The Convert Field operator includes an option to convert your data to an integer data type. This operator removes decimal points from numbers to create integers.
These instructions assume you have a new module open, saved, and with a title.
Configuration
Let's say you have a data set with account information. For data processing purposes, you want your Account Value data to be in the integer data type.
Configure the Data Table Component
First, let's set up your account data using a Data Table component.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter
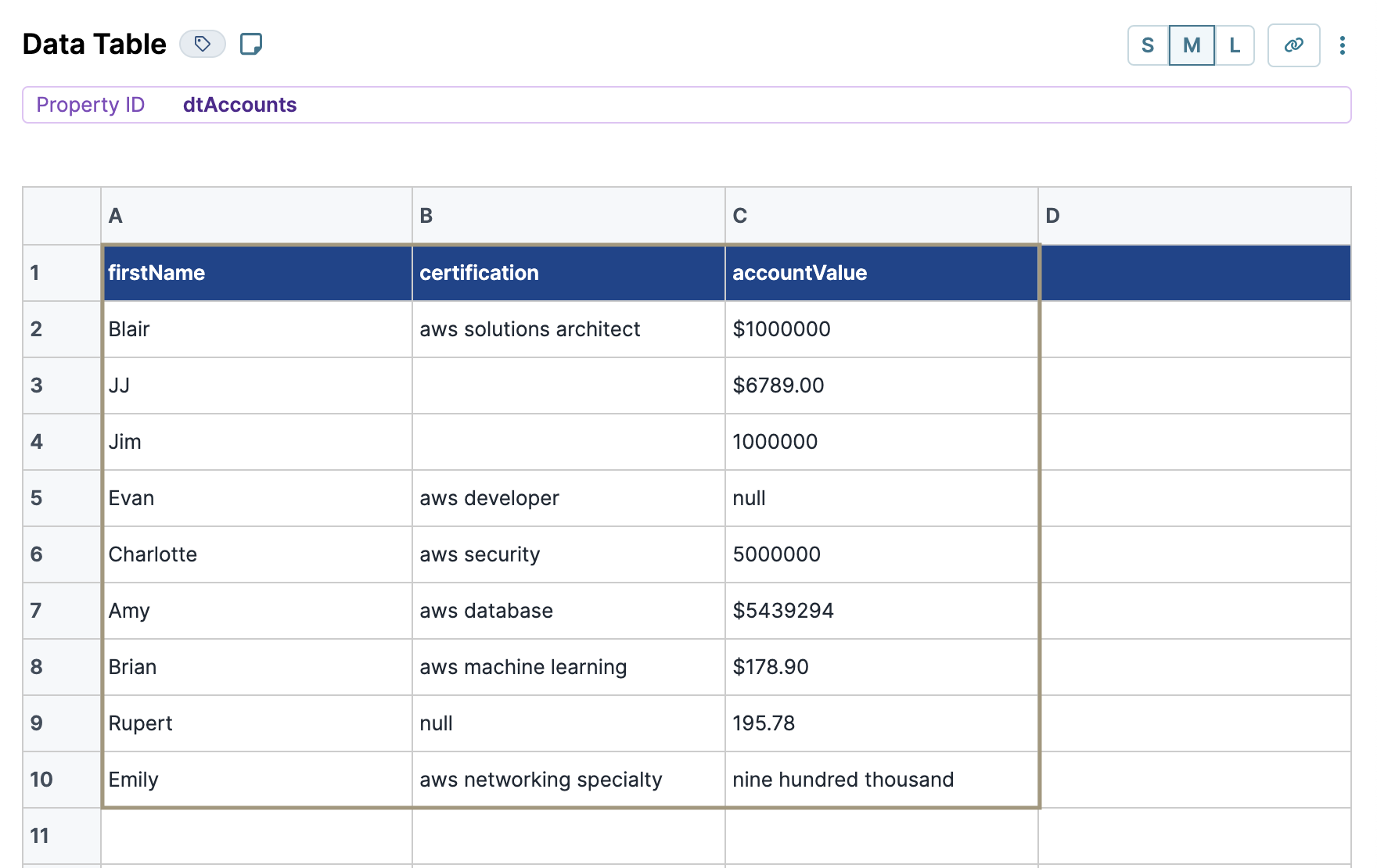
dtAccounts.In the data table, enter the following:
#
A
B
C
1
firstName
certification
accountValue
2
Blair
aws solutions architect
$1000000
3
JJ
$6789.00
4
Jim
1000000
5
Evan
aws developer
null
6
Charlotte
aws security
5000000
7
Amy
aws database
$5439294
8
Brian
aws machine learning
$178.90
9
Rupert
null
195.78
10
Emily
aws networking specialty
nine hundred thousand

Click Save Component.
Configure the Data Workflow Component
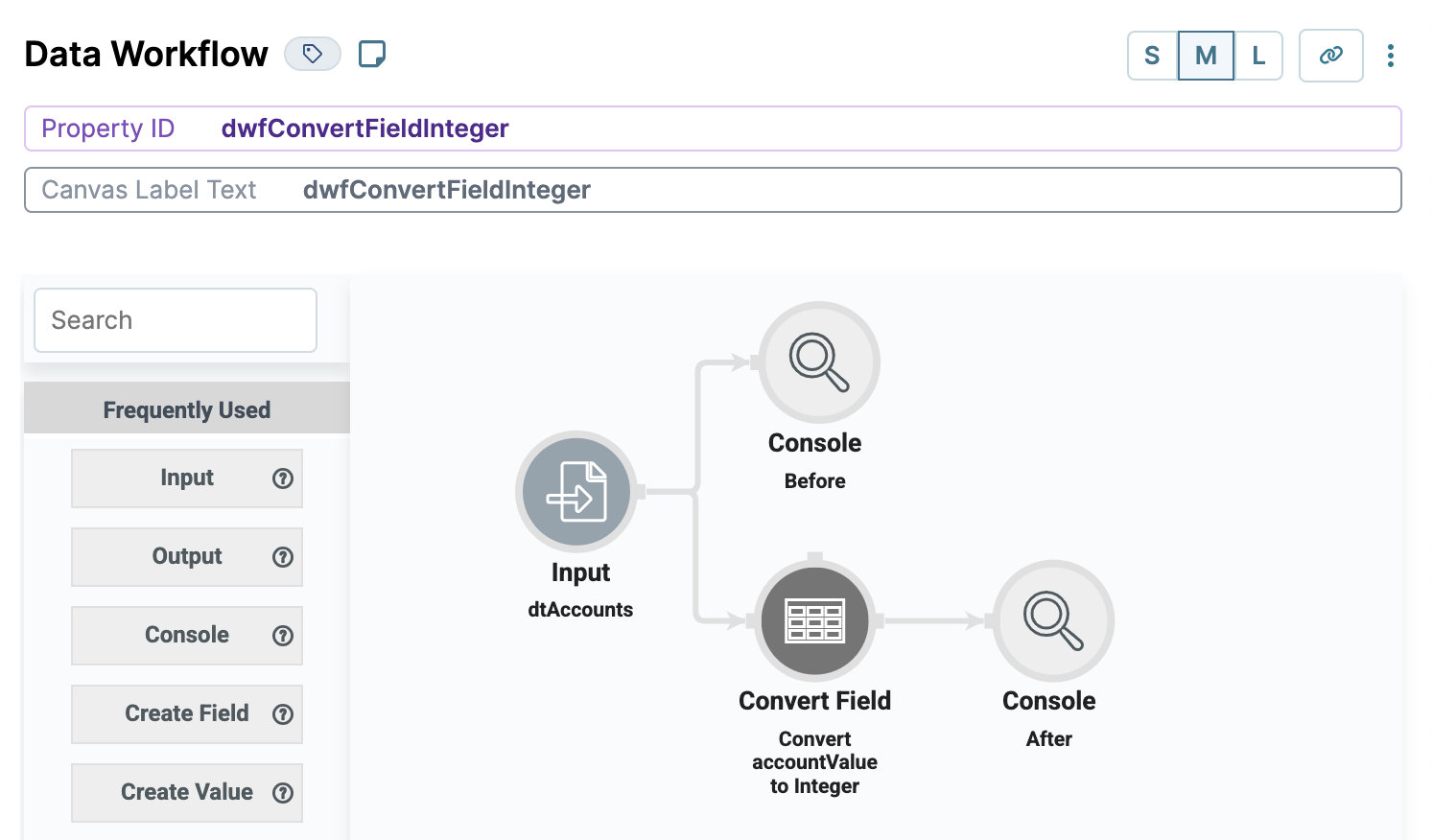
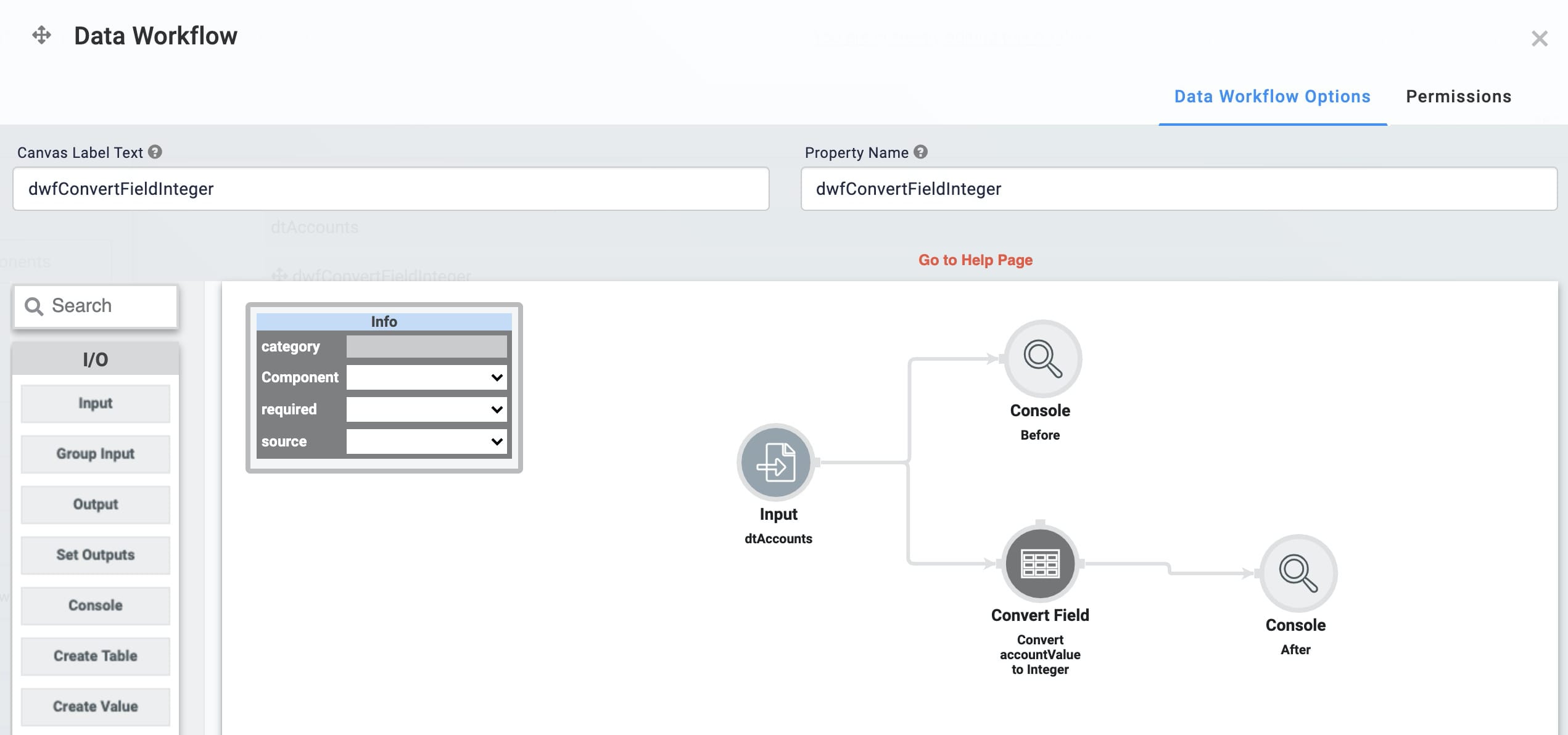
Next, set up a Data Workflow. Use an Input operator to bring in your data. Then, you'll use a Convert Field operator with the Cast To field set to Integer. You'll also include two Console operators to view the data before and after the conversion.
Drag and drop a Data Workflow component onto your canvas, placing it below your Data Table component.
In the Property ID field, enter
dwfConvertFieldInteger.In the Canvas Label Text, enter
dwfConvertFieldInteger.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtAccounts
Required
Yes
Source
Default
Configure the First Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Before
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theBeforeConsole operator.
Configure the Convert Field Operator
Drag and drop a Convert Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Convert To
Label
Convert accountValue to Integer
Cast To
Integer
Keys
accountValue
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theConvert accountValue to IntegerConvert Field operator.
Configure the Second Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
After
Connect the output port (right) of the
Convert accountValue to IntegerConvert Field operator to the input port (left) of theAfterConsole operator.Click Save Component.
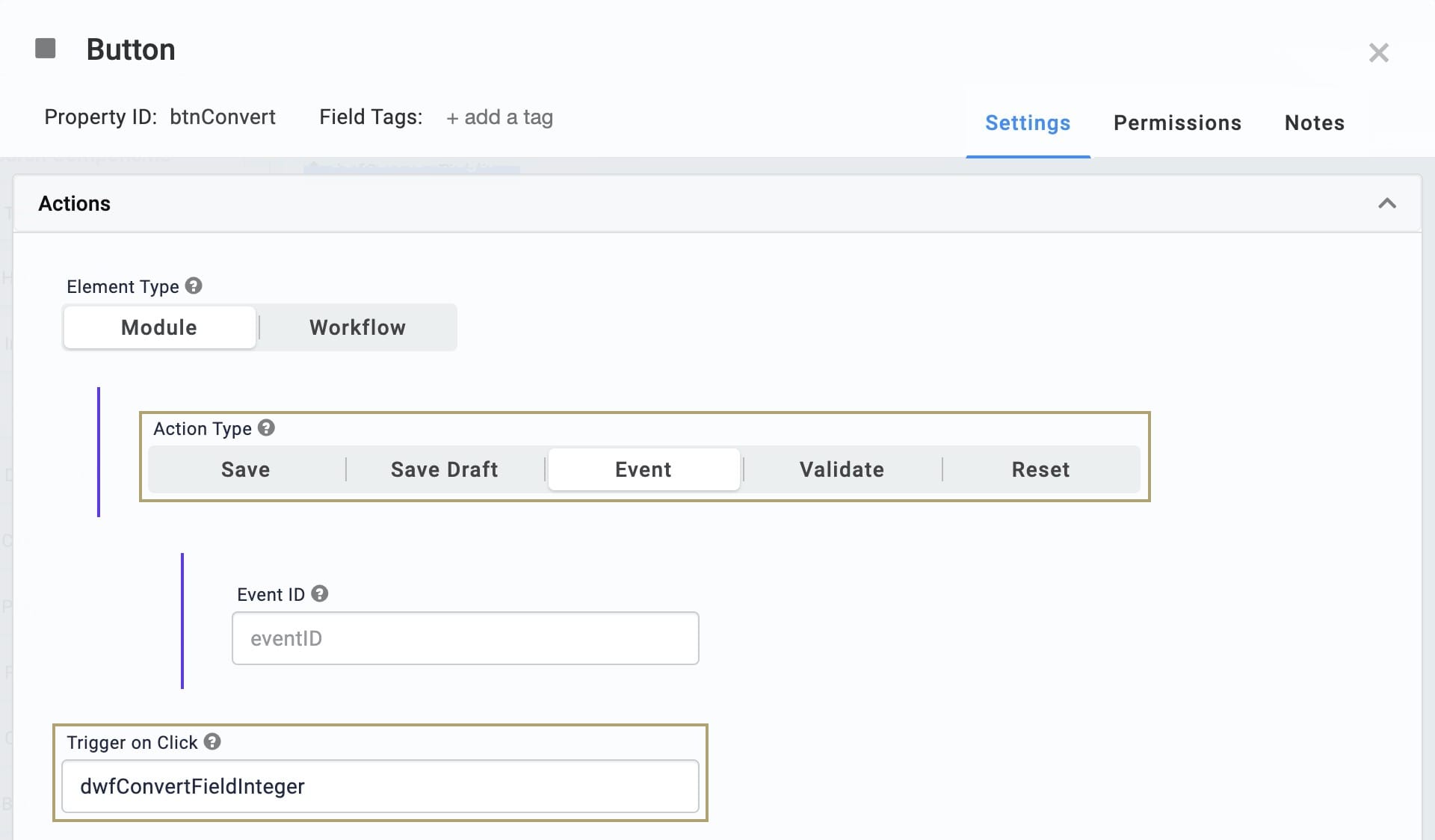
Configure the Button Component
Now, let's add a Button component to trigger the entire operation.
Drag and drop a Button component onto your canvas, placing it below your Data Workflow component.
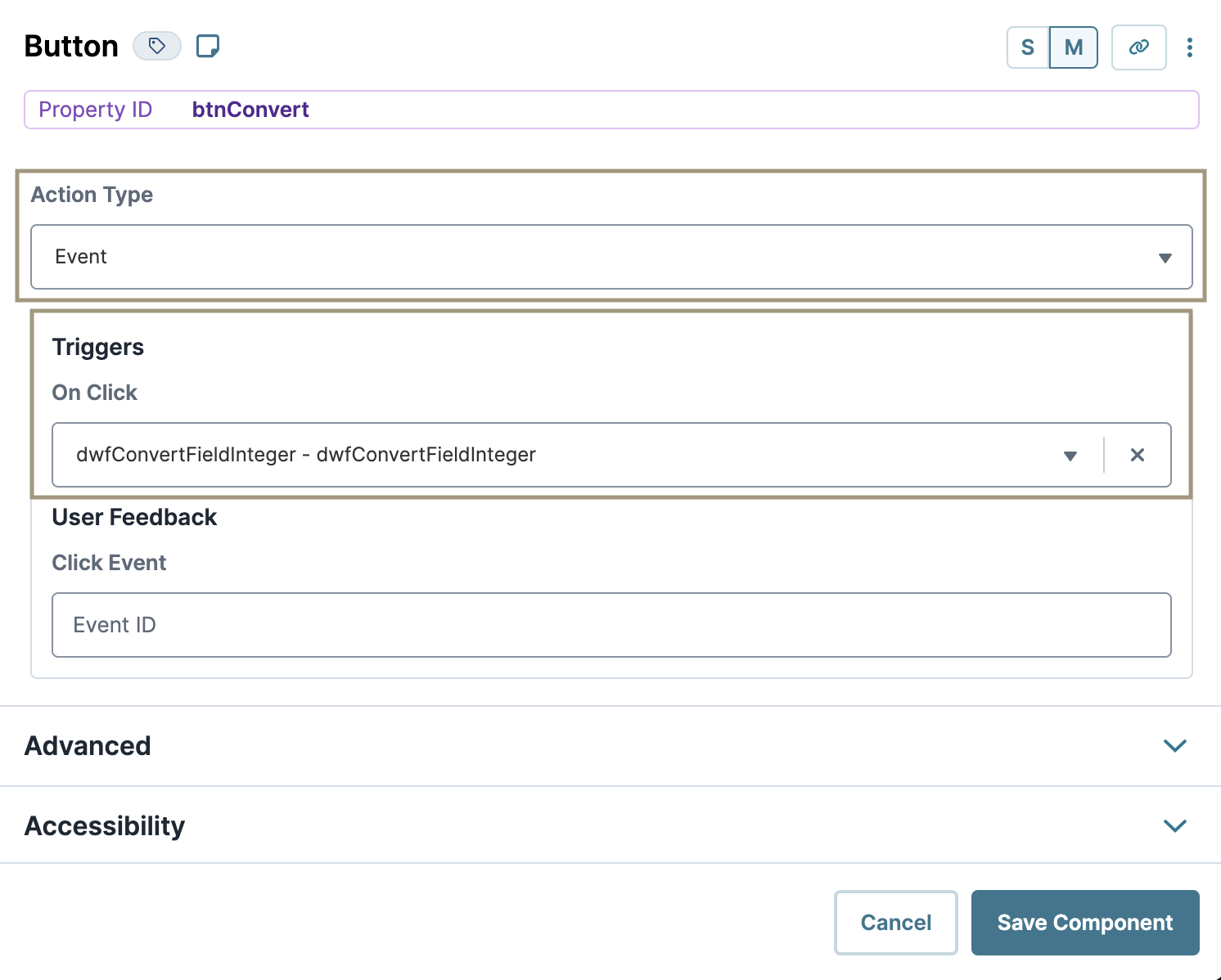
In the Property ID field, enter
btnConvert.In the Label Text field, enter
Convert to Integer.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfConvertFieldInteger.

Click Save Component.
Save your module.
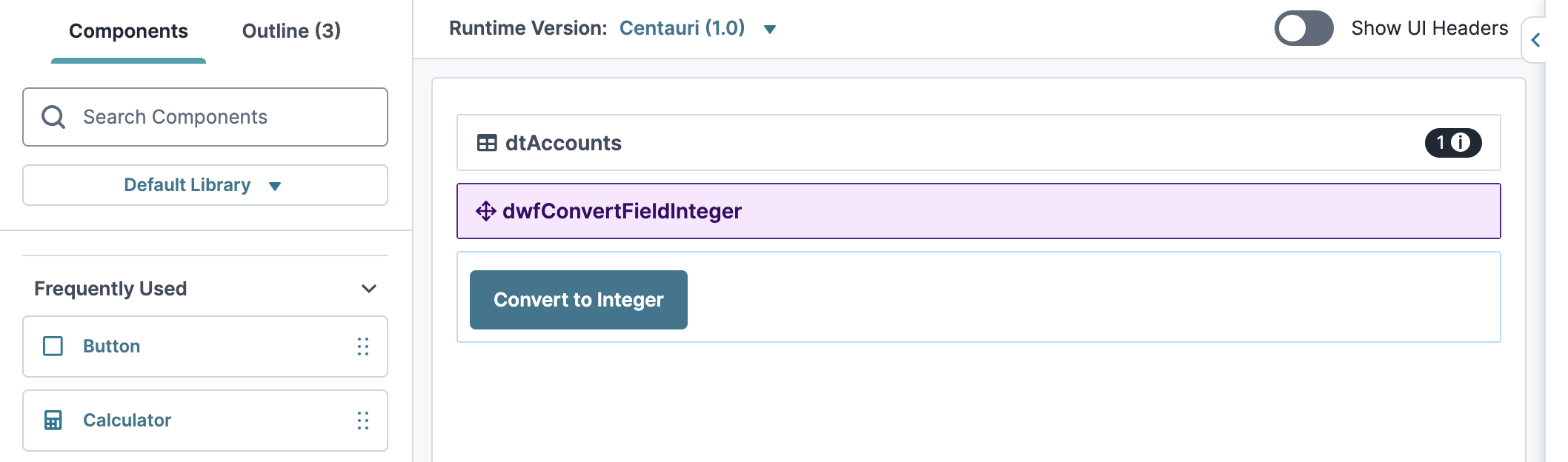
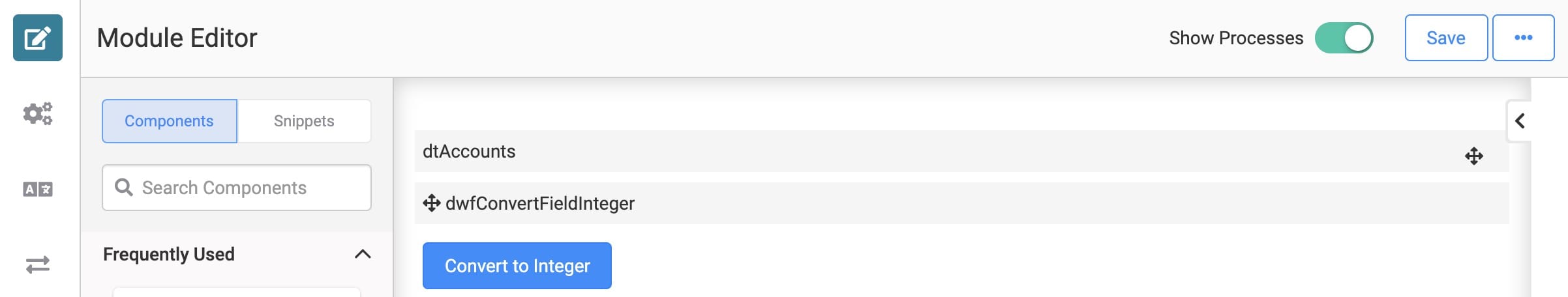
Here's how your module looks in the Module Builder:

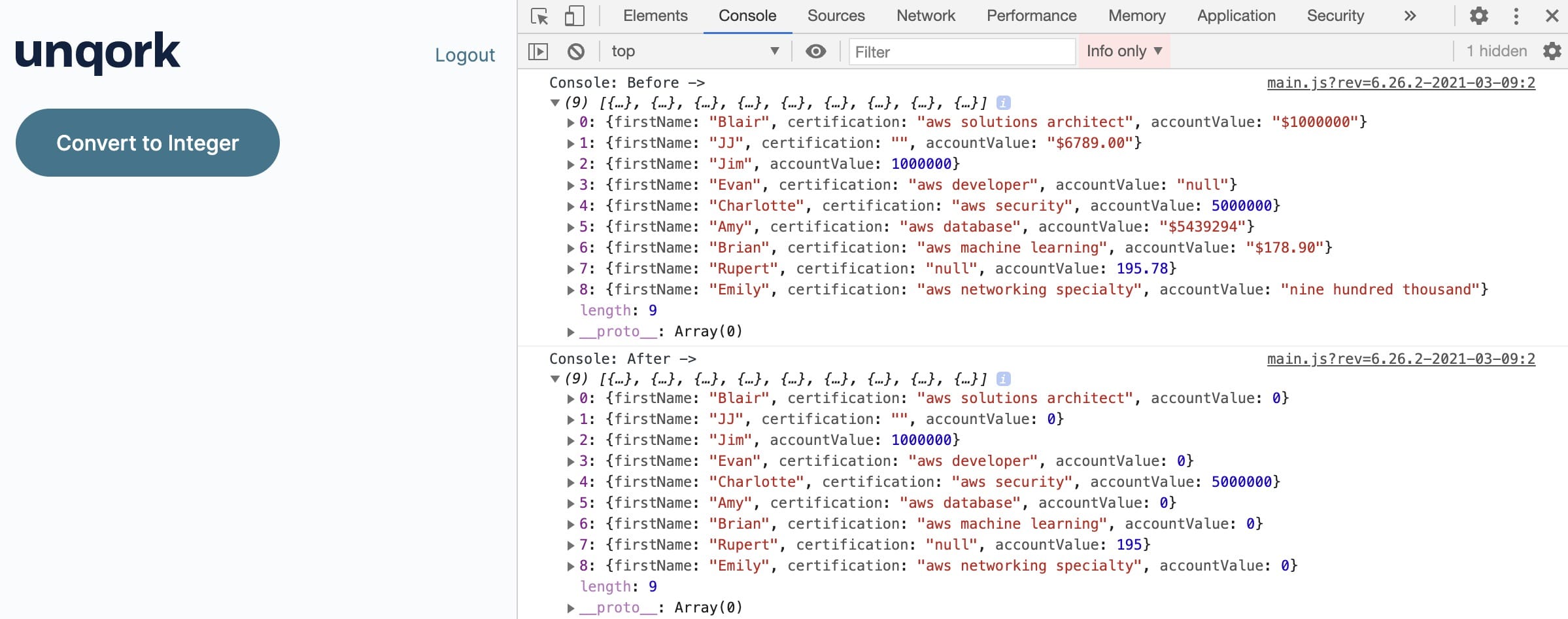
Preview your module in Express View and open the DevTools Console. Click the Convert to Integer button. You'll see your data both before and after the conversion. Notice that each accountValue has been converted to an integer. Values of 0 indicate that the original data for that value included non-numeric characters.

The Convert Field operator includes an option to convert your data to an integer data type. This operator removes decimal points from numbers to create integers.
These instructions assume you have a new module open, saved, and with a title.
Configuration
Let's say you have a data set with account information. For data processing purposes, you want your Account Value data to be in the integer data type.
Configure the Data Table Component
First, let's set up your account data using a Data Table component.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Label and Property Name fields, enter
dtAccounts.In the data table, enter the following:
#
A
B
C
1
firstName
certification
accountValue
2
Blair
aws solutions architect
$1000000
3
JJ
$6789.00
4
Jim
1000000
5
Evan
aws developer
null
6
Charlotte
aws security
5000000
7
Amy
aws database
$5439294
8
Brian
aws machine learning
$178.90
9
Rupert
null
195.78
10
Emily
aws networking specialty
nine hundred thousand
.jpg)
Click Save.
Configure the Data Workflow Component
Next, set up a Data Workflow. Use an Input operator to bring in your data. Then, you'll use a Convert Field operator with the Cast To field set to Integer. You'll also include two Console operators to view the data before and after the conversion.
Drag and drop a Data Workflow component onto your canvas, placing it below your Data Table component.
In the Canvas Label Text and Property Name fields, enter
dwfConvertFieldInteger.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtAccounts
Required
Yes
Source
Default
Configure the First Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Before
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theBeforeConsole operator.
Configure the Convert Field Operator
Drag and drop a Convert Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Convert To
Label
Convert accountValue to Integer
Cast To
Integer
Keys
accountValue
Connect the output port (right) of the
dtAccountsInput operator to the input port (left) of theConvert accountValue to IntegerConvert Field operator.
Configure the Second Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
After
Connect the output port (right) of the
Convert accountValue to IntegerConvert Field operator to the input port (left) of theAfterConsole operator.Click Save.
Configure the Button Component
Now, let's add a Button component to trigger the entire operation.
Drag and drop a Button component onto your canvas, placing it below your Data Workflow component.
In the Property ID field, enter
btnConvert.In the Label Text field, enter
Convert to Integer.Set the Action Type as Event.
In the Trigger on Click field, enter
dwfConvertFieldInteger.
Click Save.
Save your module.
Here's how your module looks in the Module Builder:

Preview your module in Express View and open the DevTools Console. Click the Convert to Integer button. You'll see your data both before and after the conversion. Notice that each accountValue has been converted to an integer. Values of 0 indicate that the original data for that value included non-numeric characters.
.jpg)