The Field Group component lets you organize fields and components together in one group. Field Group components are like Panel components, but you won't use Field Group components for navigation. You can also apply a CSS style to a Field Group component to call the group out to your end-user.
It’s best practice to only use Panel components for navigation. So, if you want the fields to display on their own page, you'll use a Panel component. Use the Field Group component if you want a stylized group of fields as part of a larger page.
You'll find the Field Group component under the Display & Layout group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings, view our General Component Settings article.
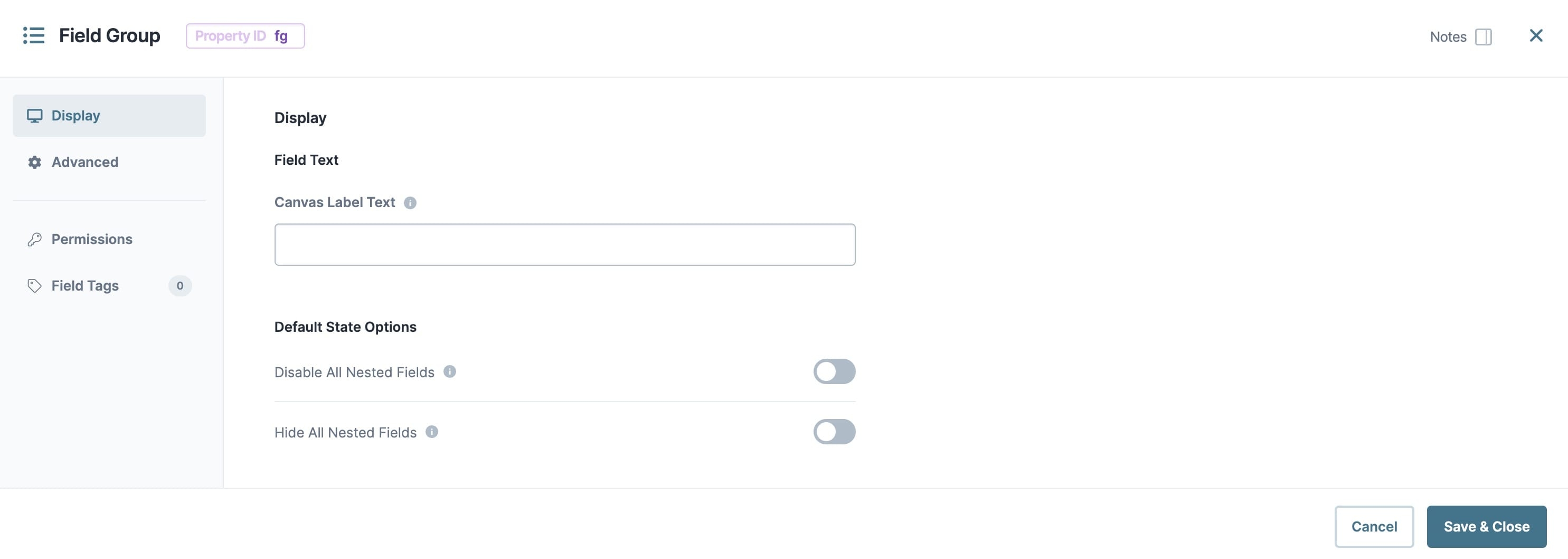
Display Settings
Field Text
Setting | Description |
|---|---|
Canvas Label Text | A component’s Label Text indicates the purpose of the corresponding field or component. For non-input components, the Label Text isn't end-user facing, and only appears in the Module Builder. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Default State Options
Setting | Description |
|---|---|
Disable All Nested Fields | When set to By default, this setting is set to |
Hide All Nested Fields | When set to By default, this setting is set to |
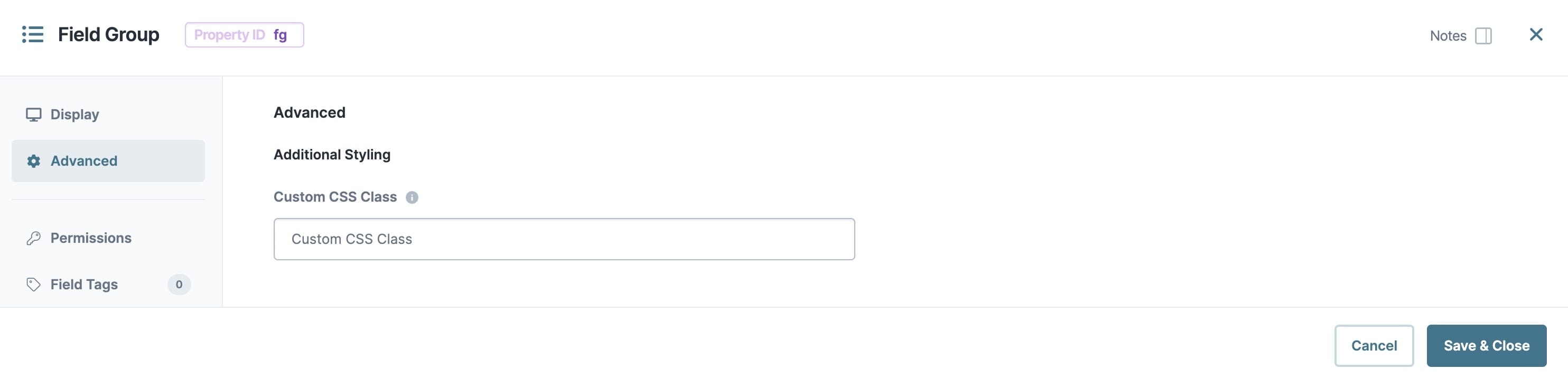
Advanced Settings
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Accessibility Settings
ARIA
Setting | Description |
|---|---|
Aria | Use these settings to create ARIA attributes to better support end-users that require screen readers to navigate your applications. |
Aria Label | Use this field to define the component when when a screen reader arrives at it in Express View. |
Aria Role | ARIA roles provide semantic meaning to content, letting screen readers and other accessibility tools present and support interaction with an element that is consistent with end-user expectations. ARIA roles are used to describe elements that do not exist in HTML or not supported by the browser.
|
Adding a Field Group Component
In this example, you'll use a Field Group component to group fields that gather personal information. These instructions assume that you have an open module saved with a title.
Configure the Field Group Component
First, add the Field Group component to your canvas. This component holds personal information questions.
In the Module Builder, drag and drop a Field Group component onto your canvas.
In the Property ID field, enter fgPersonalInfo.
In the Canvas Label Text field, enter fgPersonalInfo.
Click Save Component.
Configure the Text Field Components
Next, add four Text Field components to hold personal information questions. Place each component inside the fgPersonalInfo Field Group component.
Drag and drop four Text Field components onto your canvas, placing them inside the fgPersonalInfo Field Group component.
In the Property ID and Label Text fields of each component, enter the following:
Property ID
Label Text
firstName
First Name
lastName
Last Name
companyName
Company Name
jobTitle
Job Title
Click Save Component for each component as you add it.
Save your module.
Your completed configuration looks like the following:
The Field Group component lets you organize fields and components together in one group. Field Group components are like Panel components, but you won't use Field Group components for navigation. You can also apply a CSS style to a Field Group component to call the group out to your end-user. Here are some real-world examples of when you might use a Field Group component:
A stylized section of a page asking for personal information.
A boxed-in group of optional survey questions at the end of an application.
Grouped and hidden follow-up questions that appear when an end-user selects a specific answer.
Disabling or hiding all fields in a group.
It’s best practice to only use Panel components for navigation. So, if you want the fields to display on their own page, you'll use a Panel component. Use the Field Group component if you want a stylized group of fields as part of a larger page.
You'll find the Field Group component under the Display & Layout group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
Display Panel
Field Text
Setting | Description |
|---|---|
Canvas Label Text | A component’s Label Text indicates the purpose of the corresponding field or component. For non-input components, the Label Text isn't end-user facing, and only appears in the Module Builder. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Default State Options
Setting | Description |
|---|---|
Disable All Nested Fields | When set to By default, this setting is set to |
Hide All Nested Fields | When set to By default, this setting is set to |
Advanced Panel
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Accessibility Panel
ARIA
Setting | Description |
|---|---|
Aria | Use these settings to create ARIA attributes to better support end-users that require screen readers to navigate your applications. |
Aria Label | Use this field to define the component when when a screen reader arrives at it in Express View. |
Aria Role | ARIA roles provide semantic meaning to content, letting screen readers and other accessibility tools present and support interaction with an element that is consistent with end-user expectations. ARIA roles are used to describe elements that do not exist in HTML or not supported by the browser.
|
Adding a Field Group Component
In this example, you'll use a Field Group component to group fields that gather personal information. These instructions assume that you have an open module saved with a title.
Configure the Field Group Component
First, add the Field Group component to your canvas. This component holds personal information questions.
In the Module Builder, drag and drop a Field Group component onto your canvas.
In the Property ID and Canvas Label Text fields, enter fgPersonalInfo.
Click Save & Close.
Configure the Text Field Components
Next, you'll use four Text Field components to hold your personal information questions. You'll place each component inside the Field Group component.
Drag and drop four Text Field components onto your canvas, placing them inside the Field Group component.
In the Property ID and Label Text fields of each component, enter the following:
Property ID
Label Text
firstName
First Name
lastName
Last Name
companyName
Company Name
jobTitle
Job Title
Save & Close each component as you add it.
Save your module.
Your completed configuration looks like the following:
.jpg)
.jpg)
.jpg)


.jpg)