Unique Operator: Using an Argument to Dynamically Find Unique Values
Overview
The Unique operator lets you see unique values in a data set. Sometimes you'll want to dynamically select which values you see. Using an argument lets you do that.
Let's say you have a table with a list of cities alongside the country they're a part of as well as the currency used there. And you want the option of selecting which key or keys the Unique operator references. You'll add a set of radio buttons to your module with various options. Then, you'll set those radio buttons as the argument for your Unique operator.
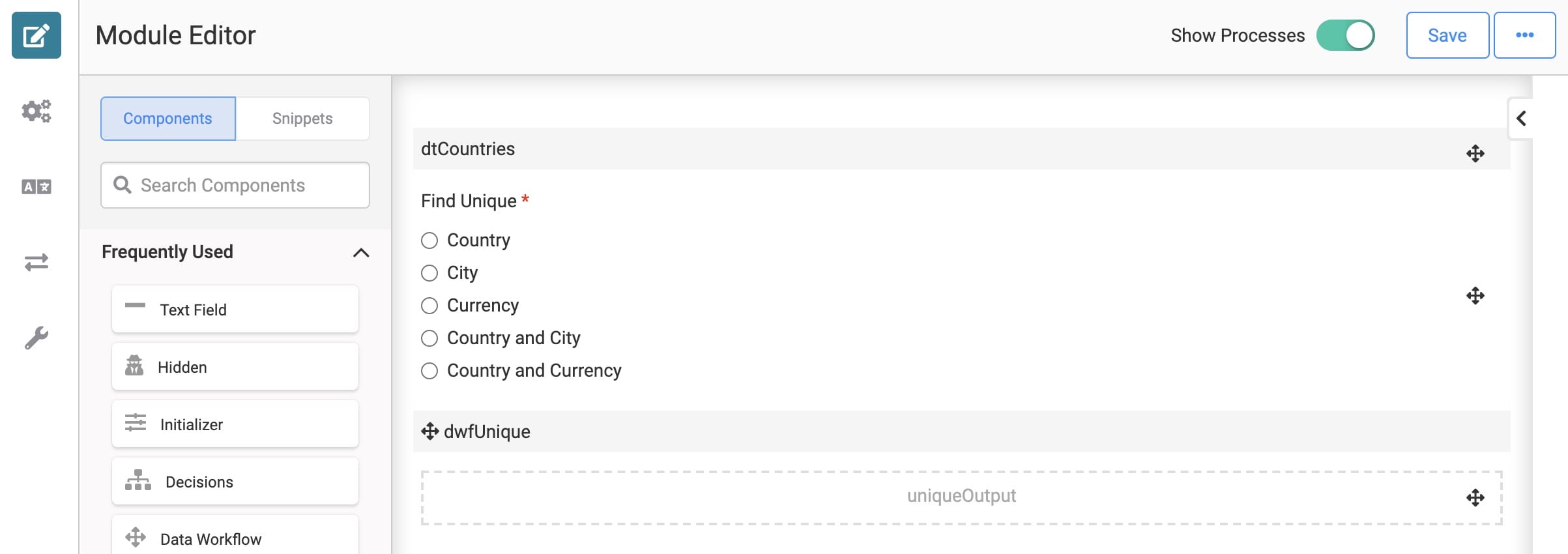
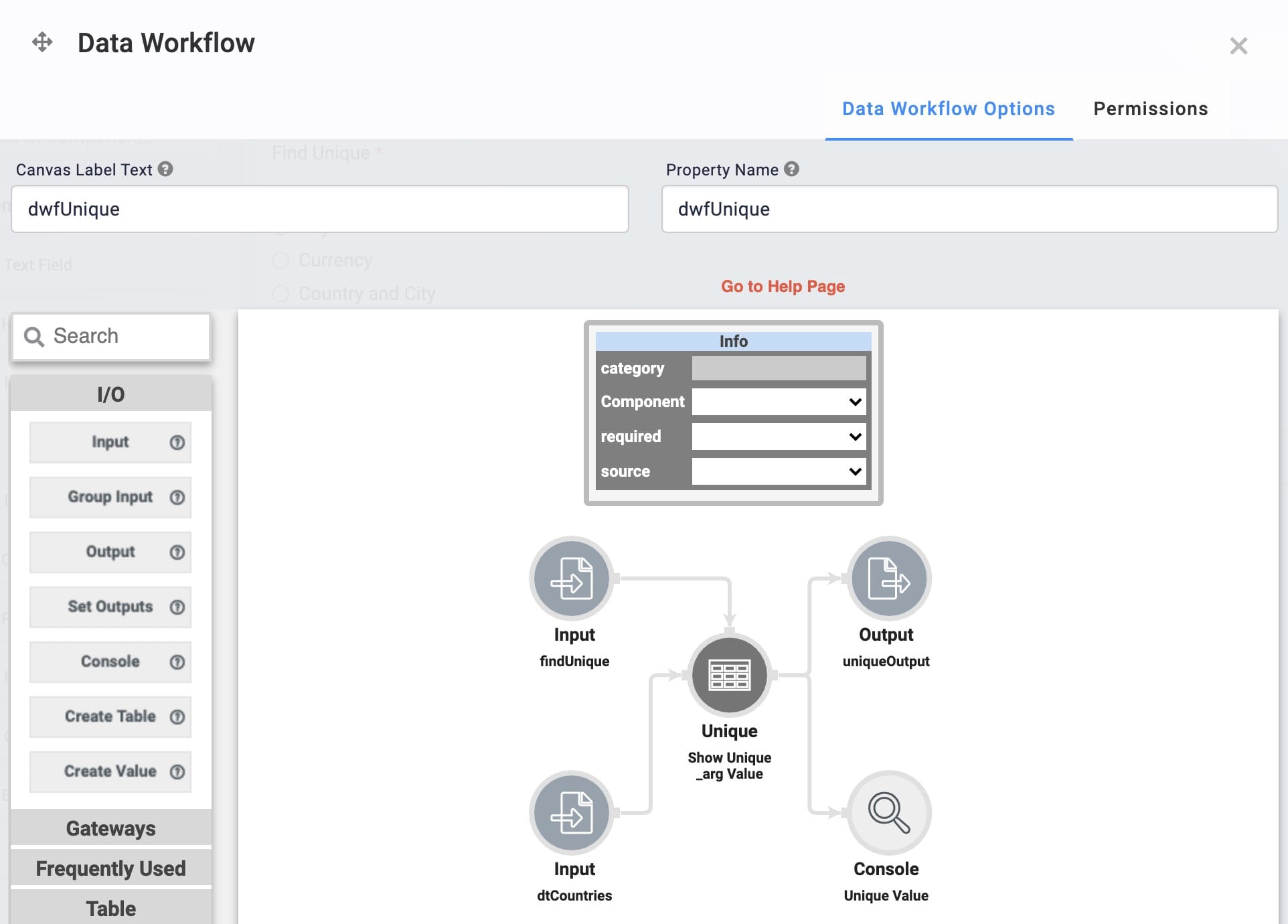
Here's how your module will look in the Module Builder:

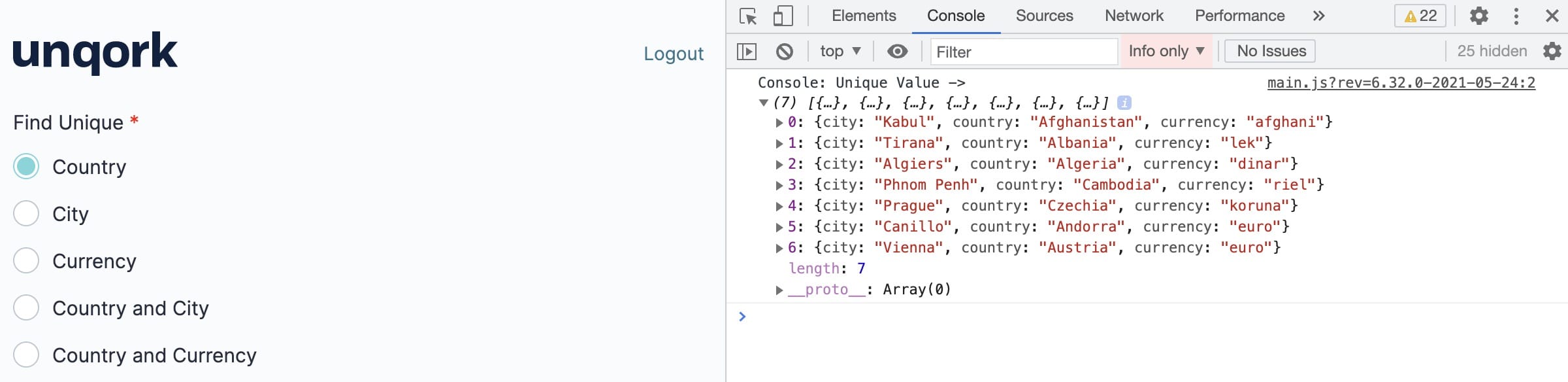
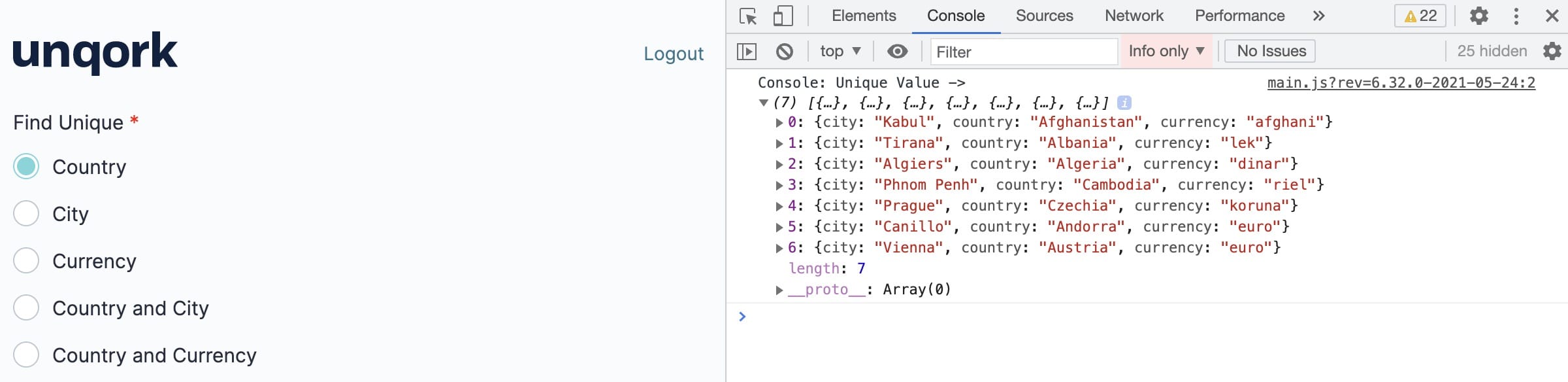
Here's how the completed use case will look in Express View with a sneak peek at the DevTools Console:

What You'll Learn
In this article, you'll learn how to use a Unique operator to dynamically show unique values.
What You'll Need
To set up this use case, you’ll need:
-
1 Data Table component
-
1 Radio Buttons component
-
1 Hidden component
-
1 Data Workflow component
To set up your Data Workflow, you'll need:
-
2 Input operators
-
1 Unique operator
-
1 Output operator
-
1 Console operator
These instructions assume you have a new module open, saved, and with a title.
Configuration
Configure the Data Table Component
First, let's set up your country, city, and currency data. You'll use a Data Table component for that.
| 1. | In the Module Builder, drag and drop a Data Table component onto your canvas. |
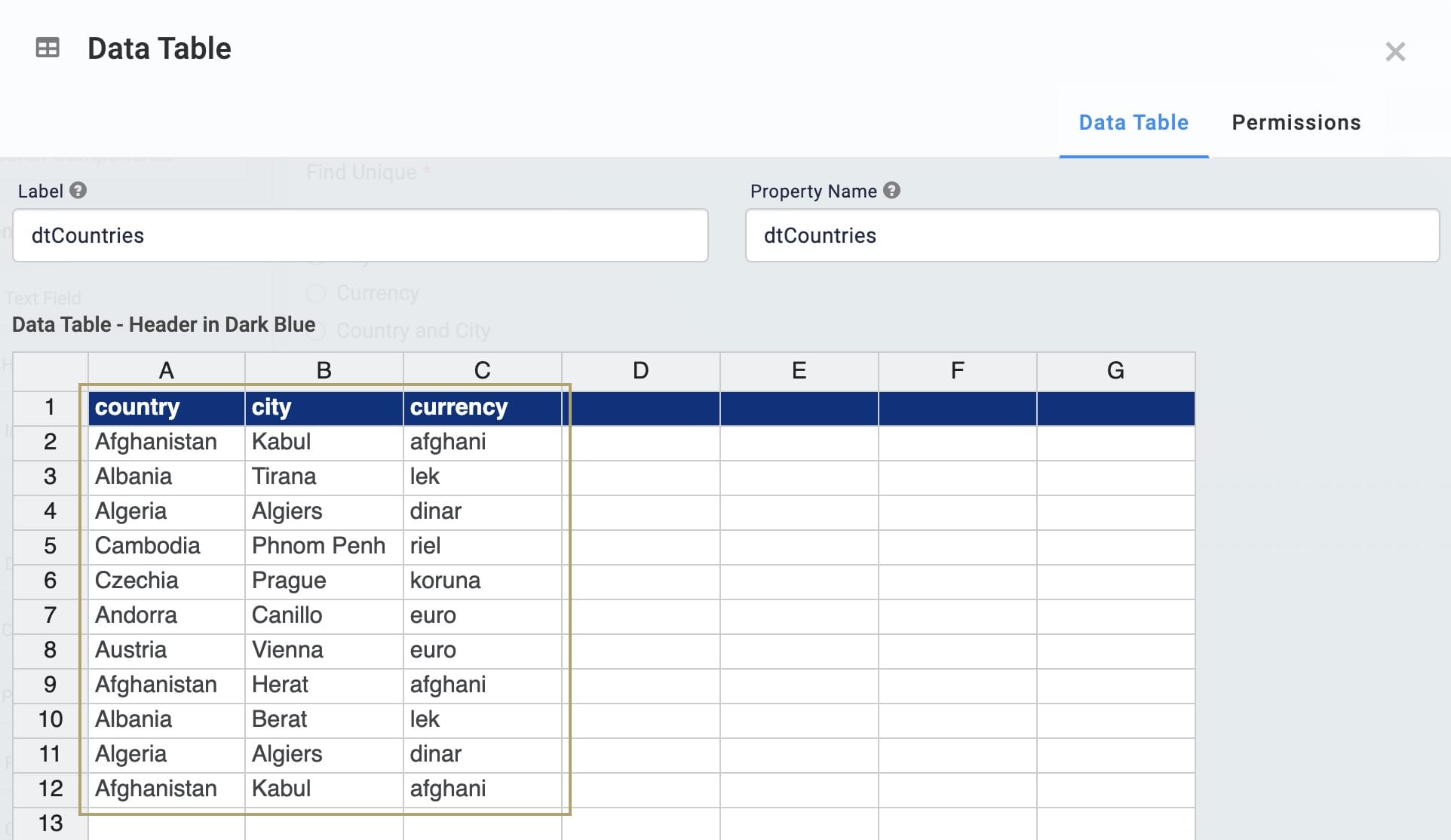
| 2. | Enter dtCountries in the Label and Property Name fields. |
| 3. | In the data table, enter the following: |
| country | city | currency |
|---|---|---|
|
Afghanistan |
Kabul |
afghani |
|
Albania |
Tirana |
lek |
|
Algeria |
Algiers |
dinar |
|
Cambodia |
Phnom Penh |
riel |
|
Czechia |
Prague |
koruna |
|
Andorra |
Canillo |
euro |
|
Austria |
Vienna |
euro |
|
Afghanistan |
Herat |
afghani |
|
Albania |
Berat |
lek |
|
Algeria |
Algiers |
dinar |
|
Afghanistan |
Kabul |
afghani |

| 4. | Click Save. |
Configure the Radio Buttons Component
Next, let's add a way to select which keys to use when finding unique values. Later, you'll set this as the argument for your Unique Data Workflow operator.
| 1. | Drag and drop a Radio Buttons component onto your canvas. Place your Radio Buttons below your Data Table. |
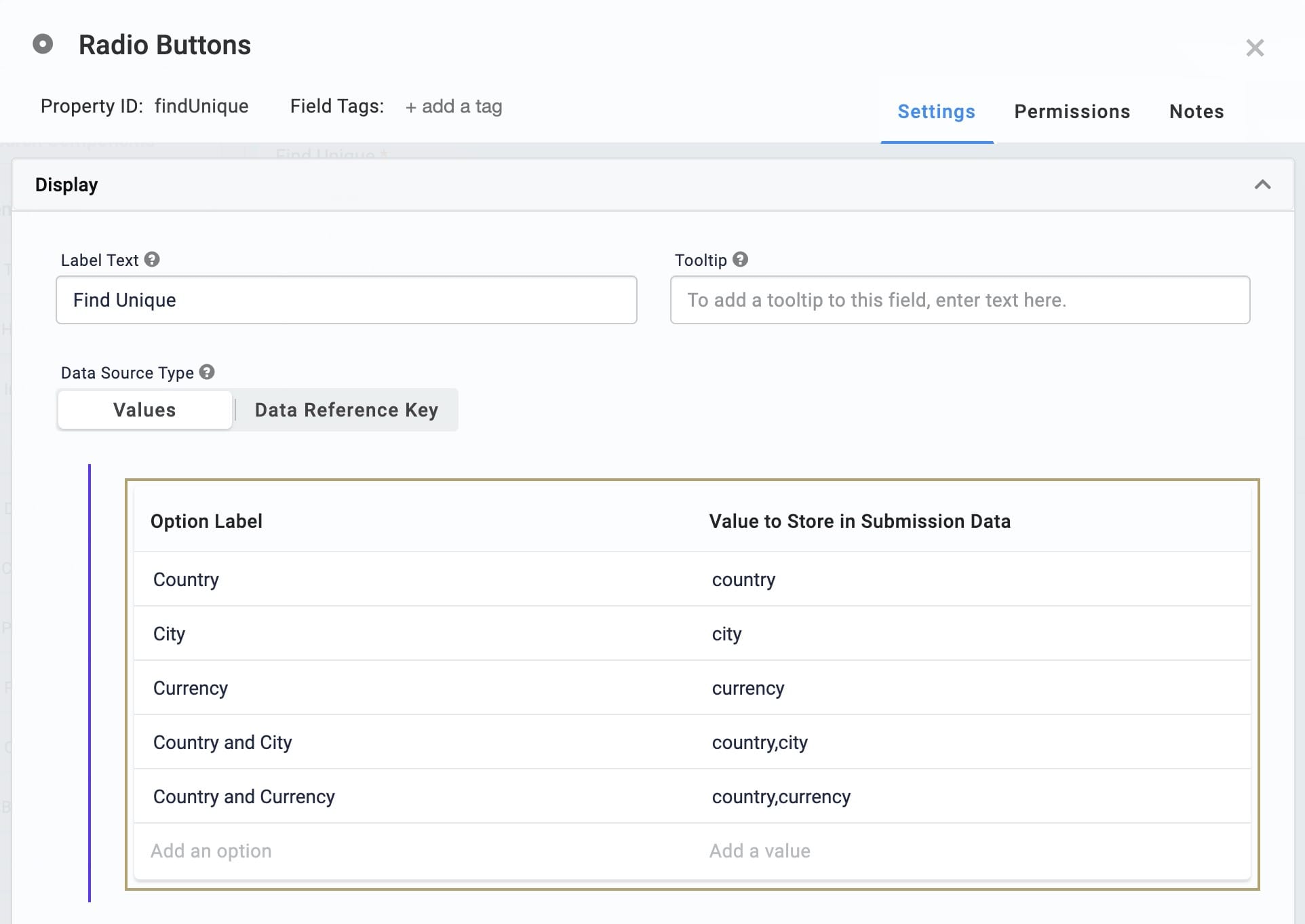
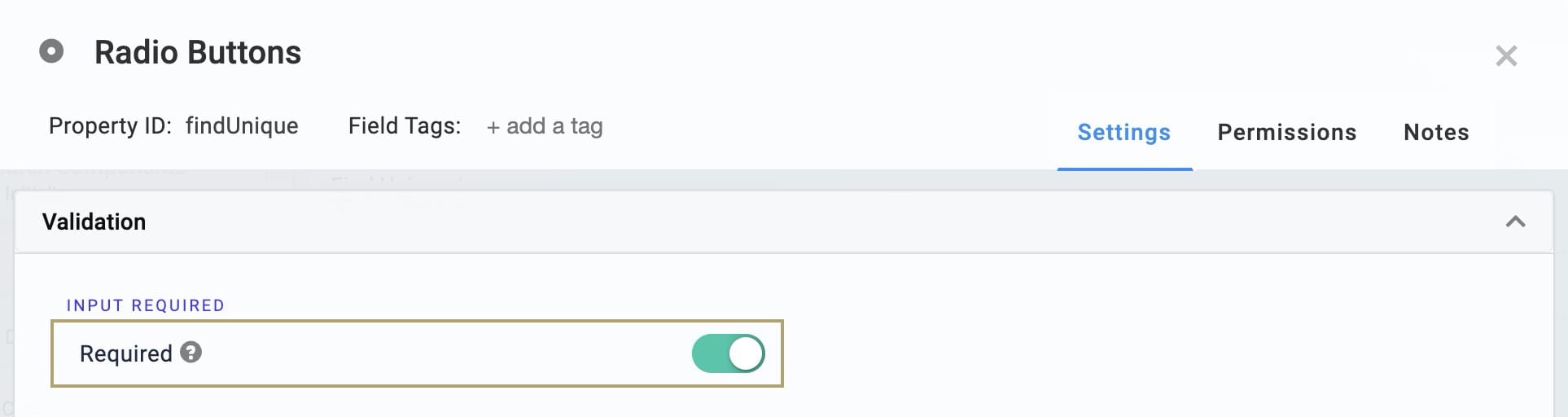
| 2. | Enter findUnique in the Property ID field. |
| 3. | Enter Find Unique in the Label Text field. |
| 4. | In the Values table, enter the following: |
| Option Label | Value to Store in Submission Data |
|---|---|
|
Country |
country |
|
City |
city |
|
Currency |
currency |
|
Country and City |
country,city |
|
Country and Currency |
country,currency |

| 5. | Set the Required toggle to ON. Setting this toggle to ON means the end-user must enter a value into the field before navigating ahead. |

| 6. | Click Save. |
Configure the Hidden Component
Before you can set up your Data Workflow, you'll need a place to hold its output. You'll use a Hidden component for that.
| 1. | Drag and drop a Hidden component onto your canvas. Place your Hidden component below your Radio Buttons. |
| 2. | Enter uniqueOutput in the Property ID and Canvas Label Text fields. |
| 3. | Click Save. |
Configure the Data Workflow Component
Next, let's set up your Data Workflow. You'll use one Input operator to bring in your data. Then, you'll use a second Input operator to reference your Radio Buttons. This second Input operator serves as your argument. You'll connect both Input operators to your Unique operator. The Unique operator separates out data that holds unique values in argument keys. You'll send that data to your Hidden component using an Output operator. You'll also use a Console operator to view this outcome in the DevTools Console.
| 1. | Drag and drop a Data Workflow component onto your canvas. Place your Data Workflow below your Data Table. |
| 2. | Enter dwfUnique in the Canvas Label Text and Property Name fields. |

Configure the First Input Operator
This is the first Input operator in this configuration. It references your data table.
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Input |
|
Component |
dtCountries |
|
Required |
Yes |
|
Source |
Default |
Configure the Second Input Operator
This is the second Input operator in this configuration. It references the selection made using your Radio Buttons.
| 1. | Drag and drop another Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Input |
|
Component |
findUnique |
|
Required |
Yes |
|
Source |
Default |
Configure the Unique Operator
The Unique operator looks at the data passed from your Data Table. Then, the operator looks at the data passed from the findUnique operator to see which key(s) to reference in your Data Table. From there, the Unique operator pulls the rows holding unique values in those keys. The Unique operator then sends that data on through the rest of your Data Workflow.
| 1. | Drag and drop a Unique operator onto your Data Workflow canvas. |
| 2. | Configure the Unique operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Unique |
|
Label |
Show Unique _arg Value |
|
Unique Keys |
_arg |
| 3. | Connect the output port (right) of the dtCountries Input operator to the input port (left) of the Unique operator. |
| 4. | Connect the output port (right) of the findUnique Input operator to the argument port (top) of the Unique operator. |
Configure the Output Operator
The Output operator passes the result of your Data Workflow to your Hidden component.
| 1. | Drag and drop an Output operator onto your Data Workflow canvas. |
| 2. | Configure the Output operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Output |
|
Component |
uniqueOutput |
|
Action |
value |
| 3. | Connect the output port (right) of the Unique operator to the input port (left) of the Output operator. |
Configure the Console Operator
The Console operator shows all of this action in the DevTools Console. You can use this operator for troubleshooting purposes.
| 1. | Drag and drop a Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Console |
|
Label |
Unique Value |
| 3. | Connect the output port (right) of the Unique operator to the input port (left) of the Console operator. |
| 4. | Click Save. |
| 5. | Save your module. |
Now you're ready to check your work. Preview your module in Express View and open the DevTools Console. Now, make a selection from your Find Unique buttons. You'll see the data that holds unique values for your selected key in the DevTools Console. You'll see the data changes based on your selection. The Unique operator only shows rows from your data table that have unique values in the key(s) selected.

Lab
You can view this complete use case here: https://training.unqork.io/#/form/64b55e9359cc75e50db0ae1b/edit.

