Overview
The Testing Module Dashboard is like the other dashboards of the Testing tool. But, this dashboard is where you'll see test details for a specific module in your application. On the dashboard, you'll find everything from:
Test coverage.
Test success rate.
The overall test status of that module.
This dashboard populates with all the tests in your module. You can also see which tests are active and inactive. Active tests are those that run on module save. Inactive tests don't run on module save.
The dashboard also includes a variety of filters to help you find and sort your information. Some of these filters include:
Finding active or inactive tests.
Sorting tests based on the date of creation.
Sorting tests by test type.
Once you find a test, you can view it in greater detail.
To learn more about creating API tests with the Testing tool, view our Creating API Tests article.
Viewing a Module
The tool's dashboards are sequential. So, when you open the tool, you begin at the highest level of your Unqork creations. In this case, Workspaces. The first thing you'll do is select a workspace. Then, you'll view its applications:
Select a workspace using the Workspace drop-down.
Use the dashboard's filters to find a specific application.
Click the application's View App Tests button to view its test details.
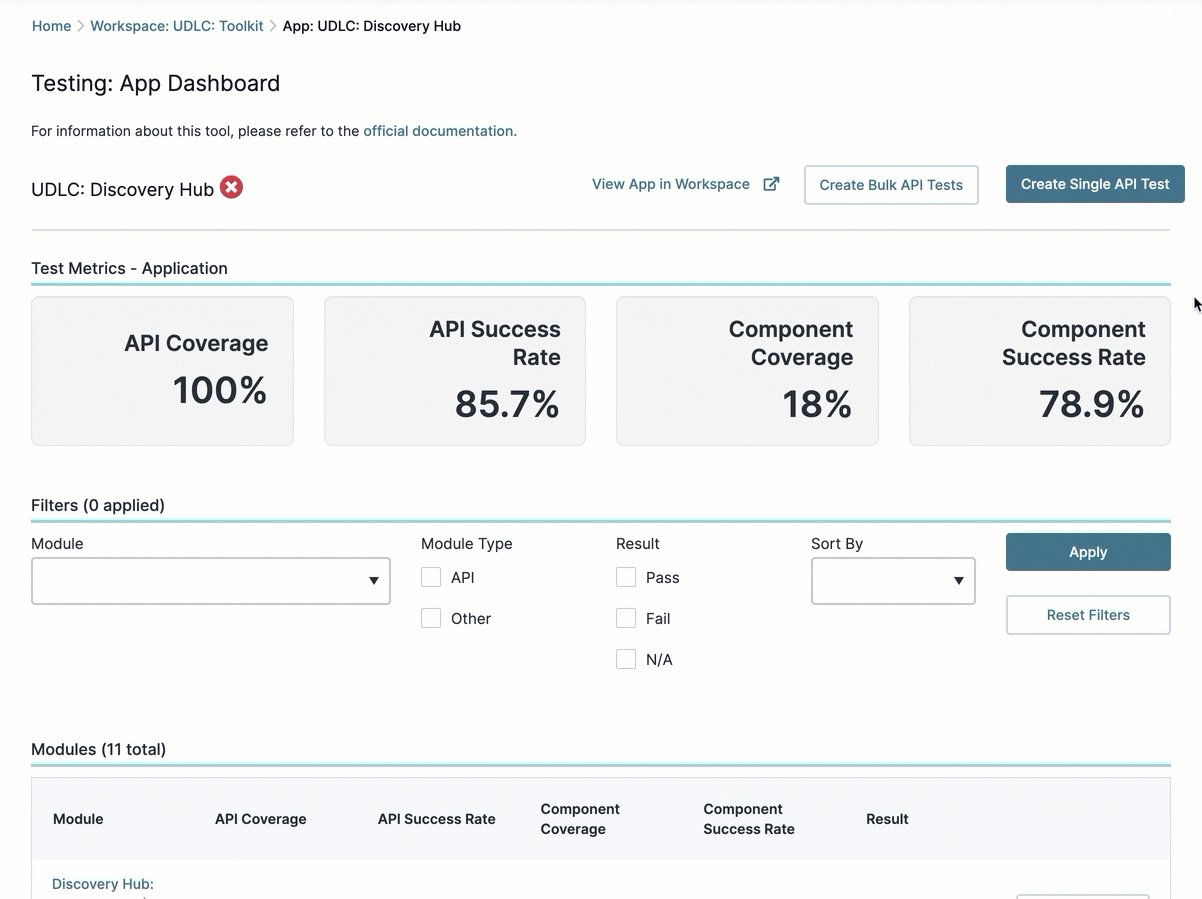
You've now opened the Testing App Dashboard for that specific application.
If you want to view the application in the Unqork Designer Platform, click the View App in Workspace link in the top-right corner.
The following clip shows you how to view your application's tests from the Testing Workspace Dashboard:
.gif)
After selecting your workspace and application, you'll need to find a specific module's tests. To do this:
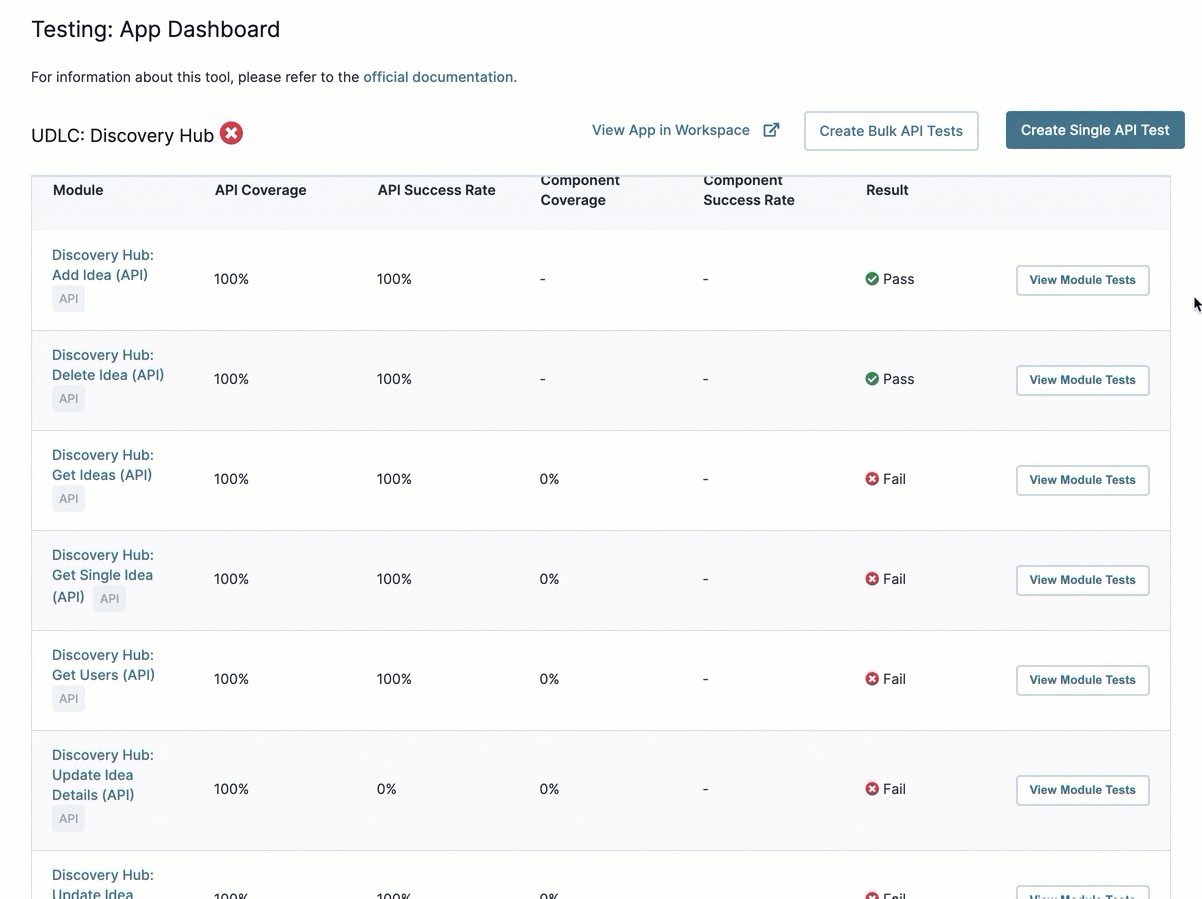
Use the Testing App Dashboard's filters to find a module.
Click the module's View Module button to view its test details.
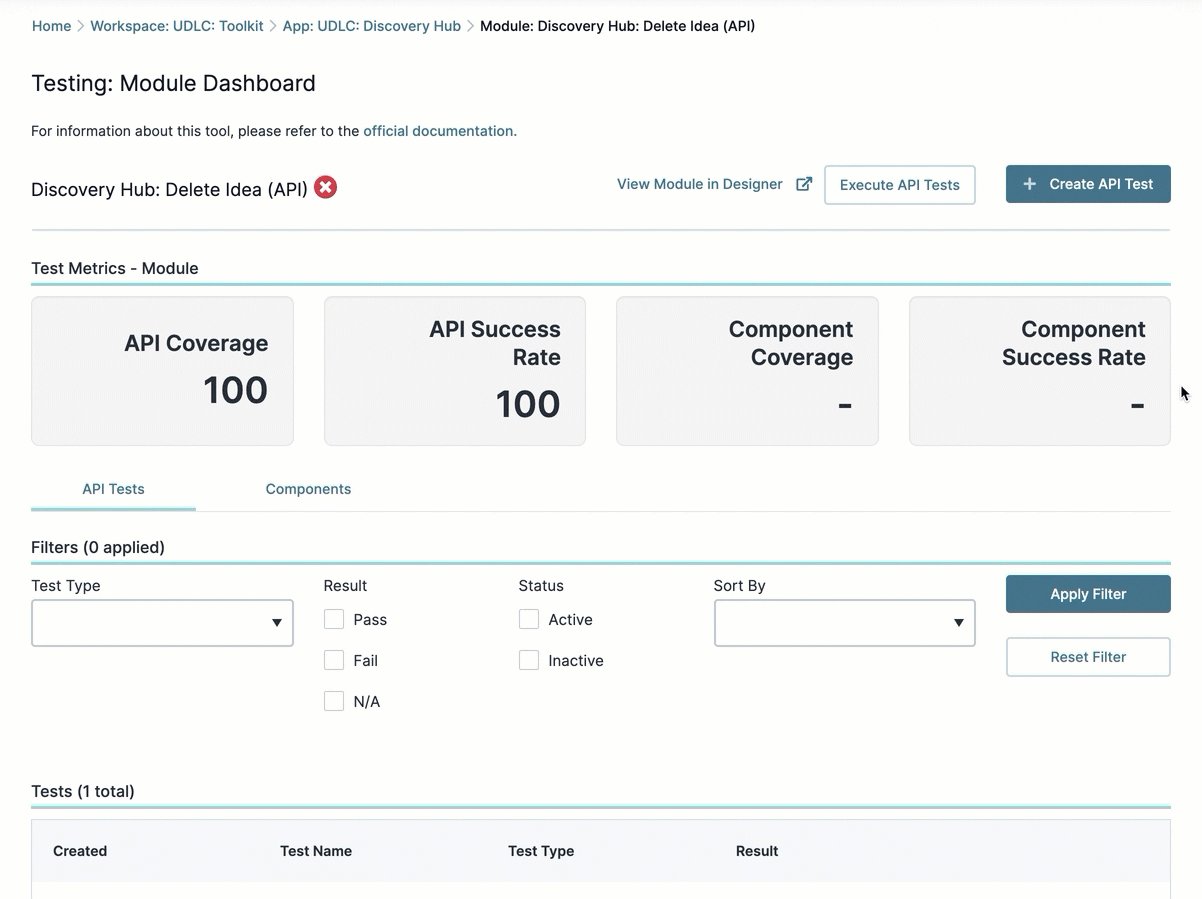
You've now opened the Testing Module Dashboard for a specific module.
If you want to view the module in the Module Builder, click the View Module in Designer link at the top-right of the dashboard.
The following clip shows you how to view your module's tests from the Testing App Dashboard:

Navigating the Testing Module Dashboard
When you arrive on the Testing Module Dashboard, you have various actions you can perform:
You can view that module in the Module Builder.
You can manually execute all API tests in that module.
Remember, as long as the Testing workflow in your environment is running, tests execute automatically on module save. To learn more about enabling the Testing workflow, search Testing Tool in our In-Product Help.
You can create an API test.
To learn more about creating API tests, search Creating API Tests in our In-Product Help.
You also see the following sections:
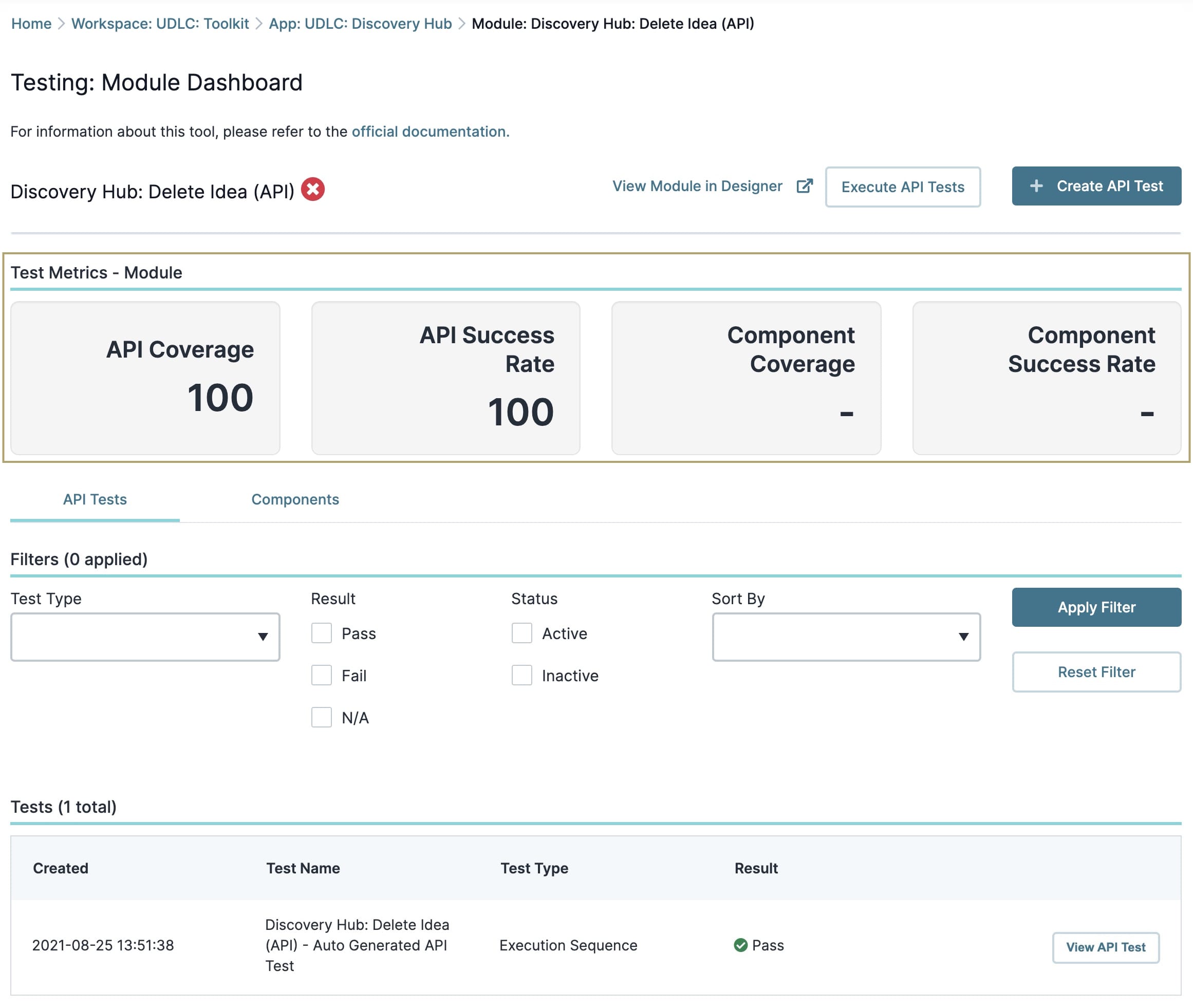
The dashboard's test metrics.
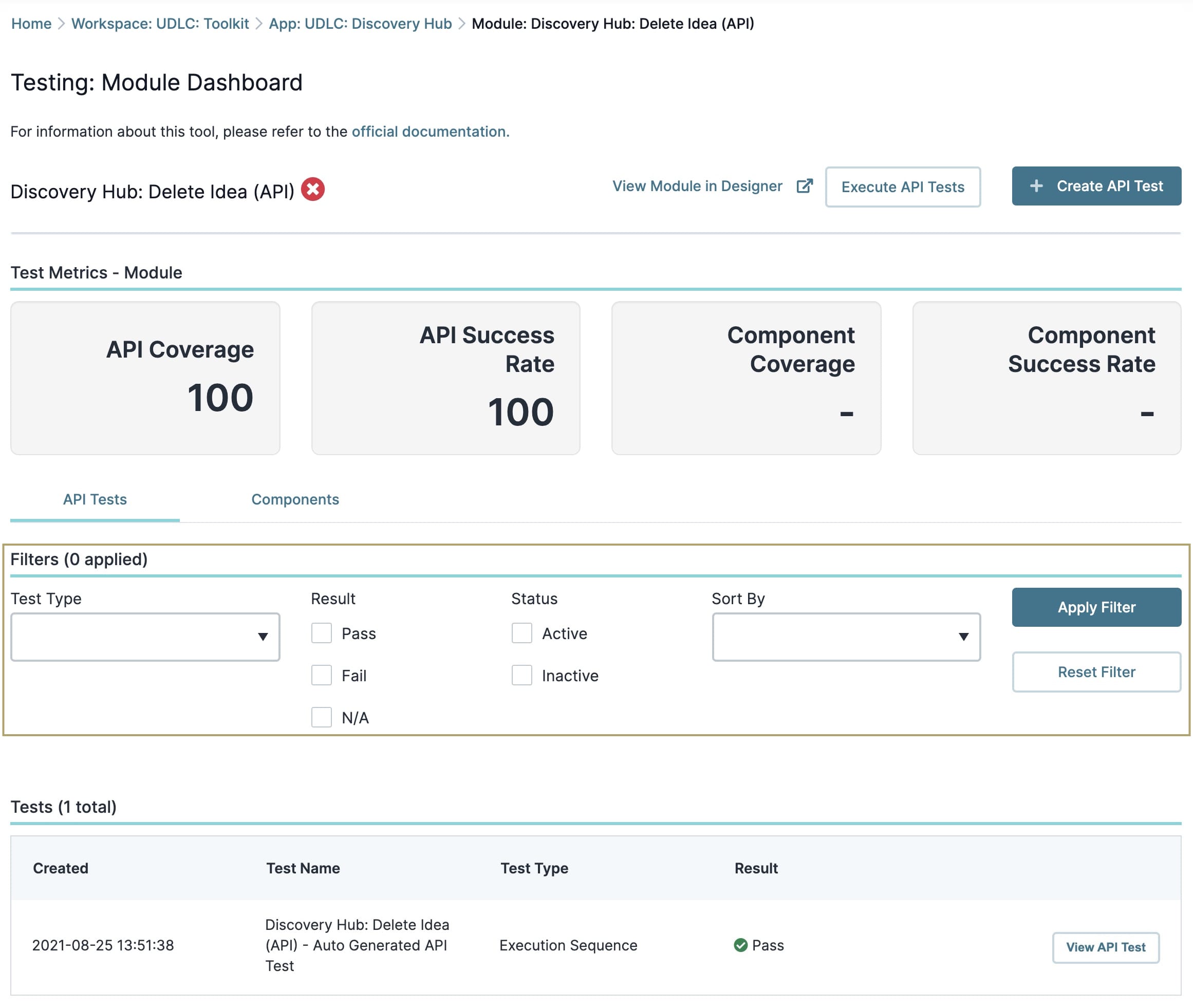
The dashboard's filters.
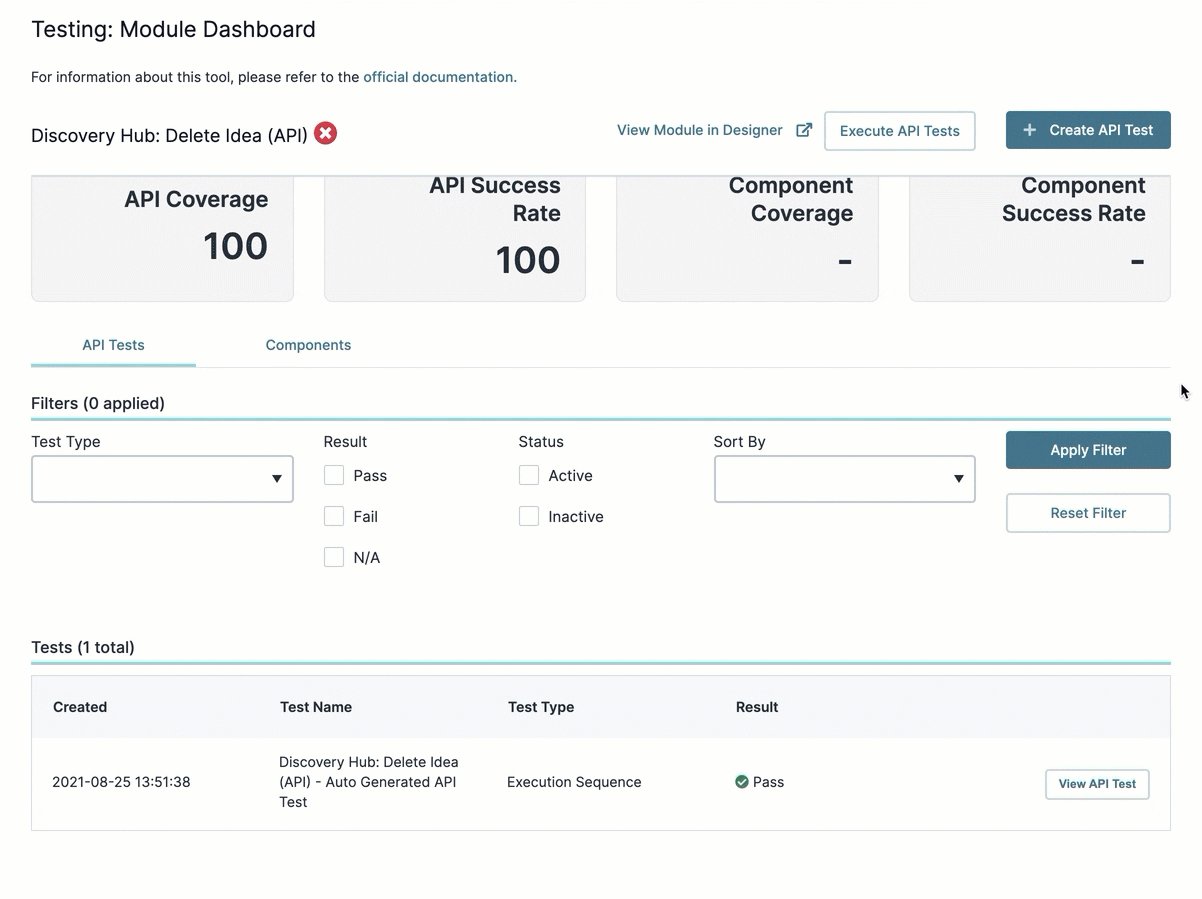
The Tests table, which displays all your API and/or component tests.
What displays in the Tests table depends on the type of test. Tests in this table are either API tests or component tests. If your module contains both test types, you can use the API Tests and Components tabs to be specific.
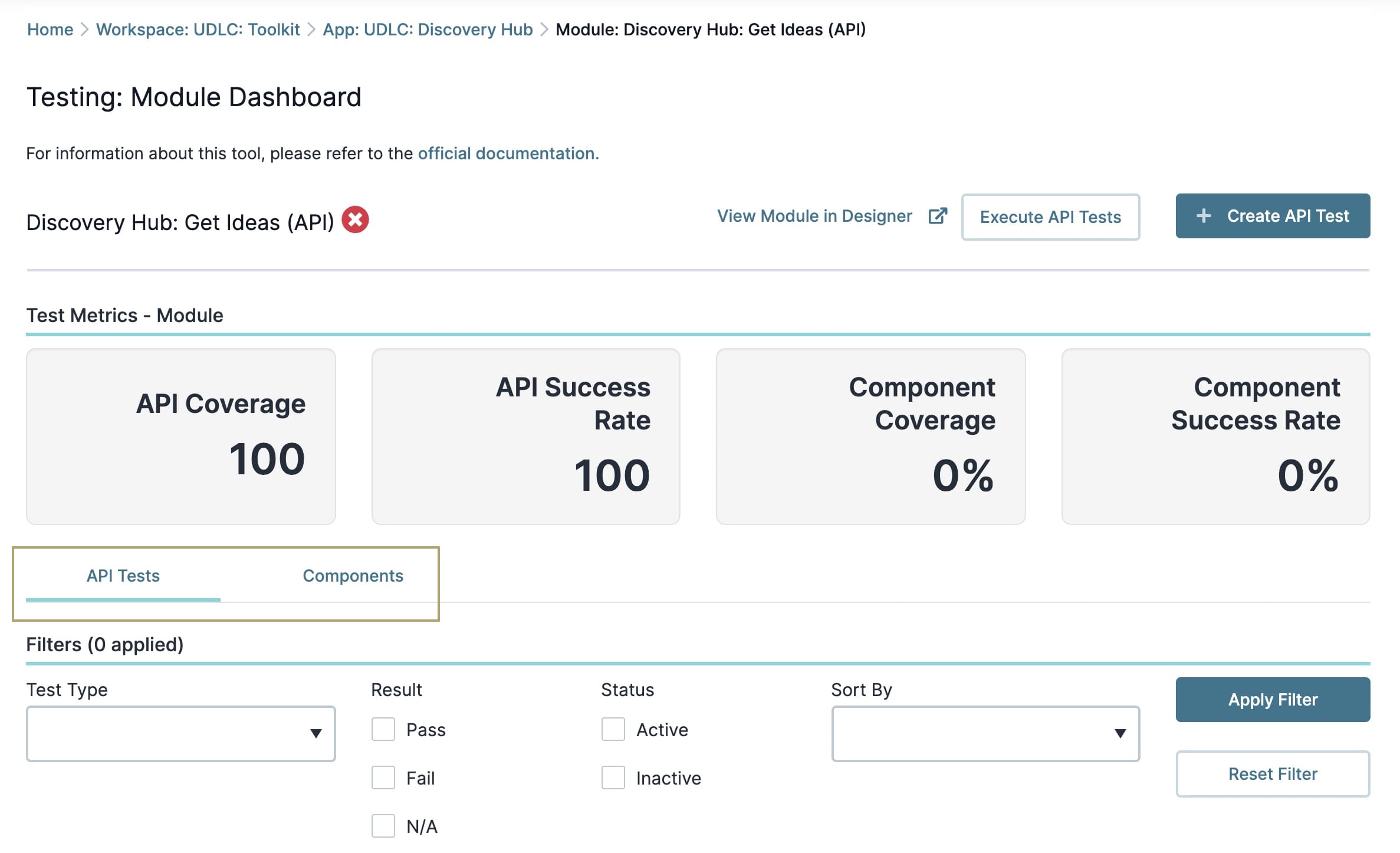
This is what the tabs look like:

For API tests, you'll see the following table attributes:
Attribute | Description |
|---|---|
Created | This is the date and time the test was created. |
Test Name | This is the test's name at creation. |
Test Type | This is the type of test being run. The options you'll see in this column are:
|
Result | You'll see a green icon if your Test Success Rate is 100%. Anything below 100% returns a red icon. |
View API Test Button | Clicking this button lets you view the test's specific details. |
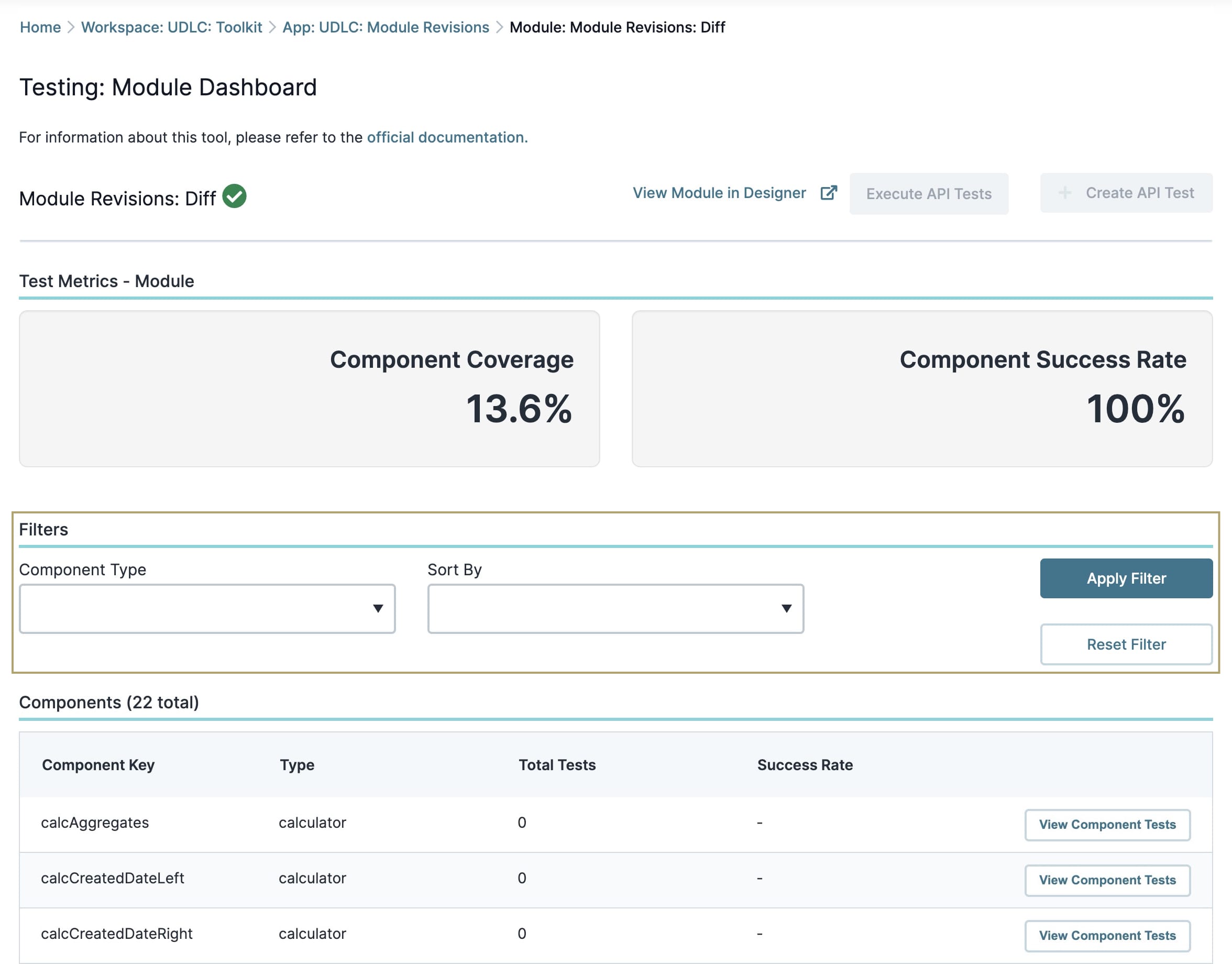
For component tests, you'll see the following attributes:
Attribute | Description |
|---|---|
Component Key | The Property ID of the component with the test. |
Type | The type of logic component. This can be Calculator, Decision, or Data Workflow. |
Total Tests | The total number of tests set up for that specific component. |
Success Rate | There are various options that can display here:
|
View Component Tests Button | Clicking this button lets you view the test's specific details. |
You'll also see that the table information is organized alphabetically. By default, the table shows 10 entries. Click the pagination buttons below the table to see more entries.
Viewing the Module Test Metrics
Now, let's explore your module's test metrics. As you add, edit, or remove tests in this module, the results in this section change in real-time.
Below is a description of the different metrics in this section:
Test Metric | Description |
|---|---|
API Coverage | The percentage of all API modules that have tests in this module. |
API Success Rate | The percentage of successful API tests in this module. |
Component Coverage | The percentage of all module components that have tests in this module. |
Component Success Rate | The percentage of successful component tests in this module. |

Using the Testing Module Dashboard's Filters
Below the metrics, you find the dashboard's filters. These filters help you find specific tests in your module.
Depending on the type of test, different filter options are available. If your API module only has an API test, you see only the filters specific to API tests. But, if you have a module with API and component tests, tabs display on the dashboard for each set of filters. Let's look at each in more detail.
Filtering API Module Tests
If the module you're viewing has API tests, click the API Tests tab above the Filters. Once selected, the Tests table only populates with API tests in that module.
If your module only has one type of tests, you don't see these tabs.
You also see the following filters:
Filter | Description |
|---|---|
Test Type | This is the type of API test being run. The options you'll see in this column are:
|
Result | This group of filters lets you find all tests that passed, failed, or are inactive. Below are explanations of each Result type. |
Pass | Select this checkbox to show all tests with a 100% Test Success Rate. |
Fail | Select this checkbox to show all tests with a Test Success Rate less than 100%. |
N/A | Select this checkbox to show all inactive tests. |
Status | This pair of filters lets you see only active or inactive tests. |
Active | Select this checkbox to show only active tests. Active tests are ones that you can execute. |
Inactive | Select this checkbox to show only inactive tests. Inactive tests are disabled and you can't execute. |
Sort By | This filter doesn't display specific tests. Instead, you'll use this drop-down to sort the Tests table. Sorting options include Created, Result, Test Name, and Test Type. Below are explanations of each sort option. |
Created | Organizes the table by the test's creation date and time. The most recent test displays at the top of the table. |
Result | Organizes the Tests table by Result. From top to bottom, the table has the following organization:
By default, the results are in ascending (A-Z) order by Test Name. |
Test Name | Organizes the table in ascending (A-Z) order by Test Name. |
Test Type | Organizes the table in ascending (A-Z) order by Test Type. |
Apply Filter Button | Click this button to apply the filters. |
Reset Filter Button | Click this button to reset the filters and return the Tests table to its defaults. |

Filtering Component Tests
In the module you're viewing component tests, click the Components tab above the Filters. Once selected, the Tests table only populates with component tests in that module.
If your module only has one type of test, you don't see these tabs.
You also see a logic component filter and various sorting options:
Filter | Description |
|---|---|
Component Type | This drop-down lets you select a logic component to filter. The options are Calculator, Decision, and Data Workflow. |
Sort By | This filter doesn't display specific tests. Instead, you'll use this drop-down to sort the Tests table. Sorting options include Created, Result, Test Name, and Test Type. Below are explanations of each sort option. |
Component Key | Organizes the table in ascending (A-Z) order by component Property ID. |
Type | Organizes the Tests table in ascending (A-Z) order by the component type. |
Total Tests | Organizes the table by total number of tests. Components with the most tests display at the top of the table. |
Success Rate | Organizes the Tests table by Success Rate. From top to bottom, the table has the following organization:
|
Apply Filter Button | Click this button to apply the filters. |
Reset Filter Button | Click this button to reset the filters and return the Tests table to its defaults. |

Viewing Test Details
After using the filters to find a module, you can view its details. The details you see depend on the type of test you are viewing. Let's look at the test details for each test type.
Viewing API Test Details
After using the dashboard's filters to find a test, click its View API Test button. Clicking this button opens the API Test Details page. This page shows you information specific to your API module tests. The information differs slightly depending on the test, but the page always includes the following:
Attribute | Description |
|---|---|
Execute Test Button | Clicking this button executes this test manually. A pop-up displays confirming whether the test passed or failed. |
View Module in Designer Link | Click this link to open the API module being tested. |
Edit Test Button | Click this button to edit the test. The button lets you do the following:
|
Delete Test Button | Click this button to delete the test. |
Below these buttons and links you'll see 3 tabs. These tabs are:
Details
Result
Service Logs
Let's look at the kinds of information each tab gives you.
Viewing the Details Tab
No matter the API request Test Type, the Details tab has some common information. You'll see the following information for your API request test:
Attribute | Description |
|---|---|
Test Name | The name of the test. |
Test Type | The API request Test Type. You'll see one of the following:
|
Created | The date and time the test was created. |
Creator | The user who created the test. |
Active | Tells you if the test is active or inactive. It displays as either:
|
Module ID | The module ID of the module where this test exists. |
Submission ID | The submission ID of the submission tested. |
The information that displays depends on the test. The following table provides descriptions of the information you'll see for each test:
Test | Test Details |
|---|---|
Execution Sequence | For this test, you'll see the following information: Request: You'll see the tested API request in the Request field. Event Log: This log shows you the full sequence of your API call. This includes the components and their events, as well as the steps the events occur in. |
Match Response | For this test, you'll see the following information: Request: You'll see the tested API request in the Request field. Expected Response: This field shows you the expected API response for your API module. |
Validate Fields | For this test, you'll see the following information: Request: You'll see the tested API request in the Request field. Assertion Test: In this table, you'll see the tested data field and its criteria. |
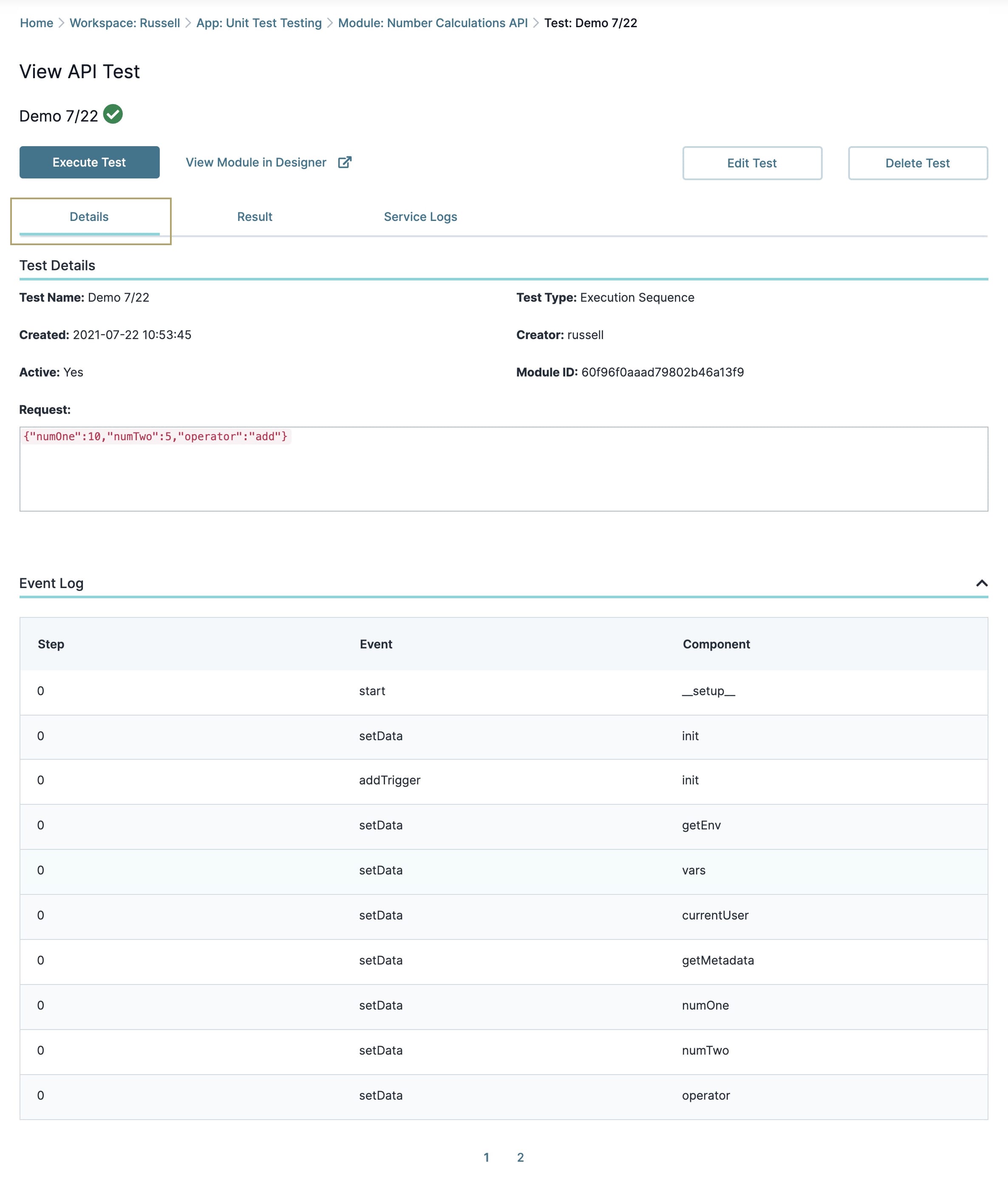
Here's an example of what the Details tab looks like for an Execution Sequence test:

Viewing the Result Tab
The Result tab is where you'll find out if your test passed or failed. It also shows you the executed API response and the execution sequence of your API call. An Event Log shows the components and their events at each step of the execution sequence. You can use the navigation bar to view all the steps and their events. For Validate Fields tests, you'll also see a table of assertion tests and their pass/fail results.
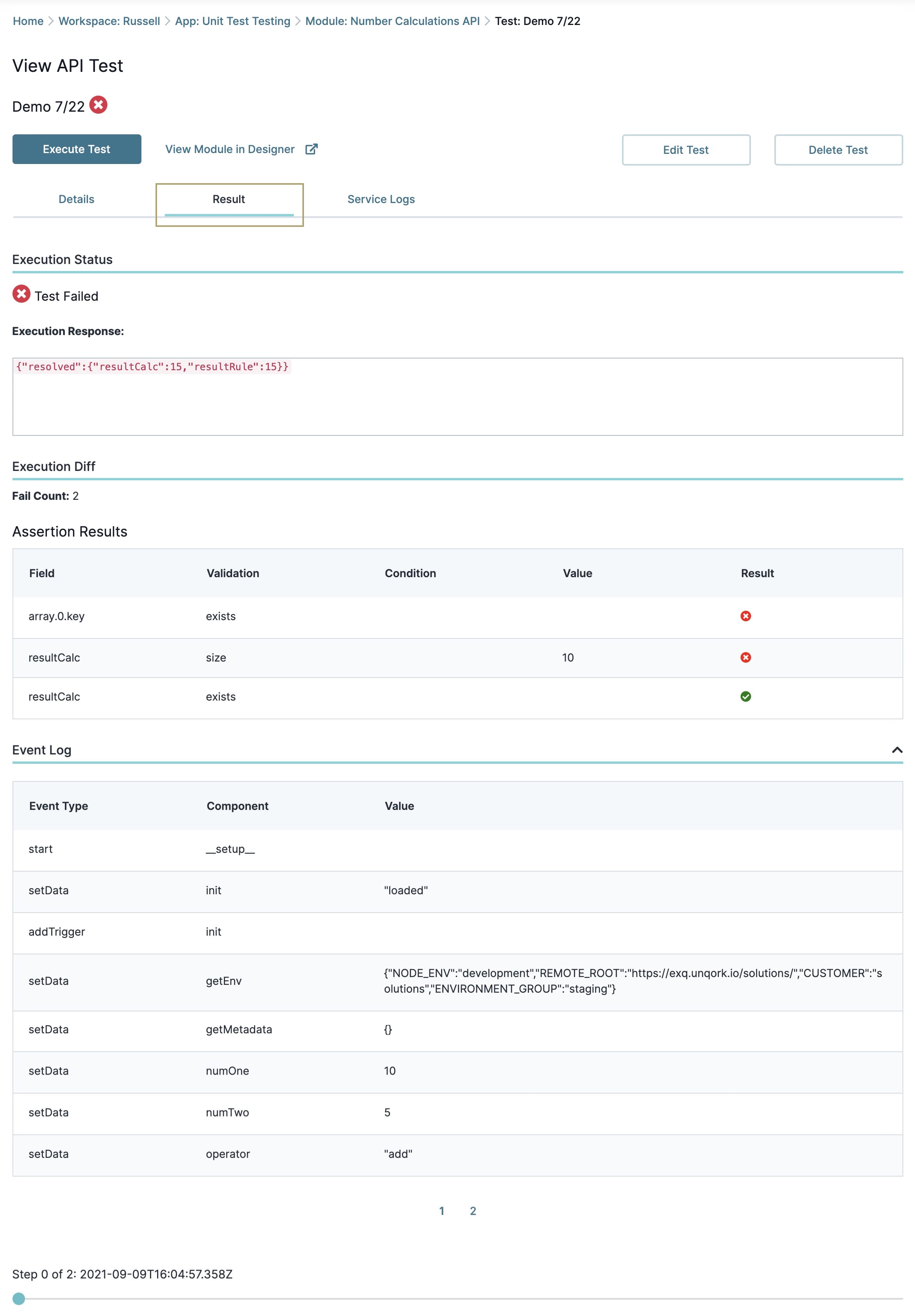
Below is an example of the Result tab for a failed Validate Fields test.

Viewing the Service Logs Tab
Every time an API call executes, you'll create a service log. The Service Logs tab shows you the logs for the most recent test execution. This tab shows the following information:
Attribute | Description |
|---|---|
URL | The URL for the tested API call. |
Service Log ID | The generated identifier when the API request executes. |
Response Code - Text | The response code for the API call. For instance, if the call is successful, you can expect 200 - OK. Other possible response codes can include 400 and 500 error codes. |
Duration (ms) | The time it took for the API call to finish. The time period is measured in milliseconds (ms). |
Request Time | The timestamp detailing when the API call started. |
Response Time | The timestamp detailing when the API call finished. |
View Service Logs Dashboard Link | Click this link to view this API module's service logs in greater detail. |
To learn more about the Service Logs Dashboard tool, search Service Logs Dashboard Tool in our In-Product Help.
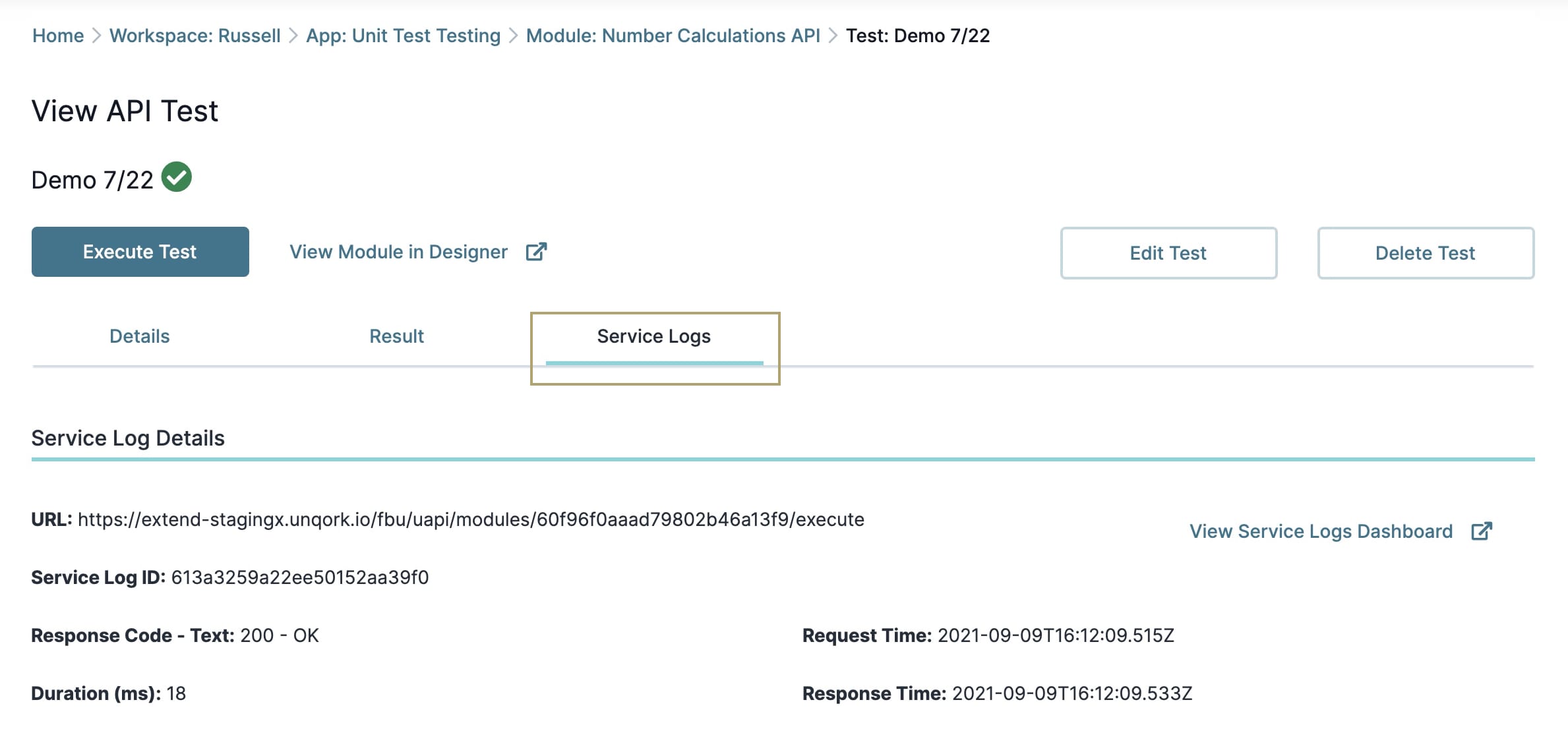
Here's an example of the Service Logs tab for an Execution Sequence test:

Viewing Component Test Details
After using the dashboard's filters to find a test, click its View Component Tests button. Clicking this button opens the Component Test Details page. This page shows you information specific to your component tests. It also provides you with a link to open your module in the Module Builder.
The page includes the following:
Attribute | Description |
|---|---|
Row | When you create a test in a component, you enter its information into that component's Testing Harness. This references which row the test exists in the component's harness table. The first row of the table is 0. |
Inputs | These are the component's test inputs. |
Outputs | These are the component's test outputs. |
Result | This is the status of the test. The options are:
|
View Details Button | This button is specifically helpful if your test failed. Clicking it opens a pop-up that shows the expected and actual outputs from the test. |
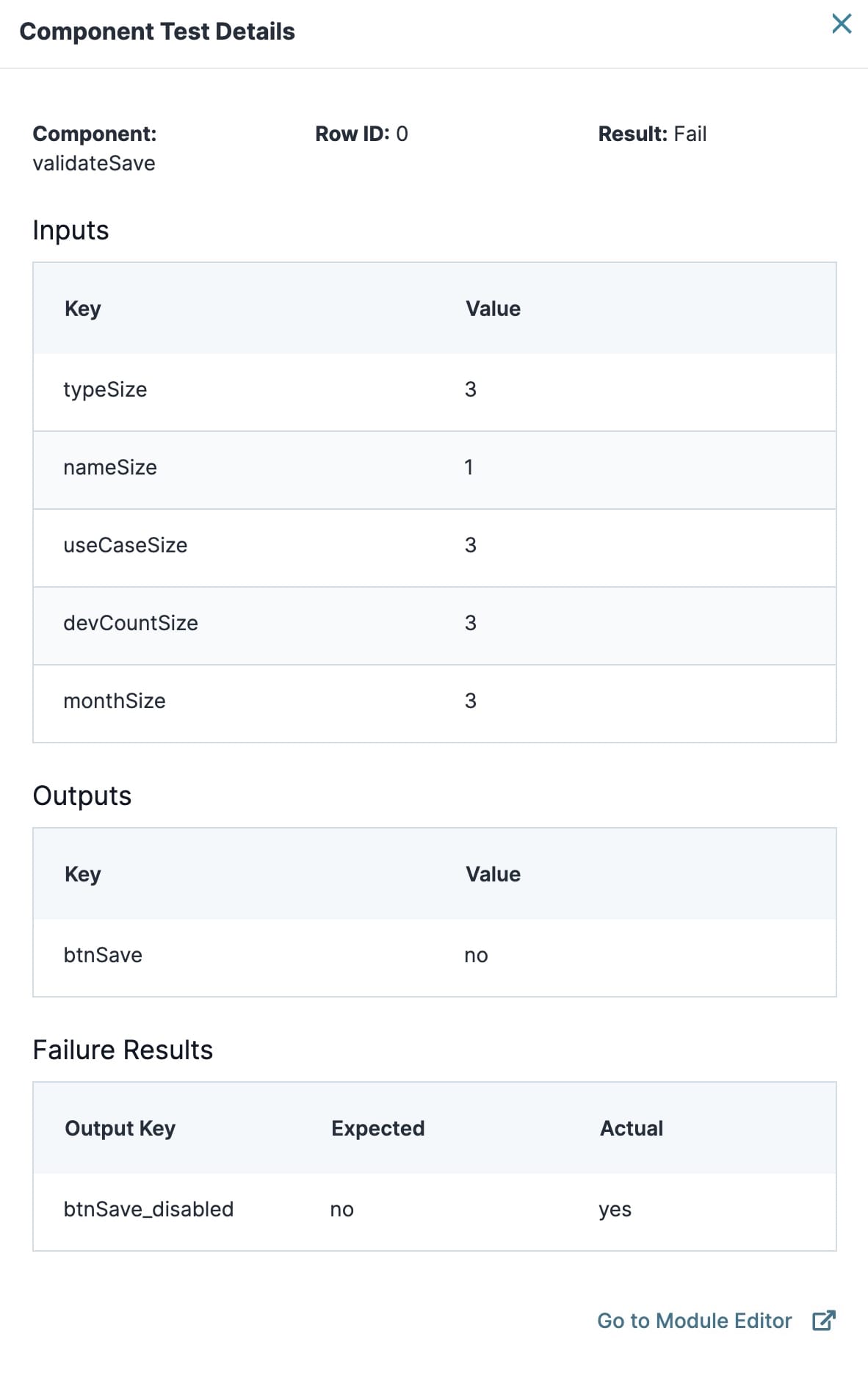
Here's an example of the information you get from a failed test when you click the View Details button.

Click the Go to Module Builder link to open that module. Or, click the ![]() (X) at the top-right of the pop-up to return your focus to the Component Tests page.
(X) at the top-right of the pop-up to return your focus to the Component Tests page.