Schema Docs Dashboard Tool
Overview
As long as your schema Schema is a declarative language that defines the structure, content, and constraints of the data. module follows best practices, you'll see it in the Schema Docs Dashboard. This applies to all schema modules in your environment. Think of a schema module as a blueprint for the database. You can use these modules to store submission data. The dashboard has a variety of filters to help you find a specific module. Once found, you can view the component information of that module. Finally, you can view information about that module's submission data in your browser. This lets you analyze submissions and generate a URL you can use to pull the data into your application.
The Schema Docs Dashboard offers a couple of filters to search for and find your environment’s schema modules. Available filters include:
-
ID
-
Title
Once you’ve found a schema module, you can view its details. Along with the module's title, you can view the components that make up that module. The dashboard will display the following information:
- Label
- Property Name
- Type
- Required
- Comments
If you have a long list of components in your schema module, you can also filter by any of the above options.
Schema Docs Dashboard Tool Access
This tool requires Creators Also known as Unqork Users, or Designer Users; is anyone who is inside the Unqork platform. to have specific role access in Environment Role RBAC (Role-Based Access Control) or WSRBAC (Workspaces Role-Based Access Control).
If using Environment Roles (not using WSRBAC):
-
Creator roles can view all data in this tool.
If using WSRBAC:
Learning Objectives
In this article, you'll learn how to Follow Schema Module Specifications, Navigate the Schema Docs Dashboard, Filter the Schema Docs Dashboard, and Viewing your schema module.
About the Schema Docs Dashboard Tool
To learn more about the schema docs dashoboard tool, click on the buttons below:
Following Schema Module Specifications
When creating schema modules, it's best to configure them using Schema Module Specifications. Don't worry, it's not much different than what you're already doing when you configure a module. The only extra step you need to take with schema modules is to add a schema tag. Then configure all your components as you would, following Unqork best practices.
It's important to note that schema modules are storage vessels for your data. This means you should only have fields in your schema module. So, don't include Decisions, Calculators, Initializers, or any other Data & Event Processing components.
Use the following steps to set up your schema modules.
These instructions assume you have a workspace open, saved, and with a title.
To create a module in your application:
| 1. | From your application page, click + Create New. Select Module from the drop-down menu. |
| 2. | Enter a unique name in the Module Name field. The Module Path* field populates with a URL-friendly version of the name you enter. |
| 3. | From the Module Type* drop-down, select Other (data storage, rerouting, etc.). |
| 4. | Enter schema in the Tags field and press Enter or Return on your keyboard. |
| 5. | Click Create. |
| 6. | Save your module. |
With this simple configuration in place, you can now build out the rest of your schema module.
Navigating the Schema Docs Dashboard
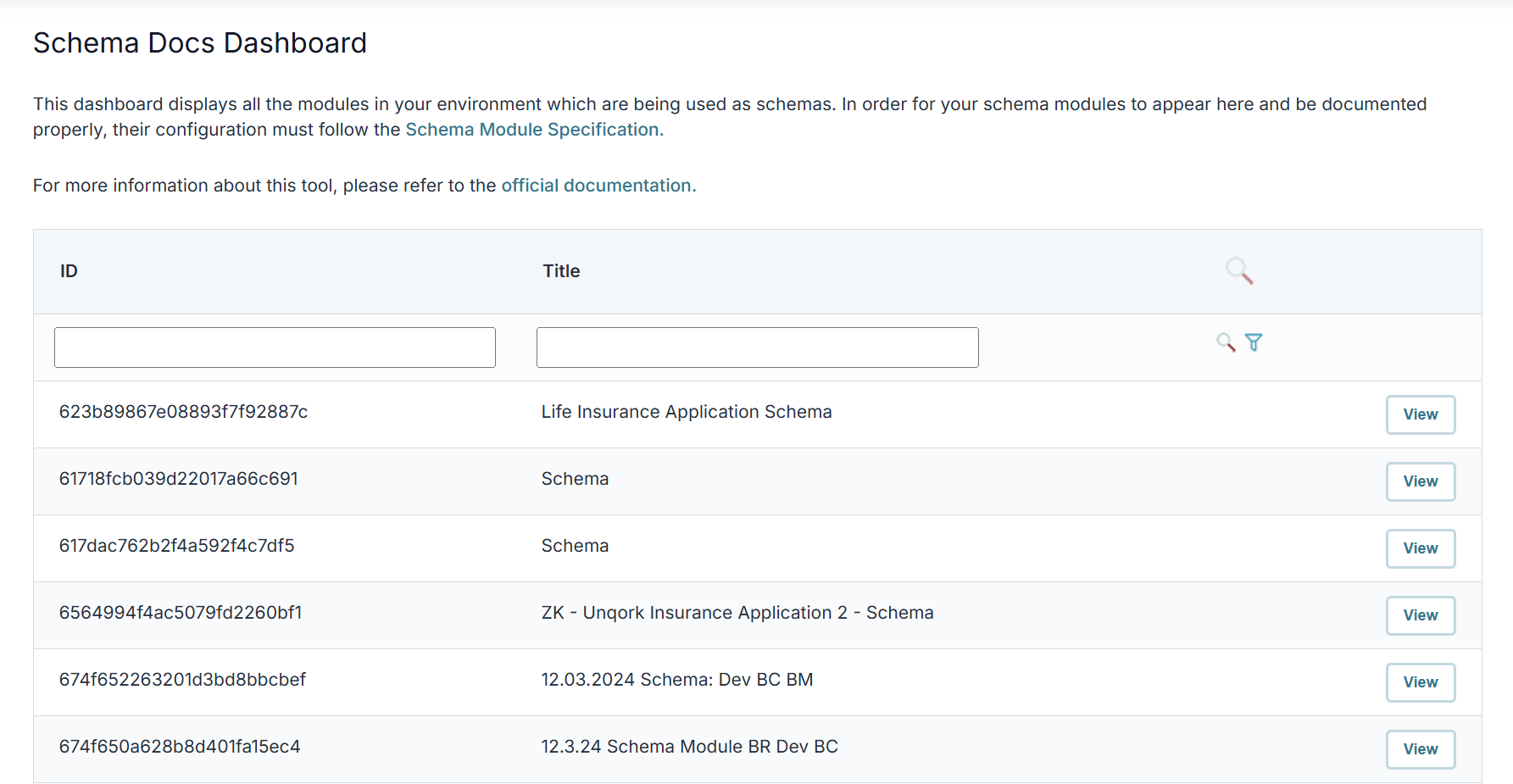
To view the details of a schema module, you'll use the Schema Docs Dashboard table. By default, the table shows 10 entries. You can click the pagination buttons below the table to show more entries.
To the right of each table entry, you’ll see a View button. Click this button and you'll find a list of all the components in your module.
You can see what the dashboard looks like below:
Filtering the Schema Docs Dashboard
The dashboard has 2 filters to help you find a module in your environment. You can use any or all these filters, depending on how specific you want to be. As you enter text into the fields, the results appear automatically. To clear all fields, just click the funnel icon to the far right. Let’s take a look at the filters:
| Filter | Description |
|---|---|
|
ID |
This is your module's module ID. |
|
Title |
This is your module's title. |
Viewing Your Schema Module
Navigating the Components Table
Once you’ve found your schema module, click on the module's View button to the far right. After clicking the button, you’re taken to a new page with a list of all the components inside the module. You'll also find the following information related to those components:
-
The component's Label or Label Text.
-
The component's Property Name or Property ID.
-
What type of component it is.
-
If the component is required.
-
Any comments added to the component.
Here's an example of what you might see when you view your module's components:
Again, you can click the pagination buttons below the table to show more entries.
Viewing the Module's Submissions
Below your schema module's title, you'll see a View Submissions button. When clicked, you'll see all your schema module's submissions as unformatted JSON. You'll notice from this new page's URL, this is an API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. call. You'll see that the URL's format is the same as a Get Module Submission: {your-environment}.unqork.io/fbu/uapi/modules/{moduleId}/submissions.
The advantage of generating an API call is using the URL in a Plug-In component's Source Data URL field. That way, you can populate a dashboard, drop-down, or any other component that uses schema data.
No matter how many submissions exist in your schema module, only 50 submissions will appear. You can also only call these 50 submissions into your application.
The following extract is what you might see after clicking View Submissions:
To format the JSON neatly in your browser, you can install a JSON Formatter Chrome extension.
Resources