When retrieving API data into your application, field names can be complex and confusing. Many times, they can include long strings of numbers or be irrelevant to your application. To make it easier to view the data, you can rename data fields using the Rename Field operator and change field names to something simpler and topical.
Configuration
In this how-to guide, you'll set up a Plug-In component that retrieves data from an internal API. You'll use various Data Workflows and other components to rename the data fields from the API data set.
These instructions assume you have a new module open, saved, and with a title.
Configure the Panel component
You'll begin by adding a Panel component to keep your components organized.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter
panelConfig.Click Save Component.
Configure the First Hidden Component
Next, add a Hidden component to store the API address, which you'll pass to the Plug-In component you’ll set up next.
Drag and drop a Hidden component onto your canvas, placing it inside your Panel component.
In the Property ID and Label Text fields, enter
moduleId.In the Default Value field, enter
5fdb91e3d923110236e9d574.The Default Value you entered is the module ID of our schema module, Professional Configurator Sample Data Module. You'll find this ID in the module’s hyperlink as follows: https://training.unqork.io/#/form/5fdb91e3d923110236e9d574/edit.
Click Save Component.
Configure the Plug-In Component
Configure a Plug-In component to retrieve data from an internal API and store it in a Data Table component.
Drag and drop a Plug-In component onto your canvas, placing it below the
moduleIdHidden component.In the Property ID and Canvas Label Text fields, enter
pluginGetSubmissions.From the Internal Services drop-down, select List Submissions for Dashboard. The Request Type and Data Source URL autopopulate.
In the Inputs table, enter the following:
#
Property ID
Mapping
1
moduleId
moduleId
2
'firstName, lastName, fullName, dateOfBirth, supportingDocuments, documentType'
fields
3
'-created'
sort
In the Post Trigger field, enter
dwfStudents..png)
Click Save Component.
Configure the Initializer Component
Add an Initializer component to trigger the Plug-In component.
Drag and drop an Initializer component onto your canvas, placing it below your Plug-In component.
In the Property ID and Canvas Label Text fields, enter
initOnLoad.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Source
Type
Value
pluginGetSubmissions
trigger
GO
.png)
Click Save Component.
Configure the Second Hidden Component
Now, configure another Hidden component to store the data you call using your Plug-In component.
Drag and drop the second Hidden component onto your canvas, placing it below the Initializer component.
In the Property ID and Label Text fields, enter
students.Click Save Component.
Configure the First Data Workflow Component
Next, let's add a Data Workflow component to output the Plug-In component's data to the students Hidden component.
Drag and drop a Data Workflow component on your canvas, placing it under the students Hidden component.
In the Property ID and Canvas Label Text fields, enter
dwfStudents.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
pluginGetSubmissions
Required
Yes
Source
Default
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
students
Action
Value
Connect the output port (right) of the Input operator to the input port (left) of the Output operator.
Click Save Component.
The fully configured Data Workflow looks like the following:
.png)
Configure the Text Field Component
Then, you'll add a Text Field component so end-users can replace the dateOfBirth field in the API data.
Drag and drop a Text Field component onto your canvas, placing it between your
studentsHidden anddwfStudentsData Workflow components.In the Property ID field, enter
renameDateOfBirth.In the Label Text field, enter
New Name for field "dateOfBirth".Click Save Component.
Configure the Second Data Workflow Component
Next, you'll set up the second Data Workflow component to change the name of your API data field.
Drag and drop a Data Workflow component onto your canvas, placing it below your
dwfStudentsData Workflow component.In the Property ID and Canvas Label Text fields, enter
dwfRename.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
students
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
renameDateofBirth
Required
Yes
Source
Default
Configure the Rename Field Operator
Drag and drop a Rename Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Rename Field
Label
New DOB
Current Name
dateOfBirth
Target Name
_arg
You'll connect the Text Field component to the argument port (top) of the Rename Field operator. The connection uses the Text Field component’s entry to rename the Current Name data field. So, you'll pass the Text Field component's argument into the Target Name.
Connect the output port (right) of the
studentsInput operator to the input port (left) of the Rename Field operator.Connect the output port (right) of the
renameDateOfBirthInput operator to the argument port (top) of the Rename Field operator.
Configure the First Console Operator
You'll want to add a Console operator to view the data in the DevTools Console before it passes to the Rename Field operator.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Before
Connect the output port (right) of the
studentsInput operator to the input port (left) of theBeforeConsole operator.
Configure the Second Console Operator
Then you'll add another Console operator to view the status after the data passes through the Rename Field operator.
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
After
Connect the output port (right) of the Rename Field operator to the input port (left) of the
AfterConsole operator.Click Save Component.
The fully configured Data Workflow looks like the following:
.png)
Configure the Button Component
Lastly, add a Button to trigger the Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the
dwfRenameData Workflow component.In the Property ID field, enter
btnRename.In the Label Text field, enter
Rename Field.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfRename.
.png)
Click Save Component.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
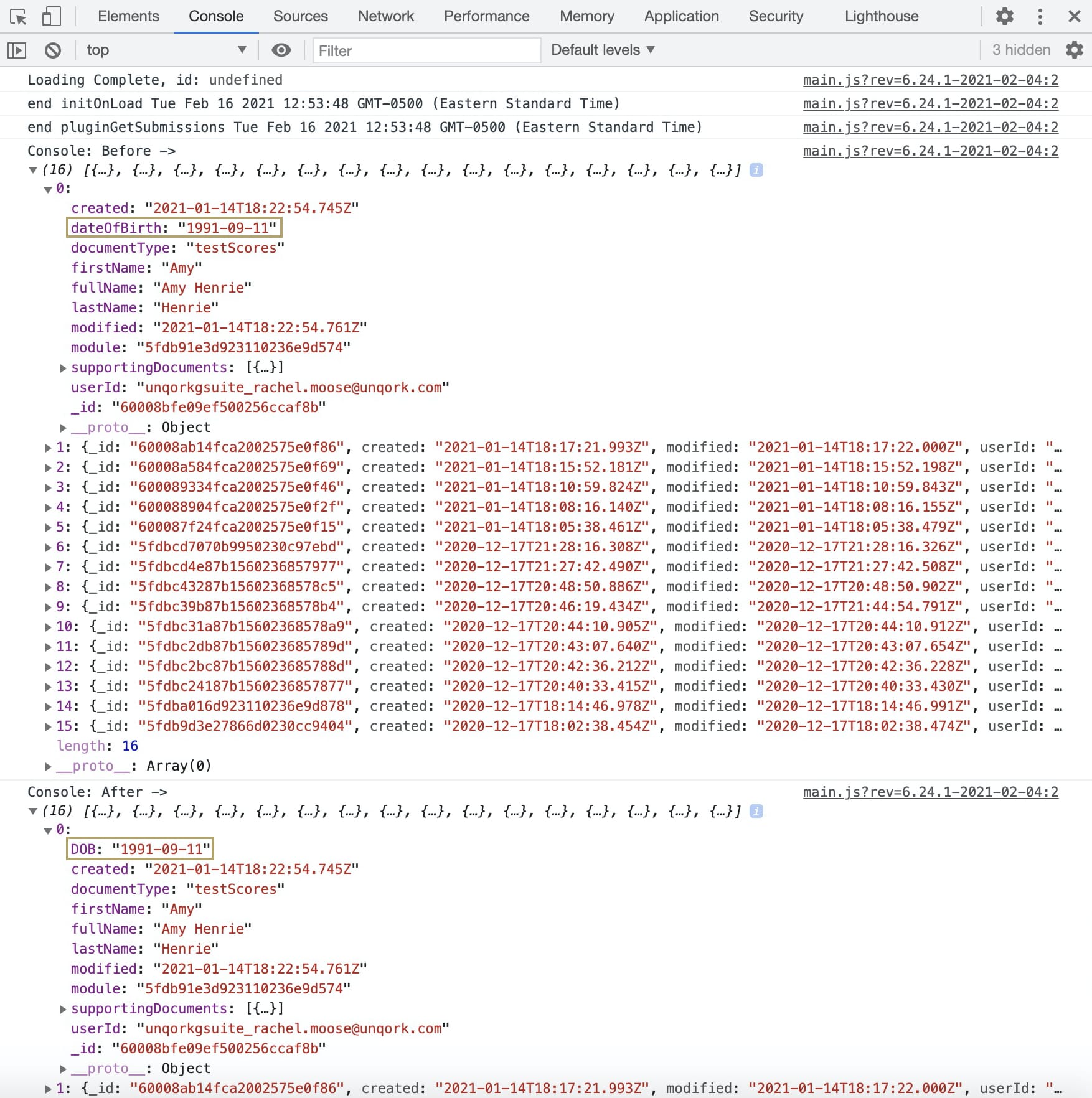
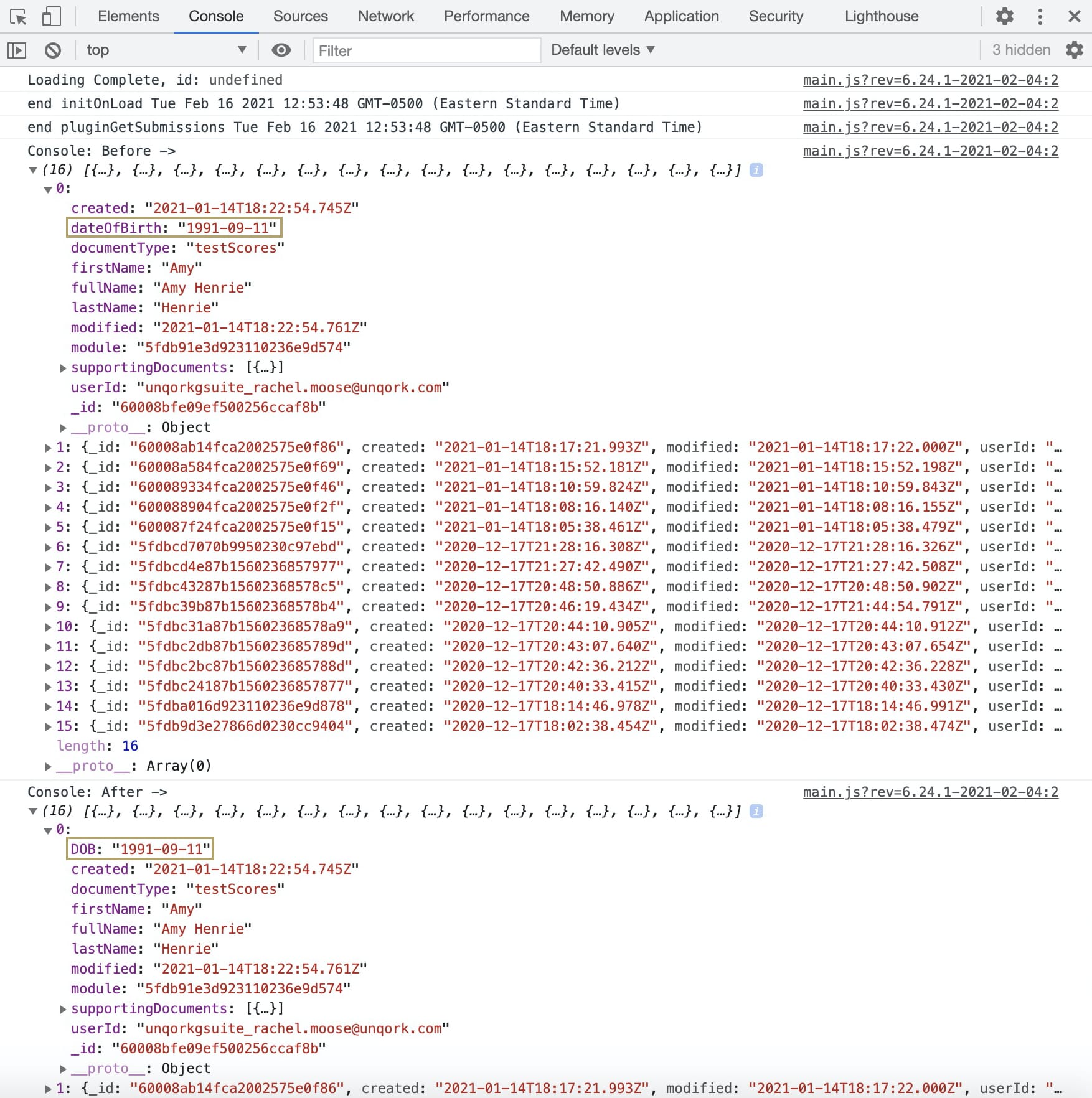
Preview your module in Express View and open the DevTools Console. Enter a value you'd like to replace in the dateOfBirth field. Then, click the Rename Field button to view the results in the Console:

When retrieving API data into your application, field names can be complex and confusing. Many times, they can include long strings of numbers or be irrelevant to your application. To make it easier to view the data, you can rename data fields using the Rename Field operator and change field names to something simpler and topical.
Configuration
In this how-to guide, you'll set up a Plug-In component that retrieves data from an internal API. You'll use various Data Workflows and other components to rename the data fields from the API data set.
These instructions assume you have a new module open, saved, and with a title.
Configure the Panel component
You'll begin by adding a Panel component to keep your components organized.
In the Module Builder, drag and drop a Panel component onto your canvas.
In the Property ID field, enter
panelConfig.Click Save & Close.
Configure the First Hidden Component
Next, add a Hidden component to store the API address, which you'll pass to the Plug-In component you’ll set up next.
Drag and drop a Hidden component onto your canvas, placing it inside your Panel component.
In the Property ID and Canvas Label Text fields, enter
moduleId.In the Default Value field, enter
5fdb91e3d923110236e9d574.The Default Value you entered is the module ID of our schema module, Professional Configurator Sample Data Module. You'll find this ID in the module’s hyperlink as follows: https://training.unqork.io/#/form/5fdb91e3d923110236e9d574/edit.
Click Save & Close.
Configure the Plug-In Component
Configure a Plug-In component to retrieve data from an internal API and store it in a Data Table component.
Drag and drop a Plug-In component onto your canvas, placing it below the
moduleIdHidden component.In the Property ID and Canvas Label Text fields, enter
pluginGetSubmissions.Complete the Inputs table as follows:
Property ID
Mapping
moduleId
moduleId
'firstName, lastName, fullName, dateOfBirth, supportingDocuments, documentType'
fields
'-created'
sort
From the Internal Services drop-down menu, select List Submissions for Dashboard. The Request Type and Data Source URL will auto-populate.
In the Post Trigger field, enter
dwfStudents..png)
Click Save.
Configure the Initializer Component
Add an Initializer component to trigger the Plug-In component.
Drag and drop an Initializer component onto your canvas, placing it below your Plug-In component.
In the Property ID and Canvas Label Text fields, enter
initOnLoad.From the Trigger Type drop-down, select
New Submission.In the Outputs table, enter the following:
Source
Type
Value
pluginGetSubmissions
trigger
GO
.png)
Click Save & Close.
Configure the Second Hidden Component
Now, configure another Hidden component to store the data you call using your Plug-In component.
Drag and drop the second Hidden component onto your canvas, placing it below the Initializer component.
In the Property ID and Canvas Label Text fields, enter
students.Click Save & Close.
Configure the First Data Workflow Component
Next, let's add a Data Workflow component to output the Plug-In component's data to the students Hidden component.
Drag and drop a Data Workflow component on your canvas, placing it below the
studentsHidden component.In the Property Name and Canvas Label Text fields, enter
dwfStudents.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
pluginGetSubmissions
Required
Yes
Source
Default
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
students
Action
Value
Connect the output port (right) of the Input operator to the input port (left) of the Output operator.
Click Save.
The fully configured Data Workflow looks like the following:
.png)
Configure the Text Field Component
Then, you'll add a Text Field component so end-users can replace the dateOfBirth field in the API data.
Drag and drop a Text Field component onto your canvas, placing it between your
studentsHidden anddwfStudentsData Workflow components.In the Property ID field, enter
renameDateOfBirth.In the Label Text field, enter
New Name for field "dateOfBirth".Click Save & Close.
Configure the Second Data Workflow Component
Next, you'll set up the second Data Workflow component to change the name of your API data field.
Drag and drop a Data Workflow component onto your canvas, placing it below your
dwfStudentsData Workflow component.In the Property Name and Canvas Label Text fields, enter
dwfRename.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
students
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
renameDateofBirth
Required
Yes
Source
Default
Configure the Rename Field Operator
Drag and drop a Rename Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Rename Field
Label
New DOB
Current Name
dateOfBirth
Target Name
_arg
You'll connect the Text Field component to the argument port (top) of the Rename Field operator. The connection uses the Text Field component’s entry to rename the Current Name data field. So, you'll pass the Text Field component's argument into the Target Name.
Connect the output port (right) of the
studentsInput operator to the input port (left) of the Rename Field operator.Connect the output port (right) of the
renameDateOfBirthInput operator to the argument port (top) of the Rename Field operator.
Configure the First Console Operator
You'll want to add a Console operator to view the data in the DevTools Console before it passes to the Rename Field operator.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Before
Connect the output port (right) of the
studentsInput operator to the input port (left) of theBeforeConsole operator.
Configure the Second Console Operator
Then you'll add another Console operator to view the status after the data passes through the Rename Field operator.
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
After
Connect the output port (right) of the Rename Field operator to the input port (left) of the
AfterConsole operator.Click Save.
The fully configured Data Workflow looks like the following:
.png)
Configure the Button Component
Lastly, add a Button to trigger the Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the
dwfRenameData Workflow component.In the Property ID field, enter
btnRename.In the Label Text field, enter
Rename Field.Set the Action Type as Event.
From the On Click drop-down, select dwfRename.
.png)
Click Save & Close.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
Preview your module in Express View and open the DevTools Console. Enter a value you'd like to replace in the dateOfBirth field. Then, click the Rename Field button to view the results in the Console: