On January 10, 2023, this tool is scheduled for sunsetting. Sunsetting means:
Removing access to the UDLC homepage on existing environments.
Module Settings set to NO ACCESS on existing environments.
No longer included in the provisioning of new environments.
Overview
Unqork's Discovery Hub is where you and your team can share application ideas. When you have light-bulb moments, add a new concept for your team to discuss. Want to add one of our Marketplace snippets or templates to your idea? No problem, the Discovery Hub lets you do that. If you have an idea for an update or modification to an existing app, you can also link that app to the idea. You can even assign team members to the idea and track its progress.
The Discovery Hub also includes a dashboard to view all your team's ideas. If you have lots of ideas, use the filters to help you find a specific one. View its details, update its collaborators, and move it along to the next step. Use the Discovery Hub to keep your ideas in one place and make team collaboration easier.
Creating a New Idea
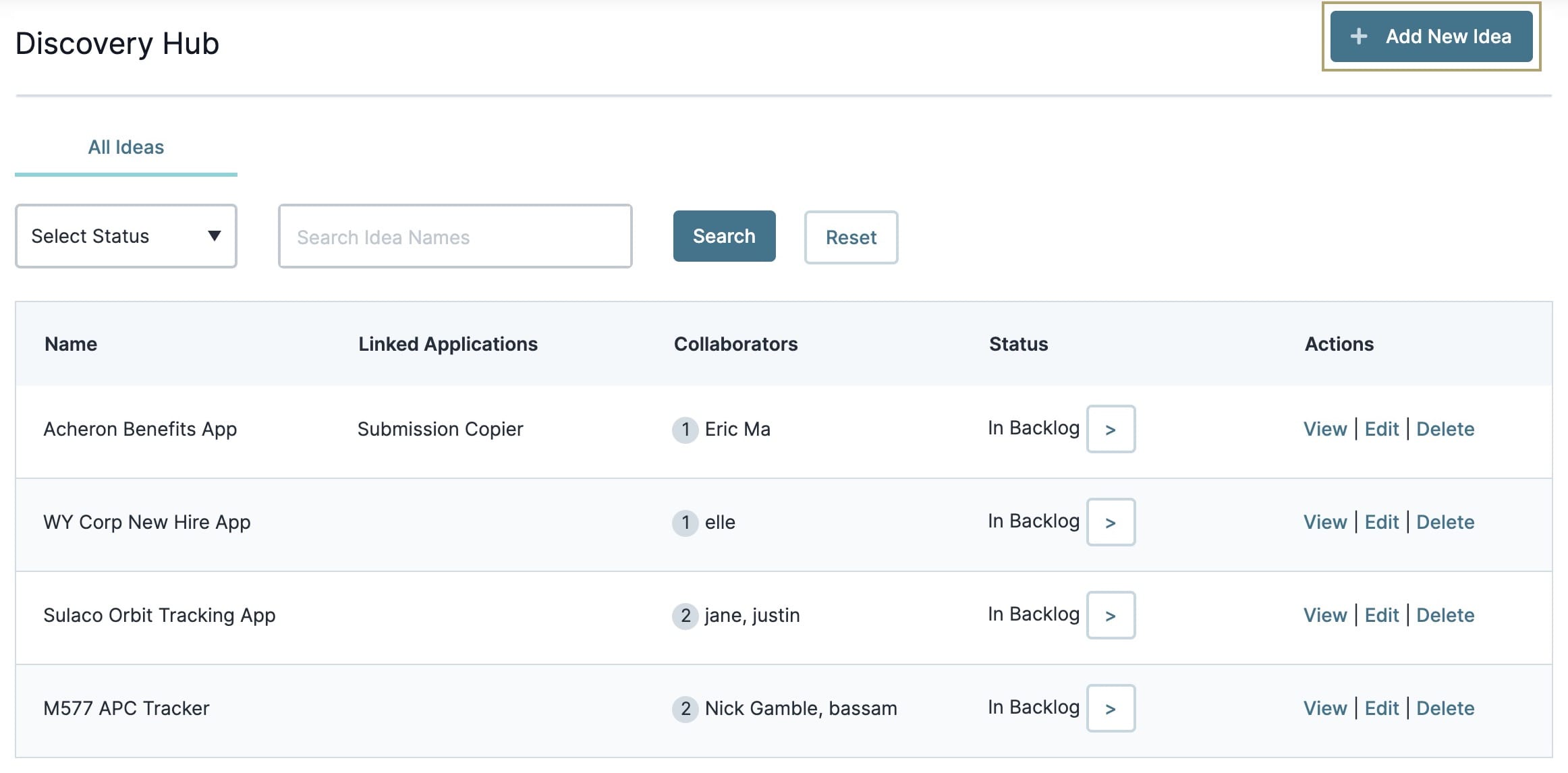
Now that you have access to the Discovery Hub, you arrive on the Discovery Hub dashboard. This dashboard displays all the ideas you and your team create. If this is your first time using Unqork's Discovery Hub, you don't have any ideas on the dashboard. So, you can begin by creating a new idea. This idea can be as simple or detailed as you want. How you use the Discovery Hub is entirely up to you and your team.
Adding Basic Information to an Idea
To begin, click + Add New Idea in the top-right corner of the page. A pop-up displays so you can add your idea details.

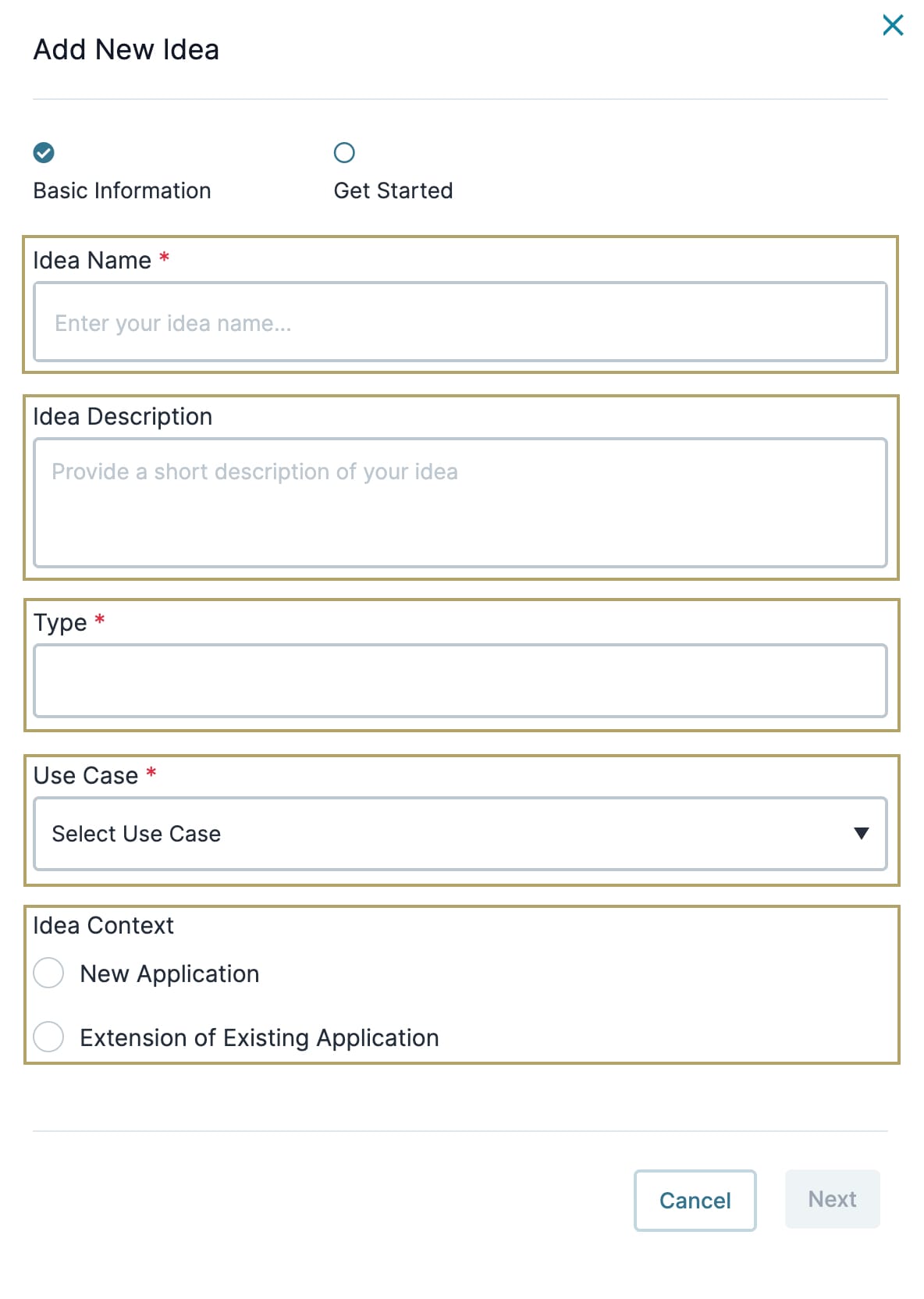
The pop-up contains the following fields and drop-downs.
Detail | Description |
|---|---|
Idea Name | Enter a unique name for your idea in this field. |
Idea Description | Enter a description of your idea in this field. |
Type | This drop-down lets you add an idea type to your idea. The options include Internal, External, Mobile, and Other. You can select as many Types as you want for your idea. |
Internal | Select this option to show that this is an internal application idea for your team. |
External | Select this option to show that this is an external application idea for your clients and end-users. |
Mobile | Select this option to show that this is a mobile application idea. |
Other | When you select this option, a new field displays. Use this Other Type field to enter an option for this idea manually. |
Use Case | This drop-down lets you add a specific use case tag to your idea. The options include:
|
Idea Context | Use these radio buttons to select if this is a new application or an existing application idea. |
New Application | Select this option if this idea pertains to a new application. |
Extension of Existing Application | Select this option if the idea is an update or enhancement to an existing application. |
Cancel Button | This button cancels the new idea and returns you to the Discovery Hub. |
Next Button | This button progresses you to the Get Started portion of the New Idea pop-up. |
Other than the description field, all fields are mandatory. Even when the Other options provide you with a manual text field. This lets Unqork identify new idea types and use cases to add to the drop-downs.
Here's how the Basic Information pop-up looks:

Getting Started with an Idea
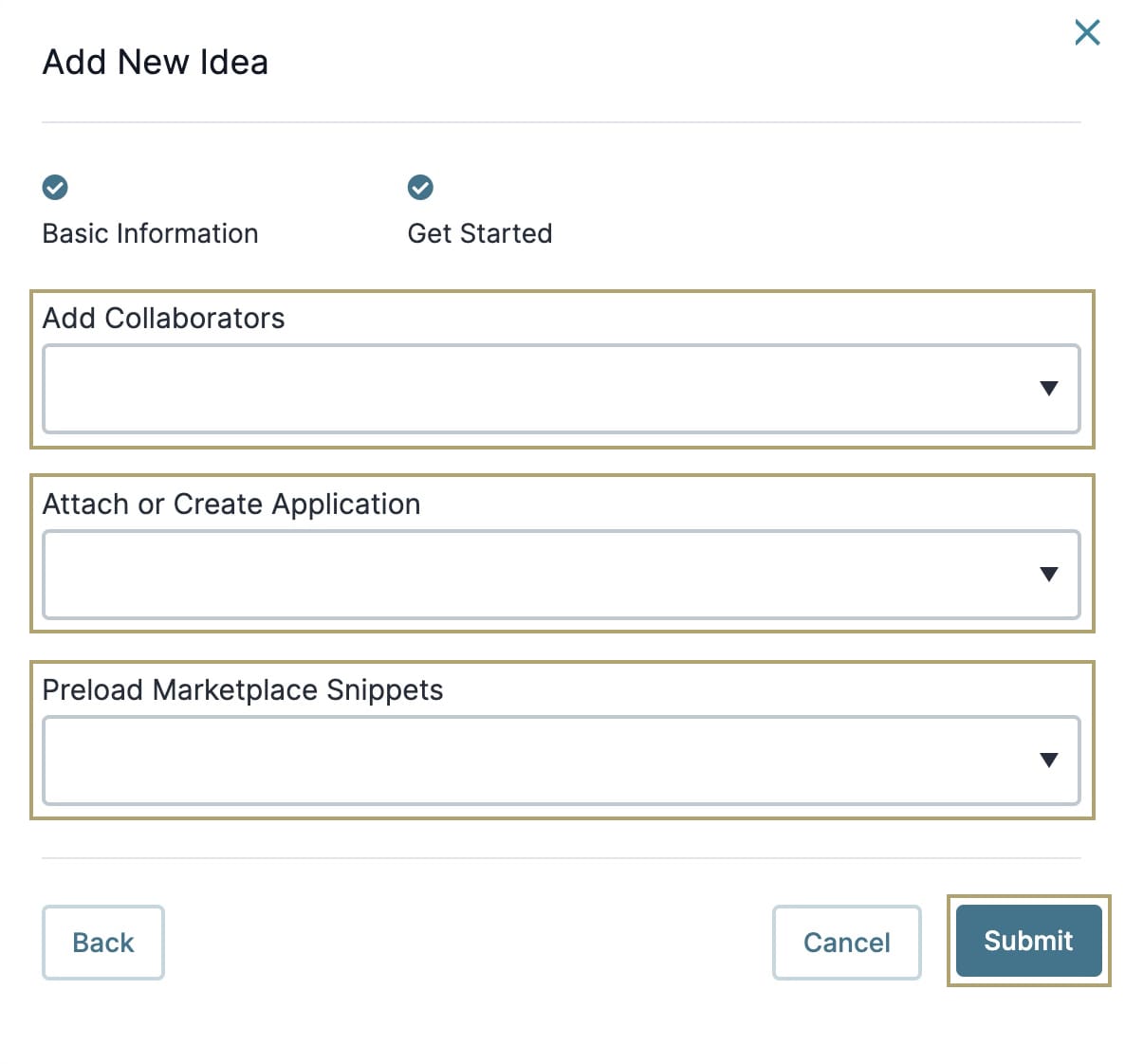
After adding your basic idea information, click the Next button. This button progresses you to the Get Started pop-up for your new idea. This section is where you can link collaborators, applications, and snippets to your idea.
Here are the following drop-downs on the Get Started pop-up:
Detail | Description |
|---|---|
Add Collaborators | Use this drop-down to assign team members to this idea. |
Attach or Create Application | Use this drop-down to select existing environment applications related to this idea. You can add as many as you want. If this idea is for a new application, disregard this drop-down. |
Preload Marketplace Snippets | Use this drop-down to attach Unqork's Marketplace snippets and templates to your idea.
|
Back Button | This button takes you back to the Basic Information pop-up. |
Cancel Button | This button cancels the new idea and returns you to the Discovery Hub. |
Submit Button | This button submits your new idea and adds it to the Discovery Hub. |
Here's how the Get Started pop-up looks:

After you submit your idea, it displays in the top row of the Discovery Hub dashboard.
Using the Discovery Hub's Filters
Over time, you'll find you accumulate a lot of ideas. You can use the pagination at the bottom of the page to see 10 more ideas. Or, you can use the dashboard's filters to help you find a specific idea. After finding a specific idea, you can then view its details or perform various actions. These actions include editing and deleting the idea.
Only the creator of the idea can edit or delete the idea.
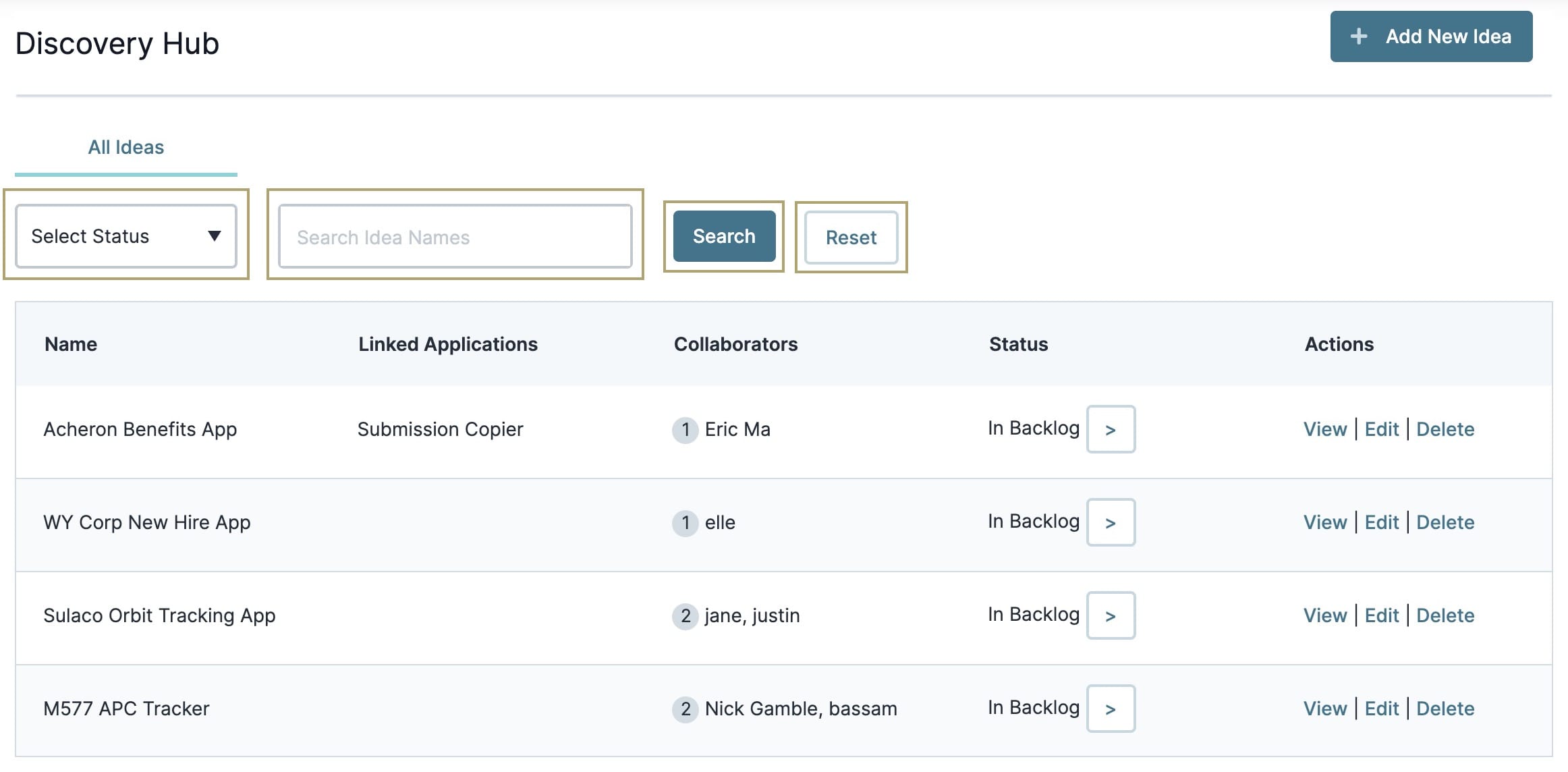
To start, use the dashboard's filters to find an idea. Here's how the filters look on the Discovery Hub dashboard:

You'll find the following filter options:
Filter Attributes | Description |
|---|---|
Select Status | This drop-down lets you filter by the status of the idea. Selecting a status shows all ideas with that current status. These statuses include:
|
Search Idea Names | Enter the unique name of the idea you're searching for in this field. |
Search Button | Clicking this button displays the idea(s) based on the filters. |
Reset Button | This button resets the filters. |
Viewing and Editing Ideas
Now that you found a specific idea, you can look at its details, edit it, or delete it.
If you make edits to an idea, ensure you click Save to apply those changes. You can also use the Cancel button at any time to discard changes.
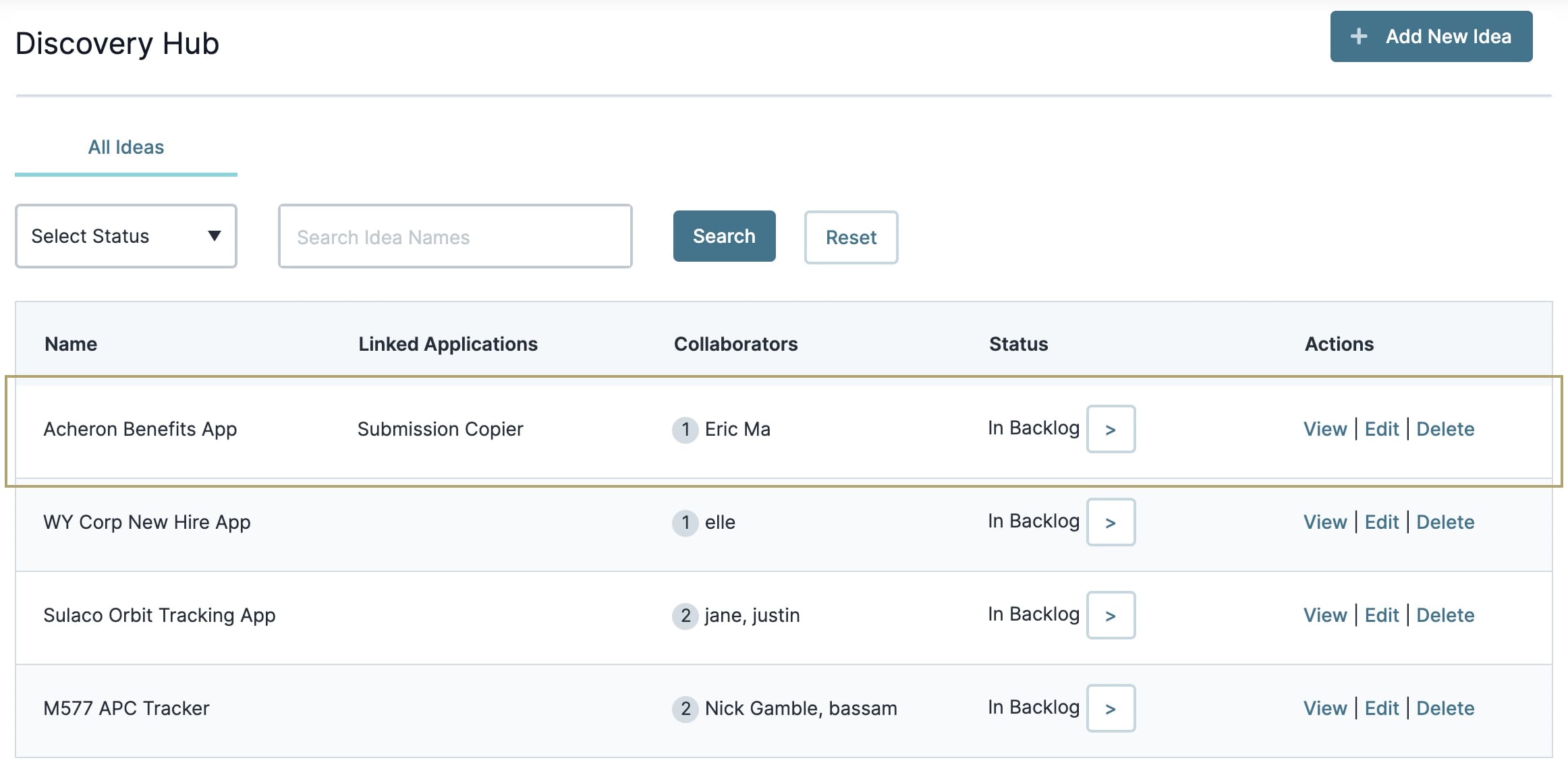
Here's how the Discovery Hub dashboard looks:

You'll see the following idea details in the table:
Attribute | Description |
|---|---|
Name | The name of the idea. |
Linked Applications | The application(s) linked with the idea. |
Collaborators | The collaborators assigned to the idea. |
Status | The current status of the idea. Statuses include:
|
Actions | This section lets you perform various actions on the idea. Actions include viewing, editing, or deleting the idea. |
View | Clicking this link opens the Idea Details page. This page shows the basic information of the idea.
|
Edit | Clicking this link opens the editable version of the Idea Details page. This page lets you edit your idea's basic information. |
Delete | Click this link to delete the idea. |
After viewing your idea's details, return to the Discovery Hub dashboard by clicking the Discovery Hub Dashboard link in the top-left corner.