Unqork builds tools that increase efficiency and ensure your configurations follow best practices. These Life Cycle tools are especially useful in the designer process. You can use them to test and check your configurations as you build. If you have Staging and UAT environments, you already have access to the Unqork Development Life Cycle Toolkit.
It's important to note that you must have Designer Administrator access to use the Life Cycle Toolkit. As long as you log in to the Unqork Designer Platform, you have access the Unqork Development Life Cycle Toolkit homepage.
The UDLC Toolkit provides a powerful set of application life cycle tools. By default, these tools are available automatically in Staging, QA, and UAT environment levels. Customers may optionally promote UDLC tools to their Pre-Production and Production environment levels. If promoted, clients are responsible for repromoting new versions of the UDLC Toolkit when released to lower environment levels. Before doing so, we strongly recommend obtaining approval from your information security team. A tool, like the Flexible Data Manager, enables end-users to access and modify submission data, which might include sensitive data or PII (personally identifiable information). Unqork recommends following the principle of least privilege for all roles, especially Designer and Express administration, and monitoring admin account activity.
Accessing the Unqork Development Life Cycle Toolkit From Designer View
You can access the Unqork Development Life Cycle Toolkit directly from the Designer View in the Unqork Designer Platform.
From Designer View, it's easy to access the Unqork Development Life Cycle Toolkit by visiting the Toolkit's homepage. On the homepage, you can select and open any one of the Life Cycle tools. To make it easy on you, you'll find a link to the homepage in all your Unqork workspaces and modules.
To access the Life Cycle Toolkit from Designer View:
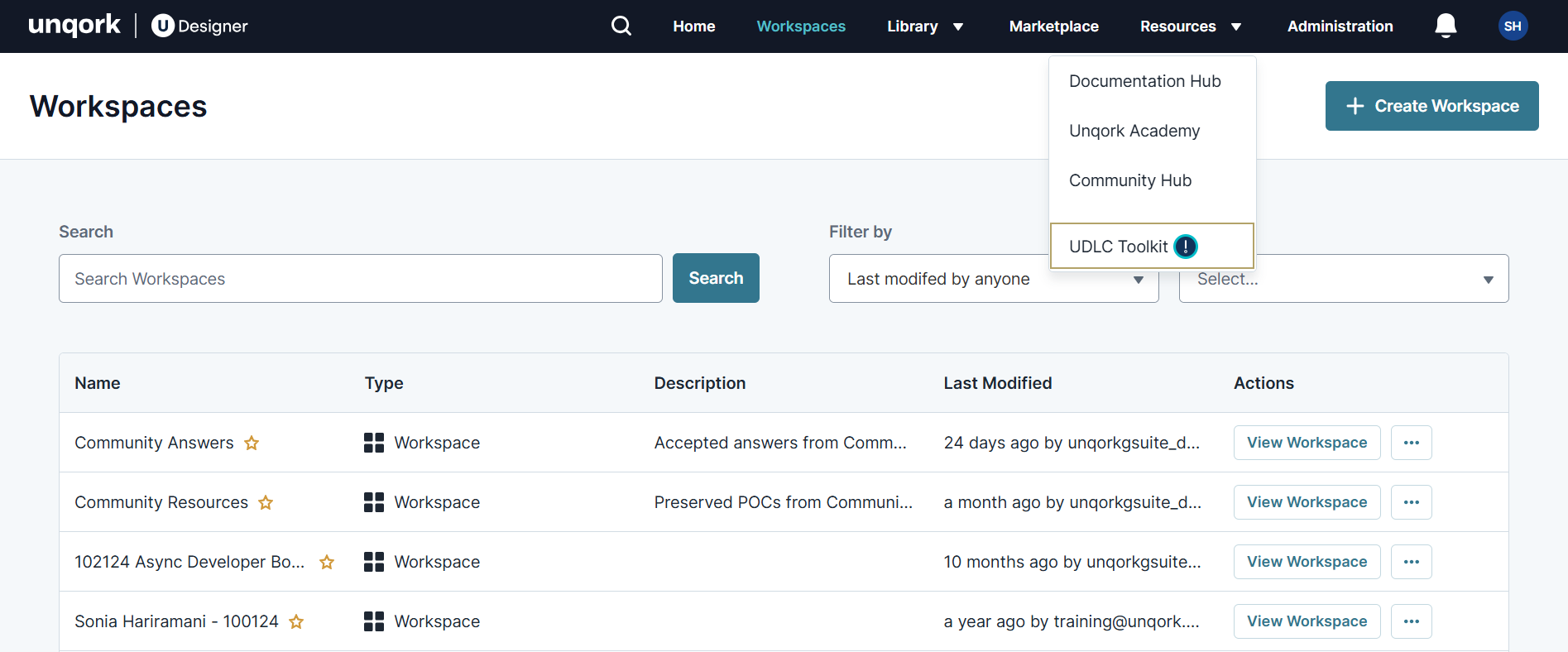
From the top right corner of the Unqork Designer Platform, click the Resources ▾ drop-down.
Select UDLC Toolkit.
Log in using your credentials.
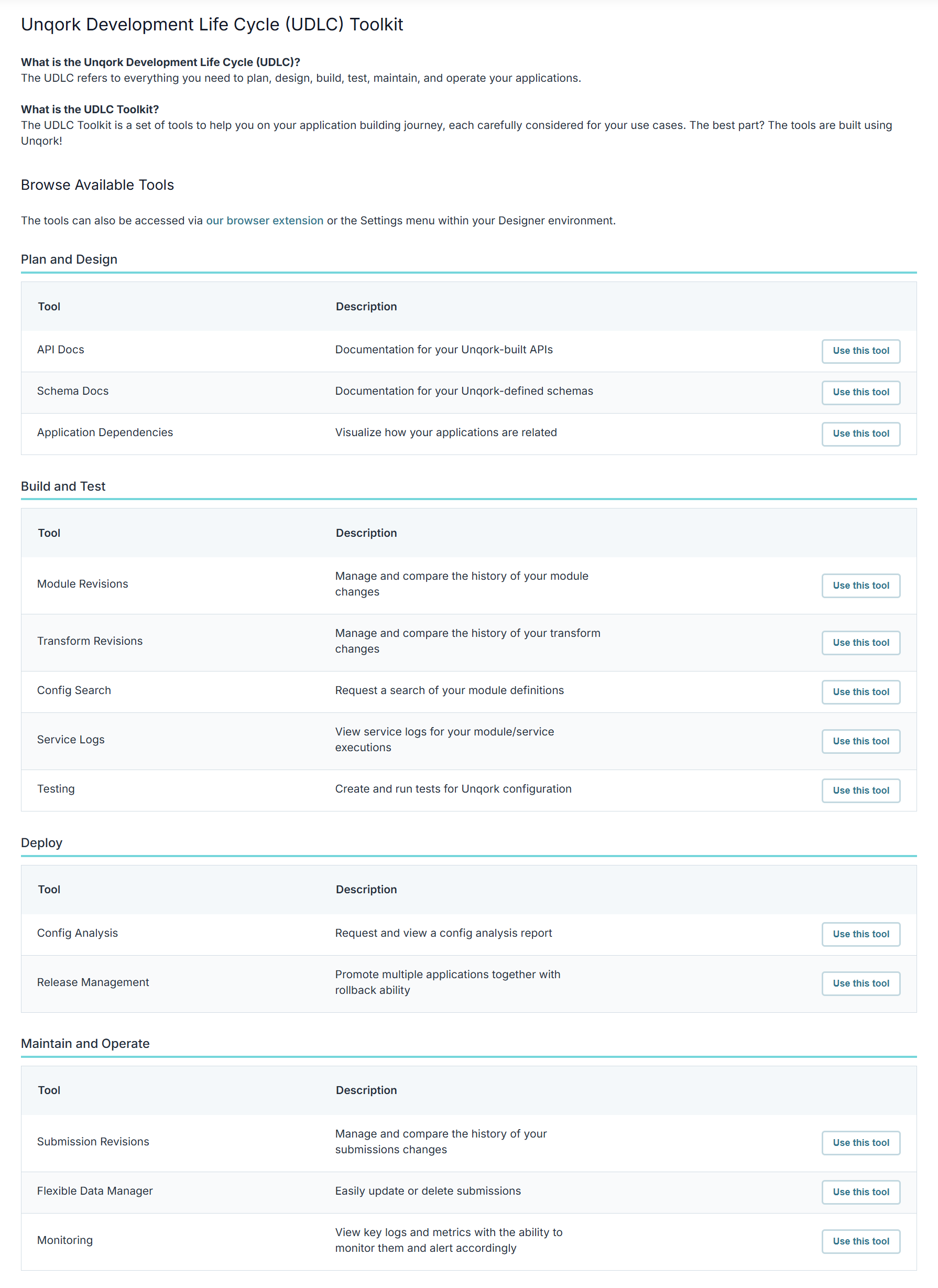
Scroll down to find the tool you want to use and click Use This Tool. You'll find this button to the right of each of the tool's names.
Unqork Life Cycle Tools
Let's explore the tools you can access from the Unqork Development Life Cycle Toolkit. The Unqork Development Life Cycle Toolkit consists of the following categories:
Plan and Design
Build and Test
Deploy
Maintain and Operate
In other articles, we'll cover each tool in-depth. For now, let's look at the highlights.
Click the following tabs to learn more about tools associated with the categories listed above.
Plan and Design
Click on the buttons below to learn more about each Plan and Design tool:
Discovery Hub
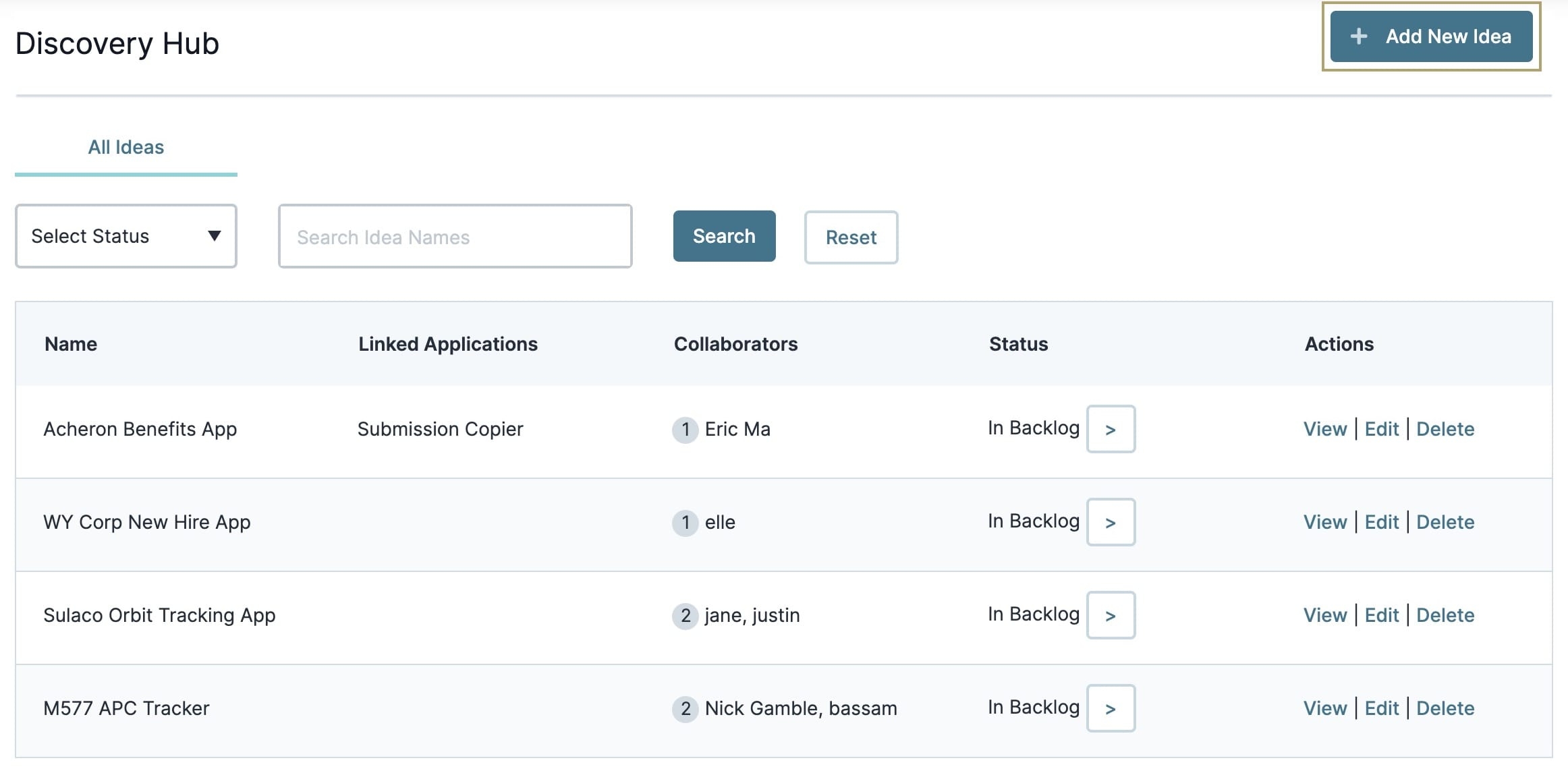
Unqork's Discovery Hub is where you and your team can share application ideas. When you have light-bulb moments, add a new concept for your team to discuss. If you have an idea for an update or modification to an existing application, you can also link it to the idea. You can even assign team members to the idea and track its progress.
The Discovery Hub also includes a dashboard to view all your team's ideas. If you have lots of ideas, use the filters to help you find a specific one. View its details, update its collaborators, and move it along to the next step. Use the Discovery Hub to keep your ideas in one place and make team collaboration easier.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Discovery Hub tool, click Use This Tool.
API Docs Dashboard Tool
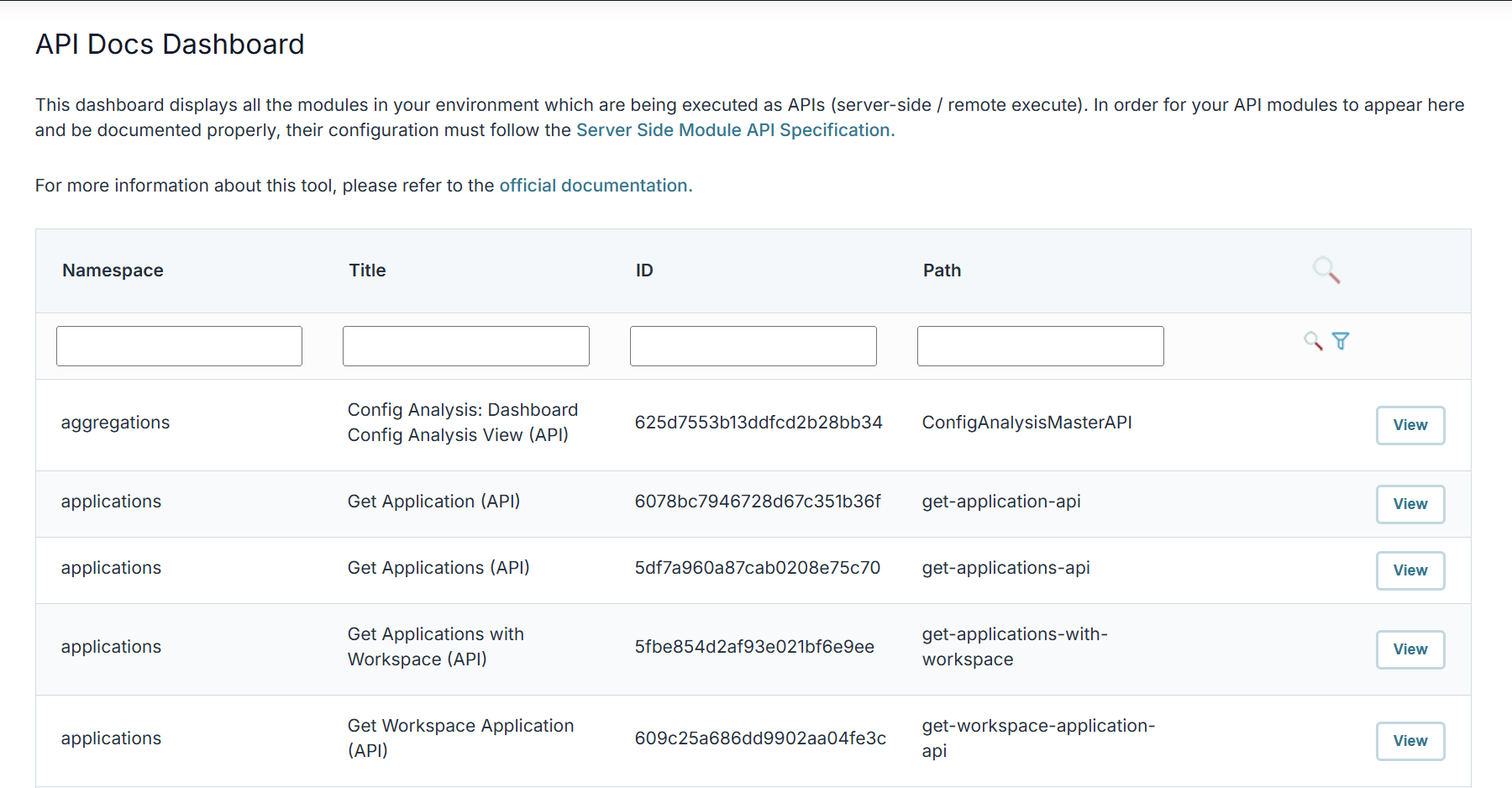
The API Docs Dashboard tool displays a dashboard view of the modules connected to every API and remote execute in your environment. It displays documentation for each API module, including API call descriptions, and request and response parameters. The data type and description of each field also displays when you select one of the modules.
Remote executes interface with a module using an API call, instead of loading the module in the browser. You'll configure an API endpoint that other modules in your application can use when you build a remote execute module. So, the term API module can refer to a remote execute module or a module with a basic API call.
Follow the following best practices to ensure this tool works:
Add the
apitag to your module. Doing so ensures the API Docs Dashboard tool can locate your API module.Follow the API module layout when building API modules. APIs work as intended when you use these guidelines, and their documentation displays in the dashboard. The use of this template also makes your Unqork configuration more consistent.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the API Docs tool, click Use This Tool.
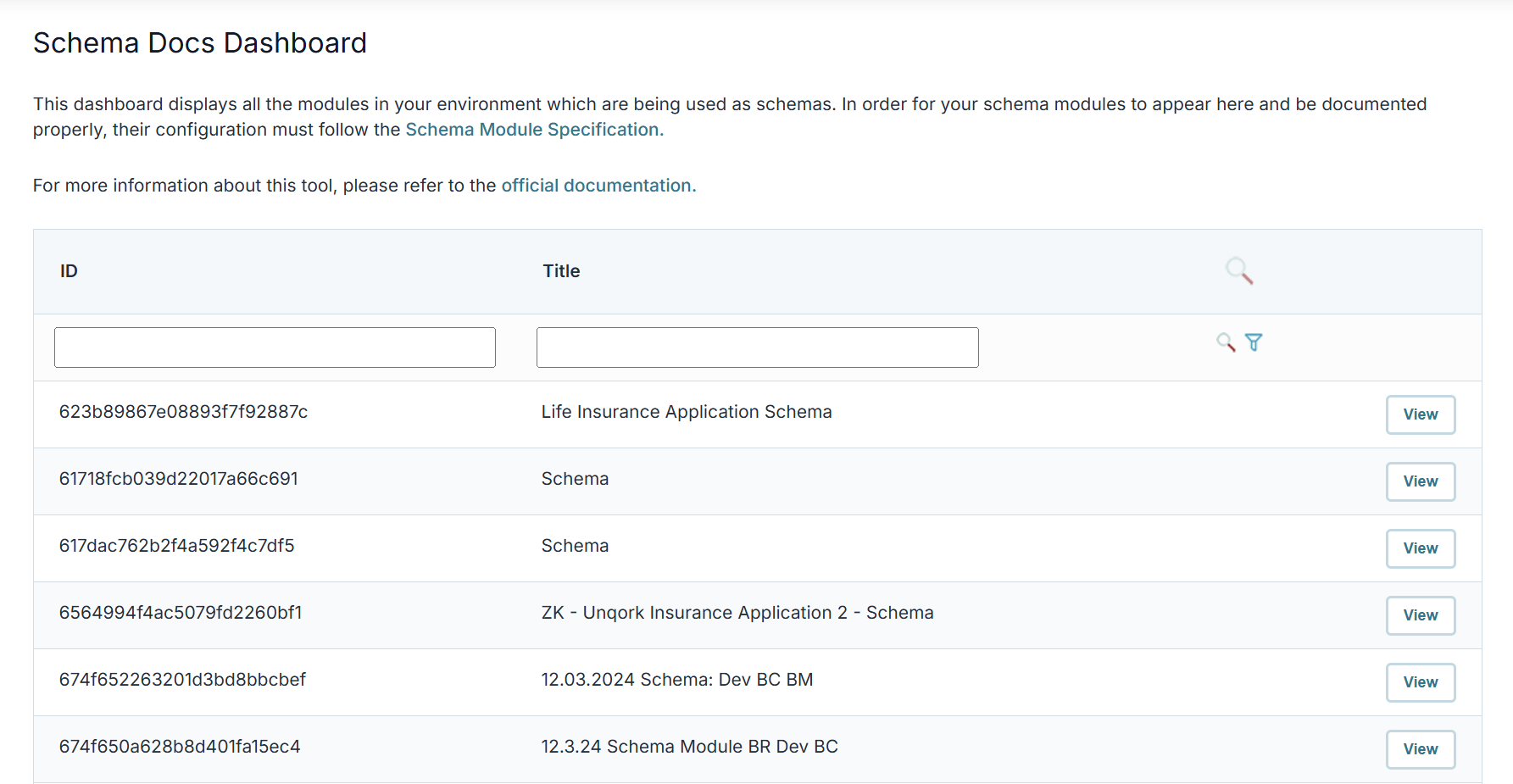
Schema Docs Dashboard Tool
As long as your schema module follows best practices, you'll see it in the Schema Docs Dashboard tool. This applies to all schema modules in your environment. Think of a schema module as a blueprint for the database. You can use these modules to store submission data. The dashboard has a variety of filters to help you find a specific module. Once found, you can view the component information of that module. Lastly, you can view information about that module's submission data in your browser. Doing so lets you analyze submissions and generate a URL you can use to fetch the data into your application.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Schema Docs tool, click Use This Tool.
Application Dependencies Dashboard Tool
The Application Dependencies Dashboard tool lets you view application modules dependent on each other. This tool is beneficial for someone new to your project because it helps you visualize how modules work together in your application.
Relationships between modules could imply one module executing a remote execute with another module. For example, a module retrieving submission data from a schema module. Or, where the Creator imported one module into the Panel component of another module.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Application Dependencies tool, click Use This Tool.
You can view the details by searching dependencies by a single module ID or multiple workspaces. Doing so helps limit the search, as shared elements at the workspace level are only available to the applications in that workspace.
Build and Test
Click on the buttons below to learn more about each Build and Test tool:
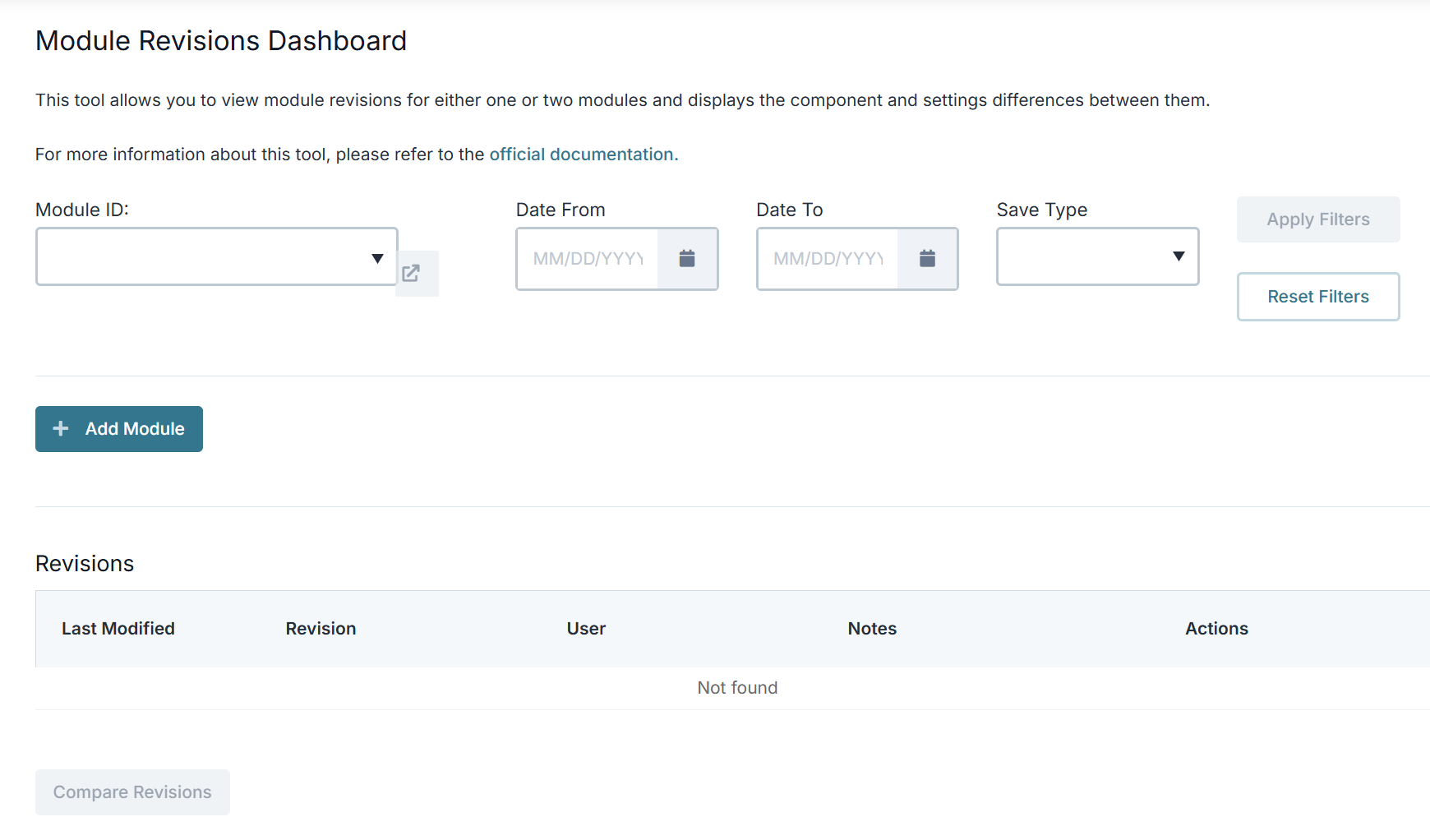
Module Revisions Dashboard Tool
The Module Revisions Dashboard tool helps to keep track of all your module changes. You'll find many similarities between the Module History and Module Revisions Dashboard tool. Both show revision history, which includes new or deleted components.
One of the most powerful features of the Module Revisions Dashboard tool is the ability to compare any two modules side-by-side. You can also view all previous component edit and setting changes, star priorities, and create notes.
Module History is great if you want a big-picture view of a single module's history. The Module Revisions Dashboard tool is where you to go for detailed analysis.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Module Revisions tool, click Use This Tool.
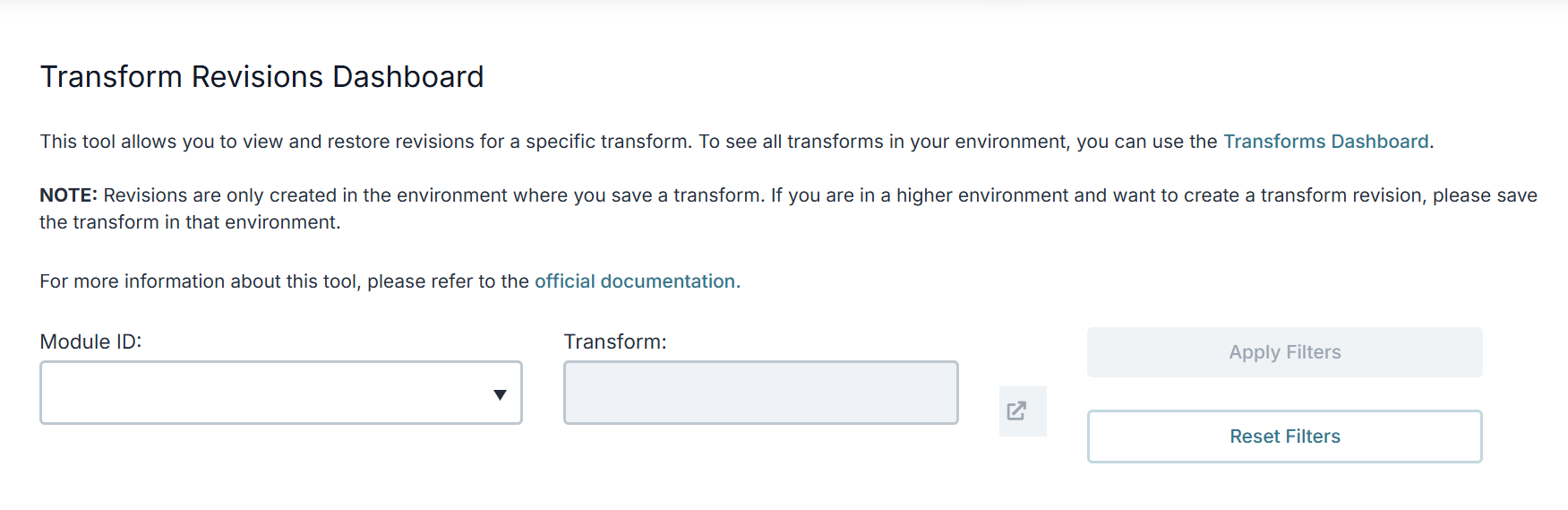
Transform Revisions Dashboard Tool
As you work in Unqork, you might need to convert data from one format or structure to another. You can use transforms to change one data type into another. On the surface, a transform is like a set of how-to instructions you give your module to reformat your data. You'll create the transform to either input or output data to or from your Unqork applications.
You'll use the Transform Revisions Dashboard tool to view and manage transforms. It lets you filter for a specific transform and displays its information. The tool also lets you restore a transform to a previous version. You can also use the tool to test your transform with specific data or your transform's module submissions.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Transform Revisions tool, click Use This Tool.
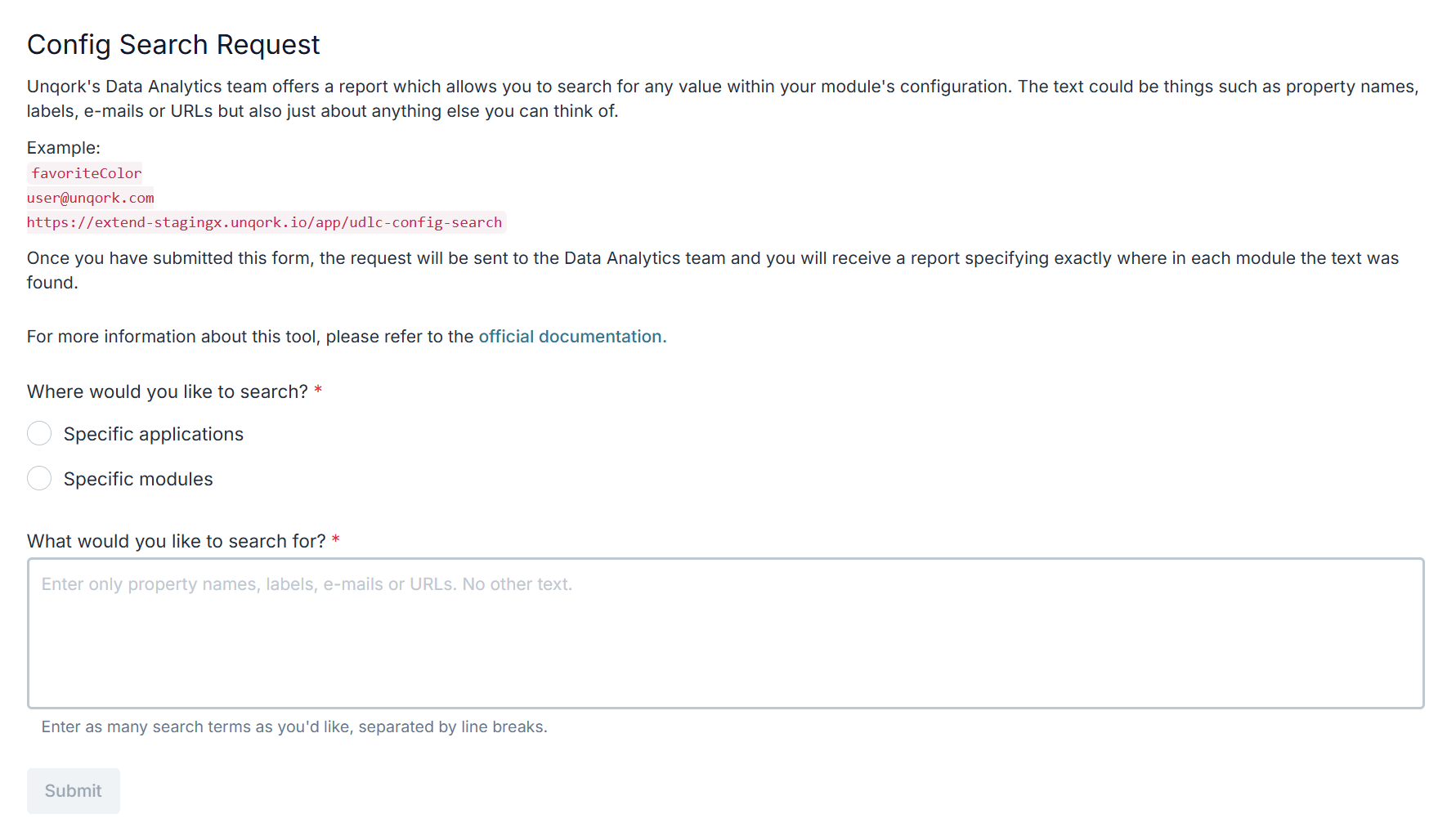
Config Search Dashboard Tool
The Config Search Dashboard tool lets you find a specific configuration value in your applications and modules. For example, a Property ID of a Panel component. Or, it could be the Canvas Label Text of a Decisions component. More specifically, the tool lets you search JSON values.
Let's say you need to update a value shared by multiple applications and modules. You can use the tool to request a list of all module components where that value exists. Then, you'll receive a report displaying components with your searched value. You can use this report as a checklist to make updates to your values, so you're not spending time searching through all your modules for that value.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Config Search tool, click Use This Tool.
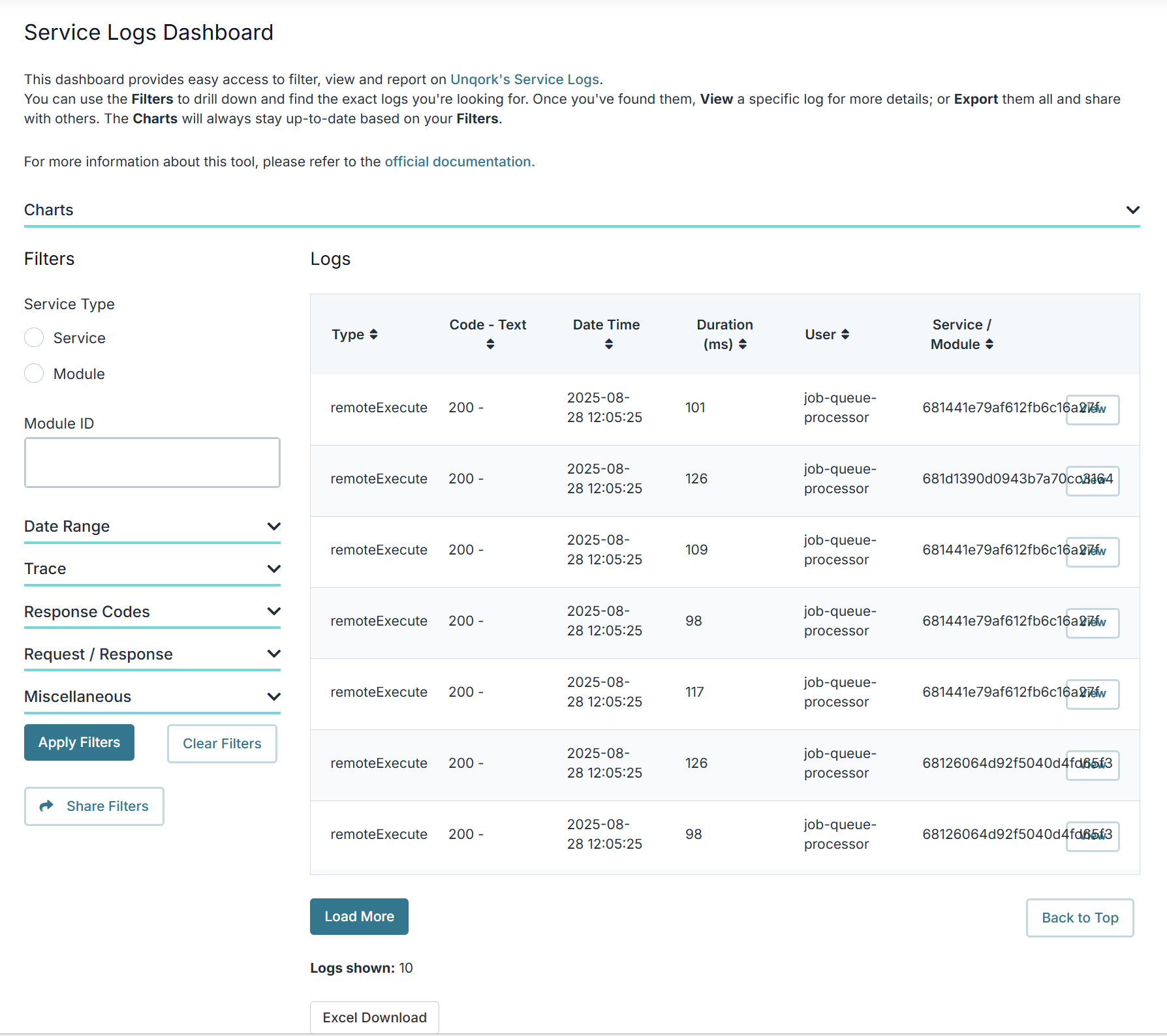
Service Logs Dashboard Tool
The Service Logs Dashboard tool logs and displays all remote execute and service requests. You can use the dashboard to view the performance of your API calls and determine if they are working correctly.
The tool also offers a variety of filters so you can locate service logs easily. Once you've located your API call, you can view details like Service Type, Request Method, Root and Parent Service Log ID, and so on.
The Service Logs Dashboard also includes a Charts panel with a range of KPI widgets for exporting, printing, or creating PDFs from each chart.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Service Logs tool, click Use This Tool.
Testing Tool
You'll use the Testing tool to create and monitor tests in Unqork. The tool lets you perform various tests on API modules. These include:
Testing the execution sequence of your API modules.
Comparing an expected API response to the actual API response received.
Confirming the data fields in your API response meet specific criteria.
Running tests on your module ensures your modules run as expected. Not only does the tool show you the test status, but it also notifies you of status changes and the module affected.
To learn more about creating API tests at Unqork, view our Creating API Tests article.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Testing tool, click Use This Tool.
Unqork's Testing tool consists of many dashboards. Each dashboard gives you information about the tests in your workspace, application, and module. The dashboards include the following:
Testing Workspace Dashboard
Testing App Dashboard
Testing Module Dashboard
Let's take a look at each of the Testing dashboards.
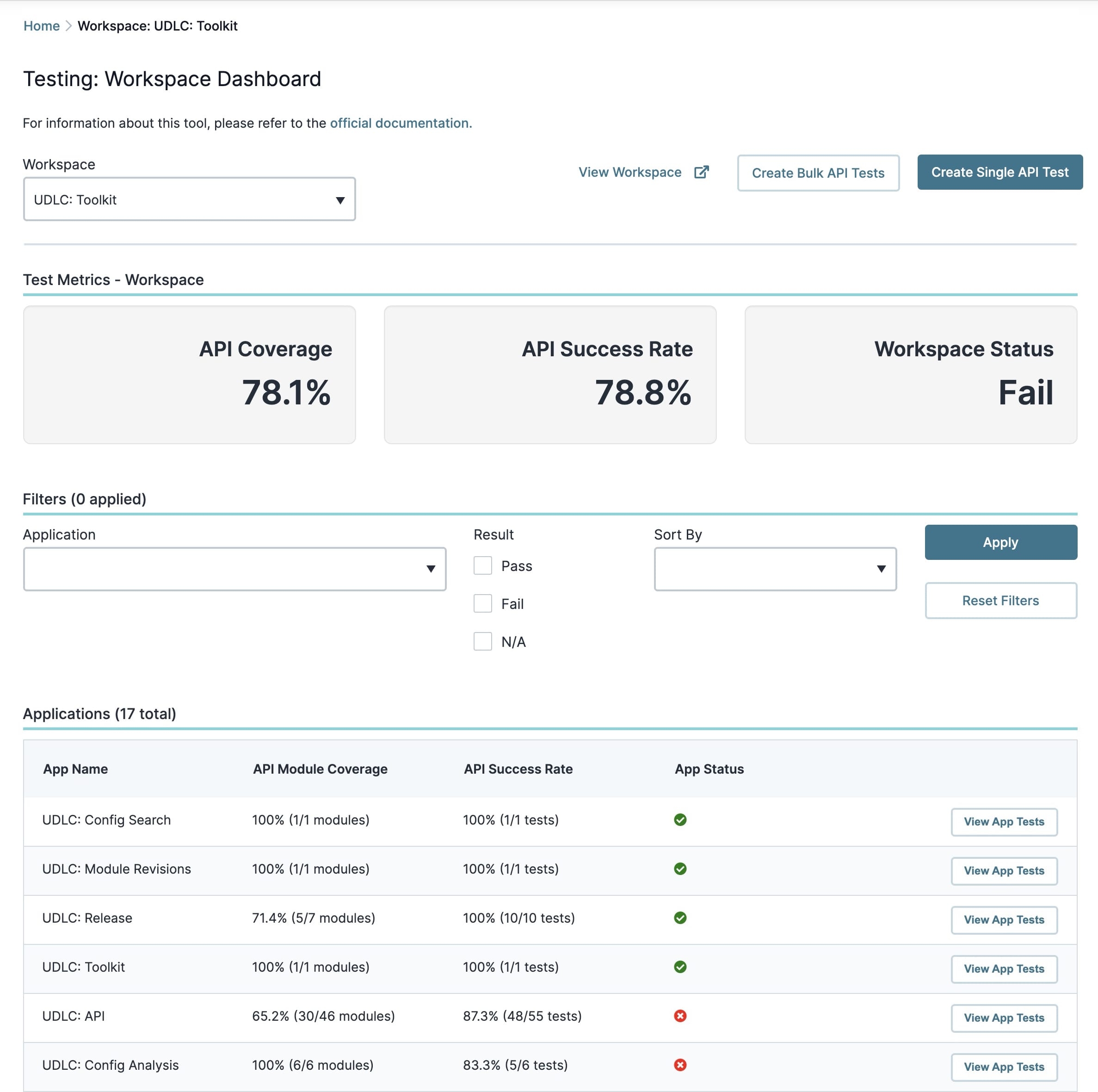
Testing Workspace Dashboard
The Testing Workspace Dashboard is the entry point to Unqork's Testing tool. Here you see every test set up in a workspace. At this high level, you see everything from:
Test metrics for a workspace.
The number of workspace applications with tests.
The success and failure rates of those tests.
This dashboard also populates with all the applications in your workspace. The dashboard includes a variety of filters to help you find and sort this information. Some of these filters include:
Finding workspace applications with no tests set up.
Sorting application tests by success rate.
Sorting by application test coverage.
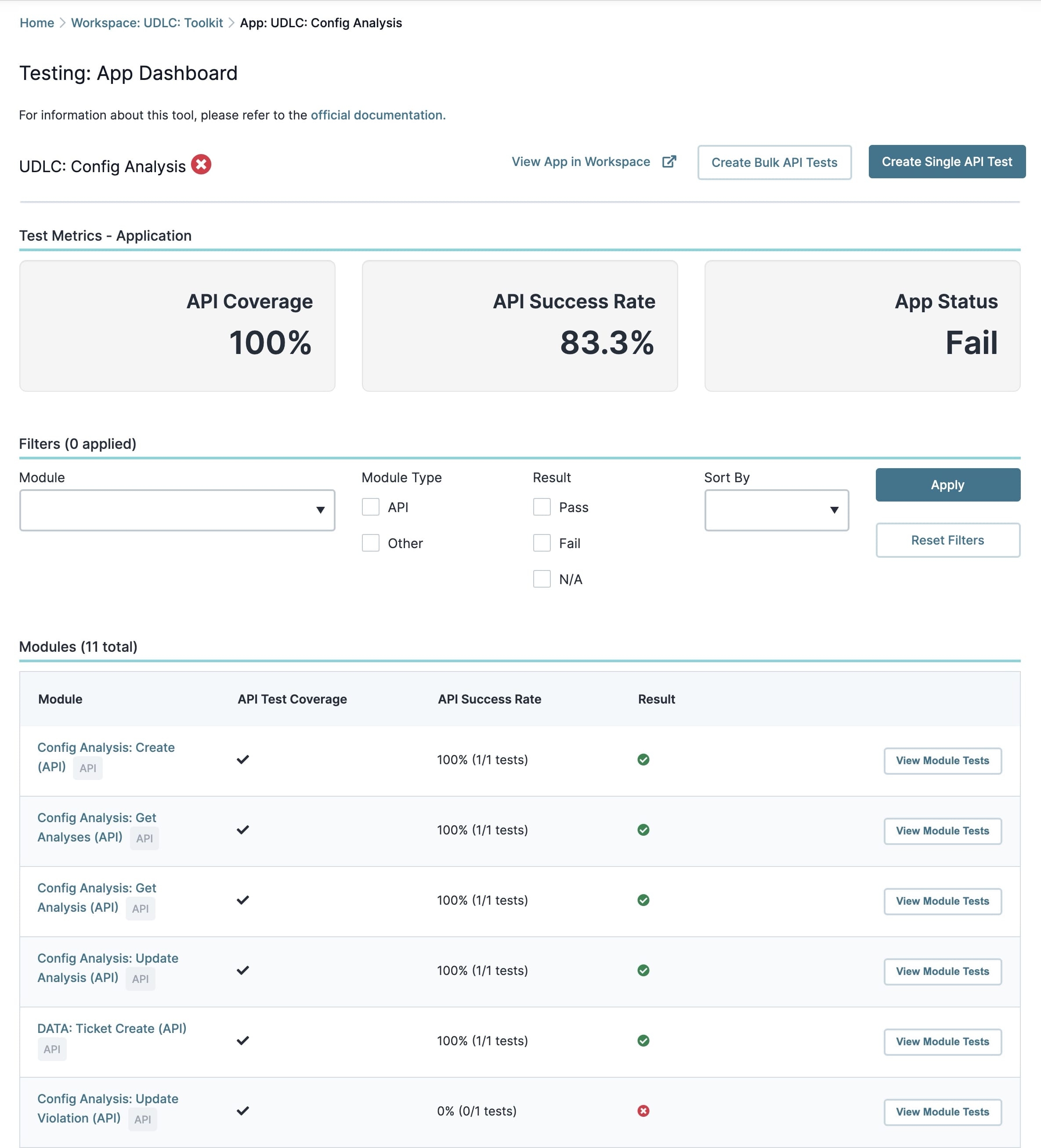
Testing App Dashboard
The Testing App Dashboard displays the test metrics of a specific application in your workspace. You can also view the application's modules and their individual tests. You'll find important details like:
The test coverage for that application.
The percent success rate.
The overall test status of that application.
This dashboard also populates with all the modules in your application. The dashboard includes a variety of filters to help you find and sort this information. Some of these filters include:
Helping to determine which application modules are API modules.
Sorting module tests by success rate.
Sorting by test coverage.
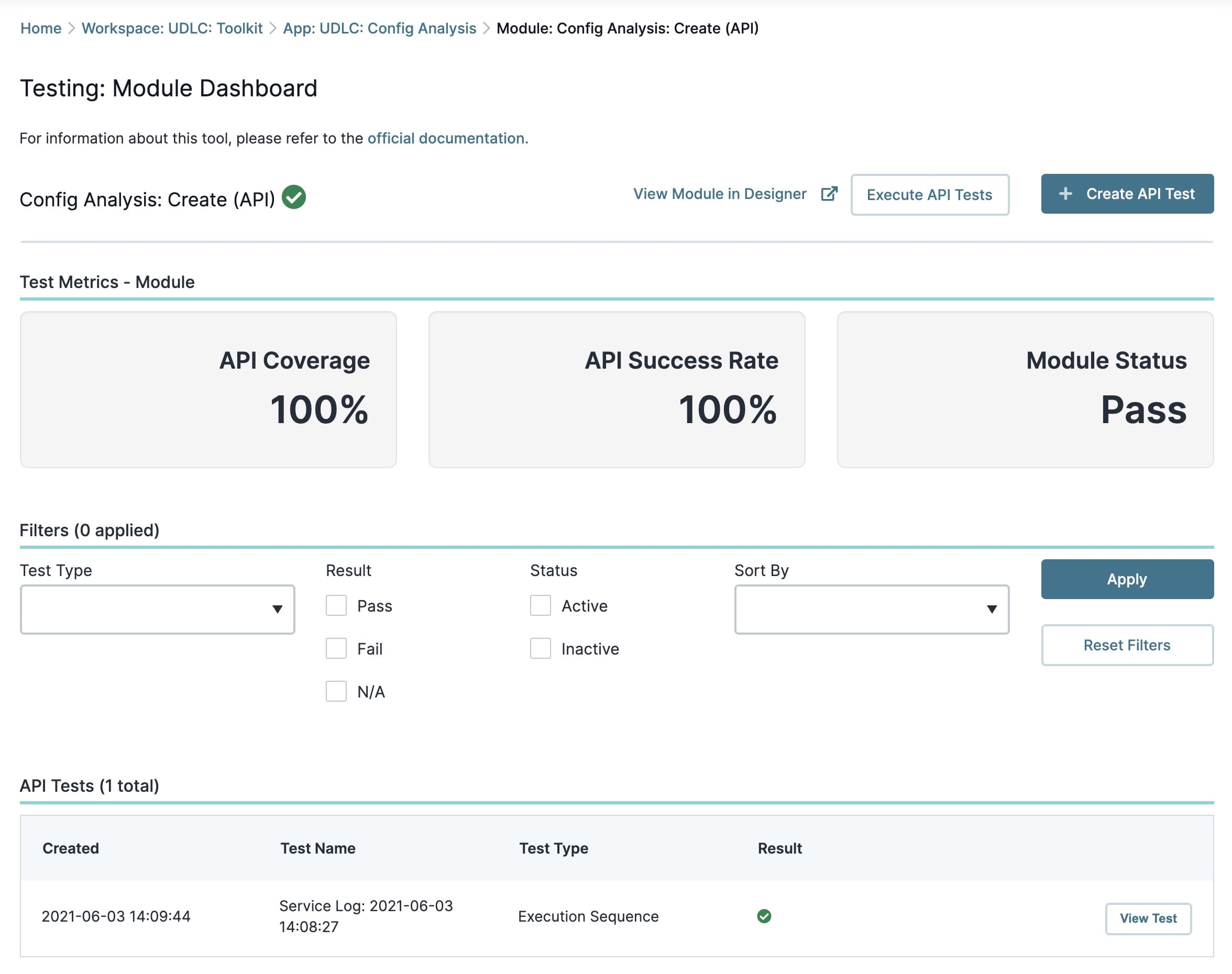
Testing Module Dashboard
The Testing Module Dashboard is where you'll see test details for a specific module in your application.
On the dashboard, you'll find everything from:
Test coverage.
Test success rate.
The overall test status of that module.
This dashboard populates with all the tests in your module. You can also view which tests are active and inactive. Active tests are those that run on module save. Inactive tests do not run on module save.
The dashboard also includes a variety of filters to help you locate and sort your information.
Some of these filters include:
Locating active or inactive tests.
Sorting tests based on the date of creation.
Sorting tests by test type.
Deploy
Click on the buttons below to learn more about each Deployment tool:
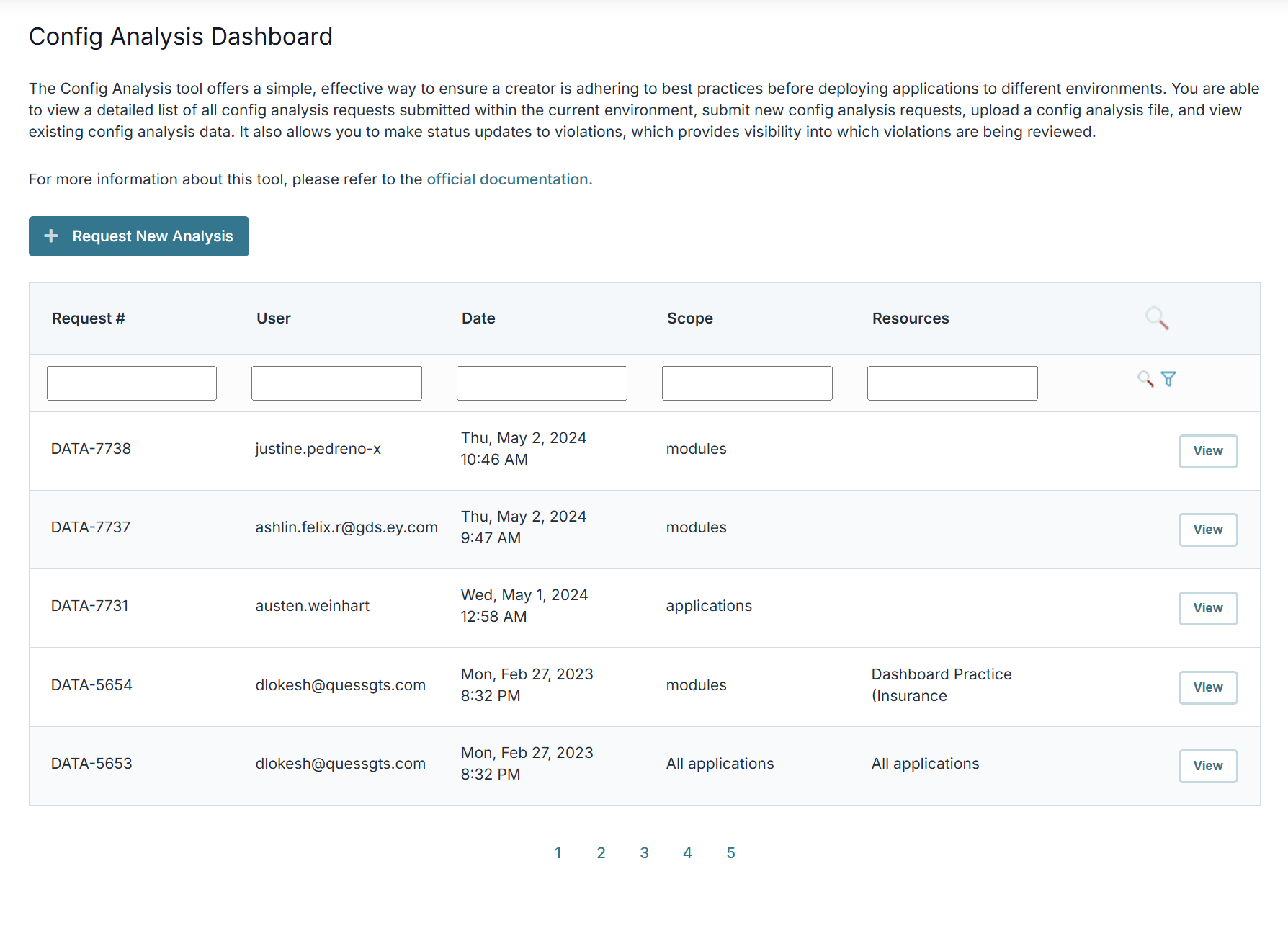
Config Analysis Dashboard Tool
The Config Analysis Dashboard tool helps Creators resolve complex issues that occur as they build in the Unqork Designer Platform. With this tool, Creators submit a configuration report so Unqork can provide feedback on in-progress application builds.
The Unqork team runs multiple tests on your configuration, suggesting possible improvements. Unqork also sends a detailed report of the tests, so you avoid similar configuration issues in the future. Upload your report to the Config Analysis Dashboard tool to filter and organize your information with ease. The tool includes various charts as visualization aids and KPI widgets to print, export, and share test results.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Config Analysis tool, click Use This Tool.
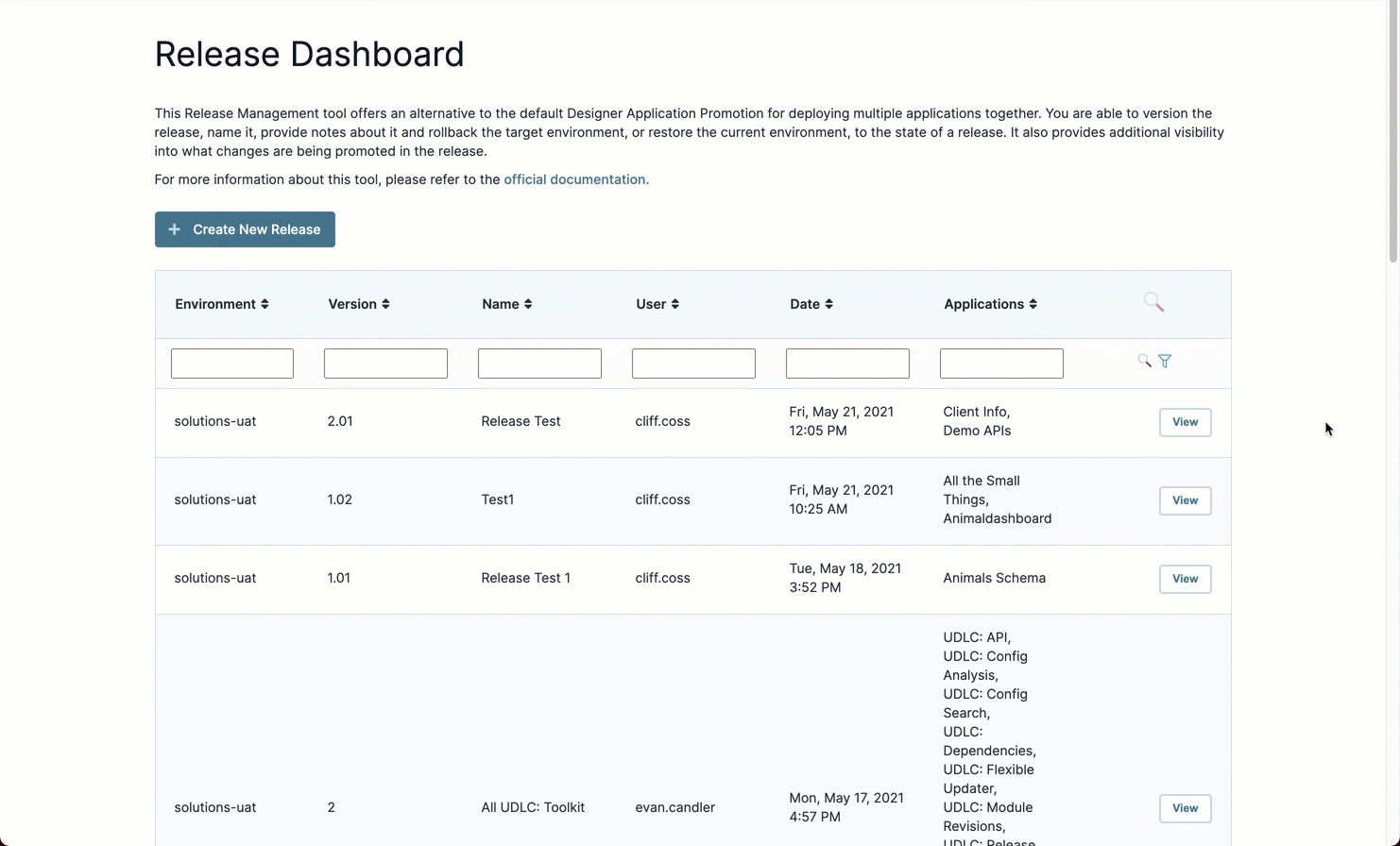
Release Management Dashboard Tool
The Release Management Dashboard tool makes promoting releases between Unqork environments easy. You can take your creations from the Unqork Designer Platform and promote them to Production.
Let's take a look at the tool's crucial features:
The Release Management tool lets you create a release with one or more applications. This feature lets you save time with grouped releases.
When setting up your release, you can include release name, notes, and version number. With the Release Management tool, you can keep your promotions organized.
Detailed release information makes it easier to search for your releases. Be it a troubleshooting fix or an upgrade, this tool makes it easy to make changes.
If your application breaks, the Release Management Dashboard tool lets you restore your application to a previous version. This feature lets you quickly troubleshoot without interfering with your application in Production. Once fixed, the tool lets you re-release the upgrade.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Release Management tool, click Use This Tool.
Maintain and Operate
Click on the buttons below to learn more about each Maintain and Operate tool:
Submission Revisions Dashboard Tool
The Submission Revisions Dashboard tool lets you filter for a specific submission ID and compare changes made to its revisions. You can compare two revisions at a time. These could be submission revisions from modules or workflows. They can also be revisions from the same submission ID or two different ones.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Submission Revisions tool, click Use This Tool.
Flexible Data Manager Tool
There are a couple of Life Cycle tools that make it easier to find and change data in schema modules. These tools are beneficial as long as you follow Schema Module specifications. The Schema Docs Dashboard tool lets you locate and view schema module information. But the Flexible Data Manager tool lets you locate and change schema module information. The tool gives you the option to update information in a single submission or make a bulk change. The tool lets you pick a field to update and change its value or data type. You can also update the owner of the submission, which is helpful for RBAC purposes.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To use the Flexible Updater tool, click Use This Tool.
Monitoring Dashboard
The Monitoring Dashboard is where you'll see application and environment behavior.
From this dashboard, you can access the following tools:
Logs Dashboard tool: Monitors issue-prone and slow API requests.
Metrics Dashboard tool: Monitors application and environmental performance metrics.
Alerts Dashboard tool: Lets you set up monitors to receive alerts when a configuration is not working correctly.
Let's look at each of these monitoring tools in a little more detail.
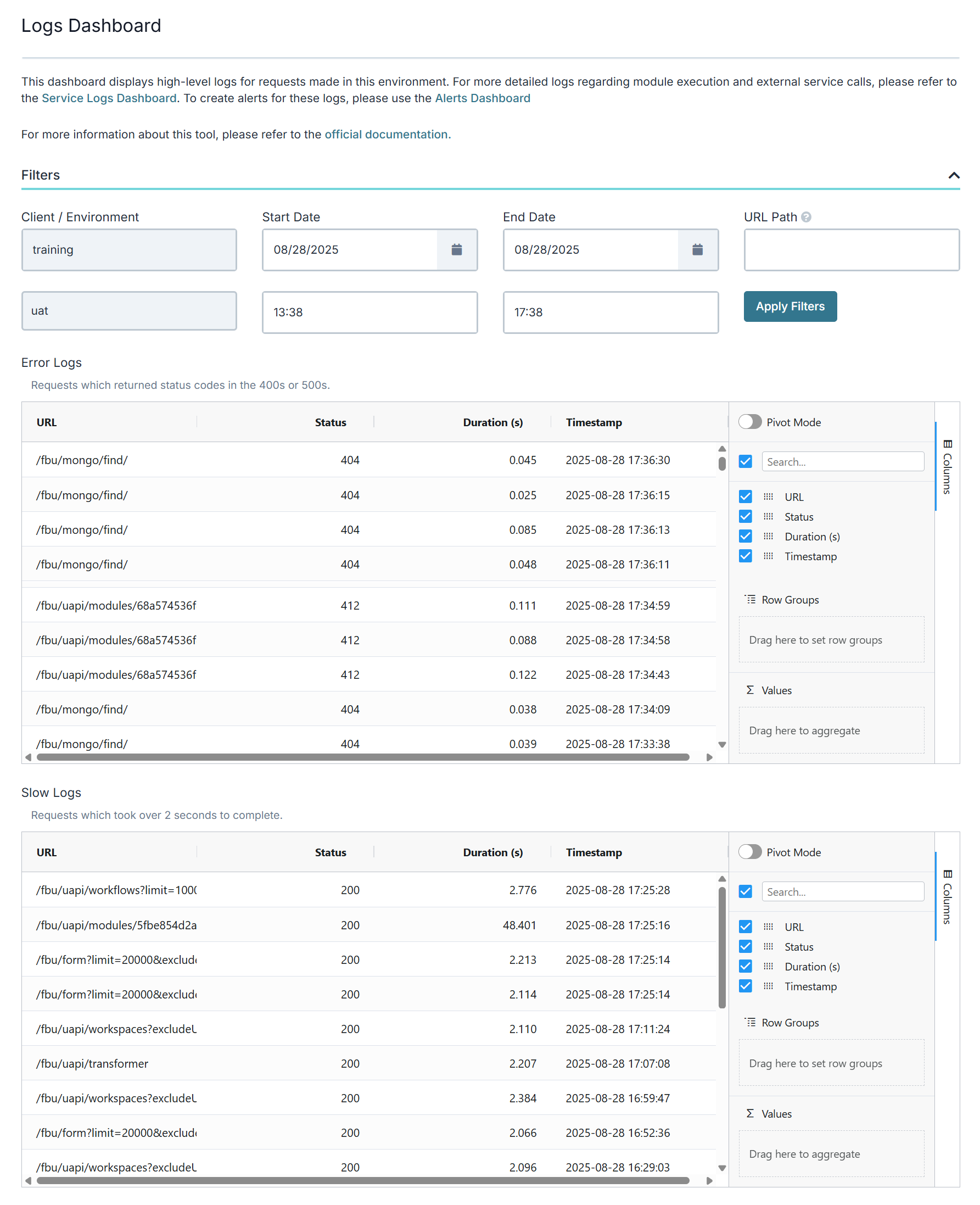
Logs Dashboard Tool
Use the Logs Dashboard tool to find troublesome API requests. Without it, you'd have to search through your entire environment's API requests. The tool also includes filters to make it easier to find a specific request. Once found, you can return to the module performing the request and troubleshoot it.
You can use the Logs Dashboard tool to look at two types of API requests in your environment:
API requests with 400 and 500 level response codes. All 400 codes are client error codes and 500 codes are server error codes.
API requests that take longer than two seconds to complete.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To access the Monitoring Dashboard, click Use This Tool. Then, click Search Logs.
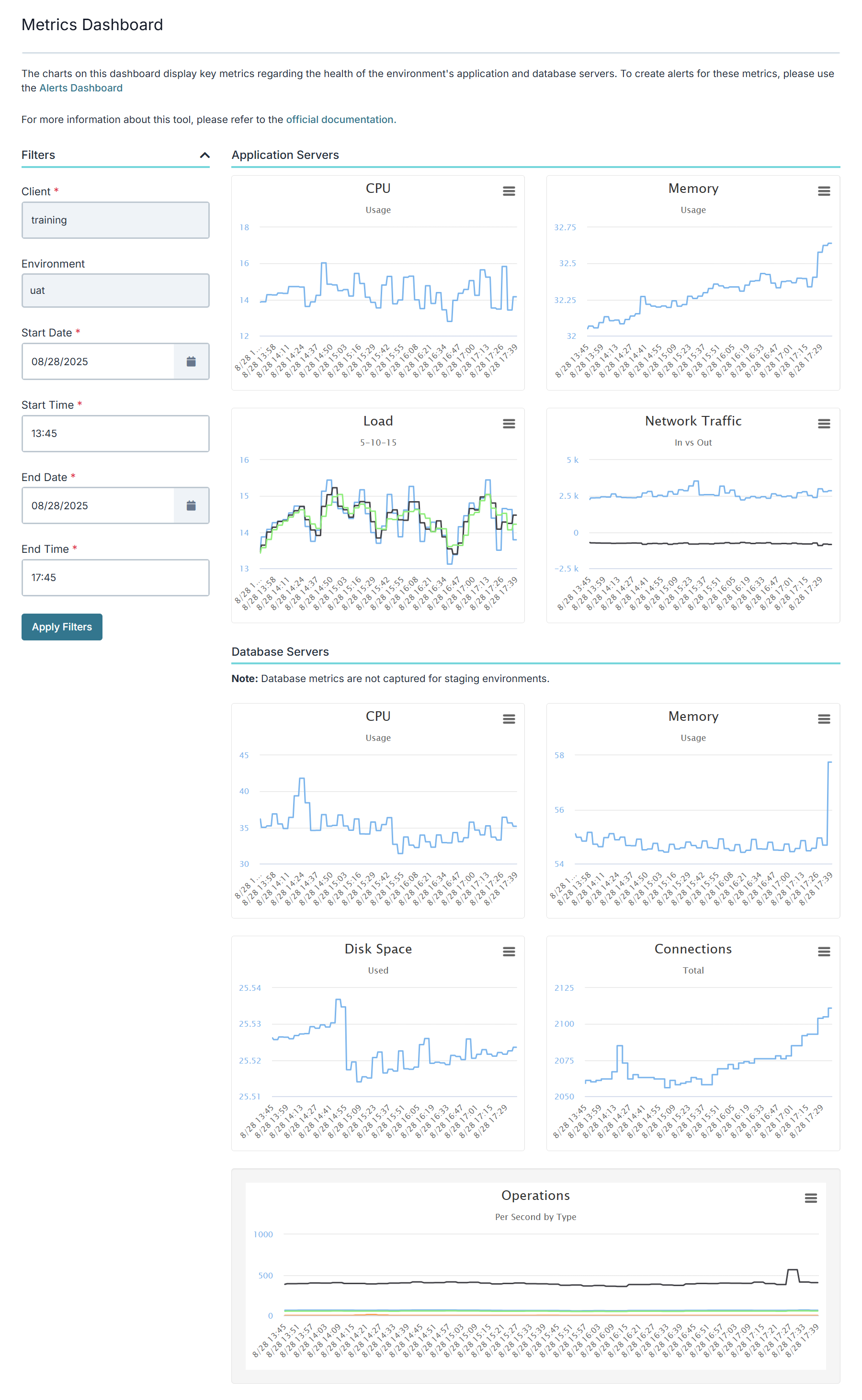
Metrics Dashboard Tool
The Metrics Dashboard tool displays your application and environment performance metrics. You can look at everything from CPU usage to completed operations.
The dashboard also includes filters to help you view metrics across a date and time range. Or, you can use the filters to view a specific date and time. After you set your filters, performance metrics display in user-friendly charts. Hover over each to see precise measurements at that date and time. Or, export and print any of the charts to share with your team.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To access the Monitoring Dashboard, click Use This Tool. Then, click View Metrics.
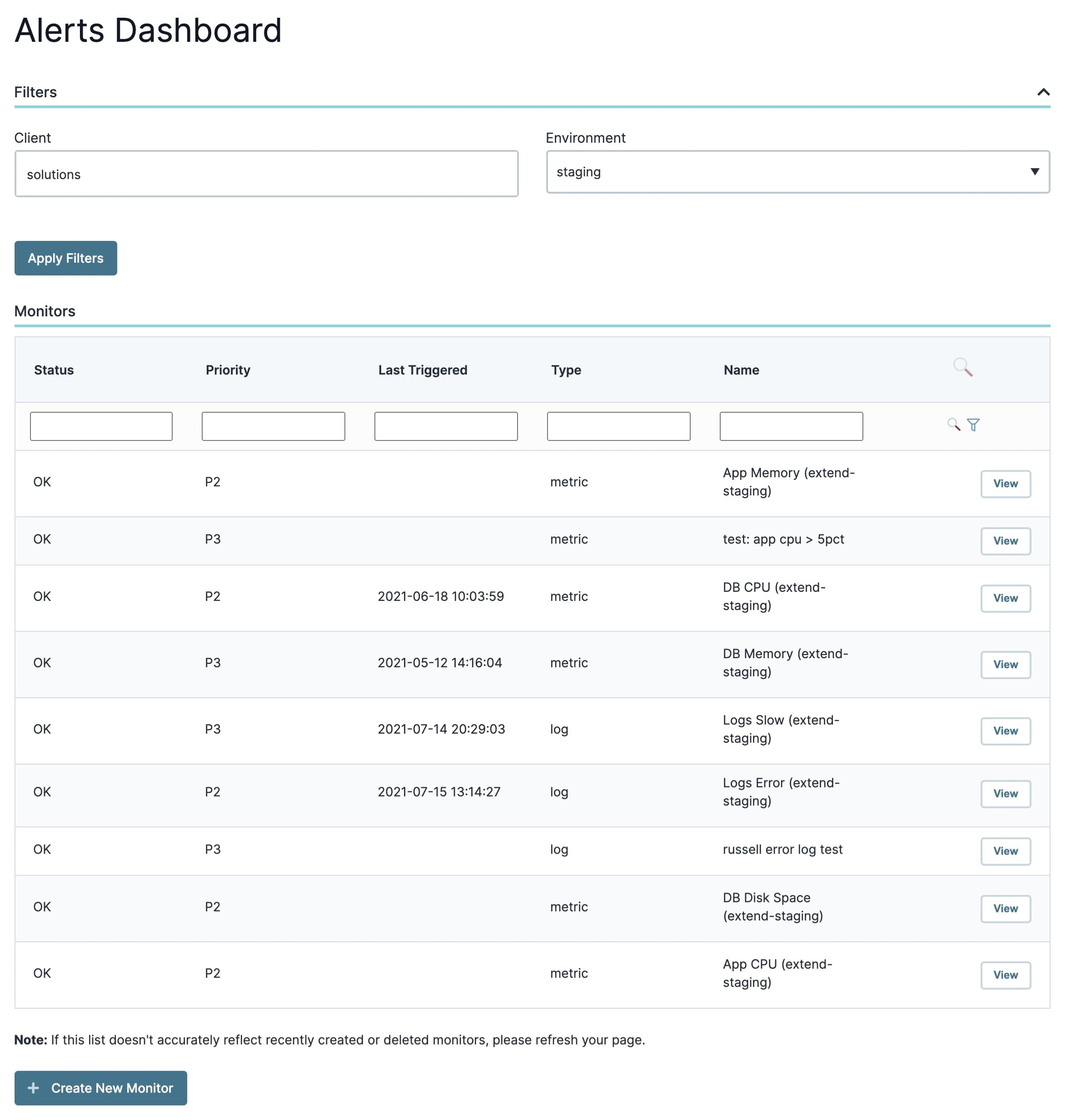
Alerts Dashboard Tool
The Alerts Dashboard tool alerts you to problems in your applications and environment. It lets you create alerts to monitor your applications and modules. When unexpected behaviors occur, you'll be notified of the issue.
The tool lets you track:
API requests with 400 and 500 level response codes. All 400 codes are client error codes and 500 codes are server error codes.
API requests that take longer than two seconds to complete.
Performance metrics, like available disk space and CPU and memory usage.
Open the Unqork Development Life Cycle Toolkit or click the Unqork Life Cycle Toolkit icon in your toolbar to open this tool. To access the Monitoring Dashboard, click Use This Tool. Then, click Setup Alerts.