Overview
There are many ways to use the Create Index operator. You can use it to add new rows of information to an existing Data Table. Or, you can use it to filter out a specific row of data. You can also use the operator to find duplicate rows of information in a Data Table. Let's say you have a table of patient names, birthdays, and insurance statuses. Maybe when inputting this information, you added an entry twice. You can use the Create Index operator's key setting to find duplicate information to fix.
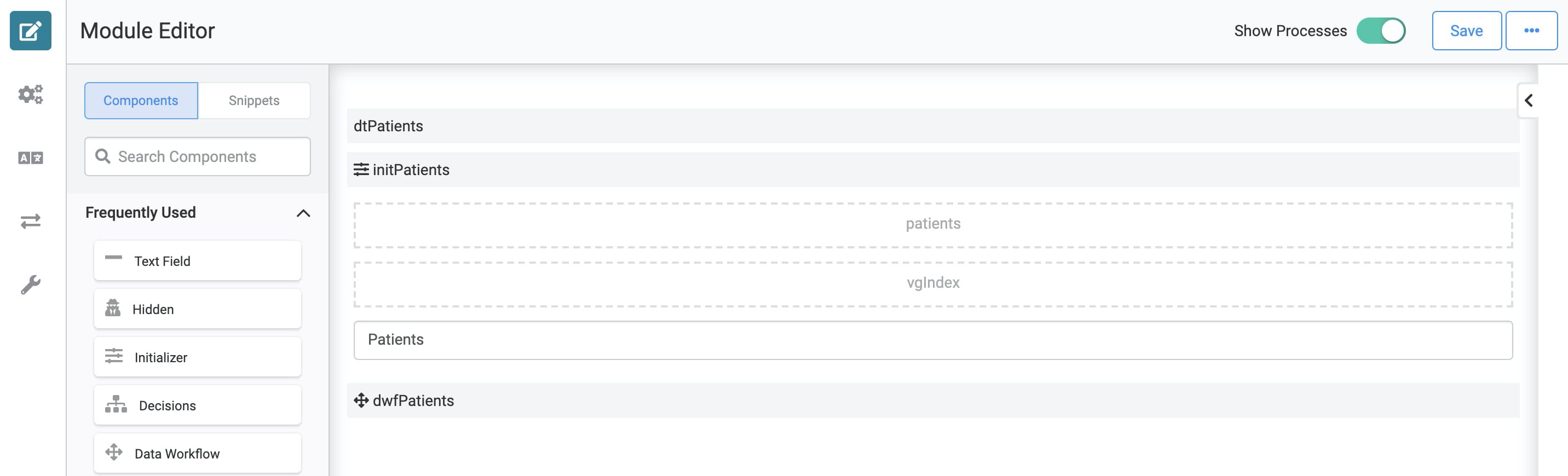
Here's how your module will look in the Module Builder:

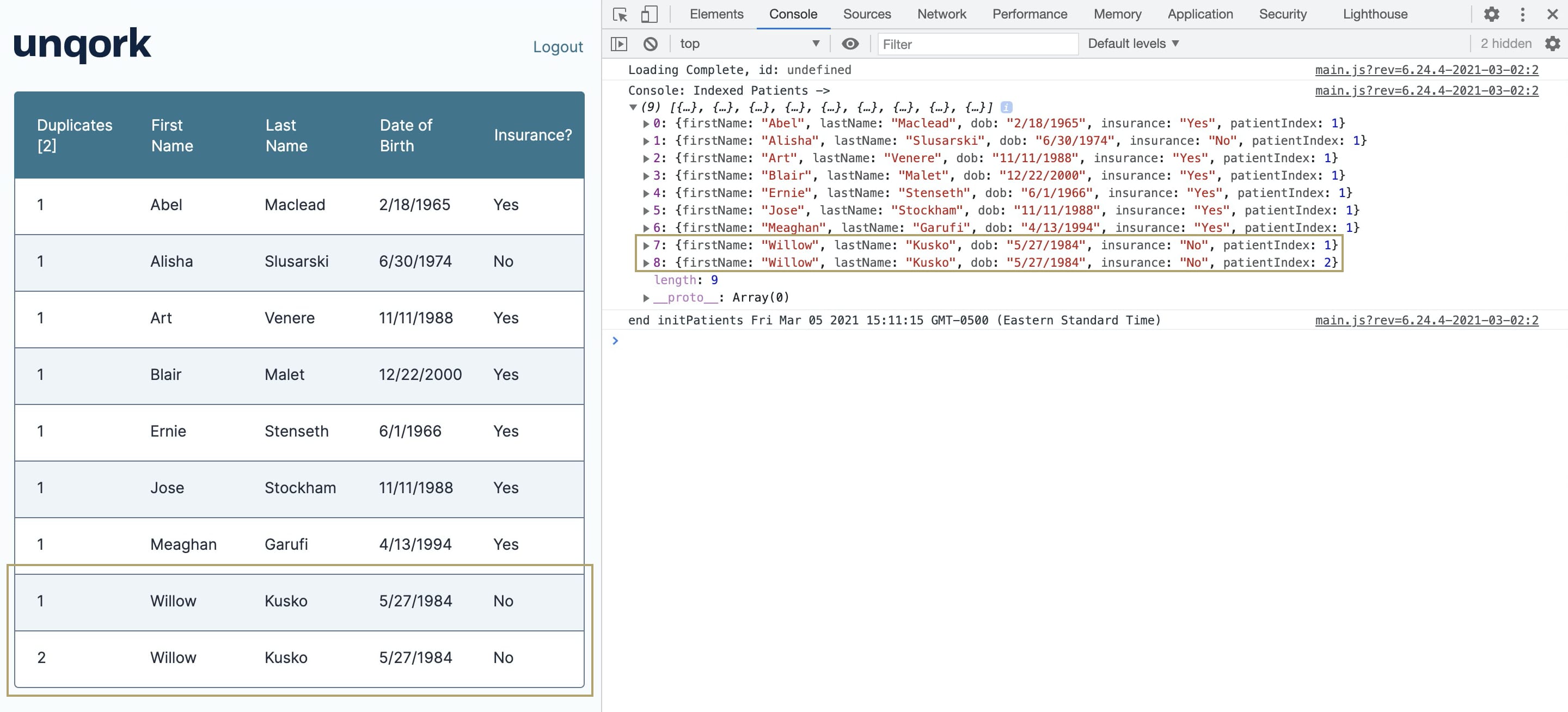
Here's how the completed use case will look in Express View, including a peek at the DevTools Console:

What You'll Learn
In this article, you'll learn how to use the Create Index operator to identify duplicate table rows.
What You'll Need
To set up this use case, you’ll need:
1 Data Table component
1 Initializer component
2 Hidden components
1 ViewGrid component
1 Data Workflow component
To set up your Data Workflow, you'll need:
1 Input operator
1 Create Index operator
1 Output operator
1 Console operator
These instructions assume you have a new module open, saved, and with a title.
Pre-Configuration
Configure the Data Table Component
First, you'll set up a Data Table with a list of patient names, dates of birth, and their insurance status.
In the Module Builder, drag and drop a Data Table component onto your canvas.
Enter dtPatients in the Label and Property Name fields.
In the data table, enter the following:
firstName
lastName
dob
insurance
Art
Venere
11/11/1988
Yes
Alisha
Slusarski
6/30/1974
No
Blair
Malet
12/22/2000
Yes
Willow
Kusko
5/27/1984
No
Meaghan
Garufi
4/13/1994
Yes
Abel
Maclead
2/18/1965
Yes
Willow
Kusko
5/27/1984
No
Ernie
Stenseth
6/1/1966
Yes
Jose
Stockham
11/11/1988
Yes
You've intentionally added duplicate information for this use case.
.jpg)
Click Save.
Configure the Initializer Component
Now, you'll set up an Initializer component to trigger your Data Workflow. You'll add your Data Workflow soon.
Drag and drop an Initializer component onto your canvas, placing it below your Data Table.
Enter initPatients in the Property ID and Canvas Label Text fields.
Set the Trigger Type as New Submission.
In the Outputs table, enter the following:
Property ID: enter dwfPatients.
Type: enter trigger.
Value: enter GO.
.jpg)
Click Save.
Configure the Hidden Components
In the first Hidden component, you'll store your Data Workflow's output. In the second, you'll store the index data. That way, you can display stored data and your new data in a dashboard.
Drag and drop 2 Hidden components onto your canvas, placing them one after the other below your Initializer.
Enter the Property ID and Canvas Label Text as follows:
Property ID
Canvas Label Text
patients
patients
vgIndex
vgIndex
Set Store Data in Database toggle to ON.
Save each component as you add it.
Configuration
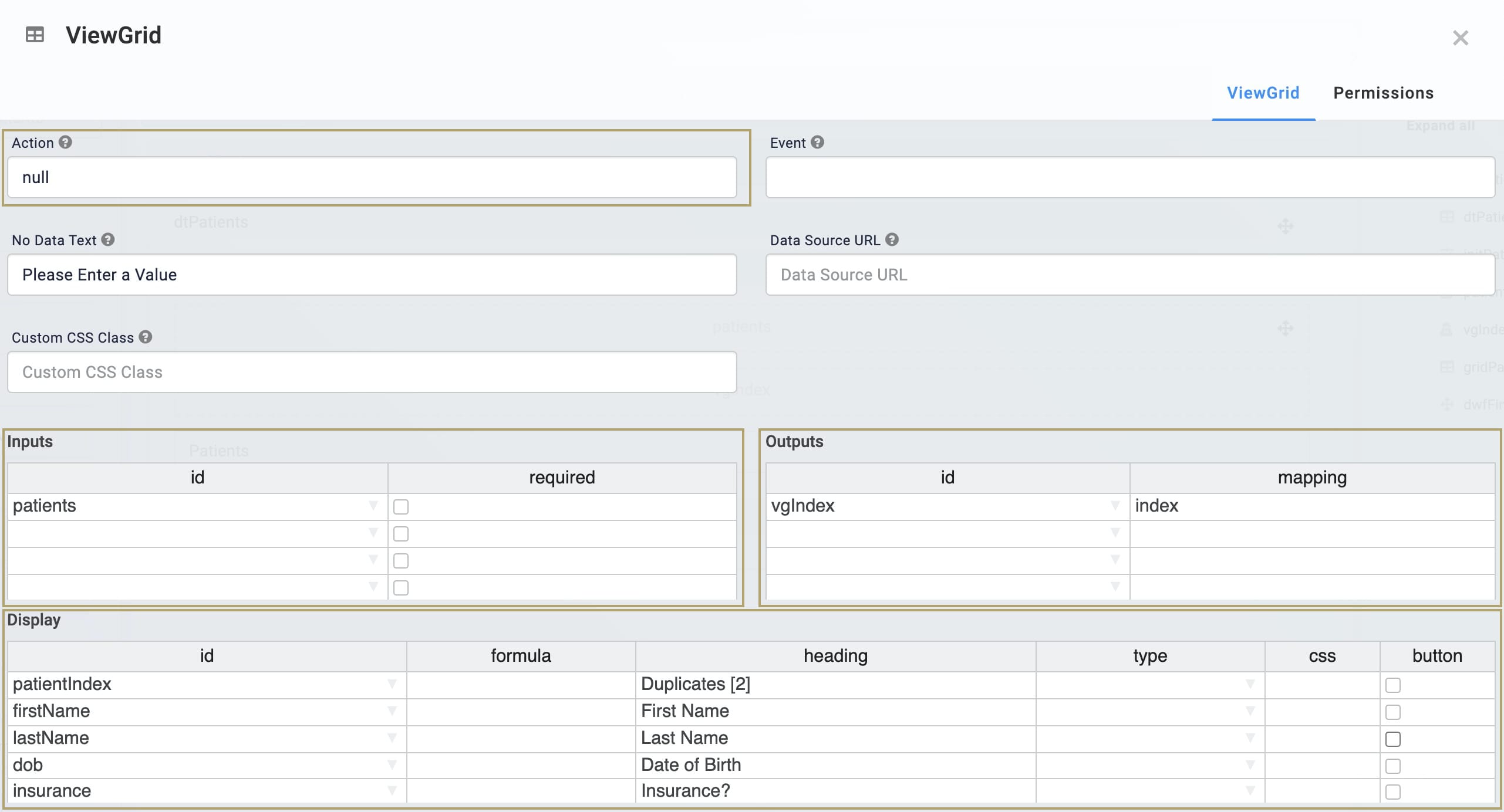
Configure the ViewGrid Component
Next, let's bring in a ViewGrid component so your end-user can see the patient information.
Drag and drop a ViewGrid component onto the canvas, placing it below your Data Table.
Enter Patients in the Label field.
Enter gridPatients in the Property Name field.
Enter null in the Action field.
Enter patients in the ID column of the Inputs table.
In the Outputs table, enter the following:
ID: enter vgIndex.
Mapping: enter index.
In the Display table, enter the following:
ID
Formula
Heading
patientIndex
Duplicates [2]
firstName
First Name
lastName
Last Name
dob
Date of Birth
insurance
Insurance?

Click Save.
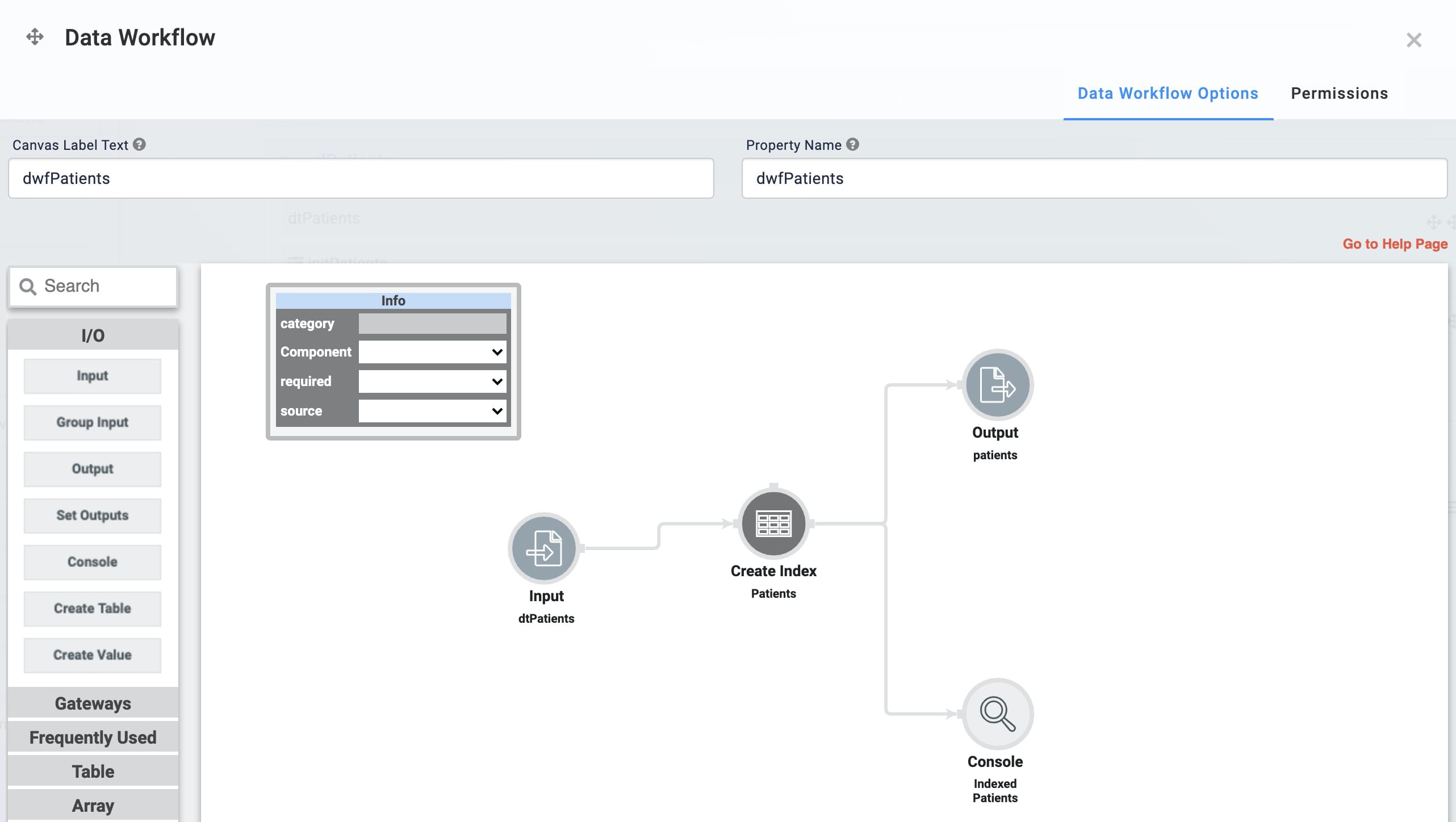
Configure the Data Workflow Component
Now, you'll set up your Data Workflow. You'll configure your Create Index operator to find duplicate Data Table entries. The easiest way to find duplicate patients is by searching their first and last names. You'll set up the operator to index all original patient entries [1] and duplicates [2]. You'll also add a Console operator to see your results.
Drag and drop a Data Workflow component onto your canvas. Place your Data Workflow below your ViewGrid component.
Enter dwfPatients in the Canvas Label Text and Property Name fields.

Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Value
Category
Input
Component
dtPatients
Required
No
Source
Default
Configure the Create Index Operator
Drag and drop a Create Index operator onto your Data Workflow canvas.
Configure the Create Index operator's Info window as follows:
Setting
Value
Category
Create Index
Label
Patients
Index Name
patientIndex
Starting Index
1
Keys
firstName, lastName
Connect the output port (right) of the Input operator to the input port (left) of the Create Index operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Value
Category
Output
Component
patients
Action
value
Connect the output port (right) of the Create Index operator to the input port (left) of the Output operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the Console operator's Info window as follows:
Setting
Value
Category
Console
Label
Indexed Patients
Connect the output port (right) of the Create Index operator to the input port (left) of the Console operator.
Click Save.
Save your module.
Now you can test out your Data Workflow. Open up the DevTools Console, and you'll see your patients in alphabetical order by first name. The first instance of each patient has an index of [1]. You can see that Willow Kusko has a duplicate entry. The duplicate row has an index of [2].
.jpg)
Lab
You can view this complete use case here: https://training.unqork.io/#/form/6042876fa00bbe0245aef208/edit.