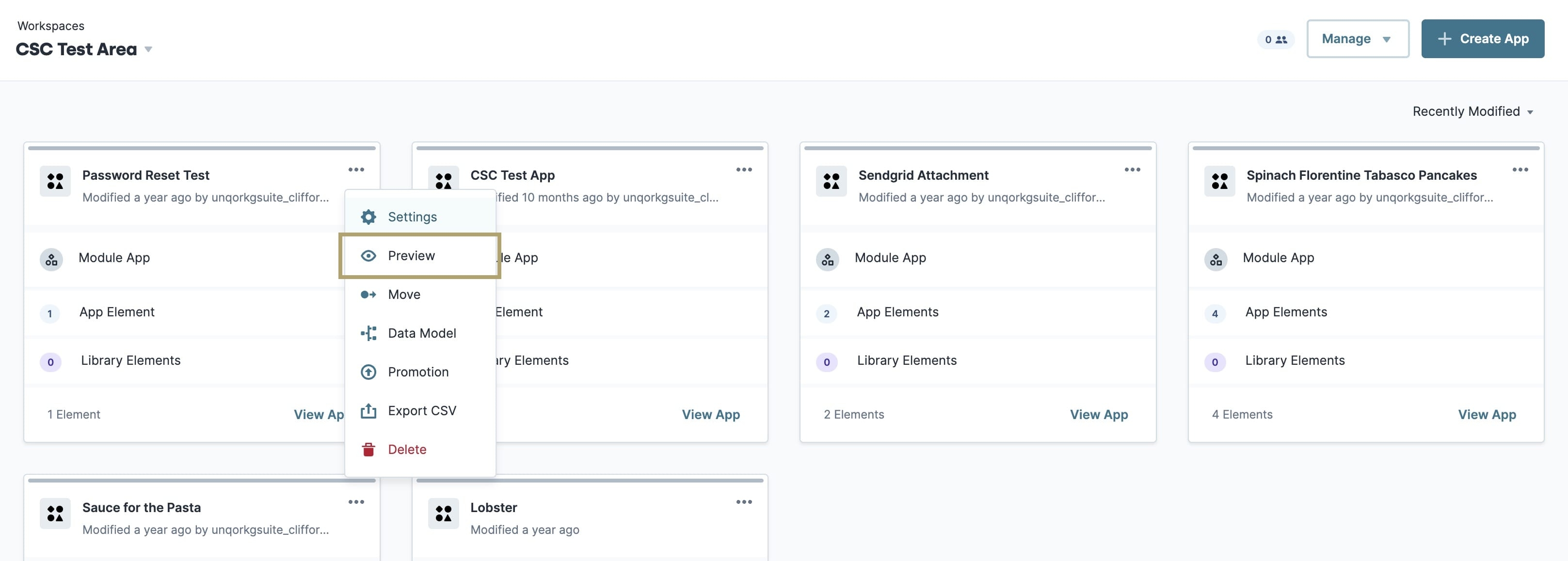
To preview the footer module at the Application level:
Navigate to the application that contains your footer module.
At the top of the page, click
.png) (ellipsis).
(ellipsis).Select Preview. The application displays on a new page with the footer module present at the bottom.
To successfully preview your footer module, you must preview it at the Application level. Otherwise, you must manipulate the browser URL to consider any redirects. The URL looks like the following: https://www.{your-environment}.io/app/{appPath}#/display/{{moduleId}}/{{submissionId}}/{{moduleId}}.
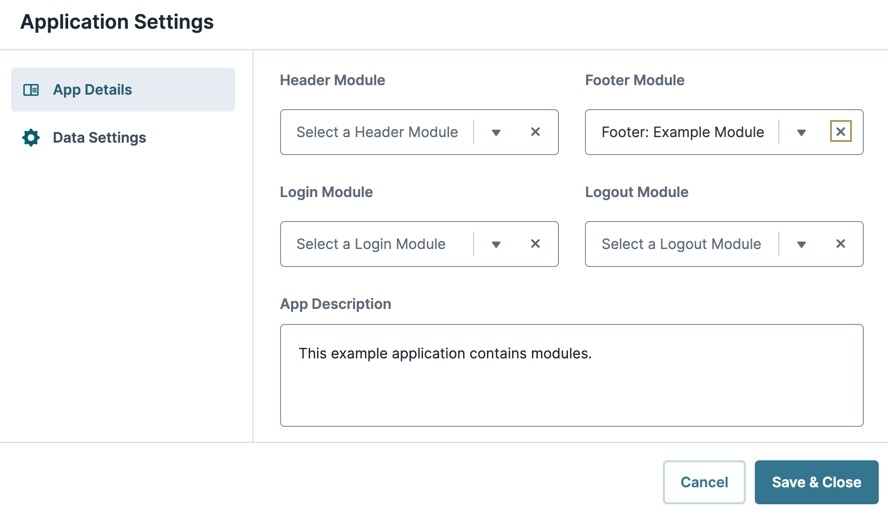
Disconnecting a Footer Module
If you decide you do not want a footer in your application anymore, you can remove it.
To disconnect a footer at the Application level: