The Create Field operator doesn’t only create fields. It can also be used to update existing fields
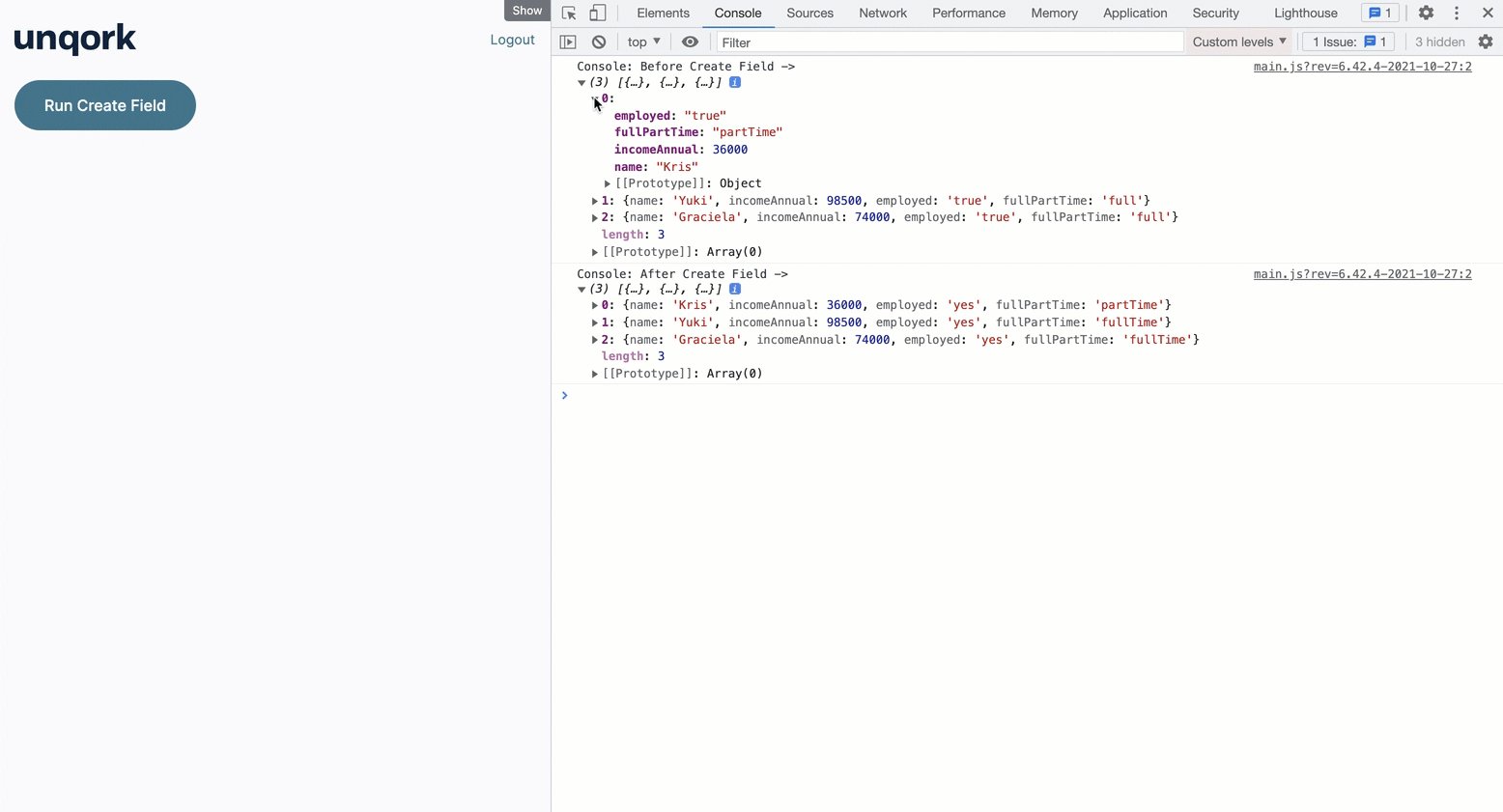
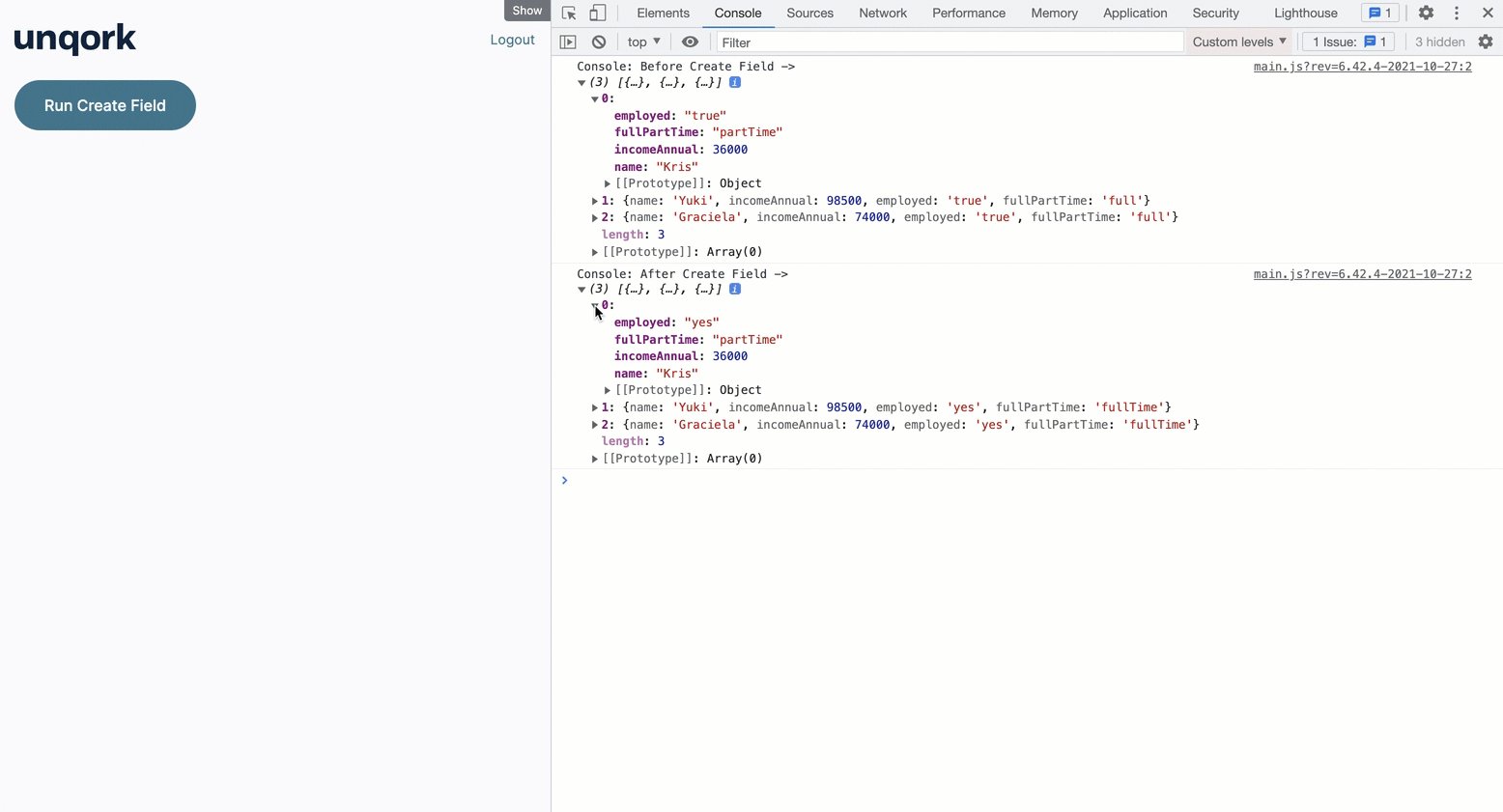
Let’s say that a value for a key called employed is true for every row of the table. But you want to switch the value from true to yes. Using a simple employed="yes" expression updates the value in every row.
A second key is called fullPartTime, which defines whether the person works full-time or part-time. The two possible values are partTime and full. But you want your values to be more consistent, so you want to change the full value to fullTime. So, you’ll use a common conditional expression: key=IF(condition,valueIfTrue,valueIfFalse). For this example, you’ll use the following conditional expression to make the change: fullPartTime=IF(fullPartTime="full","fullTime",fullPartTime).
Let's explore the elements of this expression.
The condition represents the original key of
fullPartTimeand the value offull.The valueIfTrue is the value of
fullTime, so the value offullis replaced withfullTime.The valueIfFalse is the key of
fullPartTime. Meaning, if the value offullPartTimeis notfull, then ignore it. That way, thepartTimevalues are left alone.
Configuration
In this how-to guide, you'll use the Create Field operator to conditionally update existing key/value pairs in a table.
Configure the Data Table Component
First, configure a Data Table component to create the table where you’ll add your key/value pairs.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Label Text fields, enter
dtTable.name
incomeAnnual
employed
fullPartTime
Kris
36000
true
partTime
Yuki
98500
true
full
Graciela
74000
true
full
.png)
Click Save Component.
Configure the Data Workflow Component
With the Data Table component set up, you're ready to use the Create Field operator. First, update the employed key/value pair in every row (object) in your table (array). Then, conditionally update the fullPartTime value from full to fullTime.
Drag and drop a Data Workflow component onto your canvas, placing it below the Data Table component.
In the Property ID and Canvas Label Text fields, enter
dwfCreateField.
Configure the Input Operator
First, connect your Data Table component to the Data Workflow using an Input operator.
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtTable
Required
Yes
Source
Default
Configure the Create Field Operator
Next, let's set up the Create Field operator.
Drag and drop a Create Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Create Field
Label
employment
Do Not Sanitize Formula
.png) (checked)
(checked)Preserve Argument Type
.png) (unchecked)
(unchecked)Field 1
employed="yes"
Field 2
fullPartTime=IF(fullPartTime="full","fullTime",fullPartTime)
Field 3
Field 4
Field 5
Connect the output port (right) of the
dtTableInput operator to the input port (left) of theemploymentCreate Field operator.
Configure the Console Operators
Next, you’ll add Console operators before and after the Create Field operator to view the change in data.
You'll notice that the Create Field operator only outputs to a Console operator. When creating applications, you might also want to use a dedicated Output operator. Then, you can connect that Output operator to a Hidden component. That way, you can store the final table and reference it elsewhere in your application.
Drag and drop two Console operators onto your Data Workflow canvas.
Configure the first Console operator's Info window as follows:
Setting
Value
Category
Console
Label
Before Create Field
Connect the output port (right) of the
dtTableInput operator to the input port (left) of theBefore Create FieldConsole operator.Configure the second Console operator's Info window as follows:
Setting
Value
Category
Console
Label
After Create Field
Connect the output port (right) of the
employmentCreate Field operator to the input port (left) of theAfter Create FieldConsole operator..png)
Click Save Component.
Configure the Button Component
Lastly, add a Button component to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the Data Workflow component.
In the Property ID field, enter
btnRunDWF.In the Label Text field, enter
Run Create Field.From the Action Type drop-down, select
Event.From the On Click drop-down, select
dwfCreateField..png)
Click Save Component.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
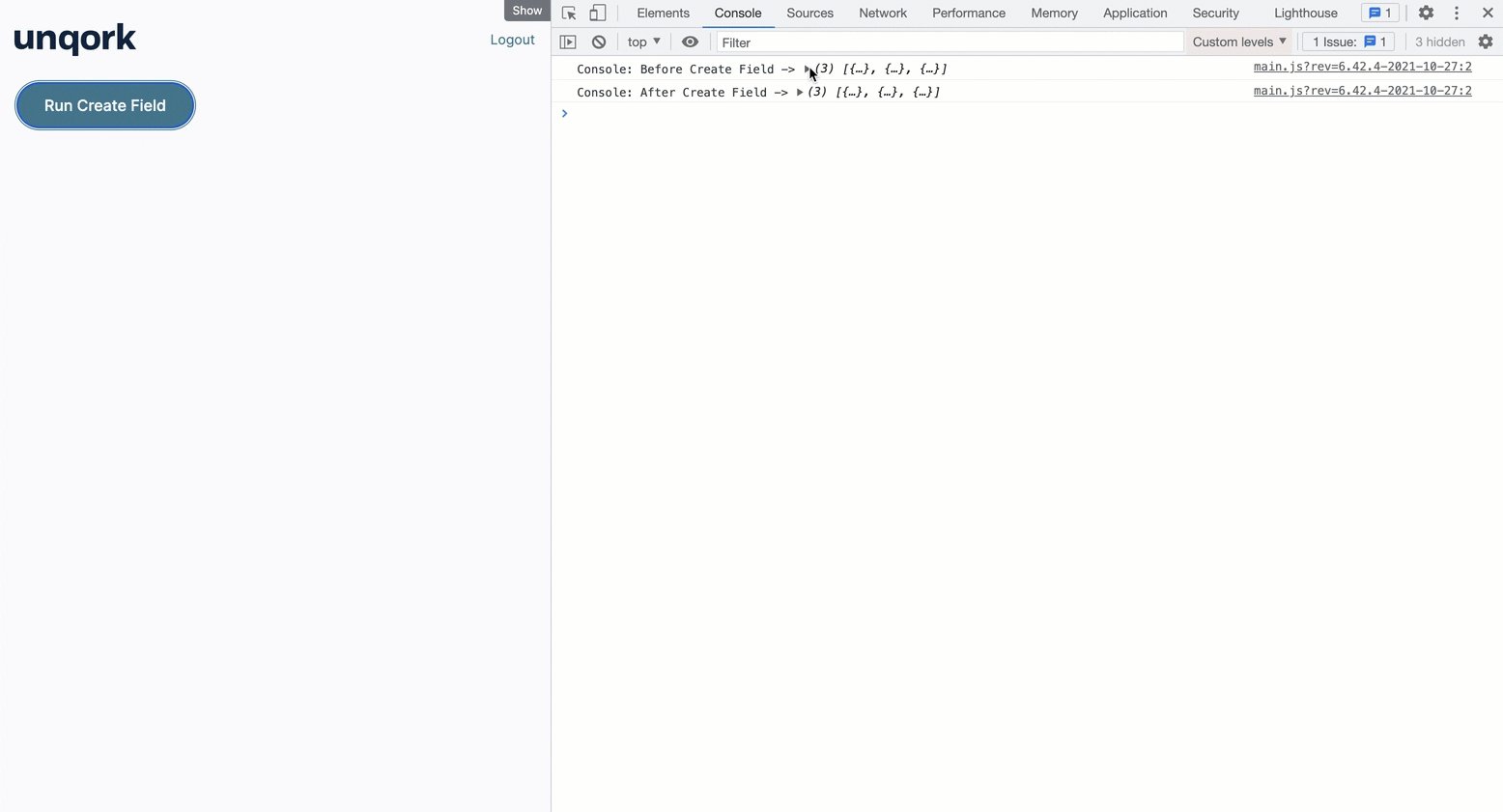
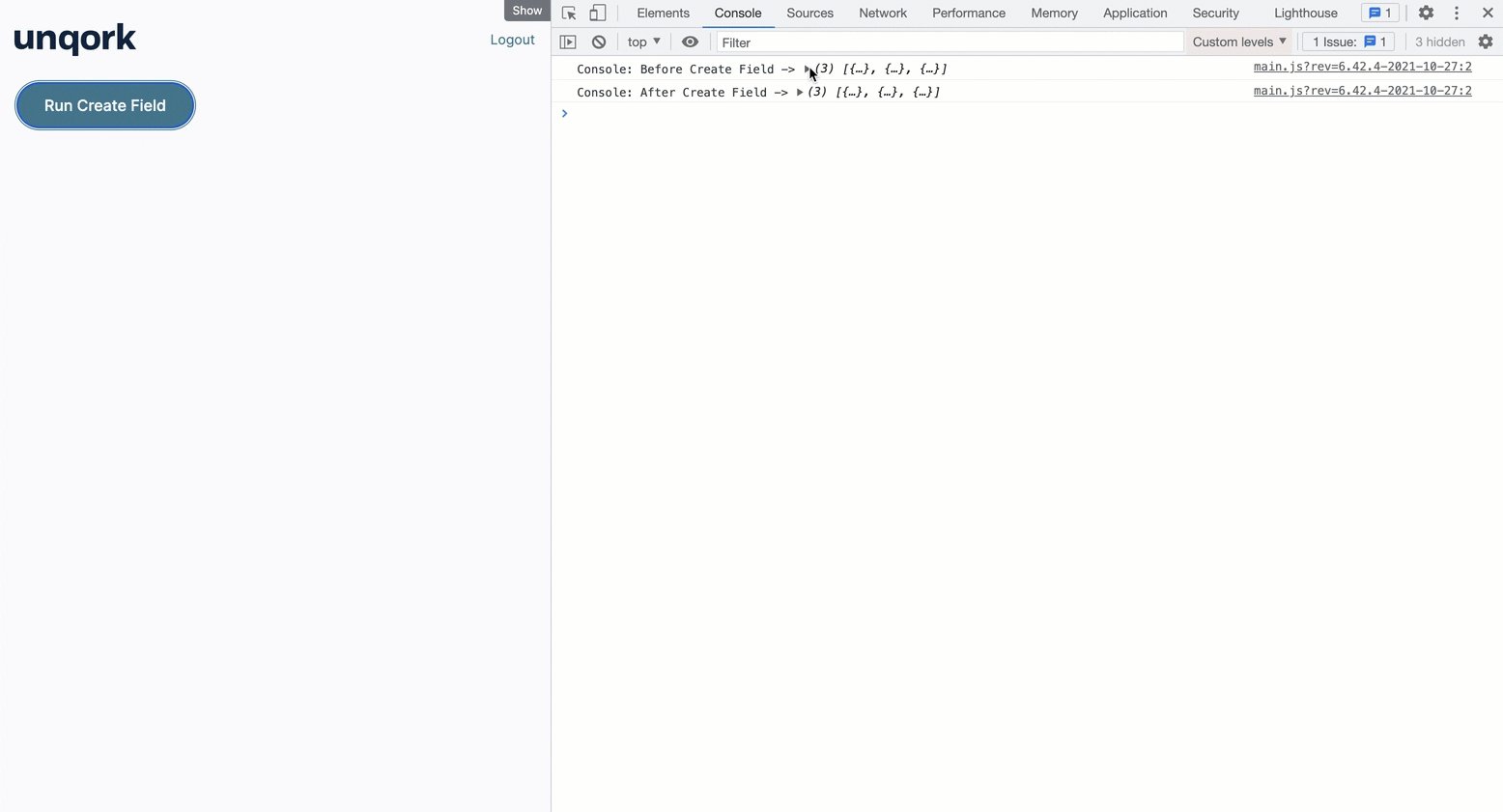
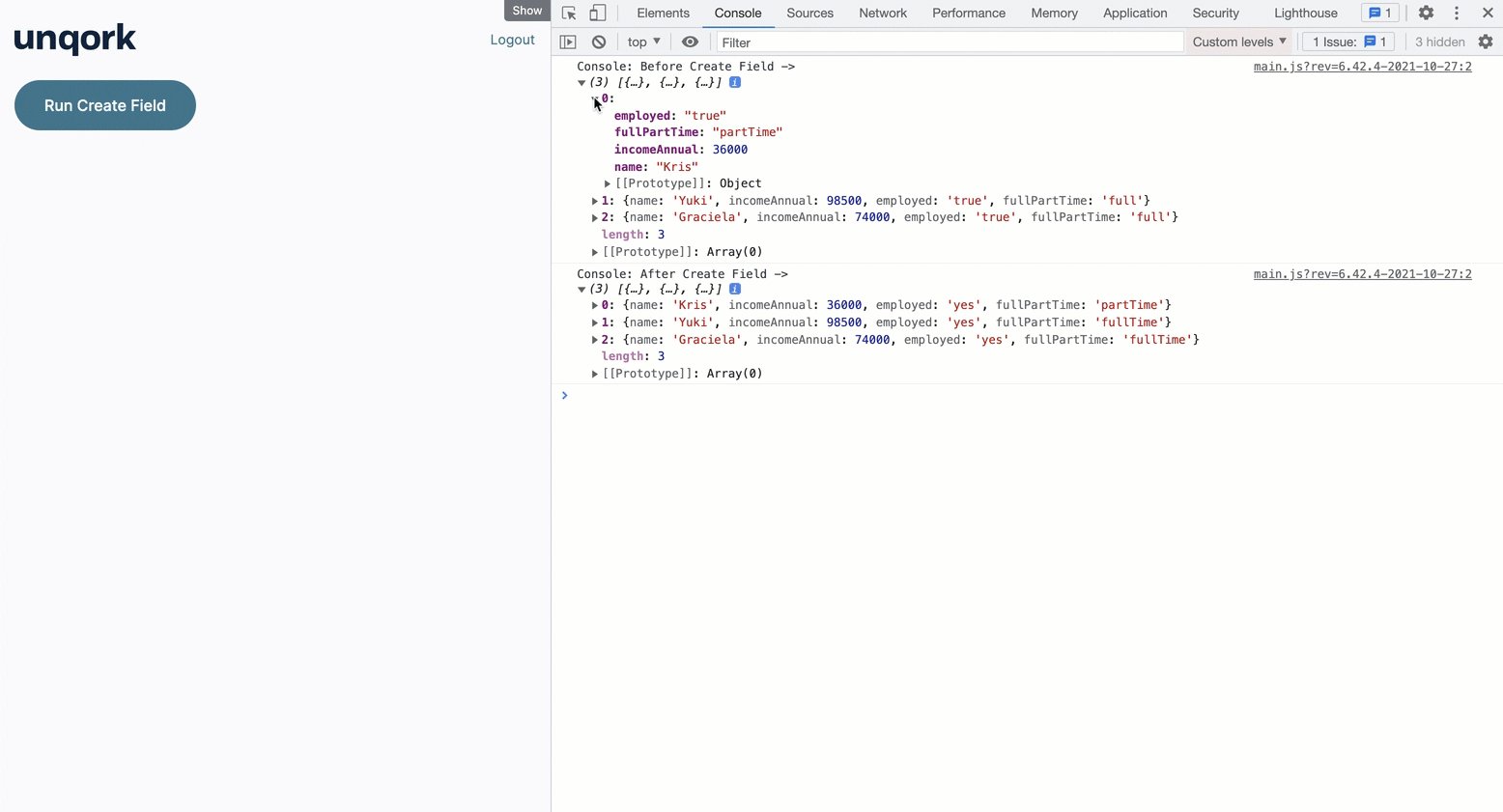
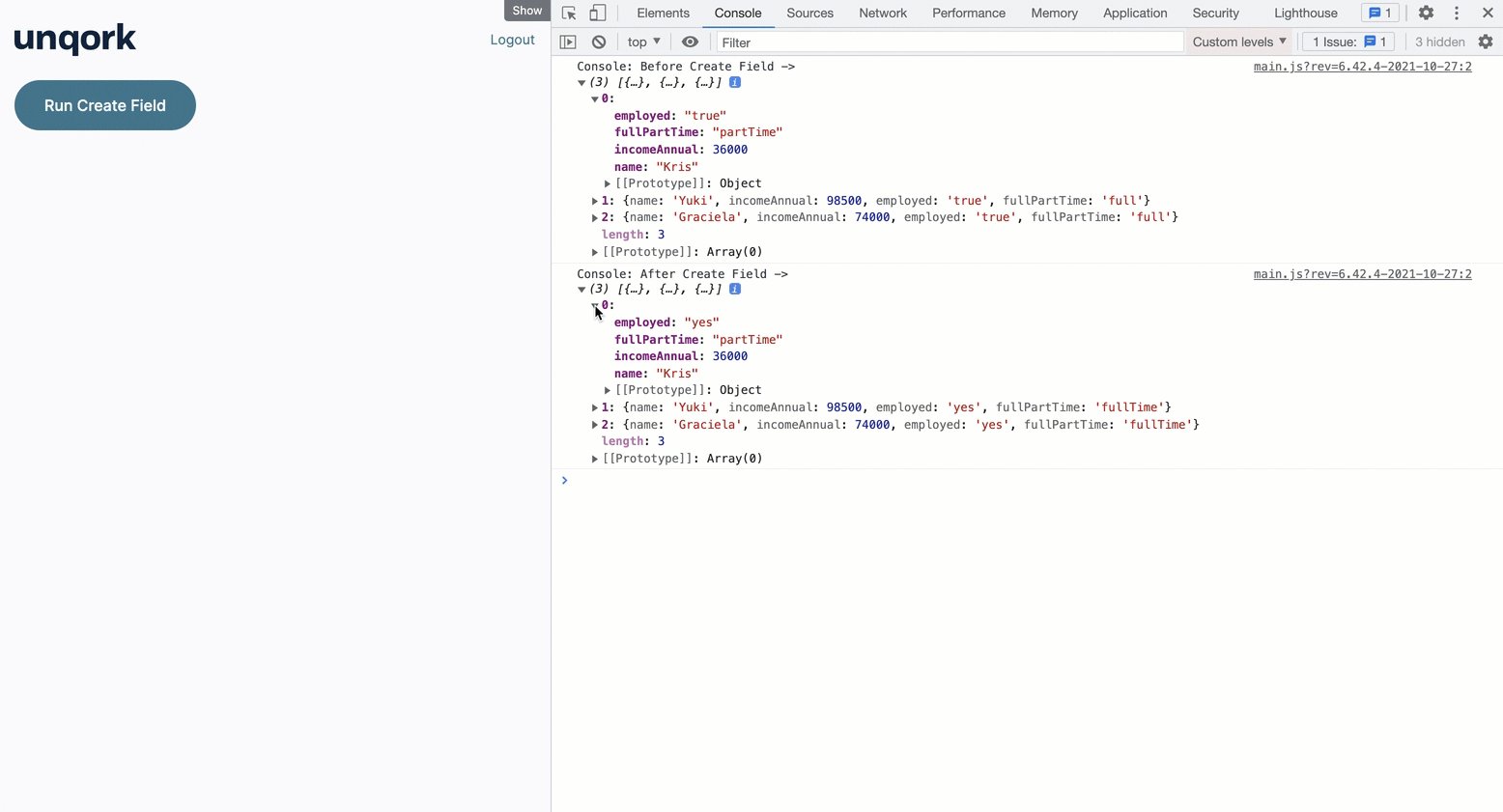
Preview your module in Express View and open the DevTools Console. Click the Run Create Field button and view the results in the Console:

The Create Field operator doesn’t only create fields. It can also be used to update existing fields
Let’s say that a value for a key called employed is true for every row of the table. But you want to switch the value from true to yes. Using a simple employed="yes" expression updates the value in every row.
A second key is called fullPartTime, which defines whether the person works full-time or part-time. The two possible values are partTime and full. But you want your values to be more consistent, so you want to change the full value to fullTime. So, you’ll use a common conditional expression: key=IF(condition,valueIfTrue,valueIfFalse). For this example, you’ll use the following conditional expression to make the change: fullPartTime=IF(fullPartTime="full","fullTime",fullPartTime).
Let's explore the elements of this expression.
The condition represents the original key of
fullPartTimeand the value offull.The valueIfTrue is the value of
fullTime, so the value offullis replaced withfullTime.The valueIfFalse is the key of
fullPartTime. Meaning, if the value offullPartTimeis notfull, then ignore it. That way, thepartTimevalues are left alone.
Configuration
In this how-to guide, you'll use the Create Field operator to conditionally update existing key/value pairs in a table.
Configure the Data Table Component
First, configure a Data Table component to create the table where you’ll add your key/value pairs.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
dtTable.name
incomeAnnual
employed
fullPartTime
Kris
36000
true
partTime
Yuki
98500
true
full
Graciela
74000
true
full
.png)
Click Save & Close.
Configure the Data Workflow Component
With the Data Table component set up, you're ready to use the Create Field operator. First, update the employed key/value pair in every row (object) in your table (array). Then, conditionally update the fullPartTime value from full to fullTime.
Drag and drop a Data Workflow component onto your canvas, placing it below the Data Table component.
In the Property Name and Canvas Label Text fields, enter
dwfCreateField.
Configure the Input Operator
First, connect your Data Table component to the Data Workflow using an Input operator.
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtTable
Required
Yes
Source
Default
Configure the Create Field Operator
Next, let's set up the Create Field operator.
Drag and drop a Create Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Create Field
Label
employment
Do Not Sanitize Formula
.png) (checked)
(checked)Preserve Argument Type
.png) (unchecked)
(unchecked)Field 1
employed="yes"
Field 2
fullPartTime=IF(fullPartTime="full","fullTime",fullPartTime)
Field 3
Field 4
Field 5
Connect the output port (right) of the
dtTableInput operator to the input port (left) of theemploymentCreate Field operator.
Configure the Console Operators
Next, you’ll add Console operators before and after the Create Field operator to view the change in data.
You'll notice that the Create Field operator only outputs to a Console operator. When creating applications, you might also want to use a dedicated Output operator. Then, you can connect that Output operator to a Hidden component. That way, you can store the final table and reference it elsewhere in your application.
Drag and drop two Console operators onto your Data Workflow canvas.
Configure the first Console operator's Info window as follows:
Setting
Value
Category
Console
Label
Before Create Field
Connect the output port (right) of the
dtTableInput operator to the input port (left) of theBefore Create FieldConsole operator.Configure the second Console operator's Info window as follows:
Setting
Value
Category
Console
Label
After Create Field
Connect the output port (right) of the
employmentCreate Field operator to the input port (left) of theAfter Create FieldConsole operator..png)
Click Save.
Configure the Button Component
Lastly, add a Button component to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the Data Workflow component.
In the Property ID field, enter
btnRunDWF.In the Label Text field, enter
Run Create Field.Set the Action Type as Event.
From the On Click drop-down, select dwfCreateField.
.png)
Click Save & Close.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
Preview your module in Express View and open the DevTools Console. Click the Run Create Field button and view the results in the Console: