Clean Keys Operator: Adding Missing Values
Overview
There are times when you'll want to add missing values to your data sets. You'll use the Clean Keys operator to do that. When you use data on your application, it's stored in an array. Arrays organize your data into fields or keys. Sometimes you don't have the keys or values you want in your data. The Clean Keys operator adds missing keys along with values you want to add.
For example, let's say you have a data set with employee AWS (Amazon Web Services) certification information. You want to identify the employees that aren't certified to enroll them. You'll use the Clean Keys operator to create a new key in your data to label those who need certification.
This use case demonstrates a secondary function of the operator. This operator will let you add missing fields to a data set, but you'll mainly use the Clean Keys to add missing values to existing keys.
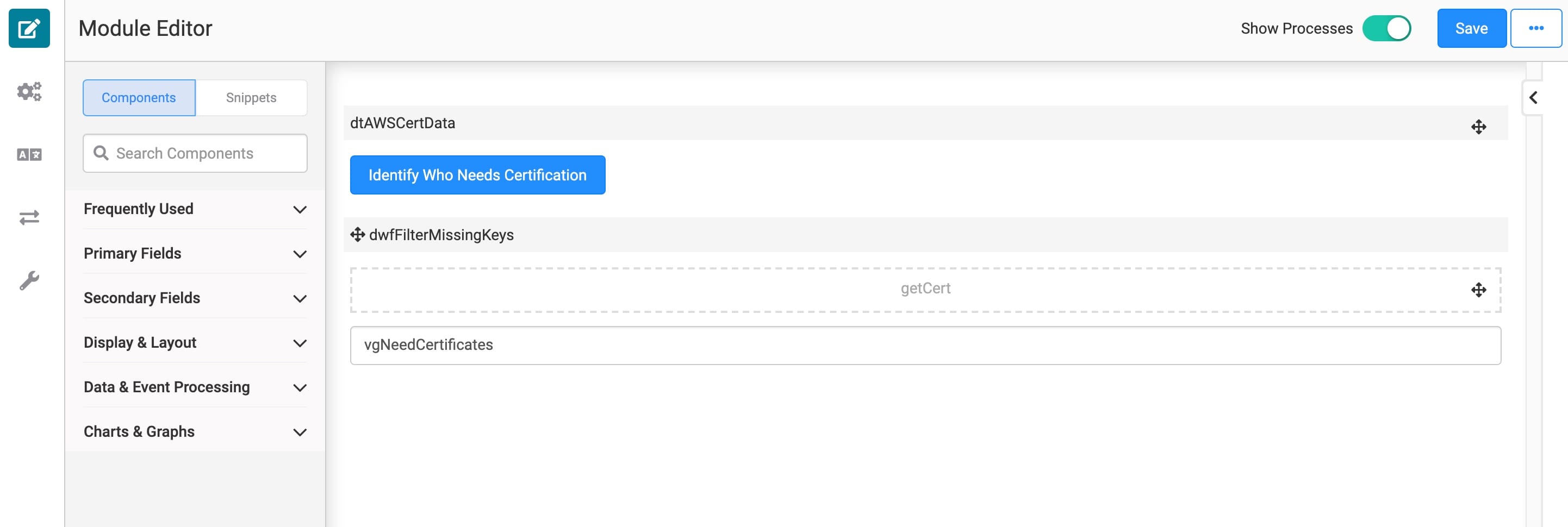
Here's how the completed use case will look in the Module Builder:

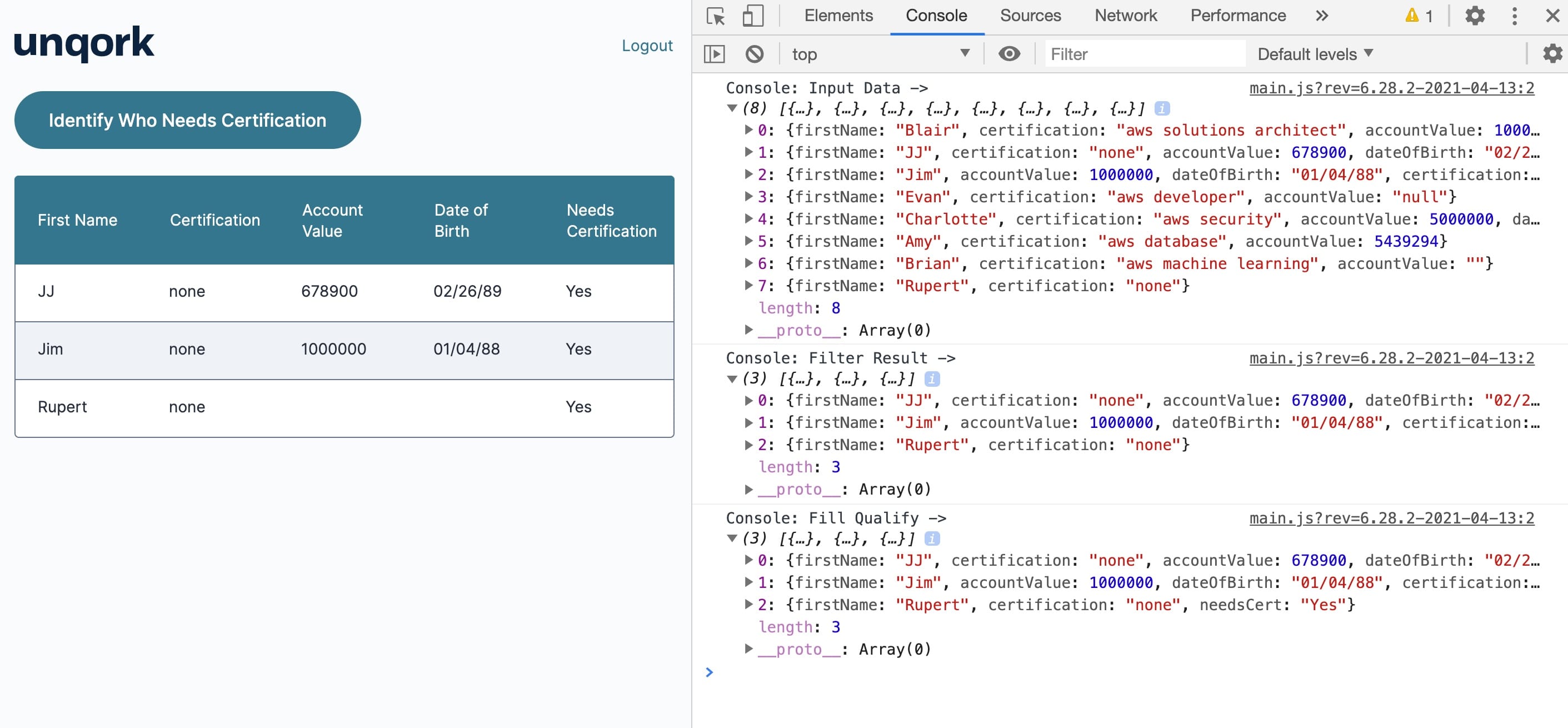
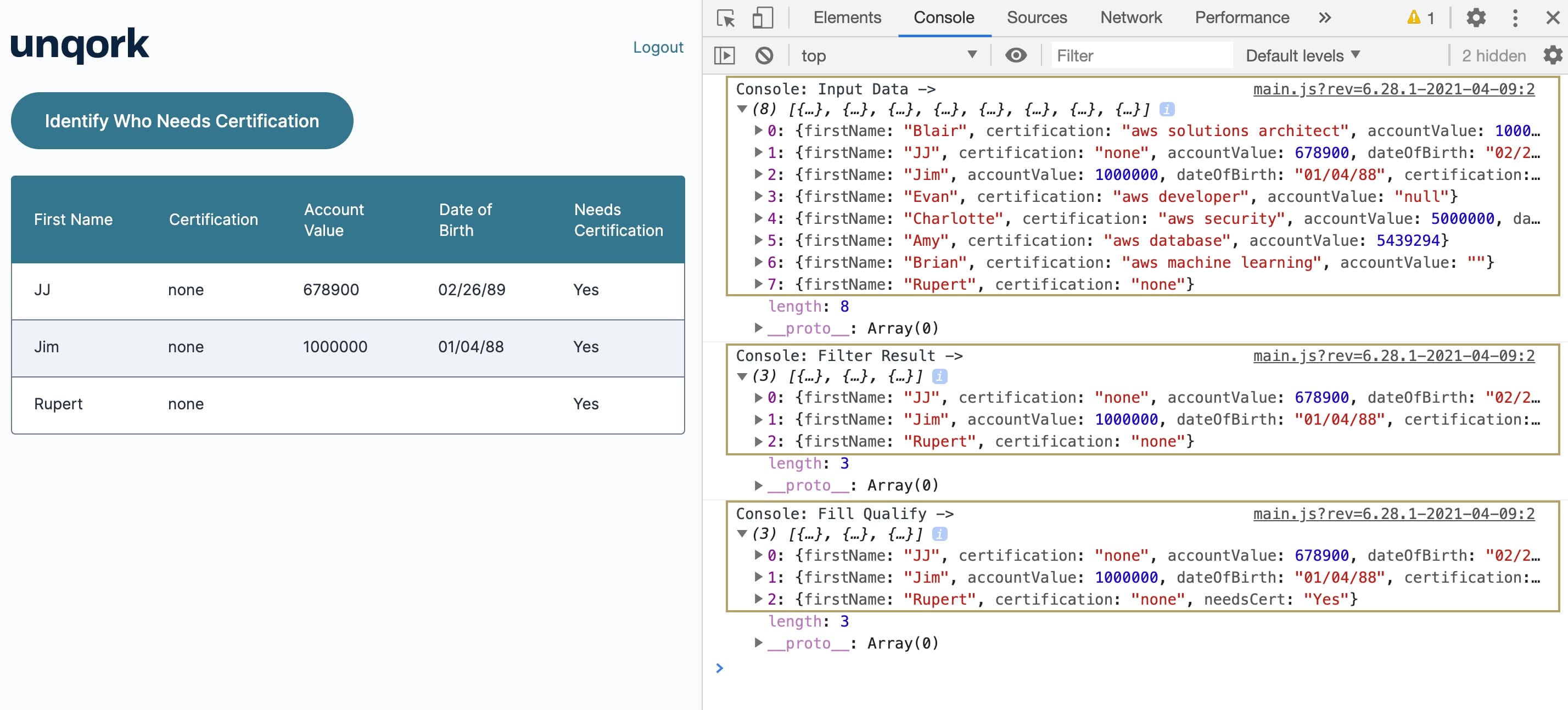
Here's how the completed use case will look in Express View along with a look at the DevTools Console:

What You'll Learn
In this article, you'll learn how to add missing values to a filtered data set.
What You'll Need
To set up this use case, you'll need:
-
1 Data Table component
-
1 Hidden component
-
1 Data Workflow component
-
1 ViewGrid component
-
1 Button component
To set up your Data Workflow, you'll need:
-
1 Input operator
-
3 Console operators
-
1 Filter operator
-
1 Clean Keys operator
-
1 Output operator
These instructions assume you have a new module open, saved, and with a title.
Configuration
Configure the Data Table Component
First, you'll add a Data Table. You'll use this to hold your data with the employee certification information.
| 1. | Drag and drop a Data Table component onto your canvas. |
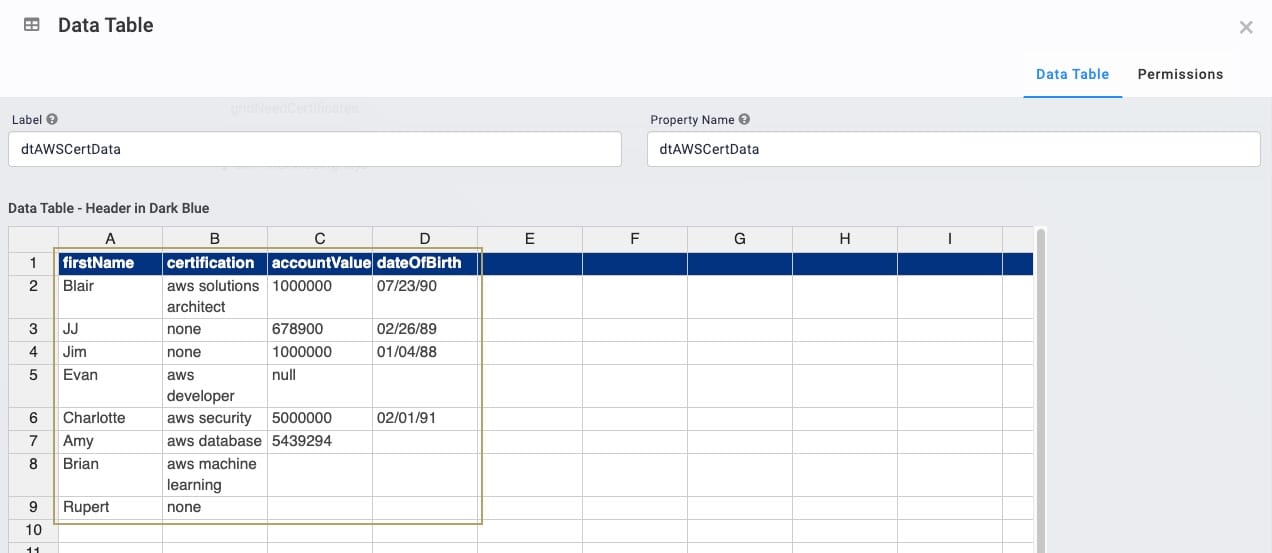
| 2. | Enter dtAWSCertData in the Label and Property Name fields. |
| 3. | In the data table, enter the following: |
| firstName | certification | accountValue | datOfBirth |
|---|---|---|---|
|
Blair |
aws solutions architect |
1000000 |
07/23/90 |
|
JJ |
none |
678900 |
02/26/89 |
|
Jim |
none |
1000000 |
01/04/88 |
|
Evan |
aws developer |
null |
|
|
Charlotte |
aws security |
5000000 |
02/01/91 |
|
Amy |
aws database |
5439294 |
|
|
Brian |
aws machine learning |
|
|
|
Rupert |
none |
|
|

| 4. | Click Save. |
Configure the Hidden Component
Then you'll add a Hidden component to store the output from your Data Workflow.
| 1. | Drag and drop a Hidden component onto your canvas below your Data Table. |
| 2. | Enter getCert in the Property ID and Canvas Label Text fields. |
| 3. | Click Save. |
Configure the Data Workflow Component
Next, you'll add your Data Workflow component. This component takes data from your Data Table and adds the certification values.
| 1. | Drag and drop a Data Workflow component onto your canvas. Place your Data Workflow below the Hidden component. |
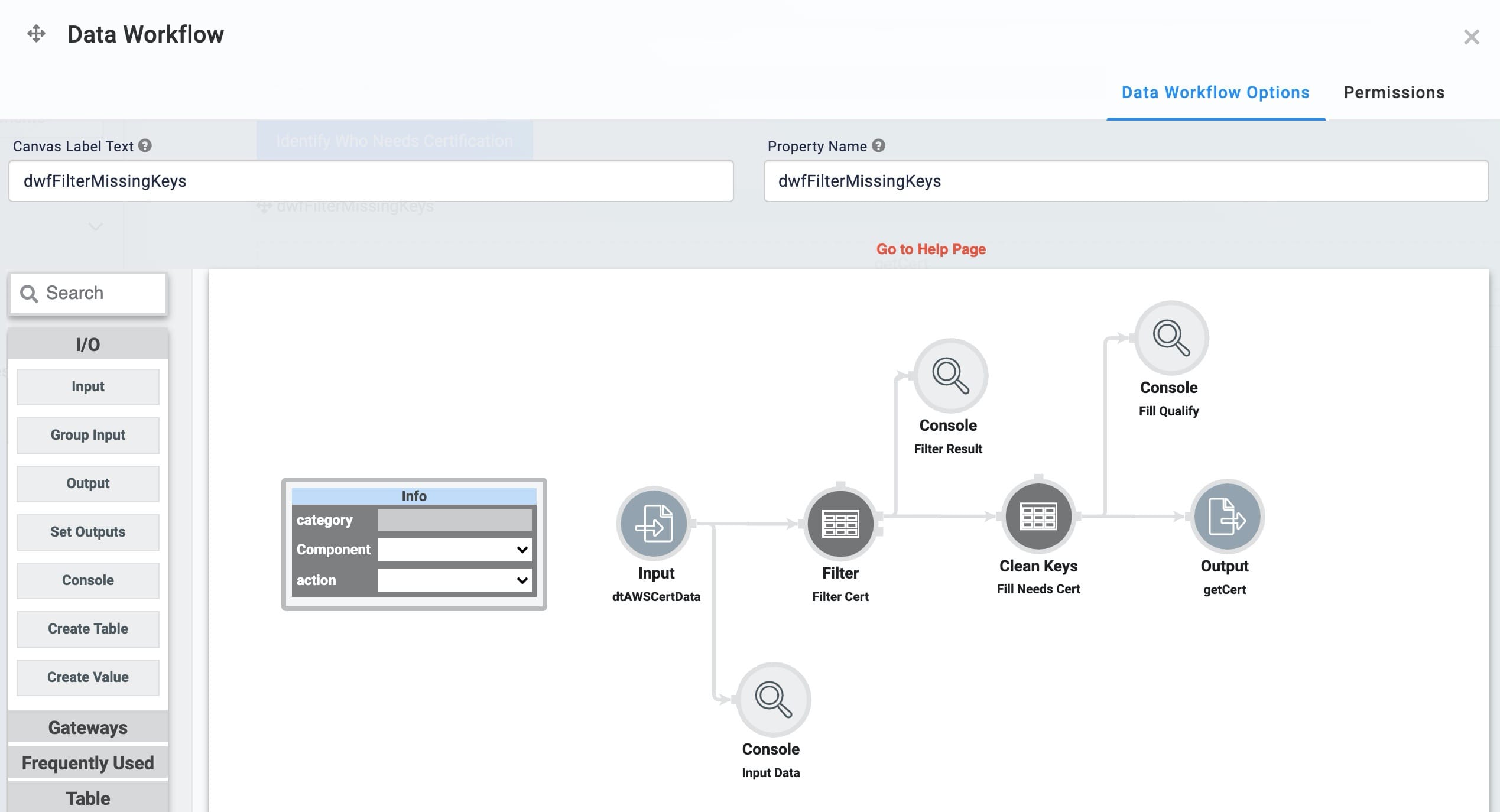
| 2. | Enter dwfFilterMissingKeys in the Canvas Label Text and Property Name fields. |

Configure the Input Operator
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
| Setting | Value |
|---|---|
|
Category |
Input |
|
Component |
dtAWSCertData |
|
Required |
Yes |
|
Source |
Default |
Configure the First Console Operator
You'll add a Console operator next. You'll use this Console to show the status of your data before it passes through the Filter operator.
| 1. | Drag and drop a Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Console |
|
Label |
Input Data |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Console operator. |
Configure the Filter Operator
Then you'll add a Filter operator. You'll use this to remove certified employees from your data set.
| 1. | Drag and drop a Filter operator onto your Data Workflow canvas. |
| 2. | Configure the Filter operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Filter |
|
Label |
Fill Needs Cert |
|
Do Not Sanitize Formula |
Checked (yes) |
|
Expression |
certification="none" |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Filter operator. |
Configure the Second Console Operator
Next, you'll add another Console operator. You'll use this Console to show the status of your data after it passes through your Filter.
| 1. | Drag and drop another Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Console |
|
Label |
Filter Result |
| 3. | Connect the output port (top right) of the Filter operator to the input port (left) of the Console operator. |
Configure the Clean Keys Operator
Now, you'll pass your data through the Clean Keys operator. You'll use this operator to add the Needs Certification key to the data set. The operator will also add Yes to the missing values in the new key.
| 1. | Drag and drop a Clean Keys operator onto your Data Workflow canvas. |
| 2. | Configure the Clean Keys operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Clean Keys |
|
Label |
Fill Needs Cert |
|
Fill If |
Missing |
|
Keys |
needsCert |
|
Fill With |
Yes |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Clean Keys operator. |
Configure the Third Console Operator
You'll add one last Console operator. This Console operator shows you the status of your data after the Clean Keys operator.
| 1. | Drag and drop another Console operator onto your Data Workflow canvas. |
| 2. | Configure the Console operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Console |
|
Label |
Fill Qualify |
| 3. | Connect the output port (right) of the Clean Keys operator to the input port (left) of the Console operator. |
Configure the Output Operator
| 1. | Drag and drop an Output operator onto your Data Workflow canvas. |
| 2. | Configure the Output operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Output |
|
Component |
getCert |
|
Action |
value |
| 3. | Connect the output port (right) of the Clean Keys operator to the input port (left) of the Output operator. |
| 4. | Save your Data Workflow. |
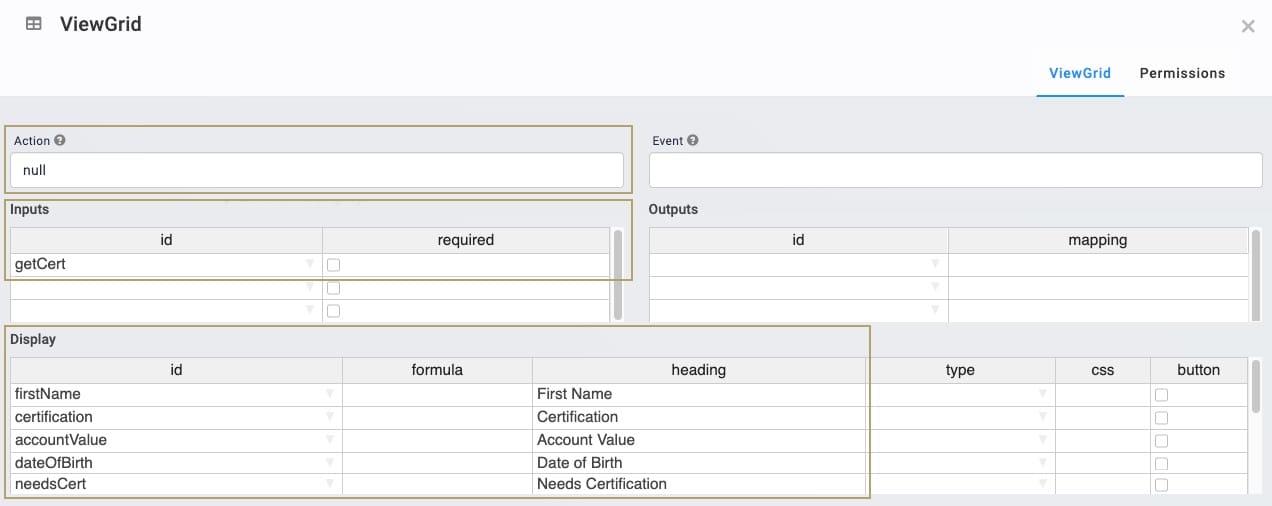
Configure the ViewGrid Component
You'll need a way to show the changes you've made to the end-user. Use the ViewGrid component to show your data set with the filled data values.
| 1. | Drag and drop a ViewGrid component onto your canvas. Place this ViewGrid component below your Data Workflow. |
| 2. | Enter gridNeedCertificates in the Label and Property Name fields. |
| 3. | Enter null in the Action field. |
Using null prevents the dashboard from showing Submit buttons on each row.
| 4. | In the Inputs table, enter getCert for the first row of id. |
| 5. | In the Display table, enter the following: |
|
Display |
Formula |
Heading |
|---|---|---|
|
firstName |
|
First Name |
|
certification |
|
Certification |
|
accountValue |
|
Account Value |
|
dateOfBirth |
|
Date of Birth |
|
needsCert |
|
Needs Certification |

| 6. | Click Save. |
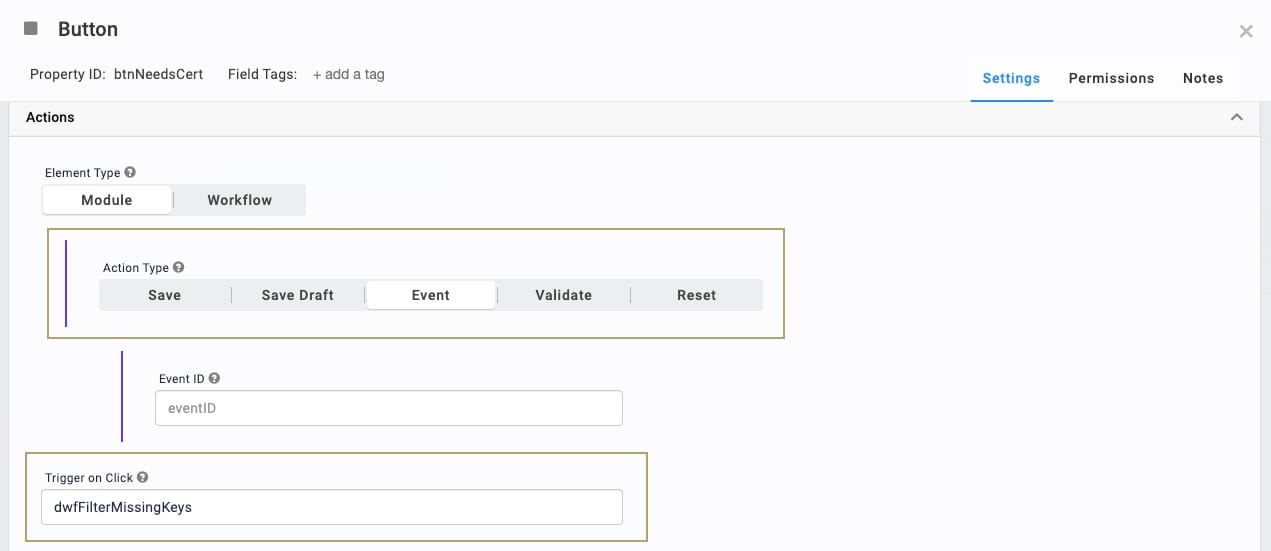
Configure the Button Component
Finally, to trigger the Data Workflow, you'll add a Button component. End-users will use this Button to see the employees that need certification.
| 1. | Drag and drop a Button component onto your canvas. Place this component after your Data Table. |
| 2. | Enter btnNeedsCert in the Property ID field. |
| 3. | Enter Identify Who Needs Certification in the Label Text field. |
| 4. | Set the Button Action Type to Event. |
| 5. | Enter dwfFilterMissingKeys in the Trigger on Click field. |

| 6. | Click Save. |
| 7. | Save your module. |
Nice job! Now that you're finished, you can preview the module in Express View. Start by opening the DevTools Console. Then, select the Identify Who Needs Certification Button. Your data will appear on the page.
In the Console, you'll see updates from your 3 Console operators. If you expand the 3 arrays, you'll see your original data table in the first Console. You'll see the changed data in the Filter Result Console array. Now, only uncertified employees appear in the data table. Since you wanted to add a new data key to the filtered results, you used the Missing feature. In the Fill Qualify Console array, you'll see the added key needsCert appear with the values Yes.

Lab
You can view this complete use case here: https://training.unqork.io/#/form/605a434fa1be432ac2f4744d/edit.

