Overview
Another way to use the Create Field operator is using conditional expressions. Here, you'll learn how to conditionally add 1 of 2 values to each row of a table, based on an existing value in each row. You're actually adding 2 key/value pairs, each with 2 possible values.
The first key/value pair you'll add is "lowIncome":"yes" or "lowIncome":"no". The condition will be if the value of the existing incomeAnnual field in the table is less than 24,000. So, if a person has an annual income of less than $24,000, the key/value pair "lowIncome":"yes" gets added to their row of the table. If the person has an annual income above $24,000, the key/value pair "lowIncome":"no" gets added instead.
Adding key/value pairs using conditional logic involves a specific expression format. The expression should follow the Excel IF function's format of: key=IF(condition,valueIfTrue,valueIfFalse).
So, for the first key/value pair, you'll enter the following expression in the Create Field operator: lowIncome=IF(incomeAnnual<24000,"yes","no").
The second key/value pair will be "applicationFee":5 or "applicationFee":15. You'll enter the following expression into the Create Field operator: applicationFee=IF(lowIncome="yes",5,15).
In this conditional expression, if the person has a "lowIncome" status of "yes", they pay a $5 application fee. If they have a "lowIncome" status of "no", they pay a $15 application fee.
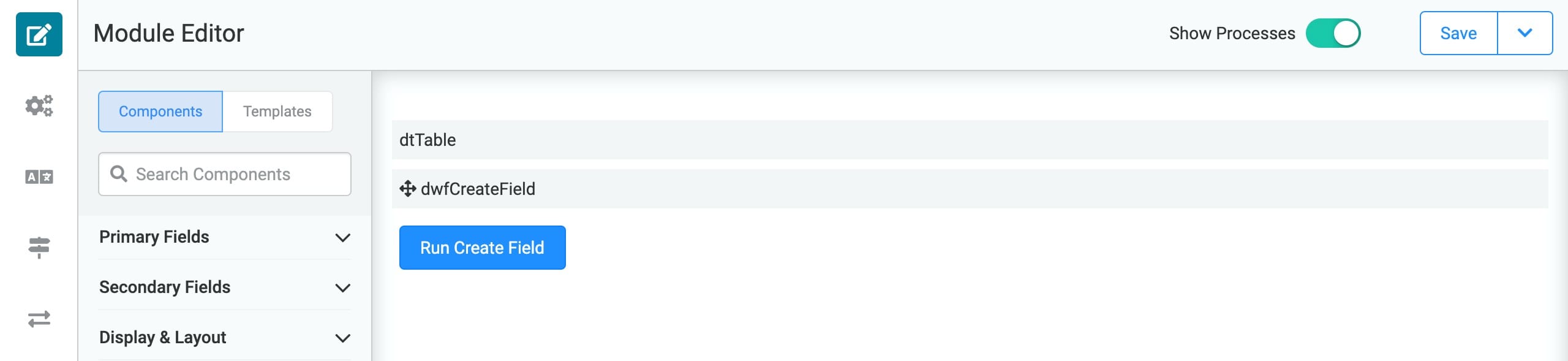
Here's how the completed use case will look in the Module Builder:

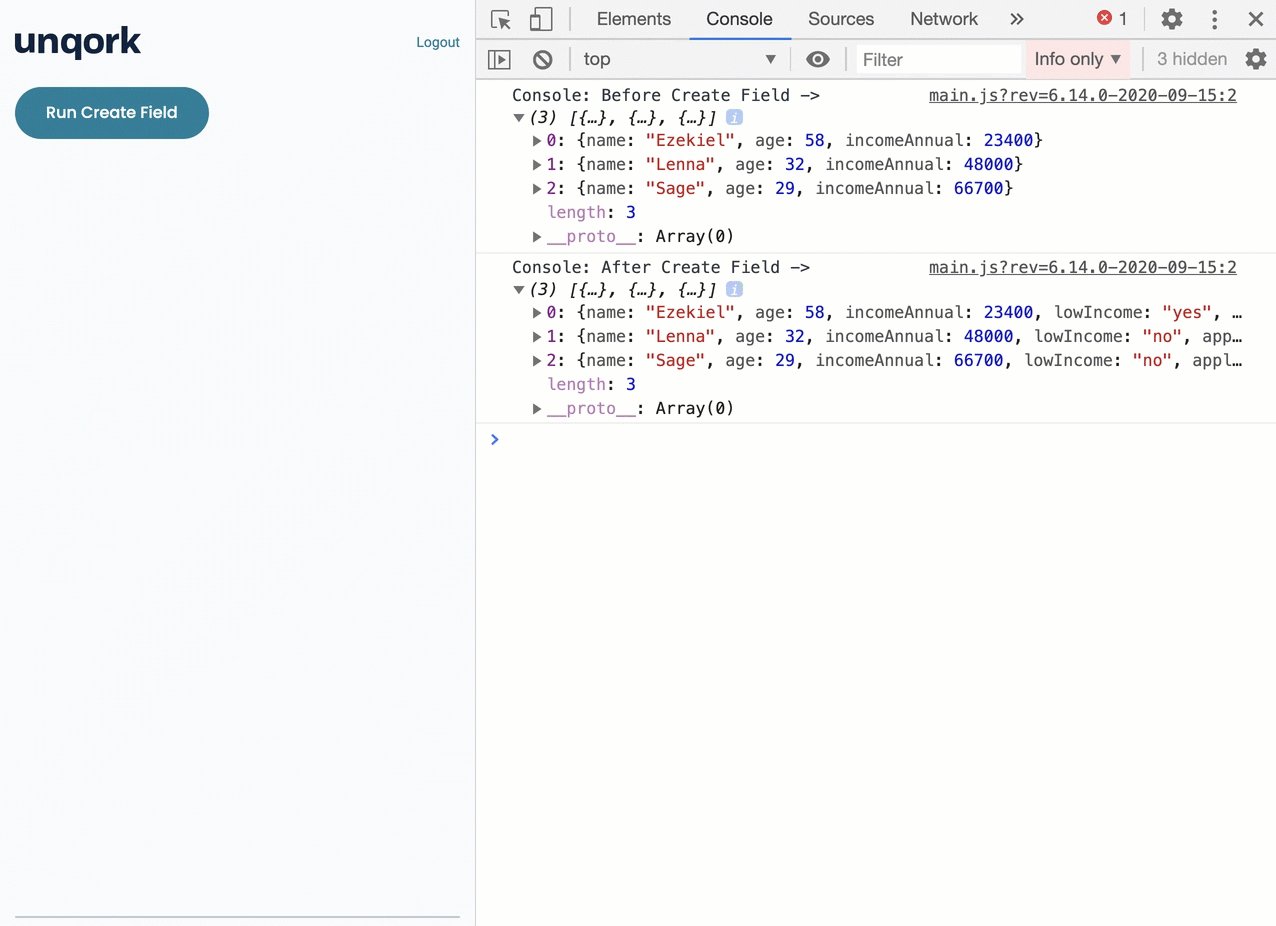
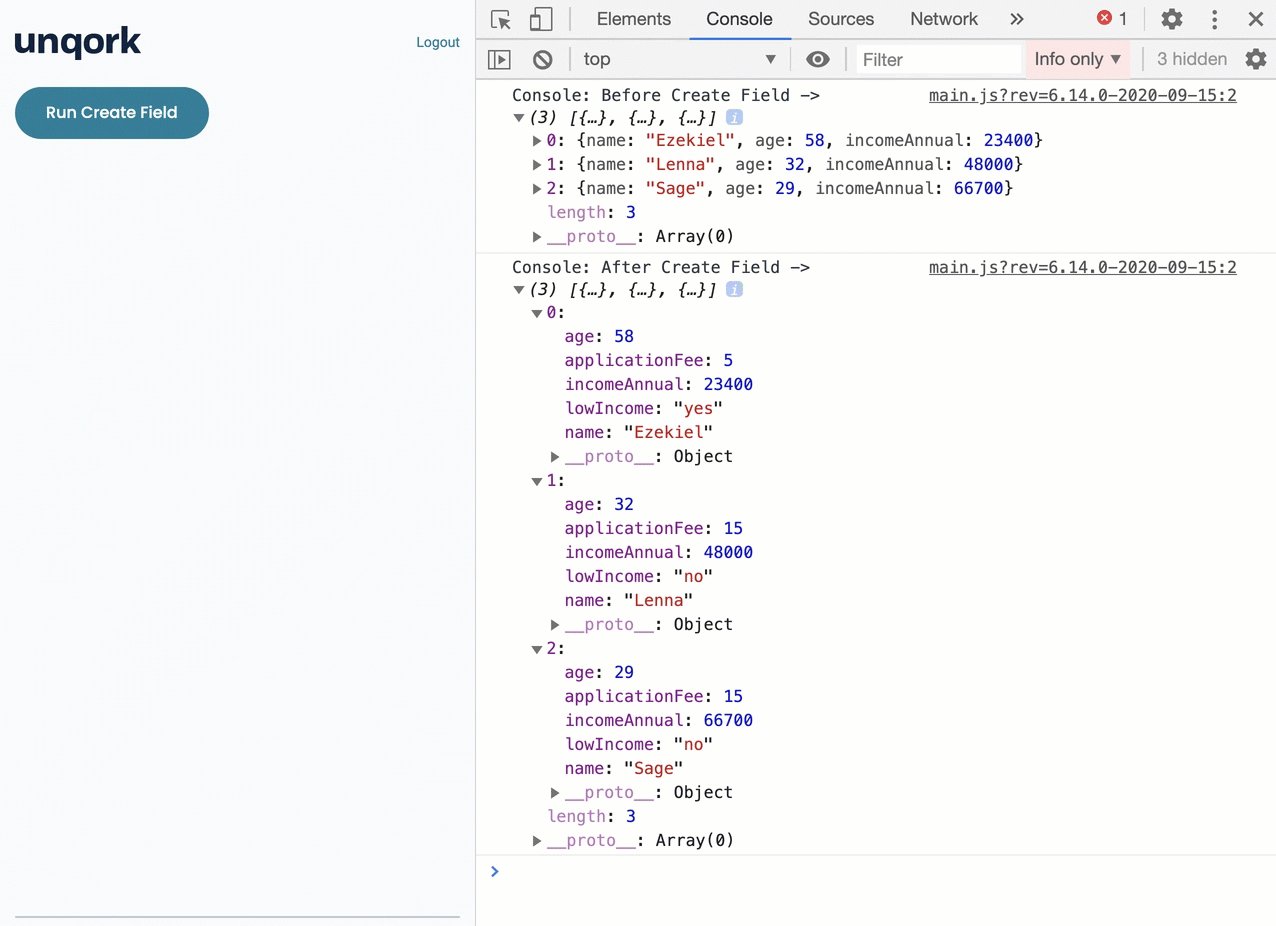
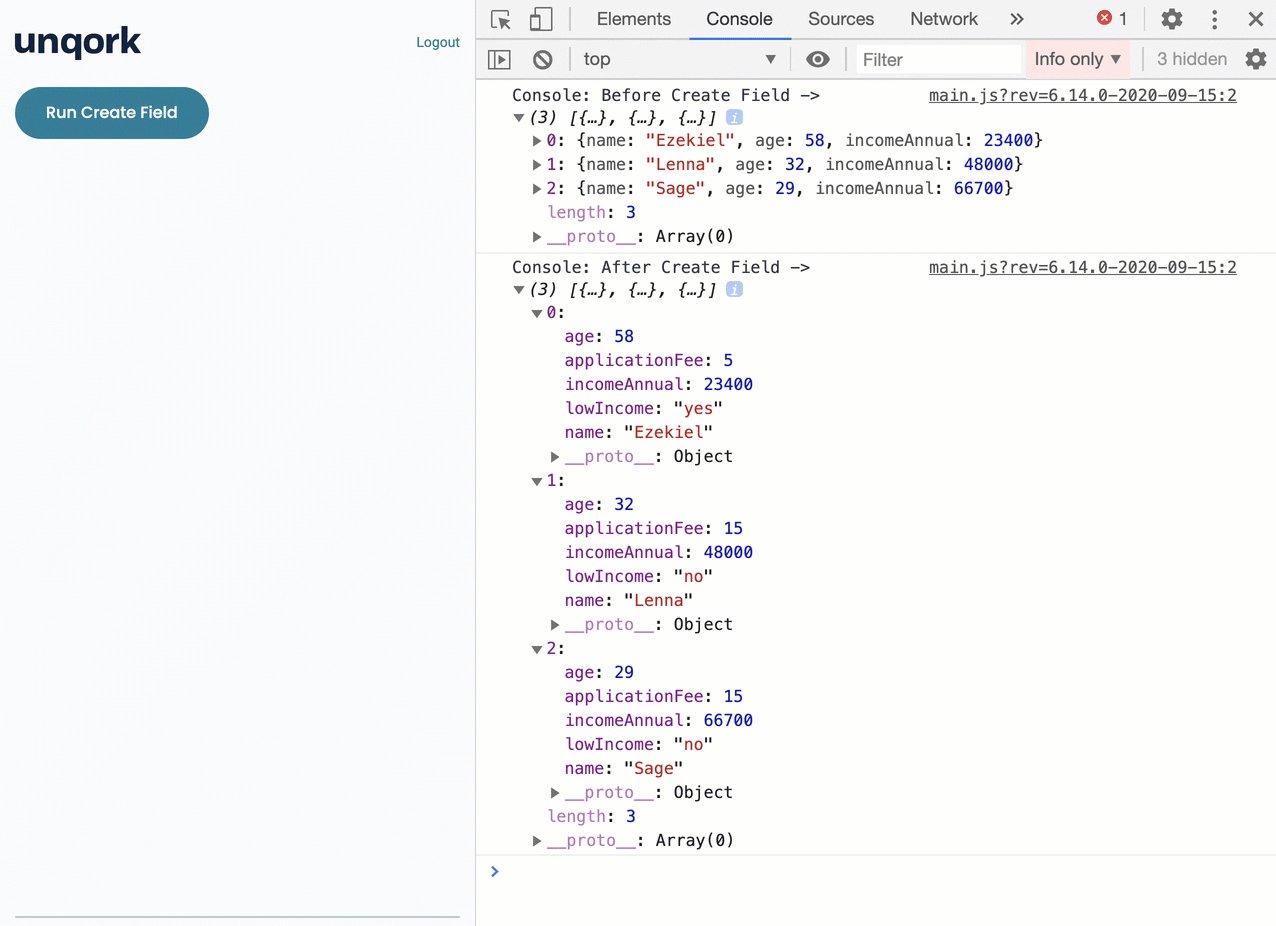
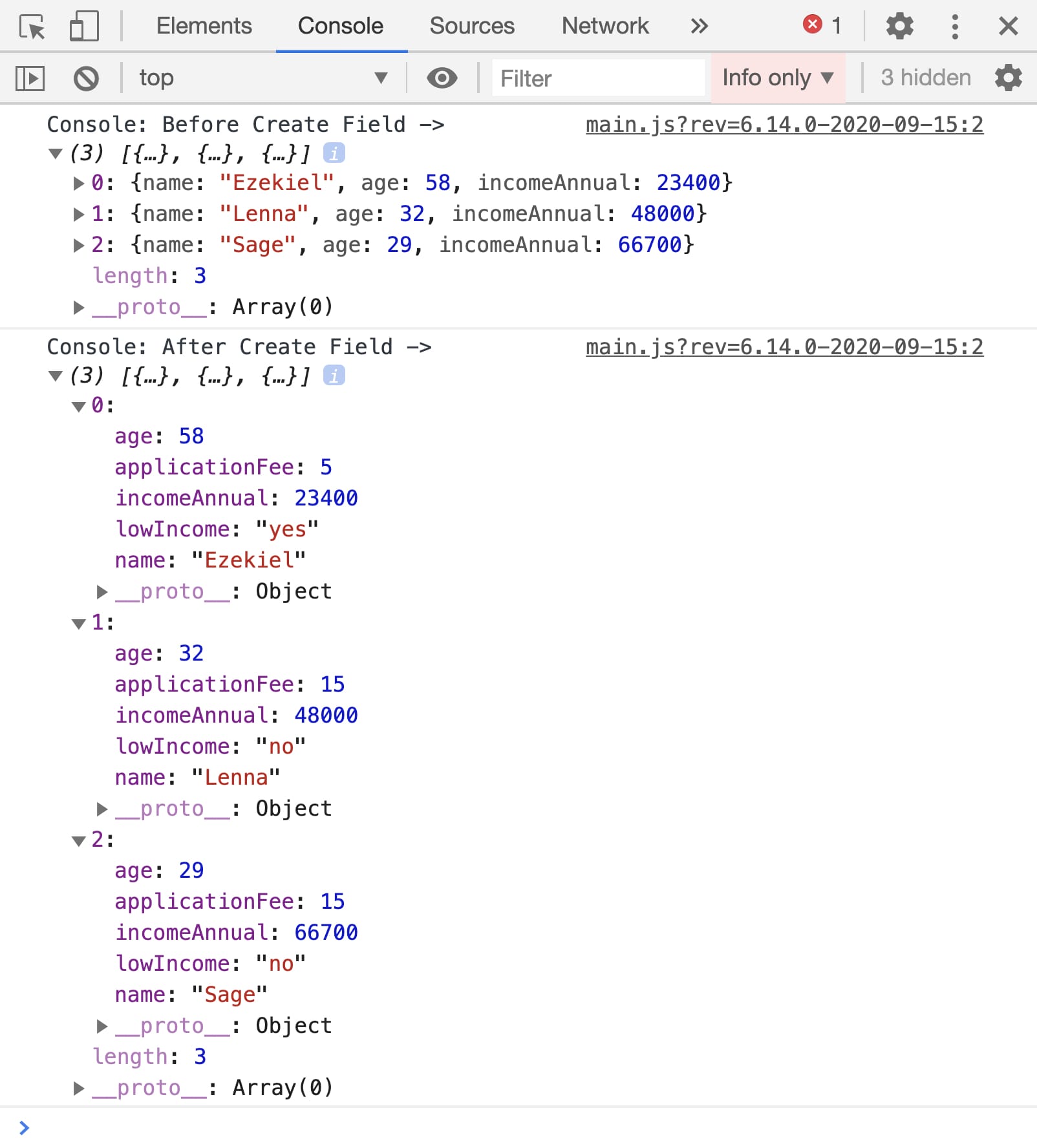
Here's how the completed use case will work in Express View, including a peek at the final table in the DevTools Console:

What You'll Learn
In this article, you'll learn how to use the Create Field operator to:
Add key/value pairs based on a conditional expression.
Add key/value pairs using conditional expressions that reference other fields.
What You'll Need
For this use case, you'll need:
1 Data Table component
1 Data Workflow component
1 Button component
For your Data Workflow, you'll need:
1 Input operator
1 Create Field operator
2 Console operators
These instructions assume you have a new module open, saved, and with a title.
Configure the Data Table Component
First up, you'll create the table where you'll add your key/value pairs. Here, you'll set up a 3-row (object) table (array). One column will be incomeAnnual. The values in this column will help decide whether "yes" or "no" gets added to the "lowIncome" key.
Drag and drop a Data Table component onto your canvas.
Enter dtTable in the Label and Property Name.
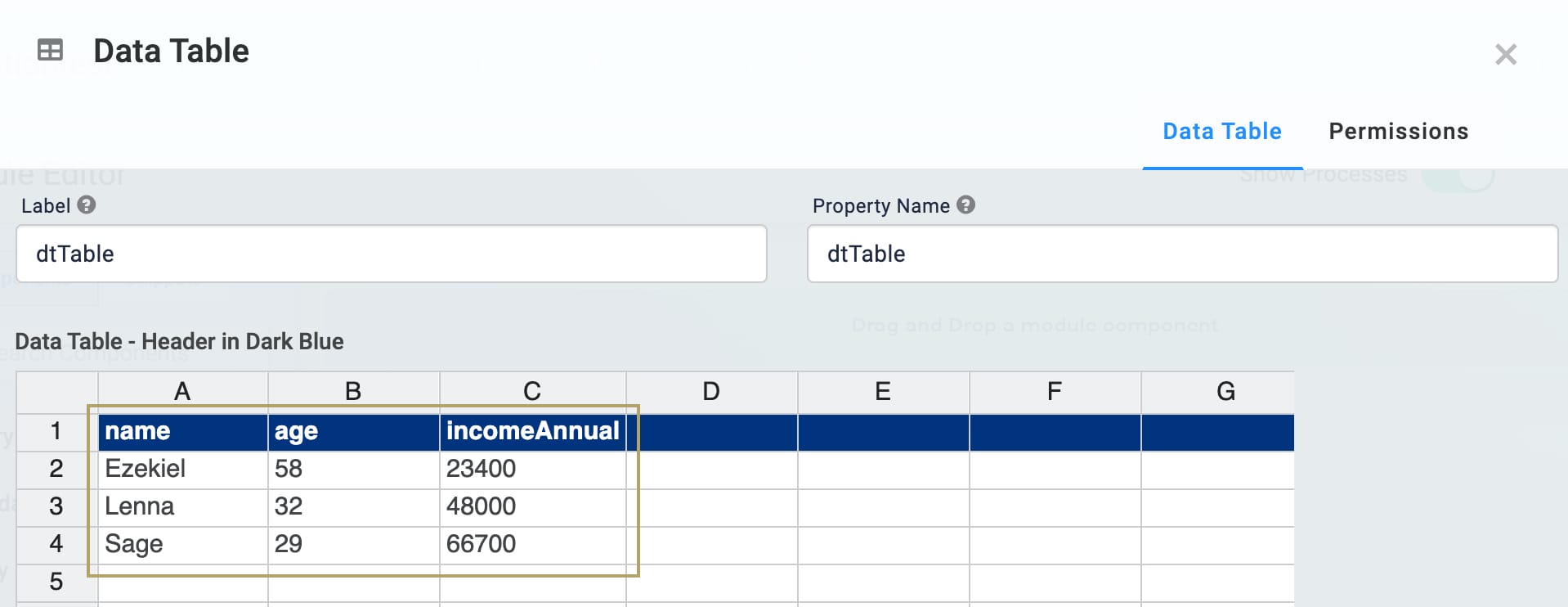
In the data table, enter the following:
name
age
incomeAnnual
Ezekiel
58
23400
Lenna
32
48000
Sage
29
66700

Click Save.
Configure the Data Workflow Component
With the Data Table set up, you're ready to use the Create Field operator. You'll add 2 new key/value pairs to each row (object) in your table (array).
Drag and drop a Data Workflow component onto your canvas, placing it below the Data Table.
Enter dwfCreateField in the Canvas Label Text and Property Name.
.jpg)
Configure the Input Operator
You'll start with connecting your Data Table to the Data Workflow using an Input operator.
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Value
Category
Input
Component
dtTable
Required
Yes
Source
Default
Configure the Create Field Operator
Next, you'll set up the Create Field operator. Here, you'll add 2 new key/value pairs to each row (object) in your table (array).
Drag and drop a Create Field operator onto your Data Workflow canvas.
Configure the Create Field operator's Info window as follows:
Setting
Value
Category
Create Field
Label
Do Not Sanitize Formula
Field 1
lowIncome=IF(incomeAnnual<24000,"yes","no")
Field 2
applicationFee=IF(lowIncome="yes",5,15)
Connect the output port (right) of the dtTable Input operator to the input port (left) of the Create Field operator.
Configure the Console Operators
Finally, you'll add 2 Console operators. These operators will give you an easy way to see the before and after of your Create Field operator.
You'll notice that the Create Field operator only outputs to a Console operator. When creating applications, you might also want to use a dedicated Output operator. Then, you could connect that Output operator to a Hidden component. This would let you store the final table and reference it elsewhere in your application.
Drag and drop 2 Console operators onto your Data Workflow canvas.
Configure the first Console operator's Info window as follows:
Setting
Value
Category
Console
Label
Before Create Field
Connect the output port (right) of the dtTable Input operator to the input port (left) of this first Console operator.
Configure the second Console operator's Info window as follows:
Setting
Value
Category
Console
Label
After Create Field
Connect the output port (right) of the Create Field operator to the input port (left) of this second Console operator.
Click Save.
Configure the Button Component
Finally, you'll create a button you can click in Express View to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below your Data Workflow.
Enter btnRunDWF in the Property ID.
Enter Run Create Field in the Label Text.
Select Event from the Button Action Type.
Enter dwfCreateField in the Trigger on Click field.
.jpg)
Click Save.
Save your module.
Now you're ready to test out your Data Workflow. Preview your module in Express View and open the DevTools Console. Click the Run Create Field button and check out what appears in the DevTools Console! It should look something like this:

Lab
You can find the completed use case here: https://training.unqork.io/#/form/5f6e2c0985a56f024db5d703/edit.