Use the Columns component to customize the layout of your module. The Columns component includes pre-made column designs and the ability to build custom column design layouts. Once you've added a Columns component to your module, blue Drag and Drop boxes display in your chosen column design layout. Drag and drop components into these boxes and organize them into each column.
You'll find the Columns component in the Display & Layout group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
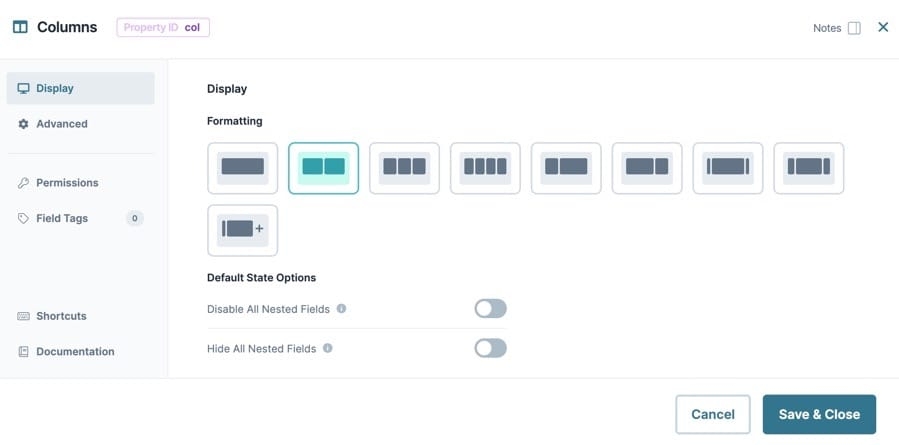
Display Settings
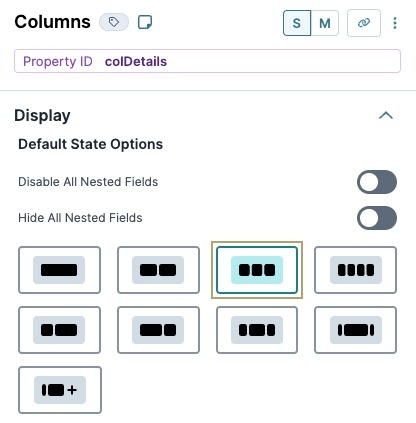
Default State Options
Setting | Description |
|---|---|
Disable All Nested Fields | When set to By default, this toggle is set to |
Hide All Nested Fields | When set to By default, this toggle is set to |
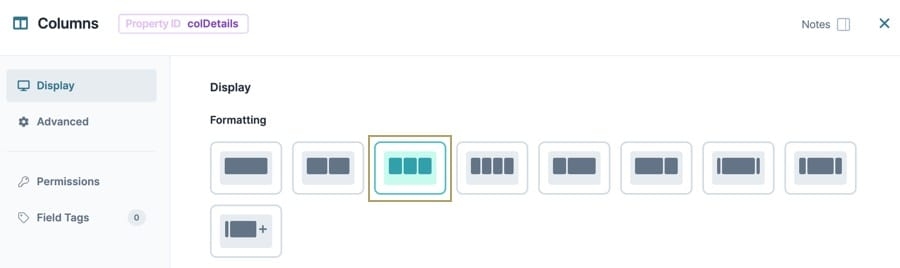
Formatting | Displays a list of preset column options based on a 12 column grid system. Column presets include:
If the preset options do not meet your needs, create your own using the By default, the Columns component is set to the Double column setting. |
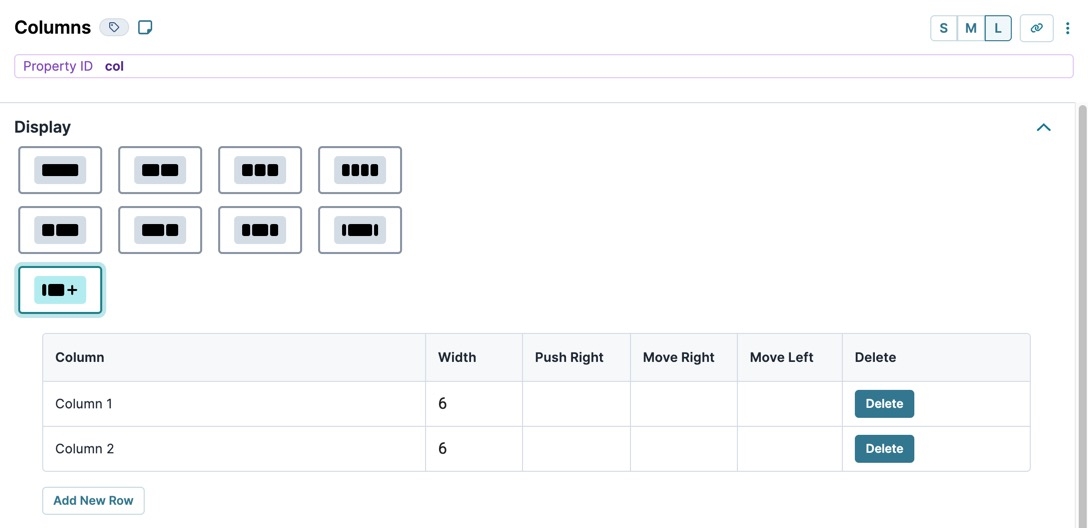
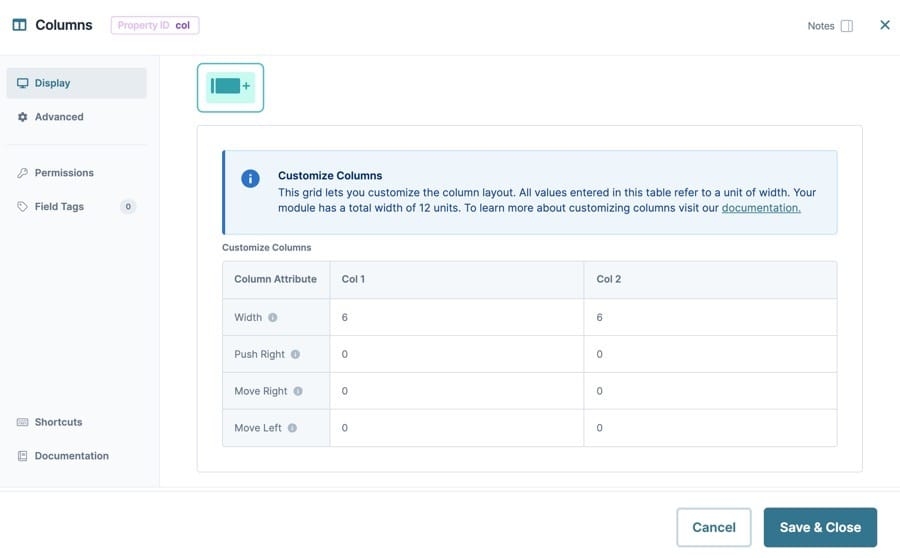
Customize Columns
Click the ![]() Customize Columns button to create your own column layout. The Column component uses the 12 column grid system to organize and position columns on the page. Customizing the column layout lets use set column widths, and push or move columns within the 12 grid system.
Customize Columns button to create your own column layout. The Column component uses the 12 column grid system to organize and position columns on the page. Customizing the column layout lets use set column widths, and push or move columns within the 12 grid system.
Setting | Description |
|---|---|
Column | Each row represents the individual columns. Each column can be adjusted using the column attribute fields. |
Width | The total width of the column. Your module has a total width of 12 units. For example, you could create 12 columns at a width of one unit each, or you could create two columns at a width of six units each. |
Push Right | Moves all columns to the right by a specified number of units. If you push a column beyond the available width, a new row of columns starts |
Move Right | Moves the individual column to the right by a specified number of units without moving the other columns. If you move one column into another column, the columns overlap. |
Move Left | Moves the individual column to the left by a specified number of units without moving the other columns. If you move one column into another column, the columns overlap. |
Delete | Permanently deletes the Column row. |
Add New Row | Adds a new Column row to the bottom of the table. |
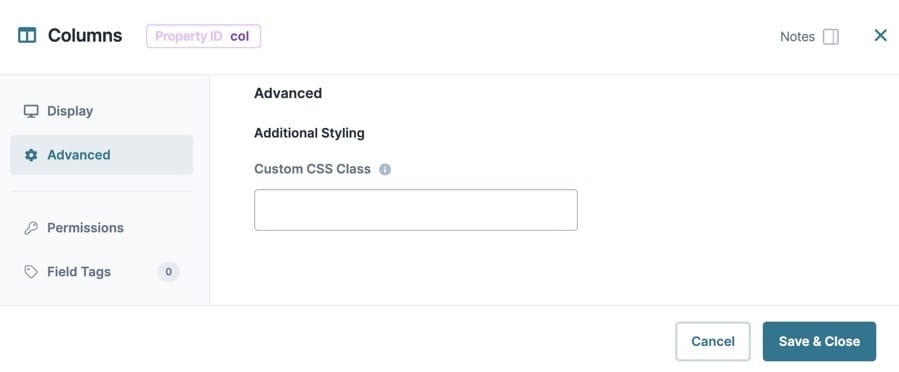
Advanced Settings
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Accessibility Settings
ARIA
Setting | Description |
|---|---|
Aria | Use these settings to create ARIA (Accessible Rich Internet Applications) attributes to better support end-users that require screen readers to navigate your applications. |
Aria Label | Use this field to define the component when when a screen reader arrives at it in Express View. |
Aria Role | ARIA roles provide semantic meaning to content, letting screen readers and other accessibility tools present and support interaction with an element that is consistent with end-user expectations. ARIA roles are used to describe elements that do not exist in HTML or not supported by the browser.
|
Adding a Columns Component
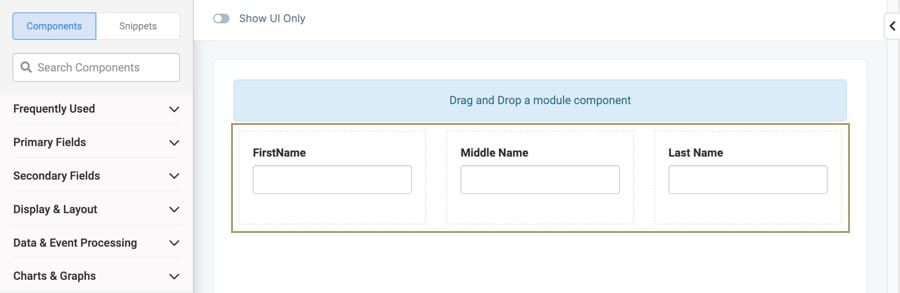
In this example, you'll set up three evenly-spaced columns with three Text Field components for your end-user to submit their first, middle, and last names.
Configure the Columns Component
This component divides your module into three evenly-spaced columns.
In the Module Builder, drag and drop a
.png) Columns component onto your canvas.
Columns component onto your canvas.In the Property ID field, enter colDetails.
Under Formatting, click the
 (Triple) Button.
(Triple) Button.Click Save Component.
Configure the Text Field Components
Here you'll configure three Text Field components associated with your First Name, Middle Name, and Last Name fields.
Drag a Text Field component onto your canvas, placing it in column1 of the colDetails
.png) Columns component.
Columns component.In the Property ID field, enter firstName.
In the Label Text field, enter
First Name.Click Save Component.
Repeat this process with two more Text Field components, placing them in column2 and column3 of the colDetails
.png) Columns component.
Columns component.Enter the following Property ID and Label Text values for the two Text Field components:
Property ID
Label Text
middleName
Middle Name
lastName
Last Name
Click Save Component.
Save your module.
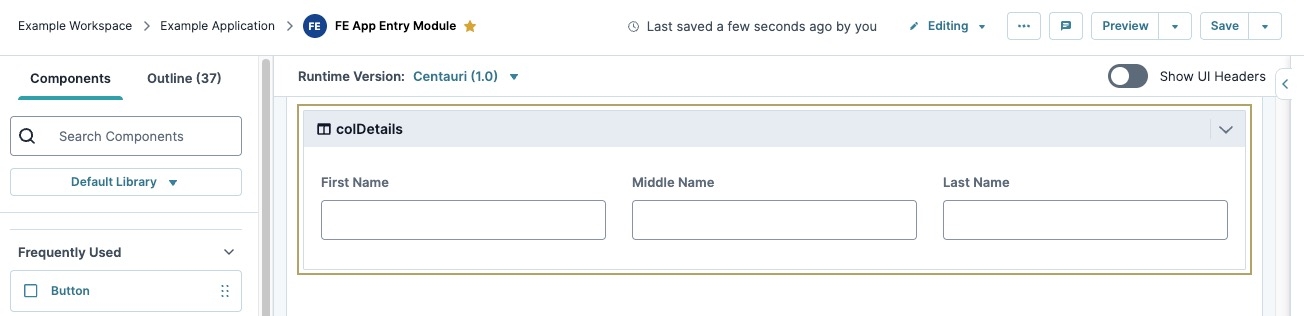
Your module looks like the following in Express View:
Use the Columns component to customize the layout of your module. The Columns component includes pre-made column designs and the ability to build custom column design layouts. Once you've added a Columns component to your module, blue Drag and Drop boxes display in your chosen column design layout. Drag and drop components into these boxes and organize them into each column.
You'll find the Columns component in the Display & Layout group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
Display Panel
Setting | Description |
|---|---|
Formatting | Displays a list of preset column options based on a 12 column grid system. Column presets include:
If the preset options do not meet your needs, create your own using the By default, the Columns component is set to the Double column setting. |
Disable All Nested Fields | When set to By default, this toggle is set to |
Hide All Nested Fields | When set to By default, this toggle is set to |
Customize Columns
Setting | Description |
|---|---|
Col1/Col2/... | The individual columns. Each column can be adjusted using the Column Attribute fields. To add or remove a column, mouse over an existing column to reveal the The
|
Column Attribute | The Column Attribute rows define the size and position of each column. |
Width | The total width of the column. Your module has a total width of 12 units. For example, you could create 12 columns at a width of one unit each, or you could create two columns at a width of six units each. |
Push Right | Moves all columns to the right by a specified number of units. If you push a column beyond the available width, a new row of columns begins. |
Move Right | Moves the individual column to the right by a specified number of units without moving the other columns. If you move one column into another column, the columns overlap. |
Move Left | Moves the individual column to the left by a specified number of units without moving the other columns. If you move one column into another column, the columns overlap. |
Advanced Panel
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Accessibility Panel
ARIA
Setting | Description |
|---|---|
Aria | Use these settings to create ARIA attributes to better support end-users that require screen readers to navigate your applications. |
Aria Label | Use this field to define the component when when a screen reader arrives at it in Express View. |
Aria Role | ARIA roles provide semantic meaning to content, letting screen readers and other accessibility tools present and support interaction with an element that is consistent with end-user expectations. ARIA roles are used to describe elements that do not exist in HTML or not supported by the browser.
|
Adding a Columns Component
In this example, you'll set up three evenly-spaced columns with three Text Field components for your end-user to submit their first, middle, and last names.
These instructions assume that you have an open module saved and with a title.
Configure the Columns Component
This component divides your module into three evenly-spaced columns.
In the Module Builder, drag and drop a
.png) Columns component onto your canvas.
Columns component onto your canvas.In the Property ID field, enter colDetails.
Under Formatting, click
 (three columns).
(three columns).Click Save & Close.
Configure the Text Field Components
Next, you'll configure three Text Field components so you end-user can enter the first, middle, and last names.
Drag a Text Field component onto your canvas, placing it in column1 of the colDetails
.png) Columns component.
Columns component.In the Property ID field, enter firstName.
In the Label Text field, enter
First Name.Click Save & Close.
Repeat this process with two more Text Field components, placing them in column2 and column3 of the colDetails
.png) Columns component.
Columns component.Enter the following Property ID and Label Text values for the two Text Field components:
Property ID
Label Text
middleName
Middle Name
lastName
Last Name
Click Save & Close.
Save your module.
Your module looks like the following in Express View:
.jpg)

.jpg)
.jpg)





.jpg)