Merge Operator: Adding Different Tags to Each Row of an Array
Overview
In this use case, you’ll use a Merge operator to add 2 different tags to an array. An array is a data structure used to group elements. It can group values, objects, or even other arrays. Arrays index information by integer with the first index being [0], the second being [1], and so on. This index gives each element a specific position in the array. Indexes also make it easier to reference specific values.
Before you can add a tag, you need to create a sample array. Let's say a customer orders a product and you want to display the order's status. The array you need to create holds the order's basic information, like cost (in US dollars) and the name of the customer who bought it. This basic information stores in a Data Table and a Data Workflow processes it.
Now, you need to add order and shipping status information for the product as tags. For this example, the tags are Order Status, Shipping Status, Pending, Processing, and Complete. A second Data Workflow and its Merge operator create and combine the tag in the 2 rows of a Data Table.
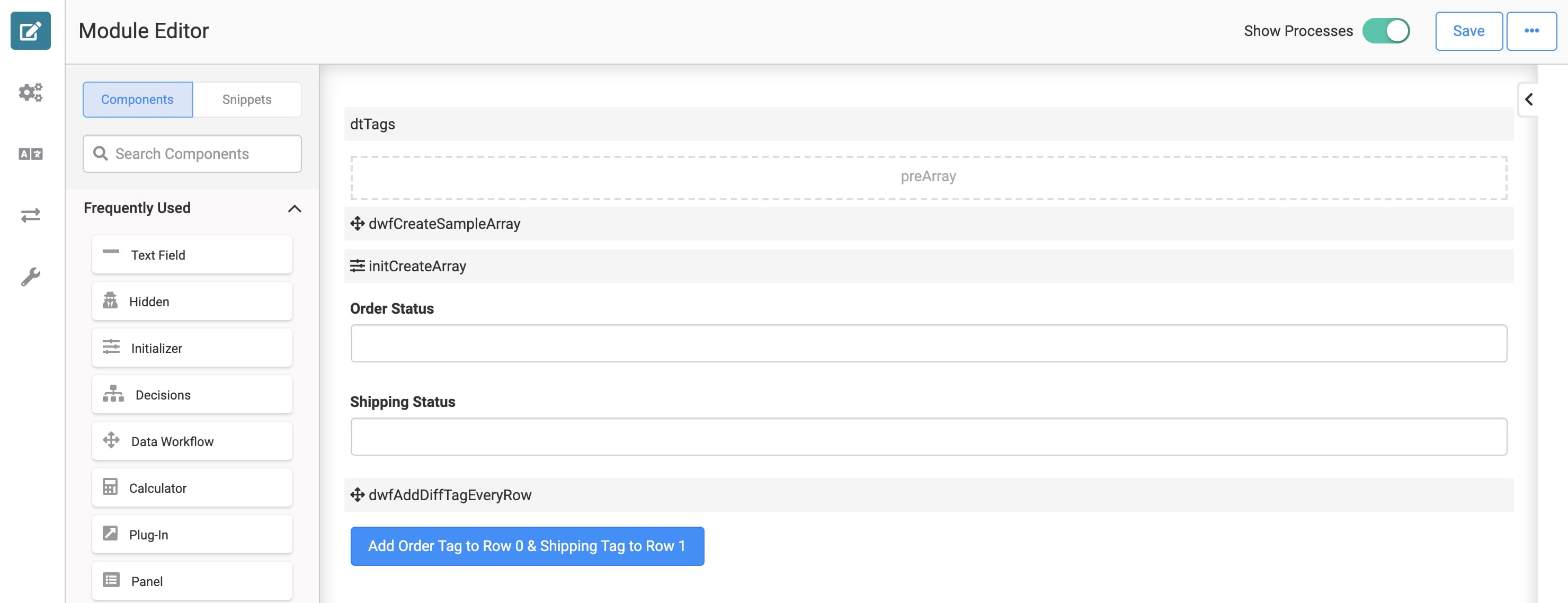
Here's how your completed use case looks in the Module Builder:

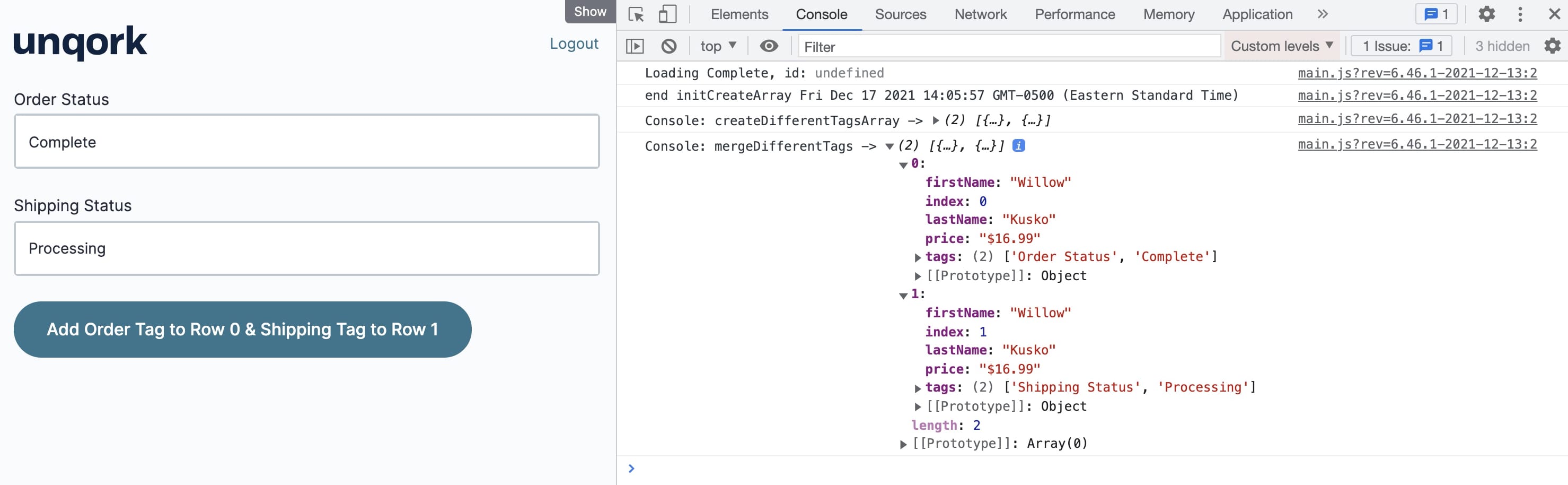
Here's how your completed use case looks in Express View, including a peek at the DevTools Console:

What You'll Learn
In this article, you'll learn how to add different tags to rows of an array.
What You Need
To set up this use case, you need:
-
1 Data Table component
-
1 Hidden component
-
1 Initializer component
-
2 Text Field components
-
1 Button component
-
2 Data Workflow components
To set up the first Data Workflow, you need:
-
1 Input operator
-
2 Col2Array operators
-
1 Create Table operator
-
2 Set operators
-
1 Append operator
-
1 Create Field operator
-
1 Output operator
To set up the second Data Workflow, you need:
-
3 Input operators
-
1 Create Table operator
-
2 Set operators
-
2 Create Index operators
-
1 Merge operator
-
2 Console operators
These instructions assume that you have an open module saved with a title.
Pre-Configuration
Configure the Data Table Component
First, use a Data Table to hold your sample array.
| 1. | Drag and drop a Data Table component onto your canvas. |
| 2. | In the Label Text and Property Name fields, enter dtTags. |
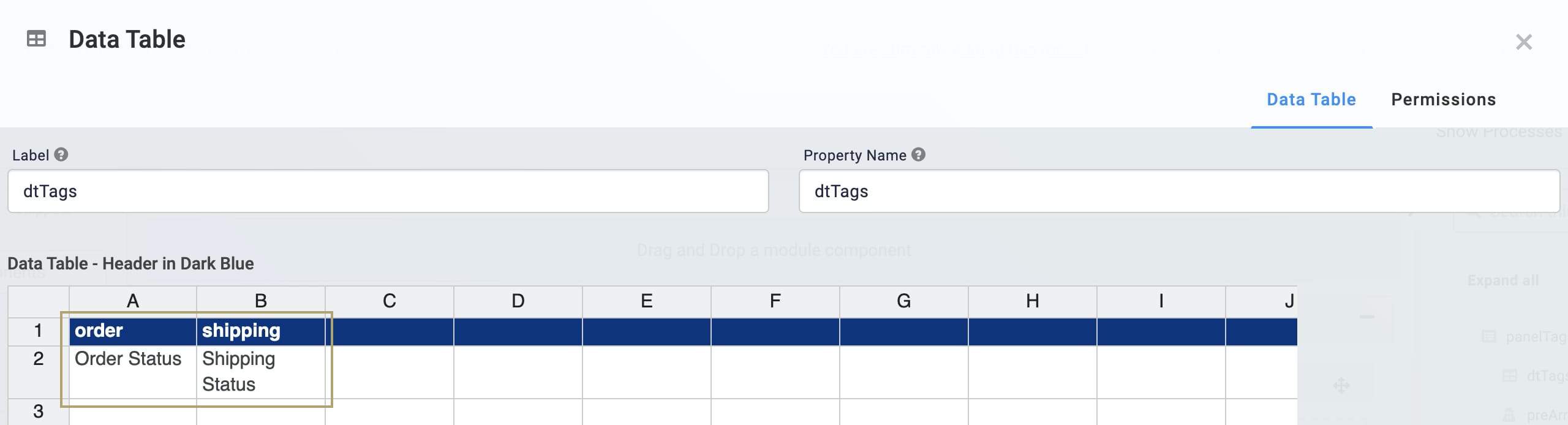
| 3. | In the data table, enter the following: |
|
order |
shipping |
|---|---|
|
Order Status |
Shipping Status |

| 4. | Click Save. |
Configure the Hidden Component
Now, store your sample array in a Hidden component.
| 1. | Drag and drop a Hidden component onto your canvas. Place the Hidden component below your Data Table. |
| 2. | In the Canvas Label Text and Property ID fields, enter preArray. |
| 3. | Click Save. |
Configure the First Data Workflow Component
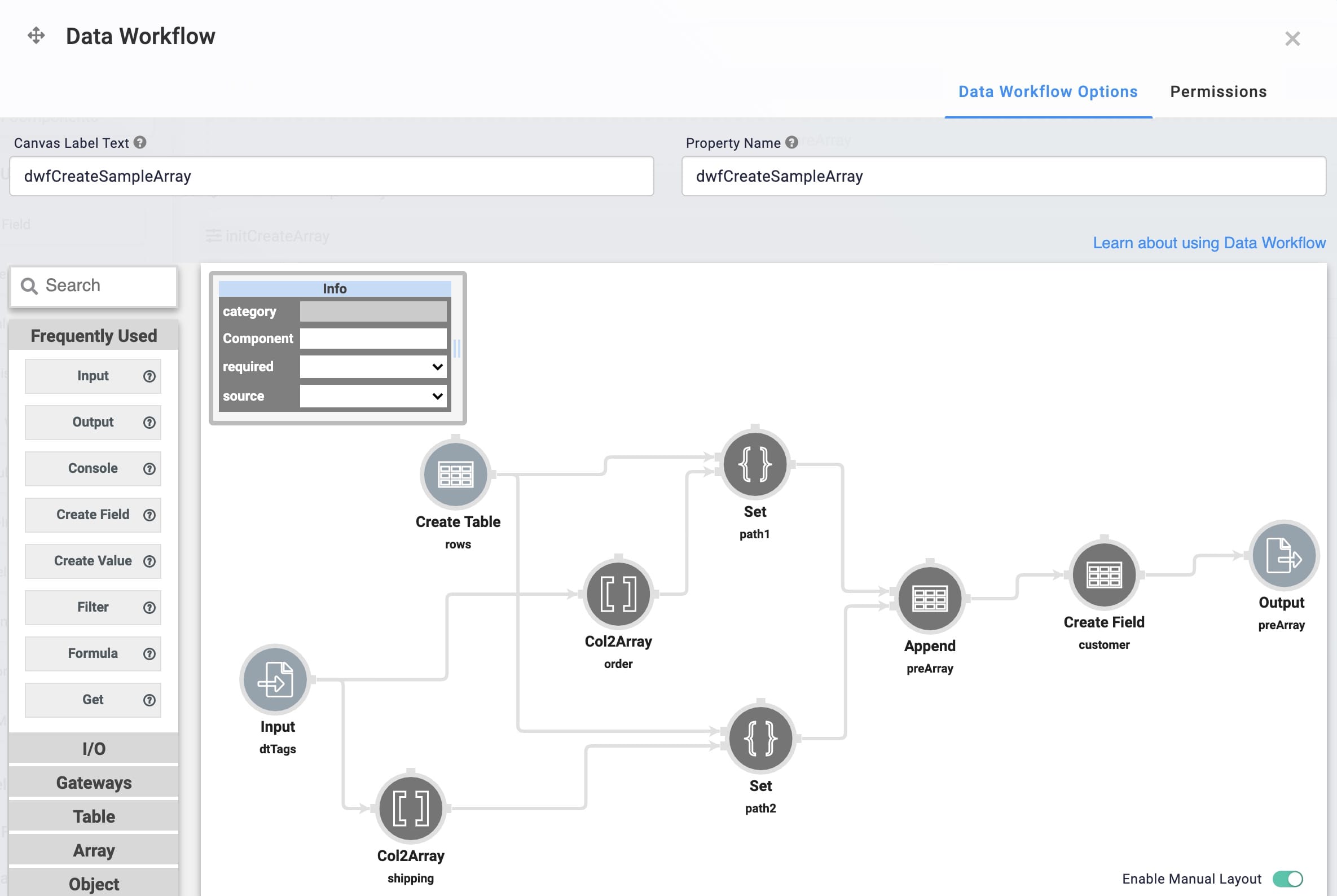
This Data Workflow creates your sample array and outputs it to the preArray Hidden component. The Data Workflow then combines your Data Table with your end-user name and product pricing.
| 1. | Drag and drop a Data Workflow component onto your canvas. Place the Data Workflow above your Hidden component. |
| 2. | In the Canvas Label Text and Property ID fields, enter dwfCreateSampleArray. |

Configure the Input Operator
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Input |
|
Component |
dtTags |
|
Required |
Yes |
|
Source |
Default |
Configure the First Col2Array Operator
| 1. | Drag and drop the first Col2Array operator onto your Data Workflow canvas. |
| 2. | Configure the Col2Array operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Col2Array |
|
Label |
Order |
|
Drop Empty |
Yes |
|
Path |
order |
|
Default Value |
|
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Order Col2Array operator. |
Configure the Second Col2Array Operator
| 1. | Drag and drop the second Col2Array operator onto your Data Workflow canvas. |
| 2. | Configure the Col2Array operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Col2Array |
|
Label |
Shipping |
|
Drop Empty |
Yes |
|
Path |
shipping |
|
Default Value |
|
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Shipping Col2Array operator. |
Configure the Create Table Operator
| 1. | Drag and drop a Create Table operator onto your Data Workflow canvas. |
| 2. | Configure the Create Table operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Create Table |
|
Label |
Rows |
|
Create Index |
No |
|
Number of Rows |
1 |
Configure the First Set Operator
| 1. | Drag and drop a Set operator onto your Data Workflow canvas. |
| 2. | Configure the Set operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Set |
|
Label |
Path1 |
|
Path |
[0].tags |
|
Value |
|
| 3. | Connect the output port (right) of the Create Table operator to the upper input port (left) of the Path1 Set operator. |
| 4. | Connect the output port (right) of the Order Col2Array operator to the lower input port (left) of the Path1 Set operator. |
Configure the Second Set Operator
| 1. | Drag and drop another Set operator onto your Data Workflow canvas. |
| 2. | Configure the Set operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Set |
|
Label |
Path2 |
|
Path |
[0].tags |
|
Value |
|
| 3. | Connect the output port (right) of the Create Table operator to the upper input port (left) of the Path2 Set operator. |
| 4. | Connect the output port (right) of the Shipping Col2Array operator to the lower input port (left) of the Path2 Set operator. |
Configure the Append Operator
| 1. | Drag and drop an Append operator onto your Data Workflow canvas. |
| 2. | Configure the Append operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Append |
|
Label |
preArray |
| 3. | Connect the output port (right) of the Path1 Set operator to the upper input port (left) of the Append operator. |
| 4. | Connect the output port (right) of the Path2 Set operator to the lower input port (left) of the Append operator. |
Configure the Create Field Operator
| 1. | Drag and drop a Create Field operator onto your Data Workflow canvas. |
| 2. | Configure the Create Field operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Formula |
|
Label |
Customer |
|
Do Not Sanitize Formula |
Yes (checked) |
|
Field 1 |
firstName = "Willow" |
|
Field 2 |
lastName = "Kusko" |
|
Field 3 |
price = "$16.99" |
|
Field 4 |
|
|
Field 5 |
|
| 3. | Connect the output port (right) of the Append operator to the input port (left) of the Create Field operator. |
Configure the Output Operator
| 1. | Drag and drop an Output operator onto your Data Workflow canvas. |
| 2. | Configure the Output operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Output |
|
Component |
preArray |
|
Action |
value |
| 3. | Connect the output port (right) of the Create Field operator to the input port (left) of the Output operator. |
| 4. | Click Save. |
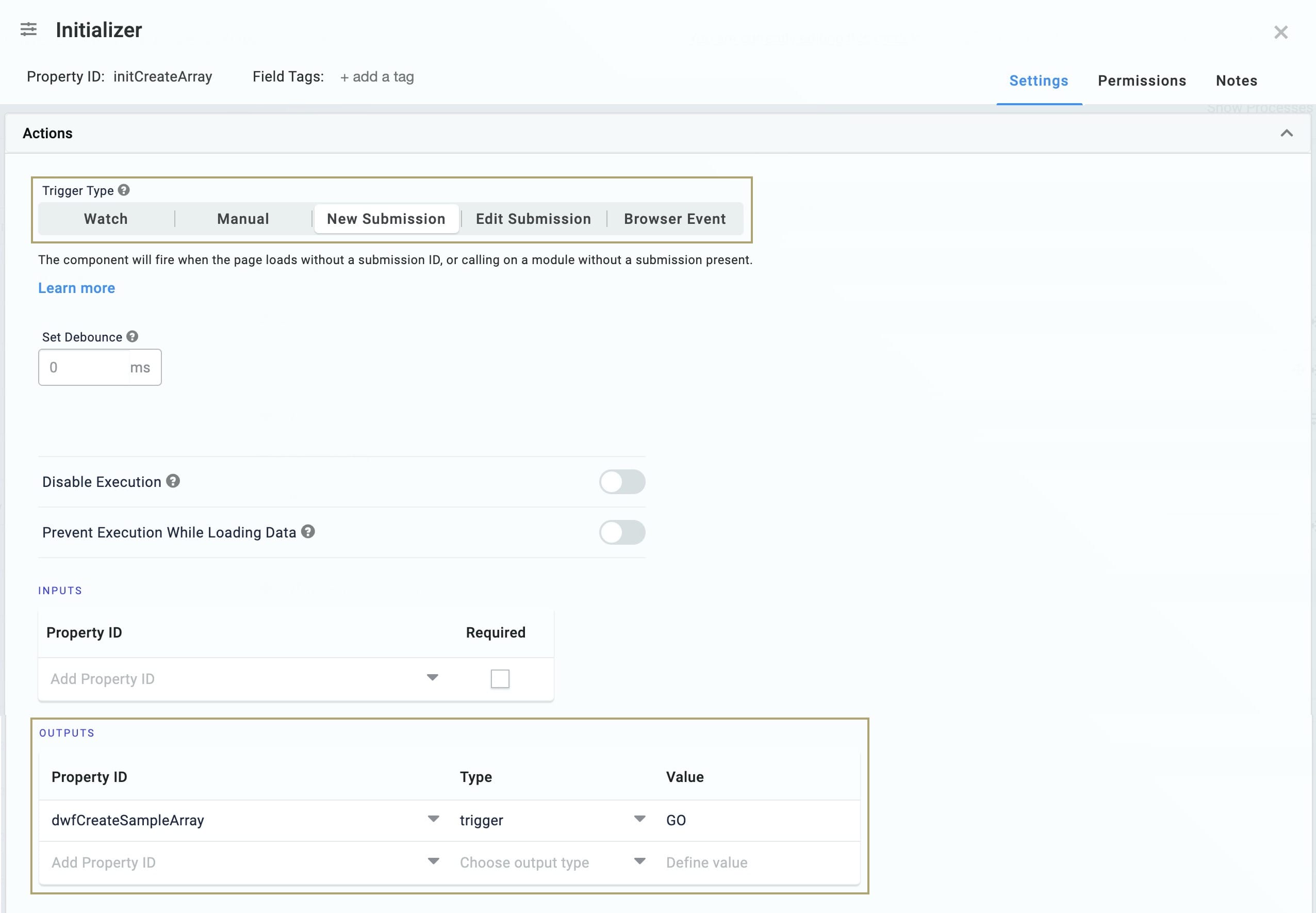
Configure the Initializer Component
Now, configure an Initializer component to trigger your Data Workflow.
| 1. | Drag and drop an Initializer component onto your canvas. Place the Initializer component above your Data Table. |
| 2. | In the Canvas Label Text and Property ID fields, enter initCreateArray. |
| 3. | Select New Submission as the Trigger Type. |
| 4. | In the Outputs table, set the following: |
| Property ID | Type | Value |
|---|---|---|
|
dwfCreateSampleArray |
trigger |
GO |

| 5. | Click Save. |
Configuration
Configure 2 Text Field Components
Next, configure 2 Text Field components so your end-user can enter order and shipping tags into the array.
| 1. | Drag and drop 2 Text Field components onto your canvas. Place them both below the Initializer. |
| 2. | Enter the Property ID and Label Text as follows: |
| Property ID | Label Text |
|---|---|
|
tagOrder |
Order Status |
|
tagShipping |
Shipping Status |
| 3. | Click Save. |
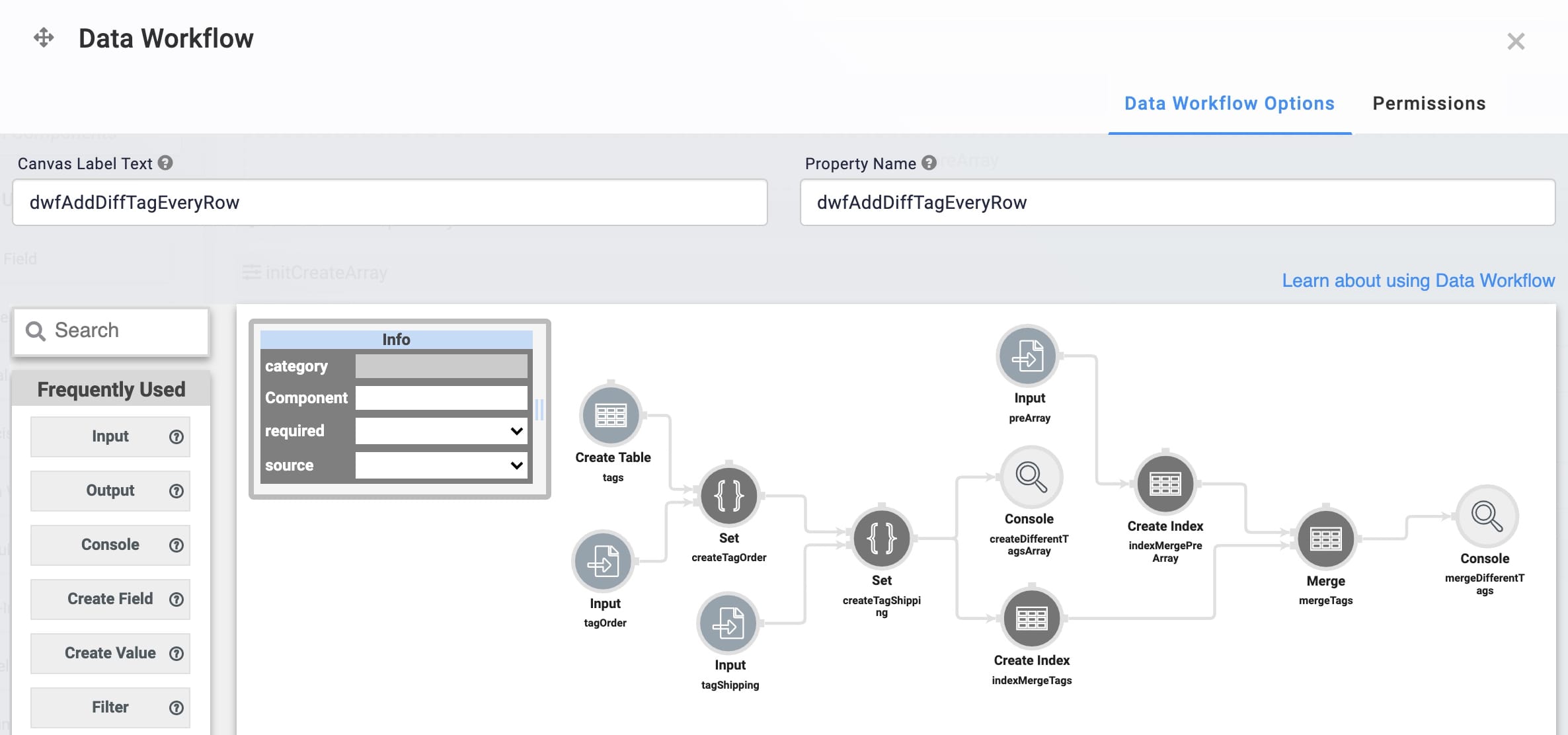
Configure the Second Data Workflow Component
This Data Workflow lets your end-user create any tags they choose. Your end-user can enter tags in the 2 Text Field components. The Data Workflow merges those tags into the 2 rows of your Data Table. This means that 1 tag populates with the customer's order status and the other with the shipping status. For this use case, use the Inner feature of the Merge operator, and use index as the Merge Key.
| 1. | Drag and drop a Data Workflow component onto your canvas, placing it below your Text Fields. |
| 2. | In the Canvas Label Text and Property ID fields, enter dwfAddDiffTagEveryRow. |

Configure the First Input Operator
| 1. | Drag and drop the first Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Input |
|
Component |
tagOrder |
|
Required |
Yes |
|
Source |
Default |
Configure the Second Input Operator
| 1. | Drag and drop the second Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Input |
|
Component |
tagShipping |
|
Required |
Yes |
|
Source |
Default |
Configure the Third Input Operator
| 1. | Drag and drop the second Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Input |
|
Component |
preArray |
|
Required |
Yes |
|
Source |
Default |
Configure the Create Table Operator
| 1. | Drag and drop a Create Table operator onto your Data Workflow canvas. |
| 2. | Configure the Create Table operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Create Table |
|
Label |
tags |
|
Create Index |
No |
|
Number of Rows |
0 |
Configure the First Set Operator
| 1. | Drag and drop the first Set operator onto your Data Workflow canvas. |
| 2. | Configure the Set operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Set |
|
Label |
createTagOrder |
|
Path |
[0].tags[0] |
|
Value |
|
| 3. | Connect the output port (right) of the Create Table operator to the upper input port (left) of the Set operator. |
| 4. | Connect the output port (right) of the tagOrder Input operator to the lower input port (left) of the Set operator. |
Configure the Second Set Operator
| 1. | Drag and drop the second Set operator onto your Data Workflow canvas. |
| 2. | Configure the Set operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Set |
|
Label |
createTagShipping |
|
Path |
[0].tags[0] |
|
Value |
|
| 3. | Connect the output port (right) of the createTagOrder Set operator to the upper input port (left) of the createTagShipping Set operator. |
| 4. | Connect the output port (right) of the tagShipping Input operator to the lower input port (left) of the createTagShipping Set operator. |
Configure the First Create Index Operator
| 1. | Drag and drop a Create Index operator onto your Data Workflow canvas. |
| 2. | Configure the Create Index operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Create Index |
|
Label |
indexMergeTags |
|
Index Name |
index |
|
Starting Index |
0 |
|
Keys |
|
| 3. | Connect the output port (right) of the createTagShipping Set operator to the input port (left) of the indexMergeTags Create Index operator. |
Configure the Second Create Index Operator
| 1. | Drag and drop another Create Index operator onto your Data Workflow canvas. |
| 2. | Configure the Create Index operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Create Index |
|
Label |
indexMergePreArray |
|
Index Name |
index |
|
Starting Index |
0 |
|
Keys |
|
| 3. | Connect the output port (right) of the preArray Input operator to the input port (left) of the indexMergePreArray Create Index operator. |
Configure the Merge Operator
| 1. | Drag and drop a Merge operator onto your Data Workflow canvas. |
| 2. | Configure the Merge operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Merge |
|
Label |
mergeTags |
|
Merge Type |
Inner |
|
Keep Flag |
False |
|
Renaming |
Push |
|
Rows to Keep |
First |
|
Merge Key |
index |
| 3. | Connect the output port (right) of the indexMergePreArray Create Index operator to the upper input port (left) of the Merge operator. |
| 4. | Connect the output port (right) of the indexMergeTags Create Index operator to the lower input port (left) of the Merge operator. |
Configure the First Console Operator
Lastly, add 2 Console operators to watch your Data Workflow. The first monitors the tags before the Merge operator. The second monitors the tags after the Merge operator.
| 1. | Drag and drop the first Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Console |
|
Label |
createDifferentTagsArray |
| 3. | Connect the output port (right) of the createTagShipping Set operator to the input port (left) of the createDifferentTagsArray Console operator. |
Configure the Second Console Operator
| 1. | Drag and drop another Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator’s Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Console |
|
Label |
mergeDifferentTags |
| 3. | Connect the output port (right) of the Merge operator to the input port (left) of the mergeDifferentTags Console operator. |
| 4. | Click Save. |
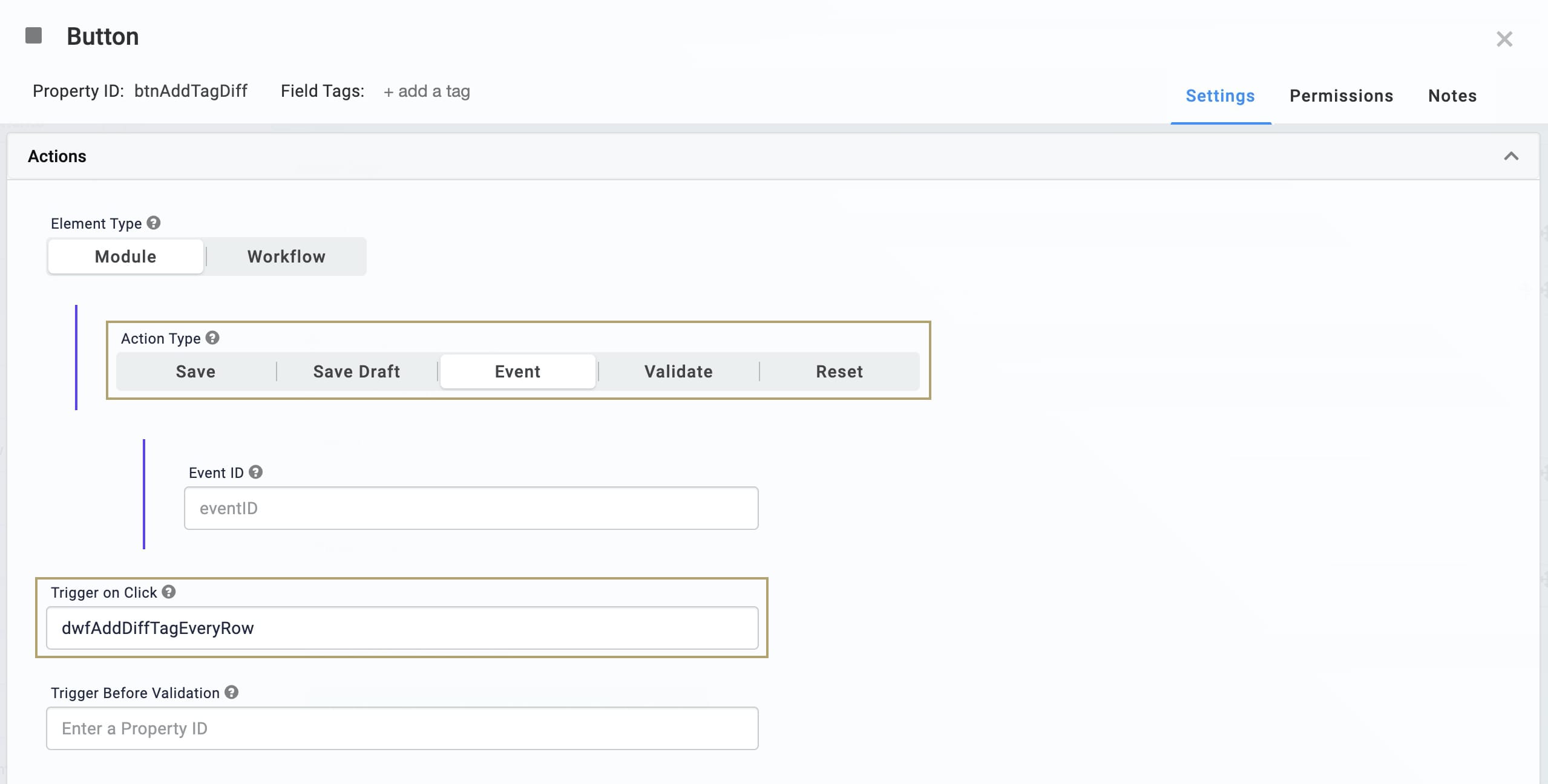
Configure the Button Component
Set up a button to fire your second Data Workflow.
| 1. | Drag and drop a Button component onto your canvas. |
| 2. | In the Property ID field, enter btnAddTagDiff. |
| 3. | In the Label Text field, enter Add Order Tag to Row 0 & Shipping Tag to Row 1. |
| 4. | Select Event as the Action Type. |
| 5. | In the Trigger on Click field, enter dwfAddDiffTagEveryRow. |

| 6. | Click Save. |
| 7. | Save your module. |
Now you're ready to test your configuration. Preview your module in Express View and open the DevTools Console. In the Order Status text field, enter Complete. In the Shipping Status text field, enter Processing. Click your button to see the result:
Lab
You can view this complete use case here: https://training.unqork.io/#/form/60216d4a0f3d07025be60ef6/edit.

