Modules are the building blocks of your application. Unqork modules serve as a container for the rapid creation and management of business application data. In modules, Creators can add components to create the functionality needed for an application.
Here are some examples of what a module can do:
Display forms, questionnaires, dashboards, and more for end-users.
Connect to APIs to move data between software services and applications.
Perform complex mathematical calculations based on end-user input.
Update and manage stored data using SQL-like operators.
Set up triggers to automate application and submission processes.
Understanding Module Types
Unqork separates modules into three types: API, Front End, and Other-type modules. Each module type makes it easier to design them for a specific purpose.
Below is a description of each module type and the module settings enabled or disabled on creation:
Module Type | Description | Default Settings |
|---|---|---|
API | An API-type module includes preconfigured components that meet Unqork API specifications for server-side/remote execution. An API tag is also added by default to ensure your module displays in the API Docs Dashboard tool. When creating a module in a Workflow Task node positioned in the Automated swimlane, the API-type is selected by default. | When creating an API module, the Server-Side Execution setting is set to |
Front-End | A Front-End-type module is a module element built for user interfaces. When creating a module in a workflow Task node positioned in an Authenticated swimlane, the Front-End-type is selected by default. | When creating a Front-End module, the Server-Side Execution setting is set to |
Other | An Other-type module is for module elements that are not considered Front-End or API modules. This module type includes modules used for storing data, rerouting data, and so on. | When creating an Other-type module, the Server-Side Execution setting is set to |
Accessing a Module
UDesigner
Modules exist inside Applications, which are inside Workspaces. You can access a module from your UDesigner homepage or the All Workspaces page by clicking Workspaces at the top of the Unqork Designer Platform.
UDesigner Homepage
To access an existing module from your UDesigner homepage:
Locate the module in your My Recents or Starred elements
Click View.
Your module now opens in the Module Builder.
All Workspaces
To access an existing module from the All Workspaces page:
At the top of your UDesigner homepage, click Workspaces.
From the Workspaces list, find and click the workspace name where the module exists, or click View Workspace.
From the Applications list, click the application name where the module exists, or click View App.
From the Application Elements list, click the module name, or click View. The module opens on a new page in the Module Builder.
You can now select components to drag and drop onto the Module Builder canvas and configure them to create applications.
Classic Designer
Modules exist inside Applications, which are inside Workspaces. To access a module, Creators must be assigned to a workspace using WSRBAC (Workspaces Role-Based Access Control). You can access a module from the All Workspaces page by clicking Workspaces at the top of the Unqork Designer Platform.
All Workspaces
To access an existing module from the All Workspaces page:
At the top of your UDesigner homepage, click Workspaces.
Click the workspace tile's name where the module exists, or click View Workspace.
Click the application tile's name where the module exists, or click View App.
Click the module tile's name, or click View. The module opens on a new page in the Module Builder.
You can now select components to drag and drop onto the Module Builder canvas and configure them to create applications.
Previewing Your Module
You can easily preview Front-End modules as you build them. The Preview button opens your module in Express View. Express View displays your application as your end-user sees it. Ensure you save your module first, as unsaved changes don't display in the preview.
Your module must have at least one component to preview it.
To preview your module in Express View:
Open your module in the Module Builder.
At the top right, click Preview.
You might be asked to log into your environment again to view your module in Express View.
You can now use Express View to preview how your end-users views your applications and test and troubleshoot it.
To learn how to create and edit a module, view our How to: Create a Module article.
You’ll also notice that your application's Express View URL is different than the Module Builder URL. In Express View, the URL includes an appended x. For example, while training.unqork.io displays as the Module Builder URL, trainingx.unqork.io displays in Express View.
Module Builder:
Express View:
To learn more about previewing your application, visit the Application Introduction article.
Access Express Roles Using the Express Bar
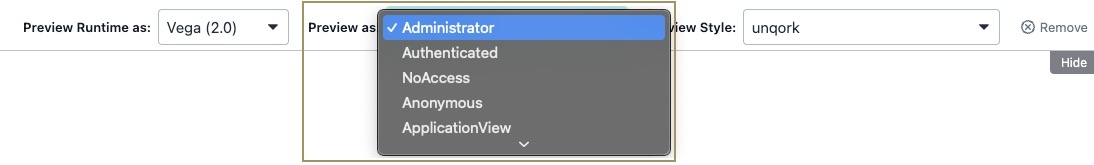
When previewing a module in Express View, an Express bar displays at the top of the page. This bar lets Creators view the module as different Express users and adjust styles or runtimes. The Express bar is only visible to Designer users. It is not displayed for other Express users.
For example, clicking the Preview As: drop-down displays the following roles for an environment:
Previewing Your Module as an Application
Previewing a module in the application context. This includes the Header module and Footer module in Express View.
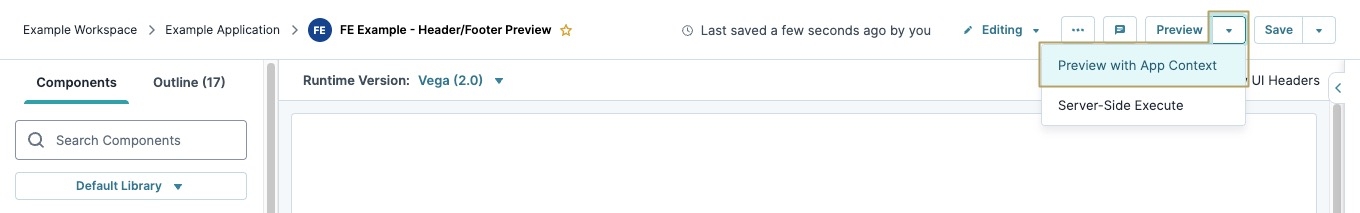
To view your module as it would appear in your application:
Click the Preview button drop-down.
Select Preview with App Context.
You’ll also notice the Express View URL for previewing a module in the application context is different than previewing the module only. In the example below, previewing a module displays the module ID. Previewing a module in the application context displays app/example-application#, where example-application is the name of your application.
Preview Module:
Express View Preview Module as an Application:
Discover how to connect Header and Footer modules to an application in our Header Module and Footer Module articles.