Omit Operator: Removing Duplicate Merge Indexes
Overview
The Omit operator often comes in handy when you're working with a Merge operator. When merging in a Data Workflow, you'll sometimes end up with duplicate indexes. To remove these duplicate indexes, you'll add an Omit operator. Let's take a look at an example.
First, you'll set up a data table to hold some sample client information. Then, you'll use a Data Workflow to pull 2 columns from that data table and merge them together in their own array. And to remove the duplicate index from that array, you'll use an Omit operator. You'll include 2 Console operators in your Data Workflow so you can see your data before and after omitting the duplicate index.
Here's how your module will look in the Module Builder:

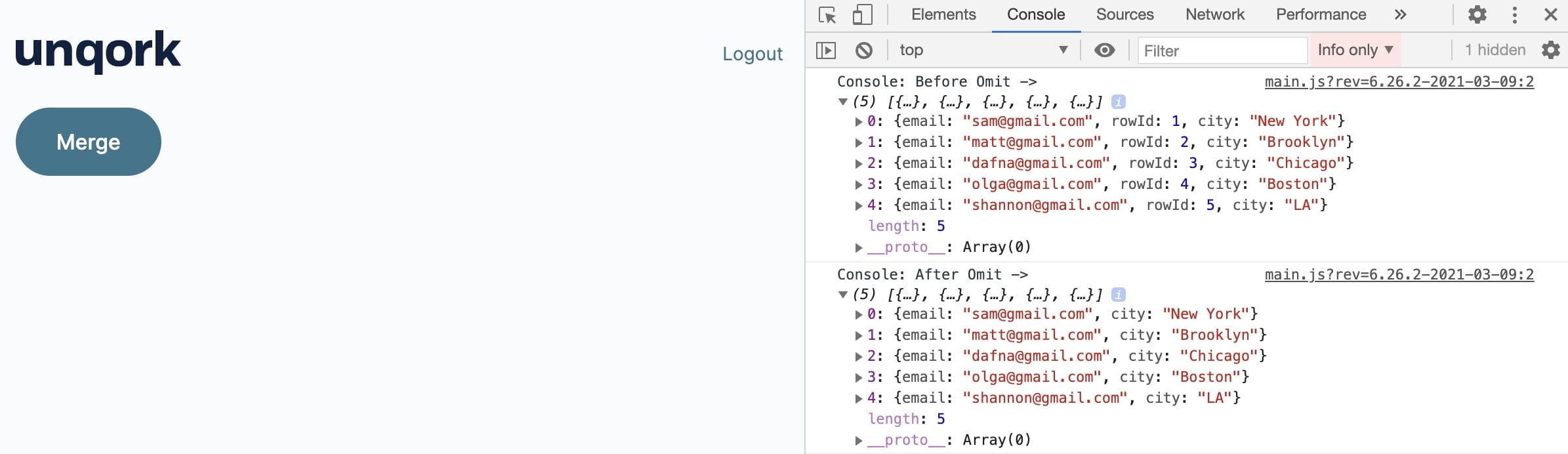
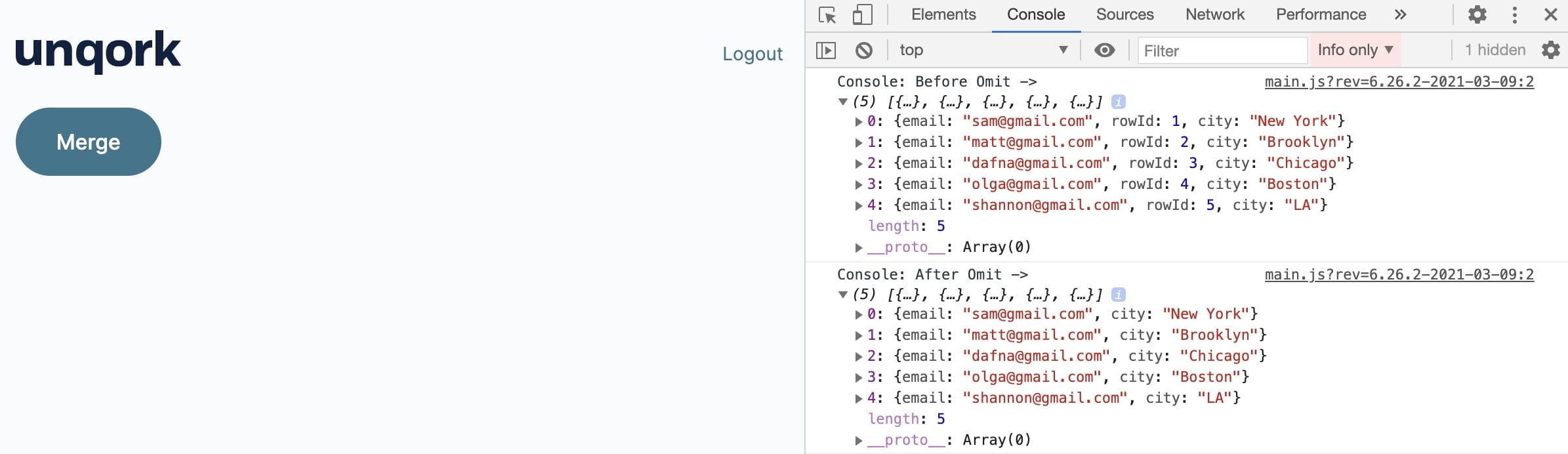
Here's how the completed use case will look in Express View with a sneak peek at the DevTools Console:

What You'll Learn
In this article, you'll learn how to use an Omit operator to remove duplicate merge indexes.
What You'll Need
To set up this use case, you’ll need:
-
1 Data Table component
-
1 Button component
-
1 Data Workflow component
To set up your Data Workflow, you'll need:
-
1 Input operator
-
2 Pick operators
-
2 Create Index operators
-
1 Merge operators
-
1 Omit operator
-
2 Console operators
These instructions assume you have a new module open, saved, and with a title.
Configuration
Configure the Data Table Component
First, let's set up some data to work with. You'll use a Data Table for that.
| 1. | In the Module Builder, drag and drop a Data Table component onto your canvas. |
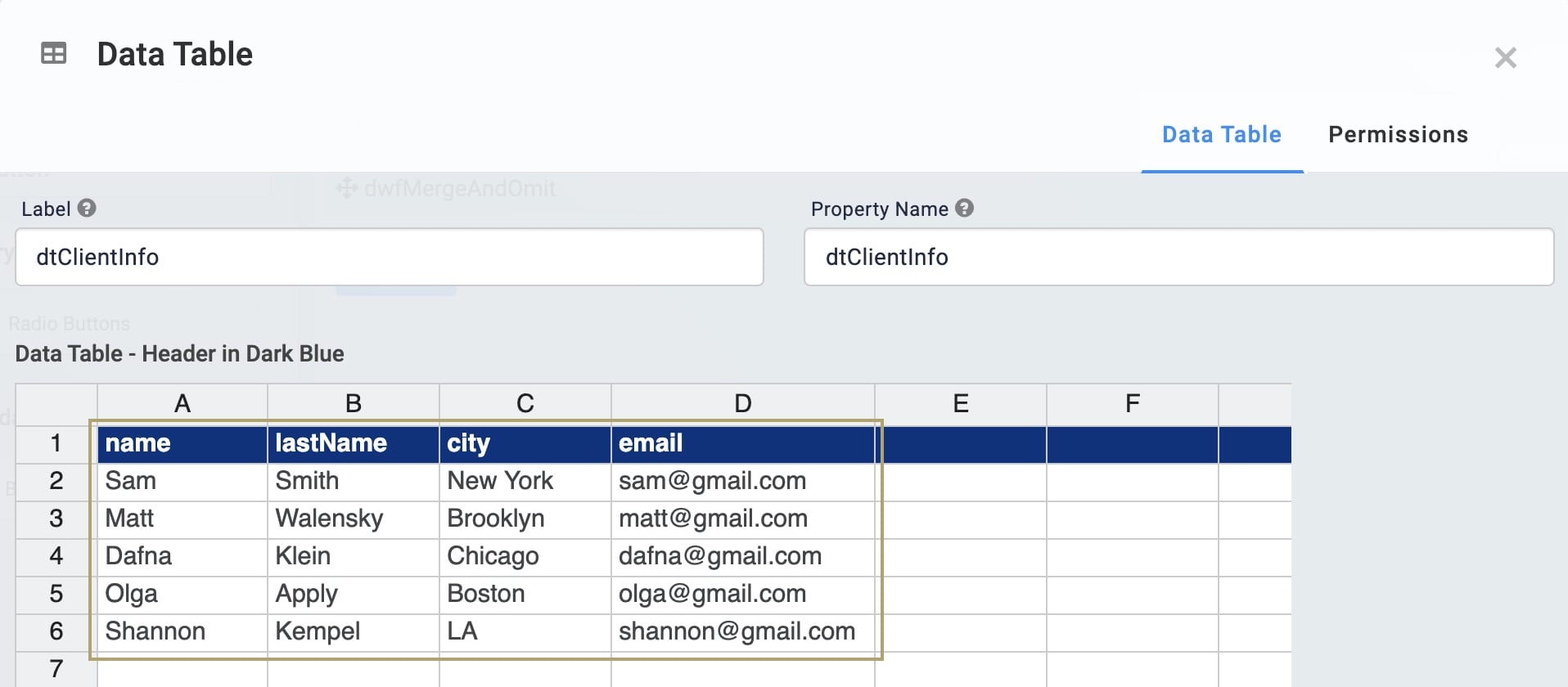
| 2. | Enter dtClientInfo in the Label and Property Name fields. |
| 3. | In the data table, enter the following: |
| firstName | lastName | city | |
|---|---|---|---|
|
Sam |
Smith |
New York |
sam@gmail.com |
|
Matt |
Walensky |
Brooklyn |
matt@gmail.com |
|
Dafna |
Klein |
Chicago |
dafna@gmail.com |
|
Olga |
Apply |
Boston |
olga@gmail.com |
|
Shannon |
Kempel |
LA |
shannon@gmail.com |

| 4. | Click Save. |
Configure the Data Workflow Component
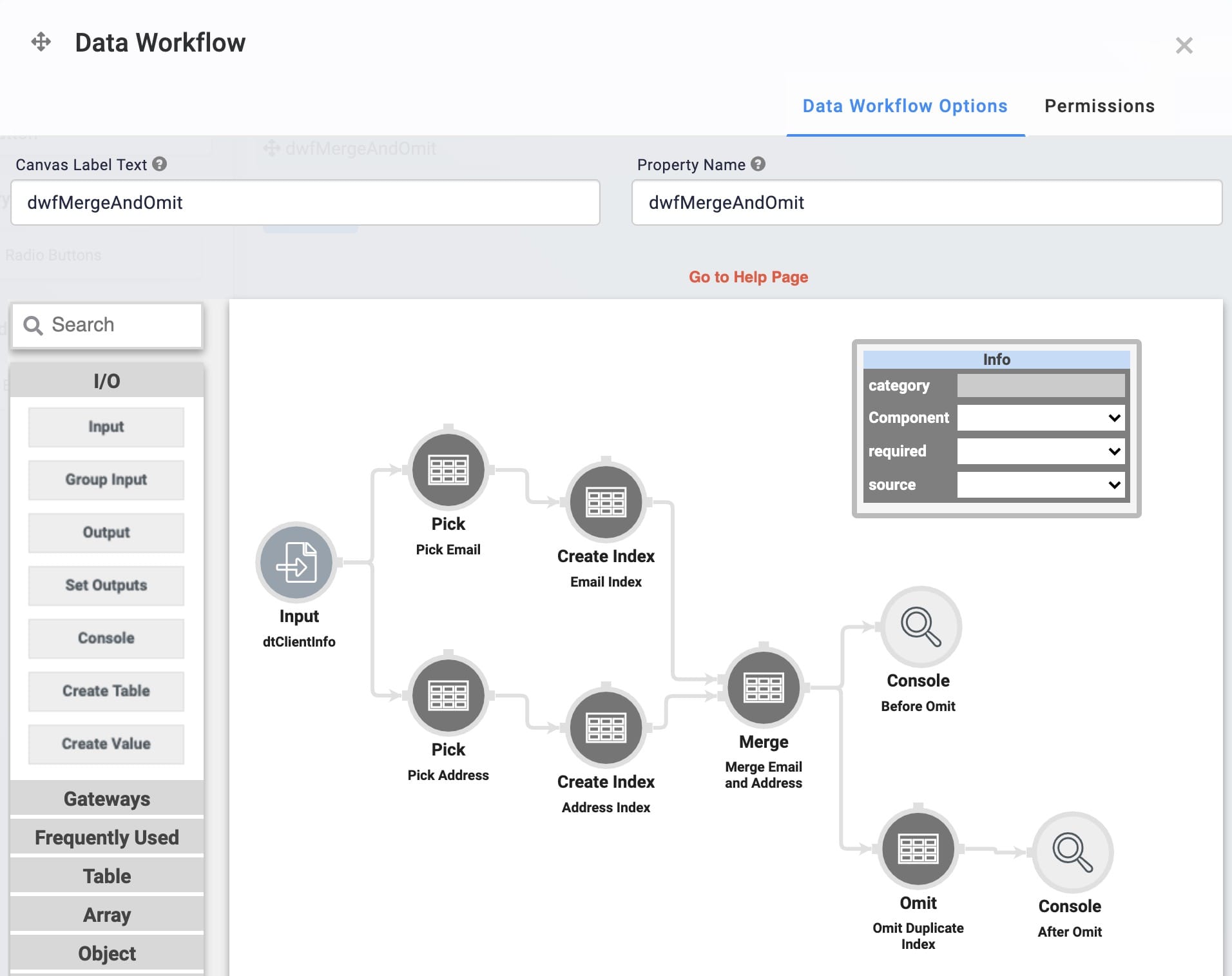
Now let's set up your Data Workflow. Here, you'll separate out the emails and cities from your data using 2 Pick operators. Then, you'll merge those into their own data set using a Merge operator. This requires you to create an index for each item, so you'll also add 2 Create Index operators. Finally, to remove your duplicate merge indexes, you'll use an Omit operator.
| 1. | Drag and drop a Data Workflow component onto your canvas. Place your Data Workflow below your Data Table. |
| 2. | Enter dwfMergeAndOmit in the Canvas Label Text and Property Name fields. |

Configure the Input Operator
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Input |
|
Component |
dtClientInfo |
|
Required |
Yes |
|
Source |
Default |
Configure the First Pick Operator
| 1. | Drag and drop a Pick operator onto your Data Workflow canvas. |
| 2. | Configure the Pick operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Pick |
|
Label |
Pick Email |
|
Pick Keys |
|
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Pick operator. |
Configure the First Create Index Operator
| 1. | Drag and drop a Create Index operator onto your Data Workflow canvas. |
| 2. | Configure the Create Index operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Create Index |
|
Label |
Email Index |
|
Index Name |
rowId |
|
Starting Index |
1 |
|
Keys |
|
| 3. | Connect the output port (right) of the Pick operator to the input port (left) of the Create Index operator. |
Configure the Second Pick Operator
| 1. | Drag and drop another Pick operator onto your Data Workflow canvas. |
| 2. | Configure the Pick operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Pick |
|
Label |
Pick City |
|
Pick Keys |
city |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Pick City Pick operator. |
Configure the Second Create Index Operator
| 1. | Drag and drop another Create Index operator onto your Data Workflow canvas. |
| 2. | Configure the Create Index operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Create Index |
|
Label |
City Index |
|
Index Name |
rowId |
|
Starting Index |
1 |
|
Keys |
|
| 3. | Connect the output port (right) of the Pick City Pick operator to the input port (left) of the City Index Create Index operator. |
Configure the Merge Operator
| 1. | Drag and drop a Merge operator onto your Data Workflow canvas. |
| 2. | Configure the Merge operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Merge |
|
Label |
Merge Email and City |
|
Merge Type |
Inner Left |
|
Keep Flag |
False |
|
Renaming |
Replace |
|
Rows to Keep |
First |
|
Merge Key |
rowId |
| 3. | Connect the output port (right) of the Email Index Create Index operator to the upper input port (left) of the Merge operator. |
| 4. | Connect the output port (right) of the City Index Create Index operator to the lower input port (left) of the Merge operator. |
Configure the First Console Operator
| 1. | Drag and drop a Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Console |
|
Label |
Before Omit |
| 3. | Connect the output port (right) of the Merge operator to the input port (left) of the Console operator. |
Configure the Omit Operator
Drag and drop an Omit operator onto your Data Workflow canvas.
Configure the Omit operator's Info window as follows:
|
Setting |
Value |
|---|---|
|
Category |
Omit |
|
Label |
Omit Duplicate Index |
|
Omit Keys |
rowId |
| 4. | Connect the output port (right) of the Merge operator to the input port (left) of the Omit operator. |
Configure the Second Console Operator
| 1. | Drag and drop another Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Console |
|
Label |
After Omit |
| 3. | Connect the output port (right) of the Omit operator to the input port (left) of the After Omit Console operator. |
| 4. | Click Save. |
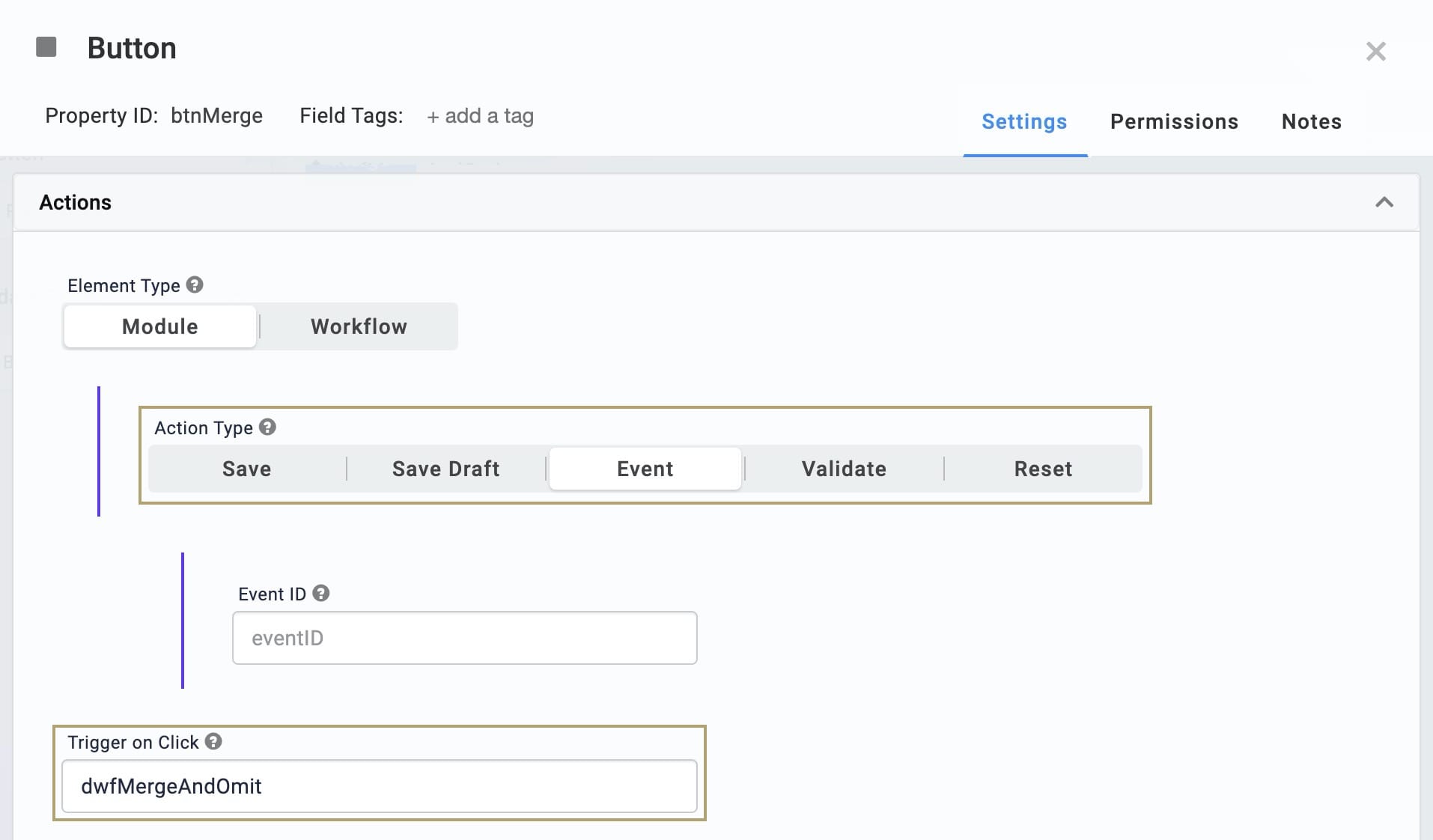
Configure the Button Component
Finally, let's add a button to start the whole operation.
| 1. | Drag and drop a Button component onto your canvas. Place your Button below your Data Workflow. |
| 2. | Enter btnMerge in the Property ID field. |
| 3. | Enter Merge in the Label Text field. |
| 4. | Select Event as the Action Type. |
| 5. | Enter dwfMergeAndOmit in the Trigger on Click field. |

| 6. | Click Save. |
| 7. | Save your module. |
Now it's time to test your module. Preview your module in Express View and open the DevTools Console. Now, when you click your Merge button, you'll see your data from your Data Workflow both before and after it goes through the Omit operator. In your Before Omit Console group, you'll see the rowId key for each item in the array. And in your After Omit Console group, you'll see your data without this key.

Lab
You can view this complete use case here: https://training.unqork.io/#/form/60521ccd4cf09403450ed722/edit.

