In this how-to guide, you'll learn how to use multiple Multi-Row operators to provide more context when analyzing data. Let's say you want to compare stock prices over five days. You’ll store your stock prices for a given day in a data table. Then, you'll use a Data Workflow with four Multi-Row operators to create the additional data.
Configuration
You’ll begin by configuring your data in a Data Table component. Then, you’ll configure a Data Workflow and four Multi-Row operators to duplicate your price data. Your first Multi-Row operator shifts your data up one row. The second shifts your data up two rows, and so on. Doing so gives you five stock prices in each row of your table, each from a different date. Then, you'll take the average of those five stock prices.
These instructions assume you have a new module open, saved with a title.
Configure the Data Table Component
First, let's set up your sample data in a Data Table component.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Label Text fields, enter
dtStocks.In the data table, enter the following:
stock
price
date
ABC
54
2021-07-01
ABC
65
2021-07-02
ABC
67
2021-07-03
ABC
78
2021-07-04
ABC
99
2021-07-05
ABC
87
2021-07-06
ABC
45
2021-07-07
ABC
32
2021-07-08
ABC
12
2021-07-09
ABC
12
2021-07-10
ABC
12
2021-07-11
ABC
87
2021-07-12
ABC
65
2021-07-13
ABC
54
2021-07-14
ABC
43
2021-07-15
ABC
55
2021-07-16
ABC
66
2021-07-17
ABC
77
2021-07-18
ABC
88
2021-07-19
.png)
Click Save Component.
Configure the Hidden Component
Next, you'll add a Hidden component to store the results of your Data Workflow.
Drag and drop a Hidden component onto your canvas, placing it below your Data Table component.
In the Property ID and Label Text fields, enter
multiFiveDay.Click Save Component.
Configure the Data Workflow Component
Now it's time to add your Data Workflow. You'll use an Input operator to bring your data into the Data Workflow and use four Multi-Row operators configured to duplicate your price data. Then, you'll add a Create Field operator to take the average of the duplicated stock prices and use a Pick operator to select the following pieces of data:
Date
Stock price
5-day average price
Lastly, you'll use an Output operator to output the final data into your Hidden component.
Drag and drop a Data Workflow component onto your canvas. Place your Data Workflow below your Data Table.
In the Property ID and Label Text fields, enter
dwfMultiRowFive.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtStocks
Required
Yes
Source
Default
Configure the First Multi-Row Operator
This Multi-Row operator duplicates your price data and moves it up one row.
Drag and drop a Multi-Row operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Multi-Row
Label
Price 1
Default
0
Key Name
price
Steps
1
New Key Name
priceB
Connect the output port (right) of the
dtStocksInput operator to the input port (left) of thePrice 1Multi-Row operator.
Configure the Second Multi-Row Operator
This Multi-Row operator duplicates your price data and moves it up two rows.
Drag and drop another Multi-Row operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Multi-Row
Label
Price 2
Default
0
Key Name
price
Steps
2
New Key Name
priceC
Connect the output port (right) of the
Price 1Multi-Row operator to the input port (left) of thePrice 2Multi-Row operator.
Configure the Third Multi-Row Operator
This Multi-Row operator duplicates your price data and moves it up three rows.
Drag and drop another Multi-Row operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Multi-Row
Label
Price 3
Default
0
Key Name
price
Steps
3
New Key Name
priceD
Connect the output port (right) of the
Price 2Multi-Row operator to the input port (left) of thePrice 3Multi-Row operator.
Configure the Fourth Multi-Row Operator
This Multi-Row operator duplicates your price data and moves it up four rows.
Drag and drop another Multi-Row operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Multi-Row
Label
Price 4
Default
0
Key Name
price
Steps
4
New Key Name
priceE
Connect the output port (right) of the
Price 3Multi-Row operator to the input port (left) of thePrice 4Multi-Row operator.
Configure the Console Operator
This Console operator lets you view your data after it passes through the Multi-Row operators.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Multi-Row Result
Connect the output port (right) of the
Price 4Multi-Row operator to the input port (left) of the Console operator.
Configure the Create Field Operator
The Create Field operator calculates the average of your five stock prices. Then, it outputs that average into a new key in your table called priceAvg.
Drag and drop a Create Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Formula
Label
priceAvg
Do Not Sanitize Formula
.png) (checked)
(checked)Field 1
priceAvg=SUM(price,priceB,priceC,priceD,priceE)/5
Field 2
Field 3
Field 4
Field 5
Connect the output port (right) of the
Price 4Multi-Row operator to the input port (left) of thepriceAvgCreate Field operator.
Configure the Pick Operator
This Pick operator selects your date, price, and priceAvg data.
Drag and drop a Pick operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Pick
Label
date,price,priceAvg
Pick Keys
date,price,priceAvg
Connect the output port (right) of the
priceAvgCreate Field operator to the input port (left) of thedate,price,priceAvgPick operator.
Configure the Output Operator
The Output operator outputs the final result to your Hidden component.
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
multiFiveDay
Action
value
Connect the output port (right) of the
date,price,priceAvgPick operator to the input port (left) of themultiFiveDayOutput operator.Click Save Component.
The fully configured Data Workflow component looks like the following:
.png)
Configure the Chart Component
With your new data created, you'll display it in a Chart component. You'll configure this component to display the date, the stock price for that date, and the five-day average stock price for that date. And you'll set the date as the X-axis for both of the other data points.
Drag and drop a Chart component onto your canvas, placing it below your
multiFiveDayHidden component.In the Label Text field, enter
5 Day Moving Avg.In the Property ID field, enter
chartFive.In the Inputs table, enter the following:
ID
Label
Chart Type
Categories
Values
multiFiveDay
Price
line
date
price
multiFiveDay
5 Day Avg
line
date
priceAvg
.png)
Click the Advanced drop-down to configure the Axes Configuration section.
In the Series Axes Label Text field, enter
Date.In the Value Axes Label Text field, enter
Price.From the Label Configuration section, enable the Show Legend setting.
.png)
Click Save Component.
Configure the Button Component
Lastly, add a Button component to trigger the Data Workflow.
Drag and drop a Button component onto your canvas. Place your Button below your Data Table.
In the Property ID field, enter
btnMultiRow.In the Label Text field, enter
Start Multi-Row.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfMultiRowFive.
.png)
Click Save Component.
Save your module.
Here's how your completed module looks in the Module Builder:
.png)
Preview your module in Express View and click the Start Multi-Row button. Your chart populates with the results from your Data Workflow. Now, you'll see how your average stock prices have changed over five days.
.png)
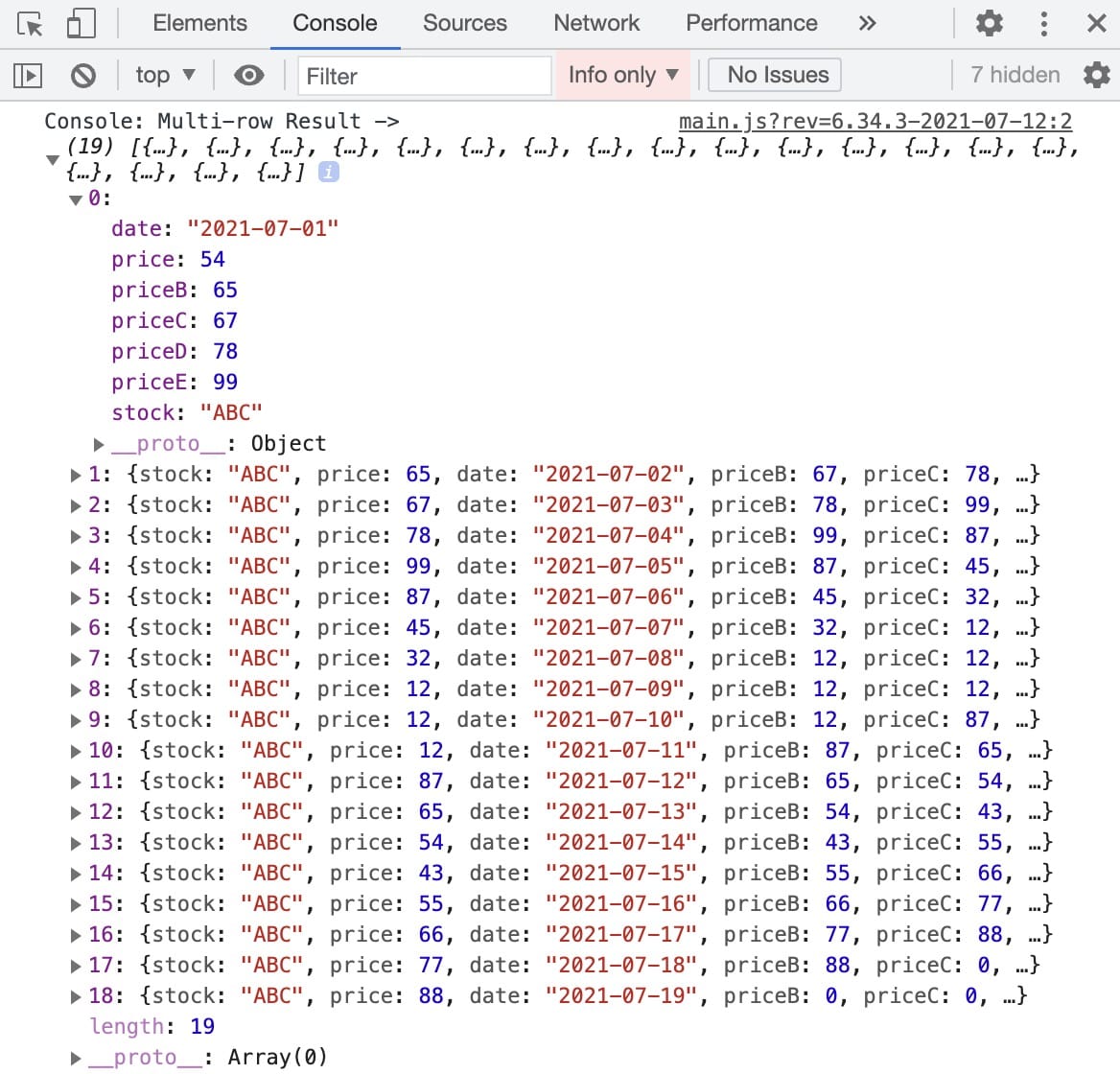
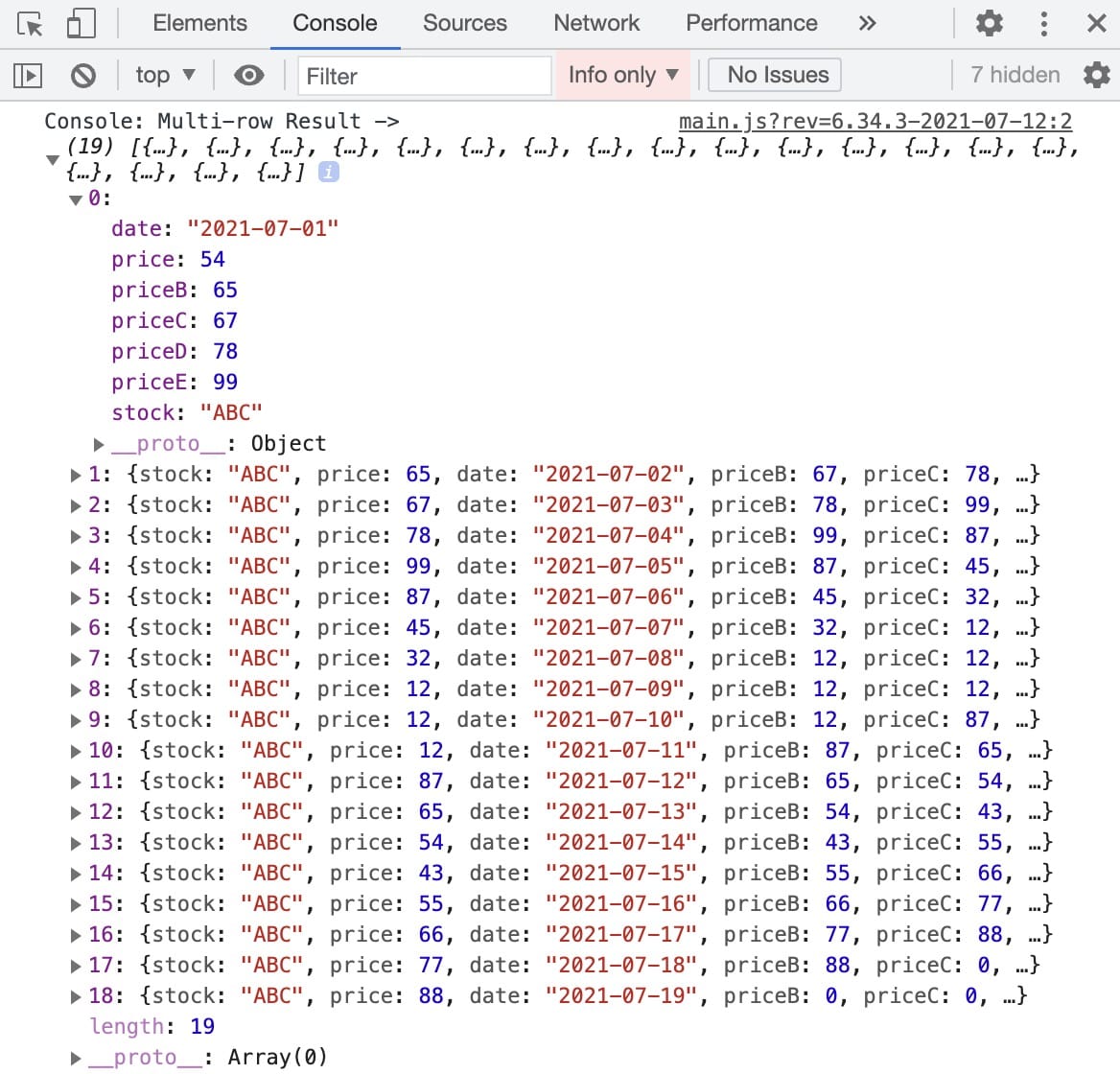
From the DevTools Console, you'll see that each of your rows now contains price, priceB, priceC, and priceD. This result occurred from your Multi-Row operators taking your original price data and moving it up the set number of rows.

In this how-to guide, you'll learn how to use multiple Multi-Row operators to provide more context when analyzing data. Let's say you want to compare stock prices over five days. You’ll store your stock prices for a given day in a data table. Then, you'll use a Data Workflow with four Multi-Row operators to create the additional data.
Configuration
You’ll begin by configuring your data in a Data Table component. Then, you’ll configure a Data Workflow and four Multi-Row operators to duplicate your price data. Your first Multi-Row operator shifts your data up one row. The second shifts your data up two rows, and so on. Doing so gives you five stock prices in each row of your table, each from a different date. Then, you'll take the average of those five stock prices.
These instructions assume you have a new module open, saved with a title.
Configure the Data Table Component
First, let's set up your sample data in a Data Table component.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Label Text fields, enter
dtStocks.In the data table, enter the following:
stock
price
date
ABC
54
2021-07-01
ABC
65
2021-07-02
ABC
67
2021-07-03
ABC
78
2021-07-04
ABC
99
2021-07-05
ABC
87
2021-07-06
ABC
45
2021-07-07
ABC
32
2021-07-08
ABC
12
2021-07-09
ABC
12
2021-07-10
ABC
12
2021-07-11
ABC
87
2021-07-12
ABC
65
2021-07-13
ABC
54
2021-07-14
ABC
43
2021-07-15
ABC
55
2021-07-16
ABC
66
2021-07-17
ABC
77
2021-07-18
ABC
88
2021-07-19
.png)
Click Save & Close.
Configure the Hidden Component
Next, you'll add a Hidden component to store the results of your Data Workflow.
Drag and drop a Hidden component onto your canvas, placing it below your Data Table component.
In the Property ID and Label Text fields, enter
multiFiveDay.Click Save & Close.
Configure the Data Workflow Component
Now it's time to add your Data Workflow. You'll use an Input operator to bring your data into the Data Workflow and use four Multi-Row operators configured to duplicate your price data. Then, you'll add a Create Field operator to take the average of the duplicated stock prices and use a Pick operator to select the following pieces of data:
Date
Stock price
5-day average price
Lastly, you'll use an Output operator to output the final data into your Hidden component.
Drag and drop a Data Workflow component onto your canvas, placing it below your Data Table component.
In the Property ID and Label Text fields, enter
dwfMultiRowFive.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtStocks
Required
Yes
Source
Default
Configure the First Multi-Row Operator
This Multi-Row operator duplicates your price data and moves it up one row.
Drag and drop a Multi-Row operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Multi-Row
Label
Price 1
Default
0
Key Name
price
Steps
1
New Key Name
priceB
Connect the output port (right) of the Input operator to the input port (left) of the Multi-Row operator.
Configure the Second Multi-Row Operator
This Multi-Row operator duplicates your price data and moves it up two rows.
Drag and drop another Multi-Row operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Multi-Row
Label
Price 2
Default
0
Key Name
price
Steps
2
New Key Name
priceC
Connect the output port (right) of the
Price 1Multi-Row operator to the input port (left) of thePrice 2Multi-Row operator.
Configure the Third Multi-Row Operator
This Multi-Row operator duplicates your price data and moves it up three rows.
Drag and drop another Multi-Row operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Multi-Row
Label
Price 3
Default
0
Key Name
price
Steps
3
New Key Name
priceD
Connect the output port (right) of the
Price 2Multi-Row operator to the input port (left) of thePrice 3Multi-Row operator.
Configure the Fourth Multi-Row Operator
This Multi-Row operator duplicates your price data and moves it up four rows.
Drag and drop another Multi-Row operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Multi-Row
Label
Price 4
Default
0
Key Name
price
Steps
4
New Key Name
priceE
Connect the output port (right) of the
Price 3Multi-Row operator to the input port (left) of thePrice 4Multi-Row operator.
Configure the Console Operator
This Console operator lets you view your data after it passes through the Multi-Row operators.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Multi-Row Result
Connect the output port (right) of the
Price 4Multi-Row operator to the input port (left) of theMulti-Row ResultConsole operator.
Configure the Create Field Operator
The Create Field operator calculates the average of your five stock prices. Then, it outputs that average into a new key in your table called priceAvg.
Drag and drop a Create Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Formula
Label
priceAvg
Do Not Sanitize Formula
.png) (checked)
(checked)Field 1
priceAvg=SUM(price,priceB,priceC,priceD,priceE)/5
Field 2
Field 3
Field 4
Field 5
Connect the output port (right) of the
Price 4Multi-Row operator to the input port (left) of thepriceAvgCreate Field operator.
Configure the Pick Operator
This Pick operator selects your date, price, and priceAvg data.
Drag and drop a Pick operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Pick
Label
date,price,priceAvg
Pick Keys
date,price,priceAvg
Connect the output port (right) of the
priceAvgCreate Field operator to the input port (left) of thedate,price,priceAvgPick operator.
Configure the Output Operator
The Output operator outputs the final result to your Hidden component.
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
multiFiveDay
Action
value
Connect the output port (right) of the
date,price,priceAvgPick operator to the input port (left) of themultiFiveDayOutput operator.Click Save.
The fully configured Data Workflow component looks like the following:
.png)
Configure the Chart Component
With your new data created, you'll display it in a Chart component. You'll configure this component to display the date, the stock price for that date, and the five-day average stock price for that date. And you'll set the date as the X-axis for both of the other data points.
Drag and drop a Chart component onto your canvas, placing it below your Hidden component.
In the Label Text field, enter
5 Day Moving Avg.In the Property ID field, enter
chartFive.In the Inputs table, enter the following:
ID
Label
Chart Type
Categories
Values
multiFiveDay
Price
line
date
price
multiFiveDay
5 Day Avg
line
date
priceAvg
.png)
At the top right of the configuration window, click the Formatting tab to configure the Axes Configuration section.
In the Series Axes Label Text field, enter
Date.In the Value Axes Label Text field, enter
Price.From the Label Configuration section, enable the Show Legend setting.
.png)
Click Save.
Configure the Button Component
Lastly, add a Button component to trigger the Data Workflow.
Drag and drop a Button component onto your canvas, placing it below your Data Table component.
In the Property ID field, enter
btnMultiRow.In the Label Text field, enter
Start Multi-Row.Set the Action Type as Event.
From the On Click drop-down, enter or select
dwfMultiRowFive..png)
Click Save & Close.
Save your module.
Here's how your completed module looks in the Module Builder:
.png)
Preview your module in Express View and click the Start Multi-Row button. Your chart populates with the results from your Data Workflow. Now, you'll see how your average stock prices have changed over five days.
.png)
From the DevTools Console, you'll see that each of your rows now contains price, priceB, priceC, and priceD. This result occurred from your Multi-Row operators taking your original price data and moving it up the set number of rows.