Aggregate Operator: Count By Using Group Key
Overview
The Aggregate operator is used to count the number of entries in a data set. You can also use the operator’s Group Key field, which lets you to group the results into categories based on values from the original data.
For example, consider a Data Table component that stores the details of several dogs and their favorite foods. You'll configure a Data Workflow component to count how many dogs have the same favorite food. In this example , each type of food displays as a separate category using the Group Key field.
Configuration
Configure the Data Table Component
First, you'll add a Data Table component to store a list of dogs and favorite foods that your Data Workflow component can retrieve.
| 1. | In the Module Builder, drag and drop a Data Table component onto your canvas. |
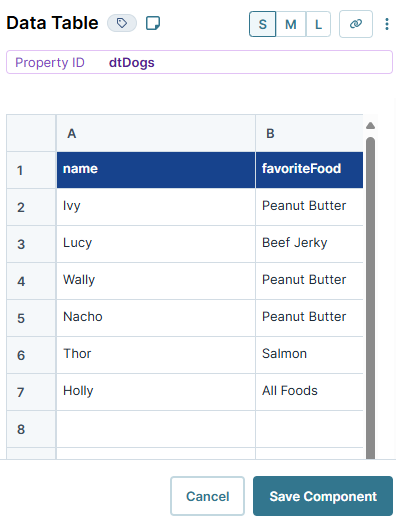
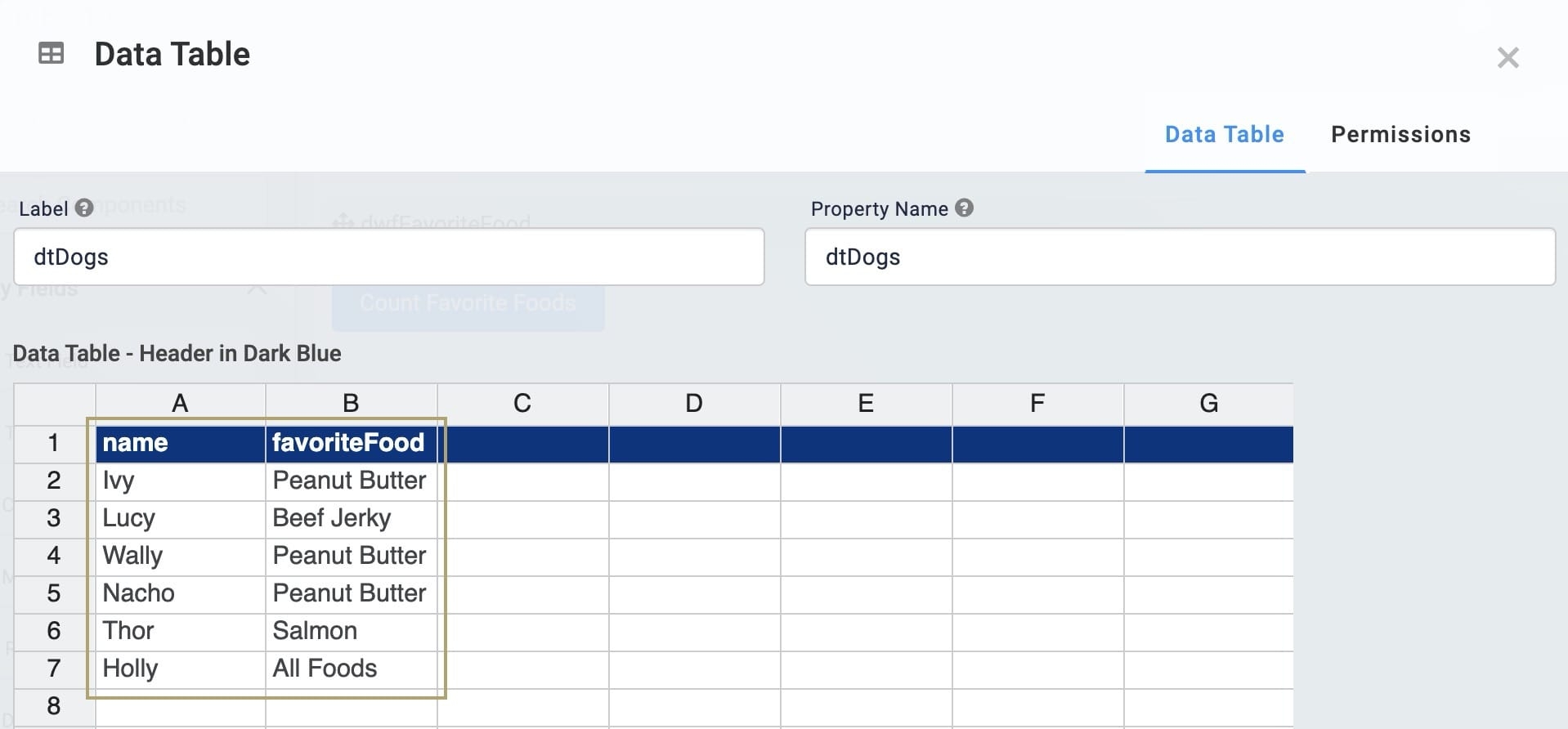
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter dtDogs. |
| 3. | In the data table, enter the following: |
|
A |
B |
|
|---|---|---|
| 1 |
name |
favoriteFood |
|
2 |
Ivy |
Peanut Butter |
|
3 |
Lucy |
Beef Jerky |
|
4 |
Wally |
Peanut Butter |
|
5 |
Nacho |
Peanut Butter |
|
6 |
Thor |
Salmon |
|
7 |
Holly |
All Foods |
| 4. | Click Save Component. |
Configure the Data Workflow Component
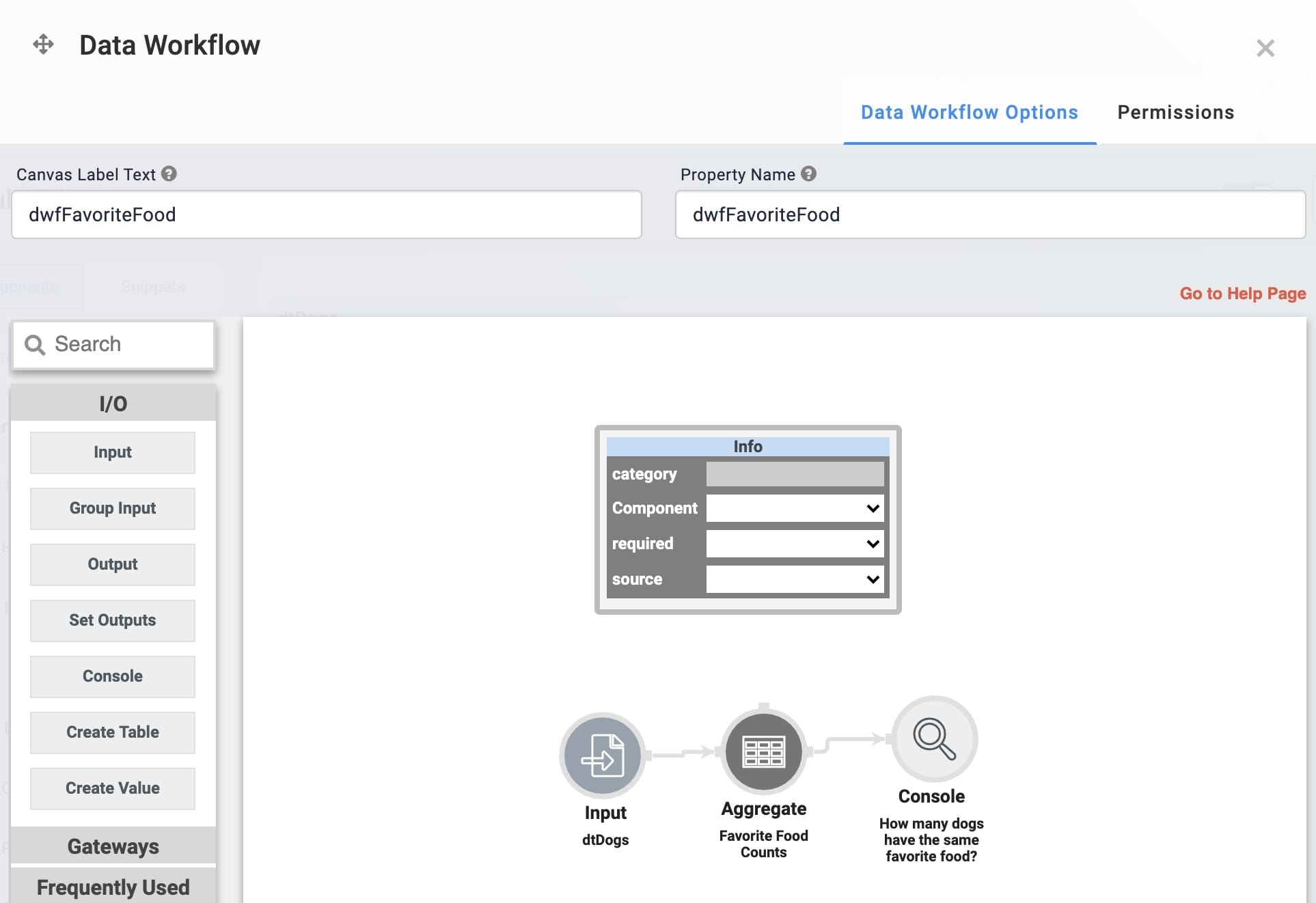
Next, you'll add your Data Workflow component and bring your data into the Data Workflow using an Input operator. Then, you'll add an Aggregate operator to count how many dogs have the same favorite food. But to get an accurate count, you must count the names associated with each favorite food. So, you'll set the Aggregate operator to use the Value Key of name and Group Key of favoriteFood. Lastly, you'll view the result using a Console operator and the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software..
| 1. | Drag and drop a Data Workflow component onto your canvas, placing it below your dtDogs Data Table component. |
Configure the Input Operator
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
| Info | |
|---|---|
|
Category |
Input |
|
Component |
dtDogs |
|
Required |
Yes |
|
Source |
Default |
Configure the Aggregate Operator
| 1. | Drag and drop an Aggregate operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
| Info | |
|---|---|
|
Setting |
Value |
|
Category |
Aggregate By |
|
Label |
Favorite Food Counts |
|
Aggregation Type |
Count By |
|
Join Group Keys |
Yes |
|
Group Key |
favoriteFood |
|
Value Key |
name |
| 3. | Connect the output port (right) of the dtDogs Input operator to the input port (left) of the Favorite Food Counts Aggregate operator. |
Configure the Console Operator
| 1. | Drag and drop a Console operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
| Info | |
|---|---|
|
Category |
Console |
|
Label |
How many dogs have the same favorite food? |
| 3. | Connect the output port (right) of the Favorite Food Counts Aggregate operator to the input port (left) of the How many dogs have the same food? Console operator. |
| 4. | Click Save Component. |
Configure the Button Component
Now, you'll add a Button component to trigger the Data Workflow. Clicking the button executes the Data Workflow and counts the number of dogs who have the same favorite food.
| 1. | Drag and drop a |
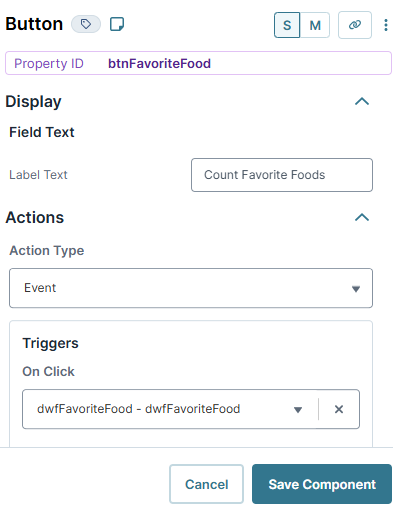
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module., enter btnFavoriteFood. |
| 3. | In the Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field., enter Count Favorite Foods. |
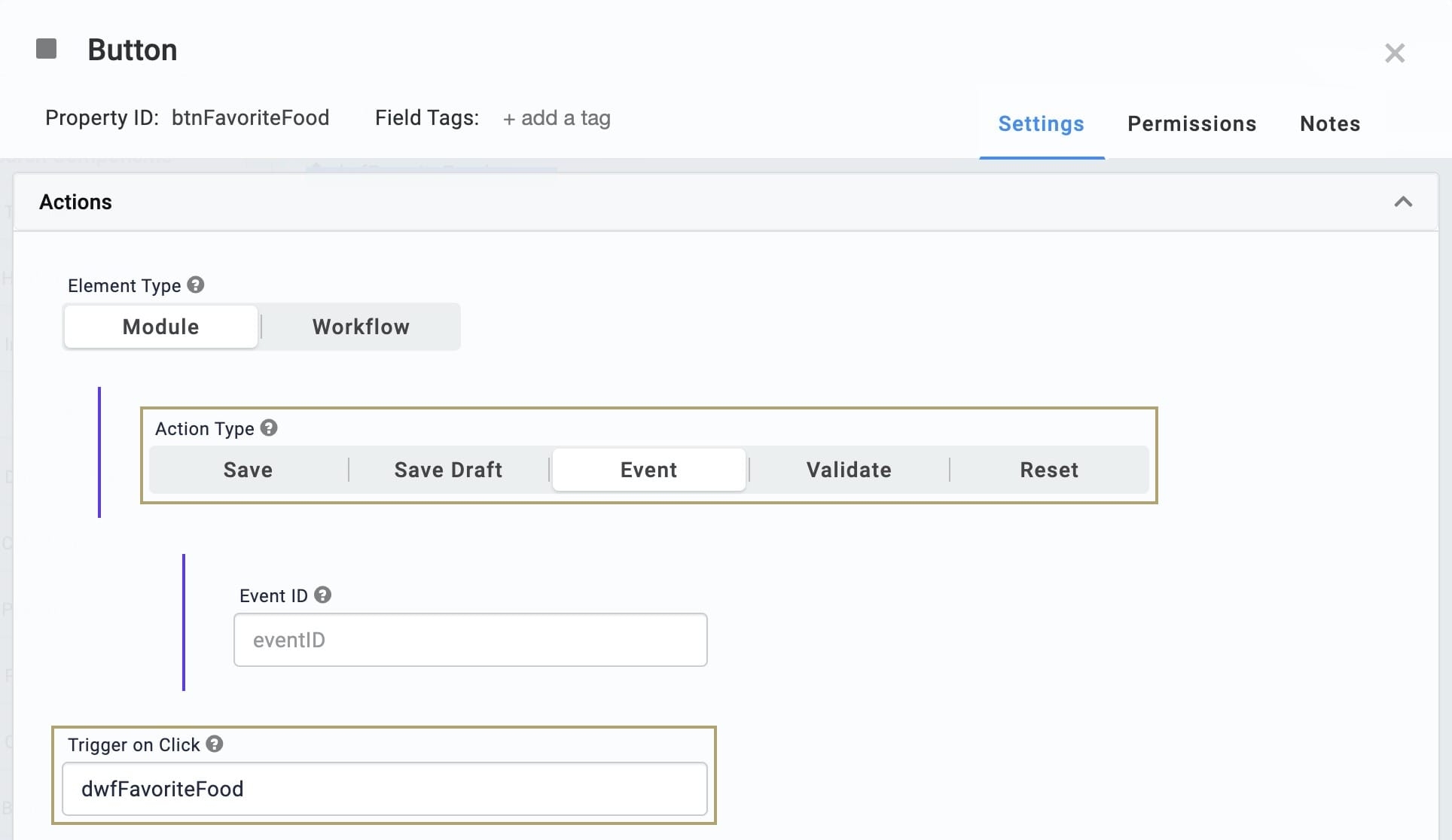
| 4. | From the Action Type drop-down, select Event. |
| 5. | From the On Click drop-down, select dwfFavoriteFood. |
| 6. | Click Save Component. |
| 7. | Save your module. |
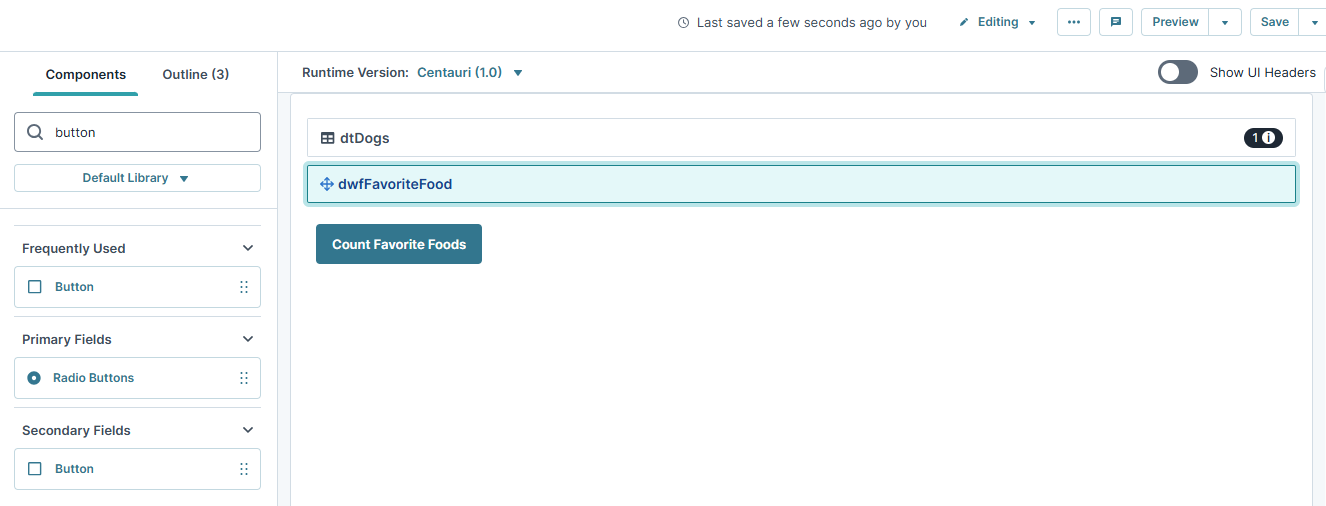
Here's how your module looks in the Module Builder:
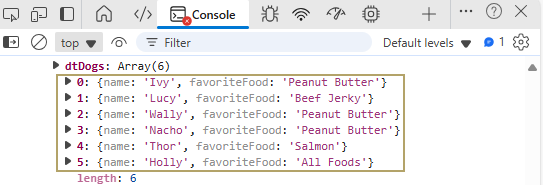
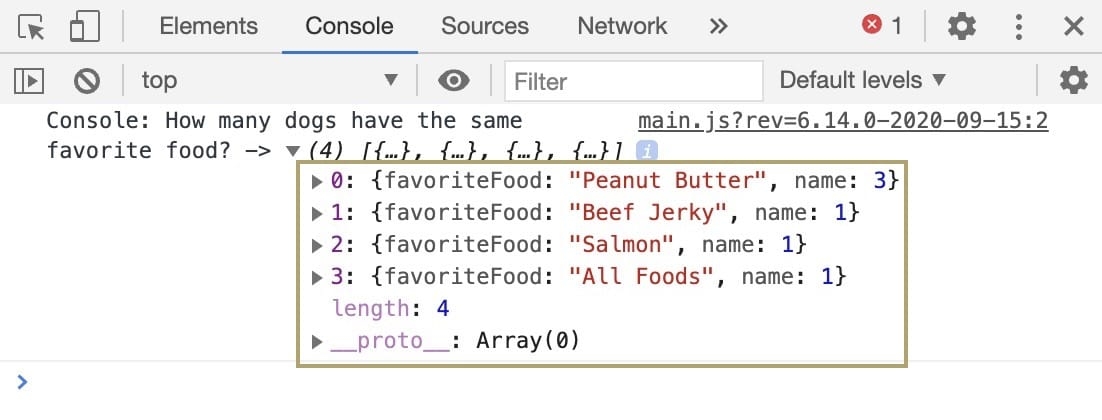
Preview your module in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View. and open the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software.. Click the button to view the list of each favorite food for the dog type.
Overview
The Aggregate operator is used to count the number of entries in a data set. You can also use the operator’s Group Key field, which lets you to group the results into categories based on values from the original data.
For example, consider a Data Table component that stores the details of several dogs and their favorite foods. You'll configure a Data Workflow component to count how many dogs have the same favorite food. In this example , each type of food displays as a separate category using the Group Key field.
Configuration
Configure the Data Table Component
First, you'll add a Data Table component to store a list of dogs and favorite foods that your Data Workflow component can retrieve.
| 1. | Drag and drop a Data Table component onto your canvas. |
| 3. | In the data table, enter the following: |
|
A |
B |
|---|---|
|
name |
favoriteFood |
|
Ivy |
Peanut Butter |
|
Lucy |
Beef Jerky |
|
Wally |
Peanut Butter |
|
Nacho |
Peanut Butter |
|
Thor |
Salmon |
|
Holly |
All Foods |
| 4. | Click Save & Close. |
Configure the Data Workflow Component
Next, you'll add your Data Workflow component and bring your data into the Data Workflow using an Input operator. Then, you'll add an Aggregate operator to count how many dogs have the same favorite food. But to get an accurate count, you must count the names associated with each favorite food. So, you'll set the Aggregate operator to use the Value Key of name and Group Key of favoriteFood. Lastly, you'll view the result using a Console operator and the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software..
| 1. | Drag and drop a Data Workflow component onto your canvas, placing it below your Data Table component. |
Configure the Input Operator
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Input |
|
Component |
dtDogs |
|
Required |
Yes |
|
Source |
Default |
Configure the Aggregate Operator
| 1. | Drag and drop an Aggregate operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Aggregate By |
|
Label |
Favorite Food Counts |
|
Aggregation Type |
Count By |
|
Join Group Keys |
Yes |
|
Group Key |
favoriteFood |
|
Value Key |
name |
| 3. | Connect the output port (right) of the dtDogs Input operator to the input port (left) of the Favorite Food Counts Aggregate operator. |
Configure the Console Operator
| 1. | Drag and drop a Console operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Console |
|
Label |
How many dogs have the same favorite food? |
| 3. | Connect the output port (right) of the Favorite Food Counts Aggregate operator to the input port (left) of the How many dogs have the same food? Console operator. |
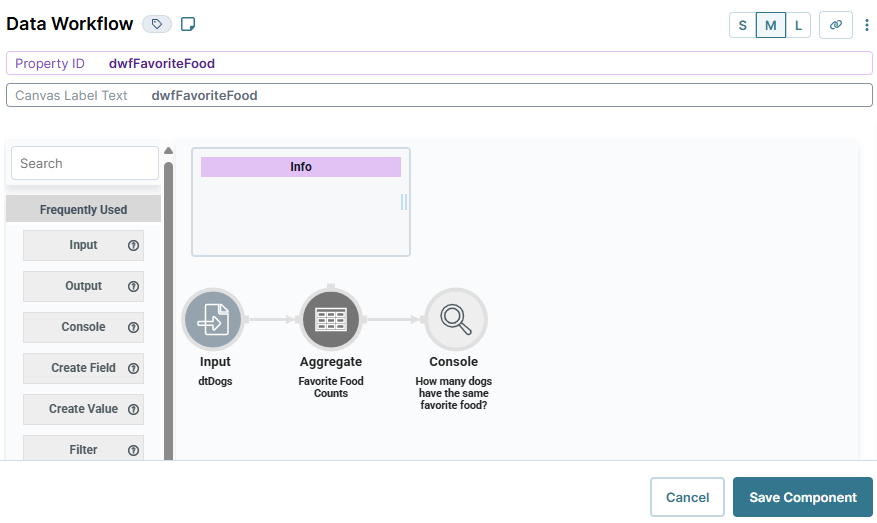
Here's how the completed workflow looks:
| 4. | Click Save. |
Configure the Button Component
Now, you'll add a Button component to trigger the Data Workflow. Clicking the button executes the Data Workflow and counts the number of dogs who have the same favorite food.
| 1. | Drag and drop a |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module., enter btnFavoriteFood. |
| 3. | In the Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field., enter Count Favorite Foods. |
| 4. | From the Action Type drop-down, select Event. |
| 5. | From the Trigger on Click drop-down, select dwfFavoriteFood. |
| 6. | Click Save. |
| 7. | Save your module. |
Here's how your module looks in the Module Builder:
Preview your module in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View. and open the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software.. Click the button to view the list of each favorite food for the dog type.