Overview
In this article, you see a couple of examples of expressions you can use in the Create Field operator. The first expression adds key/value pairs with a dynamically-populated value. This is possible thanks to the Create Field's argument port. You'll set up a Number component where you can enter a sample annual income. Then, the Create Field operator adds that value to a table.
With the second expression, you'll learn to reference and add values based on other fields. The Create Field operator accepts calculations as part of the key/value expression. So, you can add a monthly income value by dividing the annual income value by 12.
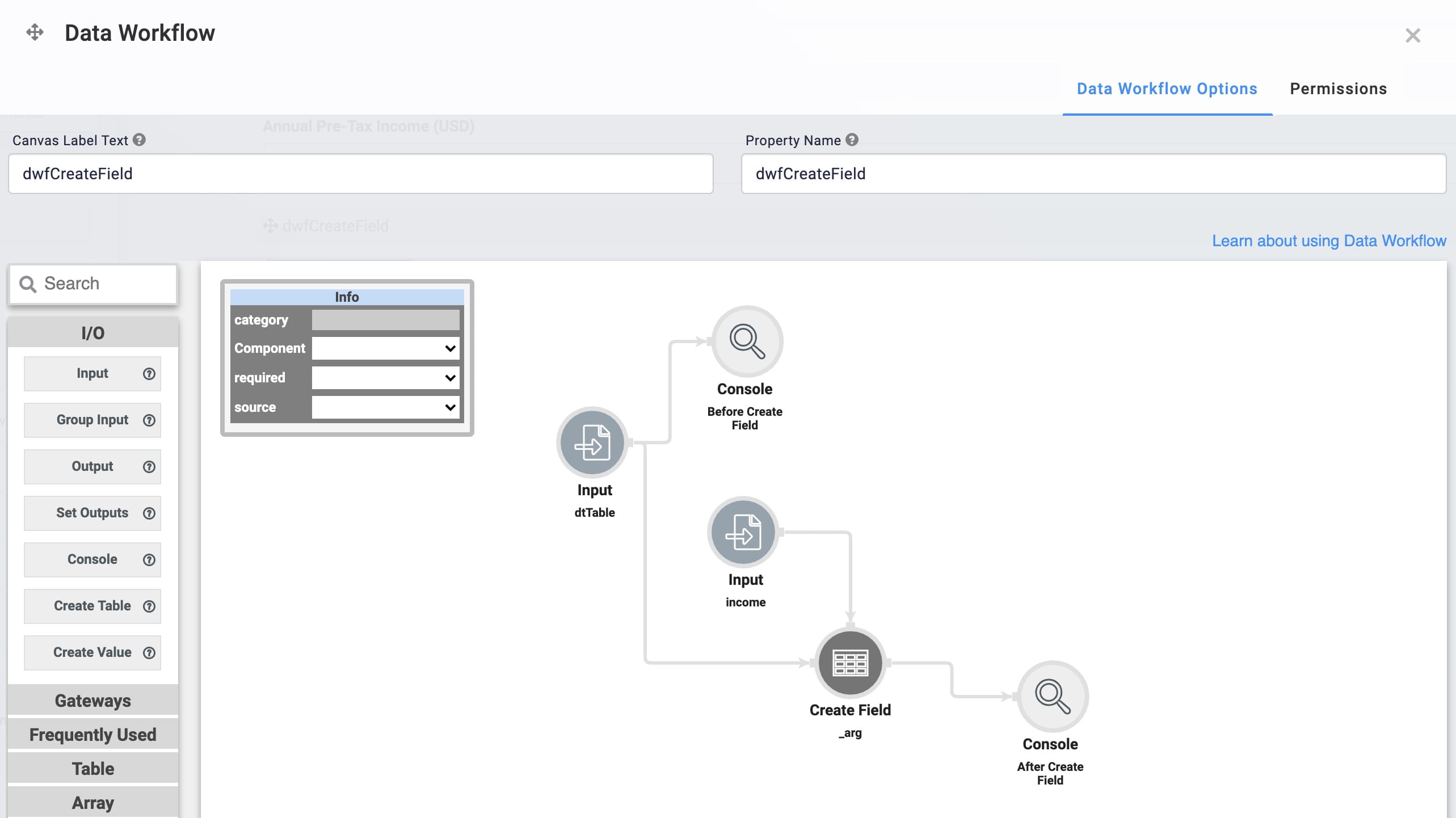
Here's how the completed use case looks in the Module Builder:

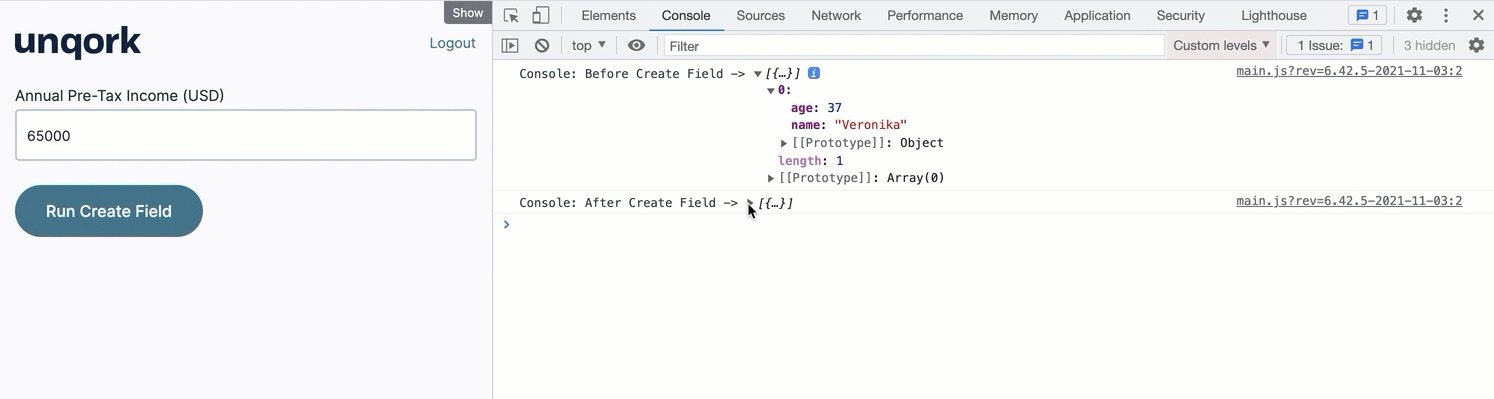
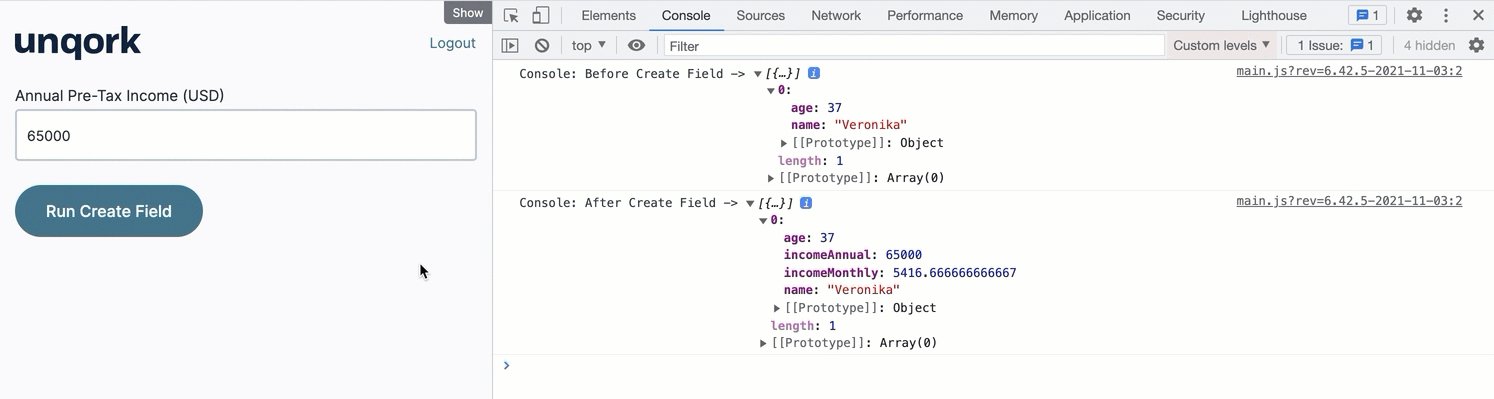
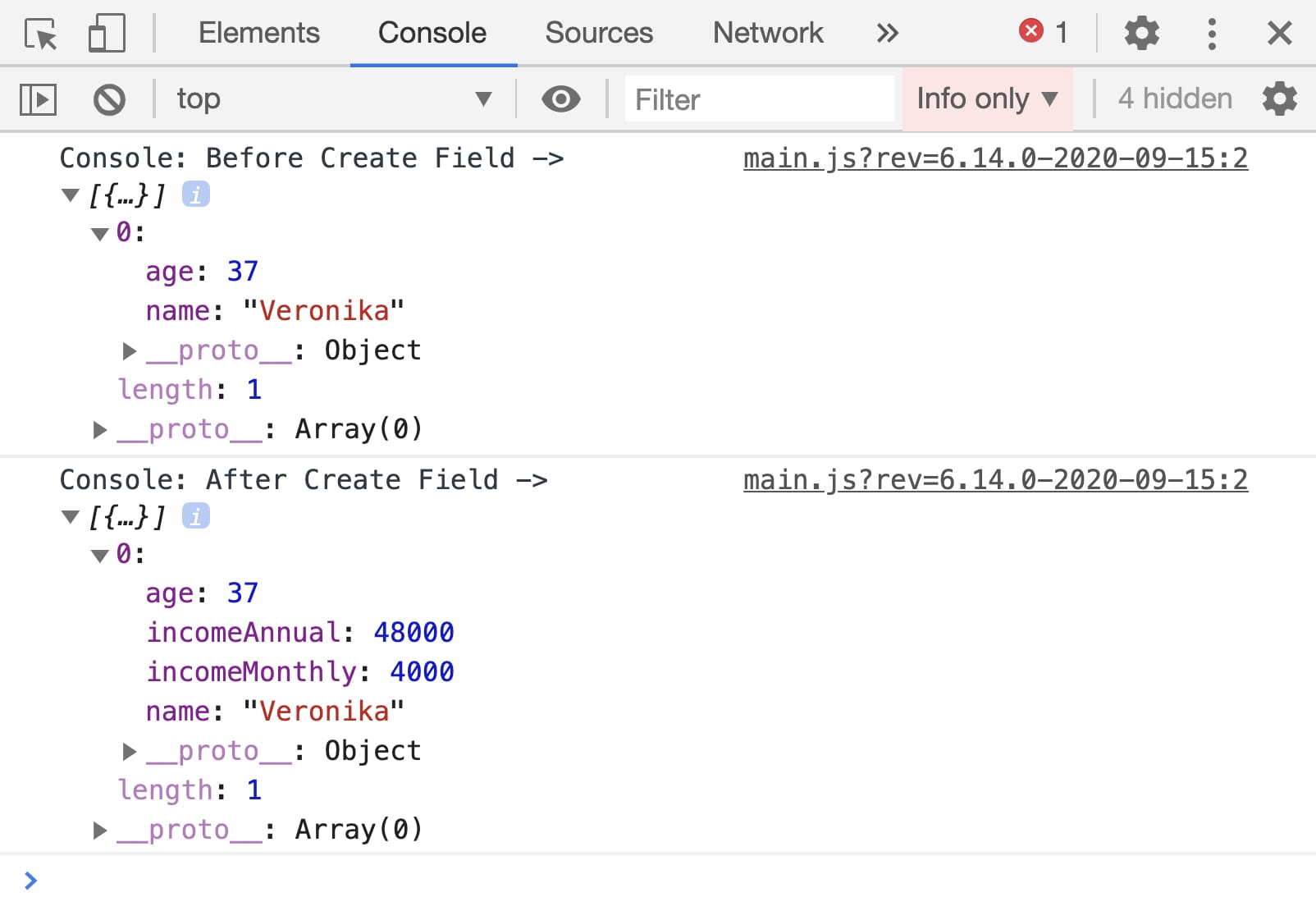
Here's how the completed use case looks in Express View, including a peek at the DevTools Console:

What You'll Learn
In this article, you'll learn to use the Create Field operator to dynamically add key/value pairs based on your end-user's input. And, add key/value pairs using calculations that reference other fields.
What You'll Need
For this use case, you'll need:
1 Number component
1 Button component
1 Data Table component
1 Data Workflow component
To set up your Data Workflow, you'll need:
2 Input operators
1 Create Field operator
2 Console operators
Configure the Data Table Component
First, create the table to add your key/value pairs. You'll create a simple 1-row table using a Data Table component.
Drag and drop a Data Table component onto your canvas.
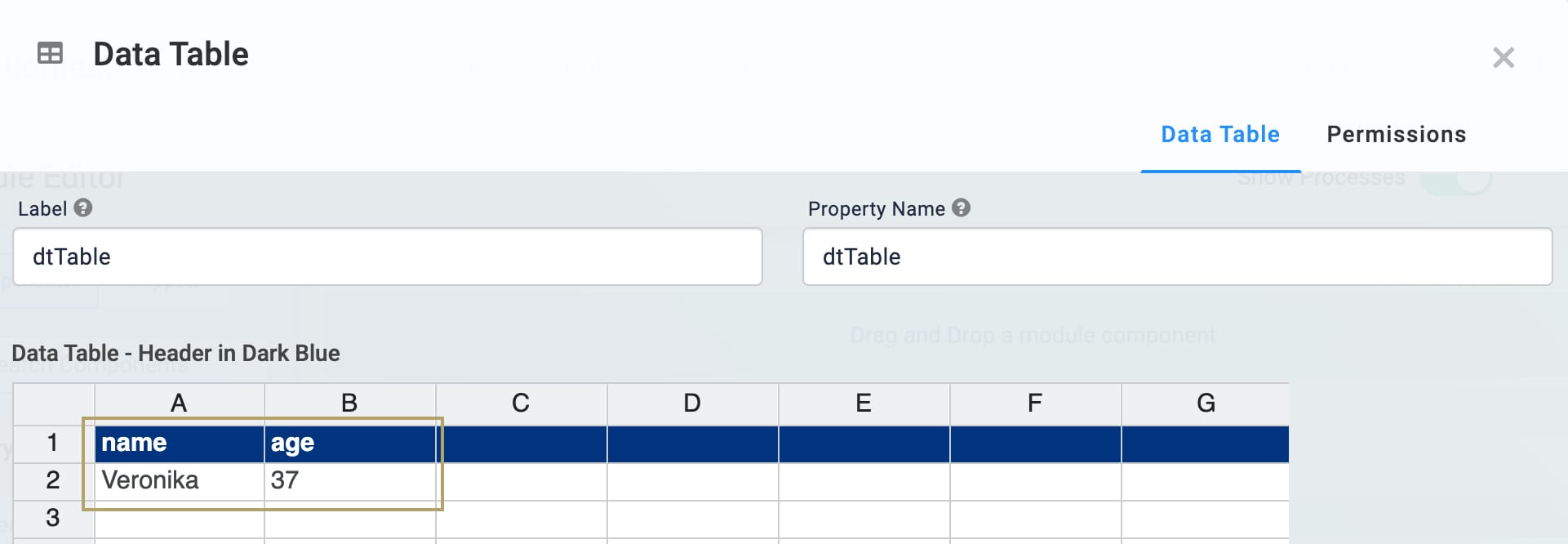
Enter dtTable in the Label and Property Name fields.
In the Data Table, enter the following:
name
age
Veronika
37

Click Save.
Configure the Number Component
Next, add a Number component so you can enter a sample annual income.
Drag and drop a Number component onto your canvas, placing it below the Data Table.
Enter income in the Property ID field.
Enter Annual Pre-Tax Income (USD) in the Label Text field.
Click Save.
Configure the Data Workflow Component
With the Data Table and Number components set up, you're ready to configure the Create Field operator. You'll add 2 new key/value pairs to the single row (object) in your table (array).
Drag and drop a Data Workflow component onto your canvas, placing it below the Number component.
Enter dwfCreateField in the Label and Property Name fields.

Configure the 2 Input Operators
Start by connecting your Data Table and Number component to your Data Workflow. You'll make this connection using Input operators.
Drag and drop 2 Input operators onto your Data Workflow canvas.
Configure the first Input operator's Info window as follows:
Setting
Value
Category
Input
Component
dtTable
Required
Yes
Source
Default
Configure the second Input operator's Info window as follows:
Setting
Value
Category
Input
Component
income
Required
Yes
Source
Default
Configure the Create Field Operator
Next, set up the Create Field operator. Here, you'll add 2 new key/value pairs to the row (object) in your table (array). Notice that the Field 1 expression includes the term _arg. _arg is an alias for the value coming in through the operator's argument (top) port. Using _arg lets you dynamically add value, instead of directly defining it.
The Field 2 expression adds an "incomeMonthly" key. The expression you'll use is incomeMonthly=incomeAnnual/12. See how you can use calculations and references to other fields in your expressions? These are 2 more useful options for adding values without explicitly defining them.
Drag and drop a Create Field operator onto your Data Workflow canvas.
Configure the first Set operator's Info window as follows:
Setting
Value
Category
Create Field
Label
_arg
Do Not Sanitize Formula
Checked (yes)
Field 1
incomeAnnual=_arg
Field 2
incomeMonthly=incomeAnnual/12
Connect the output port (right) of the dtTable Input operator to the input port (left) of the Create Field operator.
Connect the output port (right) of the income Input operator to the argument port (top) of the Create Field operator.
Configure the Console Operators
Now to configure 2 Console operators in your Data Workflow. These operators let you see the before and after of your Create Field operator.
Notice that the Create Field operator only outputs to a Console operator. When creating applications, you might also want to use a dedicated Output operator. Then, you can connect that Output operator to a Hidden component. That way, you can store the final table and reference it elsewhere in your application.
Drag and drop 2 Console operators onto your Data Workflow canvas.
Configure the first Console operator's Info window as follows:
Setting
Value
Category
Console
Label
Before Create Field
Configure the second Console operator's Info window as follows:
Setting
Value
Category
Console
Label
After Create Field
Connect the output port (right) of the dtTable Input operator to the input port (left) of this first Console operator.
Connect the output port (right) of the Create Field operator to the input port (left) of this second Console operator.
Click Save.
Configure the Button Component
Finally, create a button you can click in Express View to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the Data Workflow.
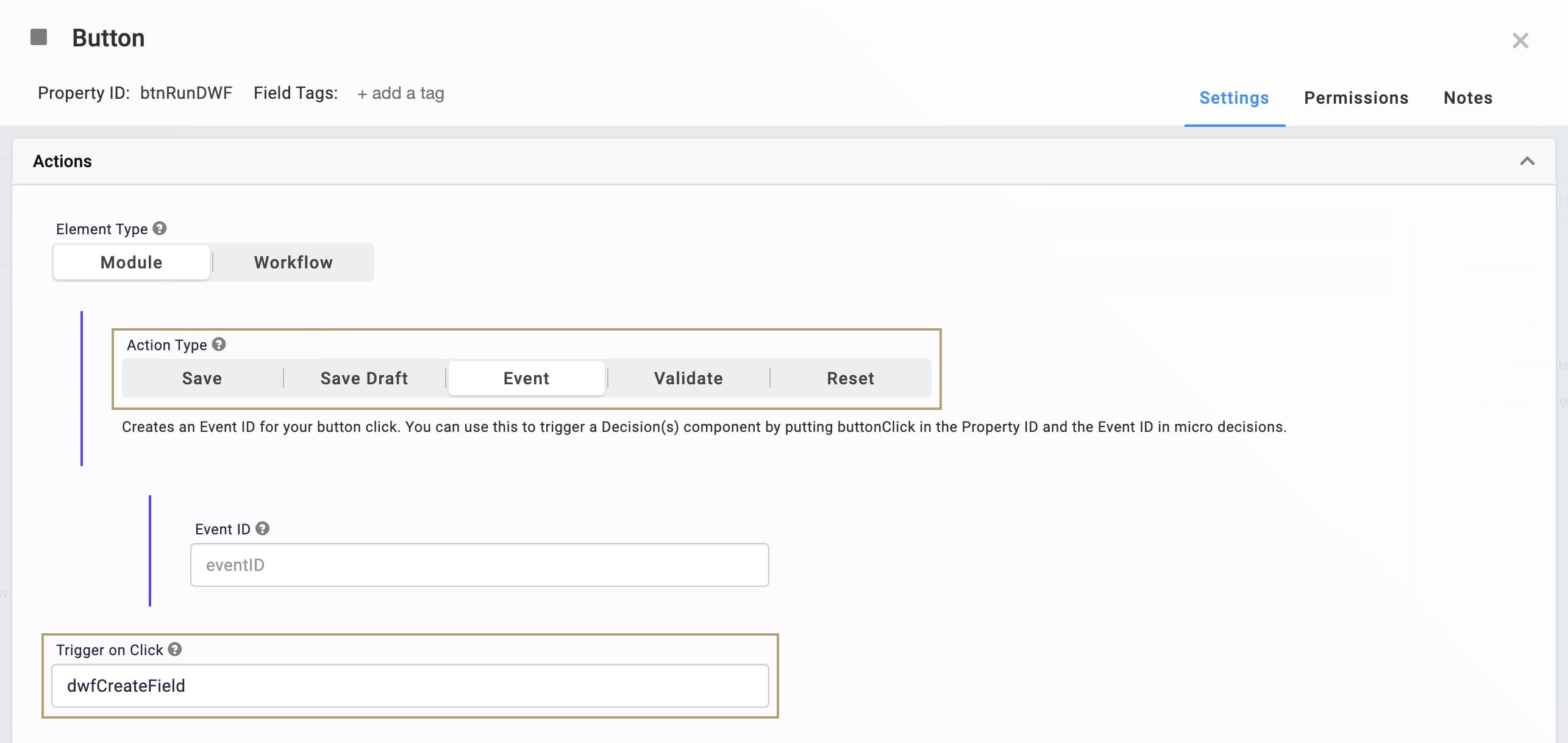
Enter btnRunDWF in the Property ID field.
Enter Run Create Field in the Label Text field.
Select Event as the Action Type.
Enter dwfCreateField in the Trigger on Click field.

Click Save.
Save your module.
Now you're ready to test out your Data Workflow. Preview your module in Express View and open the DevTools Console. Enter a value in the Annual Pre-Tax Income (USD) field, then click the Run Create Field button. The DevTools Console looks something like this:

Lab
You can find the completed Dynamically Adding & Referencing Values lab here: https://training.unqork.io/#/form/5f6e29efabf886024d4e4e9c/edit.